In deze handleiding zul je leren hoe je verschillende Input-elementen effectief kunt gebruiken in React. Van het maken van eenvoudige formulieren tot het beheren van de State met Controlled en Uncontrolled Inputs - we zullen de basisconcepten uitleggen aan de hand van praktische voorbeelden. Terwijl je de video bekijkt, zul je ontdekken waarom React enkele bijzonderheden heeft bij het werken met formulieren en hoe je deze kunt benutten in jouw applicatie.
Belangrijkste inzichten
- React gebruikt Controlled en Uncontrolled Inputs.
- De state van een Controlled Input wordt direct beheerst via het value-attribuut.
- OnChange wordt in React anders behandeld dan in traditionele HTML.
- Geef altijd een initiële waarde op voor Controlled Inputs om waarschuwingen te voorkomen.
Stap-voor-stap handleiding
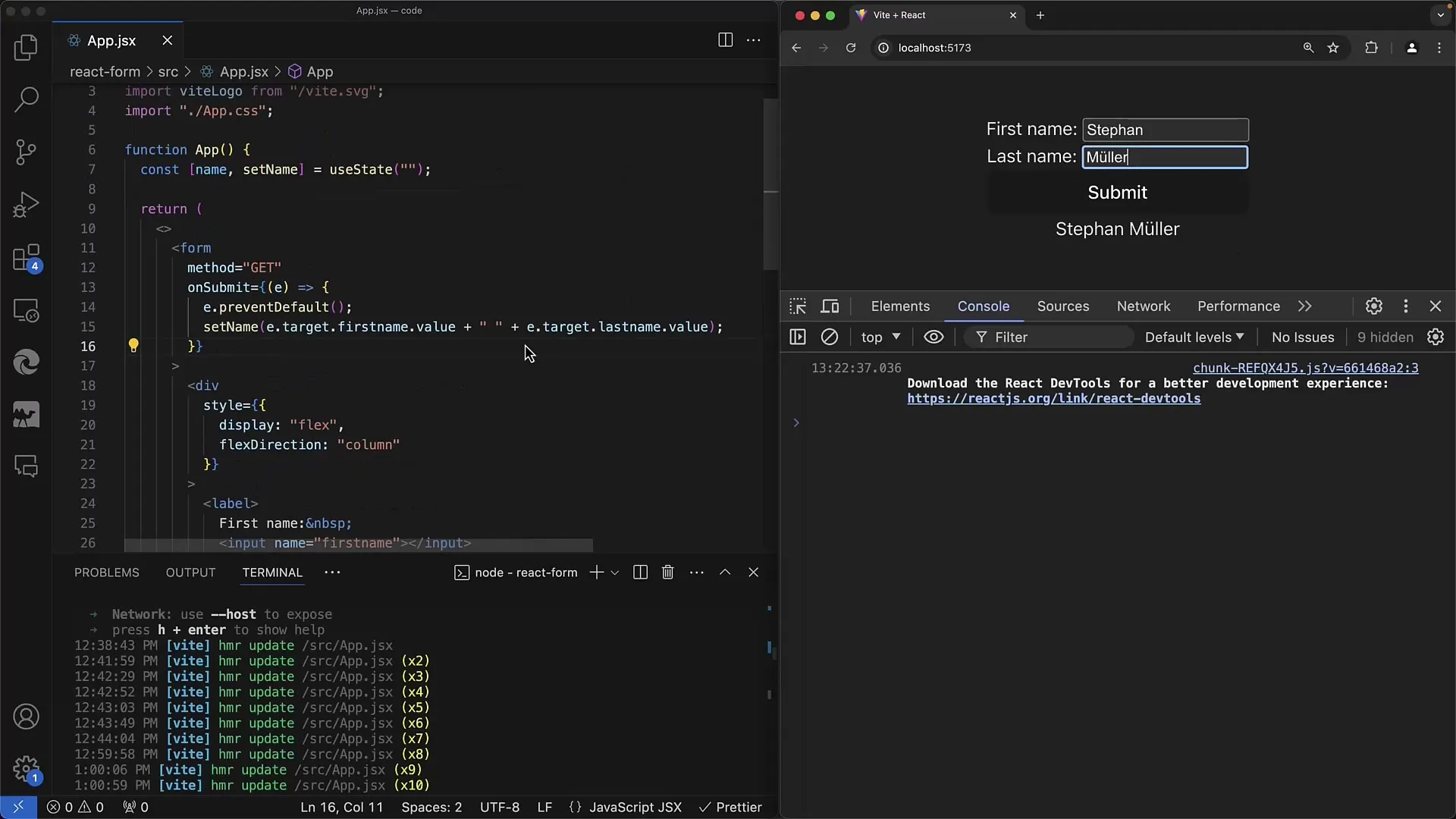
1. Fundamenten van de Input-componenten
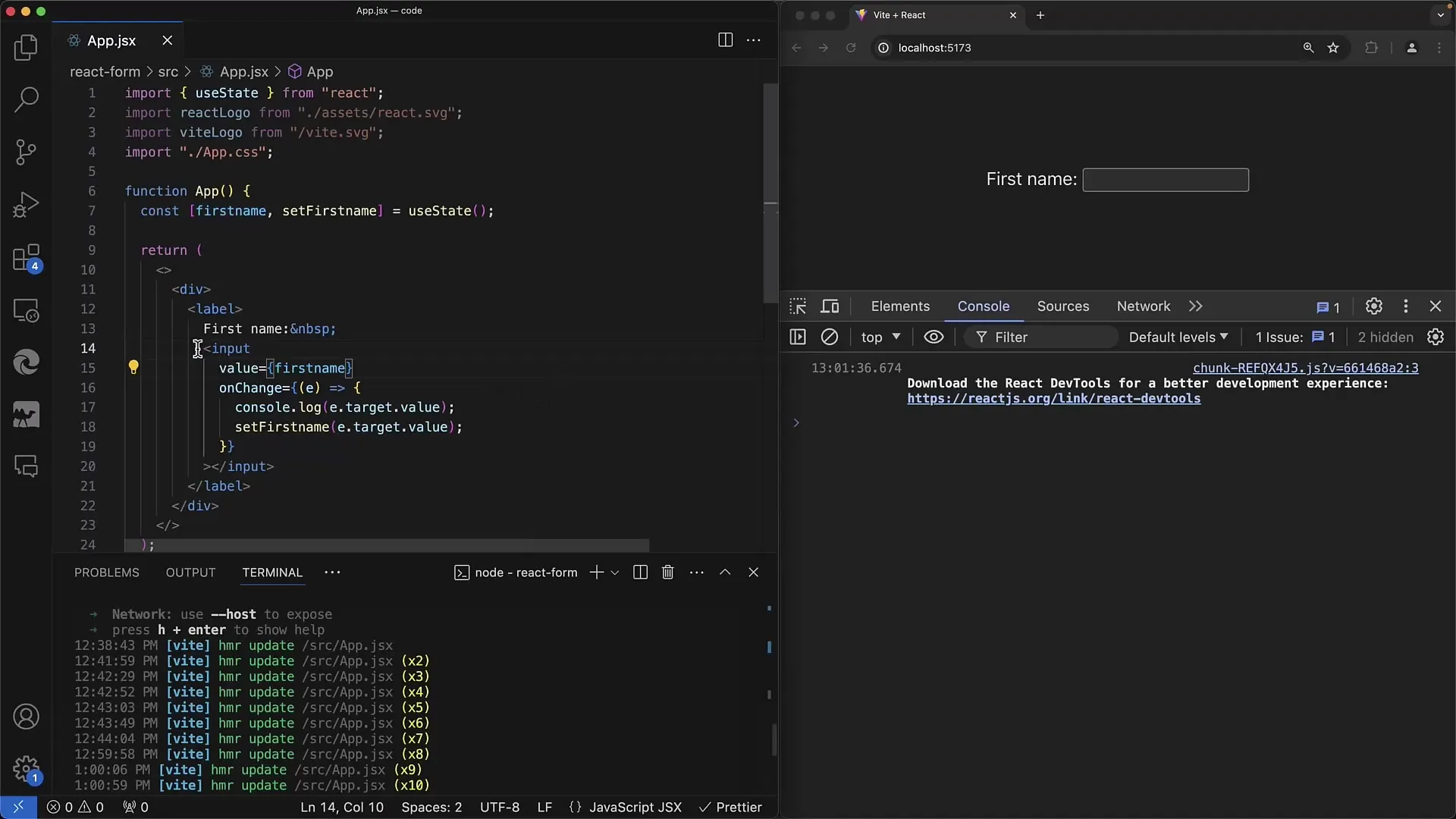
Om de fundamenten te begrijpen, maak een React-component voor jouw Input-veld aan. In JSX kun je bijna hetzelfde schrijven als in HTML, met het verschil dat je accolades gebruikt voor JavaScript-uitdrukkingen.

Hier is een eenvoudig voorbeeld van een Input-veld dat gebruikersinteractie verwacht.
2. State-beheer met useState
Gebruik de useState Hook om de staat van jouw Input te beheren. Definieer een staat voor de voornaam en een setter voor deze staat. Hiermee kun je de waarde van de Input bijwerken en voor verdere logica in jouw component gebruiken.
Deze opzet is essentieel om de componenten reactief te maken en ervoor te zorgen dat wijzigingen onmiddellijk worden weerspiegeld.
3. Implementatie van onChange
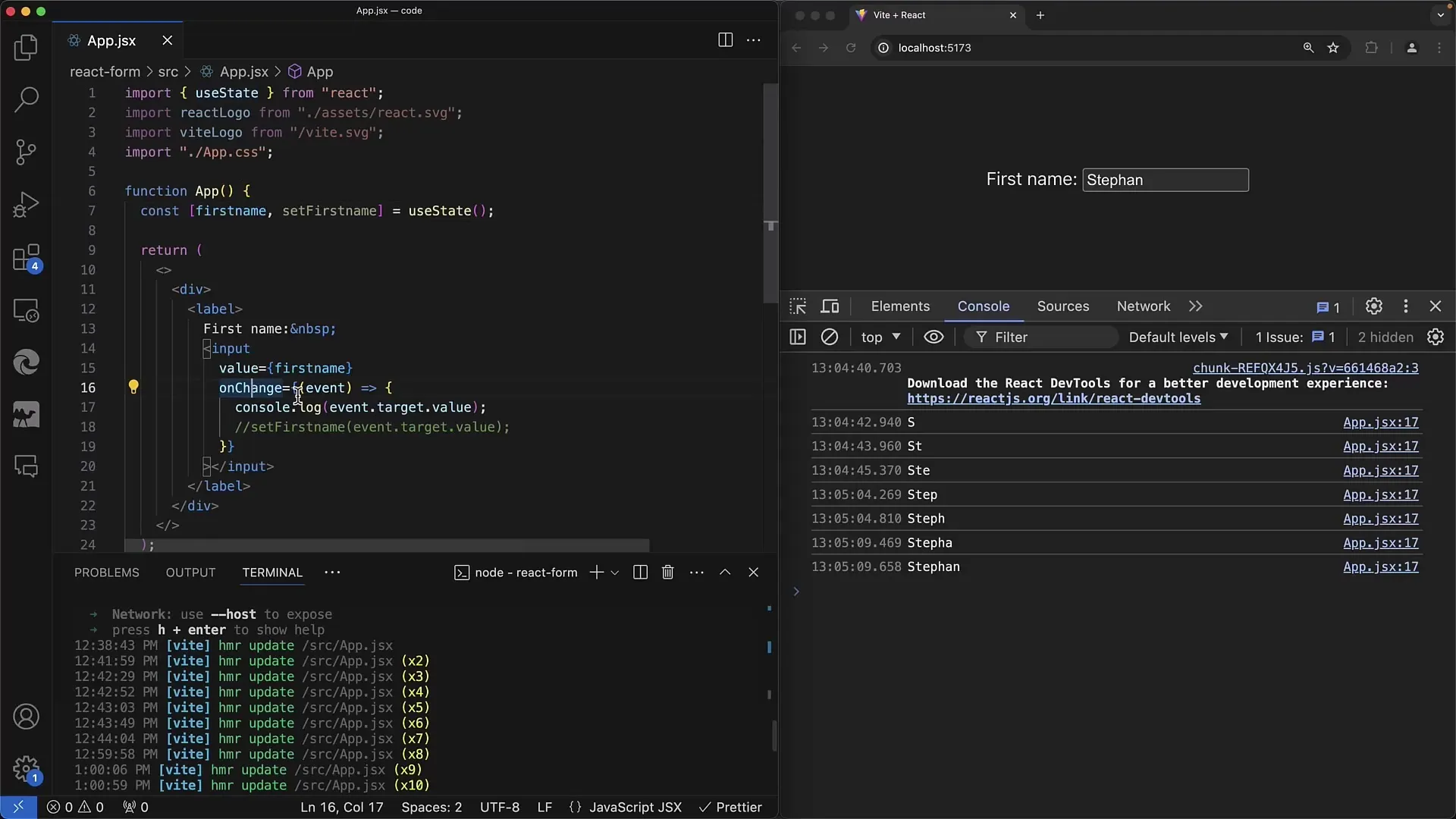
Gebruik de onChange-methode om te reageren op wijzigingen in het Input-veld. Deze methode wordt aangeroepen wanneer de waarde in het Input-veld verandert en stelt je in staat om de invoer te bewerken terwijl de gebruiker typt.
Je kunt het event object gebruiken om de huidige waarde van de Input te verkrijgen. In React kun je event.target.value gebruiken om de huidige waarde op te vragen.
4. Synchronisatie tussen State en Input
Schrijf in jouw onChange-methode logica om de staat van de bevattende Input bij te werken en tegelijkertijd ervoor te zorgen dat de naamswijziging correct verloopt. Hierdoor blijft het Input-veld in de UI altijd synchroniseert met de staat.

Dit betekent dat elke toetsaanslag de onChange Handler zal activeren en de staat zal bijwerken, waardoor reactieve programmering wordt gegarandeerd.
5. Gecontroleerde vs. Ongecontroleerde Inputs
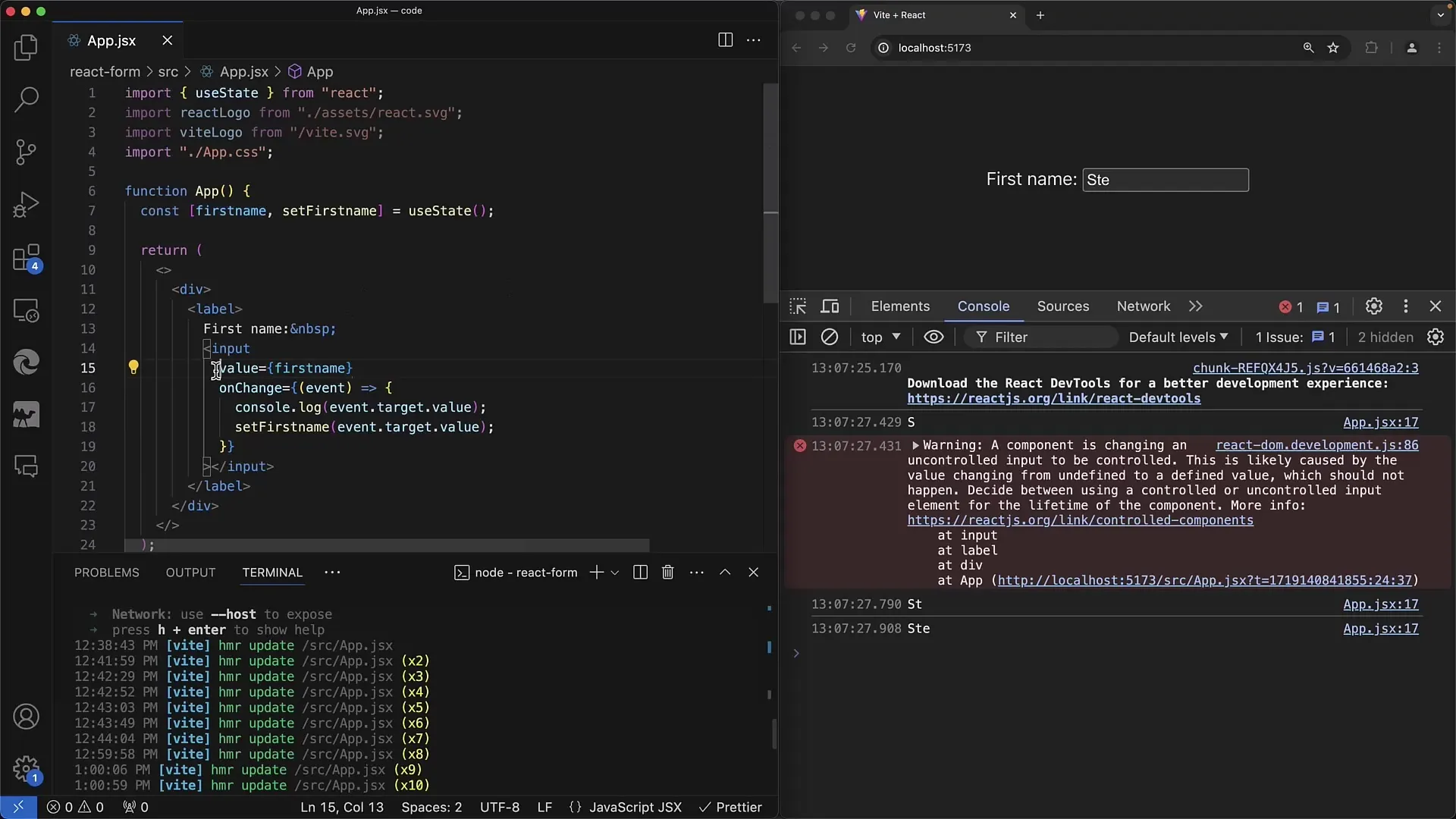
Een belangrijk aspect van React-formulieren is het begrip tussen Gecontroleerde en Ongecontroleerde Inputs. Gecontroleerde Inputs hebben hun staat volledig beheerd via React (via value en onChange), terwijl Ongecontroleerde Inputs hun eigen interne staat hebben.

Als je de initiële waarde voor value niet opgeeft, wordt de Input als Ongecontroleerde beschouwd. Zorg ervoor dat je initiële waarden instelt om waarschuwingen tijdens de runtime te voorkomen.
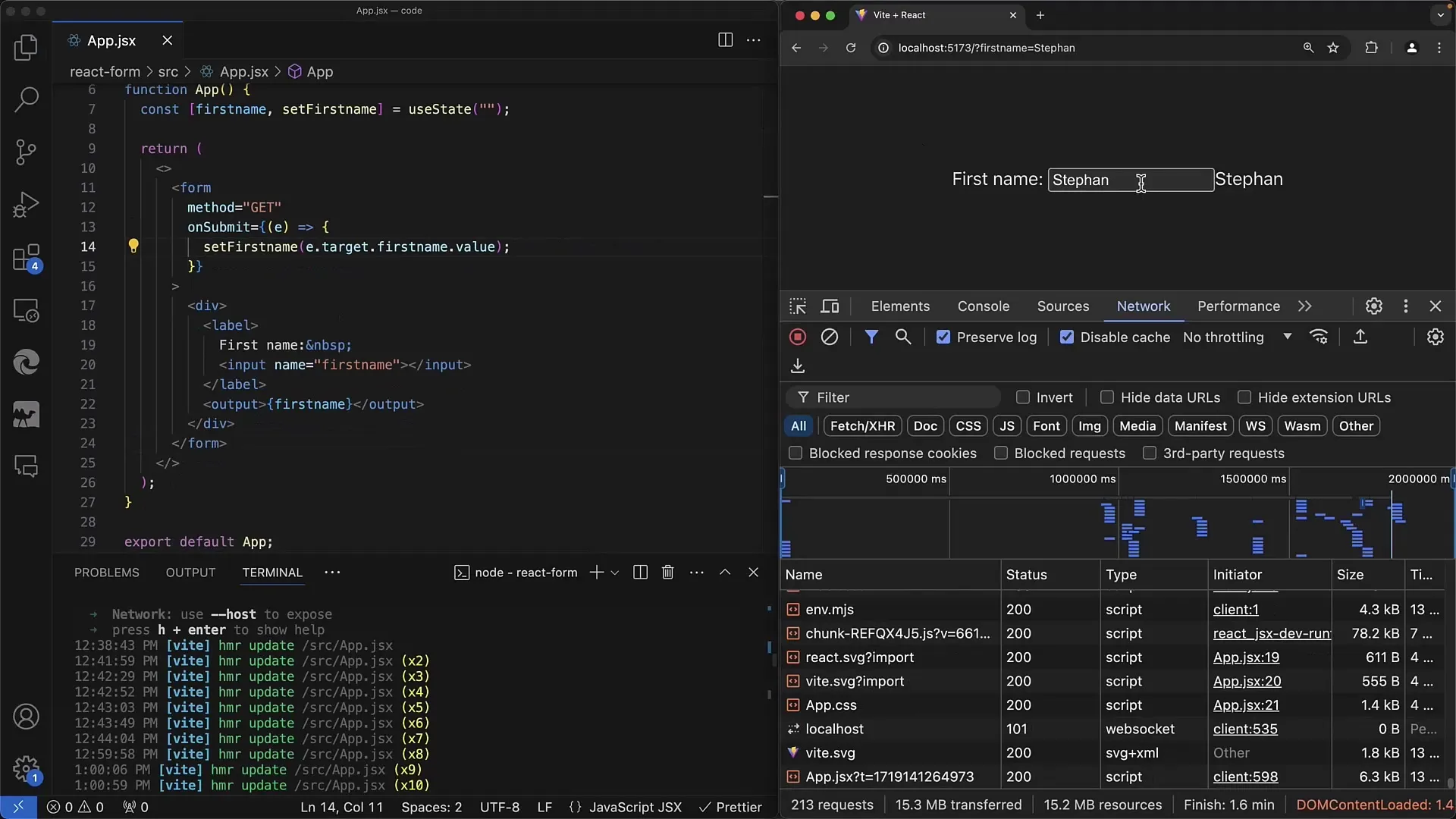
6. Formulierafhandeling
Maak een formulier en gebruik het onSubmit-event om een gewenst gedrag bij het verzenden van het formulier te bereiken. Implementeer een functie die het standaardgedrag van het formulier voorkomt om ervoor te zorgen dat de pagina niet opnieuw wordt geladen.

Gebruik de staatvariabelen om de invoer in het formulier te bewerken en indien nodig weer te geven. Hiermee kun je de invoer van de gebruiker beheren en verwerken zoals je dat nodig hebt.
7. Uitbreiding met meerdere Inputs
Als je meerdere Input-velden nodig hebt, zoals bijvoorbeeld Voornaam en Achternaam, kun je extra staatvariabelen gebruiken en ze verwerken in één enkele functie.

Dit maakt een efficiënt beheer van de gebruikersinvoer op een samenhangende manier mogelijk, wat vooral belangrijk is wanneer je de invoer nodig hebt voor validatie of weergave.
8. Conclusie van de implementatie
Wanneer je met formulieren in React werkt, is het belangrijk om het verschil in behandeling van gecontroleerde en ongecontroleerde invoer te begrijpen. Dit zal je helpen om React optimaal te benutten en te zorgen voor een responsieve UI.
Samenvatting
In deze handleiding heb je de basisconcepten van het omgaan met invoerelementen in React kunnen leren. Van de implementatie van de useState-hook tot aan de verschillen tussen gecontroleerde en ongecontroleerde invoer heb je geleerd hoe je formulieren op de juiste manier kunt maken en beheren in React.
Veelgestelde vragen
Wat zijn gecontroleerde invoer in React?Gecontroleerde invoer in React zijn invoer waarvan de waarde wordt beheerd door een state. Hun toestand wordt geregeld via de value-eigenschap.
Hoe ga ik om met waarschuwingen met betrekking tot gecontroleerde en ongecontroleerde invoer?Om waarschuwingen te voorkomen, zorg ervoor dat jouw gecontroleerde invoer altijd een initiële waarde hebben die niet ongedefinieerd is.
Wanneer moet ik onChange in plaats van onInput gebruiken?Gebruik onChange, aangezien dit in React het gebruikelijke patroon is om wijzigingen in invoer te behandelen en zinvoller is dan onInput.
Hoe kan ik formulieren in React op een schone manier valideren?Gebruik de onSubmit-methode in combinatie met een state om invoer te controleren, te verwerken en te valideren zonder de pagina opnieuw te laden.


