Een teksteffect geeft je ontwerp een indrukwekkende helderheid en trekt de aandacht. Of het nu voor posters, social media afbeeldingen of digitale kunst is - dit effect is veelzijdig inzetbaar en eenvoudig te creëren. In deze tutorial leer je stap voor stap hoe je in Adobe Photoshop met laageffecten, verlopen en lichteffecten een stralend teksteffect creëert. Laat je tekst met een paar klikken stralen en breng je ontwerp tot leven!
Stap 1:
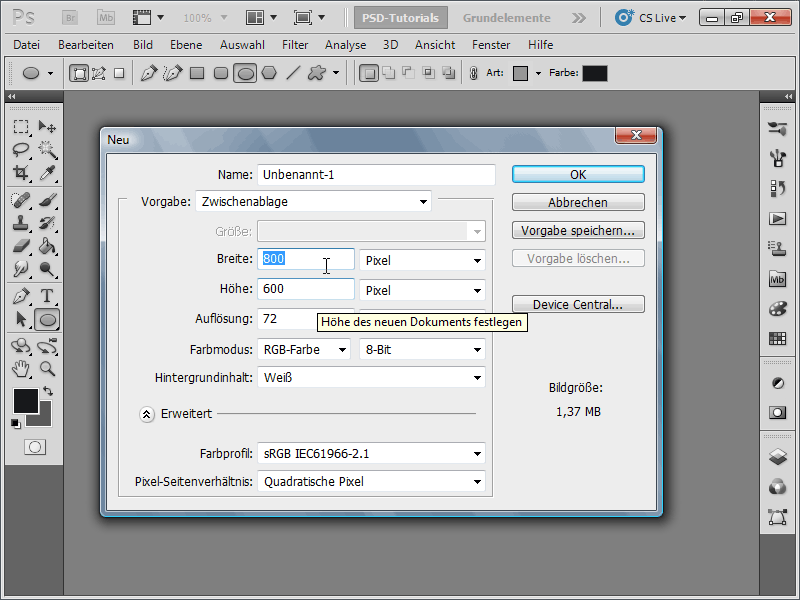
Ik maak een document met de afmetingen van 800x600 pixels, waarbij de afmetingen eigenlijk niet relevant zijn.

Stap 2:
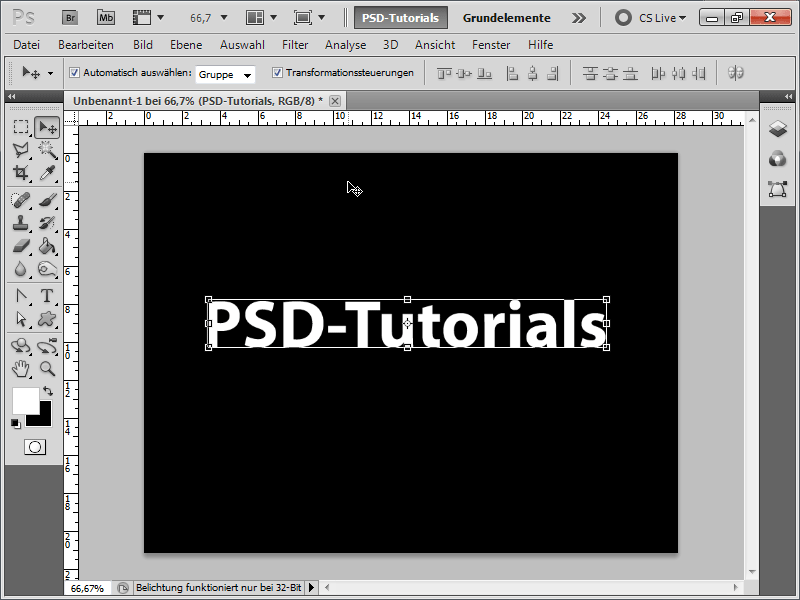
Vervolgens kleur ik de achtergrond zwart in en voeg ik een tekst in het wit toe.
Stap 3:
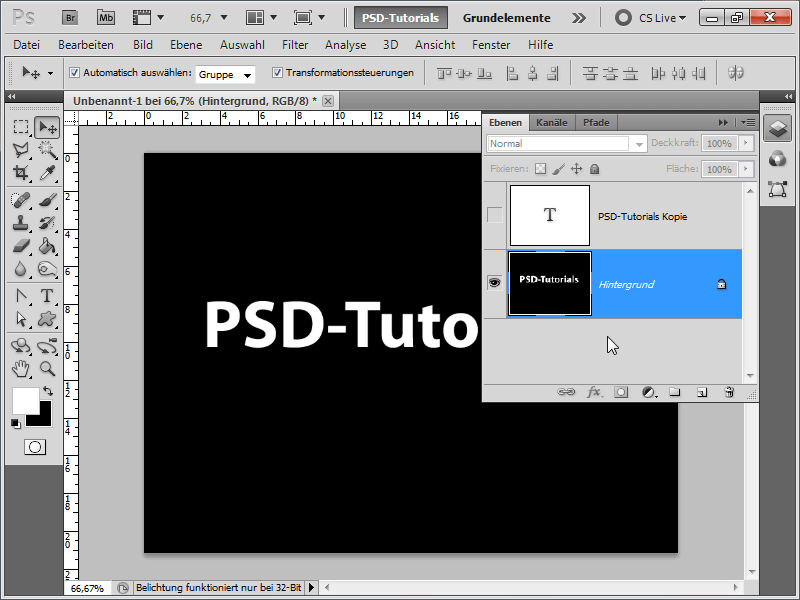
Met F7 open ik mijn lagenpaneel, dupliceer ik mijn tekstlaag met Ctrl+J en verberg ik eerst de kopie. Ik combineer de andere tekstlaag met de achtergrondlaag met Ctrl+E.
Stap 4:
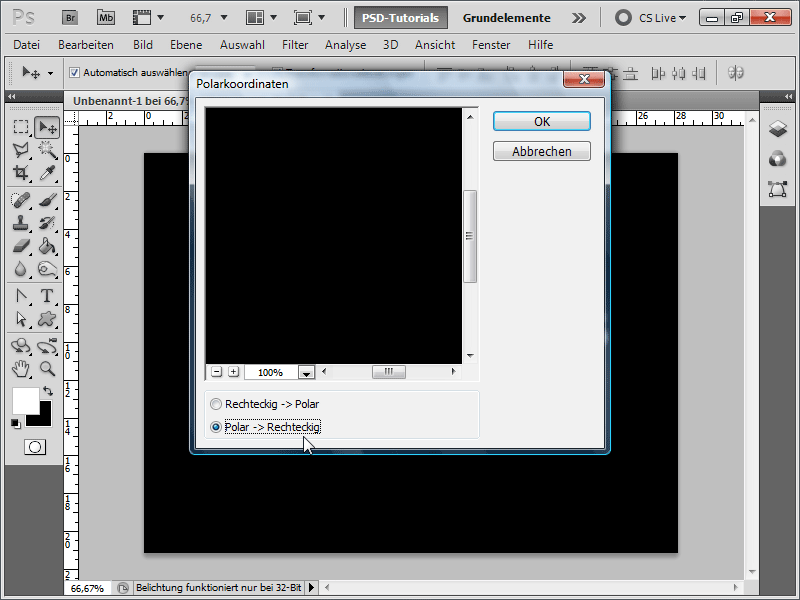
Nu ga ik naar het Filtermenu en selecteer ik onder Vervormingsfilters de Polar-coördinaten met de instelling Polaire rechthoek.
Stap 5:
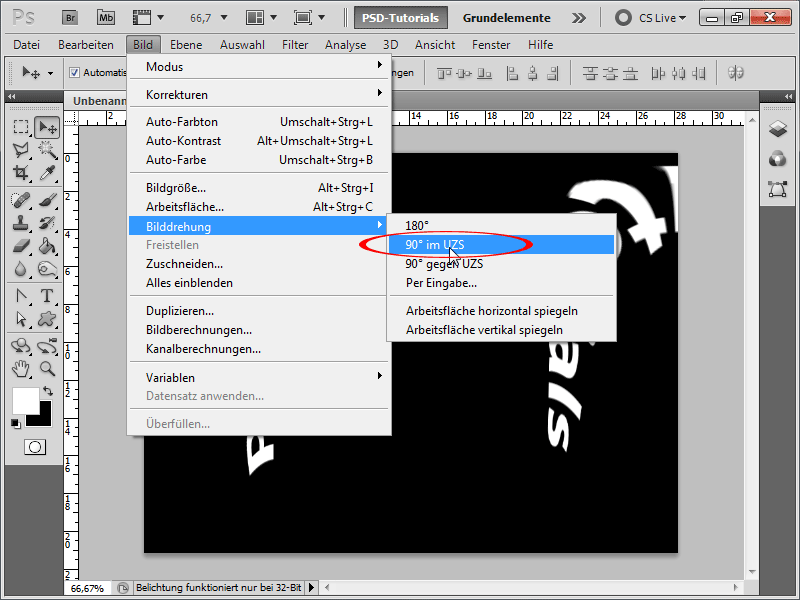
Nu moet ik onder Menu>Afbeelding>Afbeeldingsrotatie>90° met de klok mee kiezen.
Stap 6:
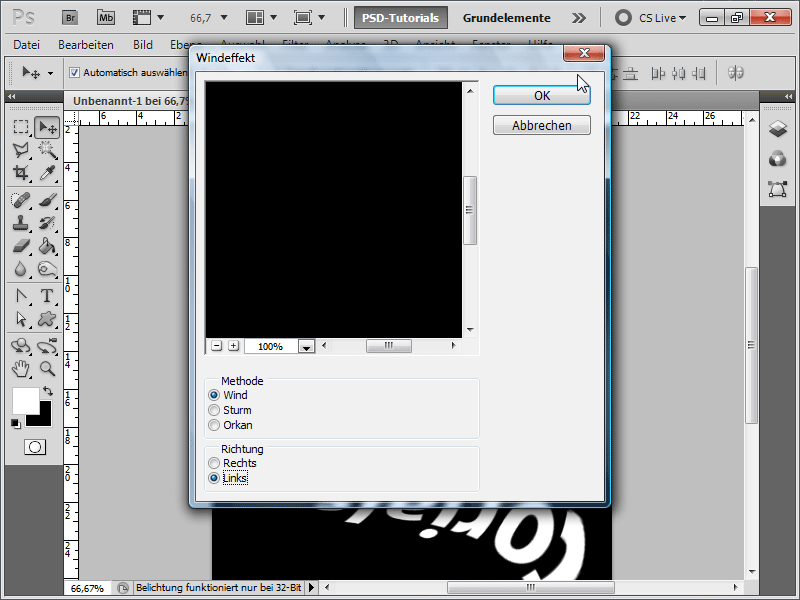
Vervolgens roep ik onder de Stileringsfilters het Wind-effect op en kies ik de methode Wind met de richting Links. Daarna druk ik op Ctrl+F, om het laatste effect opnieuw uit te voeren. Nu Ctrl+Shift+F, om het effect in de richting Rechts te veranderen. Vervolgens het filter opnieuw uitvoeren met Ctrl+F.
Stap 7:
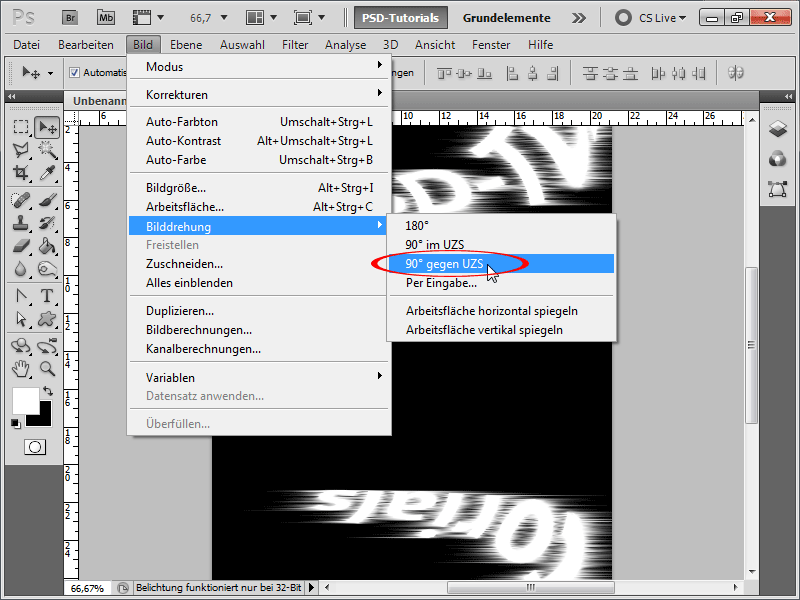
Nu draai ik de afbeelding terug naar zijn oorspronkelijke vorm.
Stap 8:
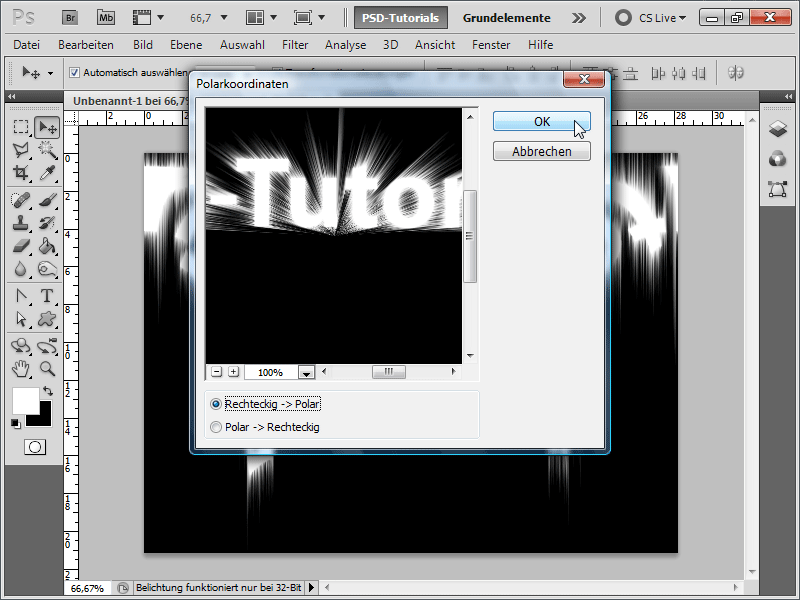
Nu roep ik opnieuw de Polar-coördinaten op, echter met de instelling Rechthoekig naar polair.
Stap 9:
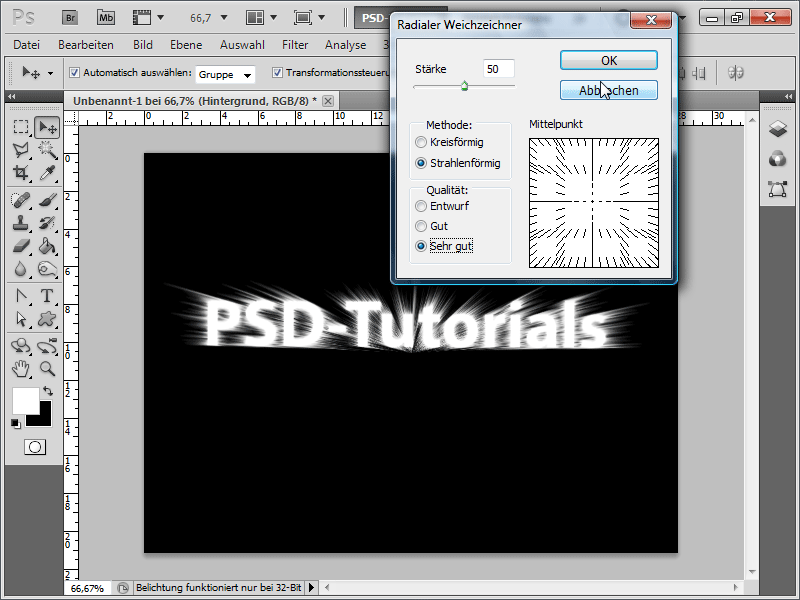
Vervolgens roep ik onder Menu>Filter>Vervagingsfilter>Radiale vervager de filter op met de volgende instellingen:
Stap 10:
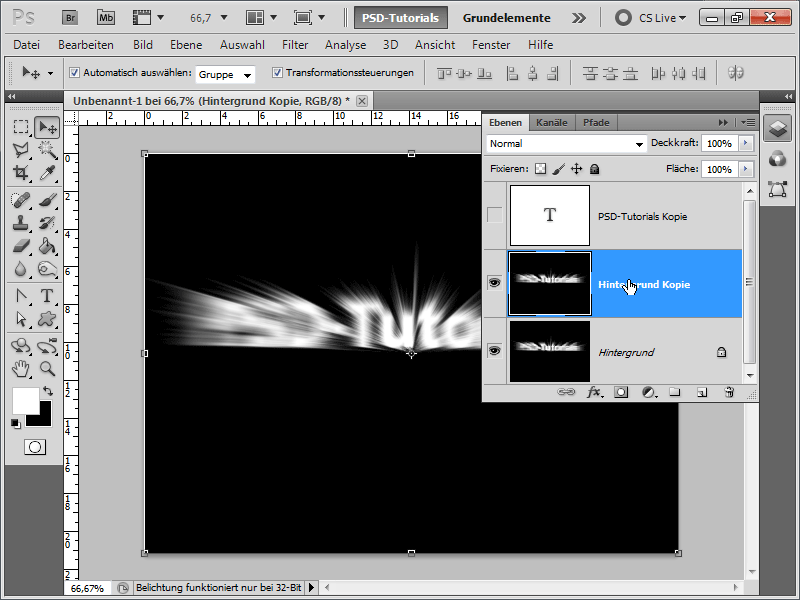
Nu dupliceer ik snel de achtergrondlaag met Ctrl+J.
Stap 11:
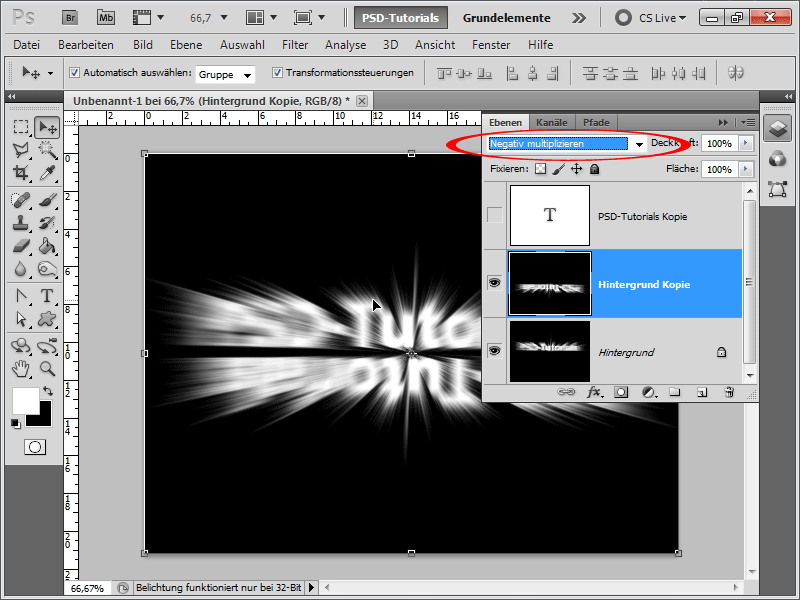
Vervolgens draai ik de nieuwe laag met Ctrl+T volledig om 180 graden en stel ik de vulmethode in op Negatieve vermenigvuldiging. Vervolgens verplaats ik de bovenste laag een beetje naar beneden met de Verschuivingstool zodat er geen zwarte gaten tussen de twee effectlagen ontstaan.
Stap 12:
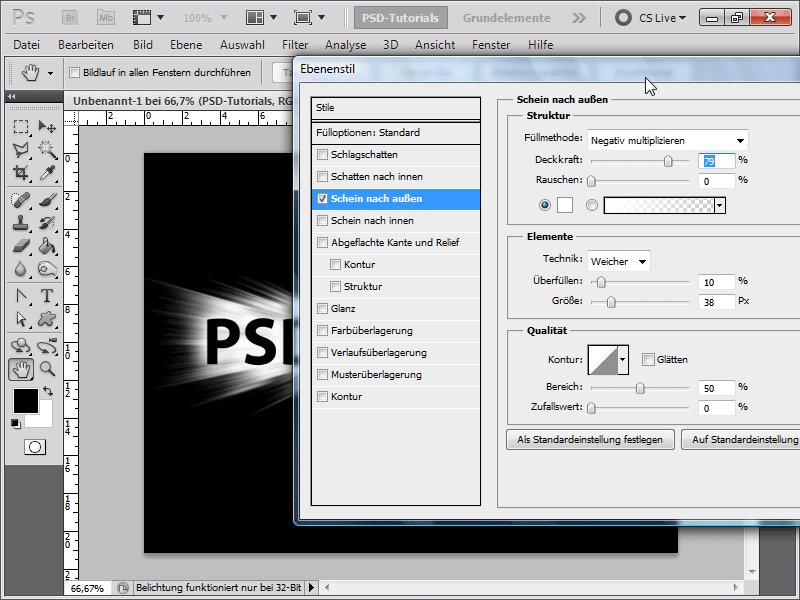
Nu kleur ik de tekst zwart in en activeer ik de opvulloptie Uitstekende gloed met de volgende instellingen:
Stap 13:
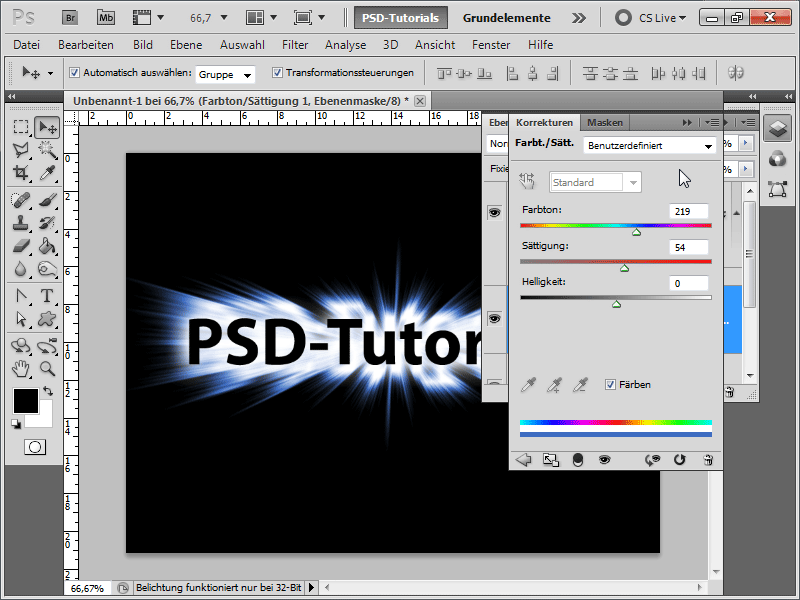
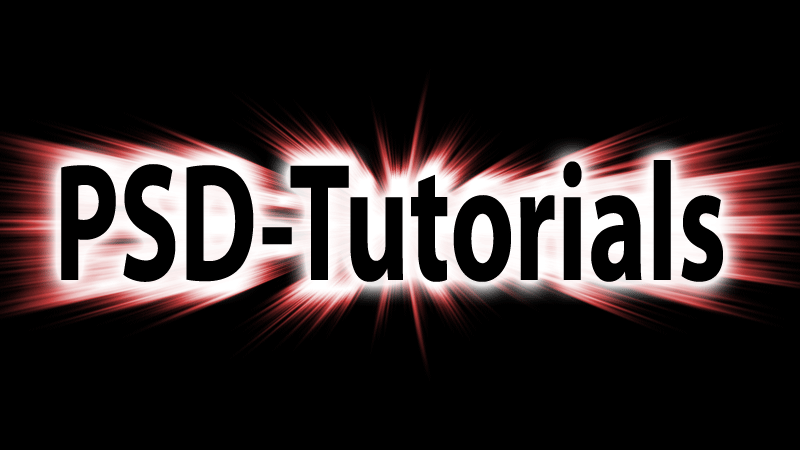
Vervolgens maak ik een Tint/Verzadiging aanpassingslaag en voeg ik wat kleur toe.
Stap 14:
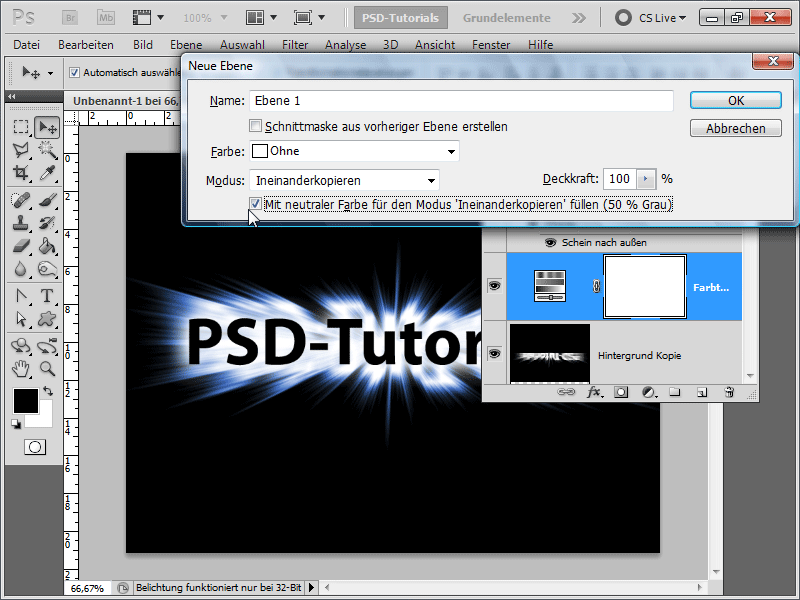
Als ik het effect verder wil verbeteren, kan ik met Ctrl+Shift+N een nieuwe laag met de volgende eigenschappen maken:
Stap 15:
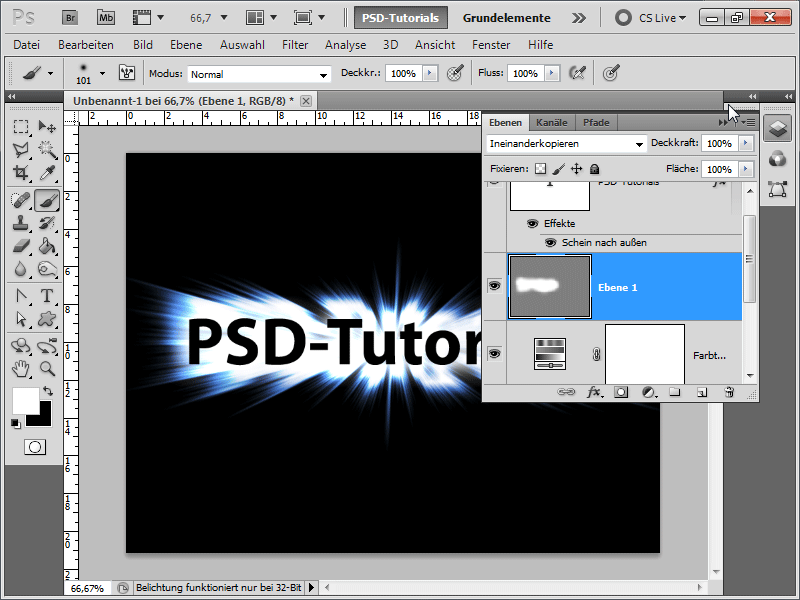
Hierdoor heb ik de mogelijkheid om bepaalde elementen niet-destructief met een grote zachte witte Penseel lichter te kleuren en dit op elk moment weer ongedaan te maken.
Stap 16:
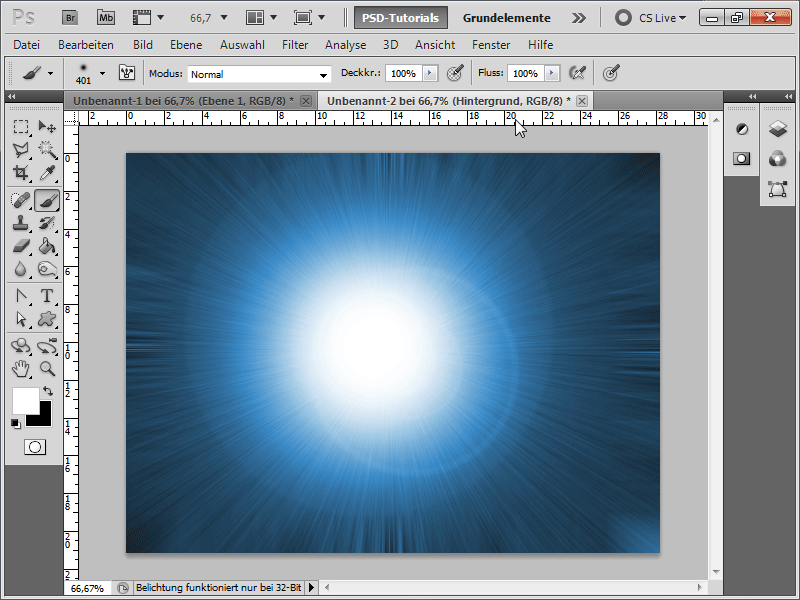
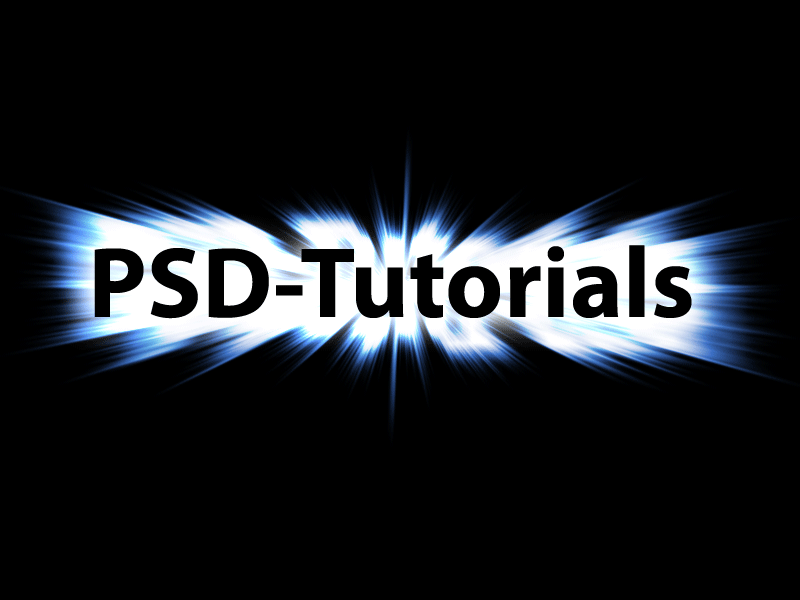
Het resultaat mag er naar mijn mening zijn.
Stap 17:
Het effect wordt nog beter als je aan het begin de hoogte van het document niet te groot instelt en later de gekopieerde achtergrondlaag niet alleen 180 graden draait, maar deze ook horizontaal spiegelt. Ook de tekst kan dan nog hoger worden getrokken.
Stap 18:
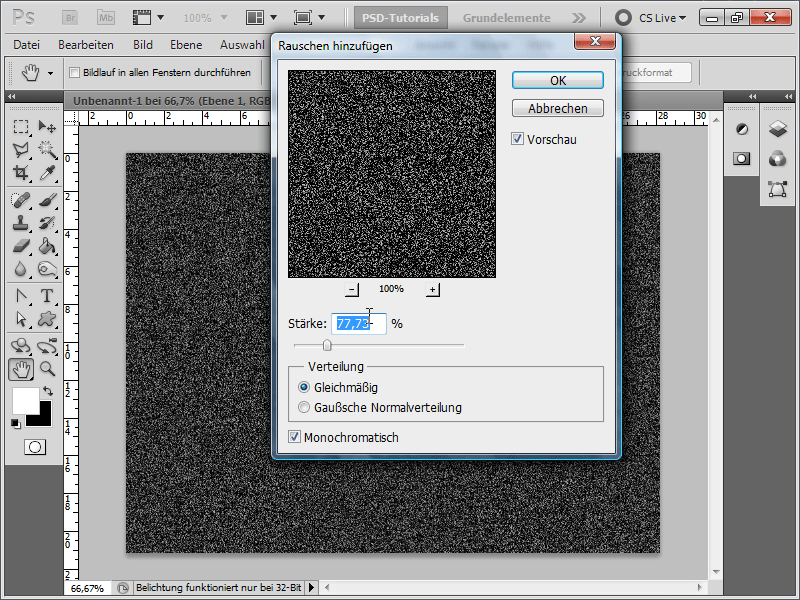
Ik wil kort laten zien wat je allemaal kunt doen met de radiale vervaging. Hiervoor maak ik opnieuw een nieuw document van 800x600 pixels en kleur ik de achtergrond zwart. Vervolgens pas ik onder Menu>Filter>Ruisfilter>Ruis toevoegen deze instellingen toe:
Stap 19:
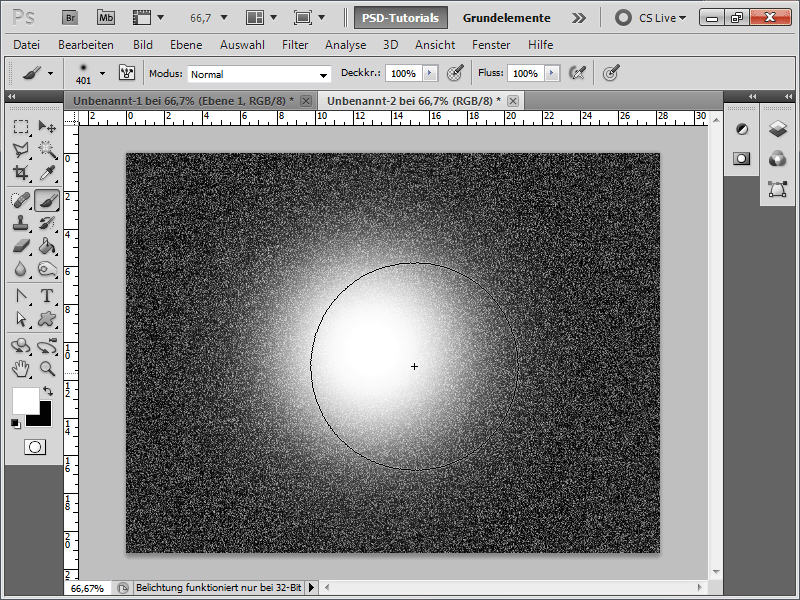
Vervolgens schilder ik met een zeer zachte en grote penseel een of twee keer met witte verf precies in het midden een punt.
Stap 20:
En als ik dan weer de radiale vervaging oproep met maximale instellingen, komt dit effect tevoorschijn (heb nog een kleur/verzadiging aanpassingslaag toegevoegd en daarna in het midden een lichtvlek ingevoegd).