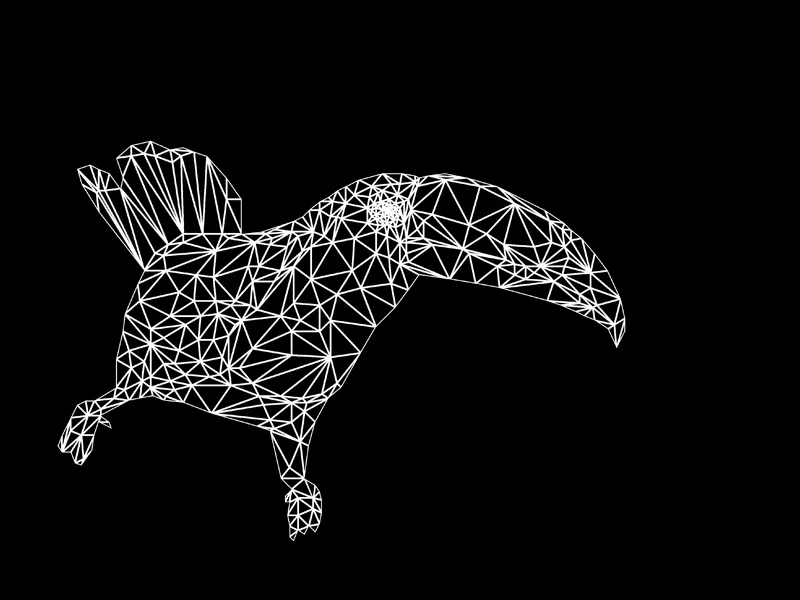
Vandaag wil ik jullie graag de alom geliefde Low-Poly-effect in Photoshop laten zien!
3D-modellen bestaan uit een groot aantal polygonen en hoe meer polygonen er worden gebruikt bij een 3D-object, hoe gedetailleerder het uiteindelijke model zal zijn. We hebben echter geen 3D-programma of 3D-functie nodig om dit effect toe te passen in Photoshop - we hebben alleen de Polygon-Lasso-tool, de Gemiddelde berekening-filter en een mooie handeling die ons aanzienlijk veel prutswerk bespaart nodig.
Stap 1 - Aanpassing van het raster
Allereerst openen we ons gewenste bestand. Mijn keuze viel op een opname van een toekan - een prachtige en kleurrijke vogel.
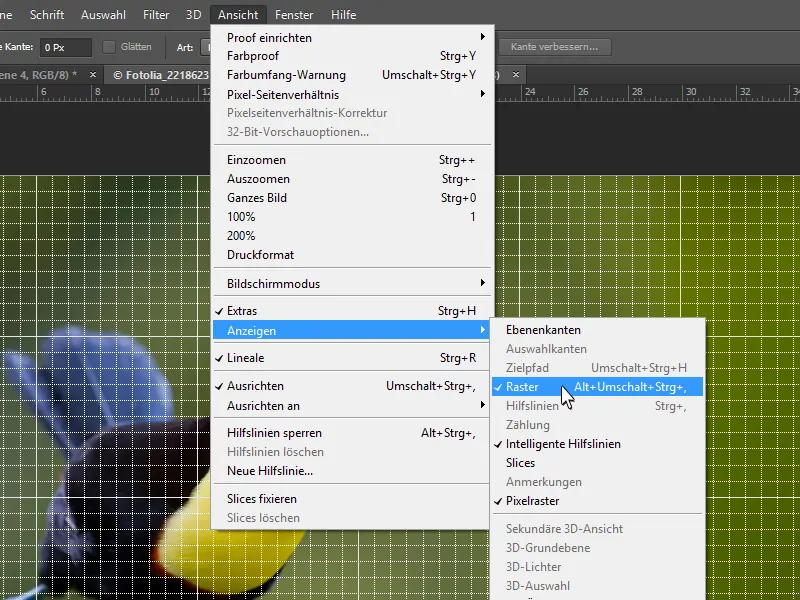
Voordat we echt aan de slag kunnen met het Low-Poly-effect, moeten we in Photoshop een aantal zaken instellen die ons werk aanzienlijk zullen vergemakkelijken. Ten eerste activeren we via Weergave>Lijnen weergeven het raster, zodat het gemakkelijker wordt om de polygonen te rangschikken.
We kunnen het raster nu aanpassen in Photoshop! Hiervoor gaan we eenvoudigweg naar Bewerken>Voorkeuren>Richtlijnen, raster en plakjes….webp?tutkfid=64757)
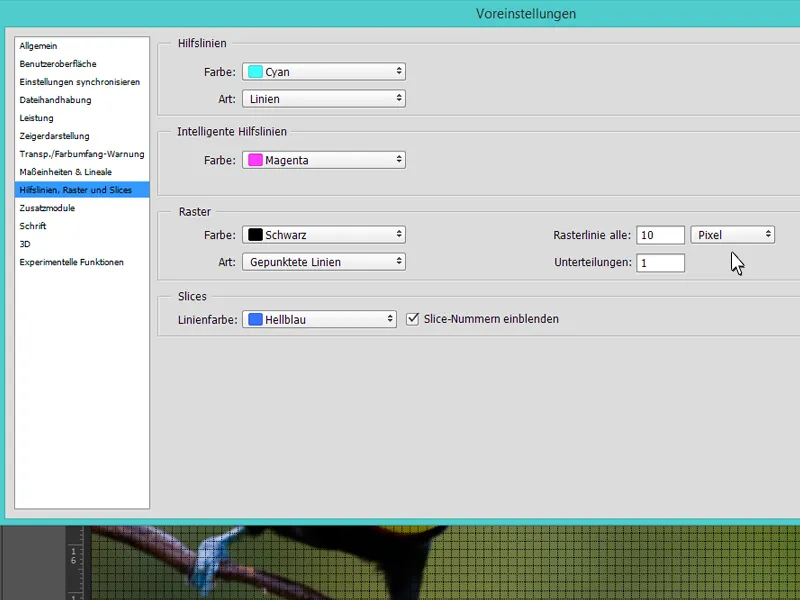
Er verschijnt een venster en hier kunnen we nu het Raster aanpassen. Eerst verander ik de maateenheid van cm naar Pixel. Als waarden geef ik 10 px met een onderverdeling op.
Daarnaast kunnen we nog een kleur en een soort raster kiezen die ons werk vergemakkelijkt.
Stap 2 - We schrijven de Low-Poly-effect-handeling
We hebben eerst het Handelingen-venster nodig; deze kunnen we activeren via Venster>Handelingen.
Hier kunnen we meteen onze nieuwe handeling maken (1) en deze een naam geven. Tot slot geven we onze handeling nog een functietoets (in dit voorbeeld F4).
Maar eerst moeten we de opname wel even stopzetten (2).
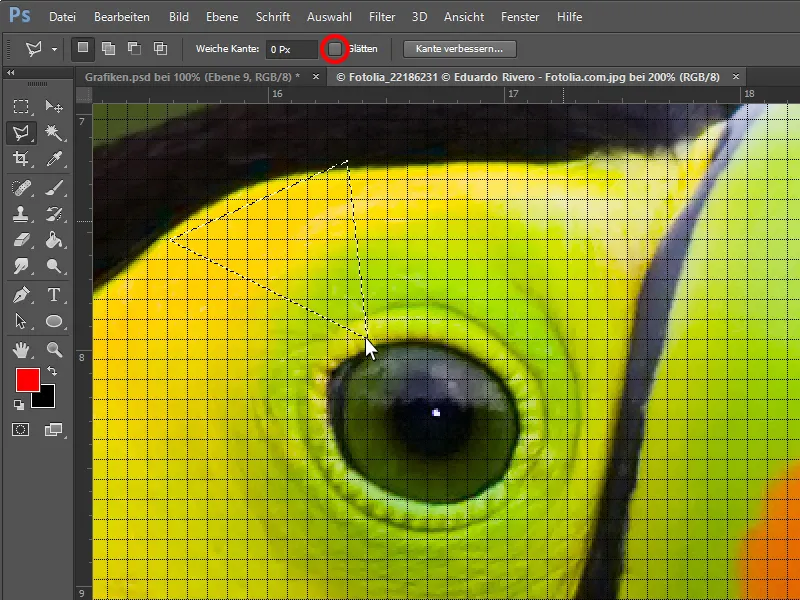
Nu kunnen we het Polygon-Lasso-gereedschap (L) selecteren en ons eerste driehoek selecteren. Voordat we dat doen, moeten we er echter op letten dat we het vinkje bij Optimaliseren bovenaan verwijderen - anders creëert Photoshop een overgang tussen alle polygonen.
Nu kunnen we de geselecteerde driehoek kopiëren naar een nieuwe laag met Ctrl+J - hierbij gaat helaas onze selectie verloren.
Om deze te herstellen, kunnen we eenvoudigweg met Ctrl+klik op de laagminiaturen de selectie herstellen..webp?tutkfid=64761)
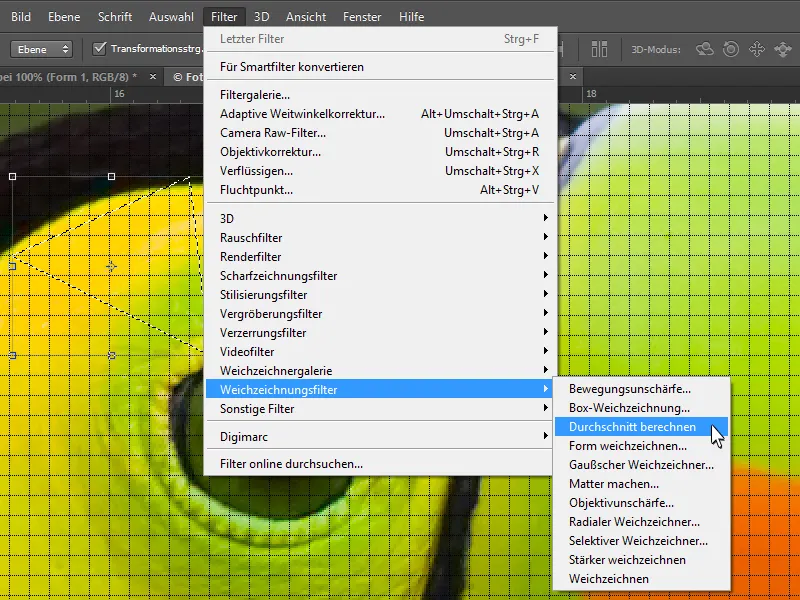
Daarna kunnen we de selectie vullen met de gemiddelde kleur. Hiervoor gaan we gewoon naar Filter>Vervagen>Gemiddelde. Tot slot heffen we de selectie op met Ctrl+D.
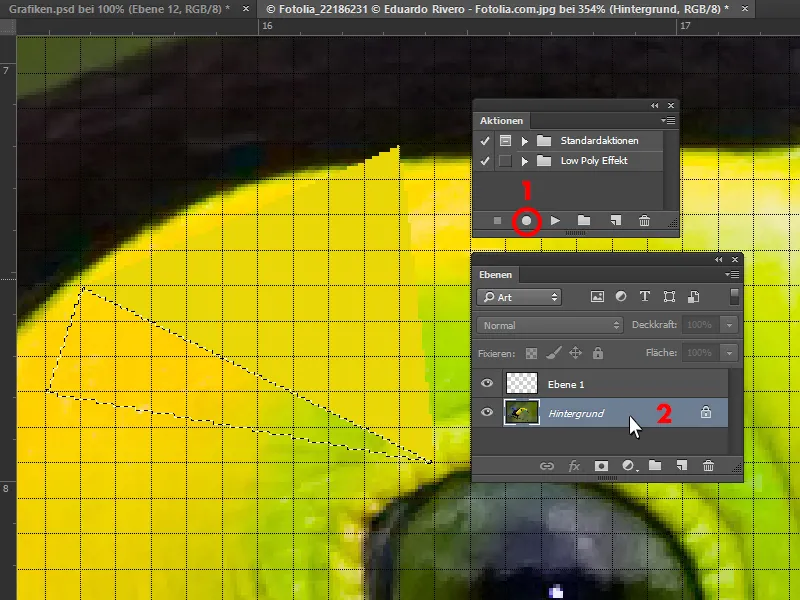
Nu is het tijd om onze handeling te starten! We maken eerst een selectie van de volgende driehoek met het Polygon-gereedschap, starten vervolgens met Opnemen (1) en selecteren met een klik de Achtergrond-laag (2). Zo stellen we de bron van de selectie in.
Nu kunnen we de voorgaande stappen allemaal herhalen:
1) Met Ctrl+J de selectie kopiëren naar een nieuwe laag.
2) We kunnen de laag nu hernoemen naar "Polygon".
3) Selectie herstellen met Ctrl+klik op de laagminiatuur van "Polygon".
4) Filter>Vervagen>Gemiddelde
5) Selectie opheffen met Ctrl+D
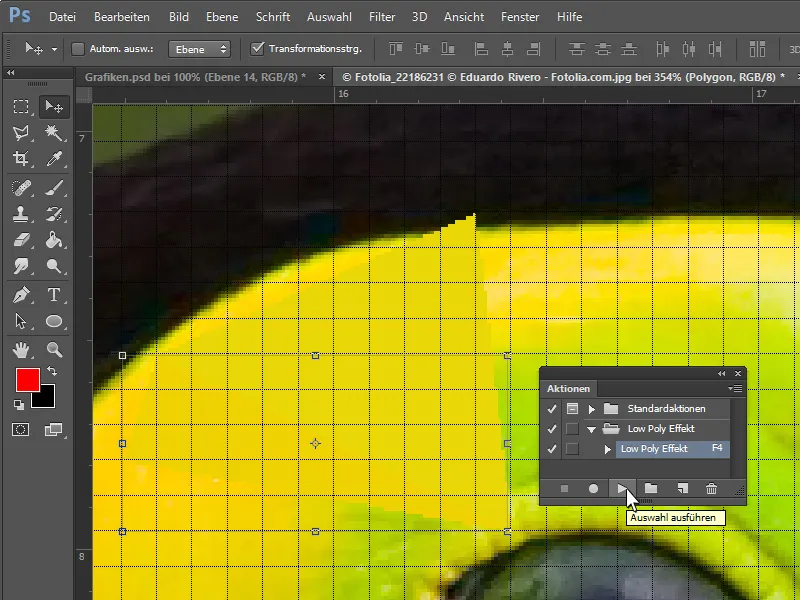
Klaar! Nu kunnen we het opnemen stoppen! Telkens wanneer we met het Polygon-gereedschap een driehoek hebben geselecteerd, hoeven we alleen maar op de toets F4 te drukken om de handeling uit te voeren.
Stap 3 - Enkele tips voor het Low-Poly-effect
Bij het selecteren van de driehoeken moeten we ervoor zorgen dat ze naadloos aansluiten, daarom moeten we met het Polygon-gereedschap alleen op hoeken van reeds bestaande polygonen aansluiten.
Bovendien maakt het een verschil hoeveel polygonen we in totaal gebruiken: afhankelijk van of we meer of minder polygonen creëren, zal ons object uiteindelijk meer of minder gedetailleerd zijn.
De grootte van de polygonen verschilt ook waar er meer details nodig zijn, zoals bij het oog of de fijne kleurovergangen op de snavel. En waar minder details nodig zijn - zoals bij de buik en de rug van de vogel.
Als je klaar bent, kun je alle Polygon-lagen selecteren en ze samenvoegen in een map.
Omdat we voor elk polygon een nieuwe laag hebben gemaakt, kunnen we natuurlijk ook snel de polygonen bewerken.
We kunnen bijvoorbeeld nu experimenteren met de laageffecten en de instellingen snel overbrengen naar alle polygonen. Hiervoor klik je gewoon met de rechtermuisknop op de bewerkte Polygon-laag en ga je naar Laageffecten kopiëren, selecteer alle andere Polygon-lagen en klik met de rechtermuisknop op Laageffecten plakken.
Zo hebben we nog veel meer mogelijkheden om ons object te bewerken.