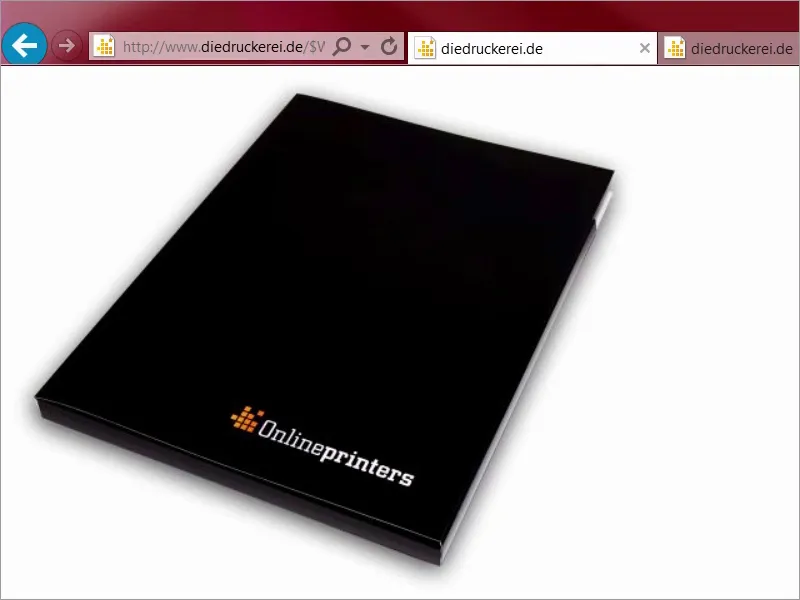
Ja, Dag allemaal en Hello World, hier is jouw Stefan van PSD-Tutorials.de. We zijn bij een nieuw deel van ons grote project "Verse druklay-outs in InDesign", en vandaag ontwerpen we iets dat misschien niet per se de sterke eik is in het portfolio van elke drukkerij zoals visitekaartjes of flyers, maar toch een zeer interessant ontwerpkarakter heeft: We ontwerpen namelijk een DIN-A4-map, zoals dit voorbeeld hier laat zien.
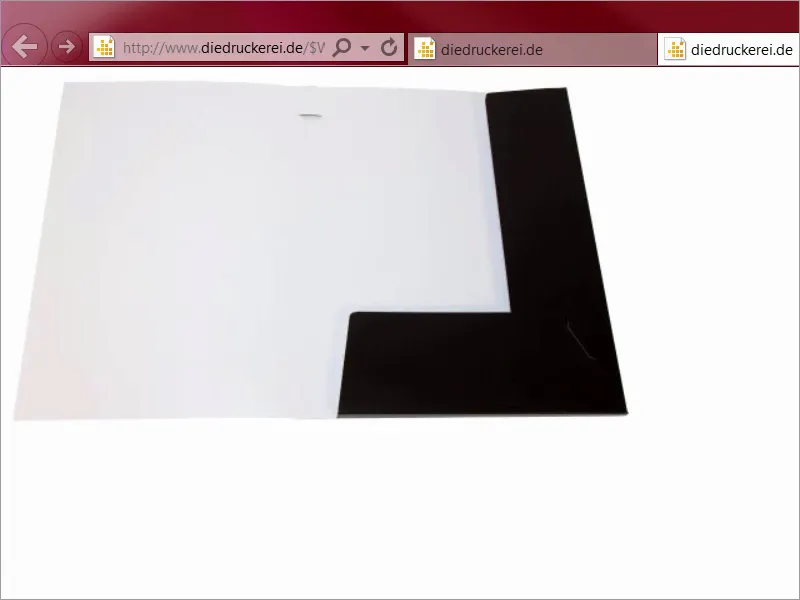
Of dit voorbeeld dan geopend. Jullie kennen vast wel zulke mappen, die je bijvoorbeeld krijgt op beurzen, als hand-out, bij presentaties, als bedrijfsbrochure en ga zo maar door, en precies zoiets gaan we vandaag maken.

Aan de slag: Stappen 01–10
Stap 1
Wat deze zaak natuurlijk zo interessant maakt, is dat je een beetje out of the box moet denken, eerder out of the corner om eerlijk te zijn, want we moeten hier driedimensionaal denken, zoals het product zelf al aangeeft. Voor het ontwerp heb ik een heel speciaal thema bedacht, want ik wil graag kleur als merkambassadeur gebruiken, want kleur maakt niet alleen muren mooi of kleding interessant, maar is ook een instrument voor effectieve branding.
Dus ik open eens een nieuwe tab, laten we eens een kijkje nemen bij onze vriend Google, eens op de Afbeeldingen-zoekfunctie, en laat ik jullie nu iets zien: Sparkasse reclame. Zo, wat komt daar tevoorschijn? Kijk maar eens. De Sparkassen in Duitsland maken precies gebruik van dit effect. We hebben monochrome, dus éénkleurige afbeeldingen, en altijd maar rood, rood, rood, rood, rood, rood, rood. Overal rood.
Stap 02
Achter dit idee zit natuurlijk een zeer interessante gedachte, want het draait erom automatisch associaties op te roepen in de hoofden van de bezoekers: Bank - Sparkasse - Rood. Maar dat is niet alleen een slim trio, nee mensen, ik zeg het jullie! Het werkt ook! Ik heb zelf jaren geleden daar gewerkt, en het toont aan hoe met simpele componenten reclamegeschiedenis kan worden geschreven. In dit geval met slechts één kleur, die slechts drie letters heeft en achterstevoren gelezen leidt tot een uitbarsting van gejuich en Mexican waves in elk voetbalstadion. We gaan echter de rollen omdraaien en switchen van de kleur van bloed en mensenlevens en zoals inmiddels ook de kleur van financiën naar de kleur van groei en vruchtbaarheid, en welke kleur is dat? Juist, groen. Laten we eens kijken wat Google ons voorschotelt als we daarboven een nieuwe zoekterm invoeren: Groen is de kleur van ecologie, je denkt gelijk aan biologisch fruit. Ik geef het eens in: Ecologie. Kijk eens wat er tevoorschijn komt: alles prachtig in het groen. Groen werkt dus rustgevend, dat is de kleur van balans, dat roept positieve associaties op.
Stap 03
Ik geef eens een nieuwe zoekterm in: Kijk eens hiernaar, namelijk: groen verkeerslicht. Hier zien we nu gelukkig niet meer rood, nee, een groen verkeerslicht betekent vrije doorgang of groen licht geven. Eigenlijk zou je alleen al daarom groen leuker moeten vinden dan rood, want wie stapt er nu graag op de plaats?
Echter, groen heeft ook op een grappige manier iets demonisch, ja iets giftigs. Of gevaarlijks. Kijk eens naar deze zoekterm: Ken je die? Die is zeker niet zo tam als een mooie sappige biologische appel, maar wat ik hiermee wil zeggen is dat het ook altijd afhangt van de inhoud.
Stap 04
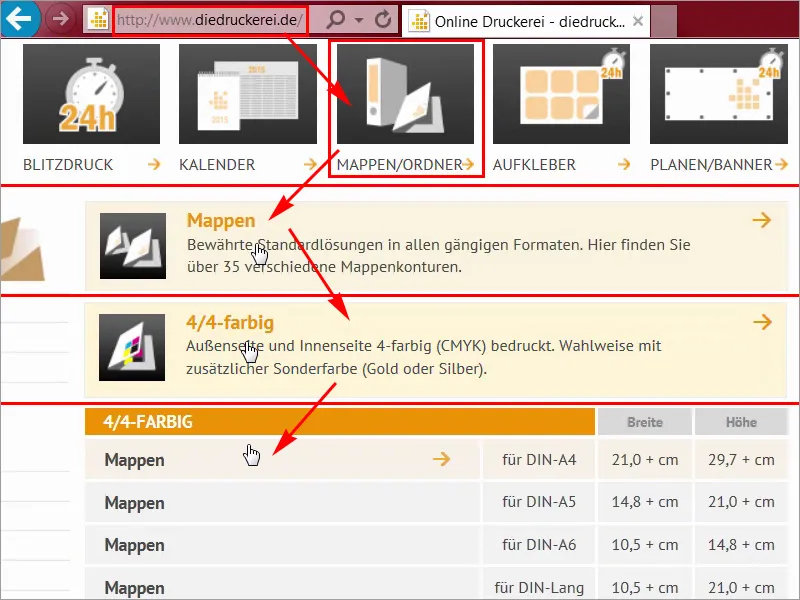
Dus we kunnen echt zeggen: Groen is de kleur van de keuze als het gaat om natuurlijkheid, als het gaat om biologisch, als het gaat om een authentiek karakter, en we gaan dit combineren: We zullen het Sparkassen-idee oppikken, groen dus als merkambassadeur gebruiken, en dit koppelen aan onroerend goed, dat niet alleen een groen imago heeft, maar ook behoorlijk luxueus overkomt. Ik denk dat we gewoon even naar de website van onze drukkerij gaan en eens goed kijken naar de drukparameters. Onder Mappen/Mappen, daar is het al: Mappen 4/4-kleuren, betekent dat we aan de buiten- en binnenkant in vierkleurendruk afdrukken, en vervolgens kiezen we het DIN-A4-formaat, en kijk eens wat voor moois ons hier te wachten staat, want naast de algemene informatie die we al kennen uit de andere video's, is er hier echt heel veel te ontdekken.
Stap 05
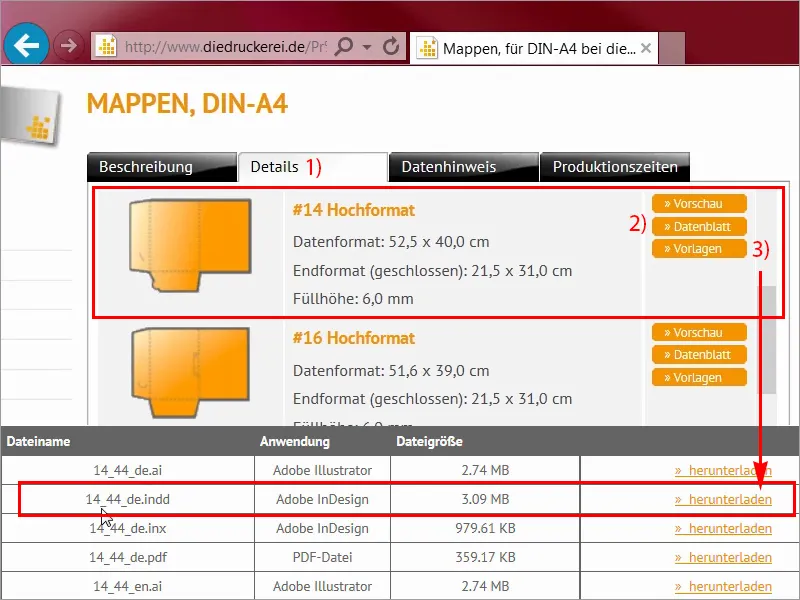
Onder de Details (1) kun je namelijk het formaat kiezen, en hier zijn er echt verschillende varianten. Het begint bij zeven, en je kunt hier altijd zien wat er verandert, of zelfs met een balpen, voor visitekaartjes om in te klemmen of cd's die je kunt inleggen of het dubbele formaat gebruiken, enzovoort. Ik heb zelf al voor een gekozen, namelijk formaat sneed 14. Daar kunnen we zeker eens kijken naar het Datablad (2). Ik open dat hier in een nieuw tabblad en zal ook de bijbehorende sjabloon, de "14_44_nl.indd", (3) downloaden, want zo makkelijk kan het zijn. Je hoeft niet elke keer iets nieuws aan te maken. Vooral als ontwerper zou ik nu helemaal geen tijd hebben om een passend sjabloon voor te bereiden, nee, ik ben erg dankbaar dat onze drukkerij het InDesign-werkbestand al beschikbaar stelt.
Stap 06
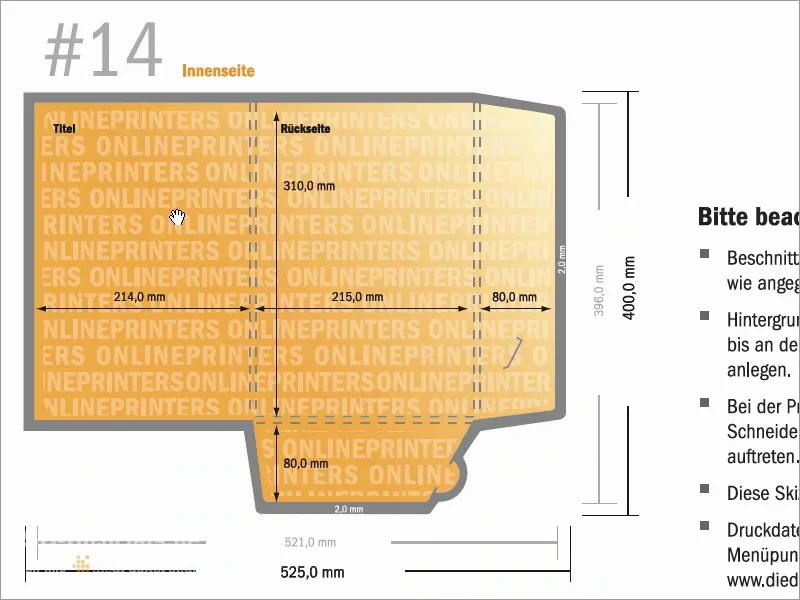
Laten we nogmaals naar het gegevensblad kijken, ik sluit dit hier een keer en daar kunnen jullie nogmaals zien hoe het er precies uit zal zien. We hebben hier een voorkant, dat is de achterkant van de map en dat zijn de twee flapjes, één links, één onderaan, die je dan hier zo mooi in elkaar kunt steken, en die naar binnen worden gevouwen..webp?tutkfid=68144)
Stap 07
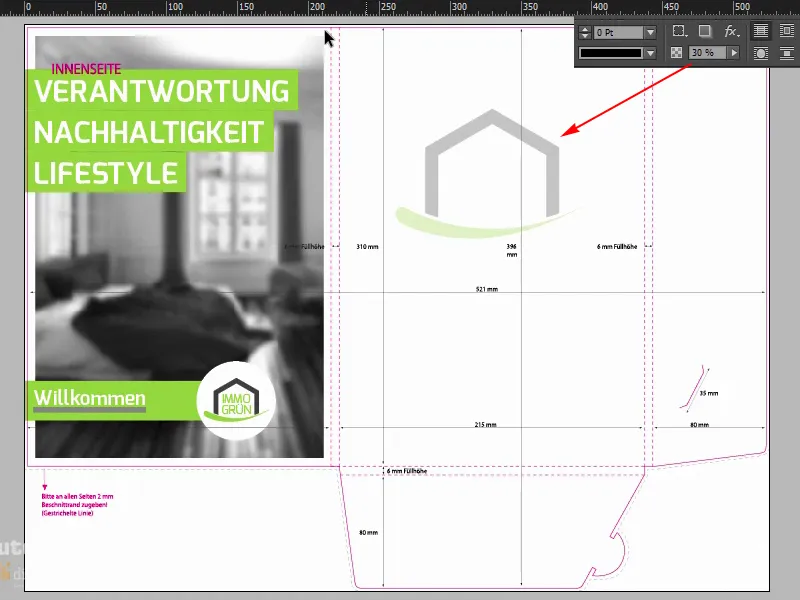
Dataformaten zijn eigenlijk nu voor ons bijzaak, want we werken sowieso met het sjabloon dat ik zojuist heb geladen, en dat is dan nu overigens de binnenzijde, met alle maten die we eigenlijk nodig hebben. Ik ga nu het sjabloon in InDesign openen en dan gaan we beginnen.
Stap 08
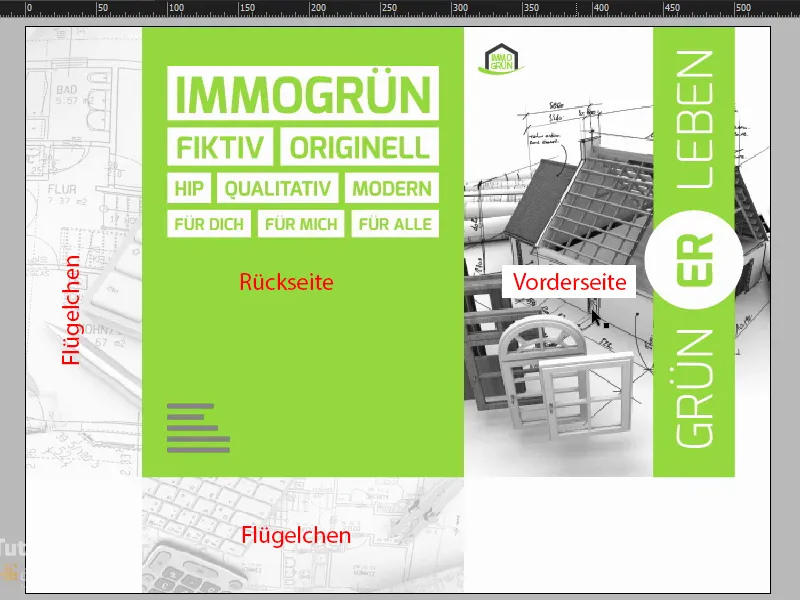
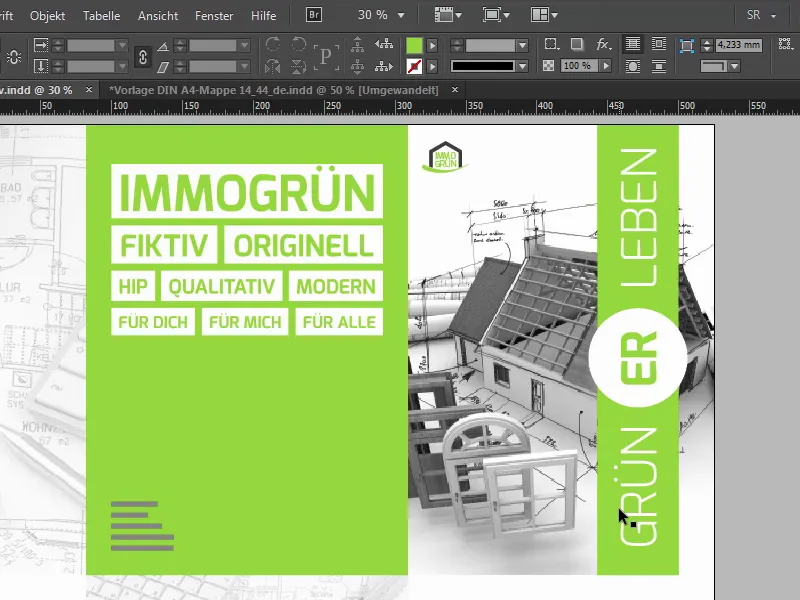
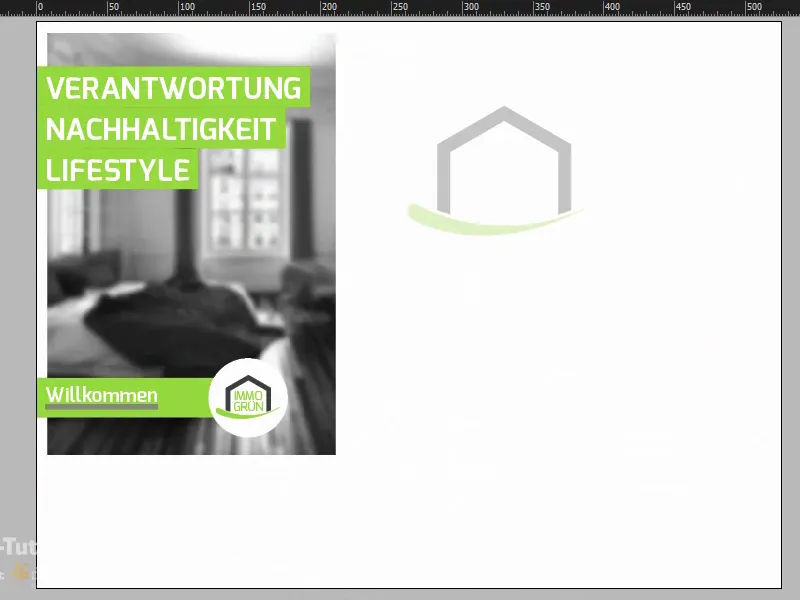
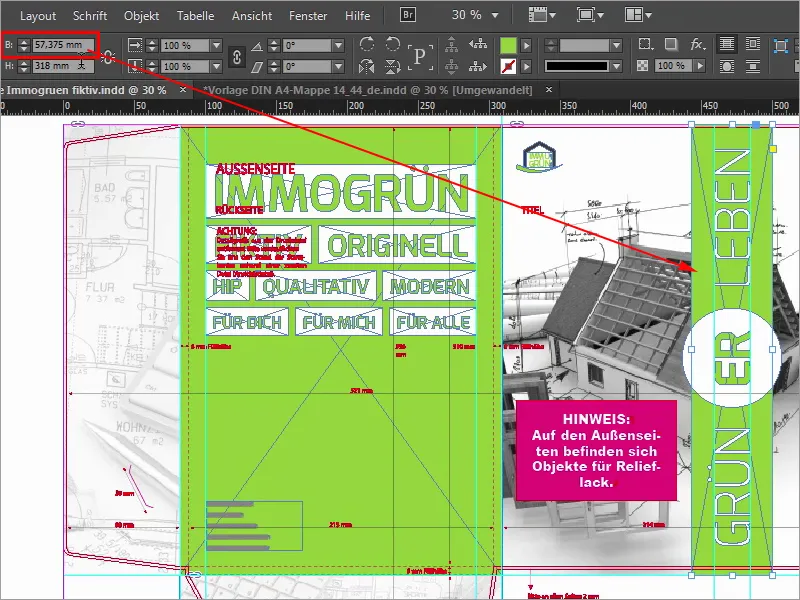
Zo, hier zijn we dan in InDesign CC. Nu zien jullie eindelijk ook wat we vandaag gaan ontwerpen. Ons ontwerp rust op twee essentiële pijlers, die bepalend zijn voor de merkboodschap. Laten we het eens goed bekijken. Enerzijds hebben we de kleur grasgroen gecombineerd met zwart-witafbeeldingen zoals hier te zien en de witte sierlijke elementen hier aan de achterzijde. Dus rechts zien we de voorkant van de map, links zien we de achterkant van de map, en dat zijn de twee flapjes.
Stap 09
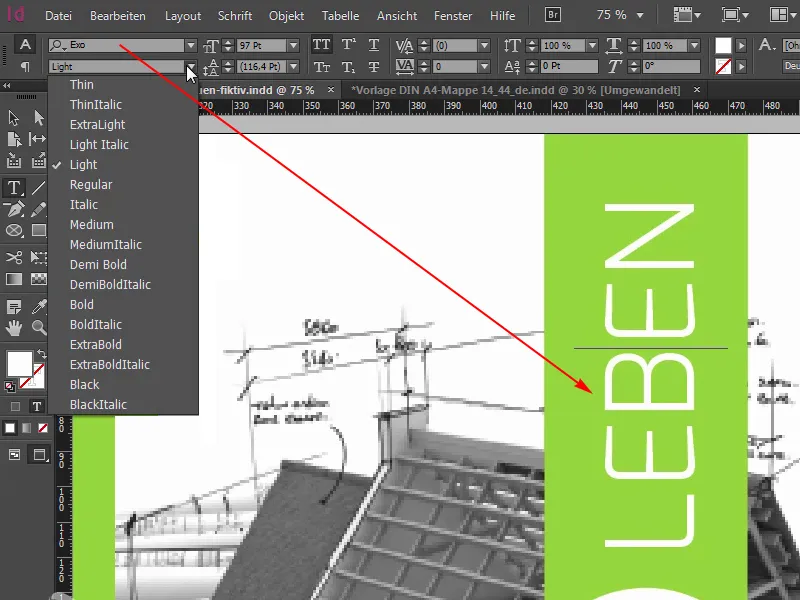
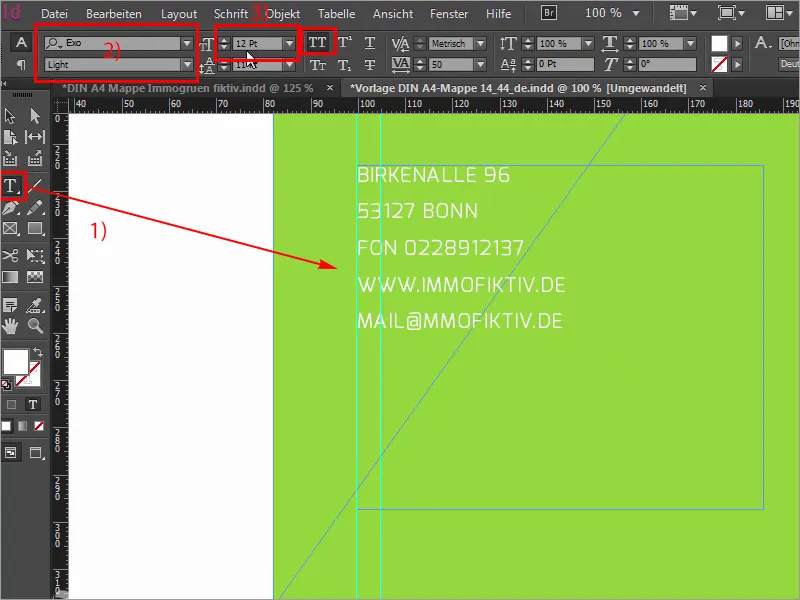
De tweede essentiële pijler waarmee we werken, is het vriendelijke lettertype. Kijk eens: Dit is de zogenaamde Exo, ik klik er eens tweemaal op, deze is verkrijgbaar in verschillende varianten, zoals je hier kunt zien, je kunt deze ook, denk ik, vrij downloaden op fontsquirrel of dafont. En de Exo is dan wel volledig vrij van enige schreef, maar daarentegen voorzien van een vriendelijk, rond en lieflijk karakter. Hiermee komt het perfect tot zijn recht. Laten we dat eens nader bekijken. Kijk eens naar deze prachtig gevormde E: eigenzinnig en toch helemaal volmaakt, ook de L hier beneden, daar waar normaal gesproken harde randen of hoeken zijn. Heel subtiel, lieflijk en rond.
Stap 10
Dit lettertype bevalt me ontzettend goed, het past perfect als een jas voor ons aankomende ontwerp, dus onthoud: de Exo. Maar het beste aan het hele map-ontwerp, dat is de toegevoegde verfijning. Die kunnen we natuurlijk hier nu niet op de monitor zien, maar we hebben van de drukkerij de mogelijkheid gekregen om ons drukwerk te verfraaien met gedeeltelijke reliëflak. Alleen aan de buitenkant, dus de binnenkant blijft onaangetast, dat betekent dat we alle witte vlakken zullen voorzien van deze reliëflak, links, hier rechts de cirkel; Groen beleven vind ik een zeer interessant woordspel; men kan zeggen groener leven of groen ervaren, en de ER in het midden, dat zal natuurlijk ook met deze prachtig mooie lak worden verfraaid.
Direct verder met stappen 11–20
Stap 11
Natuurlijk is de vraag wat zo'n reliëflaklaag uiteindelijk oplevert. Hiermee kunnen teksten of afbeeldingen driedimensionaal worden benadrukt. Daarbij wordt het bedrukte materiaal gelukkig niet vervormd, en daarom is dit uitermate geschikt voor deze map. En als grafisch ontwerper draait het ook om verder te denken dan het eenvoudige ontwerpproces. Het voltooide PDF dat we dan zien, is lang niet het eindpunt. Wat betreft verrijking begint het volgende hoofdstuk, en men moet overwegen: Verrijking is natuurlijk ook vormgeving. Dit is niet zomaar een bijzaak die men achteraf wat sceptisch zou moeten goedkeuren. Nee, dit draagt bij aan de algehele indruk of beter gezegd de ervaringsindruk.
Stap 12
Ik wil jullie dus aanmoedigen om de mogelijkheid van verfraaiing, afhankelijk van het beschikbare budget, in overweging te nemen, want de opdrachtgever en de kijker zullen de net verworven haptiek zeer waarderen. We zullen dit later natuurlijk in detail bekijken, en wel recht voor de camera. Voordat we beginnen, werpen we nog even snel een blik op de tweede pagina, en dat ziet er als volgt uit: Dat herkennen we hier.
Stap 13
Ik kan jullie ook eens in het Lagen-bedieningspaneel de stanswerkontour precies laten zien, dan kunnen jullie zien hoe de vormgeving werkelijk verloopt.
Stap 14
Hier hebben we nogmaals de binnenkant van de vleugels, die wit blijven. Aan de binnenkant, gecentreerd met een verminderde dekking van 30%, het logo en aan de linkerkant van de binnenkant, die wordt opengevouwen, drie kernwoorden: Verantwoordelijkheid, Duurzaamheid, Lifestyle. Welkom in de wereld van immogrün. En op de achtergrond een volledig vervaagde afbeelding, de Gaussian Blur in Photoshop heeft hier goed werk verricht. Dit is gedaan zodat het oog daadwerkelijk de essentie van deze boodschap opvangt, en dat ligt zeker bij de kleur en deze drie woorden. Niets mag dus afleiden van de kleur.
Stap 15
Oké, laten we beginnen met het sjabloon, dat heb ik hier al geopend, en daar zijn we aan de buitenkant. We hebben hier weer twee lagen: de stansvorm, die ik kan tonen en verbergen. Als het je stoort, verberg het dan. In het begin is het erg handig om het eerst te laten staan. En de lay-outlaag waar we nu als laatste aan gaan werken.
Stap 16
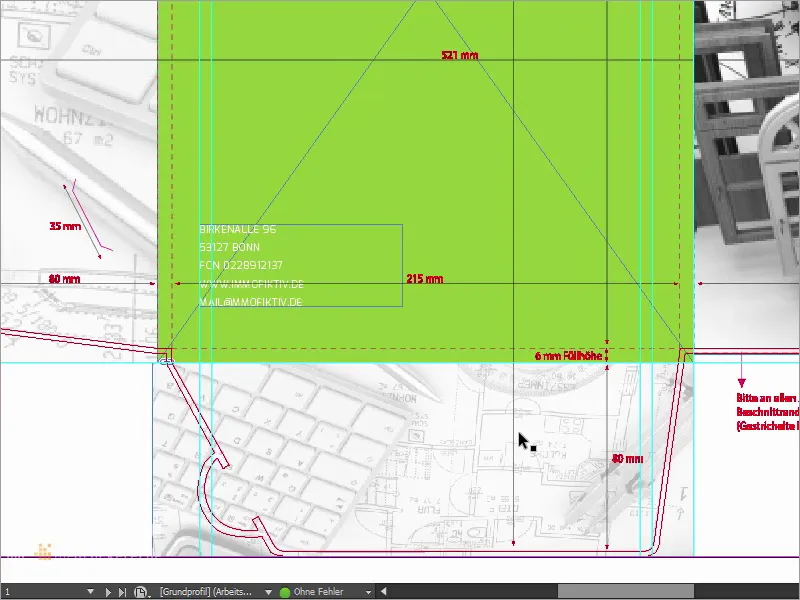
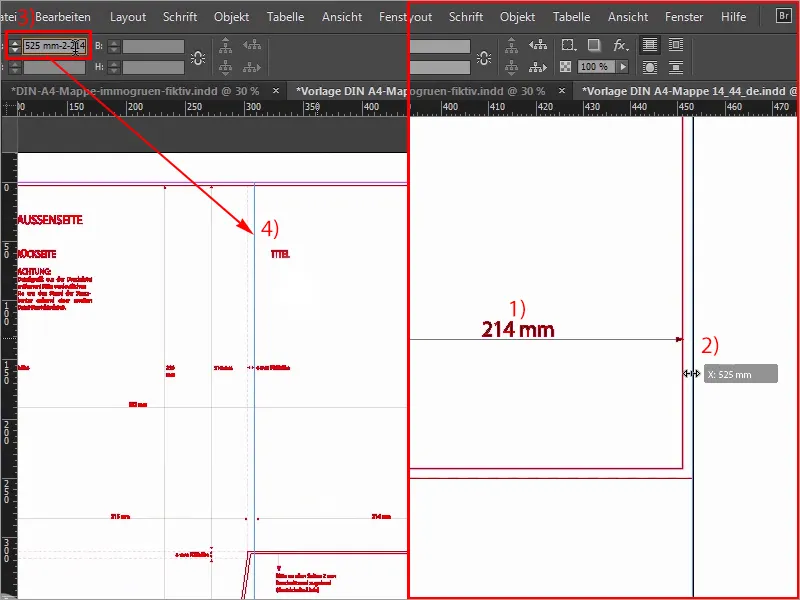
We beginnen dus met het plaatsen van een afbeelding aan de rechterkant, en hier zien we al de lijn waar de buitenkant eindigt, helaas hebben we hier geen hulplijn, dat betekent: we kunnen hier niet werken met aankoppelende hulplijnen, dus maken we het onszelf nu wat makkelijker, we scrollen naar rechts, naar de rechterrand, hier naar beneden, en daar zien we dat we een breedte van 214 millimeter hebben om te gebruiken. Ik sleep nu gewoon hier aan de rand een hulplijn, die automatisch aankoppelt omdat dit het einde van het document is.
Ik laat die vallen, en nu voer ik hierboven een kleine berekening in. We verminderen eerst met -2 mm, dat zijn de twee millimeter afloop die we hier hebben, en ik typ in: -214 mm, en nu is de hulplijn naar links gesprongen, precies naar die positie.
Stap 17
Nu kunnen we eenvoudig met Ctrl+D het plaatsingsvenster openen, onze juiste afbeelding kiezen en op Openen klikken.
Stap 18
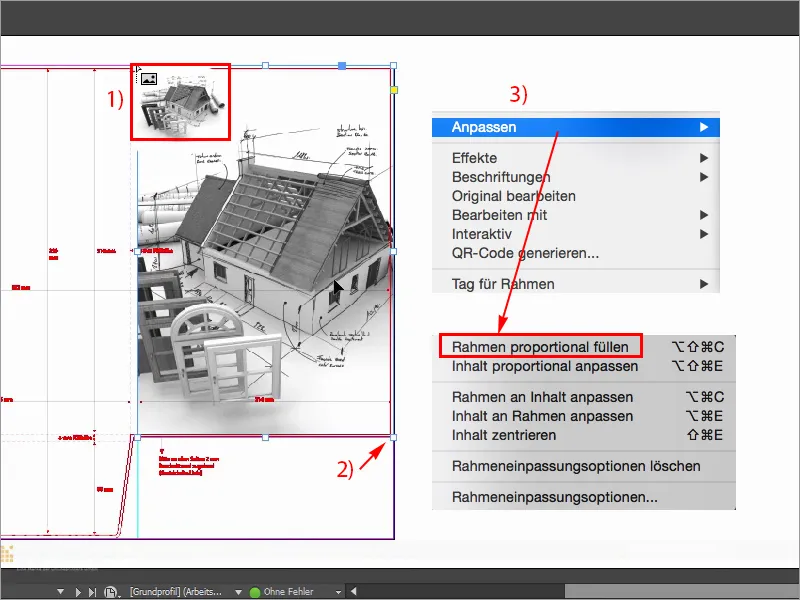
Vervolgens hier bovenaan aankoppelen aan de hulplijn en de afbeelding uitrekken over de afloop heen (1). Onderaan gaan we ook een beetje verder, ongeveer zo, zolang we maar over de afloop heen zijn (2). En nu kiezen we Rechtsklik>Passend maken>Frame proportioneel vullen (4), en in de volgende stap gaat het erom dat we de afbeelding nog correct positioneren.
Aan de linkerkant zien we licht afgesneden deuren, rechts zit het huis ook behoorlijk goed in elkaar, misschien kunnen we het nog een beetje naar links verplaatsen, niet veel, ik denk echter dat we het over het algemeen zo kunnen laten. Indien nodig moeten we het misschien achteraf nog wat bijstellen.
Stap 19
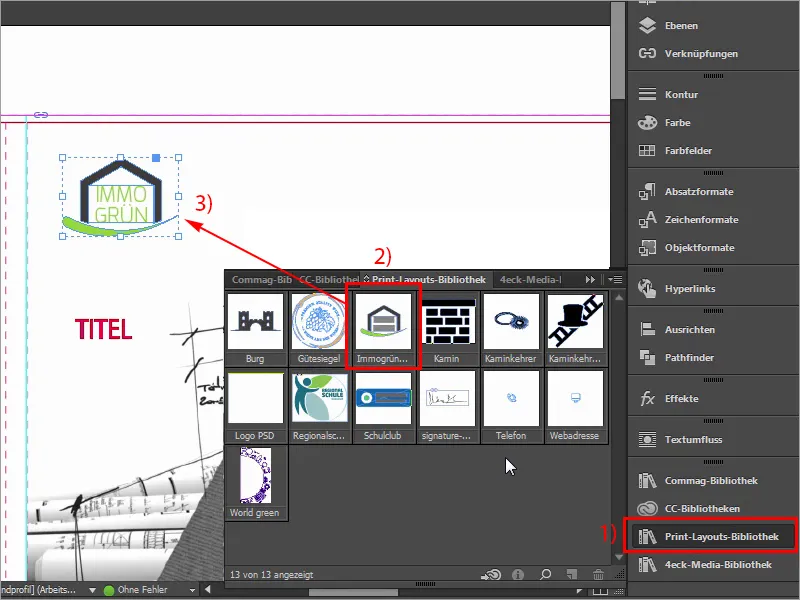
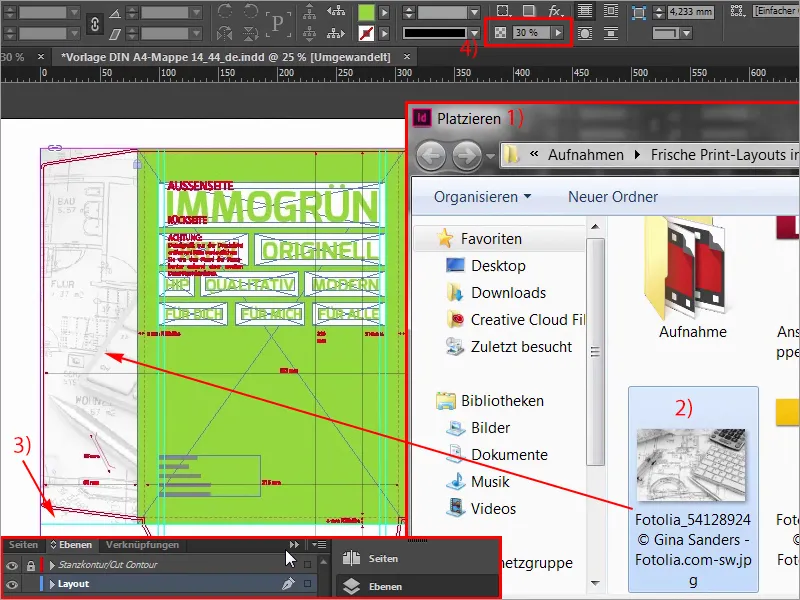
Ter visualisatie zal ik hier ook de weergavekwaliteit verhogen (Beeld>Weergavekwaliteit>Hoge kwaliteit weergeven), die springt nu uit het venster, maar onderaan kan ik kiezen voor Hoge kwaliteit weergeven, we zouden eigenlijk prestatieverlies moeten hebben, maar mijn computer kan het ook zo aan. Hoe dan ook, op de voorpagina linksboven hoort het logo, en dat zal ik plaatsen vanuit mijn Bibliotheek (1), daar zoek ik het even op, hier heb ik immogrün (2). Dat is een groep, die zal ik helemaal naar boven schuiven, in de hoek, en dan naar beneden, naar rechts, naar beneden, naar rechts, naar beneden, naar rechts, naar beneden, naar rechts. Ongeveer vier keer, zo kan ik me dat goed voorstellen (3).
Stap 20
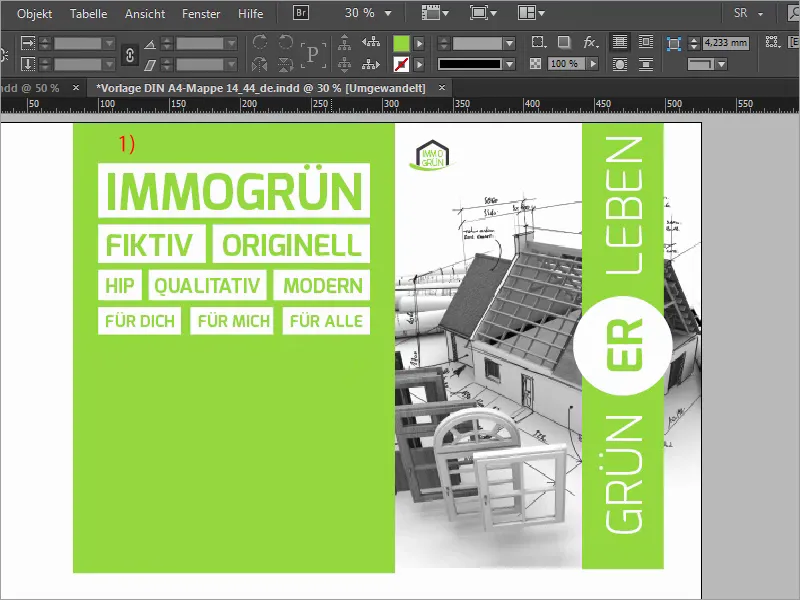
Wat nu natuurlijk nog ontbreekt, is ons kleurenlint dat zich uitstrekt van boven naar beneden.
Ik laat het je nog eens zien op het sjabloon: het ziet er namelijk zo uit, dat hebben we nodig. Laten we eens kijken naar de afmetingen: Vooral deze waarde is belangrijk voor me (57,375 mm): die ga ik kopiëren.
Stappen 21–30
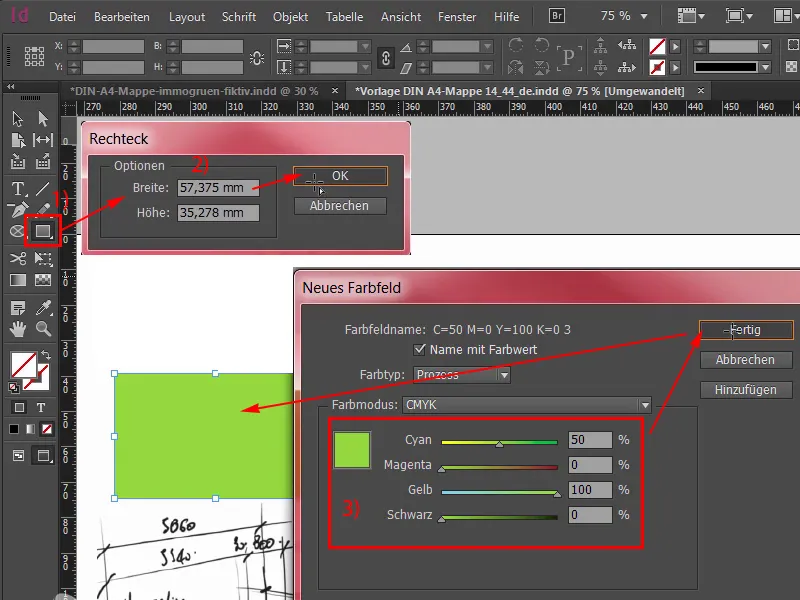
Stap 21
Er op klikken (1), Breedte uit het klembord plakken (2), bevestigen, dan heeft dit natuurlijk nog de juiste kleur nodig, namelijk 50 0 100 0 (3).
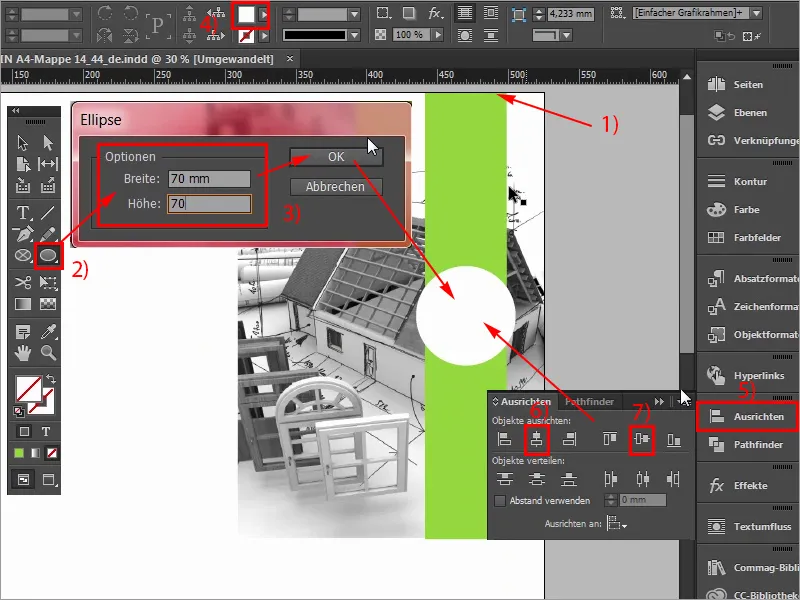
Stap 22
Toevoegen, en nu zal ik dat helemaal bovenaan de uitsnede plaatsen (1) en een beetje uitzoomen, dat kan trouwens met ingedrukte Alt-toets en scrollen met de muis, en dan naar beneden slepen. Daarnaast hebben we een cirkel in het midden nodig, die kan ik heel eenvoudig selecteren: Ellips gereedschap (2), eenmaal klikken, bevestigen op 70 bij 70 mm (3), ik kies daarvoor de kleur Wit (4), zoom weer in, heb de cirkel geselecteerd, selecteer met ingedrukte Shift-toets het element erachter en probeer het Uitlijnpaneel (5) uit door het geheel op de horizontale middelas (6) en op de verticale as (7) uit te lijnen. Nu is het een beetje verschoven, geen probleem, met Shift en naar links op de pijltjestoetsen kun je het weer naar de juiste positie verplaatsen. Ik laat me daar een beetje leiden door de dakrand.
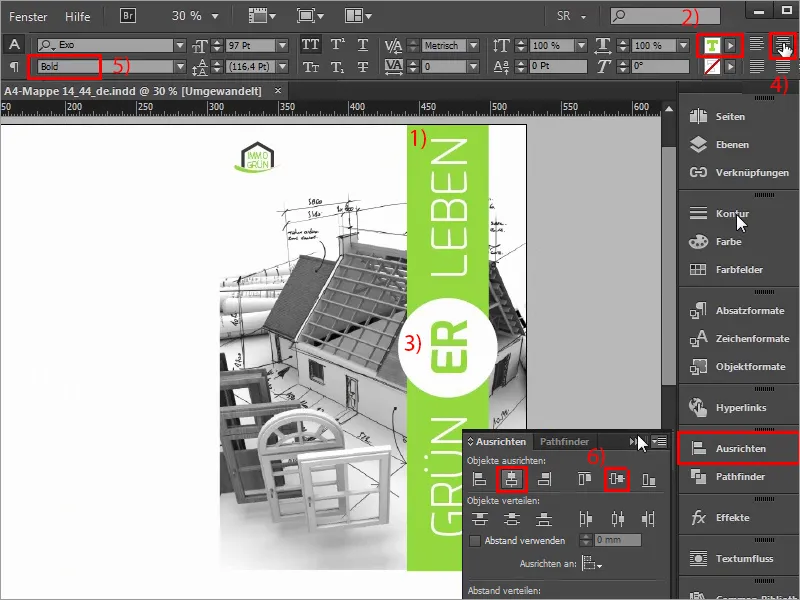
Stap 23
Nu ontbreekt natuurlijk nog de tekst daarop, Groener leven, dat doen we dus heel eenvoudig met het Textgereedschap (1). Een Tekstvak maken, de lettergrootte wordt 97 Pt groot (2), als lettertype de Exo in de stijl Light (3). En dan de kleur Wit (4), en dan kan ik gewoon beginnen met typen: Groen, alles markeren, in hoofdletters (5), bevestigen, dan zal ik de grootte daarvan verkleinen door dubbel te klikken op de handvatten, met 90° draaien (6), en nu zijn zojuist de hulplijnen verschenen, dus, we zijn al op de juiste as, en ik laat dit Tekstvak aan het begin aan de cirkel vastklikken en nu ook met ingedrukte Shift-toets en pijltjestoetsen naar beneden 1,2,3,4,5 afstanden naar beneden schuiven (7).
Stap 24
Ik zoom een beetje uit en maak daar een kopie van met Alt en Shift, en laat dat ook aan de cirkel vastklikken. Zo. Ik maak het hele veld een beetje groter en verander de tekst naar "Leven". Nu weer vijf keer omhoog, okee, geweldig, hier alleen opletten dat we dan niet te dicht bij de rand zitten, dat moet 4 mm zijn (1). Maar ik zie zo ook dat we daar zeker aan de veilige kant zitten. Nu zal ik dit Tekstvak voor de laatste keer kopiëren, in het midden plaatsen, de kleur een keer naar Groen (2) veranderen. Hier schrijf ik: "ER" (3), centreren (4), en wel in de stijl Vet (5), dat wil ik iets dikker hebben, verkleinen tot de benodigde grootte, en dan met ingedrukte Shift-toets opnieuw de cirkel erachter selecteren, Uitlijnpaneel en aanpassen aan de assen (6). Zo eenvoudig is het aan de buitenkant, we zijn er eigenlijk al klaar mee, en vervolgens gaan we snel verder met de achterkant, die we links zullen ontwerpen.
Stap 25
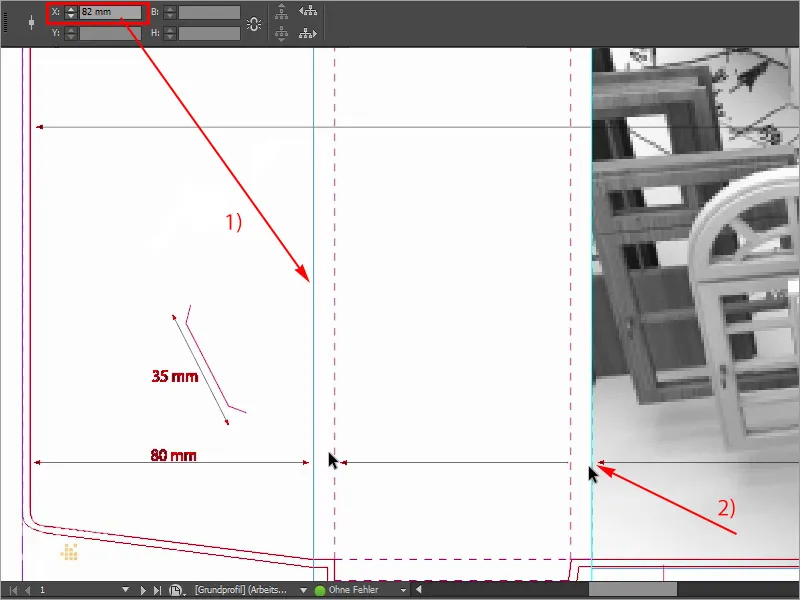
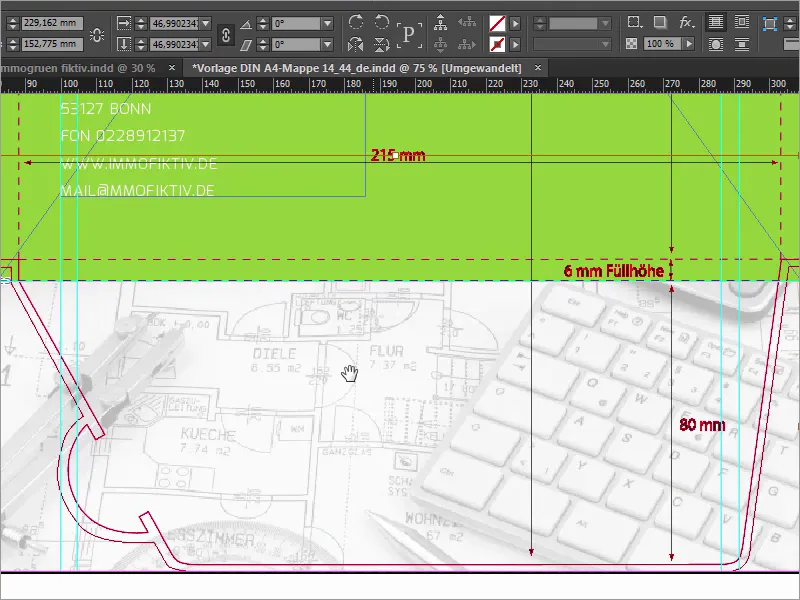
We beginnen dus opnieuw met het trekken van onze hulplijnen, aan de linkerzijde beginnen we hier vanaf de rand naar beneden, en je kunt heel duidelijk zien, als je hier de hulplijn trekt, dat deze vastklikt. Daar rekenen we nu op: de 2 mm afsnede die we hier hebben, plus de 80 mm vanaf de rand, dat betekent dat we op 82 mm zitten (1), en dit deel hier is identiek aan dit deel hier (2), dus een vullengte - in dit geval de maprug -, en hetzelfde spel hebben we hier ook. Dat wil ik graag meenemen met kleur.
Stap 26
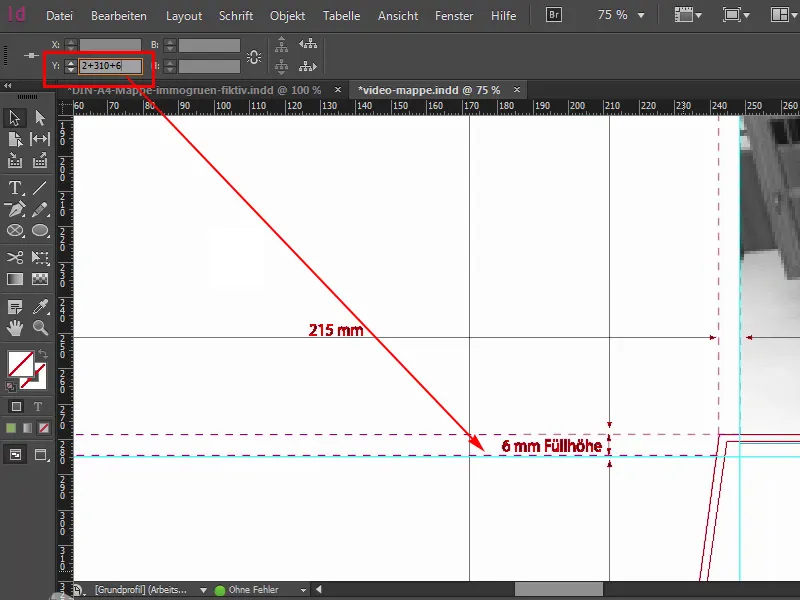
Hetzelfde scenario hebben we ook in het onderste deel, dus ik zal weer een nieuwe hulplijn trekken, als ik eenmaal uitzoom, dan zie je hier, dat is 310 mm tot hier van boven naar beneden dus, en als ik nu een hulplijn uit het liniaal trek, ik voeg de 2 mm bovenaan de afsnede toe, plus 310 plus de 6 mm vullengte die we hier hebben, die hier worden weergegeven, dan zitten we precies op 318 mm, en dat is nu het zetspiegel waar ik mee wil werken.
Stap 27
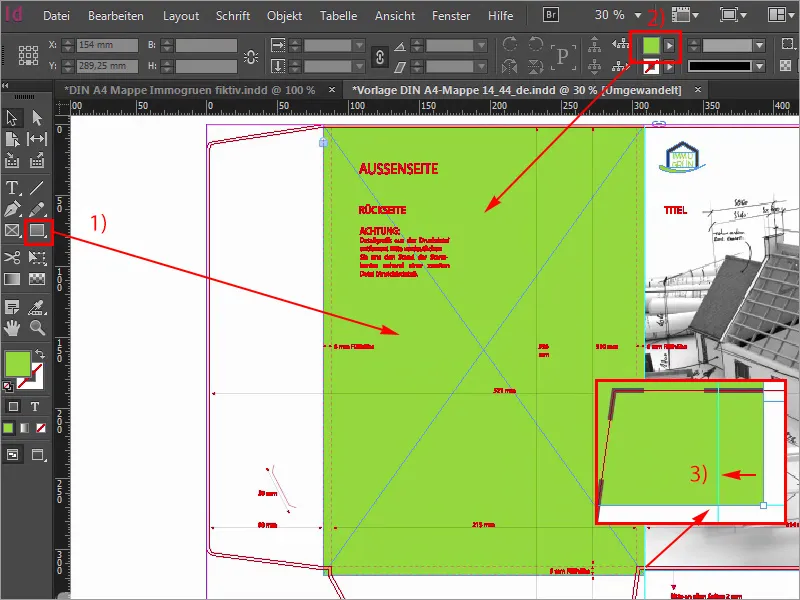
Allereerst kan het zeker wat groener zijn. Dus: Een nieuw rechthoek (1) trekken, linksboven beginnen, dat ga ik meteen controleren of we daar precies zitten, eenmaal getrokken, de kleur klopt, juist, 50 en 100, dat is ons grasgroen (2), en dan kijk ik hierboven of we hier ook precies zitten. Dat ziet er goed uit. Laten we eens een beetje naar beneden scrollen, tot hier, en daar moeten we nog wat bijwerken. Dus, waar is het handvat? Hier is het. Eenmaal naar beneden trekken, okee, en dan controleren we dit nog eens hier bij de overgang: Daar zijn we een beetje te ver gegaan (3), dus, ik zal dit ook handmatig corrigeren, direct op de hulplijn. Nu straalt onze achterkant in een mooie sappige groene kleur en wat nog ontbreekt zijn natuurlijk onze opvallende tekstboxen, die we gezamenlijk zullen maken.
Stap 28
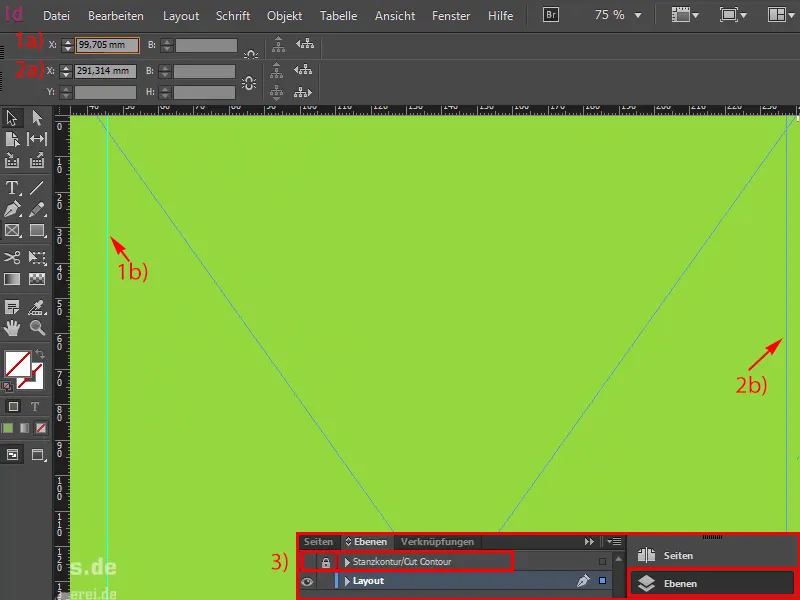
Om mee te beginnen, trek ik eerst de bijbehorende hulplijnen en verbaas je niet over deze rare waarden die ik nu invoer, maar ik heb dit al eens gemeten. Dus: 99,705 mm (1) en de tweede is op 291,314 mm (2). We hebben hier nu een lijn getrokken en hier aan de rechterkant een lijn getrokken. Het hulppaneel zal ik eenmaal verbergen (3), dan kunnen jullie ook wat meer zien.
Stap 29
Dus, laten we verder gaan. We gaan eerst witte vakken (1) creëren. Hiervoor begin ik bij de linker hulplijn, en zal het geheel in de kleur Wit (2) veranderen en een heel specifieke hoogte definiëren, namelijk 38,22 mm (3).
Stap 30
Daarna zal ik een tekstvak (1) plaatsen.
Natuurlijk zou je dit allemaal in één keer kunnen doen, dat betekent, je plaatst een vak, vult het met de kleur wit en maakt er dan een bijbehorend tekstkader van, maar we hebben dit later nodig voor de reliëflak, dus moeten we het op verschillende niveaus doen. Jullie zullen later wel zien waarom dit nodig is, het is misschien wat onhandiger in het begin, maar het dient natuurlijk wel een doel.
Dus ik schakel de Exo in Vet (2), activeer hoofdletters (3), 100 pt (4) groot. En de kleur, ja, die wordt nu voorlopig ingesteld op Groen (5). En dan schrijven we erin: immogrün.
De laatste stappen
Stap 31
Nu zal ik het tekstveld verkleinen tot de vereiste grootte, selecteer beide achter elkaar en zal het netjes uitlijnen met behulp van het uitlijnbedieningspaneel (1). Oké. Het achterste niveau is vergrendeld (2), dat kun je hier aan dit slotsymbool zien. Dit betekent dat er niets kan gebeuren als we hier gewoon met de muis klikt. En nu maak ik hiervan twee kopieën (3), plaats deze direct op deze plaats en spring nu met ingedrukte Shift- en pijltjestoets naar beneden twee afstanden naar beneden. En nu gaan we verder, ik zal de grootte van het witte vak verminderen, namelijk tot een hoogte van 26,933 mm. De Referentiepunt (4) naar boven verplaatsen en nogmaals naar 26,933 mm (5).
Stap 32
We zullen de lettergrootte verkleinen naar 60 pt. Dit heb ik hierboven ingevoerd, en dan schrijven we hier: Het eerste woord is "Fictief", het past misschien niet helemaal bij wat we hier aan kernboodschappen willen overbrengen, maar in dit geval moeten we het wel meenemen. Ik zal nu hier nog een tweede hulplijn trekken, want het wordt nogal asymmetrisch als we geen acht slaan op een mooie uitlijning bij het aaneenschakelen van de verschillende trefwoorden.
Stap 33
Daarom zal ik hier gewoon een hulplijn (1) en ook hier (2) trekken, zodat we links en rechts altijd een duidelijke afsluiting hebben, en op die plaatsen waar het niet helemaal lukt, spelen we in de middelste ruimte met een paar variabele waarden. We gaan verder met het verkleinen van dit witte vak (3). Beide eenmaal kopiëren, rechts uitlijnen, ... zo (4), ik zal dit nu wat groter trekken, je moet natuurlijk ook wat passende woorden vinden. Ik heb nu hier voor deze plek "Origineel" gekozen, want dat past echt goed, en nu kunnen we hier met de spatie-tool helpen, want we gaan nu de afstand gelijk maken.
Stap 34
Dit is de spatie-tool. Als ik hierboven klik, zien we dat we op 5 mm (1) zitten. Hier zijn we op 10 mm, met ingedrukte Ctrl-toets en als ik de muis naar links beweeg, verklein ik het geheel en dan komen we uit op 5 mm (2).
Stap 35
Op basis van dit principe zal ik nu ook de volgende regels gewoon opmaken, 12, Shift- en pijltjestoets naar beneden, dat kennen jullie allemaal al, eigenlijk is het voldoende als we er één van kopiëren, we hoeven niet alles te kopiëren. En de lettergrootte is in dit geval 40 (1). Verander het in het woord "Hip". Ook een kort woord, dat waarschijnlijk meer als vulwoord dient, zoals je misschien al vermoedde, maar het past nog steeds bij het imago van ons bedrijf.
Dus, de afstand: 21,289 mm (2). Oké. Schuif het daar naartoe en maak er een kopie van, naar rechts, beide groter trekken, en het volgende woord is "Modern", helemaal rechts tot aan de hulplijn. Daarvoor hebben we hem gemaakt. Hierboven moeten we ook oppassen dat we tot aan de hulplijn gaan, dat heb ik net niet in overweging genomen. Dus. En nu maken we daar een kopie van, trekken het willekeurig uit, want we weten, ons spatie-tool zal het oplossen. "Kwalitatief". Allemaal van die mooie woorden waar bedrijven altijd mee werken. Zo: spatie-tool. Oké. Schuif het eerst een beetje opzij en dan 5 mm (3) ...
Stap 36
Ja, vlot gaan we verder naar de volgende regel of de laatste regel, dus eenmaal kopiëren, hup hup, beide wat groter trekken, de lettergrootte aanpassen naar 33 Pt, ook weer zo'n rare waarde die je waarschijnlijk niet vaak gebruikt, maar ik moest het zo opmeten, en in de hoogte heeft de witte doos 19,313 mm. Oké. Dan schuiven we dat naar links en maken daarvan een kopie. Van de D maken we een M, dan hebben we een onderschrift. "Voor mij". En nog een keer naar rechts: "Voor iedereen". Opnieuw rechts uitlijnen, hier moeten we misschien nog eens de hoogte aanpassen, net zoals hier, daar moet je op letten. Maar daarom doe ik dit nu voor jullie. En nu zoeken we hier nog de juiste afstand, ook hier is dit een handig hulpmiddel, maar voor mij is het hier een beetje te groot. Misschien zo. Ik denk dat als we het geheel nu eens van bovenaf bekijken, dan hebben we hier een prachtig kubusformaat, hierboven (1) is nog een beetje te weinig afstand, dat betekent dat we dit nog een beetje lager kunnen laten vallen. Zo zou ik het me voorstellen. Ja hoor!
Stap 37
Nu volgt links onder onze adres, dus gewoon een tekstveld (1) trekken. Ik heb de tekst al in het tussengeheugen, dat is Exo Light (2) met twaalf Pt (3). En dan kunnen we dat eenvoudig uitlijnen, zoals we dat zo ongeveer willen.
Stap 38
En nu krijgt onze map vleugels. Dan eens de stanswerkkontour tonen, misschien hier ook nog een hulplijn uitrekken op de onderste plek, bijna op de onderste sokkel van het groene vierkant, en dan worden de vleugeltjes gewoon met Ctrl+D (1) en een passend beeld (2) uitgerust. Ik trek het gewoon van helemaal linksboven naar helemaal beneden, naar de hulplijn (3). De grootte verkleinen, dan hebben we namelijk precies tot 6 mm vulling van dit beeld en dat lijkt nu al heel dominant, jammer genoeg. Dus wat doe je dan? Natuurlijk truc 17: Je vermindert gewoon de dekking naar 30% (4), je haalt als het ware de beeldkracht er een beetje uit, en daardoor ziet het er wat homogener en misschien ook wat minder opdringerig uit. Dan hebben we natuurlijk ook nog het juiste beelduitsnede nodig, dus markeer eens de beeldinhoud en ik zoek hier de juiste plek, namelijk waar nu de gangkast staat, dat is Oké, laten we ook wat van het toetsenbord meenemen, van de prachtige pen, zo zou ik het me voorstellen.
Stap 39
Dan kan ik van dit beeld een kopie maken en die pas ik gewoon in grootte aan en trek ik hier beneden, want we hebben natuurlijk ook onderaan het vleugeltje nog een afbeelding nodig.
Let altijd op dat je deze contouren hier altijd mooi meeneemt, en als je het geheel nu zo bekijkt, dan past het eigenlijk best goed, de beelduitsnede past nog steeds niet, dus ga ik naar Aanpassen>Frame proportional vullen, dan kijk ik er even naar, dan denk ik, ja, eigenlijk best goed, we hebben de passer erop, we hebben het toetsenbord er nogmaals op. 
Stap 40
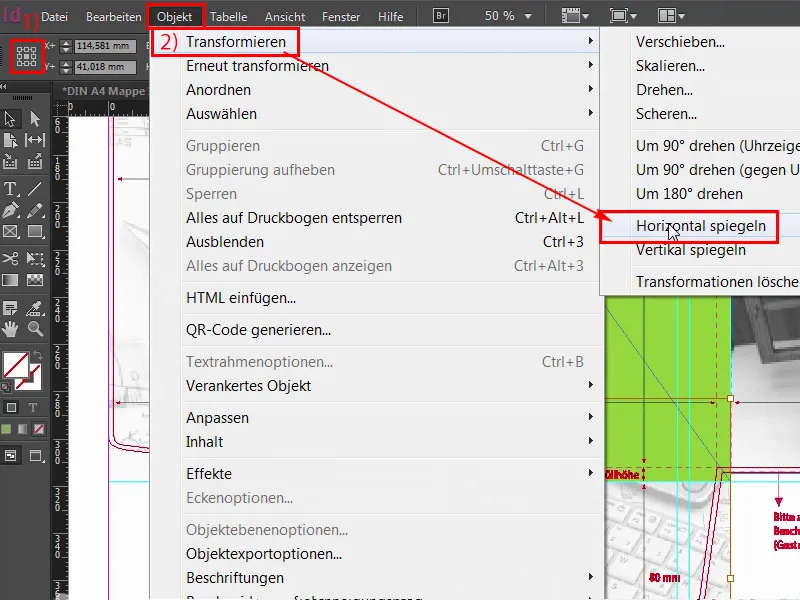
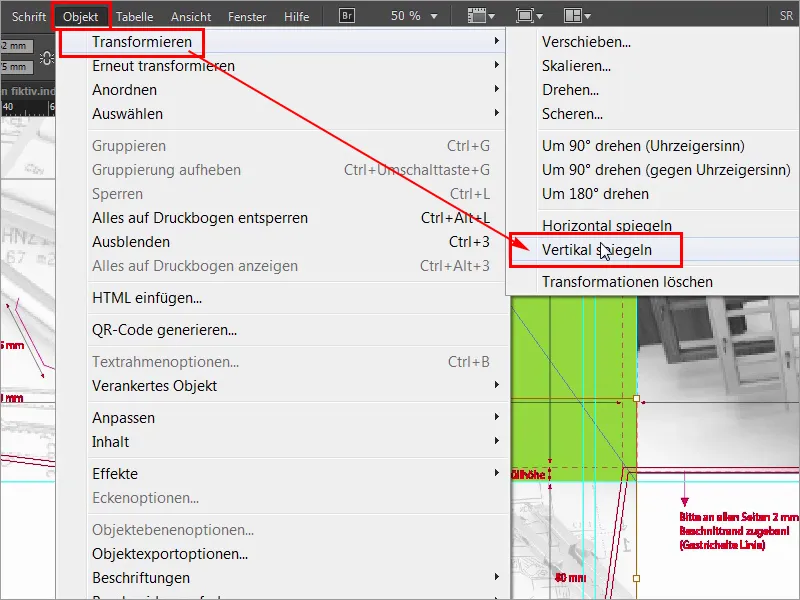
Maar nu moeten we natuurlijk anders gaan denken: Stel je eens voor, de map is nu dichtgeklapt. Als de map dichtgeklapt is, dan is heel deze afbeelding namelijk ondersteboven, en dat willen we niet. Dus moeten we daarom de beeldinhoud eens markeren. Let op dat het referentiepunt in het midden (1) zit, en vervolgens via Object>Transformeren eenmaal Horizontaal spiegelen (2).
Stap 41
Maar daar blijft het niet bij, maar ook Object>Transformeren>Verticaal spiegelen.
Stap 42
Zo, nu hebben we het in beide richtingen tweemaal gespiegeld, en als je de map nu omklapt, dus als de vleugel naar binnen wijst en je hebt de map geopend, dan klopt alles en het is juist verraderlijk, als je natuurlijk woorden hebt zoals keuken, gang of nummers, die moeten natuurlijk wel goed te lezen zijn. Ga dus met scherpe ogen te werk bij zoiets, want dat kan anders behoorlijk gênant worden. Dat was het voor het eerste deel, het tweede deel volgt binnenkort, dus blijf kijken, mensen, tot dan.