In deze handleiding leggen we uit hoe je verborgen invoervelden in webformulieren kunt maken en gebruiken. Verborgen velden zijn vooral handig wanneer je informatie moet doorgeven die de gebruiker niet mag zien of wijzigen, zoals bijvoorbeeld een gebruikers-ID. Hieronder laten we je zien hoe je deze invoervelden in je formulier implementeert en ervoor zorgt dat ze effectief werken zonder de gebruiker in verwarring te brengen of in gevaar te brengen.
Belangrijkste inzichten
- Verborgen invoervelden (input-elementen van het type hidden) zijn nuttig om extra informatie in formulieren door te geven zonder dat de gebruiker dit ziet of kan bewerken.
- Deze informatie kan bijvoorbeeld gebruikers-ID's of andere gevoelige gegevens zijn die achter de schermen nodig zijn.
- Het juiste beveiligingsprotocol is essentieel om te voorkomen dat vertrouwelijke gegevens in de URL worden weergegeven.
Stapsgewijze handleiding
Stap 1: Maak een formulier
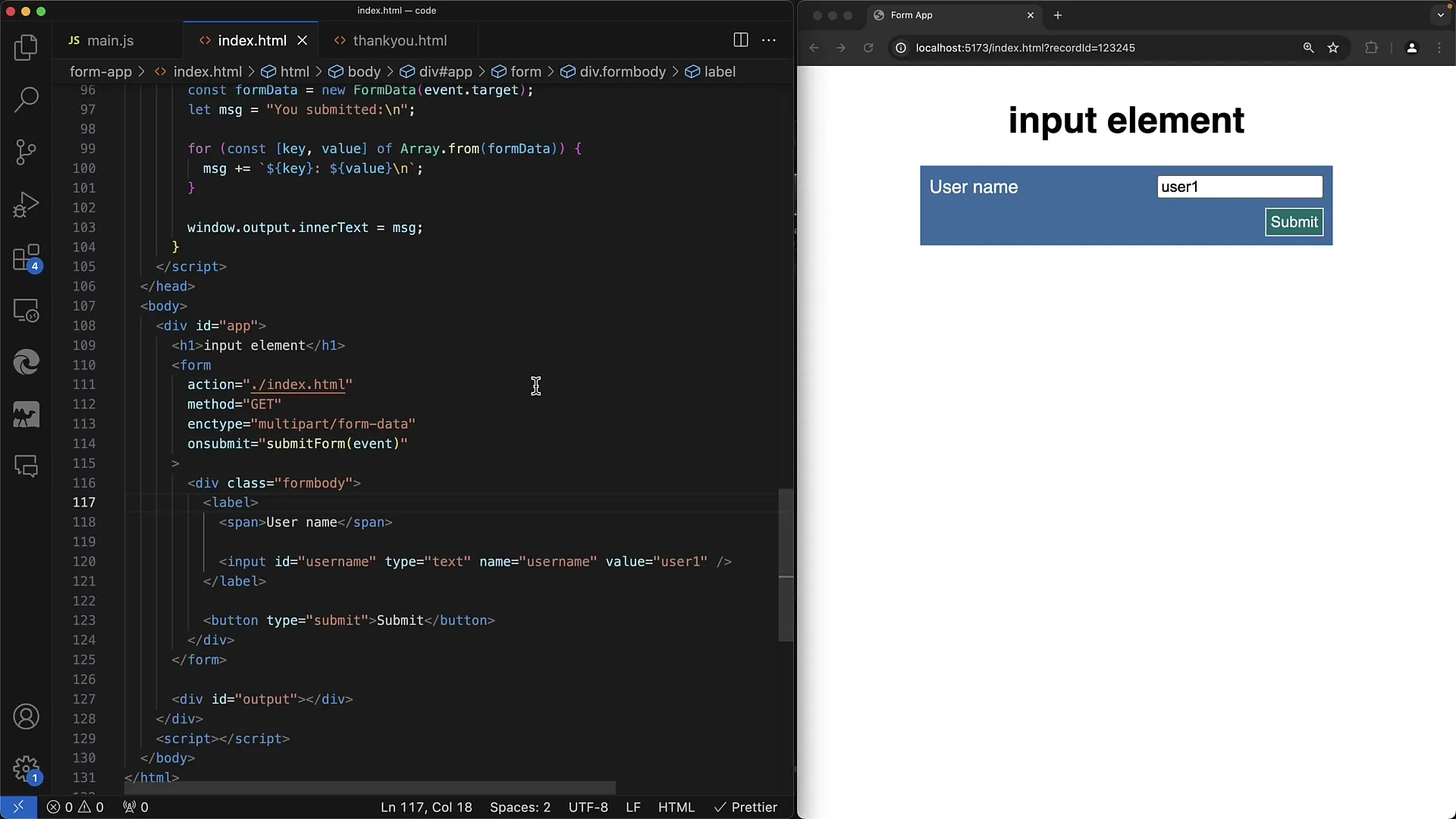
Begin met het maken van een basisformulier waarin je de gebruikersgegevens opvraagt. Je hebt een invoerveld nodig voor de gebruikersnaam. Voeg om dit duidelijk te maken een screenshot toe.

Hier wordt gevraagd om een gebruikersnaam, die bij aanvang al vooraf ingevuld zou moeten zijn met de huidige gebruikersnaam. Het is belangrijk om een duidelijk en gebruikersvriendelijk ontwerp te kiezen, zodat gebruikers weten wat er van hen wordt verwacht.
Stap 2: Implementeer het verborgen invoerveld
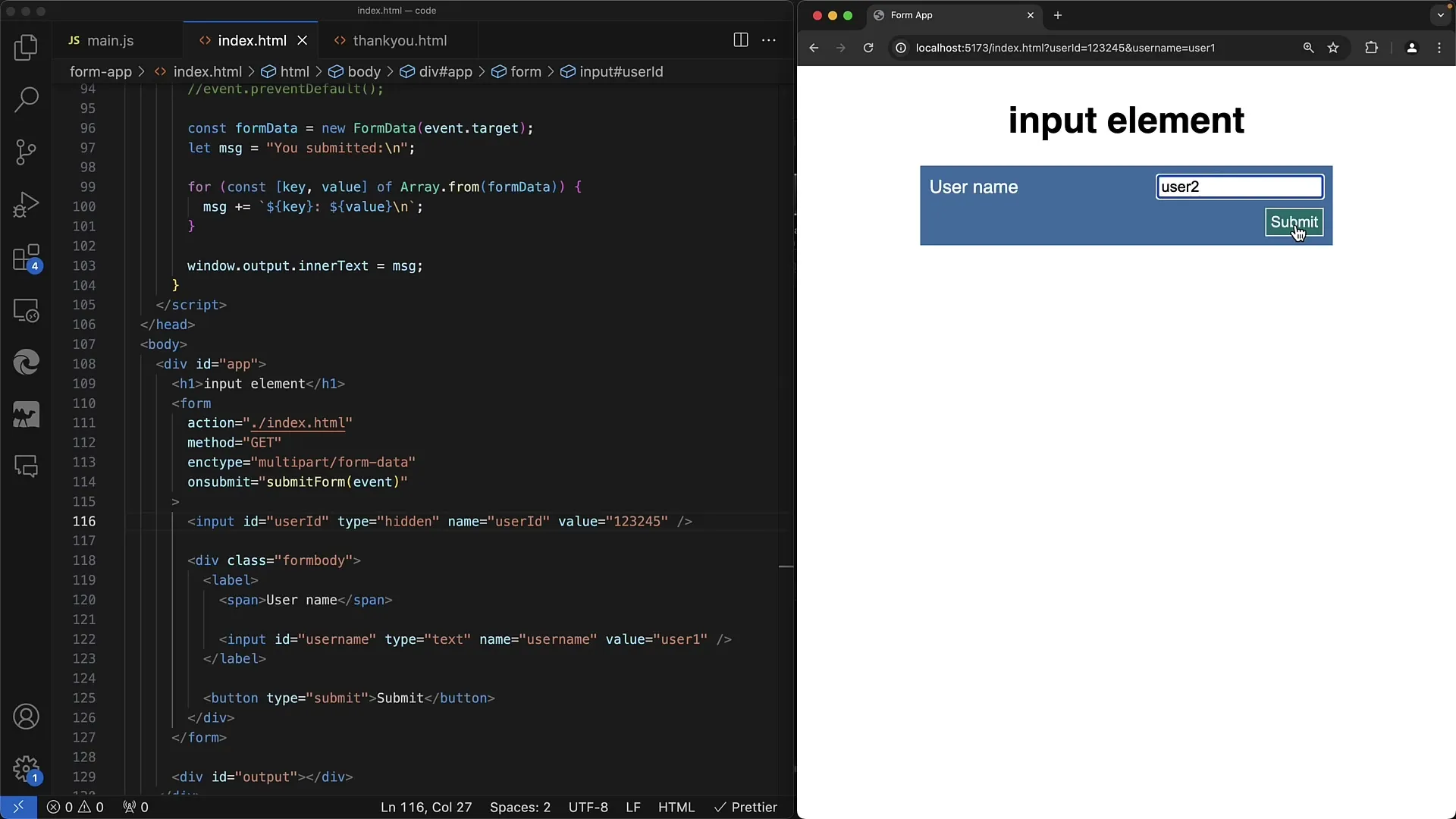
Voeg nu een verborgen invoerveld toe dat de gebruikers-ID moet opslaan. Dit doe je door een input met het type "hidden" te maken. Vergeet niet dit veld aan het formulier toe te voegen. Voeg hier een screenshot van het formulier toe.
Het verborgen invoerveld wordt niet weergegeven, maar de informatie wordt overgedragen bij het verzenden van het formulier. Dit is vooral belangrijk om ervoor te zorgen dat de gebruikers-ID in de backend wordt verwerkt zonder dat de gebruiker deze kan zien of aanpassen.
Stap 3: Zorg voor de juiste waarden
Je moet ervoor zorgen dat de verborgen invoervelden worden geïnitialiseerd met de juiste waarden. Zo moet bijvoorbeeld het verborgen veld de gebruikers-ID bevatten. Hoe dit eruit ziet, kun je zien in de volgende screenshot.
In deze stap is het belangrijk dat de gebruiker hier niets van merkt, omdat het veld niet zichtbaar is. Het is raadzaam om gevoelige gegevens via de POST-methode over te dragen om ze niet in de URL weer te geven en zo te beschermen.
Stap 4: Voeg beveiligingsmaatregelen toe
Zorg ervoor dat gevoelige informatie veilig wordt overgedragen. Vermijd de GET-methode wanneer vertrouwelijke gegevens, zoals gebruikers-ID's, moeten worden overgedragen. Voeg hier de juiste screenshot toe ter illustratie van de juiste methoden.

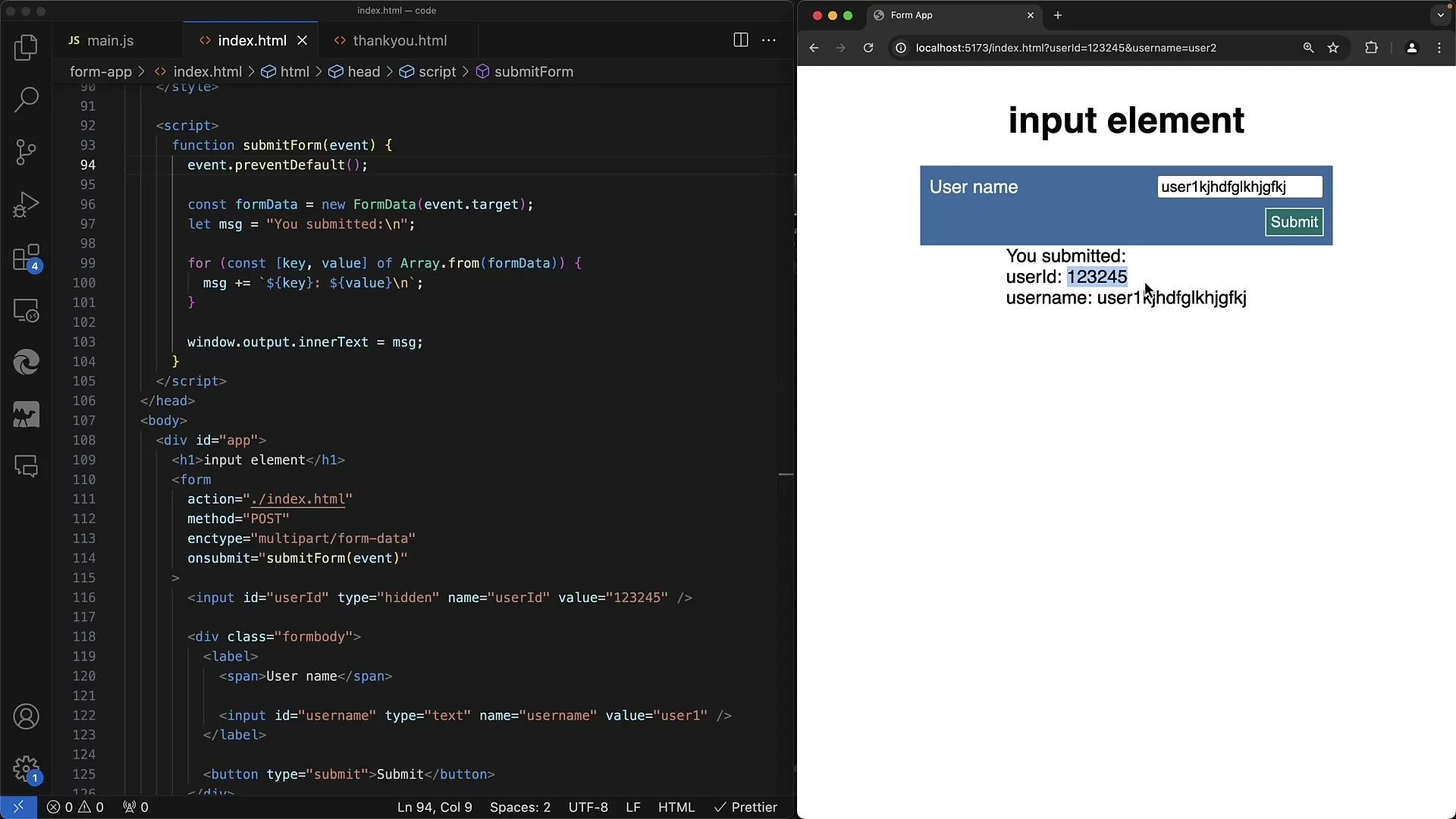
Door de POST-methode te gebruiken, zorg je ervoor dat de gegevens in het lichaam van het HTTP-verzoek worden verzonden en dus niet zichtbaar zijn in de URL. Deze beveiligingsmaatregel is essentieel om de integriteit van je toepassing te waarborgen.
Stap 5: Voer informatie in het script in
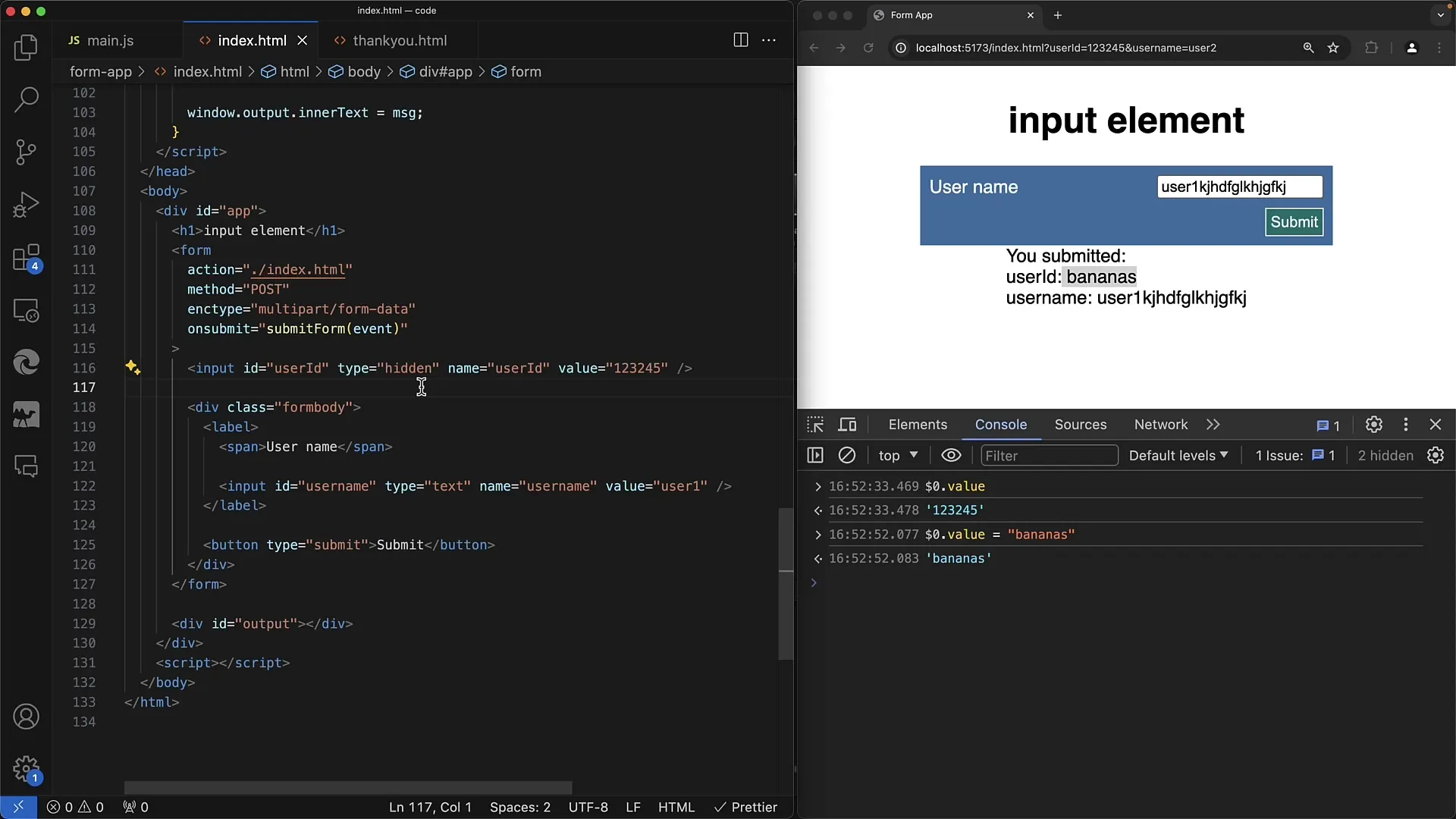
Het script dat aan je formulier is gekoppeld, kan ook worden gebruikt om informatie over het verborgen veld te verwerken. Het is hierbij belangrijk ervoor te zorgen dat de waarden altijd up-to-date zijn en overeenkomen met de beschikbare gegevens. Voeg de bijbehorende screenshot hier toe volgens de getoonde inhoud.

Met deze functionaliteit kun je dynamisch wijzigingen aanbrengen zonder dat de gebruiker op de hoogte hoeft te zijn van de werkelijke gegevens. Hiermee waarborg je de gebruiksvriendelijkheid en tegelijkertijd de veiligheid.
Stap 6: Verzenden van het formulier
De laatste stap van je handleiding is het verzenden van het formulier. Zorg ervoor dat de verborgen velden correct zijn geïntegreerd en dat er geen foutmeldingen optreden. Voeg in deze stap de afsluitende screenshot toe die een succesvolle indiening laat zien.

Nadat het formulier is verzonden, moeten de gegevens correct worden verwerkt in de backend, zodat de gebruiker geen gevoelige informatie kan zien. Hij ziet alleen de informatie die voor hem beschikbaar is en die hij kan wijzigen.
Samenvatting
In deze tutorial heb je geleerd hoe je effectief verborgen invoervelden gebruikt in webformulieren. Je hebt gezien hoe belangrijk het is om gevoelige gegevens veilig over te dragen en dat het gebruik van invoertypes van het type "hidden" de gebruikerservaring kan verbeteren zonder negatieve gevolgen voor de veiligheid. Met de juiste implementatie bereik je efficiënt de gewenste resultaten.


