Het uploaden van bestanden via een webformulier is een belangrijk onderdeel van de meeste moderne toepassingen en websites. In deze handleiding leer je hoe je het Input-element type="file" effectief kunt implementeren voor bestandsuploads. Je zult begrijpen hoe het proces van het selecteren van een bestand werkt, hoe je ervoor zorgt dat het bestand correct naar de server wordt verzonden en welke instellingen daarbij belangrijk zijn. Deze handleiding is bedoeld voor ontwikkelaars die hun kennis van het werken met HTML-formulieren en bestandsuploads willen uitbreiden.
Belangrijkste inzichten
- Het Input-element type="file" stelt gebruikers in staat om bestanden te uploaden.
- Het gebruik van de juiste formuliertypen en Enctype-attributen is cruciaal voor een succesvolle bestandsupload.
- Met behulp van JavaScript kun je een gebruiksvriendelijke interface voor bestandsuploads maken.
Stapsgewijze handleiding
Allereerst moet je ervoor zorgen dat het basis-HTML-formulier met het Input-element type="file" bestaat.

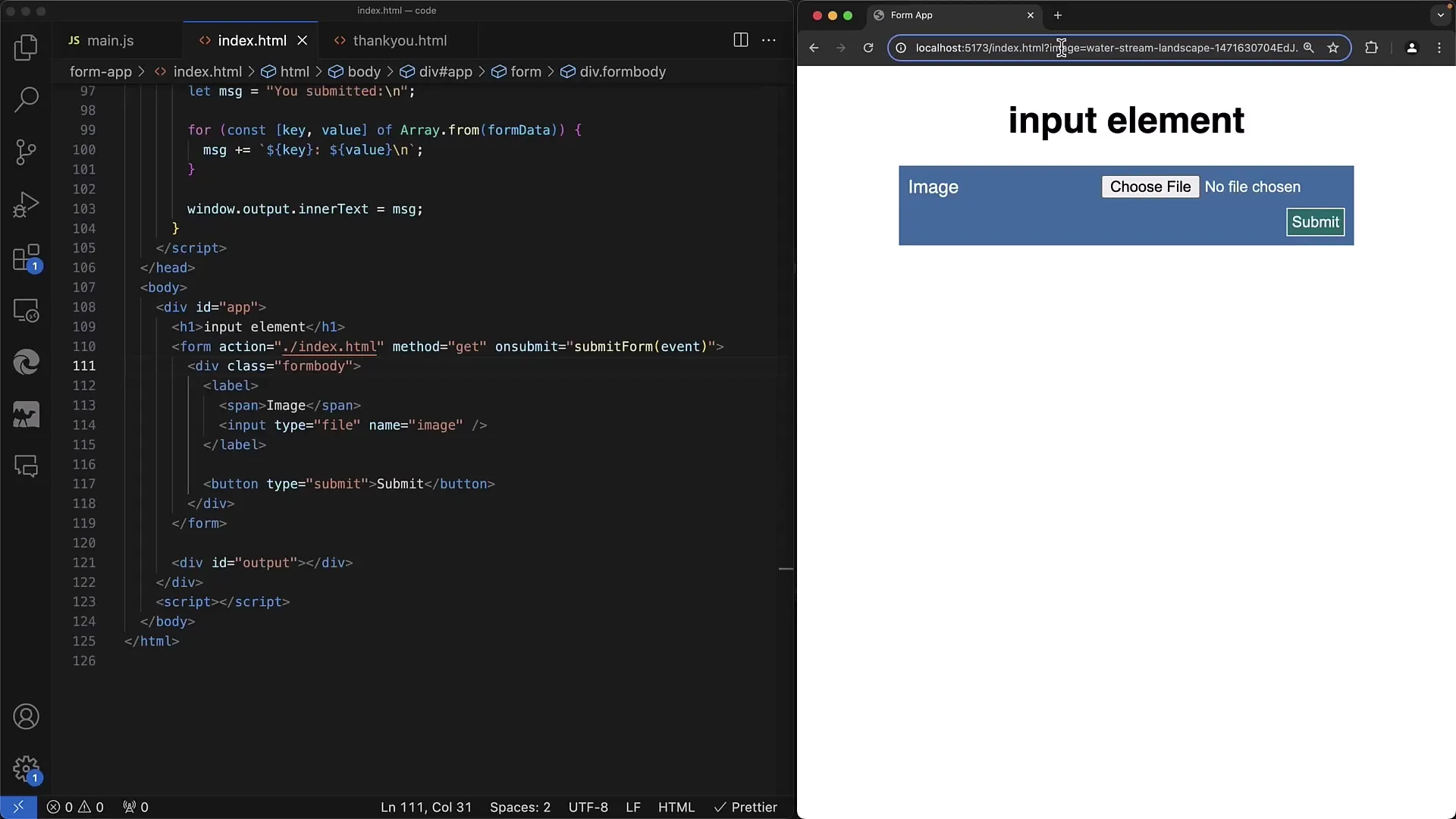
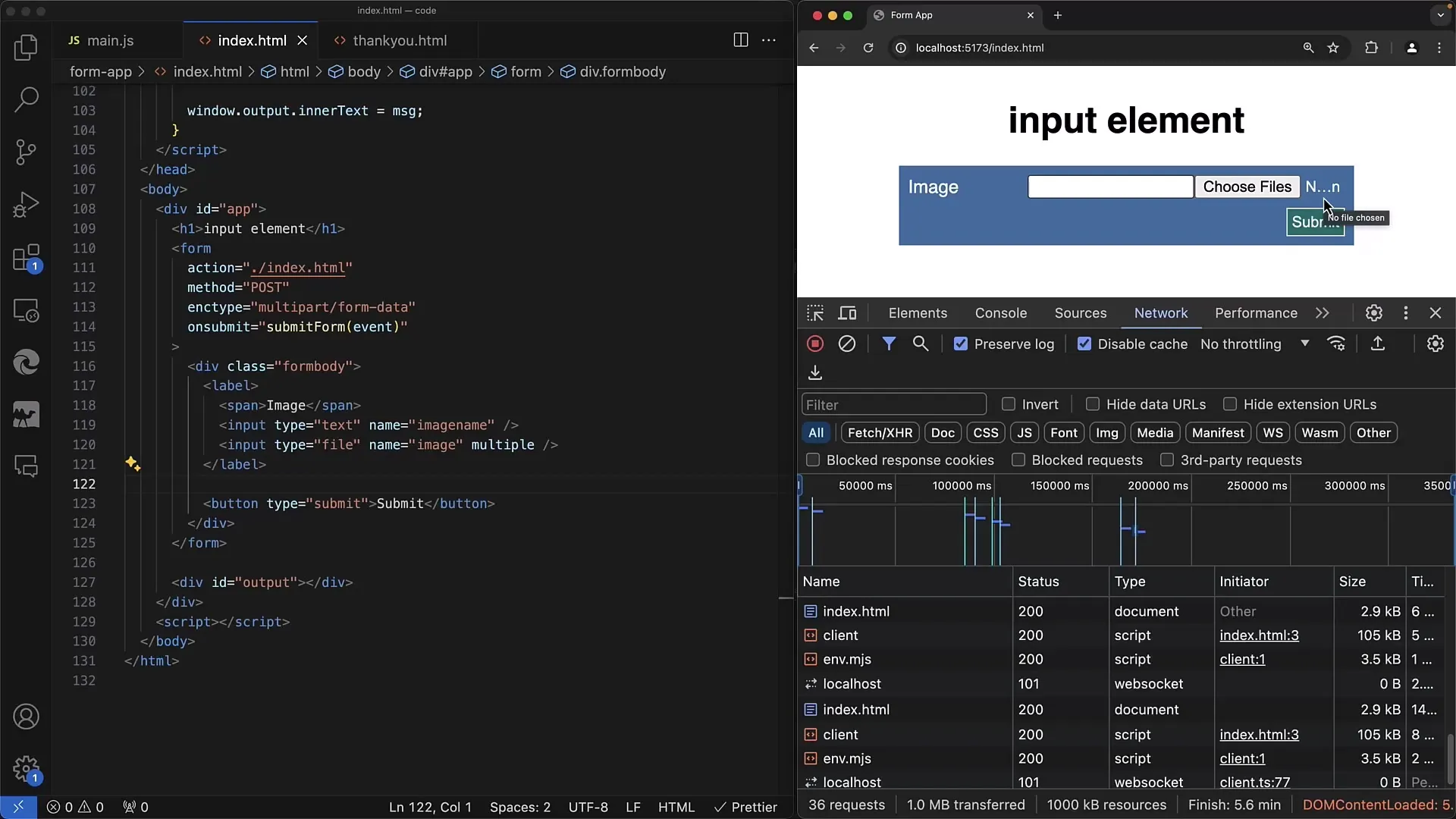
Hier in dit lokale voorbeeld heb ik het Input-element met het type 'File' al opgezet. Je ziet dat naast de knop de tekst "no file chosen" staat. Het Input-element type="file" stelt gebruikers in staat om een of meerdere bestanden te selecteren die vervolgens worden geopend via een bestand dialoogvenster van het besturingssysteem.

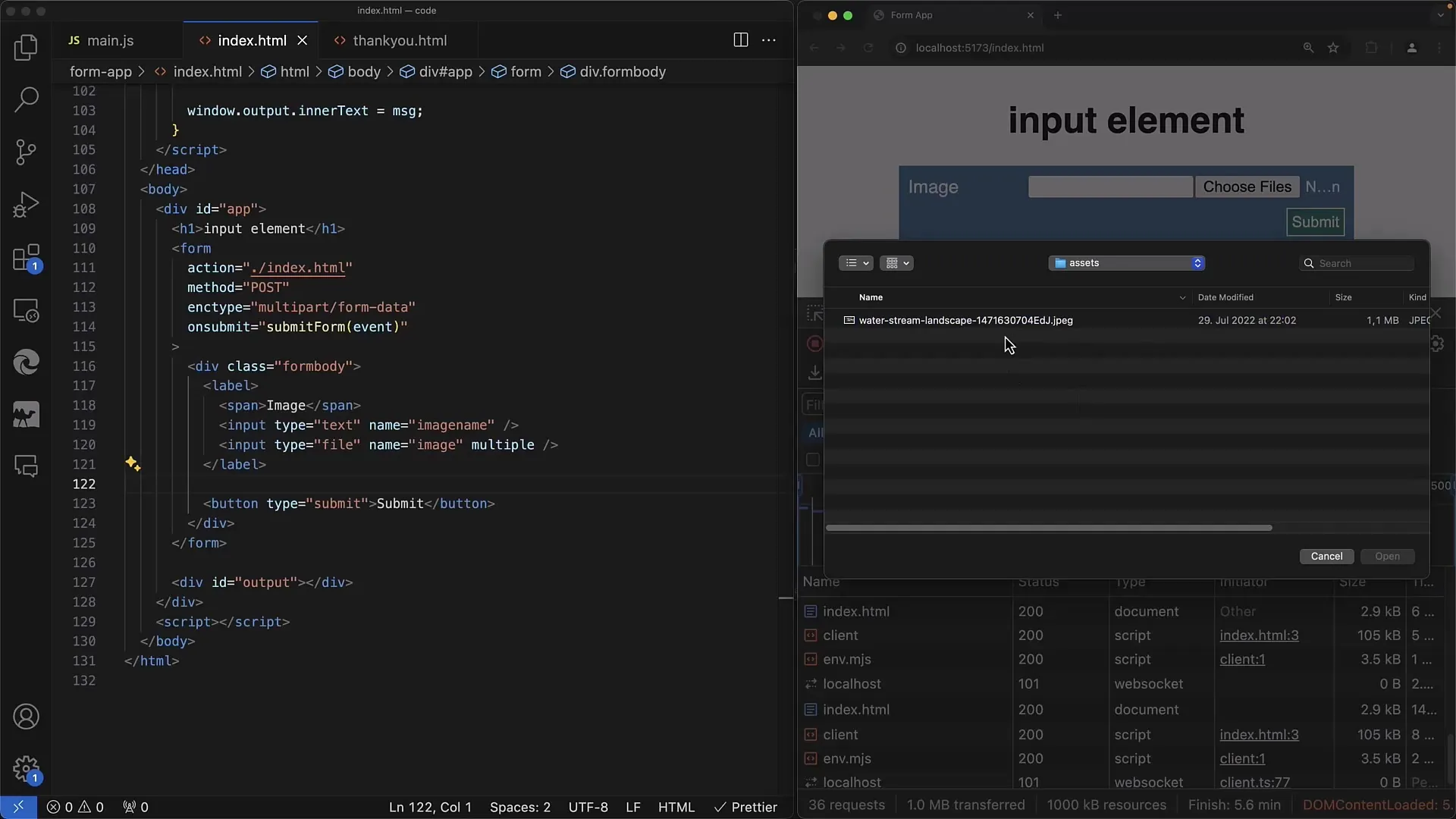
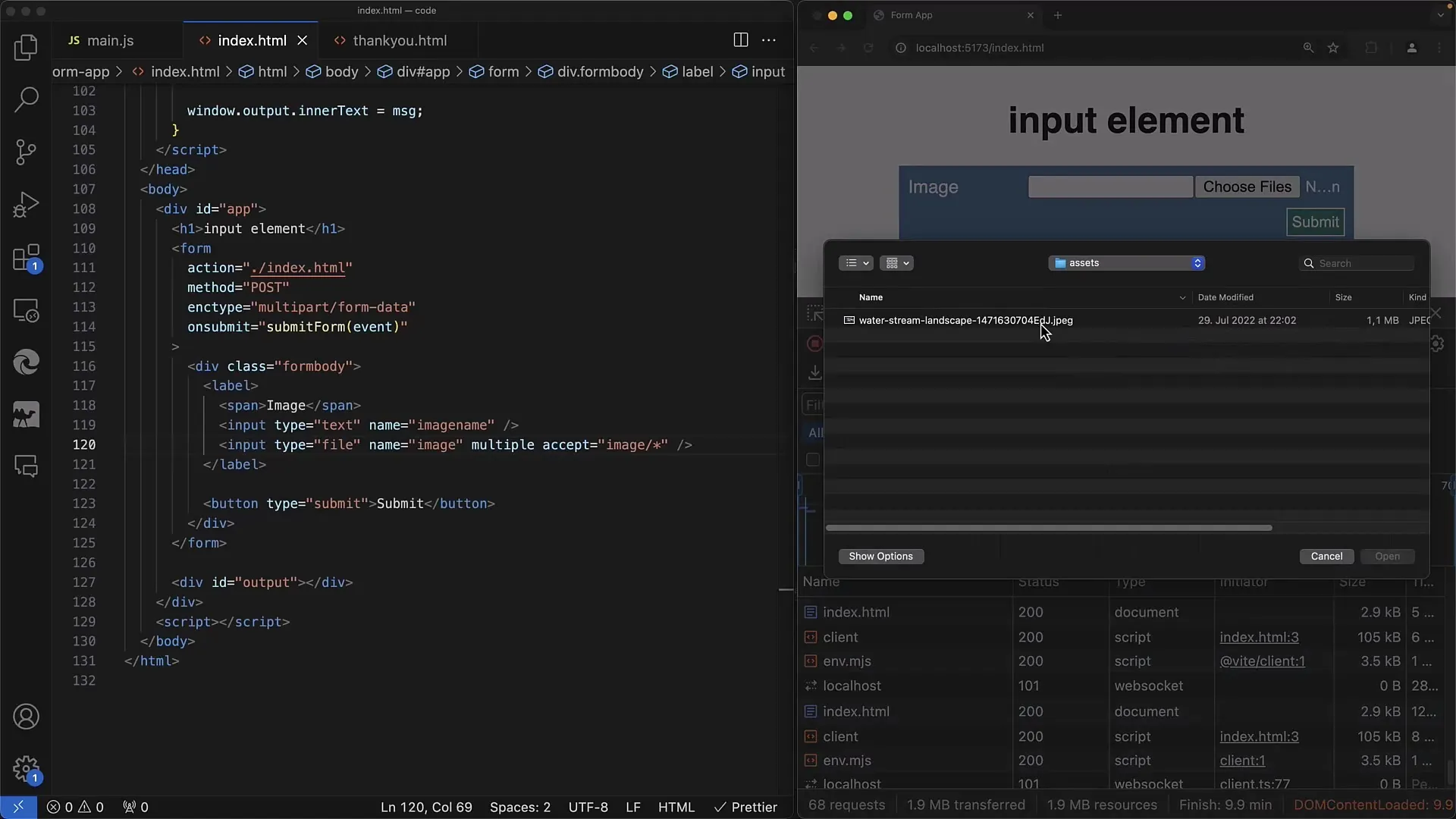
Het uiterlijk van het dialoogvenster verschilt afhankelijk van het besturingssysteem, of het nu Windows, Linux of MacOS is. Hier is mijn voorbeeld op een MacOS-systeem, en je kunt hieraan een of meerdere bestanden selecteren. Als je nu op 'Openen' klikt, wordt het geselecteerde bestand weergegeven in het invoerveld.

Je hebt nu het bestand geselecteerd en het wordt weergegeven als waarde binnen het Input-element. Om het formulier te verwerken, gebruik ik de GET-methode.

Vervolgens kun je het formulier verzenden, maar je zult merken dat alleen de bestandsnaam in de URL wordt weergegeven. Dit moeten we echter veranderen om de volledige bestandsinhoud naar de server te verzenden.

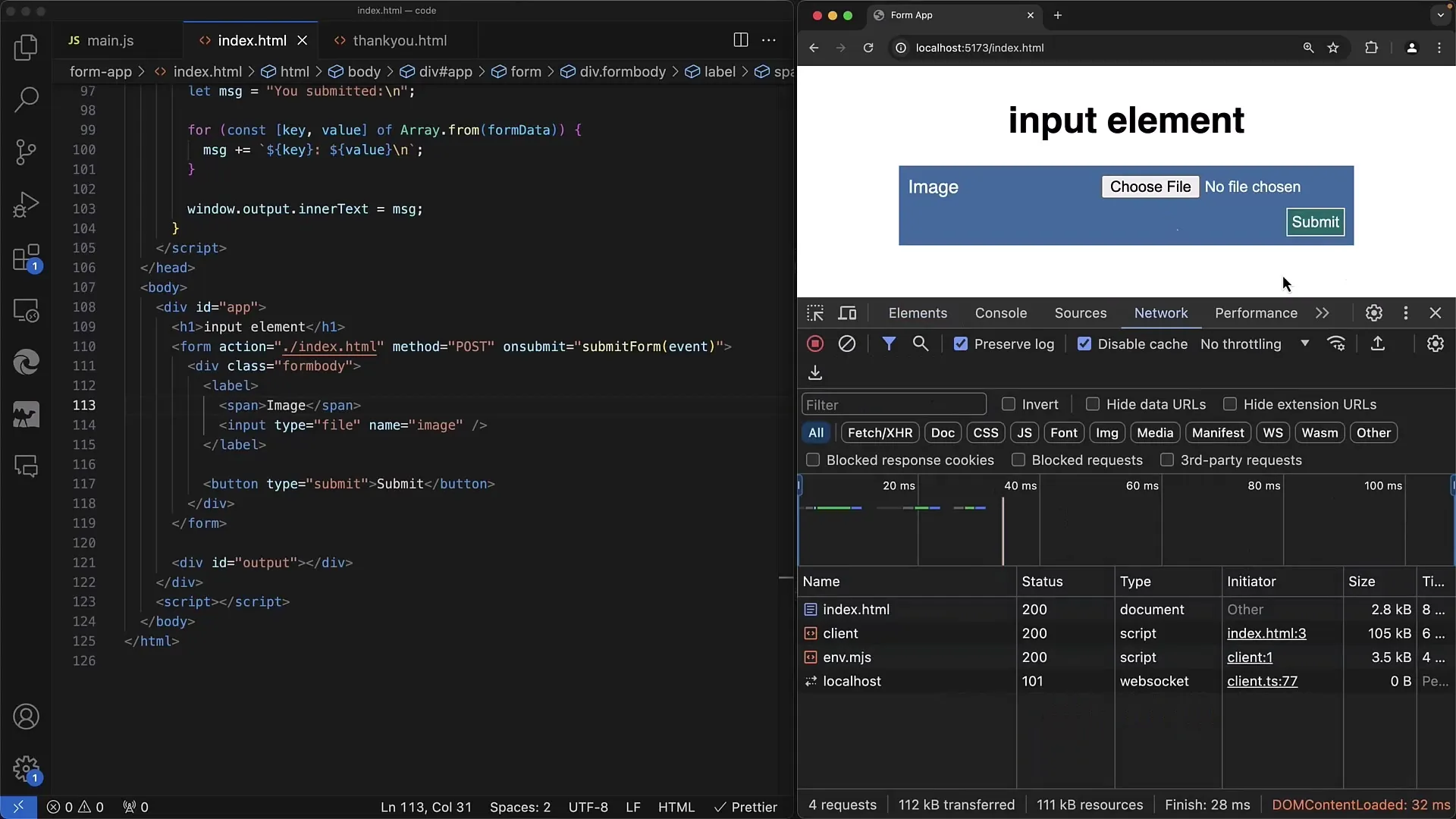
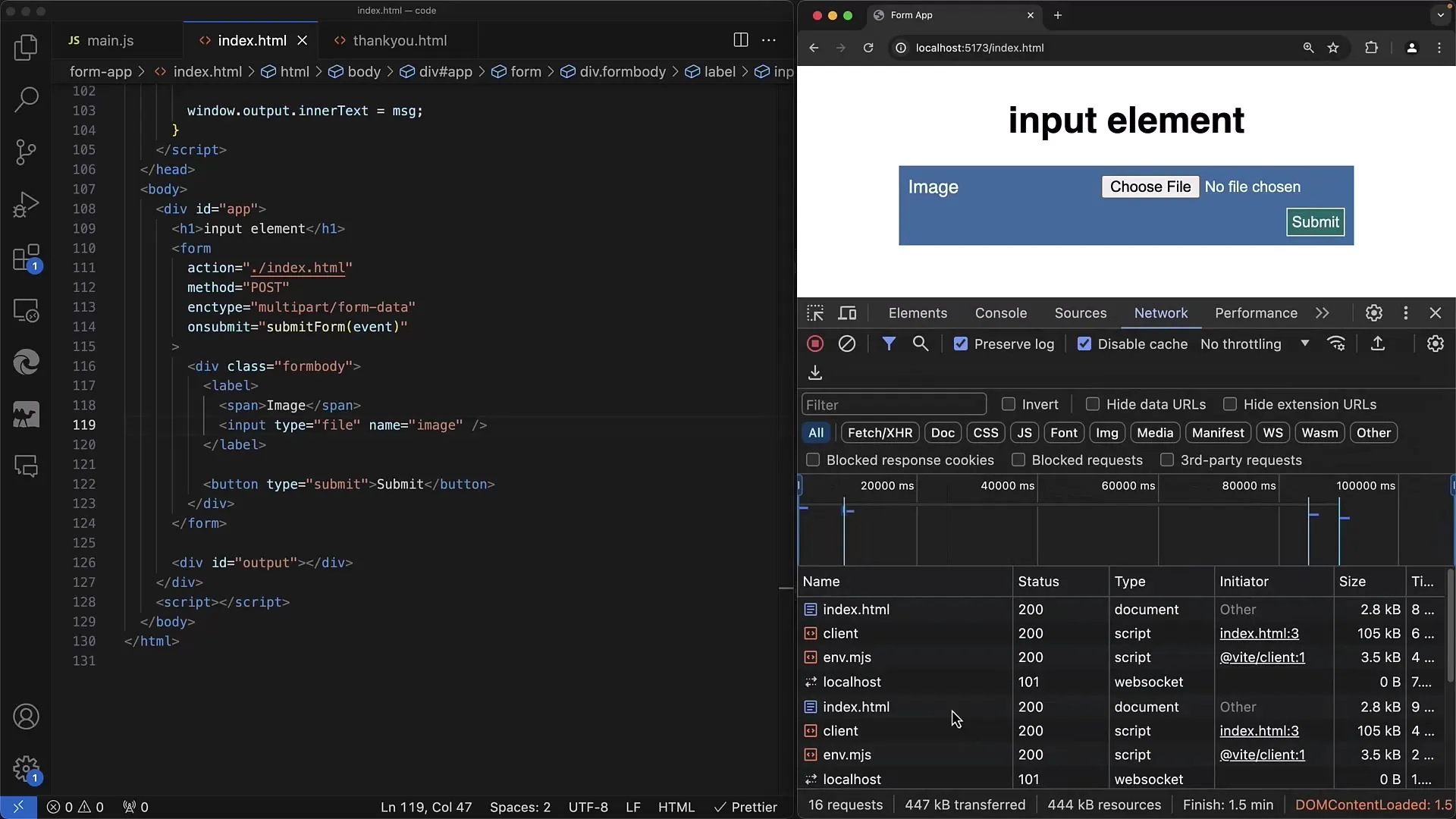
Hiervoor wijzigen we de methode naar POST. Om te controleren wat er wordt verzonden, navigeer je naar het tabblad Network.

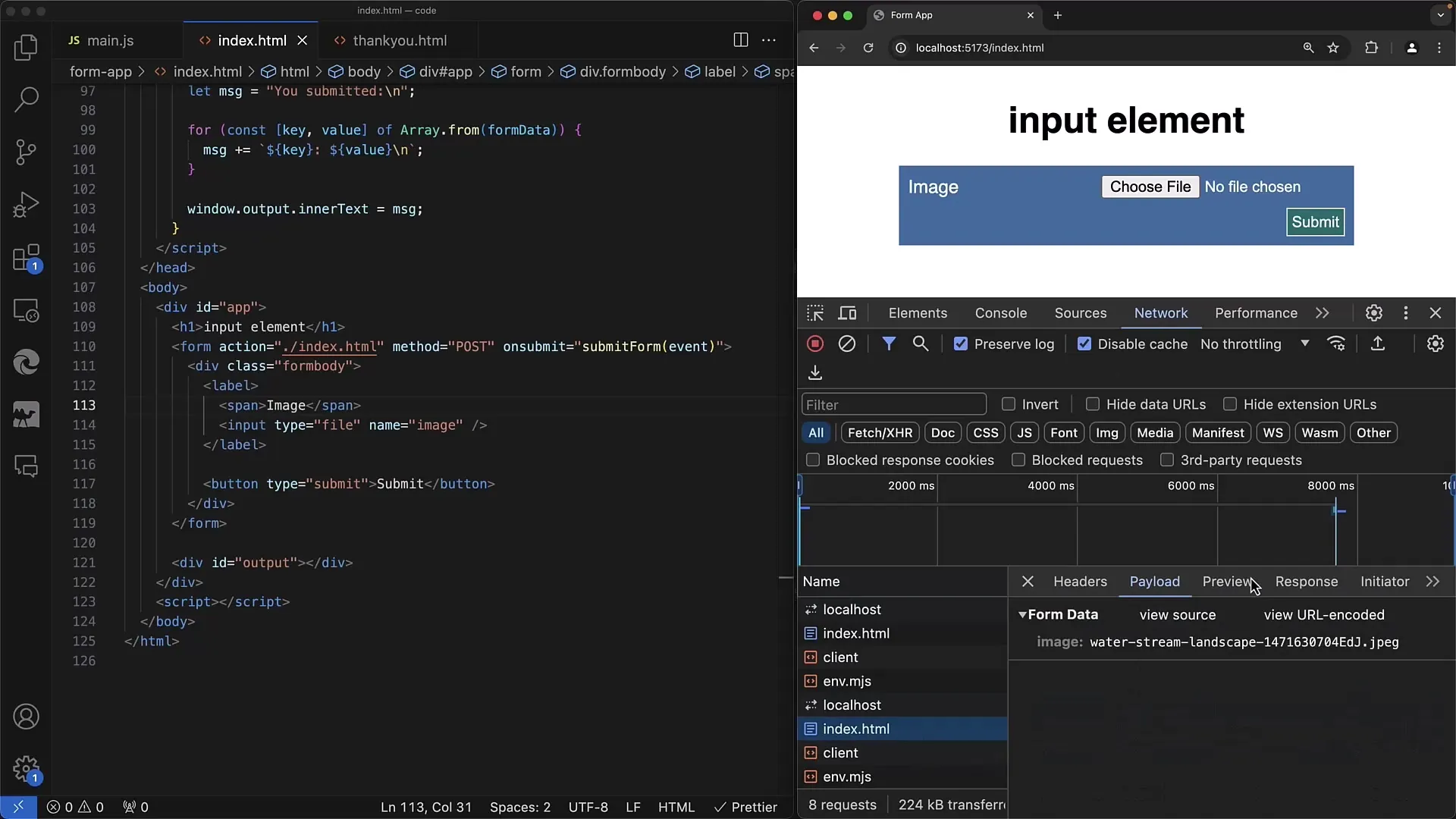
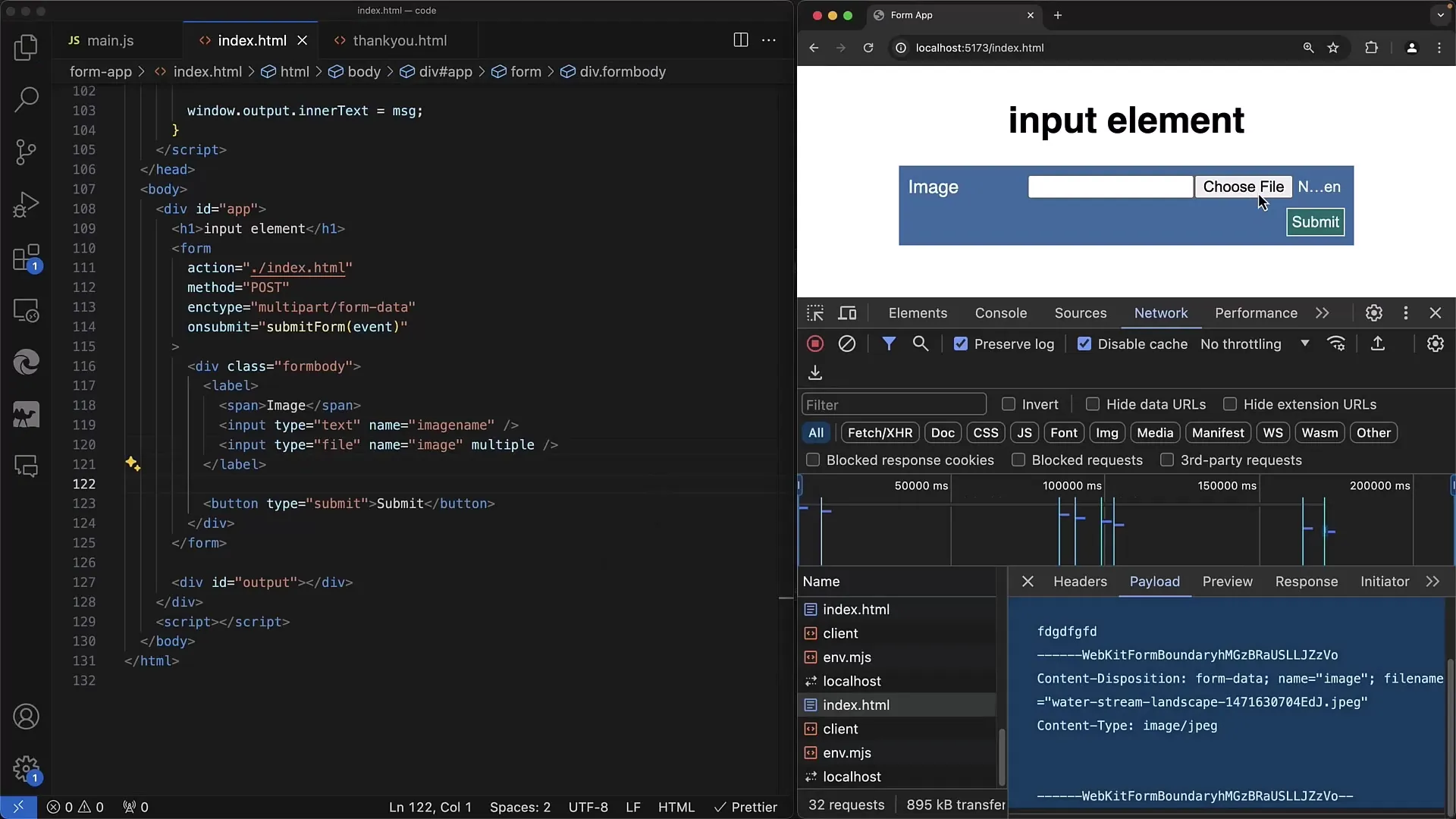
Je moet echter wel zorgen dat je minstens één bestand hebt geselecteerd. Als je het bestand 'image.jpg' selecteert en het formulier verzendt, vind je dit in de 'Payload'. Maar je zult snel merken dat ook hier alleen de naam wordt verzonden.

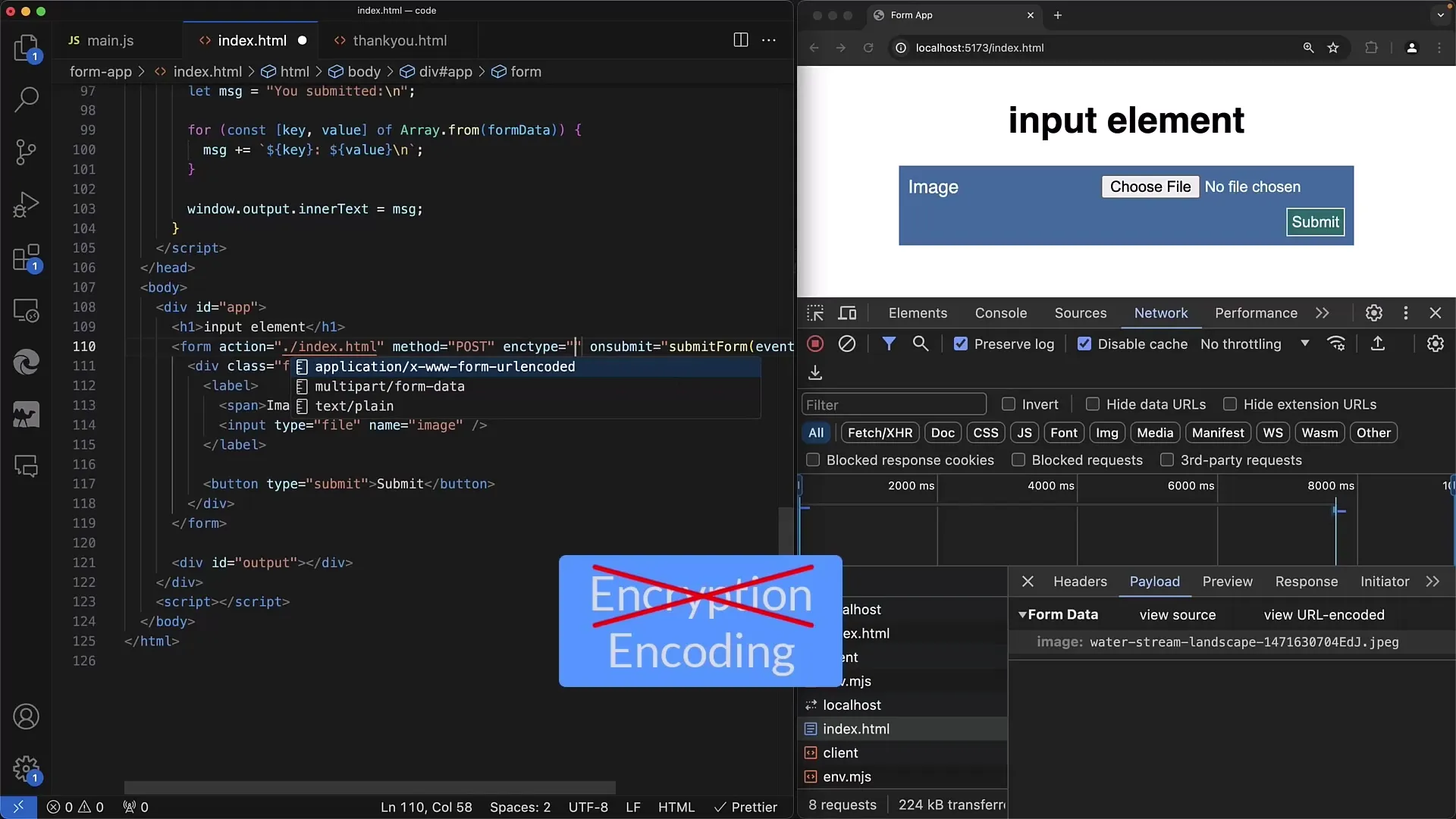
Het probleem is dat het enctype-attribuut niet is ingesteld. We moeten het instellen op multipart/form-data om het bestand in het juiste gegevensformaat over te dragen.

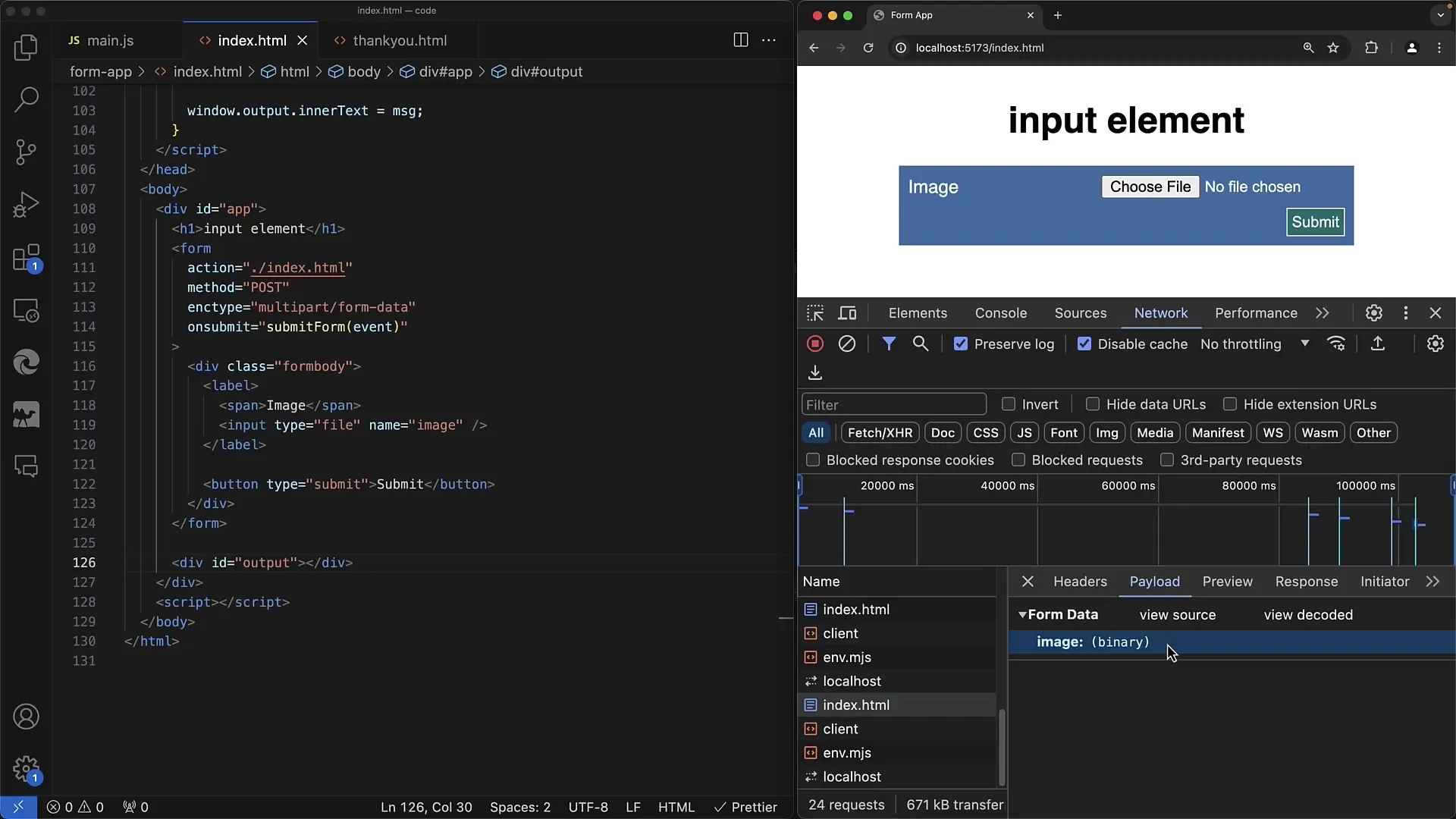
Met deze enctype kun je ervoor zorgen dat de server het bestand in binair formaat ontvangt. Als we dit implementeren, kiezen we opnieuw ons afbeeldingsbestand en dienen we het formulier opnieuw in.

Je ziet nu dat de overdracht niet alleen de bestandsnaam bevat, maar ook de binair gegevens die door de server moeten worden verwerkt.
De server moet deze binaire gegevens dan decoderen. Het is belangrijk dat de server deze informatie correct interpreteert om het bestand in een database op te slaan of op de server.

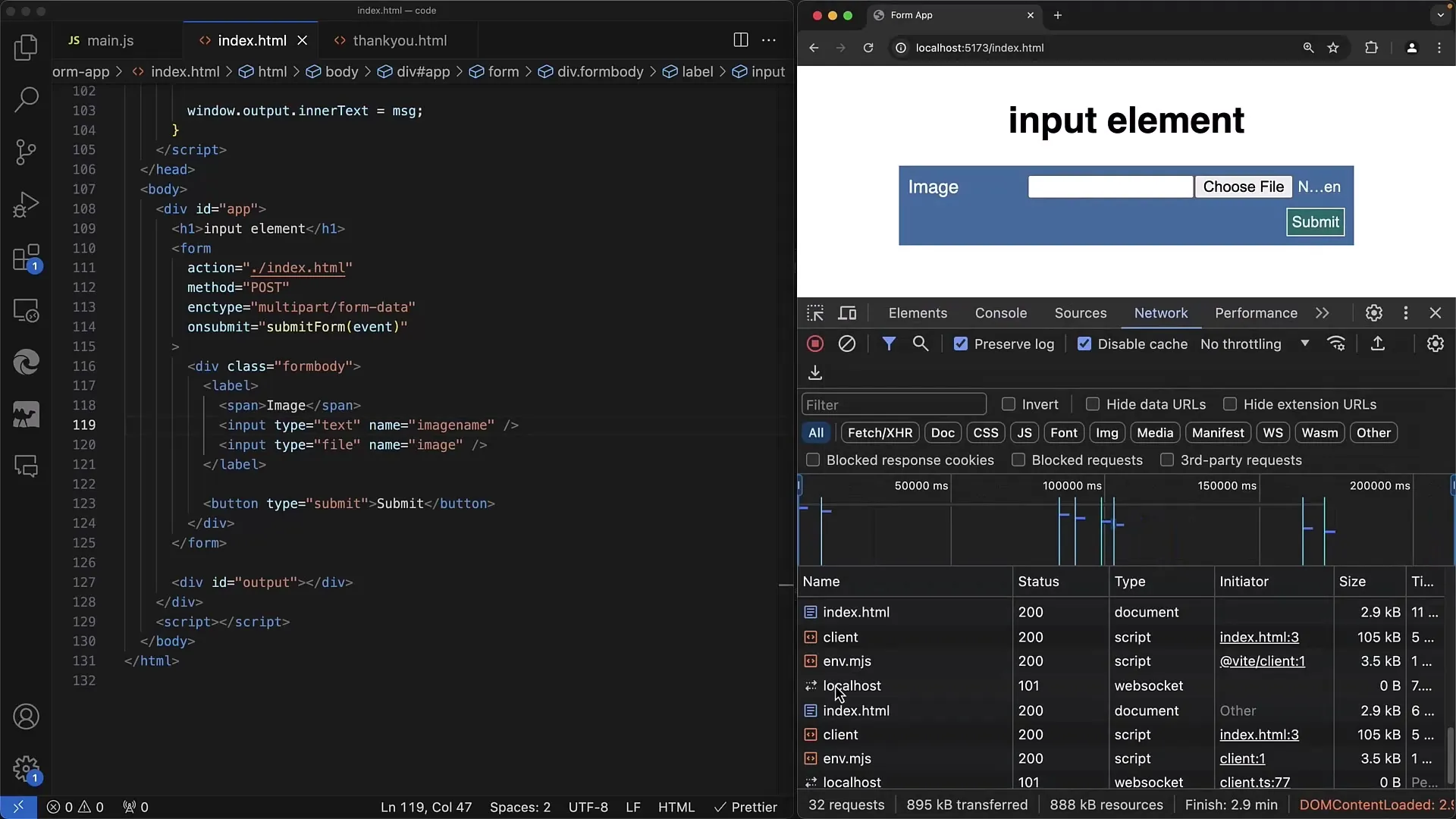
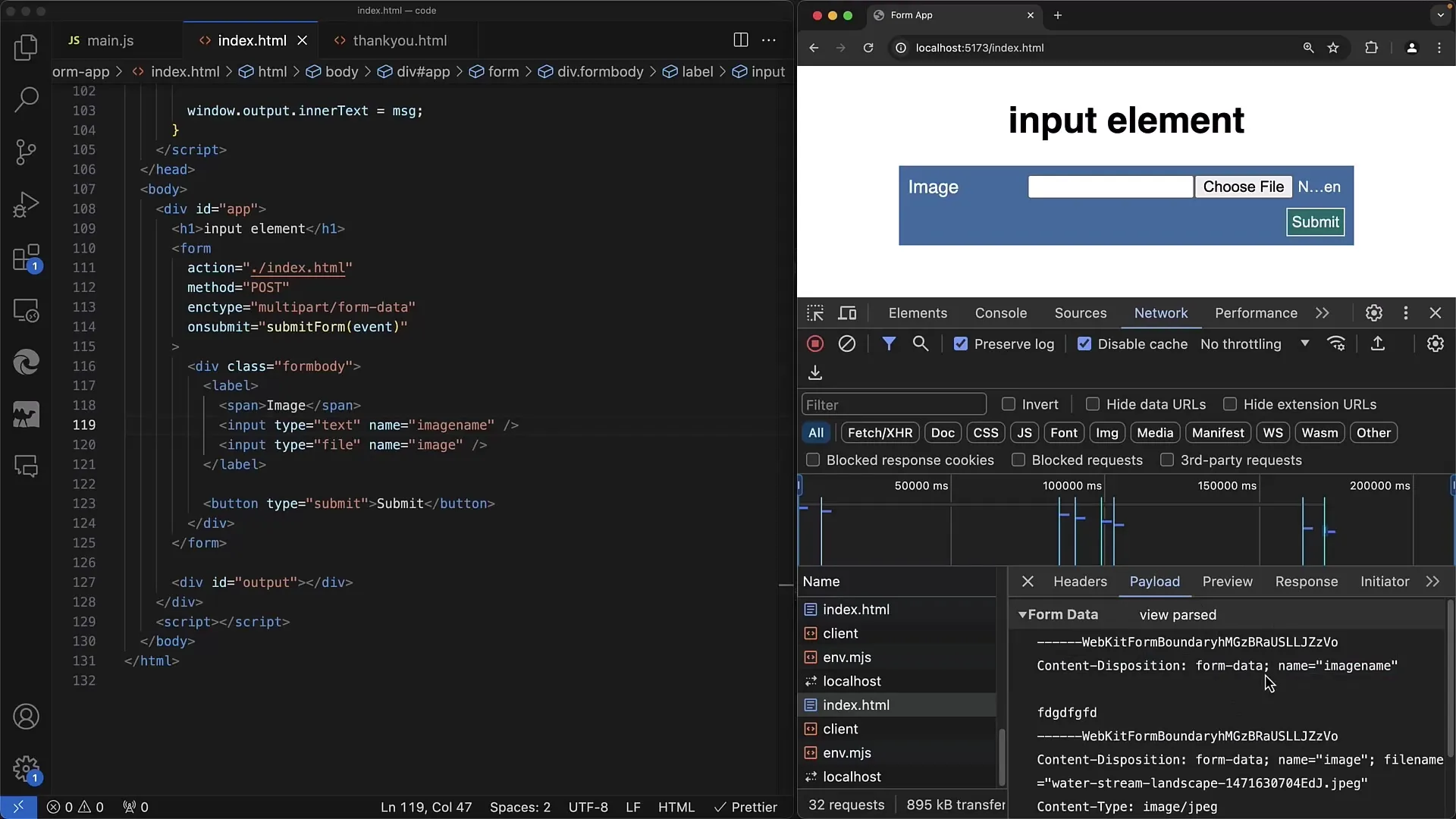
Je kunt je formulier verder uitbreiden door extra invoervelden toe te voegen. Bijvoorbeeld een klassiek tekstveld om de naam van de afbeelding samen met het afbeeldings bestand te verzenden.

De gegevens worden vervolgens overgedragen als tekst en binaire gegevens. Dit maakt een gelaagde verwerking aan de serverzijde mogelijk.

Nog een nuttig aspect is de implementatie van "multiple", zodat gebruikers meerdere bestanden tegelijk kunnen uploaden.

Als je het attribuut multiple toevoegt, kunnen gebruikers meerdere bestanden selecteren in het bestandsdialoogvenster.

Houd er rekening mee dat je een gebeurtenisluisteraar moet toevoegen om de geselecteerde bestandsnamen te beheren wanneer gebruikers hun bestanden selecteren. Dit geeft je ook de mogelijkheid om toegang te krijgen tot het aantal geüploade bestanden.

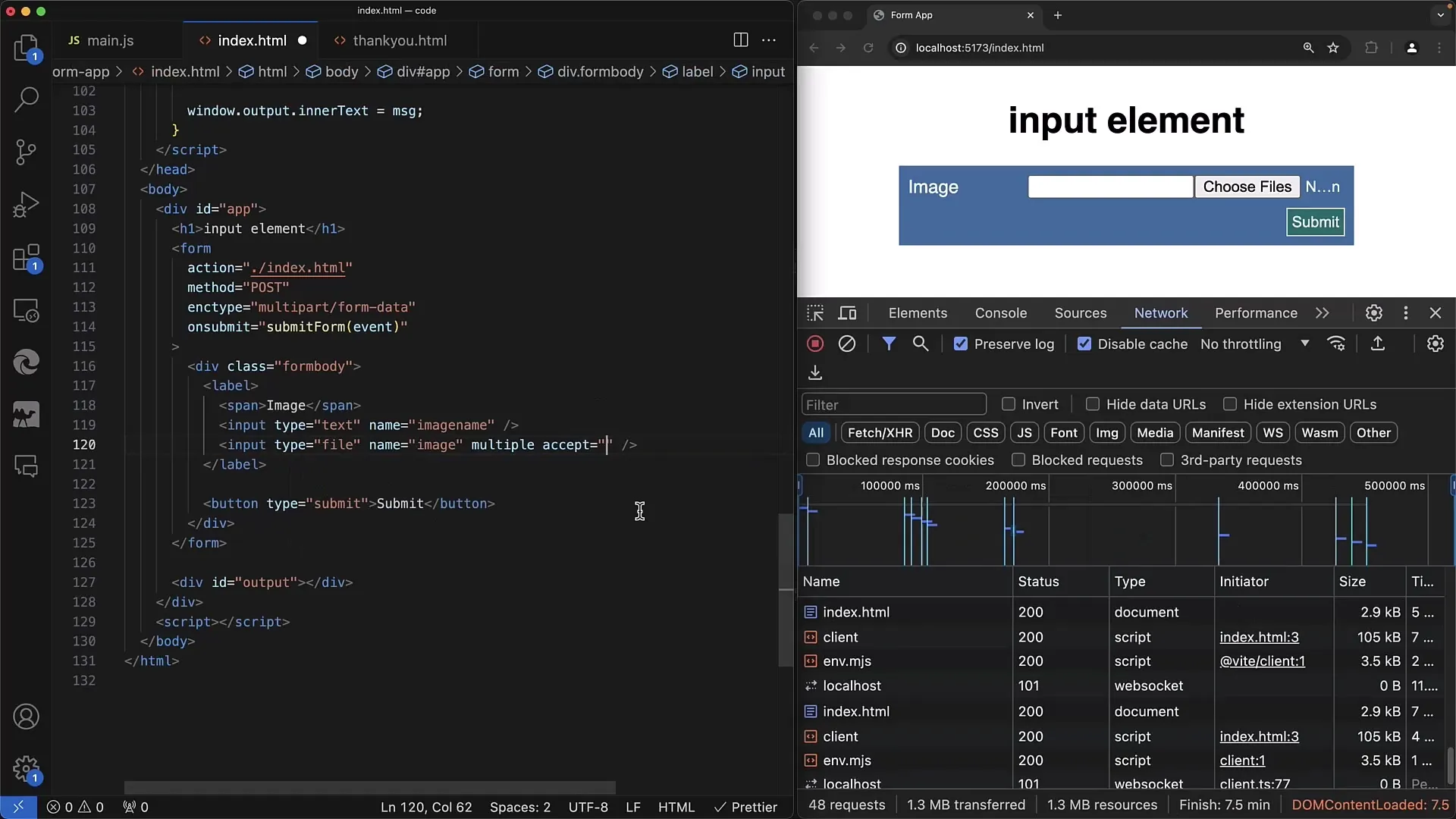
Je kunt ook specificeren welke bestandsindelingen de gebruiker kan selecteren door het accept attribuut te gebruiken.

Als je bijvoorbeeld alleen JPEG- of PNG-afbeeldingen wilt toestaan, kun je dit eenvoudig instellen in de input-verklaring om de selectie aan te passen afhankelijk van het besturingssysteem.
Je kunt ook algemene formaten opgeven met image/* om alle afbeeldingsbestanden toe te staan om te worden geselecteerd.

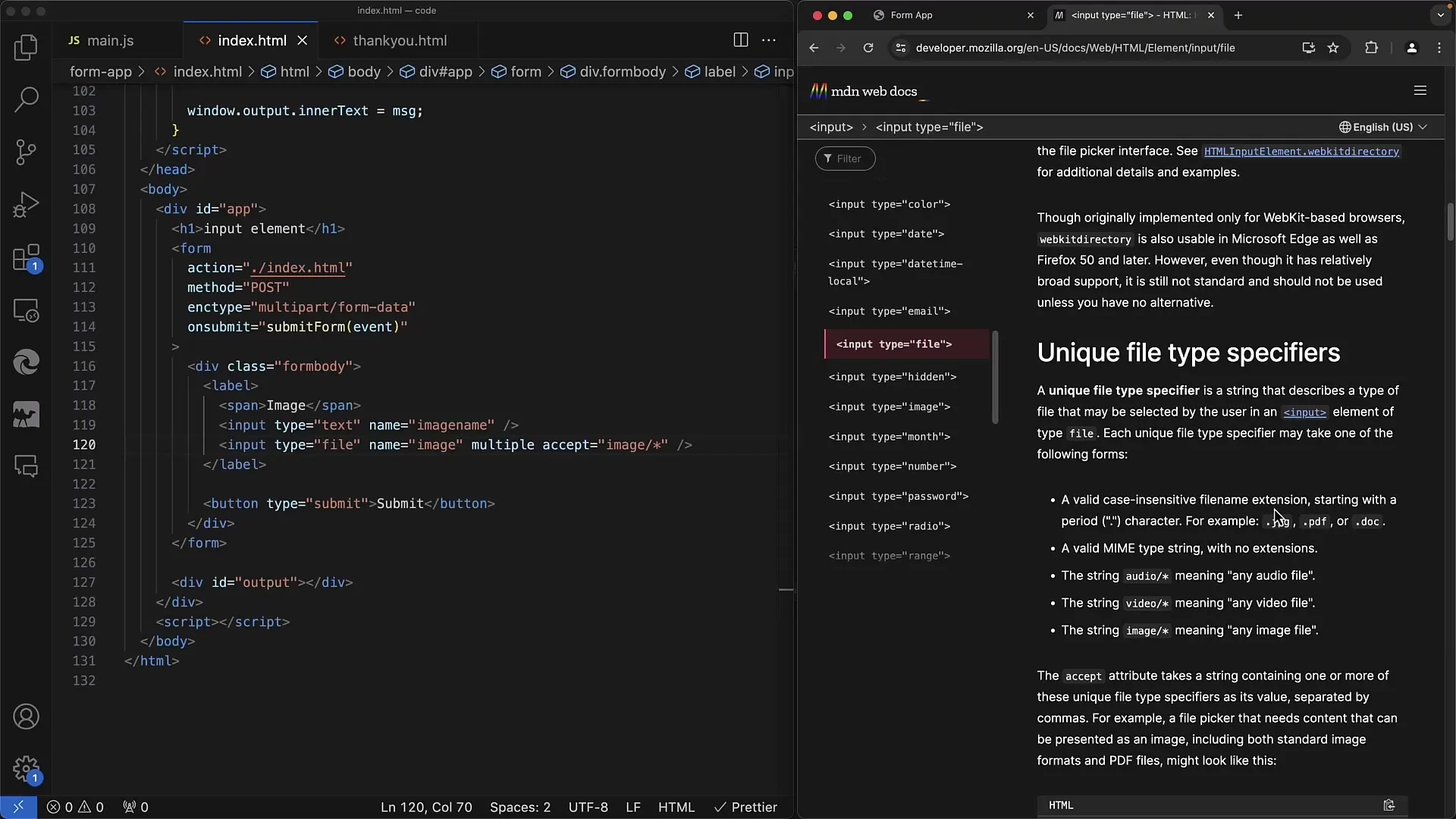
Als je meer wilt weten over de mogelijkheden van het "accept"-attribuut, raad ik je aan om de MDN-webdocumentatie te raadplegen.

Deze documentatie biedt uitgebreide informatie over het gebruik van het input-element en andere formulierfuncties.
Samenvatting
Je hebt nu gezien hoe je een eenvoudig webformulier met een bestandsupload-input-element kunt maken. We hebben de basisconcepten behandeld, inclusief de methoden om een bestand naar de server te verzenden, en welke attributen nodig zijn om het uploadproces te optimaliseren.
Veelgestelde vragen
Wat is het verschil tussen GET en POST bij het uploaden van bestanden?GET stuurt alleen de bestandsnamen in de URL, terwijl POST de bestandsinhoud als binaire gegevens verzendt.
Hoe zorg ik ervoor dat het bestand correct wordt verzonden?Stel het enctype attribuut van het formulier in op multipart/form-data voor het verzenden van bestanden.
Kan ik meerdere bestanden tegelijk selecteren?Ja, door het attribuut multiple toe te voegen aan het input-tag.
Hoe kan ik beperken welke bestandsindelingen kunnen worden geselecteerd?Gebruik het accept attribuut in het input-tag om specifieke bestandsindelingen op te geven.
Waar vind ik meer informatie over het input type="file"-element?De Mozilla Developer Network (MDN) is een uitstekende bron voor gedetailleerde informatie en voorbeelden.


