In deze handleiding laat ik je zien hoe je de beide invoervelden search en tel kunt implementeren in je webformulieren. Deze invoertypen zijn speciaal bedoeld voor zoekopdrachten en telefoonnummers en bieden enkele nuttige functies die jou en je gebruikers het leven gemakkelijker kunnen maken. Je zal leren hoe je deze invoervelden correct gebruikt en welke voordelen ze met zich meebrengen.
Belangrijkste inzichten
- De invoervelden search en tel bieden eenvoudige manieren om zoekspecifieke en telefoon-gerelateerde invoer in formulieren te implementeren.
- De zoekfunctionaliteit wordt door veel browsers ondersteund en heeft enkele gebruiksvriendelijke eigenschappen, terwijl tel speciaal geschikt is voor het invoeren van telefoonnummers.
- Beide hebben geen specifieke validatiefuncties, maar kunnen worden aangevuld met reguliere expressies.
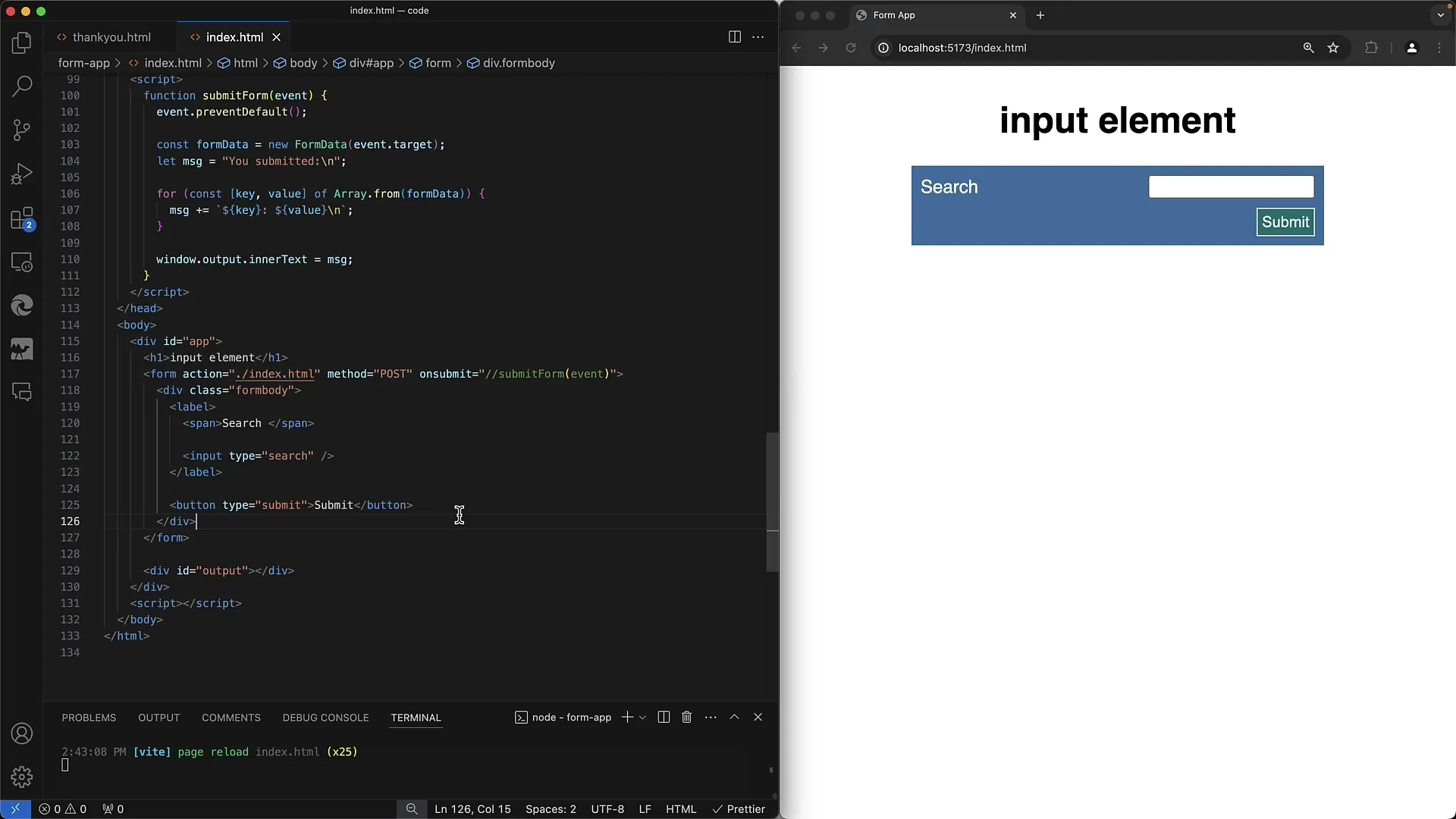
Invoerveldtype "search"
Laten we eerst het invoerveld voor search bekijken. Het lijkt op een normaal tekstinvoerveld, maar met specifieke aanpassingen in de functionaliteit.

Het invoerveld wordt meestal weergegeven als een eenvoudig tekstinvoerveld, waarbij in Chrome bijvoorbeeld een "X" wordt weergegeven om de invoer te wissen. Dit kenmerk is handig omdat het gebruikers in staat stelt snel een ingevoerde zoekopdracht te wissen en een nieuwe invoer te starten.
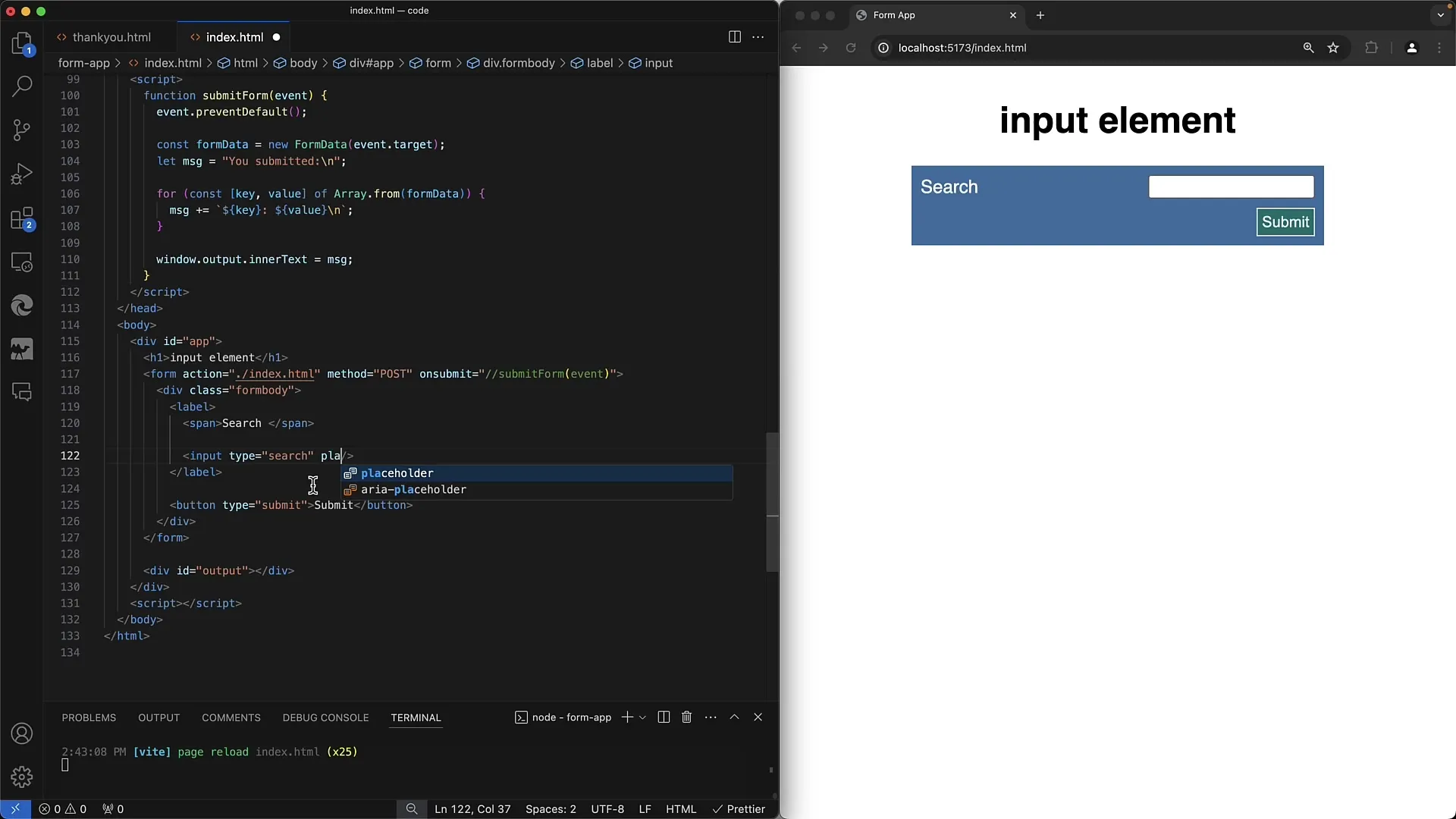
Ook kun je een tijdelijke aanduiding toevoegen die gebruikers laat zien wat er in dit veld moet worden ingevoerd. Als je bijvoorbeeld "Zoekterm" als hint toevoegt, verdwijnt deze tekst automatisch tijdens het typen. Dit zorgt voor een duidelijke gebruikersbegeleiding.

De validatie is niet vooraf ingesteld bij invoerveldtypen zoals deze. Je kunt echter een reguliere expressie (Regex) gebruiken als je specifieke eisen wilt stellen aan de invoer.
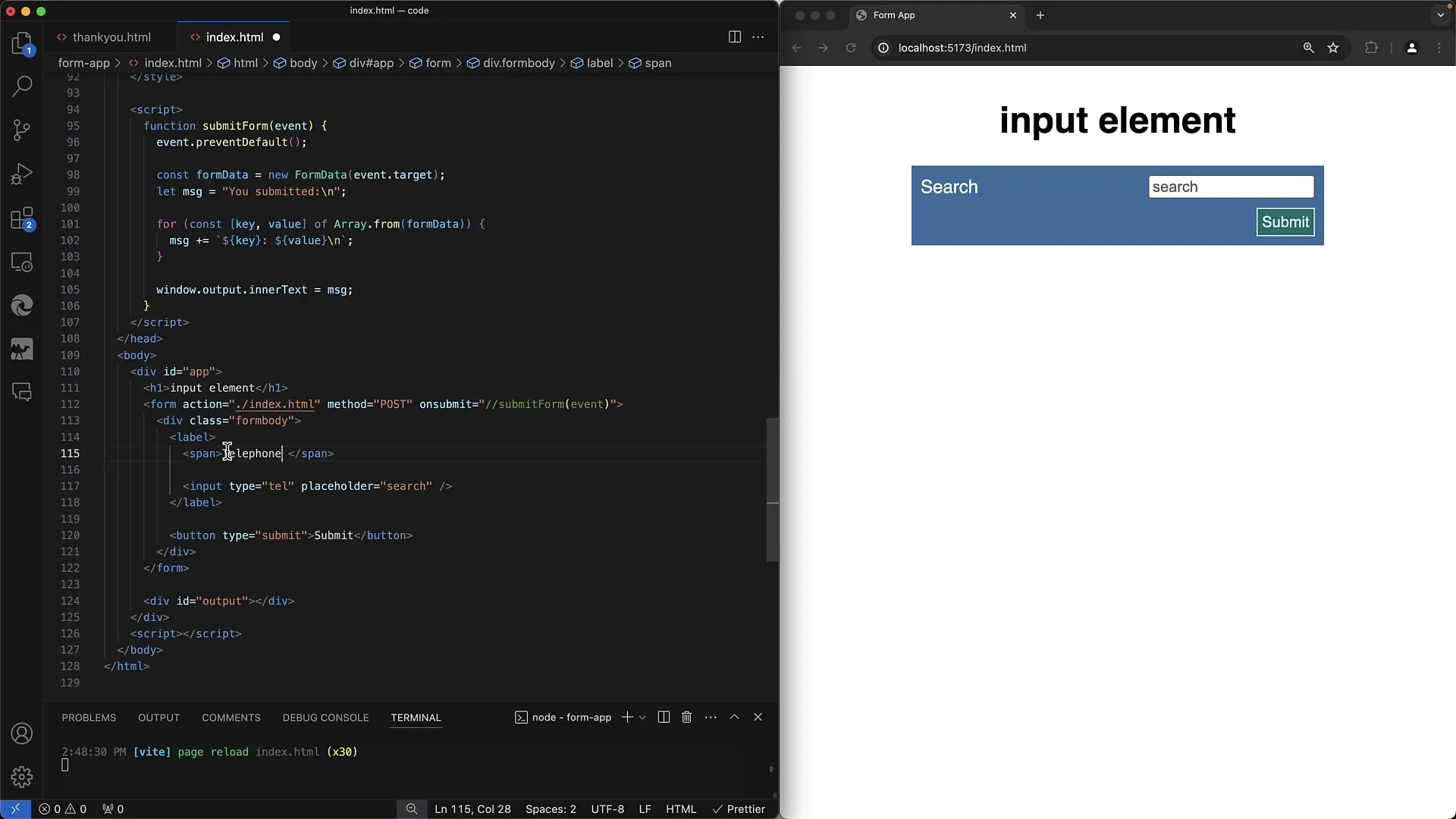
Invoerveldtype "tel"
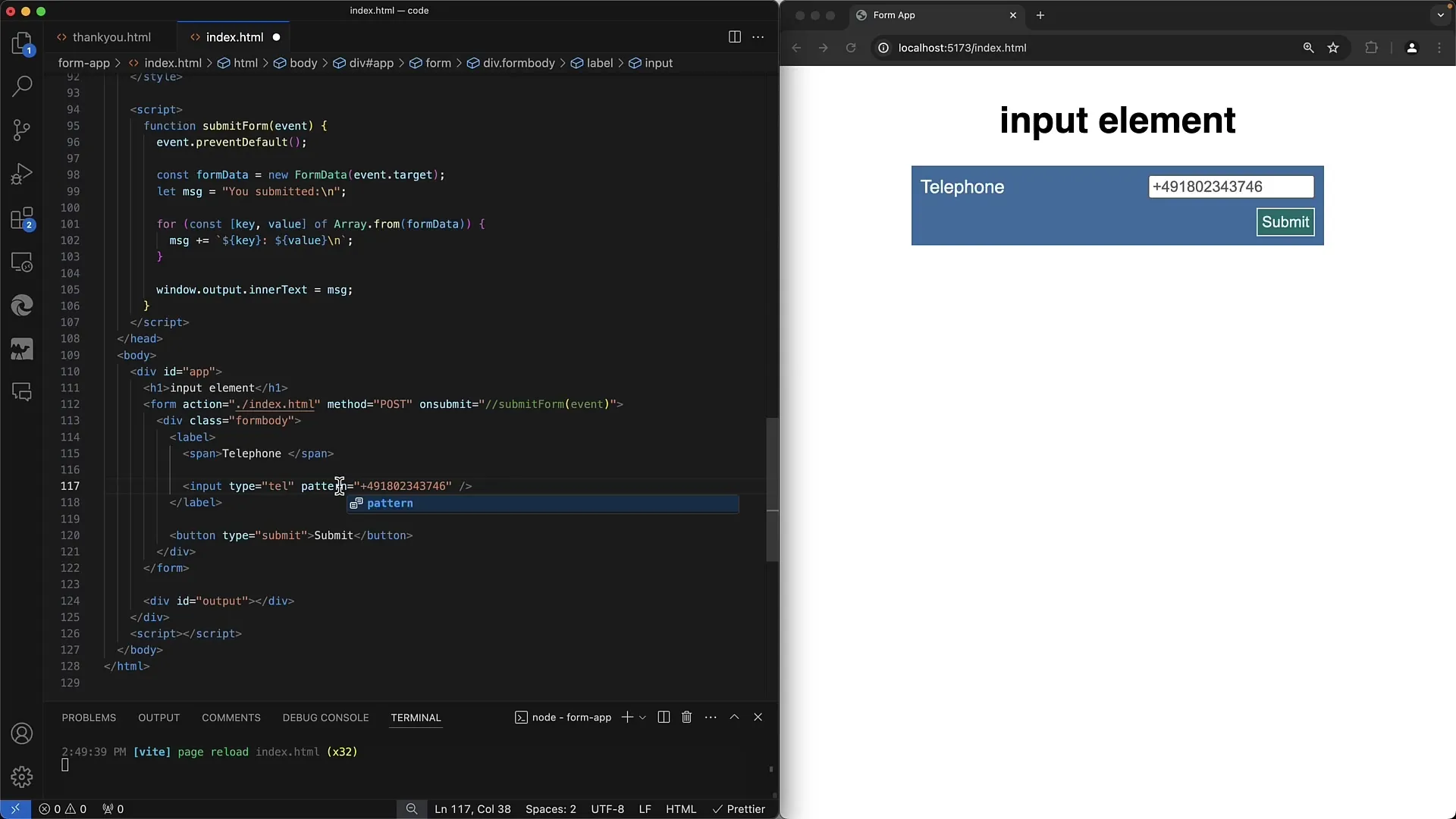
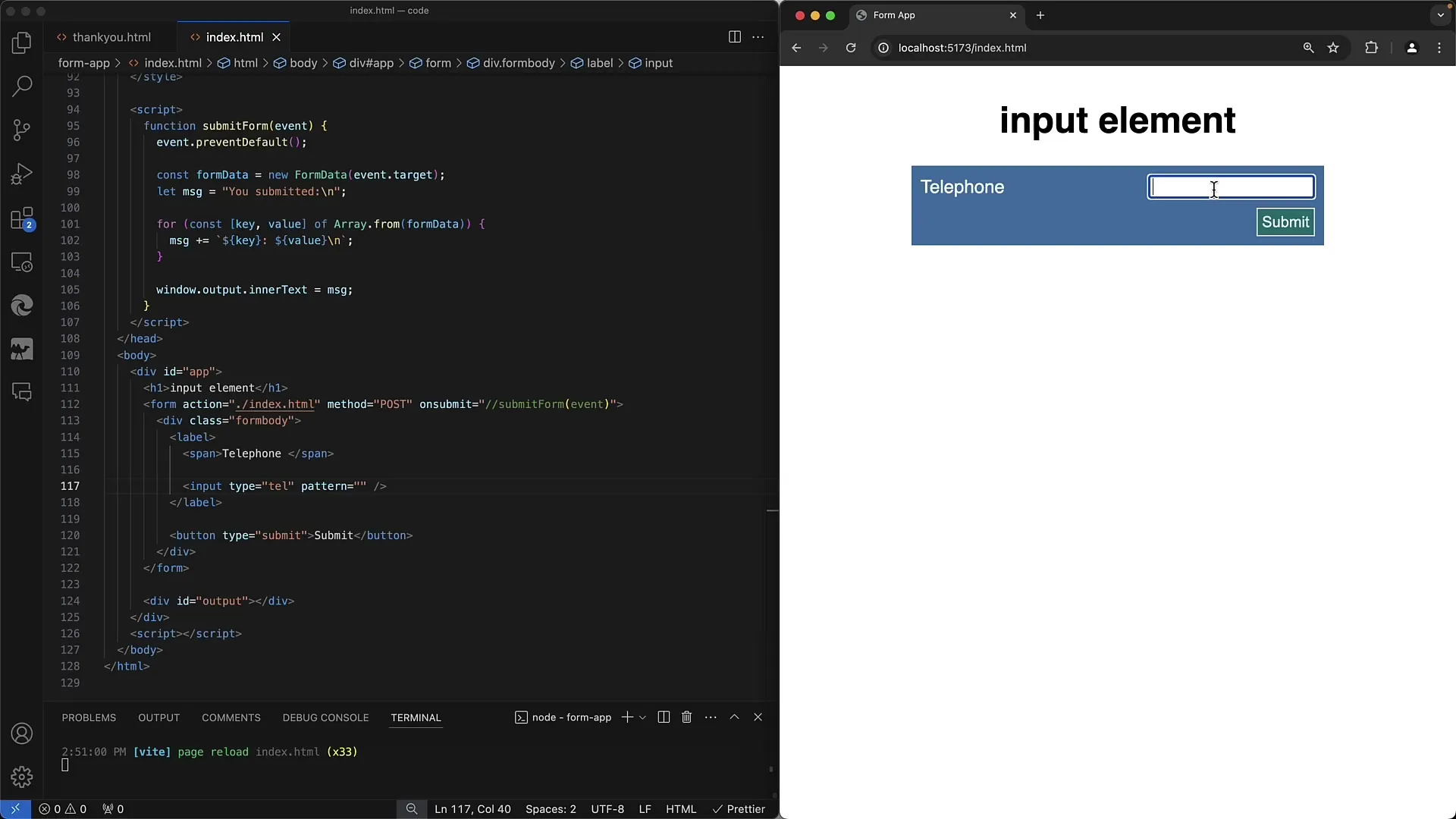
Vervolgens bekijken we het invoerveld voor telefoonnummers, oftewel tel. De opbouw in HTML is vergelijkbaar, maar de intentie is anders.

Met het type tel weet de browser dat de gebruiker een telefoonnummer moet invoeren. Op mobiele apparaten wordt vaak alleen het numerieke toetsenbord weergegeven, wat de invoer aanzienlijk vereenvoudigt.

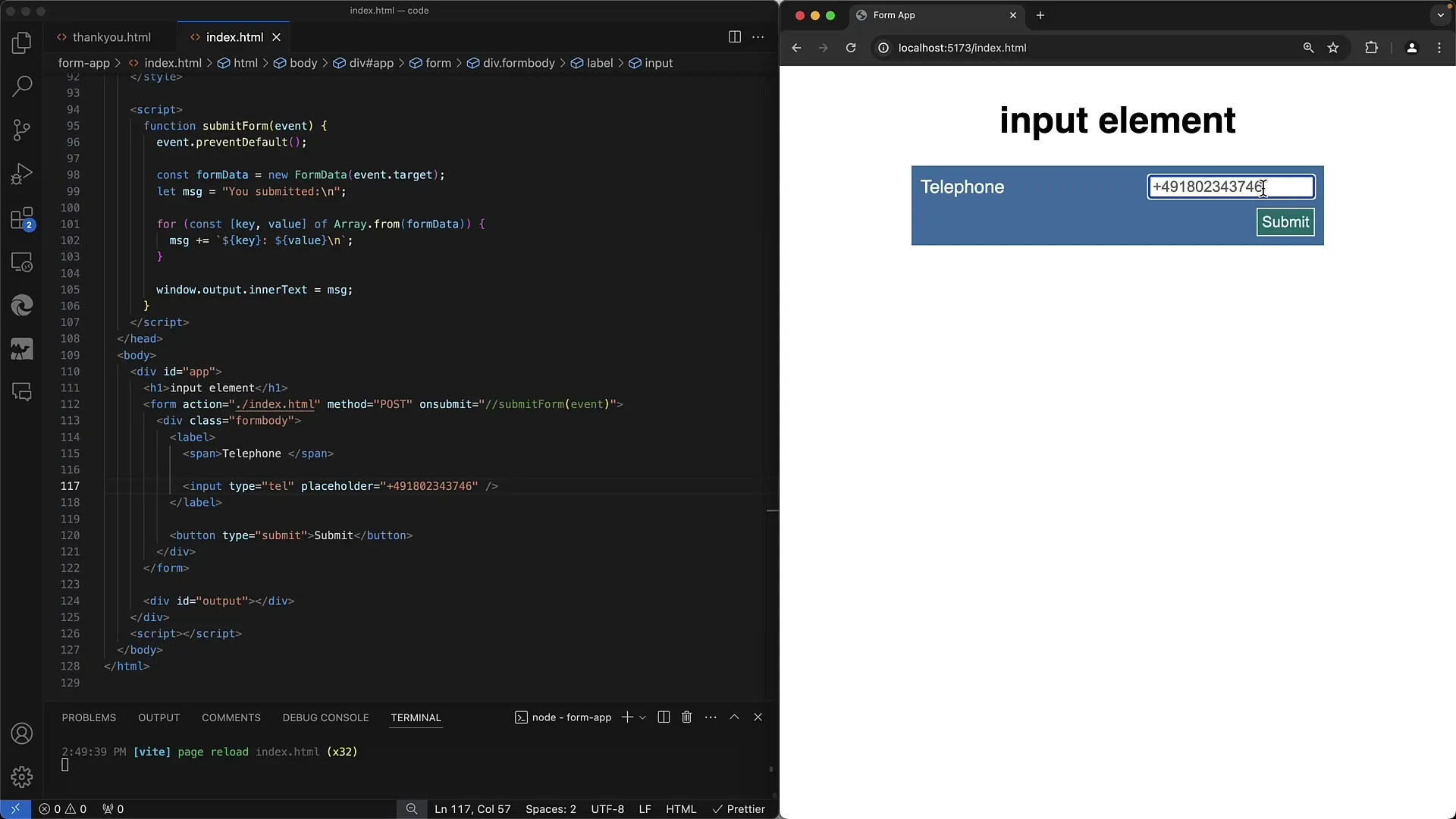
Er is geen groot verschil met het normale tekstveld. Ook hier kun je een tijdelijke aanduiding gebruiken om hints te geven of speciale formaten aan te geven, zoals het landenvoorwalsformaat, indien nodig.

Er is nog een voordeel, namelijk dat screenreaders de semantiek van de invoervelden begrijpen. Je geeft de browser en vooral ook mensen met beperkingen duidelijke instructies dat in dit veld een telefoonnummer moet worden ingevoerd. Dit kan aanzienlijk bijdragen aan de toegankelijkheid van je webapplicatie.
Validatie voor telefoonnummers
Als je wilt garanderen dat gebruikers een correct telefoonnummer invoeren, is het aan te raden een Regex voor de invoer te gebruiken. Je kunt eenvoudig aanpassingen maken, afhankelijk van of je nationale of internationale telefoonnummers wilt ondersteunen.

Een Regex voor Duitse telefoonnummers zou een goed startpunt zijn. Voor internationale nummers wordt het ingewikkelder, omdat verschillende landen verschillende formaten voor telefoonnummers hebben. Een goede strategie kan zijn om eerst het land te kiezen en vervolgens een specifieke validatie toe te passen voor het gekozen land.
Samenvatting
Samenvattend kunnen we zeggen dat de typen search en tel in webformulieren relatief eenvoudig te implementeren zijn. Hoewel ze geen uitgebreide functies bieden, weten ze toch te overtuigen door hun semantiek en gebruiksvriendelijkheid. Door deze typen te implementeren, kun je de gebruikerservaring van je website aanzienlijk verbeteren.
Veelgestelde vragen
Wat zijn de belangrijkste verschillen tussen search en tel?Het belangrijkste verschil zit hem in de semantiek: search is bedoeld voor zoektermen, terwijl tel wordt gebruikt voor telefoonnummers.
Bieden de typen search en tel speciale validatiefuncties?Nee, beide typen bieden geen speciale validatiefuncties, maar kunnen worden aangevuld met reguliere expressies.
Hoe voeg ik een tijdelijke aanduiding toe aan een invoerveld?Je kunt dit eenvoudig doen door het attribuut placeholder toe te voegen aan je input in HTML.
Wat zijn de voordelen van deze typen voor de gebruikerservaring?Zij verbeteren de gebruiksvriendelijkheid door passende invoertoetsenborden op mobiele apparaten weer te geven en de gebruikers directe visuele aanwijzingen te geven.
Waar moet ik op letten als ik internationale telefoonnummers wil ondersteunen?Je moet een keuzelijst voor het land maken en vervolgens het telefoonnummer valideren op basis van de specificaties van dat land.


