In deze handleiding leer je hoe je wachtwoordvelden veilig en correct implementeert in webformulieren. Dit is een fundamenteel aspect van webontwikkeling, vooral als het gaat om gebruikersinvoer en privacybescherming. Wachtwoordvelden zijn onmisbaar in veel toepassingen, omdat ze de veiligheid van gebruikersgegevens garanderen. Je leert de belangrijkste punten die je in gedachten moet houden bij het implementeren van een wachtwoordveld, en je krijgt een stapsgewijze handleiding om deze invoervelden veilig te maken.
Belangrijkste inzichten
- Wachtwoordvelden moeten altijd worden verzonden met de methode "Post" om de veiligheid van de verzonden gegevens te waarborgen.
- Ze versleutelen de invoer niet automatisch, daarom is het gebruik van HTTPS essentieel.
- Vermijd het gebruik van "GET", omdat dit wachtwoorden zichtbaar maakt in de URL en dus een beveiligingsrisico vormt.
Stapsgewijze handleiding
Om een wachtwoordveld in je webformulier te maken, volg deze stappen:
Stap 1: Maak de basisstructuur van je formulier
Begin met het maken van de basisstructuur van je HTML-formulier. Hierin definiëren we het formulier en de vereiste invoervelden, inclusief het wachtwoordveld. Zorg ervoor dat je de methode instelt op "post" om de ingevoerde gegevens veilig te verzenden.

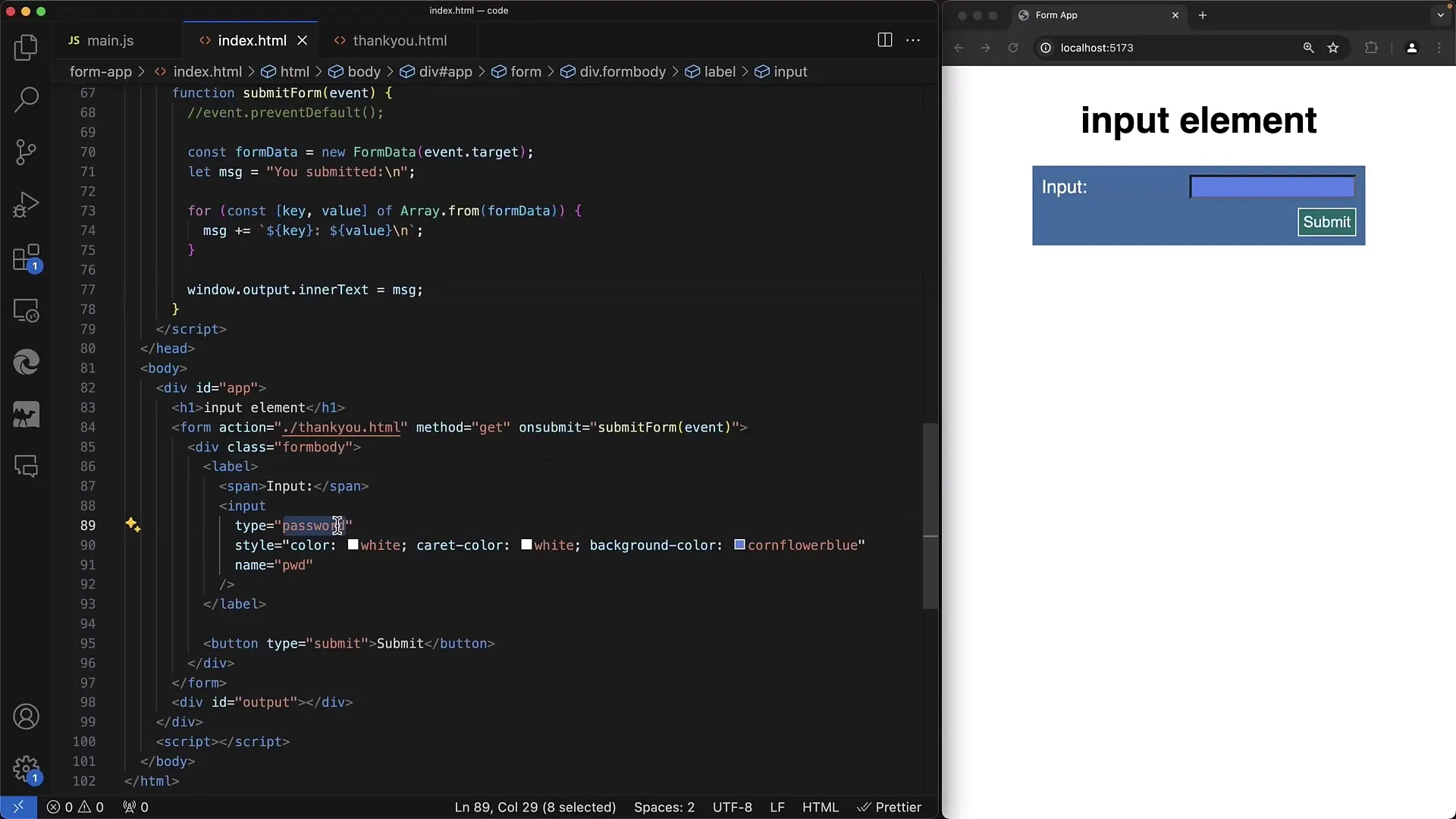
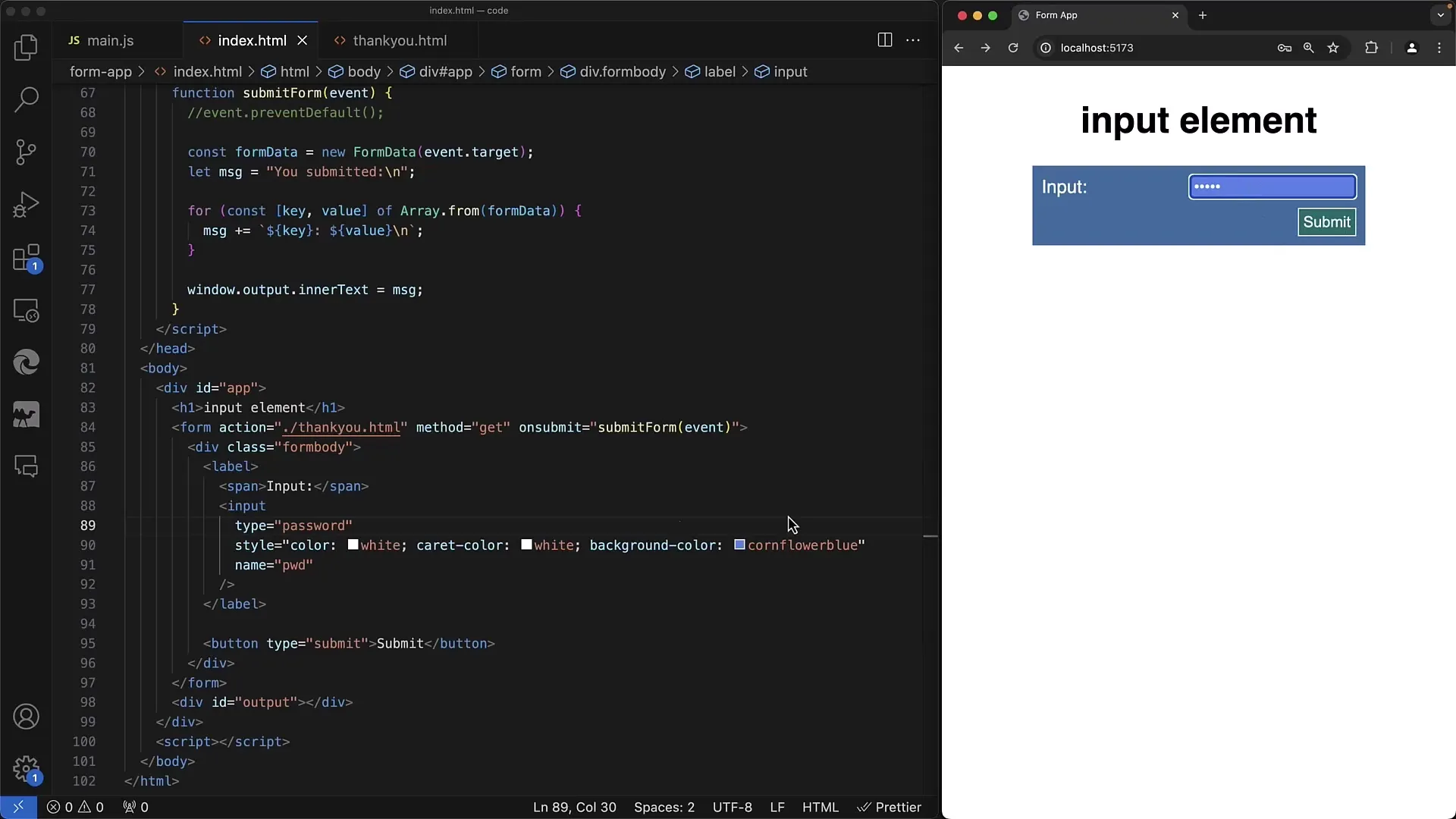
Stap 2: Voeg het wachtwoordveld toe
Om een wachtwoordveld toe te voegen, gebruik je het input-tag met het type-attribuut op "password". Hierdoor wordt gegarandeerd dat de tekens die de gebruiker invoert niet in platte tekst worden weergegeven.
Stap 3: Voorkom standaard verzending
Als het formulier wordt verzonden, voorkomen we automatische verzending om de ingevoerde gegevens correct te verwerken. Dit gebeurt meestal met JavaScript, waarbij we preventDefault gebruiken om ervoor te zorgen dat we controle hebben over het verzendproces.
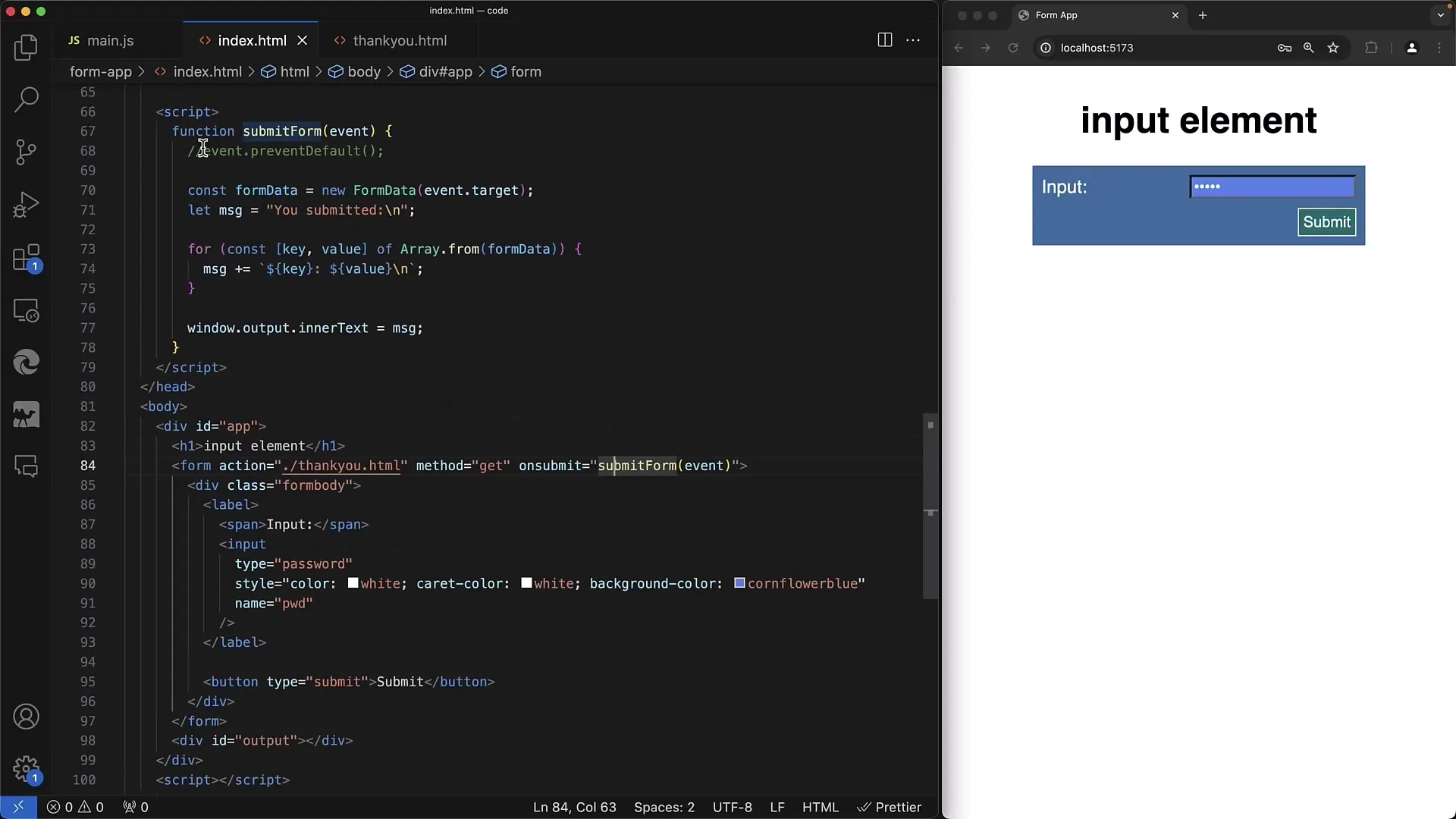
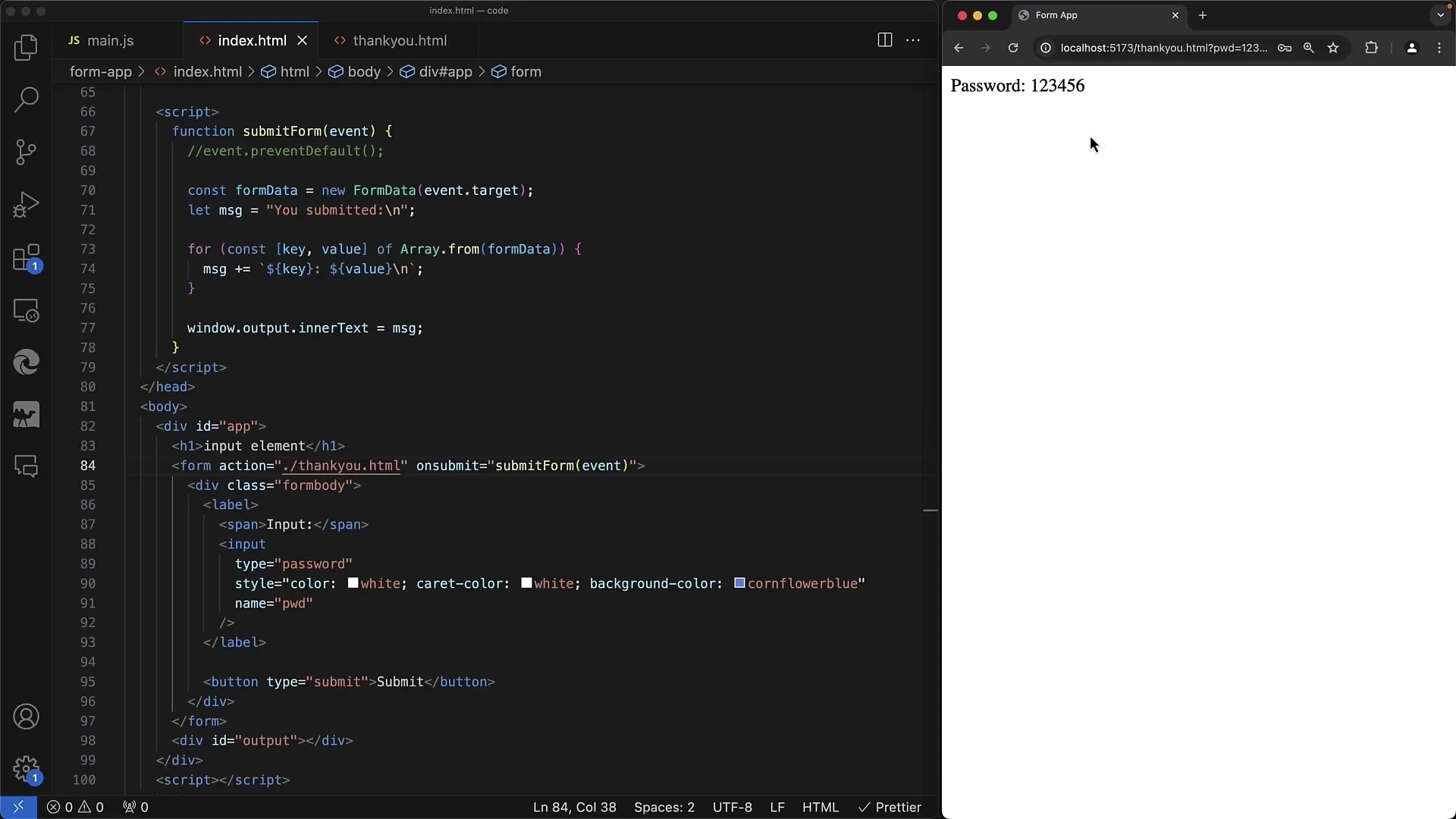
Stap 4: Controleer de verzendmethode
Controleer de methode waarmee het formulier wordt ingediend. De verzendmethode moet altijd worden ingesteld op "Post" om de veiligheid van de opgegeven wachtwoorden te waarborgen. Bij het gebruik van "Get" kunnen informatie, inclusief wachtwoorden, in de URL verschijnen en dus gemakkelijk toegankelijk zijn.
Stap 5: Toon gegevensoverdracht aan
Nadat je het wachtwoord hebt ingevoerd, toon aan dat de gegevens niet zichtbaar zijn in de URL. Dit kan worden gedaan met behulp van de ontwikkelaarstools van je browser. Controleer de netwerkaanvragen om ervoor te zorgen dat wachtwoorden in het lichaam van het verzoek worden verzonden en niet zichtbaar zijn in de URL.

Stap 6: Gebruik HTTPS voor veilige verzending
Zorg ervoor dat je HTTPS gebruikt voor je webproject. Dit beschermt de verzonden gegevens door extra encryptie. Al je formuliergegevens, inclusief wachtwoorden, worden beveiligd door HTTPS, wat het voor hackers aanzienlijk moeilijker maakt om je gegevensverkeer te onderscheppen.

Stap 7: Omgaan met wachtwoordbeheer
Wachtwoordvelden zijn ook belangrijk voor wachtwoordbeheerders die gebruikers helpen hun wachtwoorden veilig op te slaan. Het is belangrijk om ervoor te zorgen dat deze beheerders de ingevoerde gegevens correct en veilig kunnen verwerken.
Stap 8: Invoervalidatie en beveiliging
Het valideren van gebruikersinvoer is een volgende stap in dit proces. Zorg ervoor dat gebruikers sterke wachtwoorden gebruiken die minstens een combinatie van letters, cijfers en speciale tekens bevatten. Een validatie aan de clientzijde is eenvoudig te realiseren met behulp van JavaScript.
Stap 9: Voorkom gelijktijdige invoer
Als je een nieuw wachtwoord en de bevestiging ervan vraagt, zorg er dan voor dat je de twee velden vergelijkt. Enkele eenvoudige validaties kunnen aan de clientzijde worden uitgevoerd om te controleren of de invoer overeenkomt voordat het formulier wordt verzonden.

Samenvatting
Je hebt nu geleerd hoe je een wachtwoordveld instelt in een webformulier en hoe je de volgende beveiligingsrichtlijnen kunt volgen om gebruikersgegevens te beschermen. Belangrijke punten zijn het gebruik van de methode "Post", zorgen voor HTTPS en controleren van gebruikersinvoer. Zorg ervoor dat je gebruikers goed begeleidt bij het invoeren van wachtwoorden en dat je implementatie voldoet aan de veiligheidsnormen.
Veelgestelde vragen
Wat is het verschil tussen "GET" en "POST"?"GET" kan gegevens overdragen in de URL, wat onveilig is, terwijl "POST" dit in het request-body doet, wat veiliger is.
Waarom zou ik HTTPS moeten gebruiken?HTTPS zorgt ervoor dat de gegevens die tussen de client en de server worden verzonden, versleuteld zijn, wat de veiligheid verhoogt.
Hoe kan ik validatie van invoer in JavaScript uitvoeren?Je kunt de waarden van de invoervelden ophalen met element.value en je gewenste voorwaarden controleren in een functie.


