In deze handleiding duik je diep in de wereld van event handling in webapplicaties met JavaScript. Je leert hoe je de addEventListener-methode kunt gebruiken om flexibel te reageren op veranderingen in invoervelden. In tegenstelling tot eenvoudigere methoden zoals onchange of oninput, biedt addEventListener je de mogelijkheid om meerdere event listeners voor hetzelfde element te combineren en zo een schone scheiding tussen functionele logica en HTML-opmaak te bereiken. Laten we samen door de stappen gaan om dit in jouw applicatie te implementeren.
Belangrijkste inzichten
- Het gebruik van addEventListener maakt het mogelijk om meerdere event handlers te registreren voor hetzelfde element.
- Event listeners moeten worden geregistreerd nadat de DOM volledig is geladen om ervoor te zorgen dat alle elementen beschikbaar zijn.
- Het verwijderen van event listeners moet een veelgebruikte praktijk zijn om geheugenlekken te voorkomen.
Stap-voor-stap handleiding
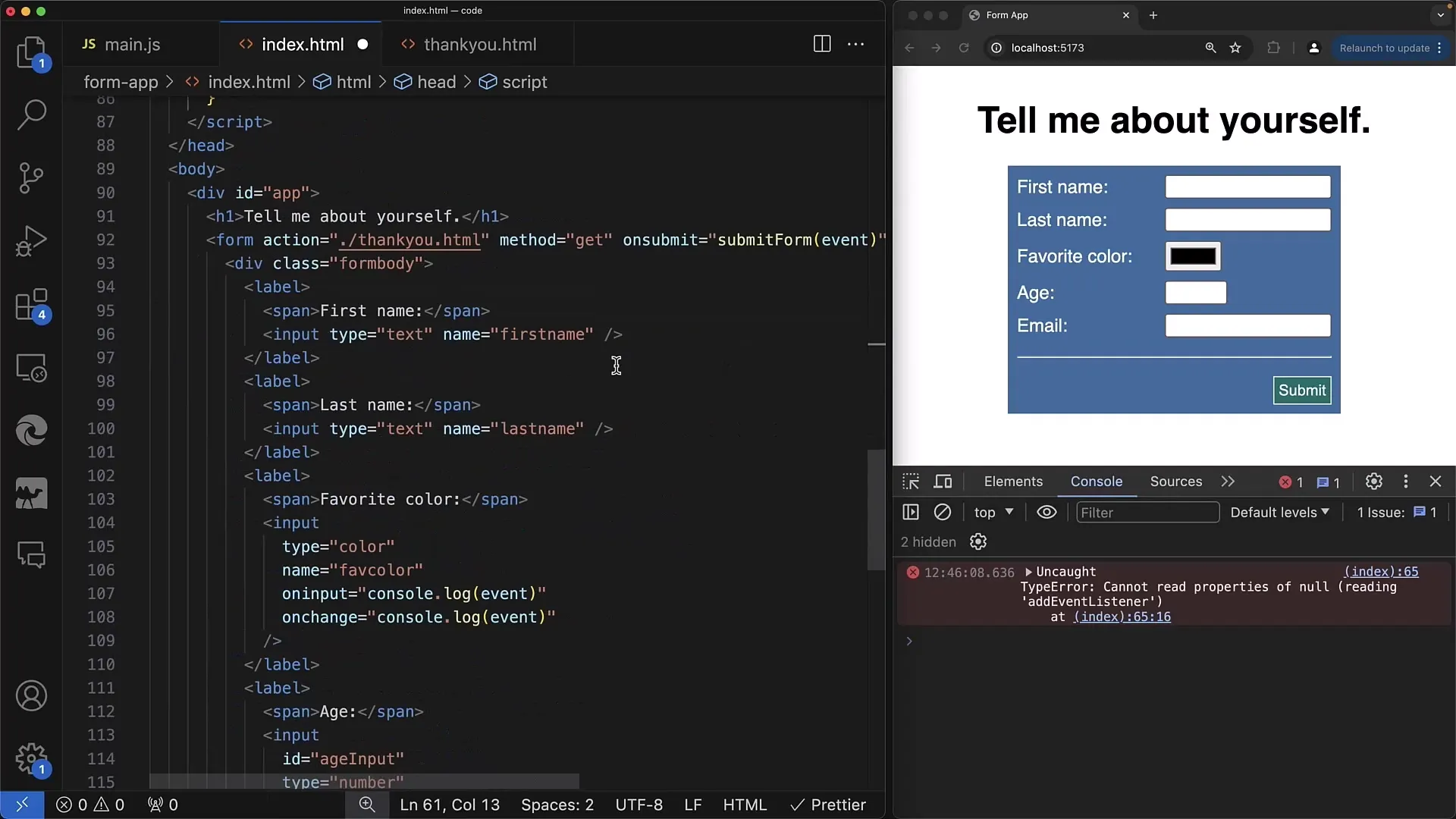
Je hebt eerst een HTML-document nodig met een invoerveld. Voeg in jouw HTML een invoerveld met een ID toe dat je later kunt aanspreken. Plaats op een geschikte plaats in de -tag de volgende HTML-code:

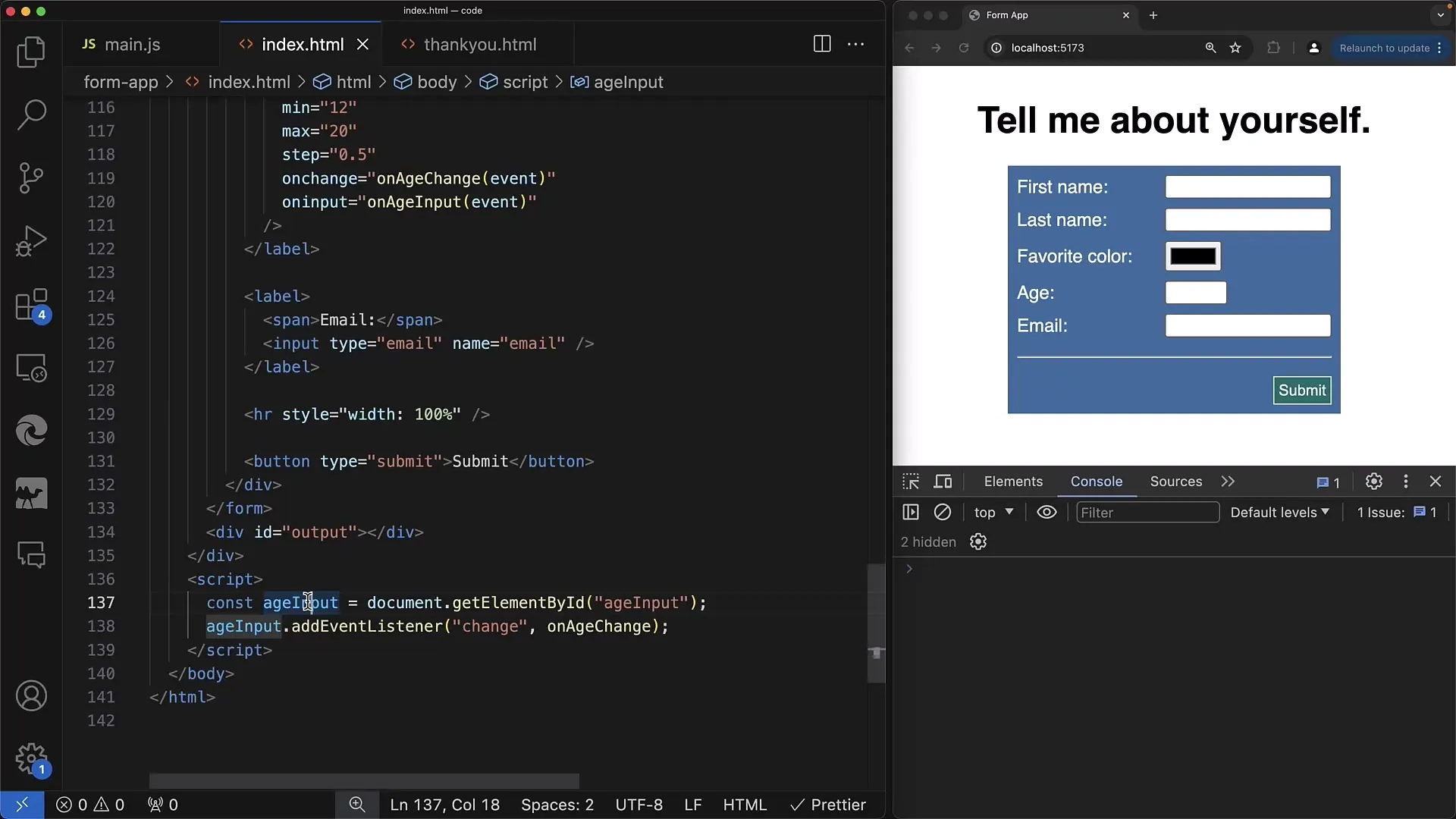
Om ervoor te zorgen dat jouw JavaScript-code werkt, moet je de -tag naar het einde van je <body>-tag verplaatsen. Hierdoor wordt gegarandeerd dat de DOM volledig is geladen voordat je toegang krijgt tot de elementen. Dit voorkomt problemen die kunnen ontstaan als het script vóór de HTML-elementen wordt uitgevoerd.

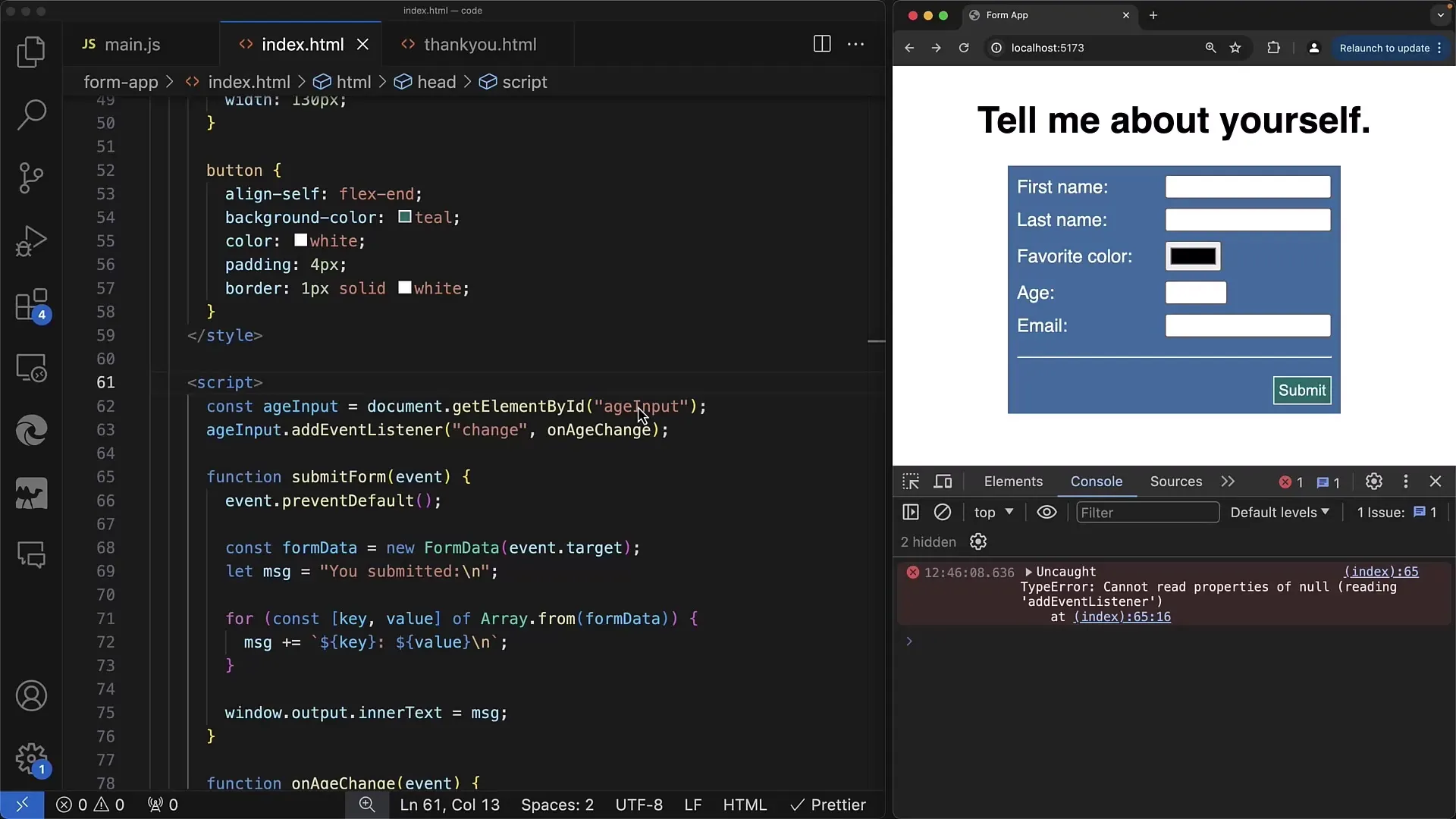
Nu kunnen we het invoerelement aanspreken met JavaScript. In jouw <script>-tag gebruik je document.getElementById om het invoerveld op te halen. Hier is een voorbeeldcode die je in jouw JavaScript kunt plaatsen: </script>

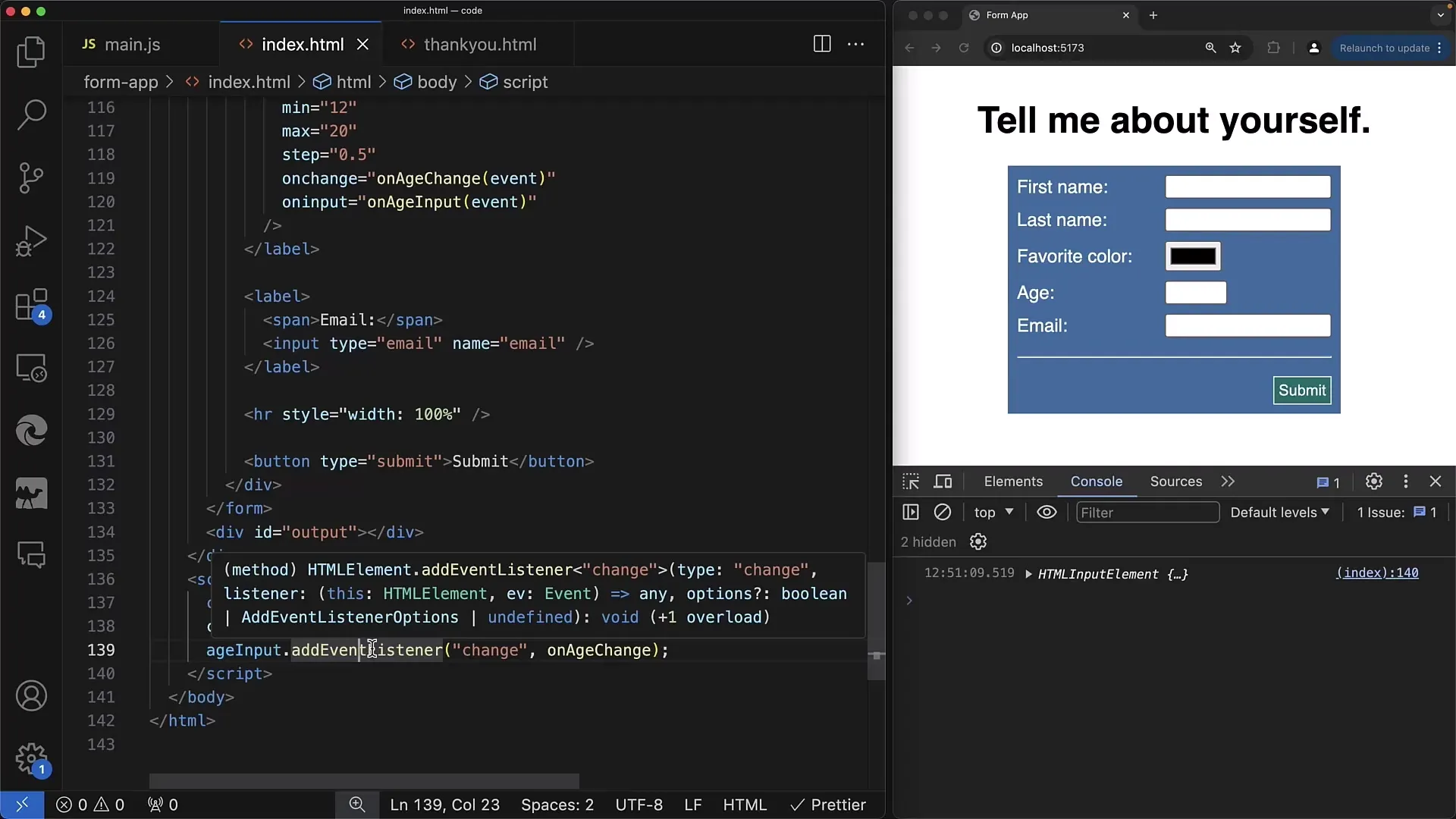
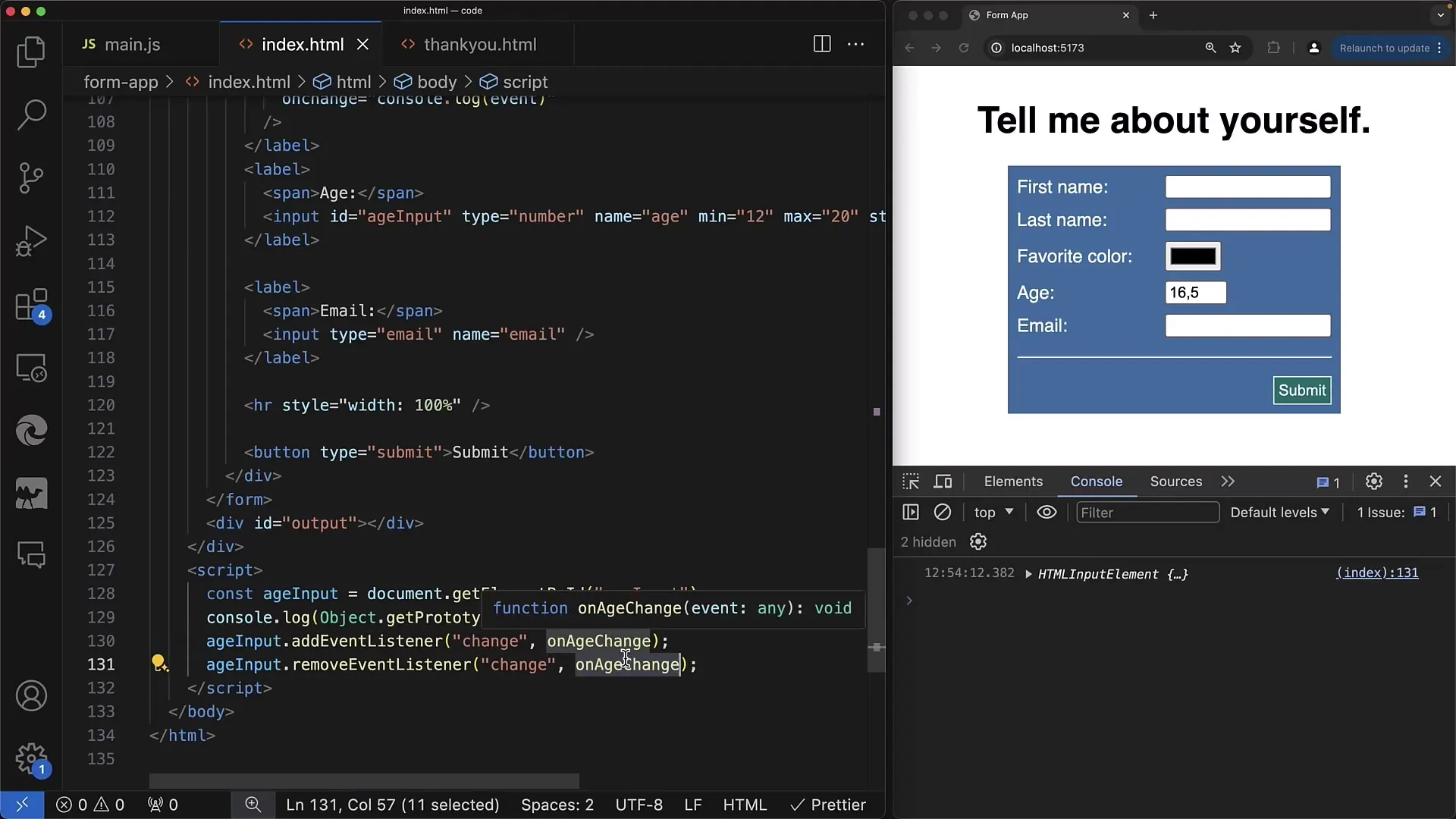
Met het invoerelement dat je nu succesvol hebt gerefereerd, is de volgende stap om een event listener toe te voegen. Met addEventListener kun je specifieke gebeurtenissen zoals wijziging of invoer voor dit element specificeren. Zo kun je reageren wanneer de gebruiker een wijziging aanbrengt in jouw invoerveld.

Verder is het een goede praktijk om ervoor te zorgen dat je dezelfde event listener kunt verwijderen wanneer dat nodig is. Met de methode removeEventListener kun je een eerder toegevoegde listener verwijderen. Zorg ervoor dat de functie identiek is aan degene die bij het toevoegen is gebruikt, anders kun je de listener niet correct verwijderen.

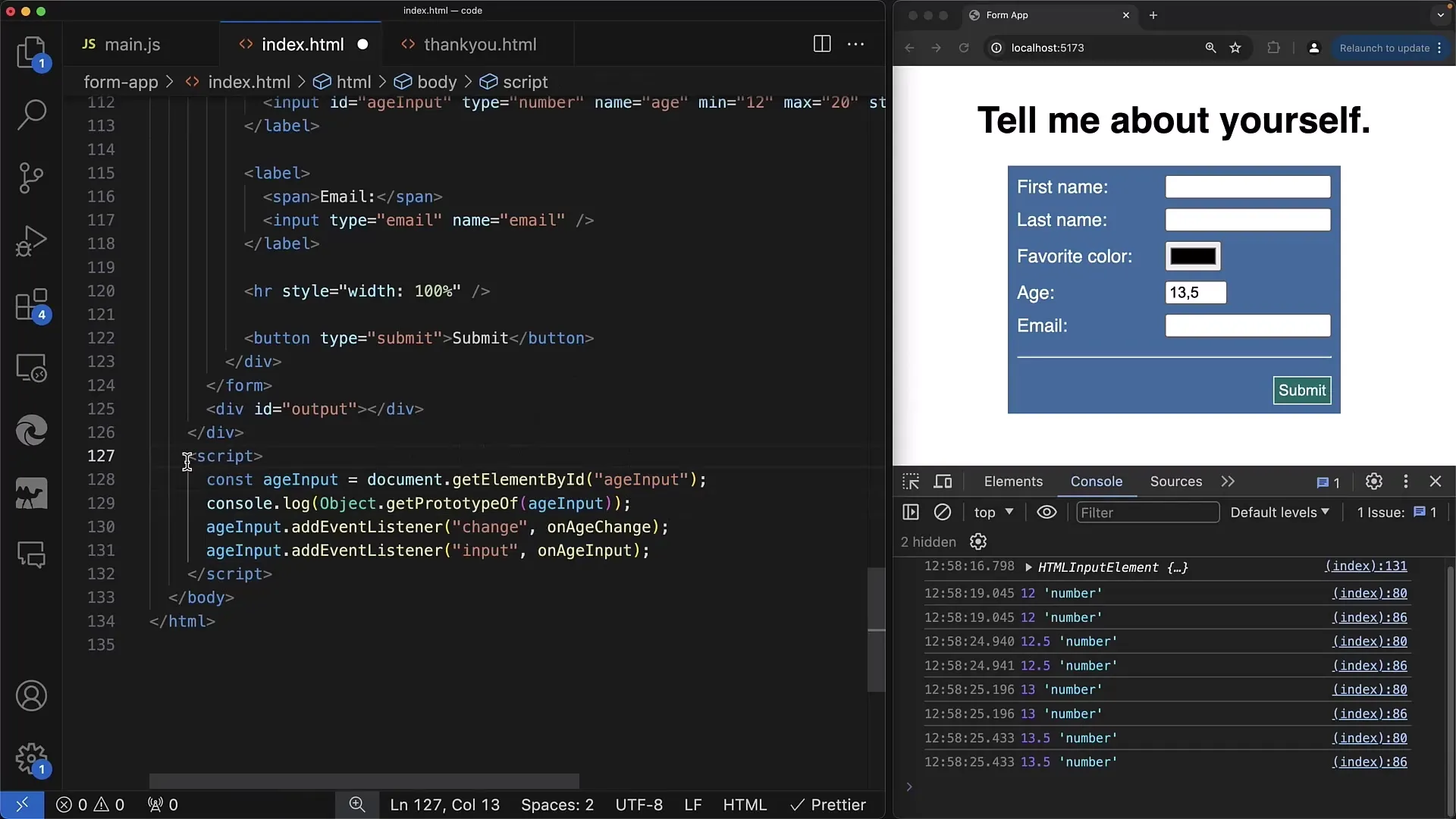
Een veelvoorkomend scenario is het toevoegen van meerdere event listeners voor hetzelfde element. Dit maakt een flexibelere behandeling van verschillende soorten events mogelijk. Hierbij moet echter worden opgemerkt dat elke functie die je registreert een eigen logische scheiding moet hebben om de leesbaarheid en onderhoudbaarheid van jouw code te waarborgen.
Als je eenmaal event listeners hebt toegevoegd, is het essentieel om ze bij het opruimen te verwijderen, vooral wanneer het element niet meer nodig is, bijvoorbeeld bij componenten die niet meer worden gerenderd. Zorg ervoor dat de listener wordt verwijderd wanneer het element uit de DOM wordt verwijderd of niet langer nodig is.

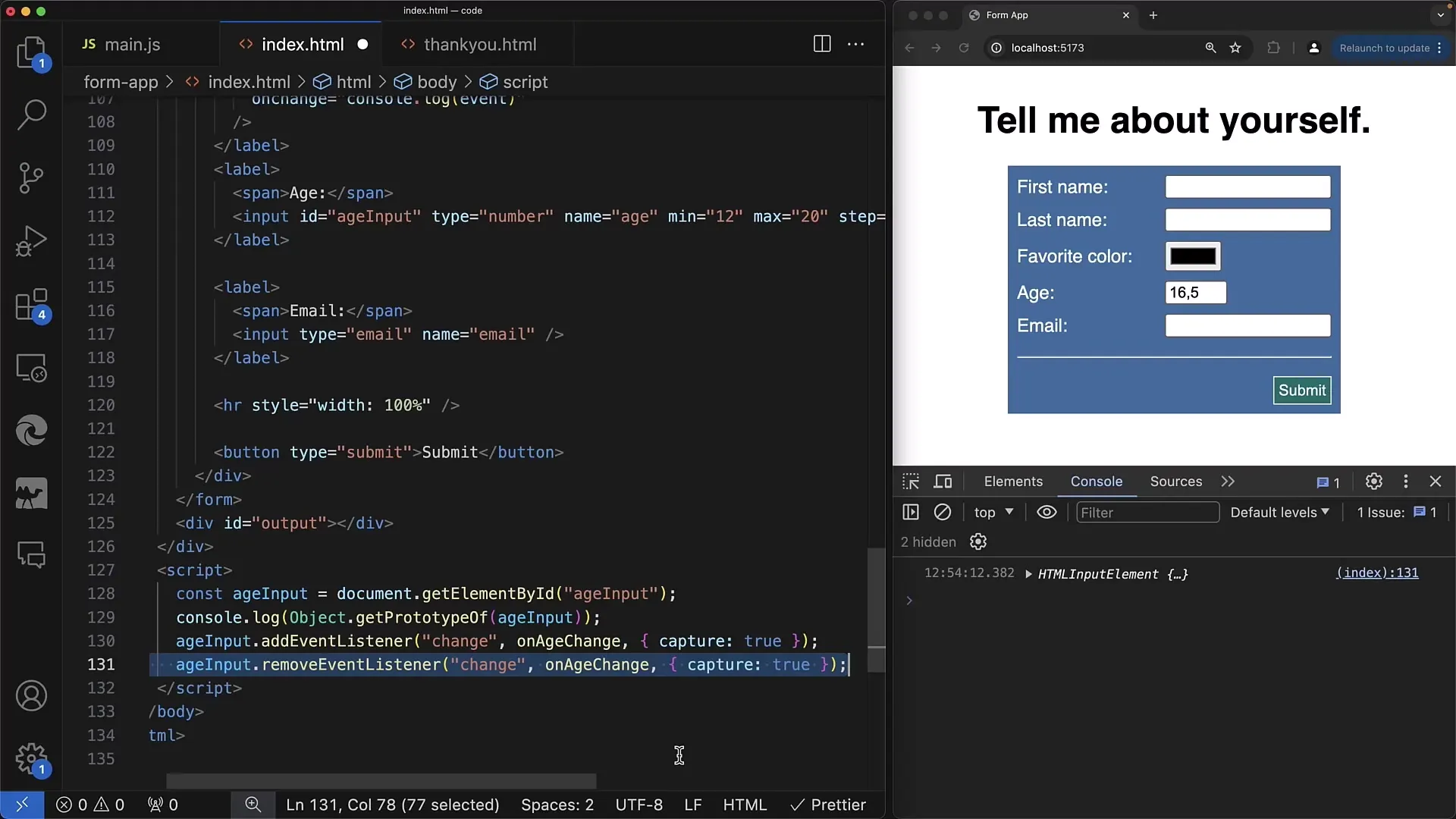
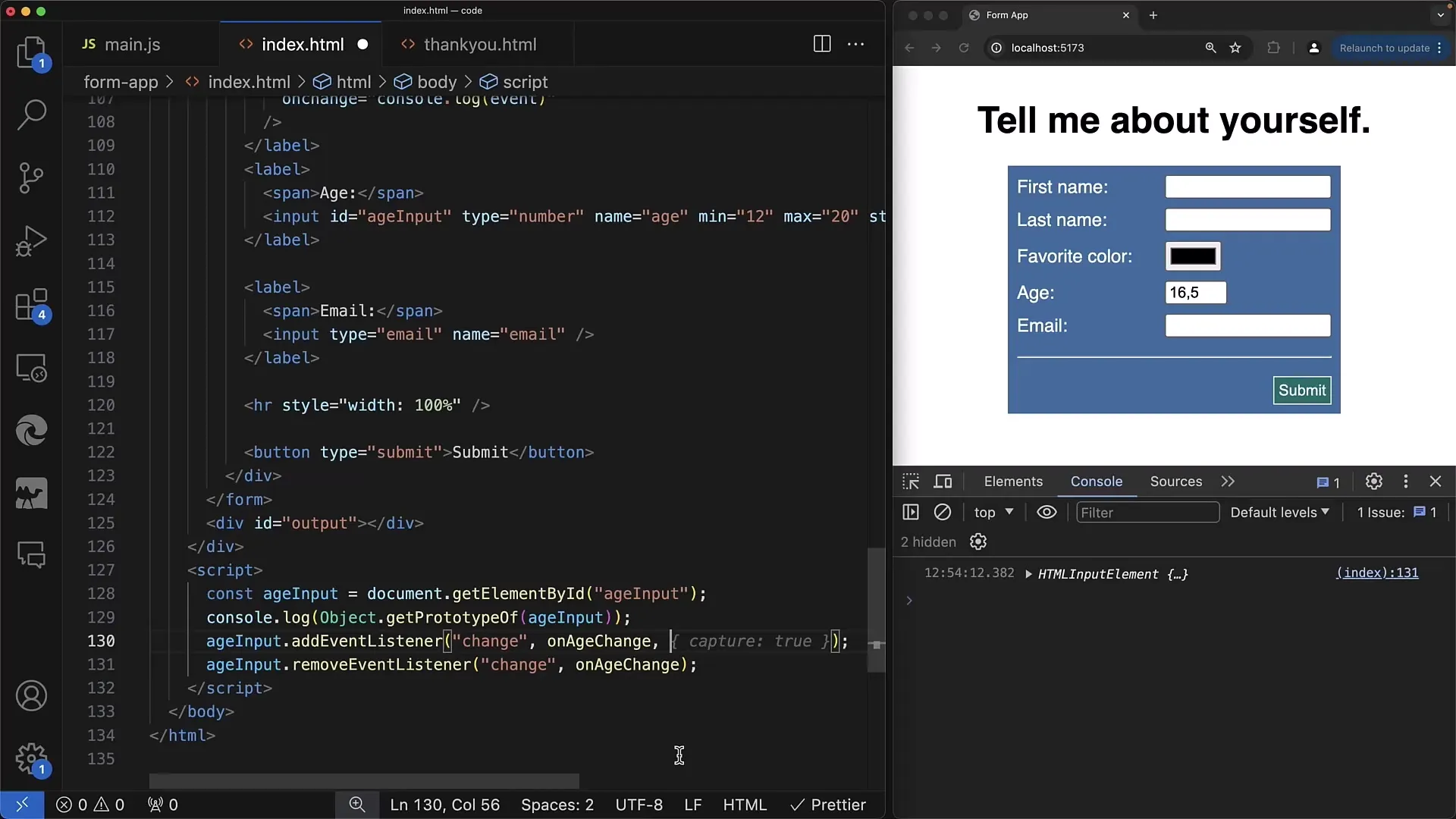
Je zou ook moeten nadenken over hoe je het gebruik van event listeners verder kunt uitbreiden. Soms willen ontwikkelaars extra parameters verstrekken, zoals een capture-modus, om te bepalen in welke volgorde de gebeurtenissen worden verwerkt. Deze geavanceerde opties vereisen echter een dieper begrip van event propagation.

Zorg ervoor dat jouw JavaScript-code achter de DOM-elementen staat, zodat de elementen correct kunnen worden behandeld bij het laden van het document. Dit is met name belangrijk wanneer je een script met veel event handlers hebt, om ervoor te zorgen dat de elementreferenties altijd lokaal geldig zijn.

Samenvatting
In deze handleiding hebben we de basisstappen behandeld voor het gebruik van addEventListener voor event handling in webformulieren. Je hebt geleerd hoe je Event Listeners toevoegt, verwijdert en reageert op meerdere wijzigingen.
Veelgestelde vragen
Wat is het verschil tussen onchange en addEventListener?onchange is een oudere methode die slechts één event handler toestaat, terwijl addEventListener meerdere handlers voor een gebeurtenis kan toevoegen.
Wanneer moet ik removeEventListener gebruiken?removeEventListener moet worden gebruikt wanneer een element niet langer nodig is of voor het opnieuw registreren van een event handler.
Hoe voeg ik meerdere Event Listeners toe aan hetzelfde element?Je kunt eenvoudig meerdere addEventListener-aanroepen voor hetzelfde element gebruiken door verschillende functie referenties door te geven.


