In deze handleiding leer je hoe je met JavaScript gegevens die door gebruikers in formulieren zijn ingevoerd kunt uitlezen en verwerken. Formulierelementen zijn een essentieel onderdeel van elke website, omdat ze gebruikers in staat stellen informatie in te voeren. Vaak wordt gedacht dat hiervoor complexe frameworks nodig zijn. In dit artikel laten we zien hoe je met eenvoudig JavaScript met succes formuliergegevens kunt verwerken.
Belangrijkste inzichten
- Je leert hoe je formulieren maakt, hoe je met JavaScript toegang krijgt tot de formuliergegevens en hoe je standaardgedrag van formulieren voorkomt met behulp van preventDefault, zodat je controle krijgt over de invoer van je gebruikers.
Stapsgewijze handleiding
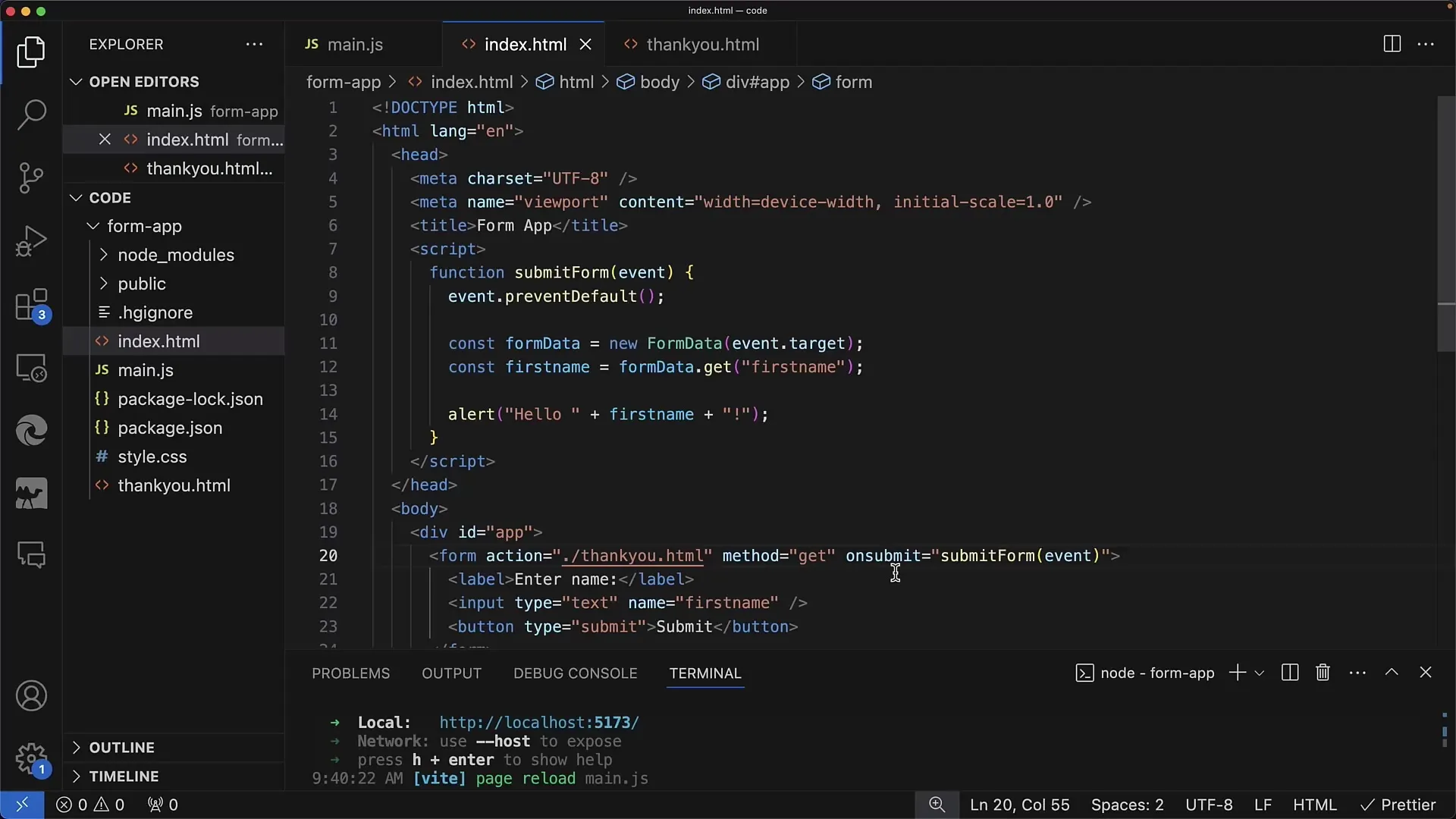
Begin met het maken van een eenvoudig HTML-formulier in je document. Zorg ervoor dat je succesvol de verschillende invoervelden en een verzendknop invoegt.

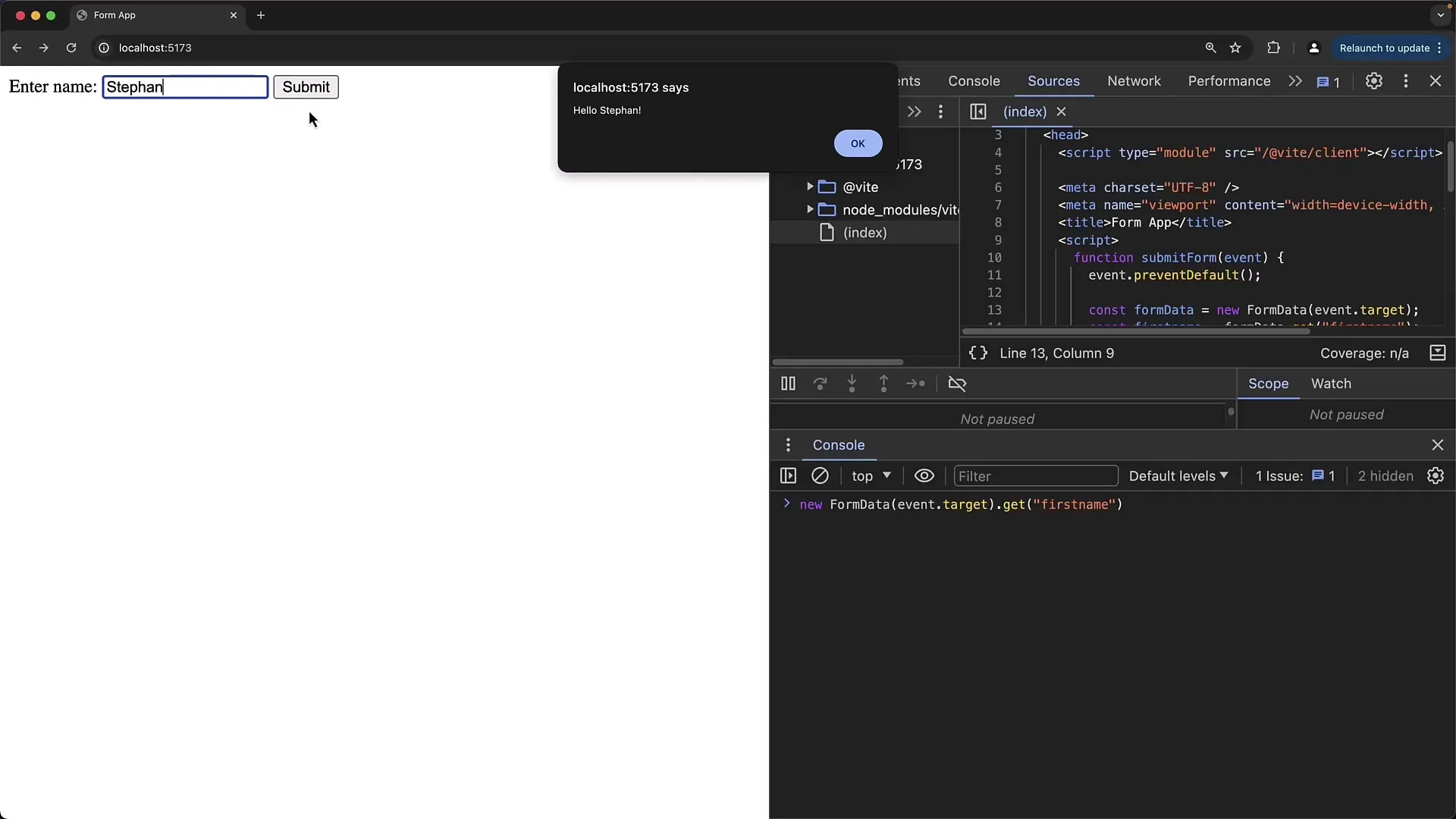
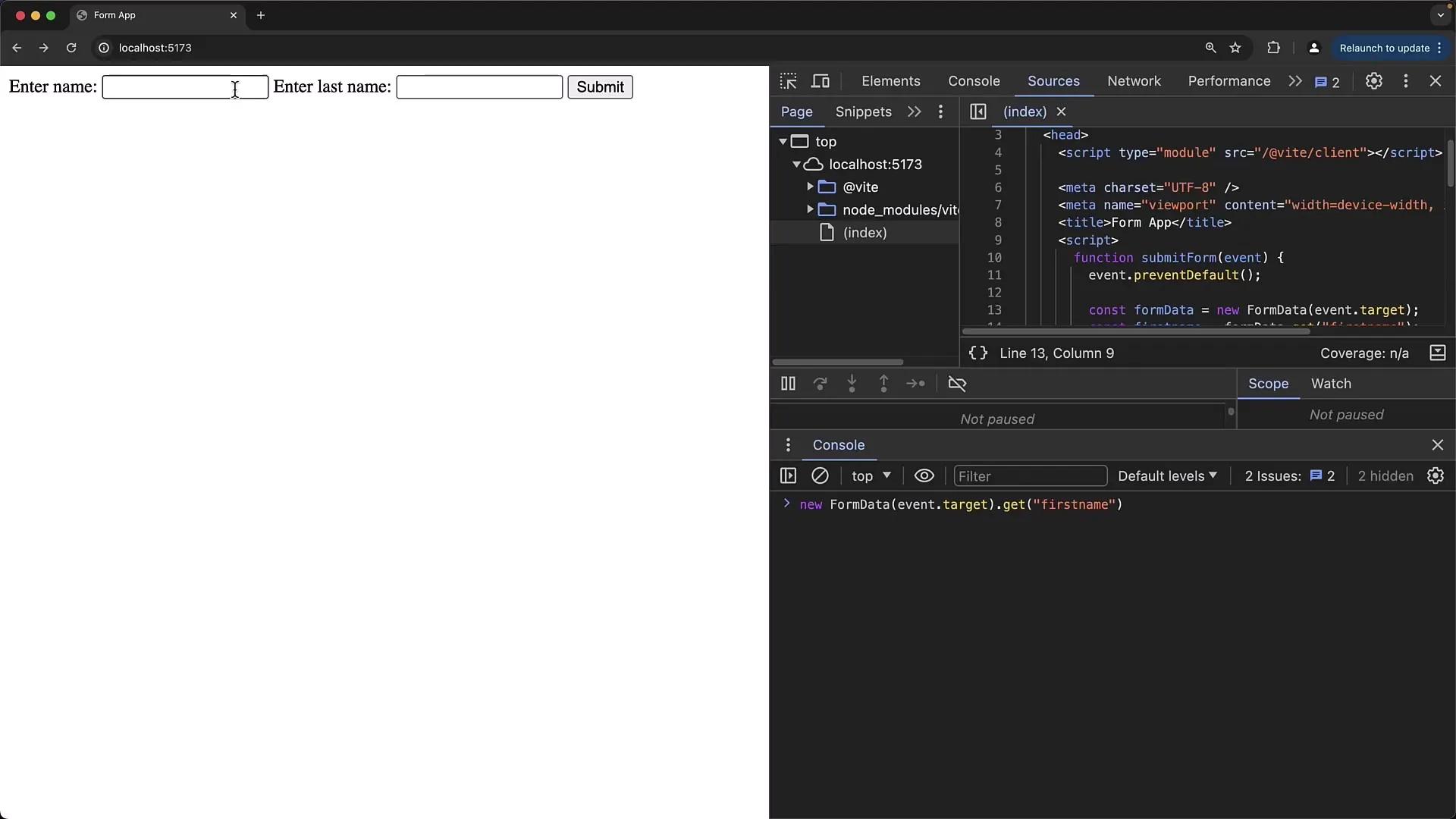
Zodra je formulier zichtbaar is in de browser, kun je het testen. Voer een naam in het invoerveld in en druk op Enter of op de verzendknop. Als alles goed werkt, zou je een waarschuwing met je ingevoerde naam moeten zien.

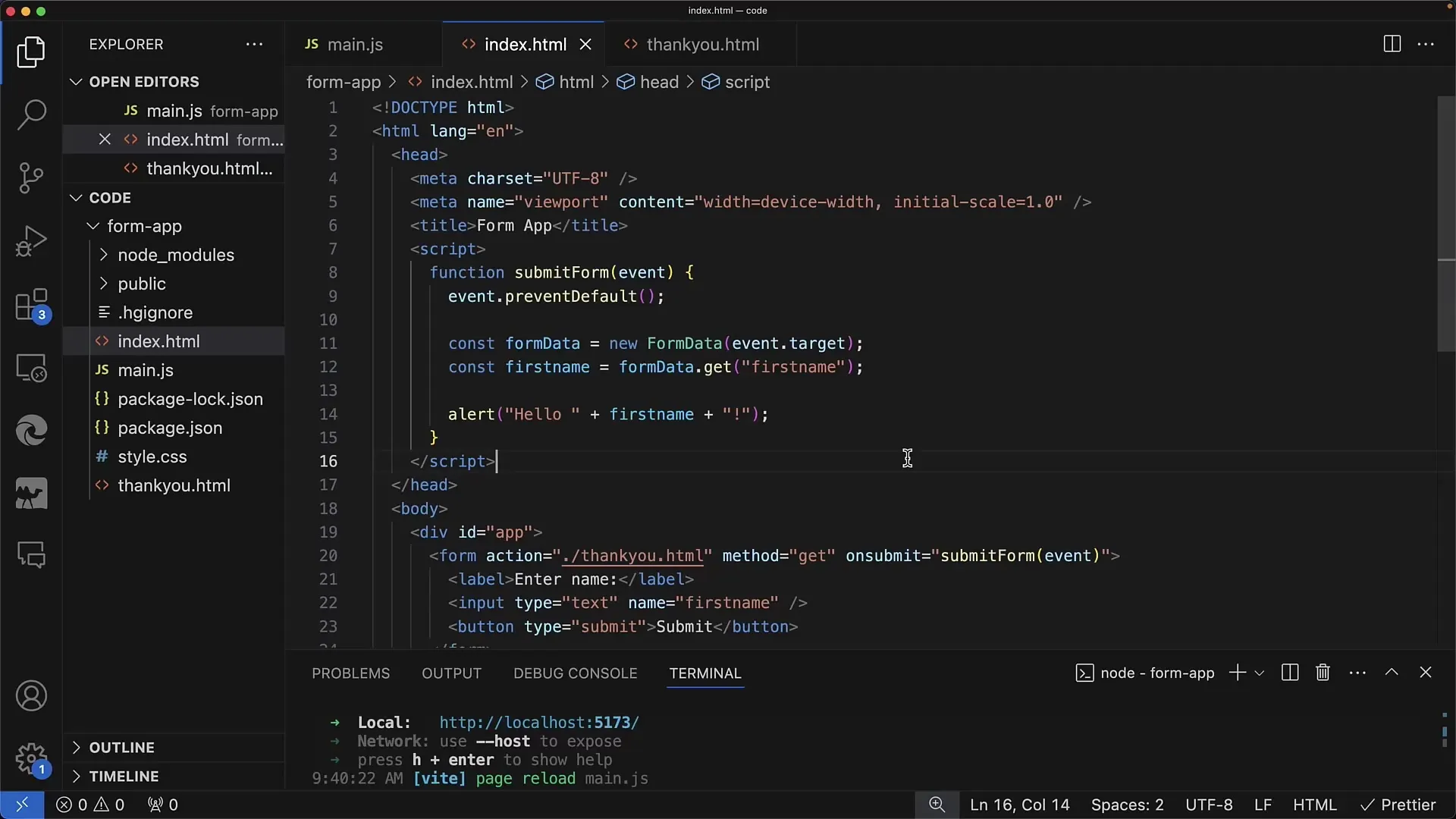
Om dit te bereiken, voegen we een script-tag toe aan je HTML-bestand. In dit script definieer je een globale functie met de naam submitForm, die een event-object als parameter accepteert.
In het script kun je de event handler onsubmit instellen voor je formulier. Dit betekent dat de submitForm-functie wordt aangeroepen wanneer het formulier wordt verzonden. Let op dat het event-object altijd beschikbaar is wanneer je je in een event handler bevindt.

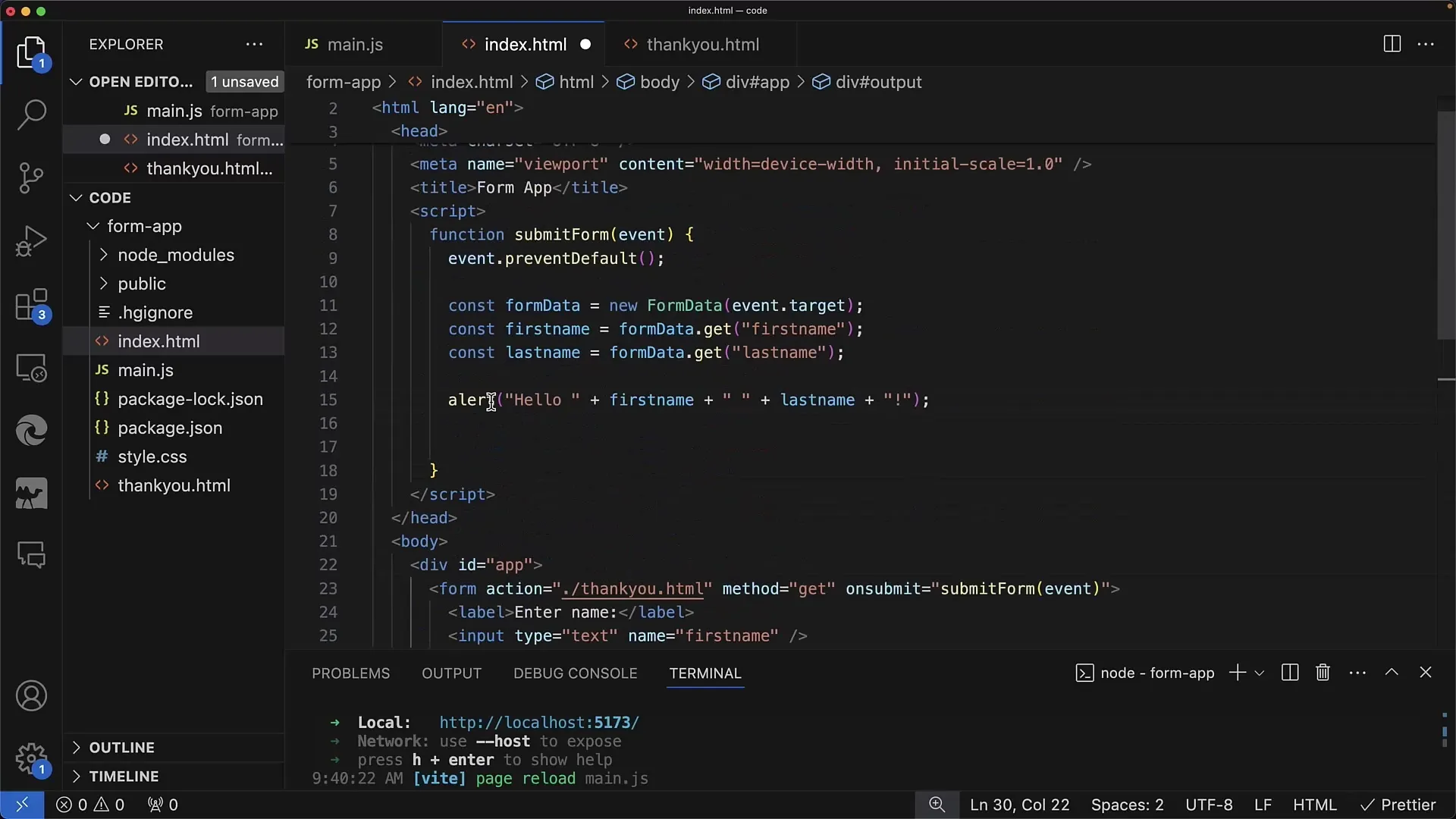
Een van de belangrijke stappen is om de standaardactie van het formulier te voorkomen door event.preventDefault() aan te roepen. Dit is belangrijk omdat we niet willen dat het formulier de pagina herlaadt nadat de gegevens zijn ingediend.
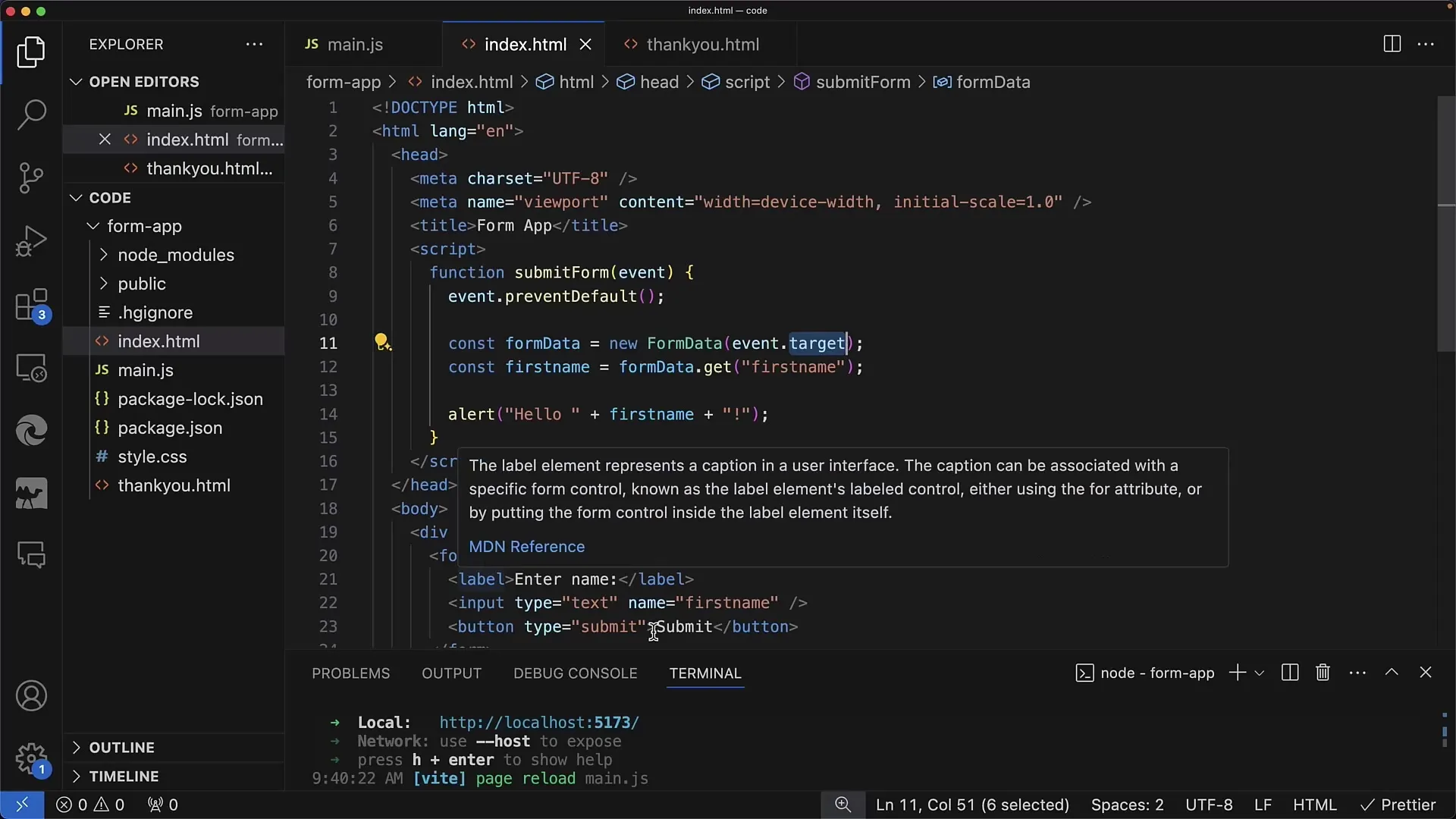
Nu kunnen we beginnen met het uitlezen van de formuliergegevens. De formuliergegevens zijn beschikbaar in event.target. Dit maakt het eenvoudig om toegang te krijgen tot de ingevoerde informatie.

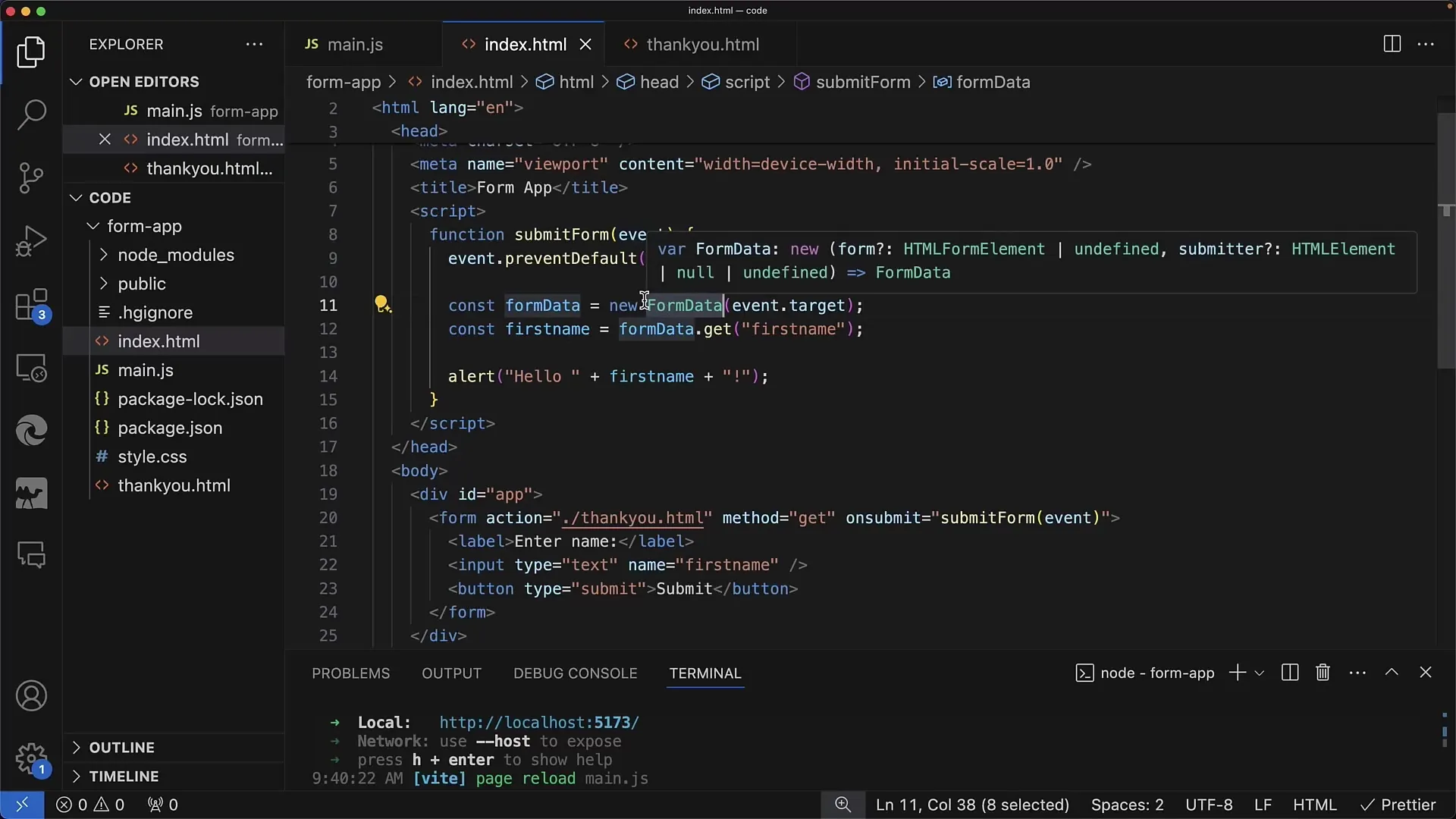
Om toegang te krijgen tot de formuliergegevens, maak je een nieuw object aan met de constructor FormData en geef je het formulier-element door als parameter. Na het maken van het object kun je de invoerwaarden benaderen via de get-methode.

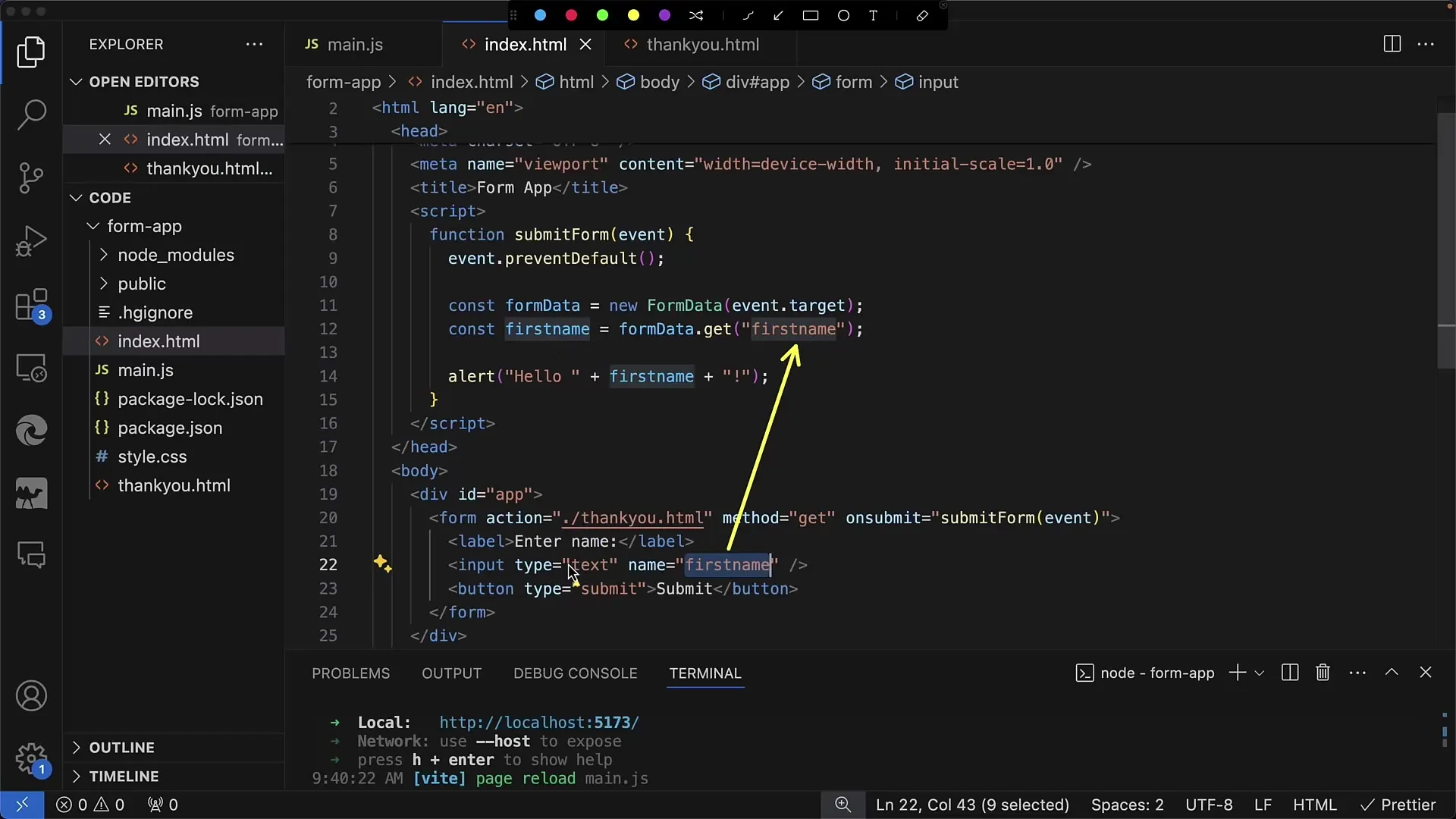
Met formData.get('firstName') krijg je bijvoorbeeld de waarde van het invoerveld met de naam 'firstName'. Met deze waarde kun je vervolgens een bericht maken dat aan de gebruiker wordt getoond.

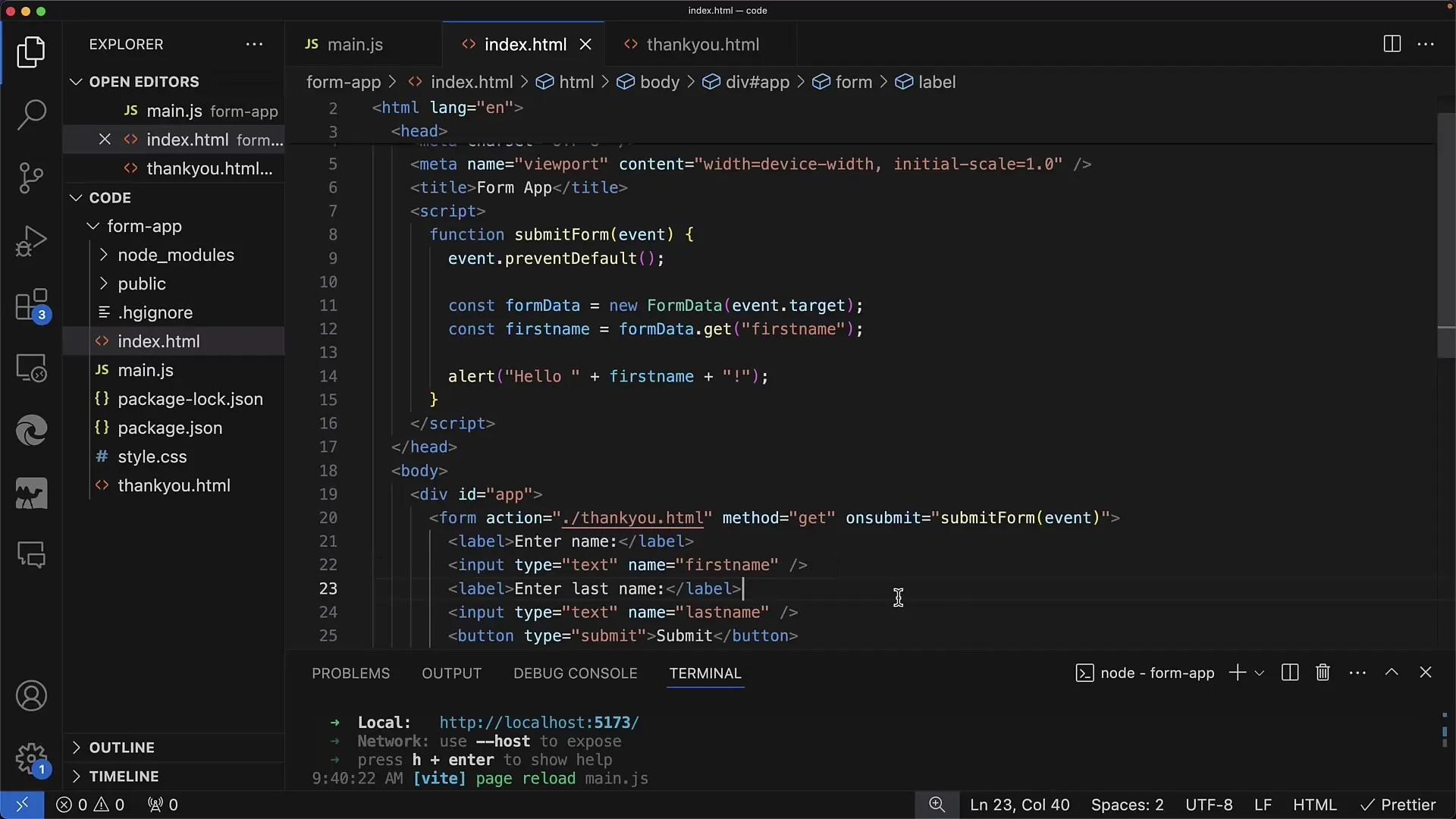
Als je het formulier wilt uitbreiden met een extra invoerveld, volg dan deze stappen: voeg een extra tekstveld toe voor de achternaam met de naam 'lastName'. Vervolgens kun je vergelijkbare stappen ondernemen om de waarde ervan op te halen.

Met beide waarden kun je vervolgens een gepersonaliseerd bericht genereren. Bijvoorbeeld: "Hallo [Voornaam] [Achternaam]!"

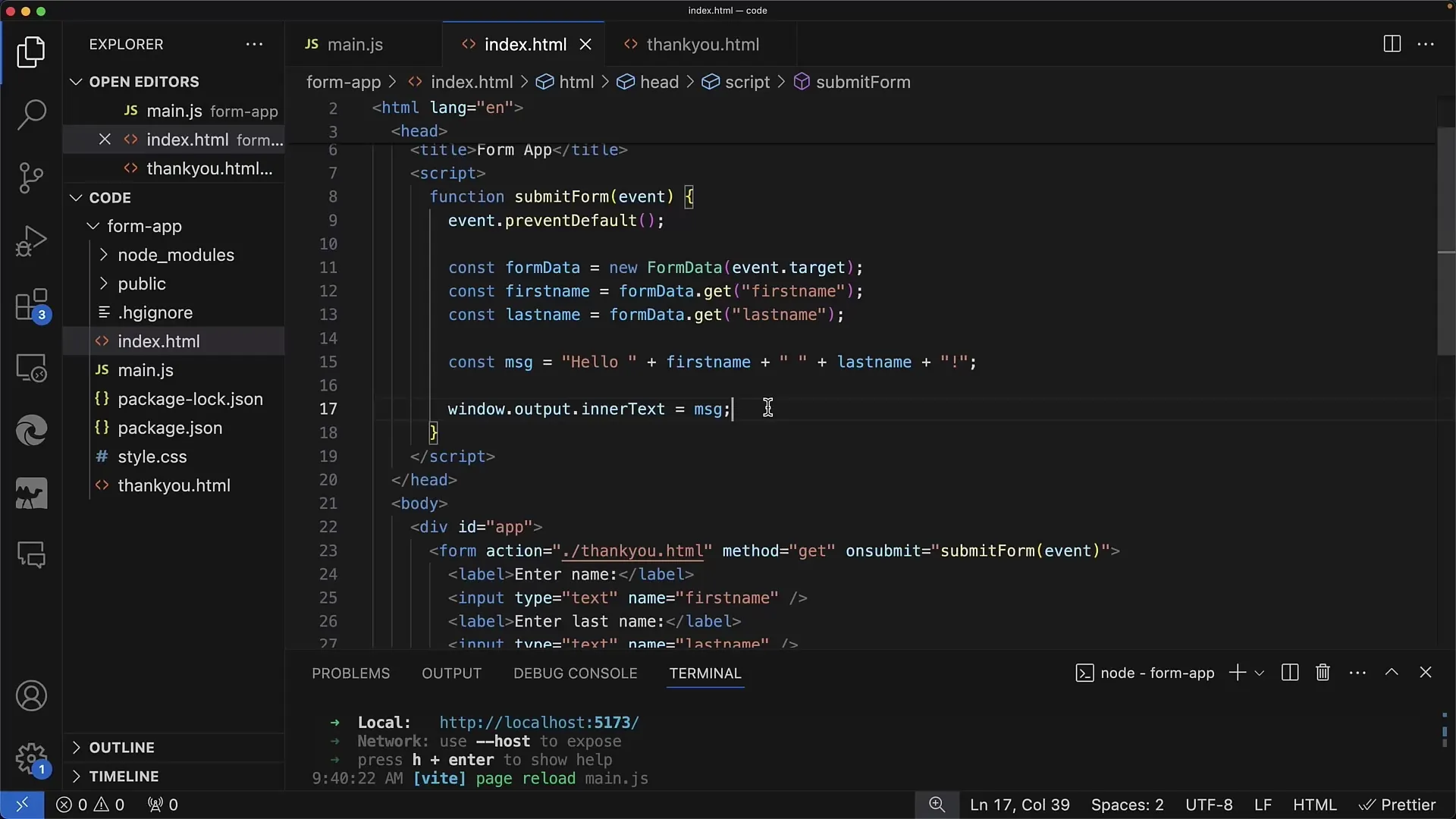
Om het bericht niet langer weer te geven met een waarschuwing, maar direct in de HTML te integreren, kun je een nieuwe sectie toevoegen aan de DOM die het bericht als tekst weergeeft. Maak hiervoor een div met een unieke ID en stel de innerText in op het resulterende bericht.

Je kunt nu de verschillende variaties uitproberen door de gegevens in de console af te drukken of ze te gebruiken voor verdere JavaScript-acties, zoals een POST-request via fetch.

Dit is de meest fundamentele manier waarop je formuliergegevens met JavaScript kunt uitlezen en gebruiken. Er zijn tal van manieren om dit te verbeteren, zoals het toevoegen van validaties of het verder verwerken van de gegevens op de server.
Samenvatting
In deze tutorial heb je geleerd hoe je met eenvoudige JavaScript-functies formuliergegevens kunt uitlezen. Je hebt de belangrijkheid van event.preventDefault verkend en gezien hoe je gegevens zowel in waarschuwingen als direct in het document kunt invoegen. Met deze basis ben je goed uitgerust om complexere formulieren en de verwerking van gegevens te ontwerpen.
Veelgestelde vragen
Hoe kan ik bij formuliergegevens?Je kunt toegang krijgen tot de formuliergegevens door een nieuw FormData-object te maken met new FormData(event.target).
Wat gebeurt er als ik event.preventDefault() niet aanroep?Zonder event.preventDefault() wordt het standaardgedrag van de browser uitgevoerd, wat kan leiden tot het opnieuw laden van de pagina.
Kan ik meerdere formulieren op één pagina hebben?Ja, je kunt meerdere formulieren op één pagina hebben en elk formulier kan zijn eigen onsubmit-functie hebben.
Hoe kan ik formuliergegevens gebruiken voor een Fetch-verzoek?Je kunt de formuliergegevens converteren naar een JSON-indeling en deze vervolgens met de Fetch API naar de server sturen.
Zijn JavaScript-frameworks noodzakelijk voor het verwerken van formulieren?Nee, het is niet nodig om frameworks te gebruiken. Je kunt formulierverwerking volledig uitvoeren met puur JavaScript.


