In deze handleiding laat ik je zien hoe je formulieren eenvoudig en effectief kunt maken met het JavaScript-framework Alpine.js. Alpine.js is een uitstekende keuze als je interactieve webapplicaties wilt ontwikkelen zonder veel overhead en met minimale JS-code. Als je al ervaring hebt met HTML en fundamentele JavaScript-concepten, zul je snel merken hoe intuïtief Alpine.js is. Laten we meteen in de praktijk duiken!
Belangrijkste inzichten
- Alpine.js stelt je in staat om toestanden in HTML te beheren en te reageren op gebeurtenissen, zoals bijvoorbeeld formulierinvoer.
- De integratie van Alpine.js in je webapplicatie is eenvoudig en zorgt voor een reactieve gebruikersinterface zonder de noodzaak om uitgebreide scripts of bibliotheken te laden.
- Alpine.js maakt gebruik van speciale attributen zoals x-data, x-model en x-text om de interactie te vergemakkelijken.
Stap-voor-stap handleiding
Stap 1: Project aanmaken
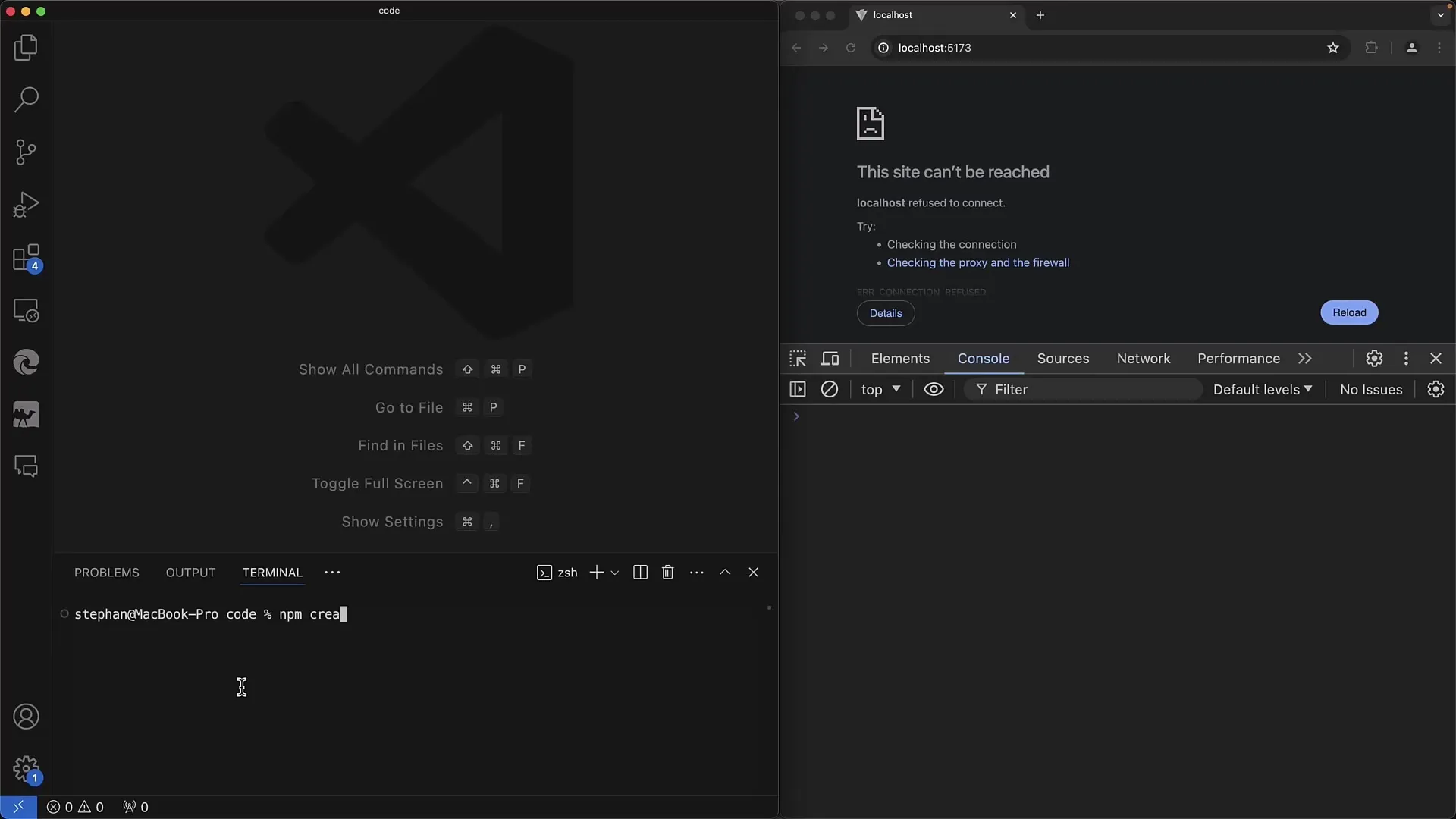
Begin met het aanmaken van een nieuw project met NPM. Open je terminal en voer de volgende opdracht uit om een nieuw project genaamd "alpine-form" aan te maken.
Je hebt geen specifieke keuze nodig voor Alpine.js, daarom kun je het Vanilla JavaScript-sjabloon gebruiken.

Stap 2: Project instellen
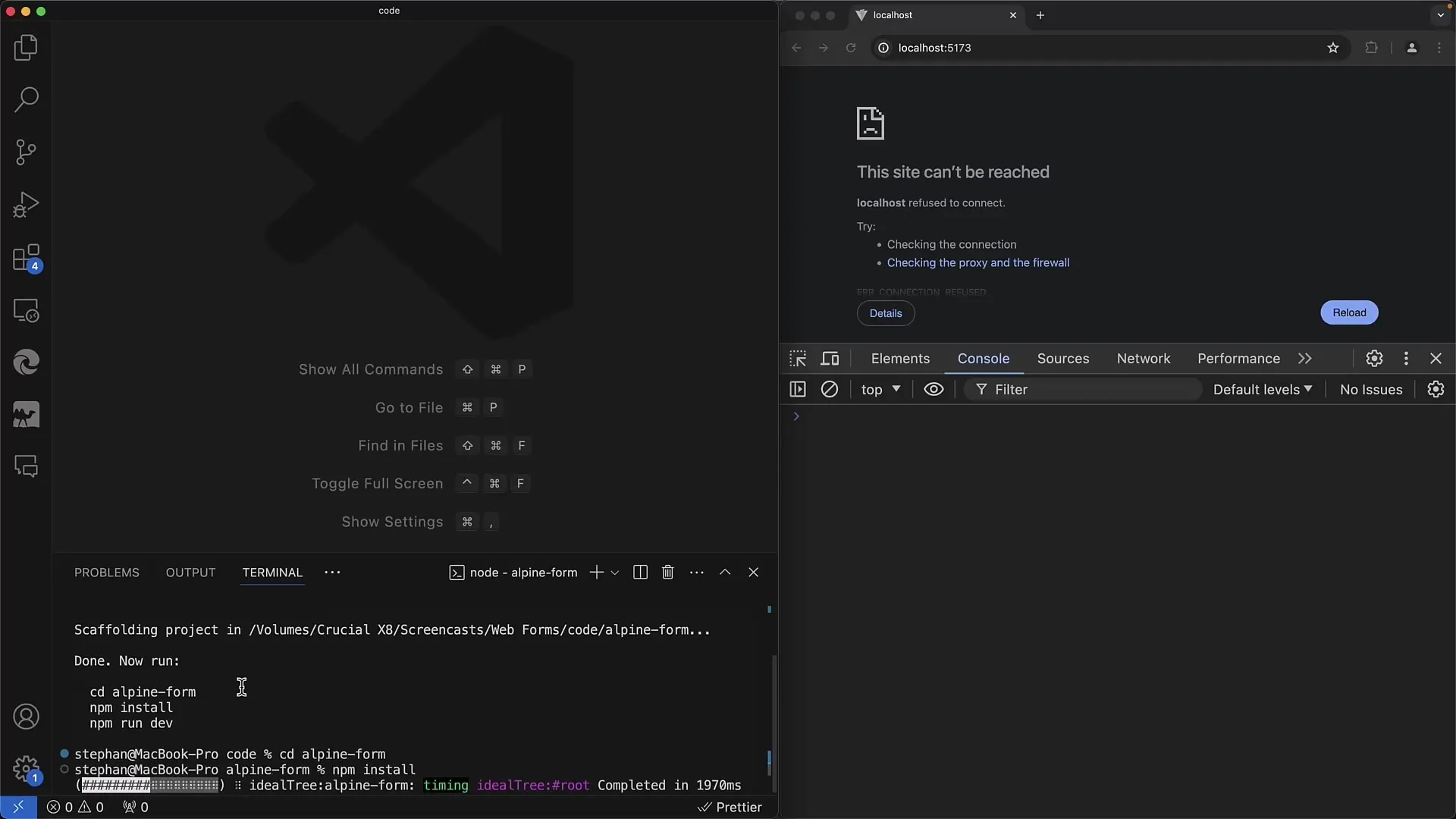
Ga naar de nieuw aangemaakte projectdirectory en installeer de benodigde pakketten door npm install in te voeren. Wacht tot de installatie is voltooid.

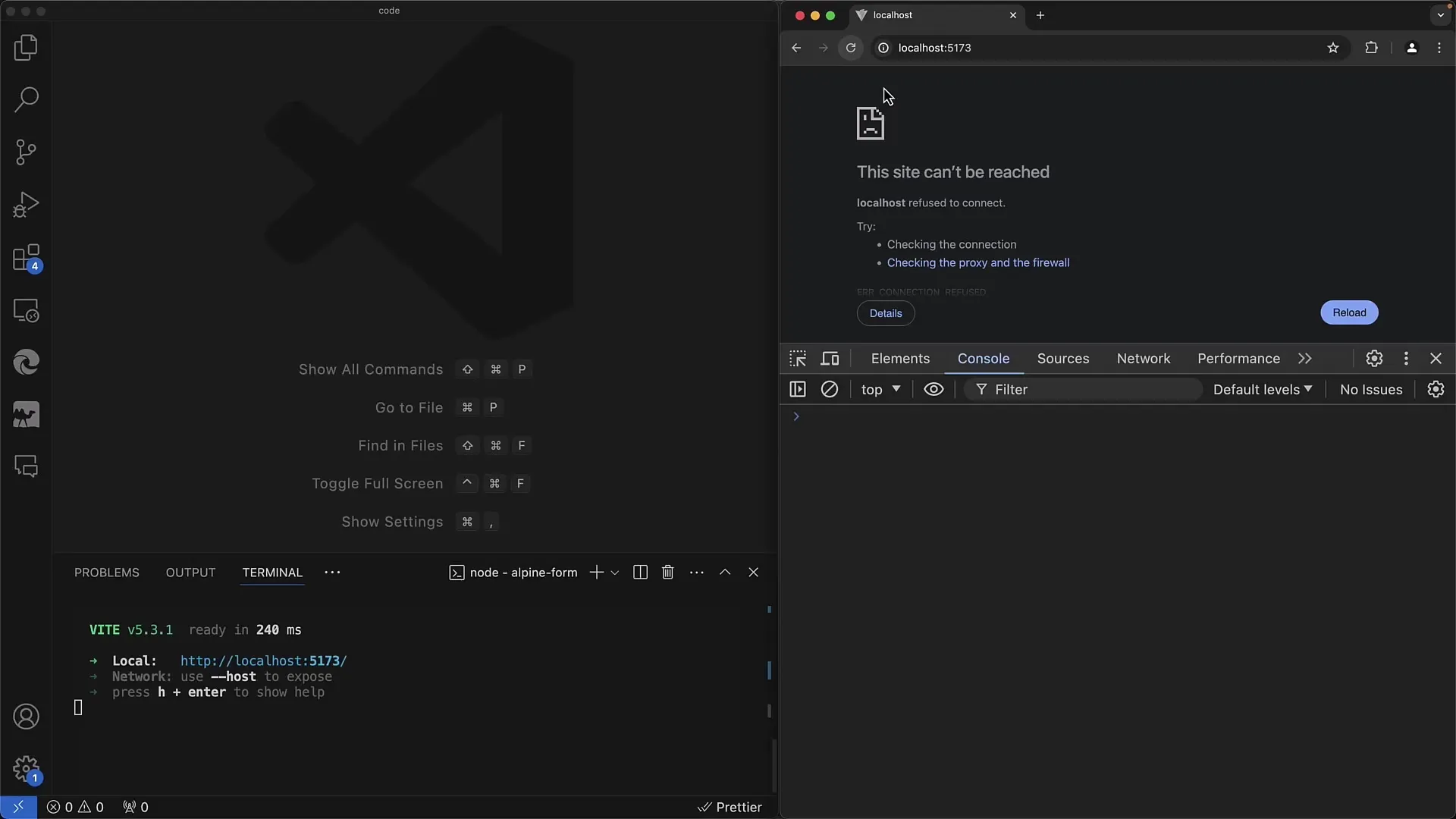
Zodra de installatie is voltooid, start je de ontwikkelingsserver met het commando npm run dev.

Stap 3: HTML-structuur voorbereiden
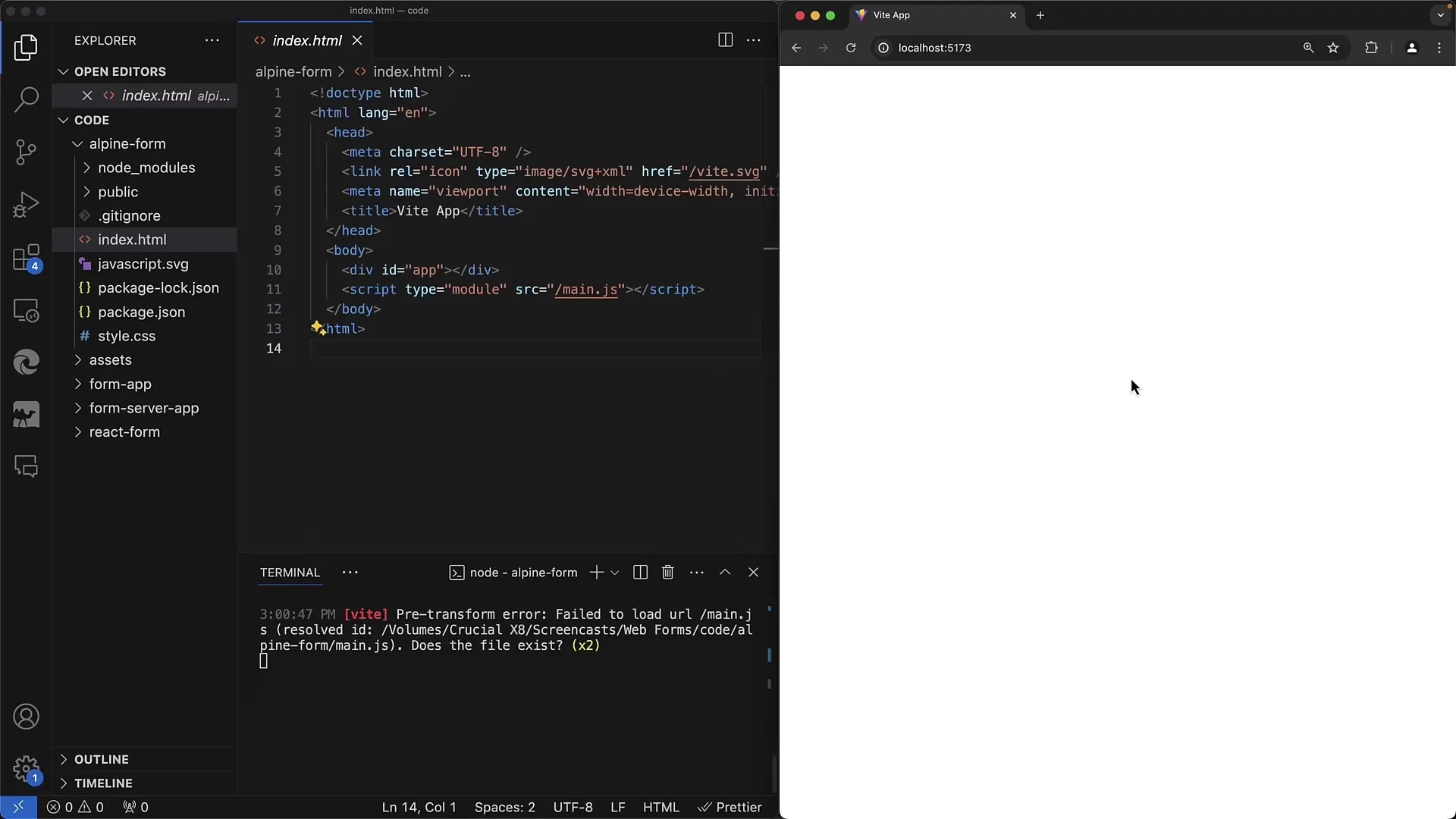
Open het index.html-bestand in je project. Hier zul je de structuur van je formulier definiëren. Verwijder de standaardinformatie en focus op het toevoegen van de Alpine.js-bibliotheek.

Voeg het Alpine.js-script toe door het direct vanuit een CDN te laden, bijvoorbeeld met een script-Tag.
Stap 4: Alpine.js initialiseren
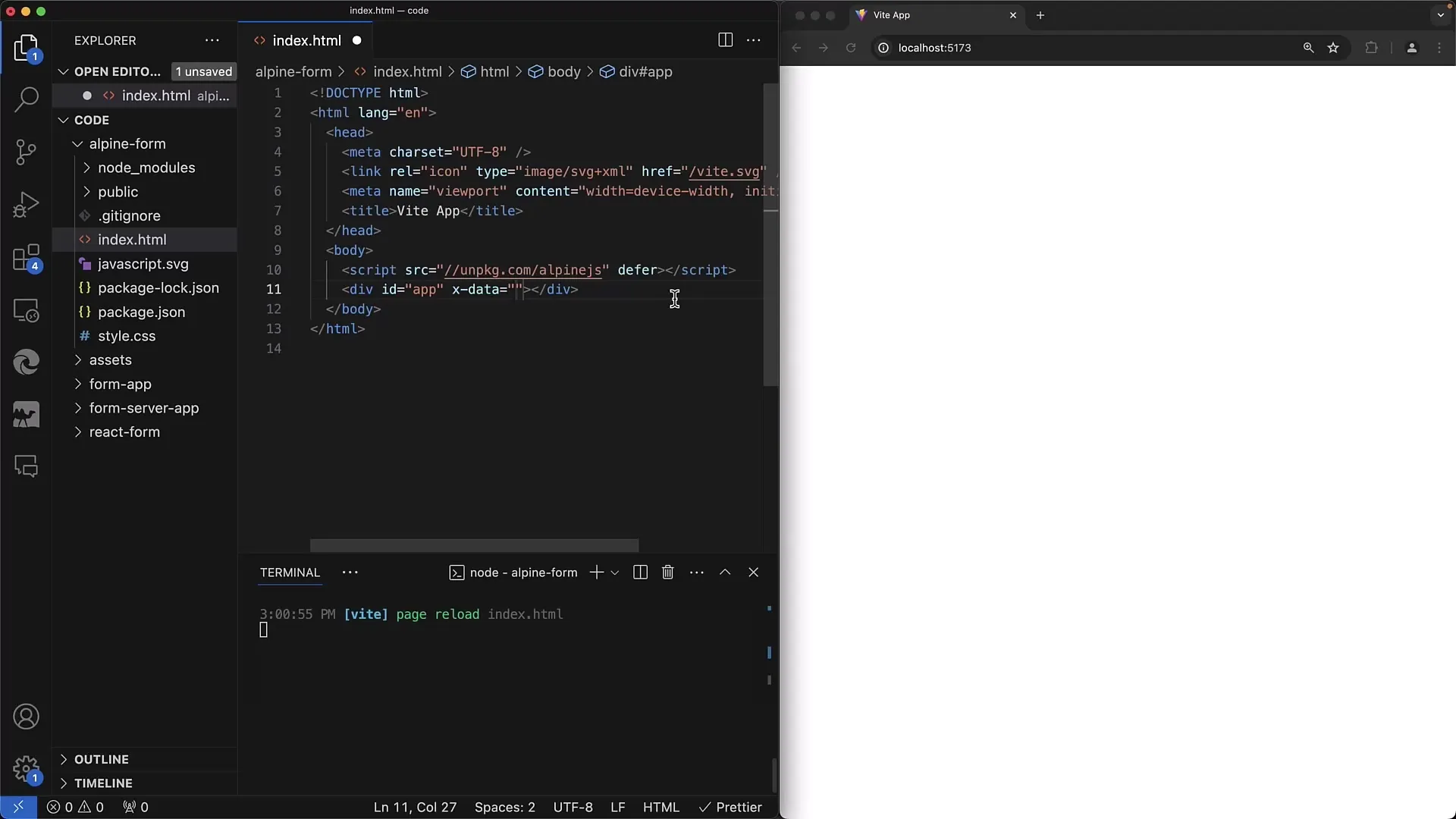
Om Alpine.js te activeren in je HTML-bestand, moet je een container-div voorzien van het attribuut x-data. Hier declareer je de benodigde variabelen in JSON-formaat.

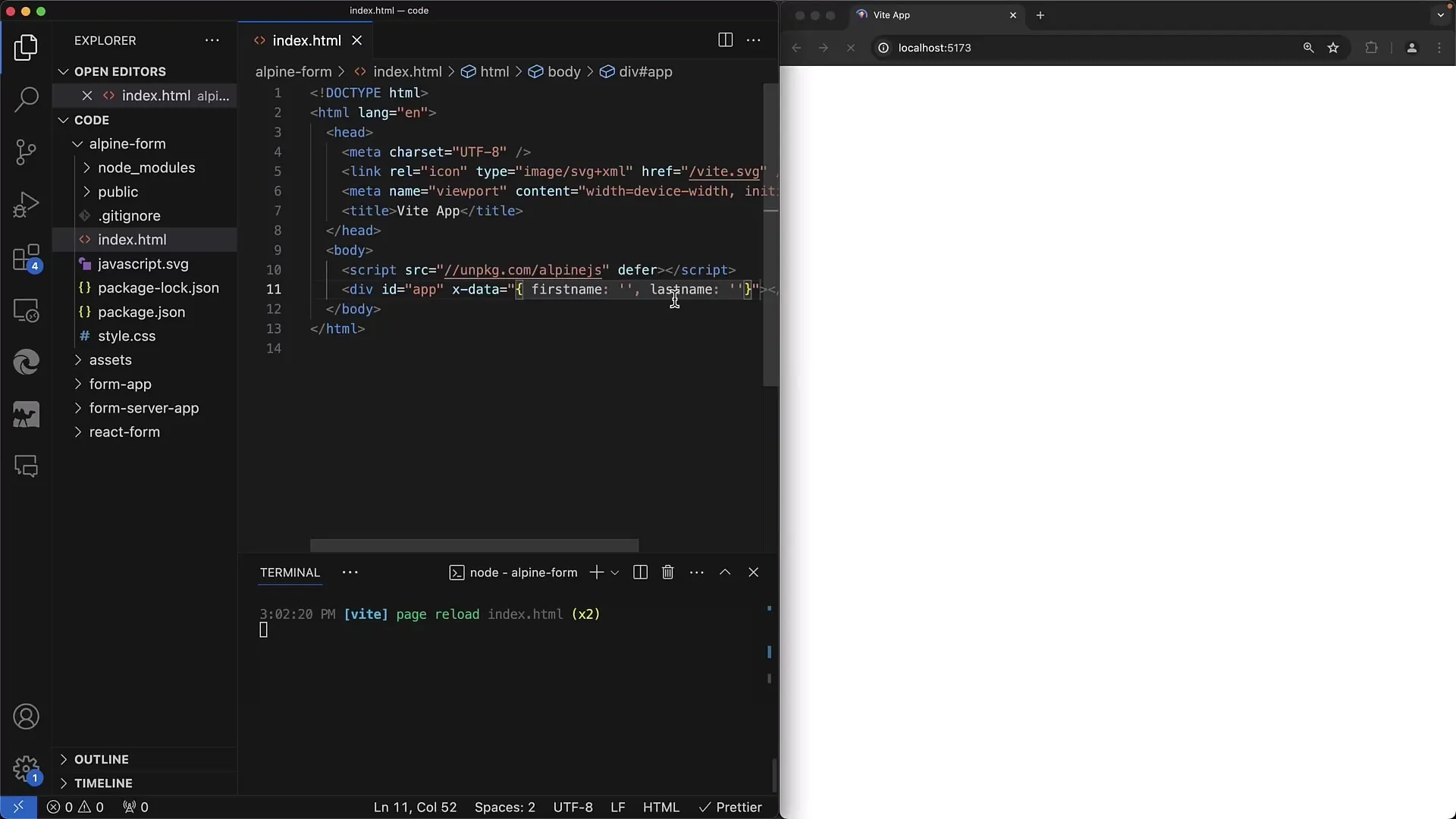
Maak in het x-data-attribuut de variabelen aan voor je voornaam en achternaam. Deze variabelen zullen de toestanden voor je invoervelden weergeven en zijn momenteel leeg.

Stap 5: Het formulier maken
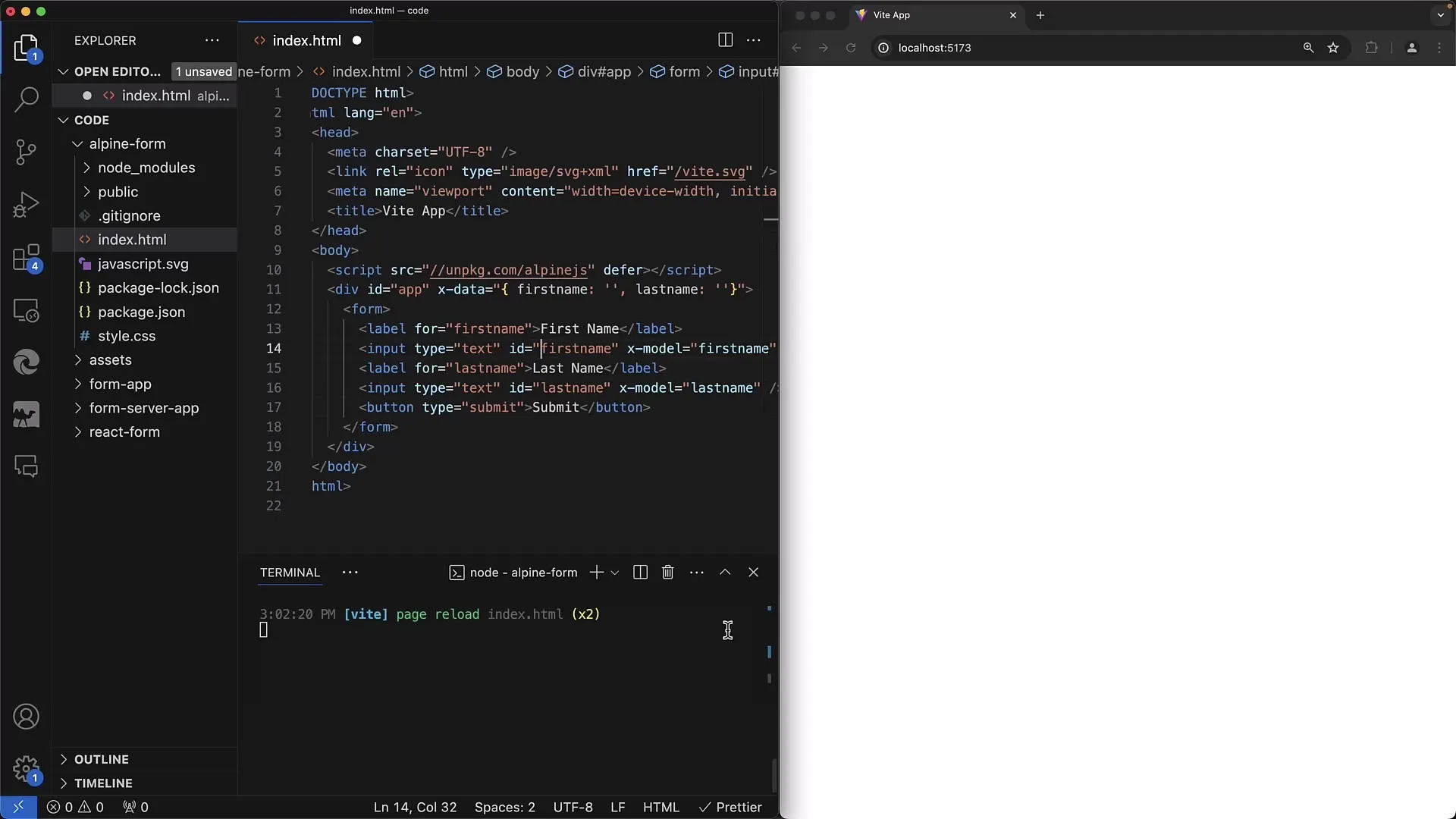
Nu Alpine.js klaar is, kun je je formulier maken. Voeg een label toe voor de voornaam en koppel het invoerveld met het name-attribuut.

Vergeet niet om ook het name-attribuut voor het formulierenveld op te geven, zodat het correct wordt verwerkt in de form-component.
Stap 6: Databinding opzetten
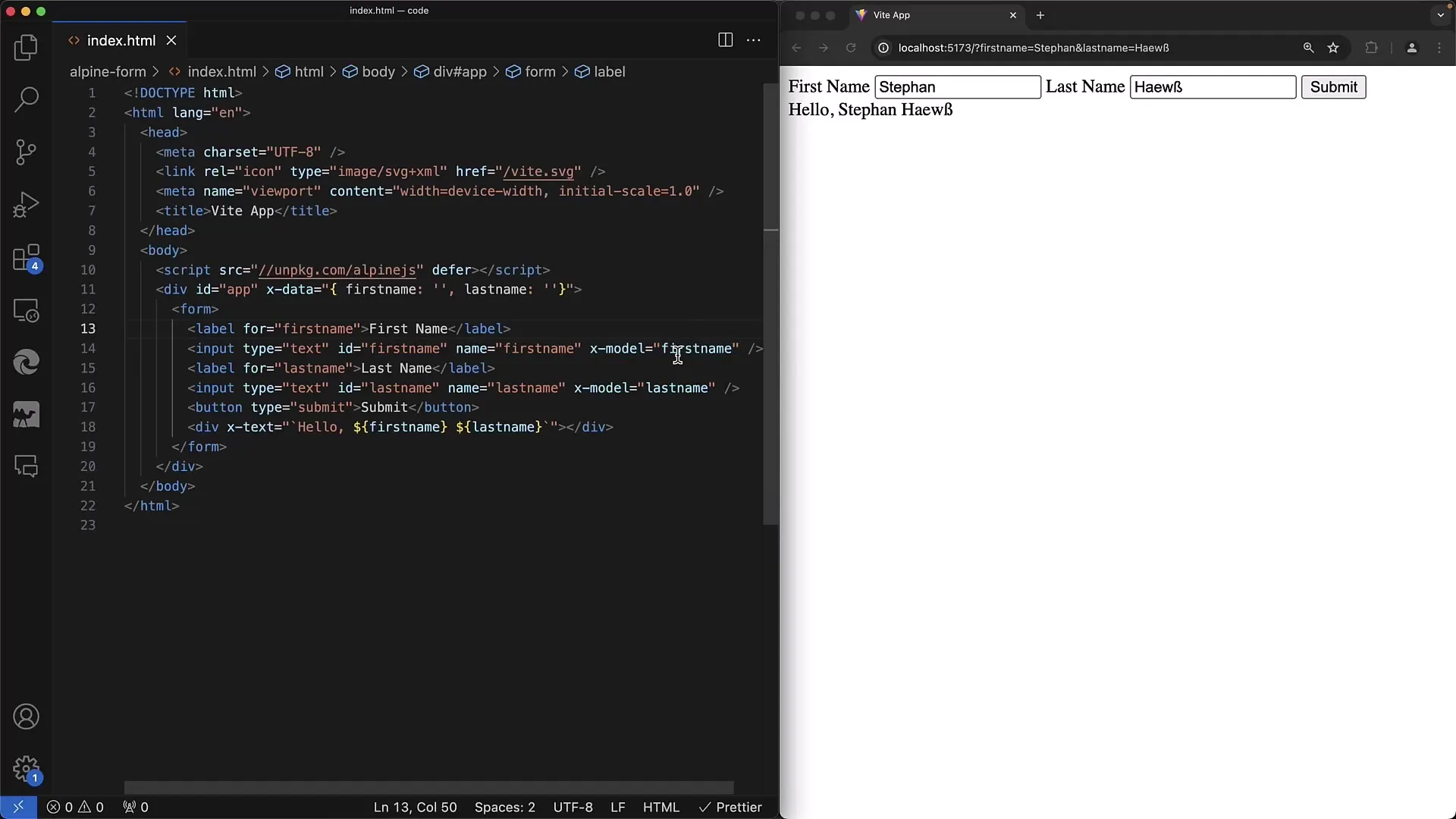
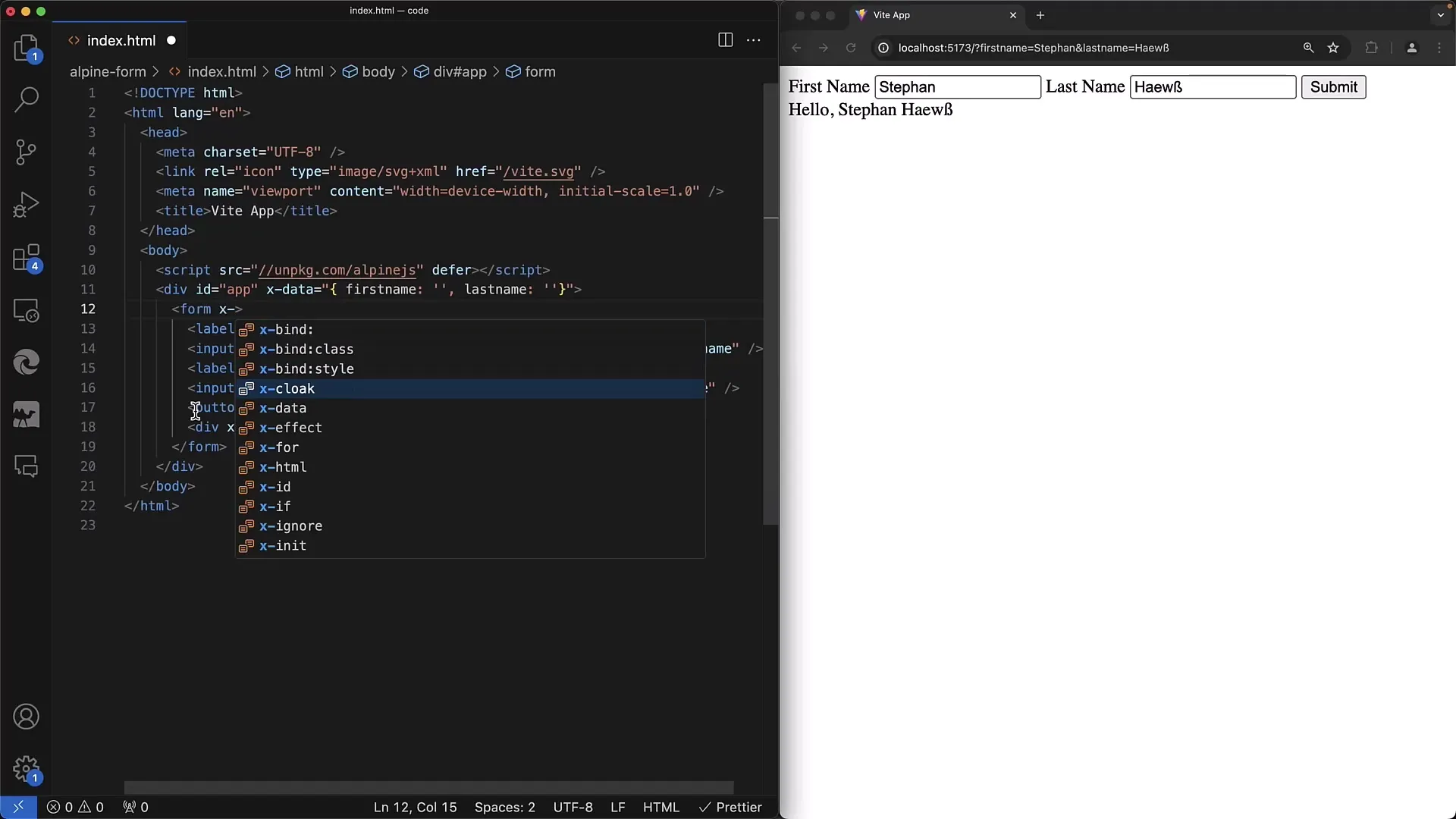
Om de invoerwaarden terug te geven in je applicatie, gebruik x-model om een binding tot stand te brengen tussen de invoervelden en de variabelen in x-data. Wanneer de gebruiker iets typt, wordt de waarde automatisch bijgewerkt in de variabele.

Stap 7: Resultaat weergeven
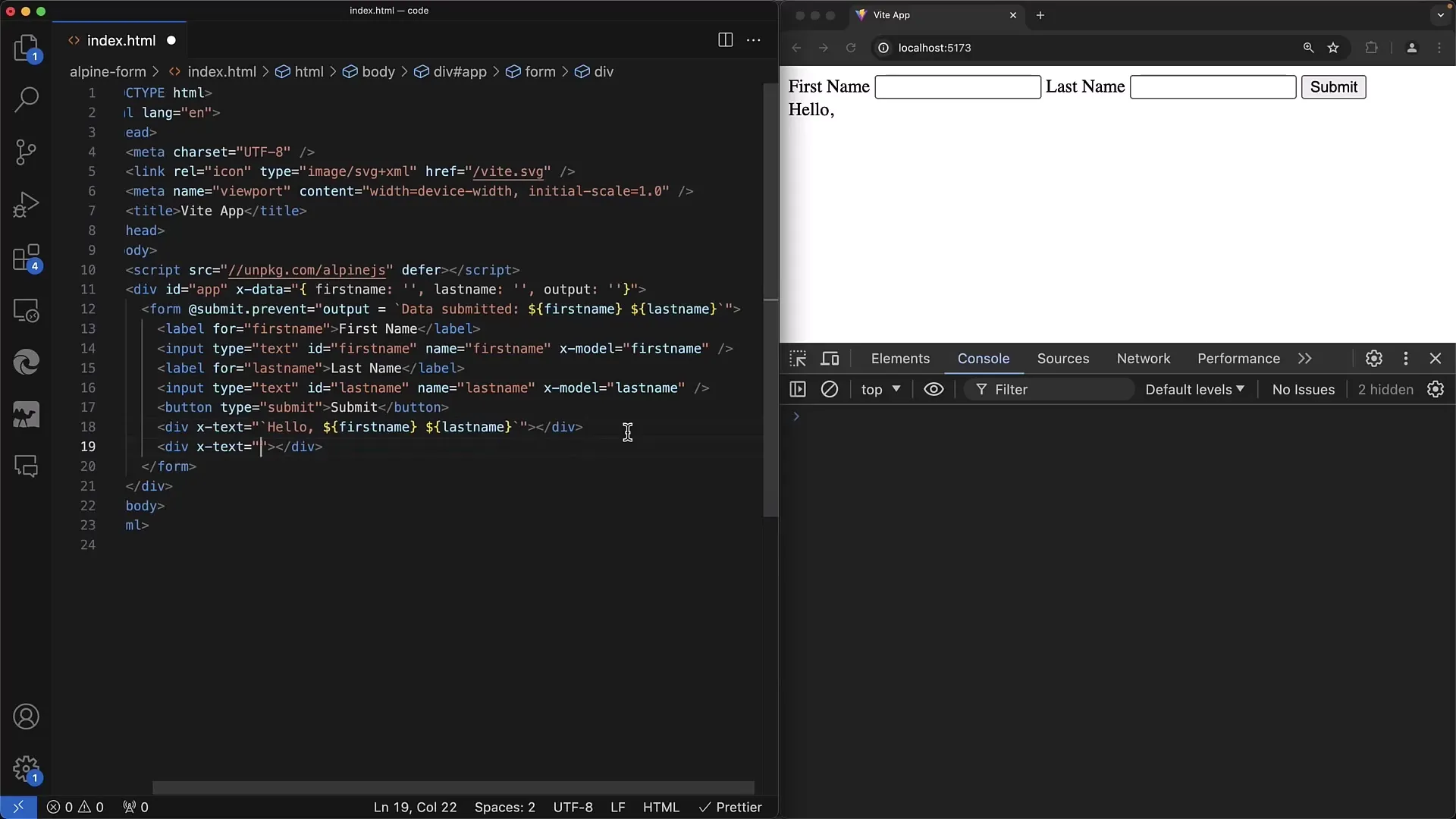
Voeg een uitvoerelement toe dat de gecombineerde naam weergeeft. Gebruik hiervoor x-text om de tekst dynamisch bij te werken terwijl de gebruiker zijn naam invoert.
Stap 8: Formulier verzending
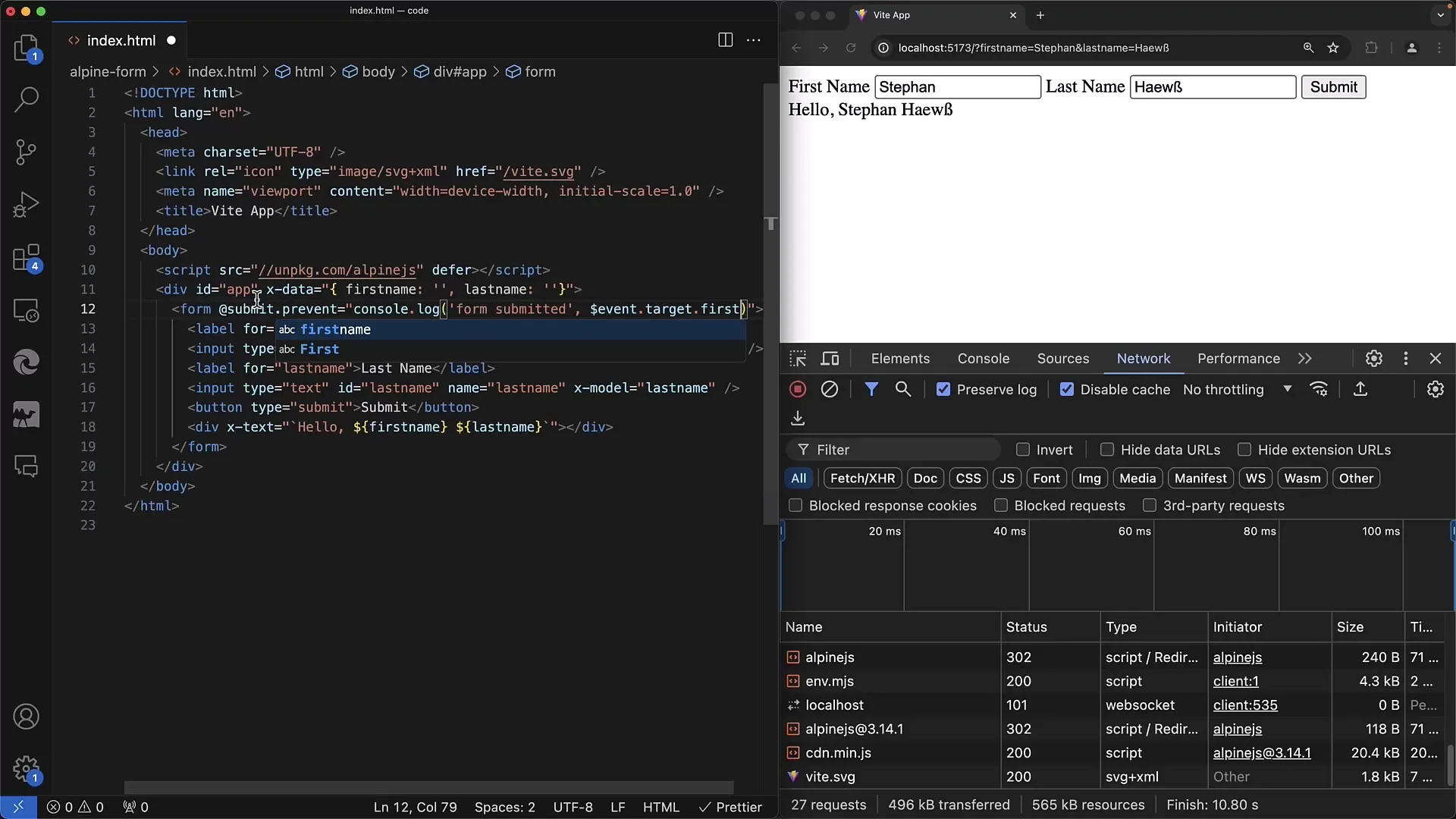
Om het formulier te verwerken, kun je het x-on:submit-attribuut gebruiken om een JavaScript-gebeurtenis te definiëren die wordt uitgevoerd wanneer het formulier wordt verzonden. Zorg ervoor prevent te implementeren om het standaardgedrag te voorkomen.

Stap 9: Verwerk de gebruikersinvoer
Verwerk de invoer in een functie die wordt aangeroepen bij het verzendevenement van het formulier. Je kunt de waarden opvragen met $event.target en bijvoorbeeld op basis van de ingevoerde informatie een uitvoer genereren.

Stap 10: Afronding van het formulier
Je bent nu klaar om de functie te testen. Vul het formulier in en klik op "Submit". Controleer de console en de uitvoer op de pagina.

Samenvatting
In deze handleiding heb je geleerd hoe je formulieren kunt maken en beheren met Alpine.js. Alpine.js biedt een eenvoudige manier om toestanden te beheren en te reageren op gebruikersinteracties zonder ingewikkelde configuraties uit te voeren. De combinatie van HTML en Alpine.js-syntaxis stelt je in staat snel interactieve webapplicaties te ontwikkelen die gemakkelijk kunnen worden onderhouden.
Veelgestelde vragen
Hoe integreer ik Alpine.js in mijn project?Voeg Alpine.js via een -tag van een CDN toe aan je HTML-bestand.
Wat is het x-data-attribuut?x-data is een attribuut dat wordt gebruikt om de gegevens voor een Alpine.js-component te definiëren, meestal in JSON-indeling.
Hoe werkt x-model?x-model koppelt een invoerveld aan een variabele, zodat invoer automatisch de overeenkomstige gegevensvariabele bijwerkt.
Hoe luister ik naar het formulierevenement?Gebruik x-on:submit om een functie uit te voeren bij het verzenden van het formulier.
Wat moet ik doen met de formuliergegevens na het invoeren?Je kunt de gegevens gebruiken om ze naar een server te sturen of direct weer te geven in de gebruikersinterface.


