Webformulieren zijn een onmisbaar element op elke website. Ze stellen gebruikers in staat informatie in te voeren en te interacteren met de website. In deze handleiding zal ik met jou de belangrijkste attributen voor invoervelden doornemen die je helpen om het gedrag van deze velden te controleren. We zullen de attributen readonly, disabled, placeholder, minlength en maxlength gedetailleerd bekijken. Laten we beginnen!
Belangrijkste inzichten
- Het placeholder-attribuut geeft tijdelijk aan wat er in het invoerveld moet worden ingevoerd.
- Het readonly-attribuut voorkomt wijzigingen aan een invoerveld, maar staat wel kopiëren toe.
- Het disabled-attribuut beperkt de toegang tot het invoerveld volledig, zodat het niet wordt verzonden.
- De attributen minlength en maxlength controleren de lengte van tekens die kunnen worden ingevoerd.
Stap-voor-stap-instructies
1. Gebruik van het placeholder-attribuut
Laten we eerst kijken naar het placeholder-attribuut. Het wordt gebruikt om een korte aanwijzing te geven over wat er in het invoerveld moet worden ingevoerd. Om de placeholder te tonen, voegen we het attribuut placeholder toe aan de -tag. In dit voorbeeld stellen we de placeholder in op "Typ hier je tekst".

Wanneer je nu op het invoerveld klikt, verdwijnt deze tekst en kun je je eigen informatie invoeren. Zodra er iets is ingevoerd, blijft de tekst in het veld zichtbaar terwijl de placeholder verdwijnt. Dit maakt de gebruikerservaring duidelijker en intuïtiever.
2. Opmaak van het placeholder-attribuut
Om de opmaak van de placeholder te verbeteren, kun je CSS gebruiken. Je kunt de tekstkleur en zelfs de transparantie van de placeholder aanpassen. Als je bijvoorbeeld de kleur van de placeholder op wit wilt instellen, heb je de CSS-selector placeholder nodig.

Dit betekent dat je de kleur op wit instelt en de transparantie op een waarde van bijvoorbeeld 0,5. Hierdoor wordt de placeholder vager en minder dominant, wat de leesbaarheid verbetert.

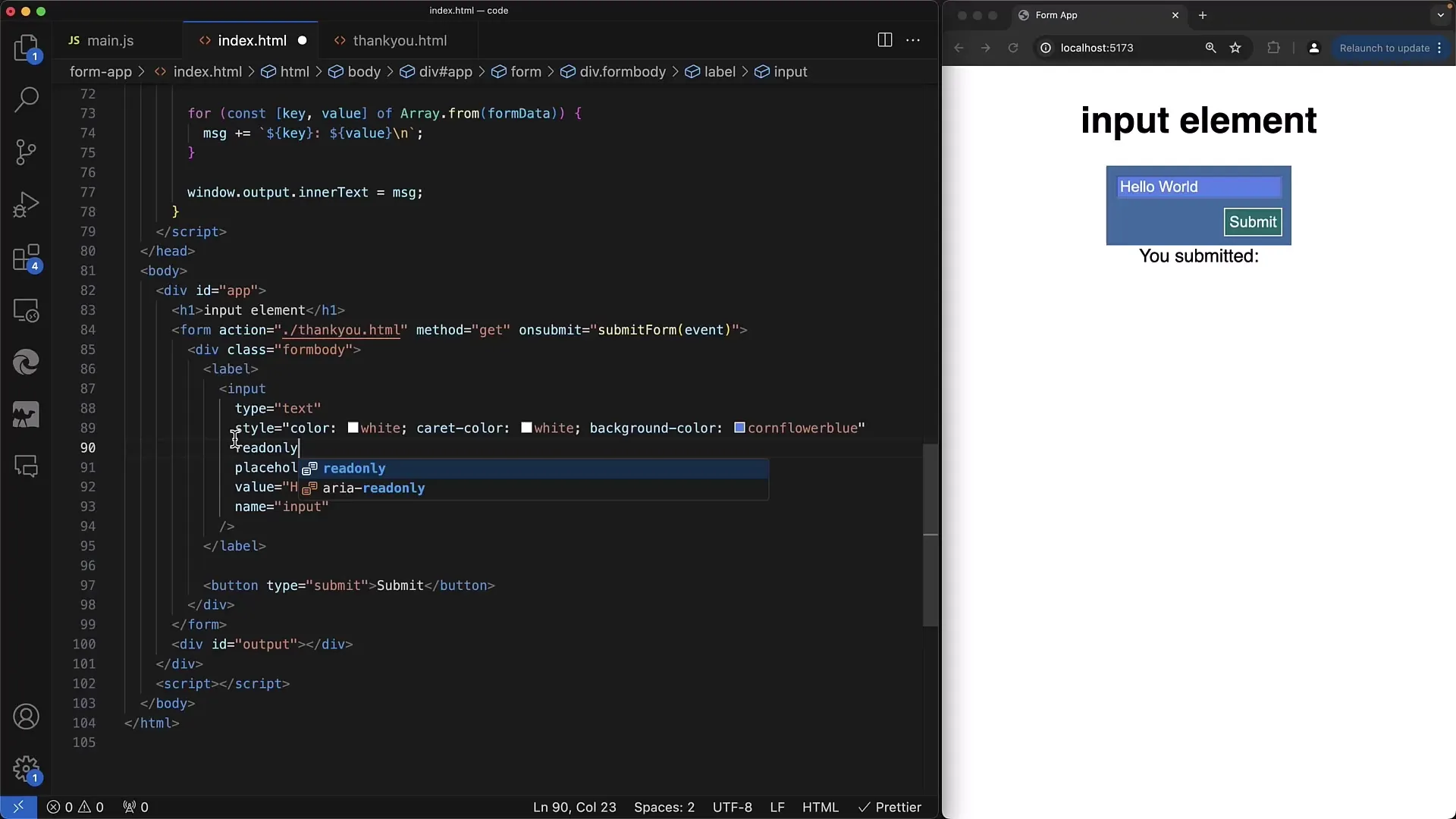
3. Gebruik van het readonly-attribuut
Het readonly-attribuut is handig als je informatie wilt weergeven maar niet wilt bewerken. Door het readonly-attribuut toe te voegen aan je invoerveld, kun je nog steeds de bestaande tekst selecteren en kopiëren, maar geen wijzigingen aanbrengen.

Als je probeert iets in te voeren, zul je merken dat de invoer wordt genegeerd. Dit is ideaal voor velden die bedoeld zijn om te worden bekeken, zoals gebruikersinformatie die niet mag worden bewerkt.

4. Verschil tussen readonly en disabled
Het belangrijkste verschil tussen readonly en disabled is dat met een disabled-veld geen interactie meer mogelijk is. Sterker nog, bij het verzenden van het formulier wordt de waarde van een disabled-veld niet meegenomen. Als je dus wilt dat een veld wordt weergegeven maar niet kan worden bewerkt en ook niet wordt verzonden, gebruik dan het disabled-attribuut.

In ons voorbeeld zien we dat een veld dat is ingesteld op disabled er anders uitziet en de gebruiker geen tekst kan selecteren.
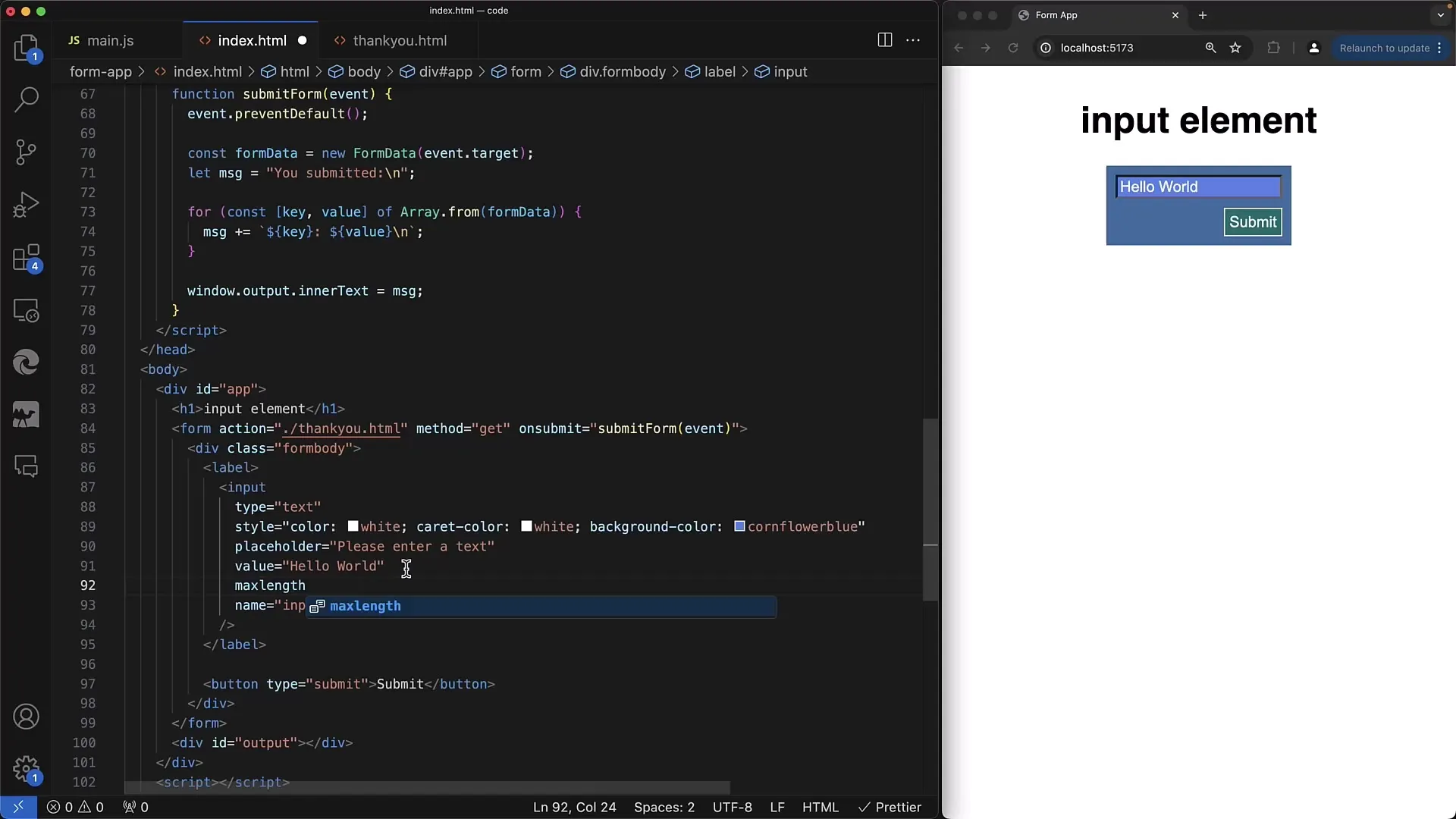
5. Beheer van invoerlengtes met minlength en maxlength
Om de lengte van tekens te beheren, maken we gebruik van de attributen minlength en maxlength. Dit kan vooral handig zijn als je bijvoorbeeld wilt garanderen dat telefoonnummers of postcodes een bepaalde lengte hebben.

Als je het attribuut maxlength op 10 instelt, voorkomt het systeem dat er meer dan 10 tekens kunnen worden ingevoerd. Op dezelfde manier kun je met het attribuut minlength garanderen dat er een minimum aantal tekens moet worden ingevoerd voordat het formulier kan worden verzonden.

6. Het gebruik van het size-attribuut
Nog een handig attribuut is size, dat de zichtbare breedte van een invoerveld in tekens bepaalt. Wanneer je het size-attribuut op 60 instelt, wordt het invoerveld zo breed dat 60 tekens zichtbaar zijn, ongeacht het werkelijke aantal ingevoerde tekens.

Dit helpt gebruikers visueel te zien hoeveel ruimte ze hebben bij het invoeren van gegevens.
Samenvatting
In deze handleiding heb je geleerd hoe je met belangrijke attributen in webformulieren moet omgaan. We hebben het placeholder-attribuut behandeld, de verschillen tussen readonly en disabled, en het beheer van de invoerlengte met minlength en maxlength. Zorg ervoor dat je deze attributen op de juiste manier gebruikt om de gebruikerservaring te verbeteren.
Veelgestelde vragen
Wat is het verschil tussen readonly en disabled?Readonly staat selectie en kopiëren van tekst toe, terwijl disabled elke interactie voorkomt.
Hoe stel ik een aanduiding in?Gebruik het placeholder-attribuut in de input-tag om tijdelijke tekst weer te geven.
Wat zijn minlength en maxlength?Ze beperken de invoer tot een specifiek aantal tekens.
Welke rol speelt het size-attribuut?Size bepaalt de zichtbare breedte van een invoerveld in tekens.


