In deze handleiding leer je hoe je formulieren integreert en beheert in Vue.js. Het verwerken van formulierelementen is essentieel voor veel webapplicaties. Vue.js biedt je flexibele en efficiënte manieren om formulieren te maken en te beheren. Deze gids is gebaseerd op een video-handleiding en loopt stap voor stap door de implementatie van een eenvoudig formulier met Vue.js, waarbij concepten en voorbeelden duidelijk worden uitgelegd.
Belangrijkste inzichten
- Vue.js maakt eenvoudige creatie en beheer van formulieren mogelijk.
- De Composition API van Vue.js biedt een gestructureerde manier om de toestand te verwerken.
- Het gebruik van v-model vereenvoudigt het omgaan met bidirectionele gegevensbindingen in formulieren.
- Eventhandlers zoals @change en @submit zijn essentieel voor interactiviteit.
Stapsgewijze handleiding
Begin eerst met de basisvereisten. Zorg ervoor dat je een Vue.js-applicatie hebt opgezet. Dit gebeurt meestal via de commandoregel met npm create vue. Zoals in de video wordt uitgelegd, heb je ook voor je project de juiste structuur gekozen.

Nu je de basistructuur hebt, kun je een eenvoudige component maken die je formulierelementen zal bevatten. Hier komen we terecht in de wereld van de Composition API, een van de twee belangrijkste methoden voor ontwikkeling met Vue.js. In tegenstelling tot de oudere Options API stelt de Composition API je in staat om de toestand en de logica van componenten veel duidelijker te organiseren.
In de regelsetverklaring van je component gebruik je ref om toestandsvariabelen te verklaren. Dit stelt je in staat om de invoerwaarde van je formulierelementen direct te refereren. Op dit punt kun je variabelen zoals voornaam en achternaam definiëren, die later de invoerwaarden zullen opslaan.
Vervolgens voegen we een eenvoudig tekstveld toe voor de voornaam. Je kunt de waarde van het invoerveld binden met de v-model directive, die de binding tussen de gebruikersinterface en de gegevens mogelijk maakt. In vergelijking met Alpine.js werkt dit zeer vergelijkbaar, aangezien v-model in de meeste gevallen hetzelfde doel dient.
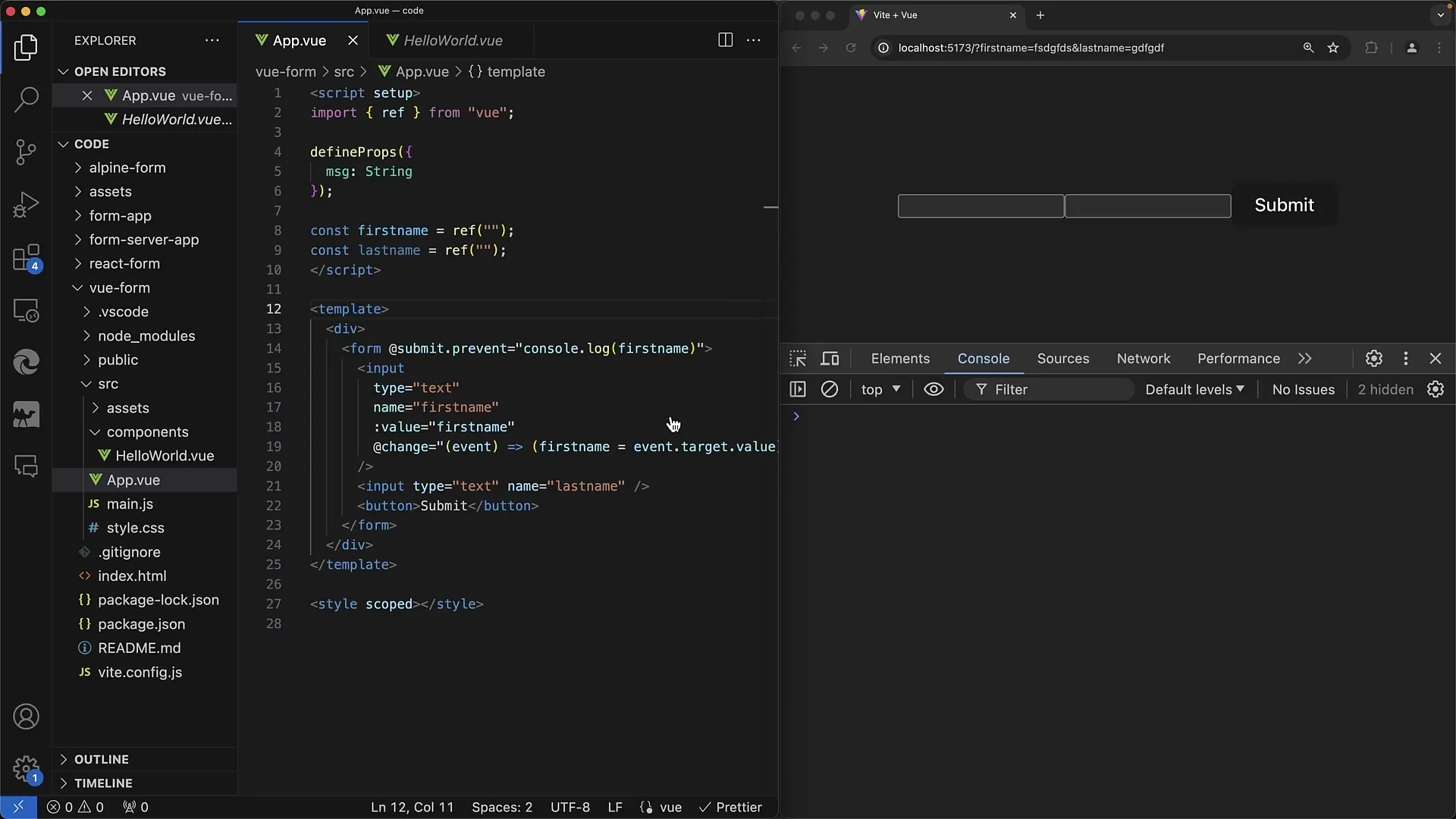
Als je nu een gebeurtenis wilt definiëren voor de verandering van de invoerwaarde, kun je het @change-evenement gebruiken. Zorg ervoor dat je elke keer dat de waarde verandert een functie oproept die de toestand bijwerkt. Hierbij wordt het gebeurtenisobject gebruikt om de huidige waarde van het invoerveld te verkrijgen.
Het volgende element dat we bekijken, is het formulierevenement @submit. Om te voorkomen dat het formulier de pagina opnieuw laadt, voeg je event.preventDefault() toe aan je submit-handler. Dit is een gangbare praktijk om de verwerking van formuliergegevens te beheren in plaats van de hele pagina te vernieuwen.
Wanneer de gebruiker het formulier indient, kun je de huidige toestand van de voornaamwaarde eenvoudig uitvoeren met console.log(voornaam). Hiermee kun je controleren of de invoer correct is vastgelegd.
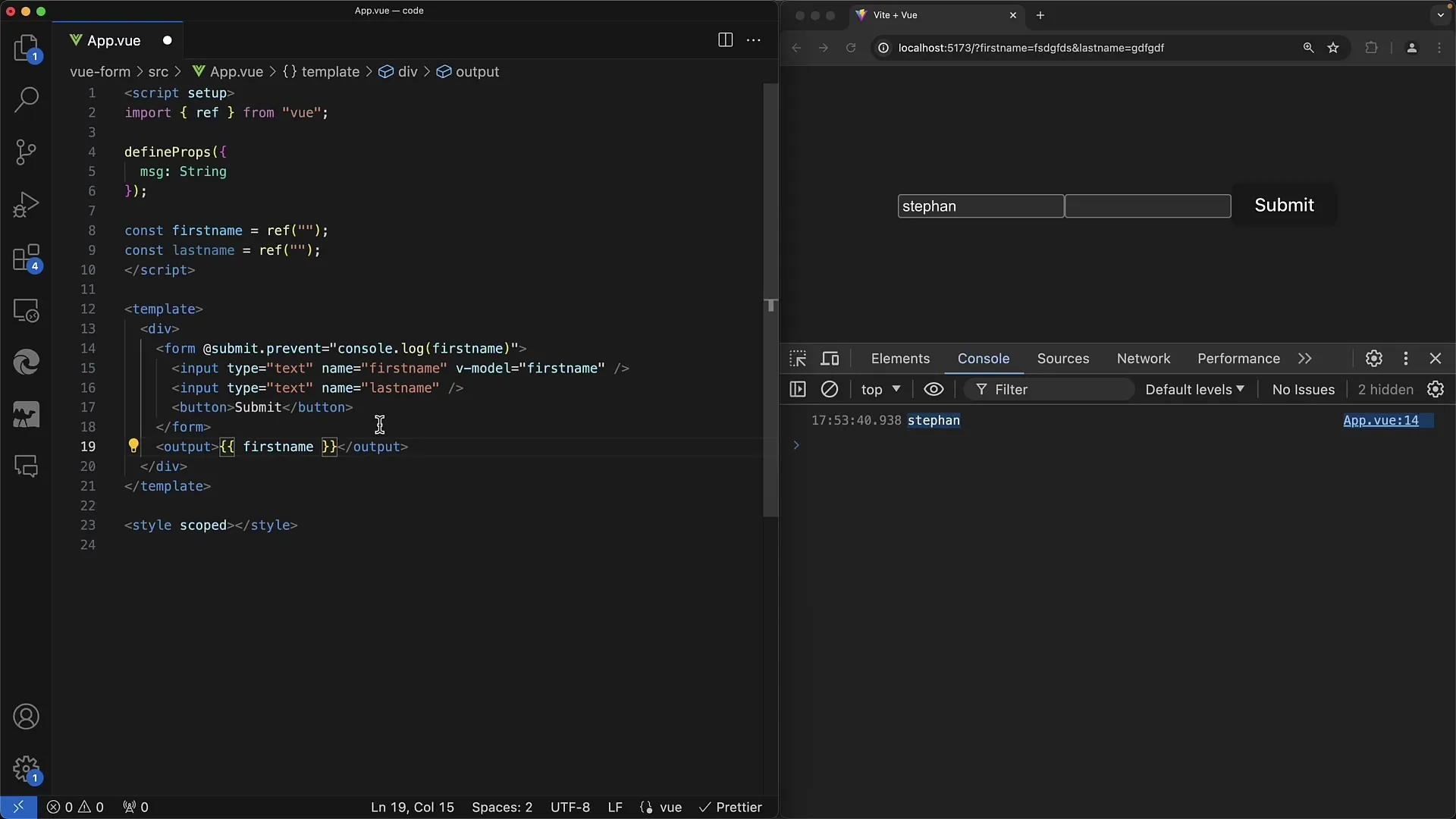
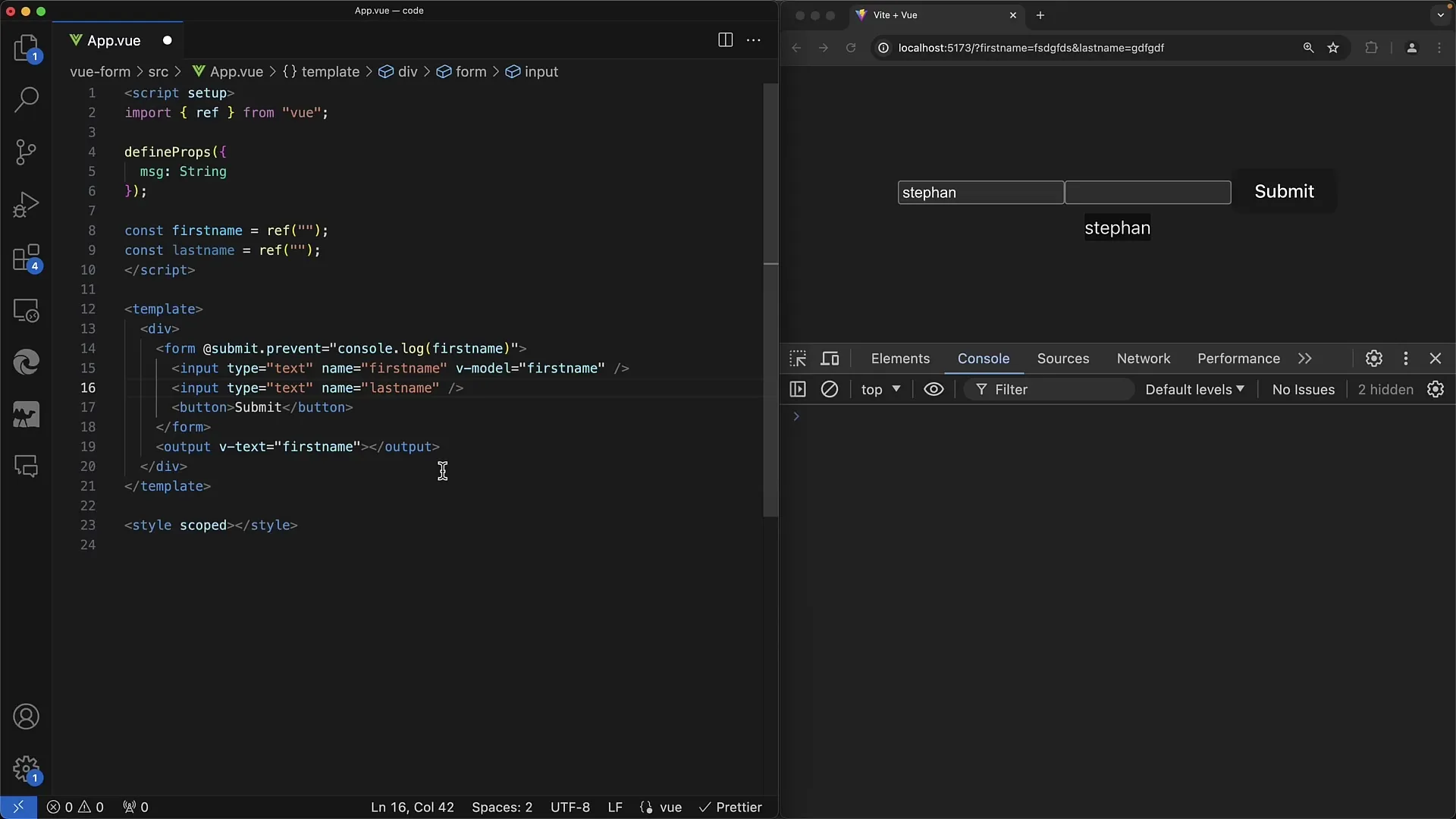
We implementeren nu een voorbeeld van de ingevoerde naam direct onder het invoerveld. Hiervoor kun je de dubbele accolades-syntax van Vue.js gebruiken om de waarde van de voornaam als onderdeel van de sjablonen weer te geven.

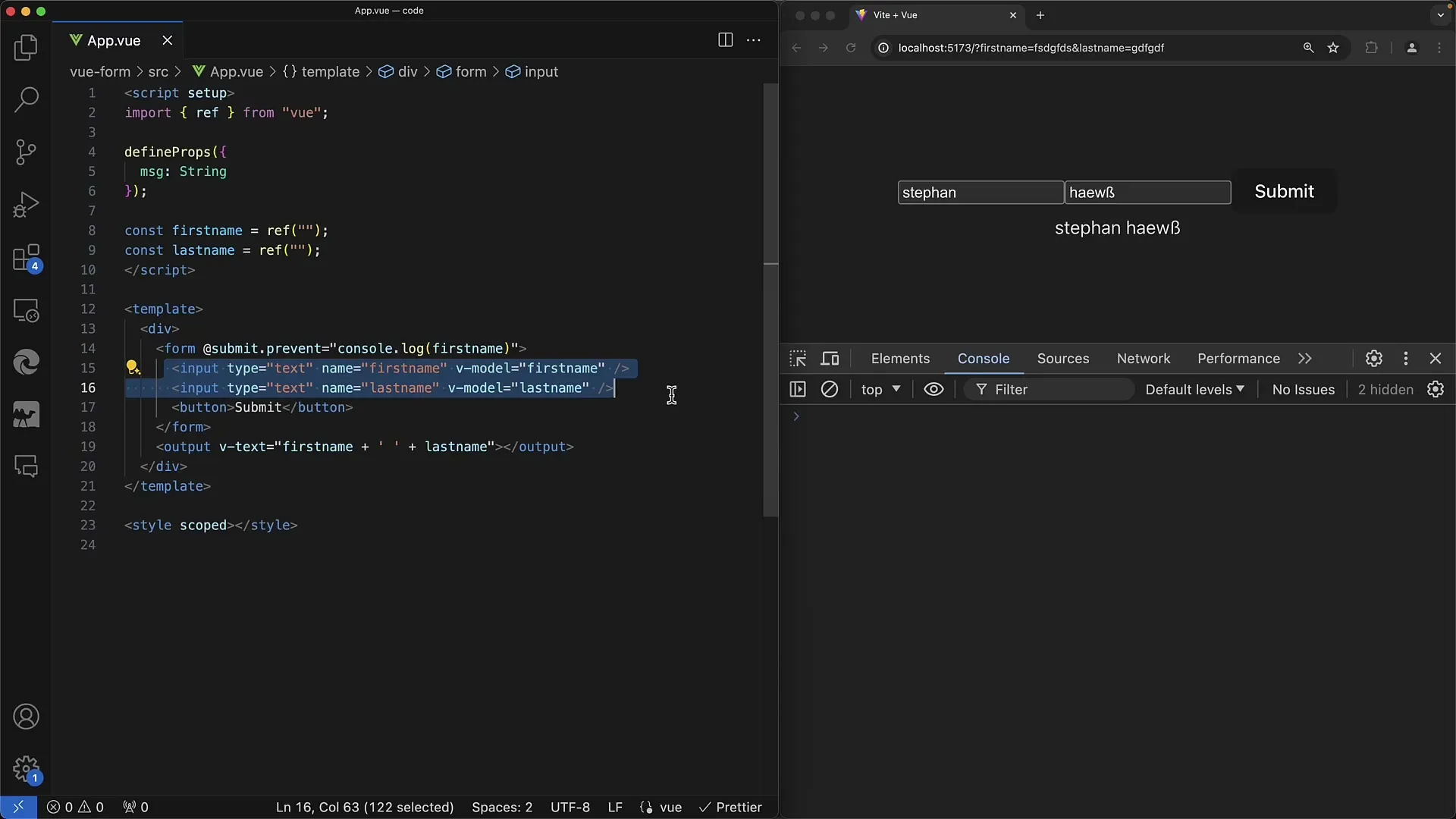
Om de achternaam toe te voegen, voeg je eenvoudig een ander invoerveld met v-model="achternaam" toe. Vervolgens kun je beide waarden combineren om deze correct weer te geven.

Het gebruik van v-model vereenvoudigt de code aanzienlijk, omdat je geen extra eventhandlers meer nodig hebt om de waarden bij te werken. Dit maakt je component schoner en vermindert mogelijke foutbronnen.

Onthoud dat Vue.js niet alleen bedoeld is voor eenvoudige tekstinvoer. Je kunt ook complexere formulierelementen toevoegen zoals selectievakjes, tekstgebieden en selectievakjes. Het gebruik ervan verloopt via dezelfde principes als hierboven beschreven.
Zoals je hebt gezien, werken de verschillende elementen van Vue.js naadloos samen om je een efficiënte manier te bieden om formuliergegevens te beheren. Voor een diepgaandere verkenning van geavanceerde technieken raad ik aan de officiële Vue.js-documentatie over formuliergegevensbinding te raadplegen.
Samenvatting
Je hebt geleerd hoe je formulieren maakt en beheert in een Vue.js-applicatie. Dit omvat het gebruik van v-model voor eenvoudige gegevensbinding, het hanteren van gebeurtenissen en de integratie van de Composition API voor een duidelijke structuur.

