In deze handleiding gaat het over het maken en beheren van webformulieren, met name over het gebruik van het Input-type "number". Dit specifieke invoertype maakt het eenvoudiger om numerieke waarden van gebruikers te verzamelen op een meer gecontroleerde manier. Je leert hoe je attributen zoals Minimum, Maximum en Stap specificeert om de invoerwaarden te valideren en aanpassingen in de gebruikers-interface door te voeren. Deze technieken zijn essentieel om de bruikbaarheid van je online formulieren te verbeteren en ervoor te zorgen dat de verzamelde gegevens voldoen aan de vereisten.
Belangrijkste inzichten
- Met het Input-type "number" kun je numerieke invoer nauwkeurig beheren.
- De attributen "min", "max" en "step" helpen bij het reguleren van de invoerwaarden.
- De browser biedt basisvalidatiefuncties om ongeldige invoer te voorkomen.
Stapsgewijze handleiding
Stap 1: Begrijp de basisprincipes van Input-type "number"
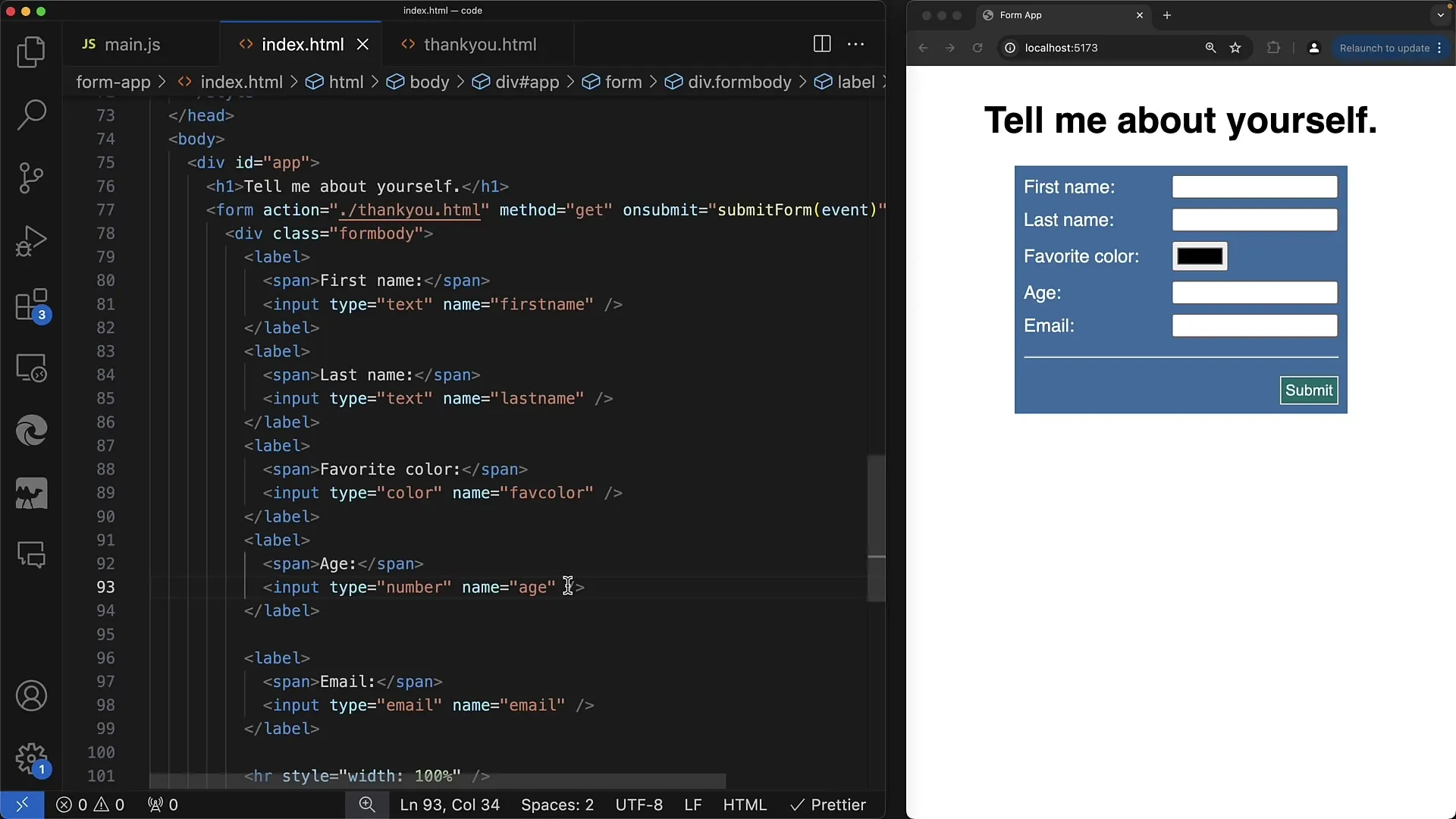
Je moet eerst vertrouwd raken met het Input-type "number". Als je bijvoorbeeld een invoerveld voor leeftijd maakt, kun je het type op "number" instellen. Dit geeft de browser de mogelijkheid om alleen numerieke invoer toe te staan.

Stap 2: Stel minimumwaarde in
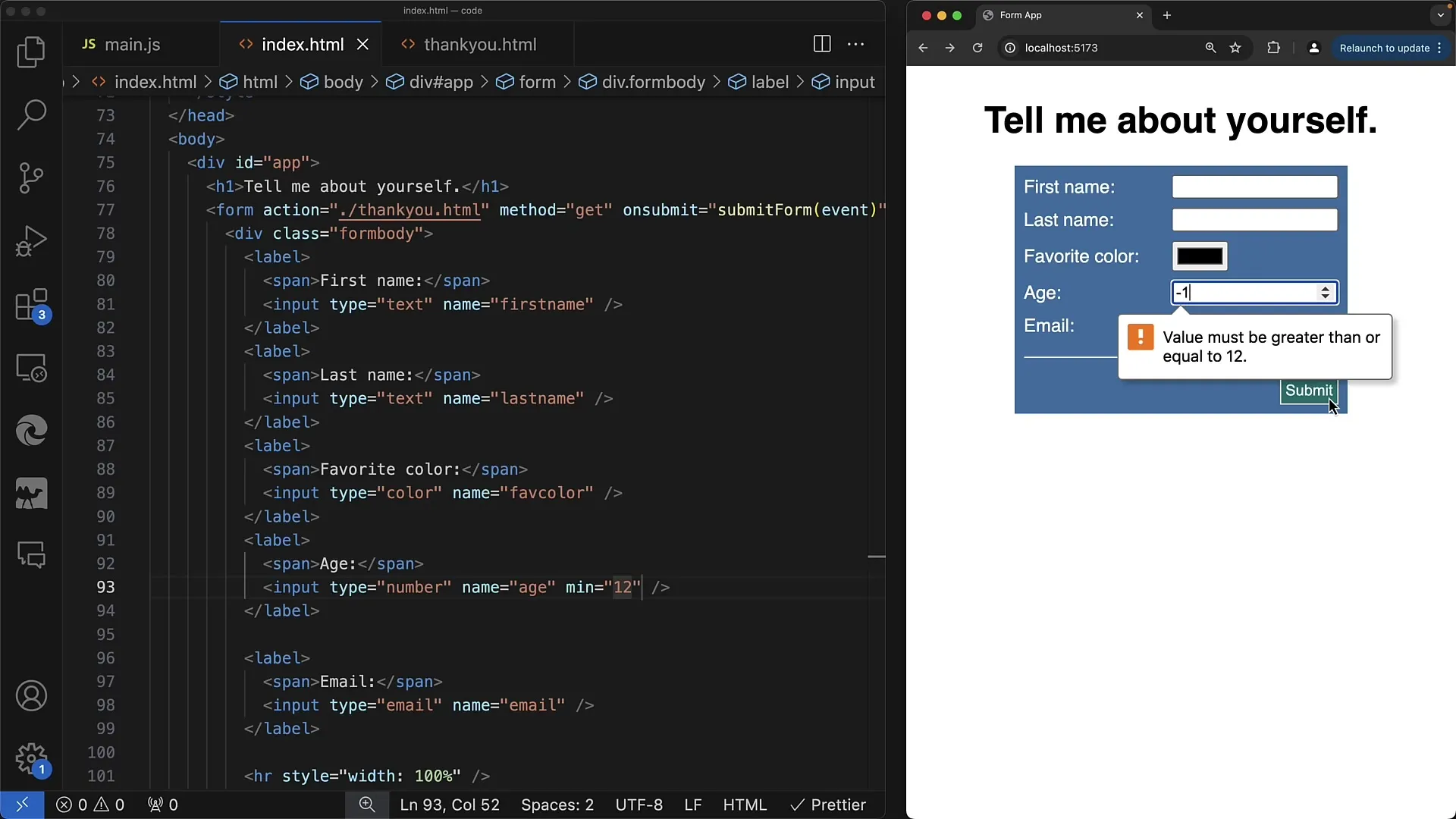
Om ervoor te zorgen dat gebruikers een realistische leeftijd opgeven, kun je het min-attribuut gebruiken. Bij invoer zoals leeftijd heeft het geen zin om negatieve waarden toe te staan. Je kunt bijvoorbeeld een minimumleeftijd van 12 jaar instellen. Dit wordt gerealiseerd door de code min="12".
Stap 3: Voeg maximale waarde toe
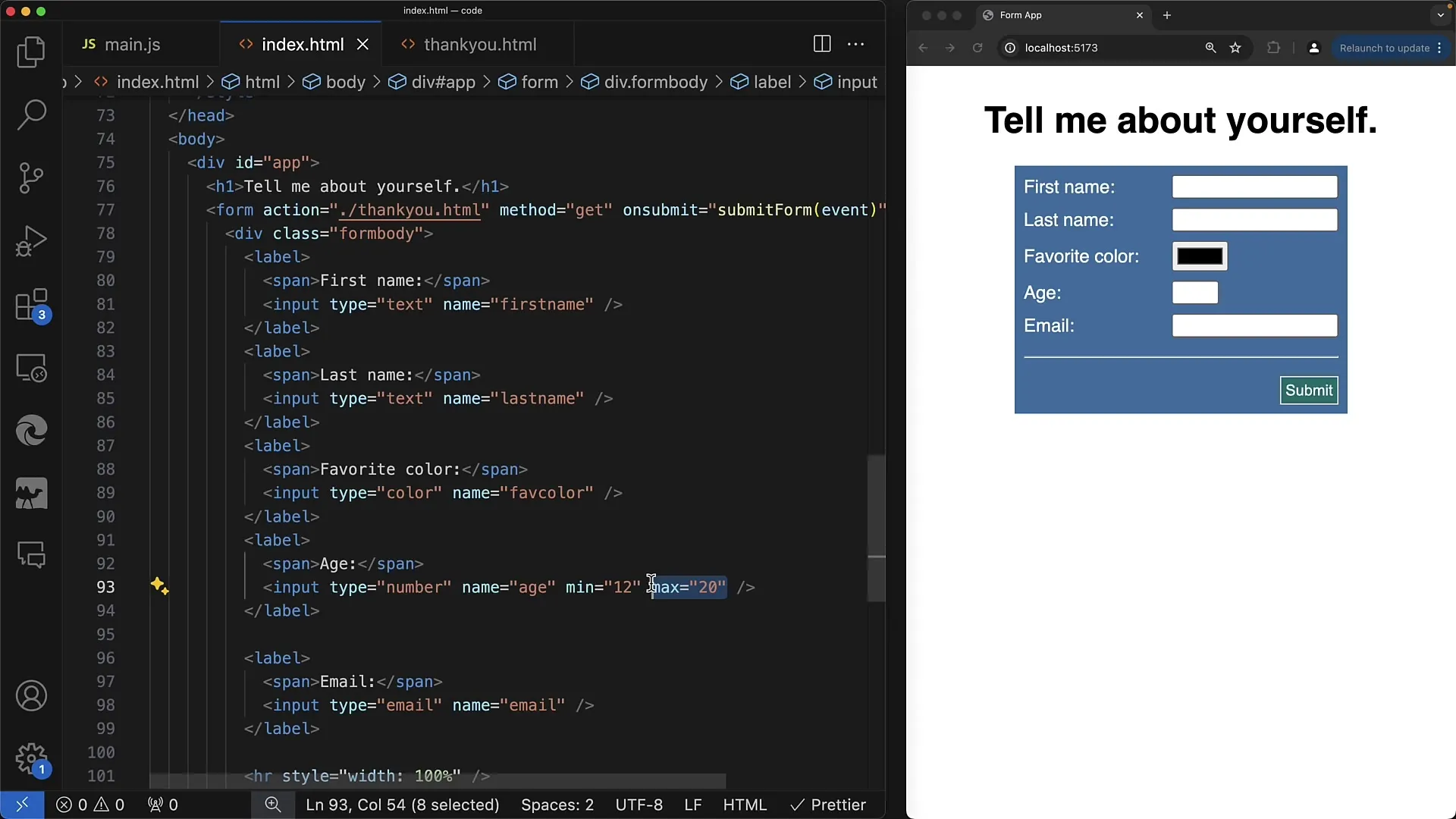
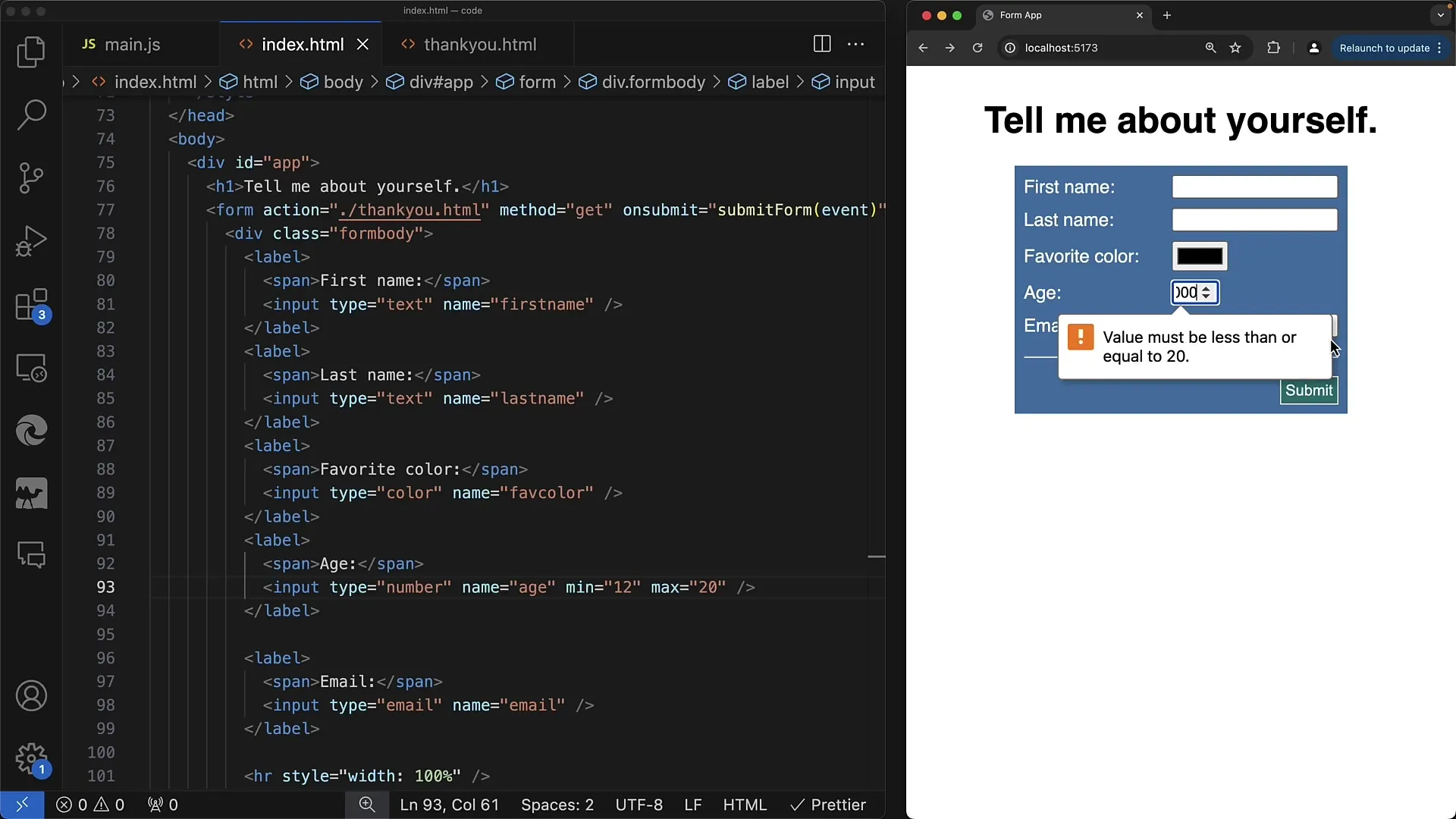
Vergelijkbaar met de minimumwaarde kun je ook een maximale waarde instellen. Stel bijvoorbeeld dat je waarden tussen 12 en 20 jaar wilt toestaan. Stel hiervoor het max-attribuut in op 20. Hierdoor kunnen gebruikers geen waarden boven 20 invoeren en heb je controle over de formuliervalidatie.
Stap 4: Controleer invoerwaarden en toon validatiefouten
Als een gebruiker probeert een waarde buiten het ingestelde bereik in te voeren, wordt er een foutmelding weergegeven. Bijvoorbeeld, als iemand -1 invoert en probeert het formulier in te dienen, toont de browser de fout "waarde moet groter zijn dan of gelijk aan 12" om ervoor te zorgen dat de invoer aan de gestelde eisen voldoet.

Stap 5: Pas de breedte van het invoerveld aan
Het max-attribuut beïnvloedt ook het uiterlijk van het invoerveld. Bij het instellen van een maximumwaarde wordt het veld automatisch aangepast aan de breedte van de toegestane waarden. Dit kan visueel aantrekkelijk zijn en maakt duidelijk aan gebruikers welke waarden ze mogen invoeren.

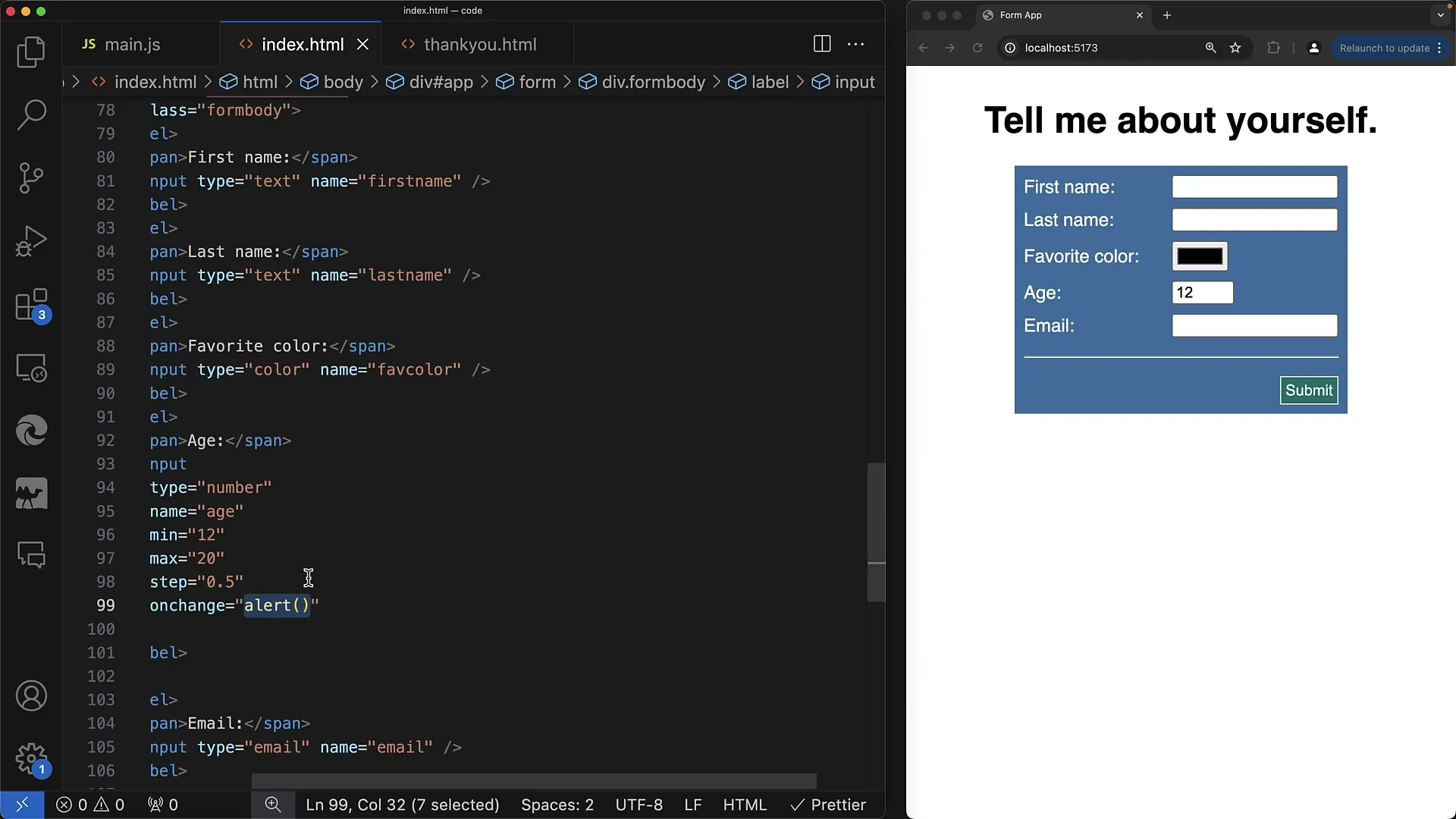
Stap 6: Toestaan van decimale getallen
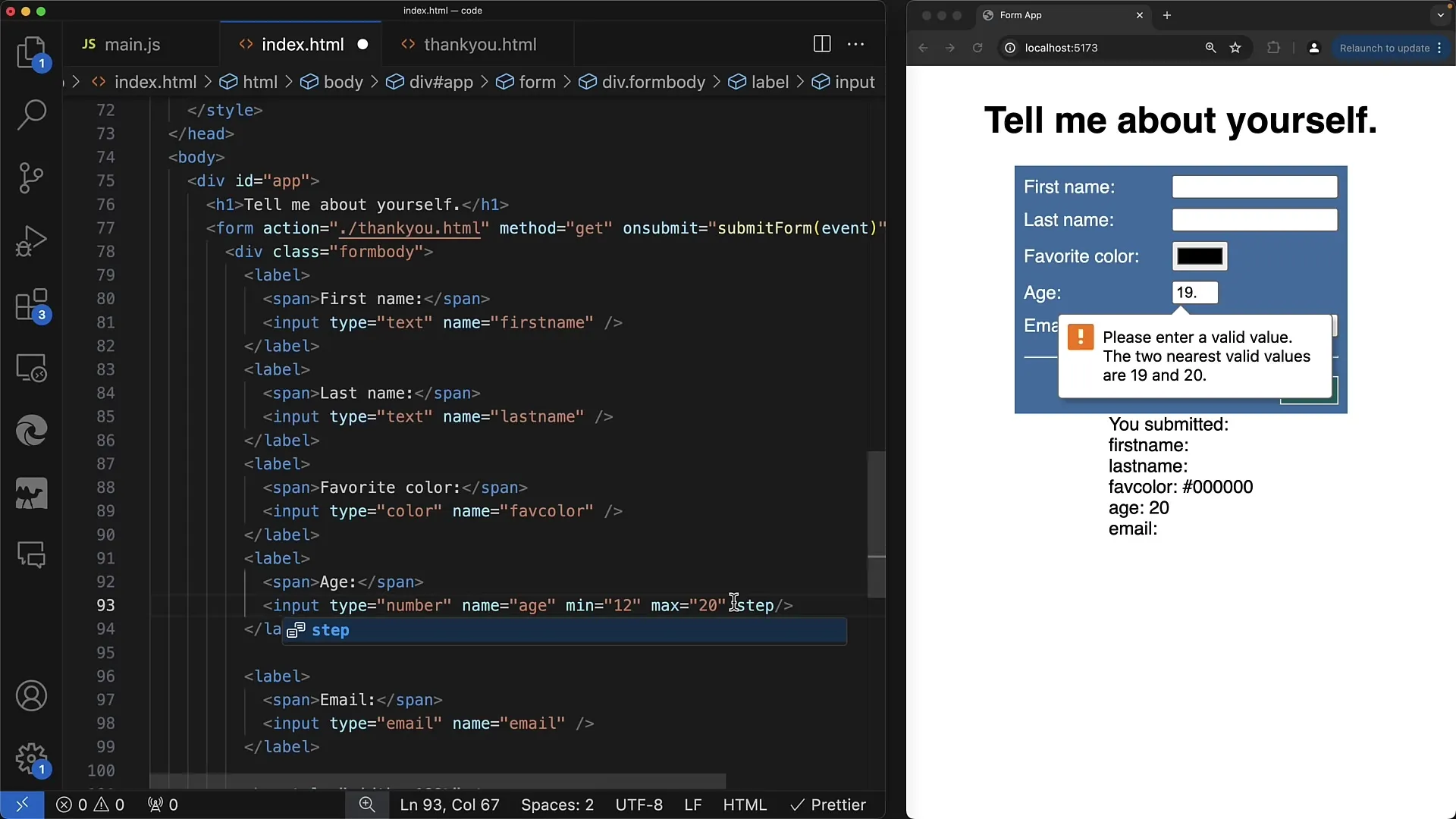
Als je wilt dat ook decimale getallen (bijv. 19,3) kunnen worden ingevoerd, voeg dan het step-attribuut toe. Een voorbeeld hiervan is step="0.1", waardoor gebruikers invoer in stappen van 0,1 kunnen maken. Let op dat niet alle toepassingen decimale getallen nodig hebben voor de leeftijd, maar dit attribuut is handig voor andere numerieke invoer.

Stap 7: Validatie en feedback door de browser
Door min, max en step te gebruiken, ben je ervan verzekerd dat de waarden die een gebruiker invoert binnen vastgestelde grenzen liggen. De browser controleert deze waarden telkens wanneer een gebruiker probeert het formulier in te dienen. Als de gebruiker ongeldige invoer doet, toont de browser automatisch een fout en staat niet toe dat het formulier wordt verzonden, zodat de gebruiker zijn invoer kan aanpassen.

Stap 8: Gebruik van JavaScript voor geavanceerde validatie
Om dynamische interacties mogelijk te maken, kun je JavaScript gebruiken om te reageren op wijzigingen in de invoervelden. Registreer bijvoorbeeld een gebeurtenisbehandelaar die een functie uitvoert wanneer de waarde in het invoerveld verandert. Dit stelt je in staat om directe feedback aan de gebruiker te geven.

Samenvatting
In deze handleiding heb je geleerd hoe het inputtype "number" werkt en gezien hoe je attributen zoals min, max en step kunt gebruiken om de controle over gebruikersinvoer uit te breiden. Je hebt geleerd hoe je validatiefouten implementeert en je invoerveld visueel kunt aanpassen om een betere gebruikerservaring te garanderen.
Veelgestelde vragen
Wat is het inputtype "number"?Het inputtype "number" staat gebruikers toe om alleen numerieke waarden in een invoerveld in te voeren.
Hoe stel ik een minimumwaarde in voor invoerwaarden?Gebruik het attribuut min om de minimale toegestane waarde in te stellen, bijvoorbeeld min="12".
Kan ik ook decimale getallen invoeren?Ja, hiervoor kun je het attribuut step gebruiken om de stappen voor de invoer in te stellen.
Wat gebeurt er bij ongeldige invoer?De browser toont automatisch een validatiefout en verzendt het formulier niet.
Hoe kan ik JavaScript gebruiken voor validatie?Je kunt event handlers registreren die reageren op wijzigingen in het invoerveld om directe feedback te geven.


