Gras tekst in Photoshop is een veelzijdig en creatief effect dat natuur in je ontwerpen brengt. Met Photoshop kun je deze look in een paar klikken bereiken. In deze tutorial laat ik je meteen twee spannende varianten zien: een realistische gras tekst met een getextureerde 3D-look en een vereenvoudigde versie voor snelle resultaten. Of je nu aan een poster, een uitnodiging of een social media post werkt - met deze technieken creëer je in een handomdraai een natuurlijk en levendig effect.
Stap 1:
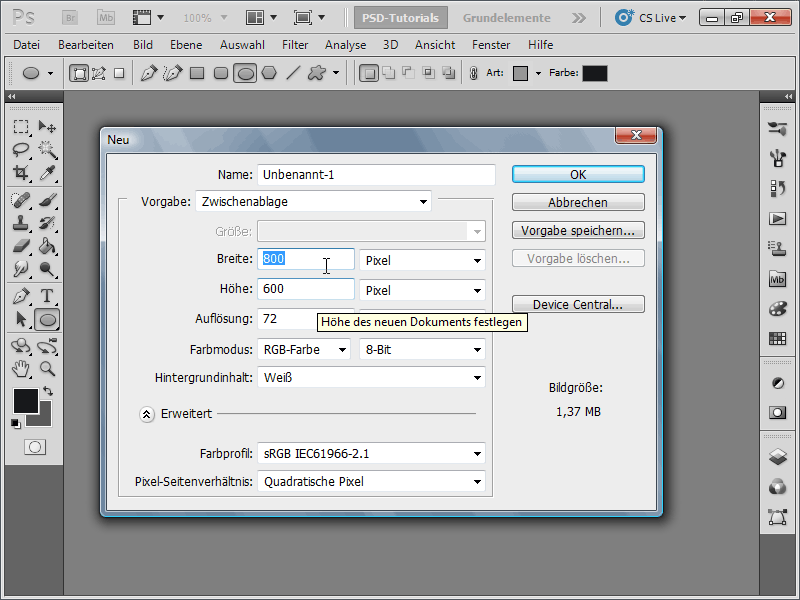
Allereerst maak ik een nieuw document; de grootte maakt niet uit. Ik kies een zeer kleine grootte van 800x600 pixels. Als je dit effect wilt laten afdrukken, moet de eenheid van pixels worden gewijzigd in cm en de resolutie van 72 naar 300 pixels per inch.

Stap 2:
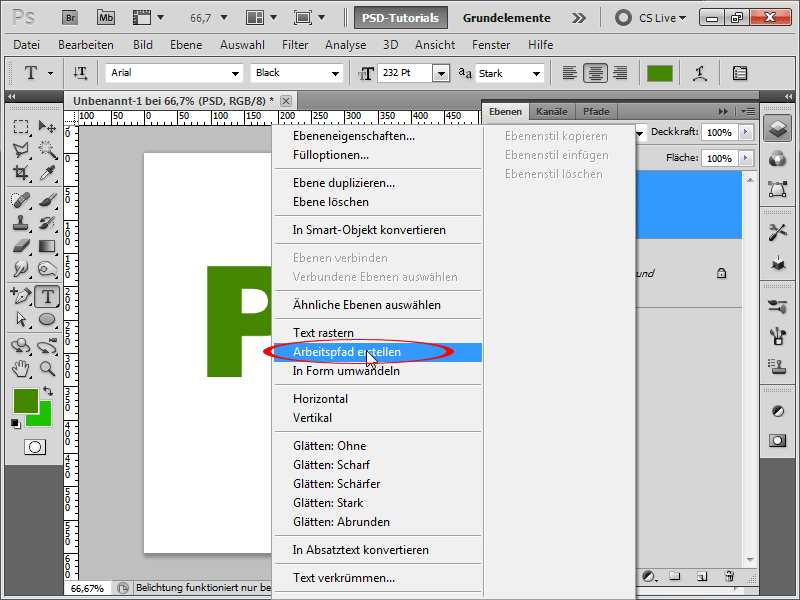
Nu maak ik een tekst met dikke letters en maak hier een werkpad (rechtsklik op de tekstlaag in het lagenvenster).
Stap 3:
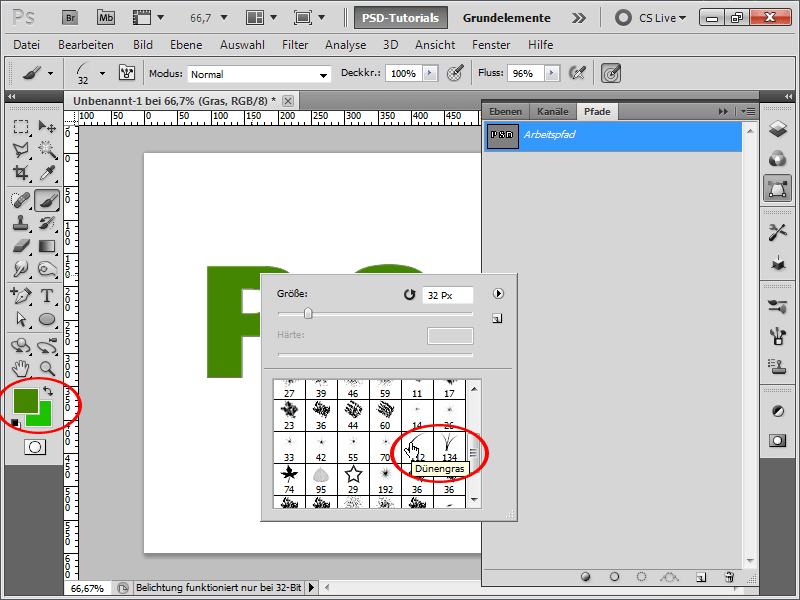
Vervolgens maak ik een nieuwe laag, pak de penseel en gebruik als penseelpunt de duingras punt. Ik verander de voor- en achtergrondkleur naar twee verschillende tinten groen.
Stap 4:
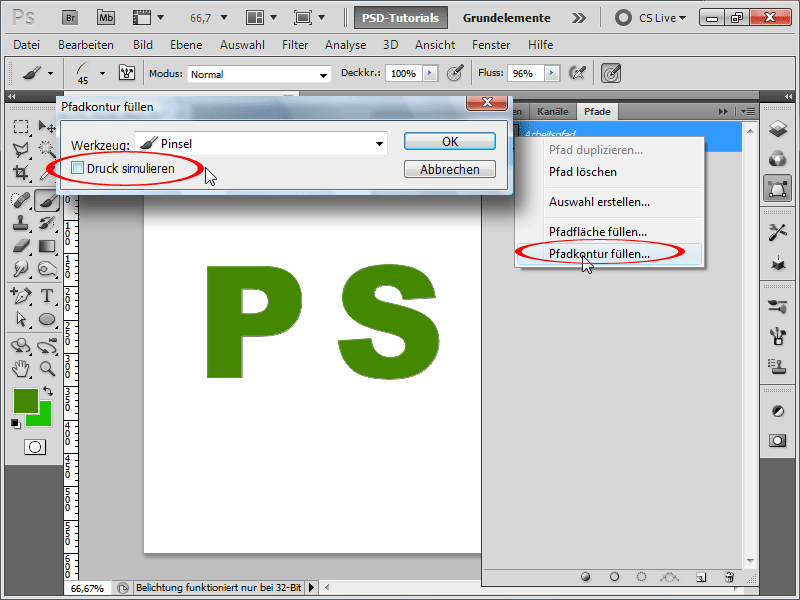
Vervolgens klik ik in de padenbediening met de rechtermuisknop op mijn werkpad en vervolgens op pad omlijnen vullen. Er verschijnt nu een dialoogvenster waarbij ik het vinkje bij druk simuleren niet aanvink.
Stap 5:
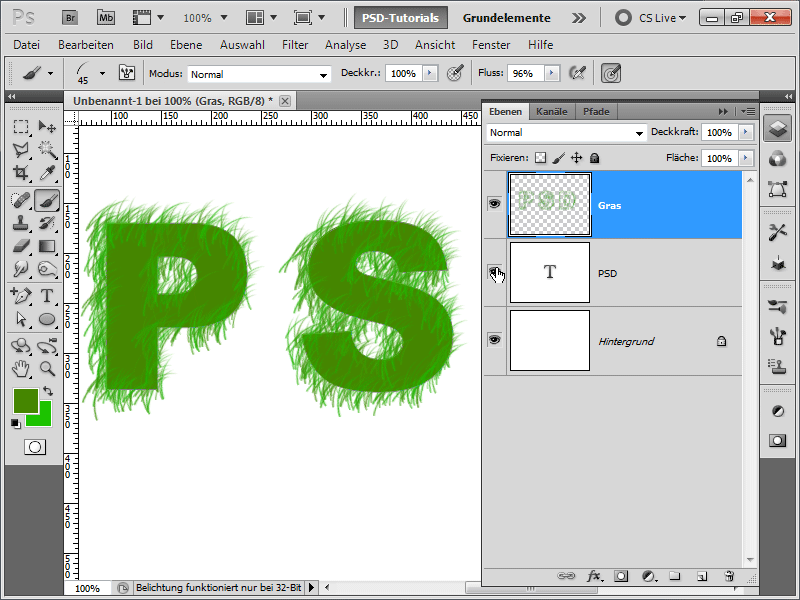
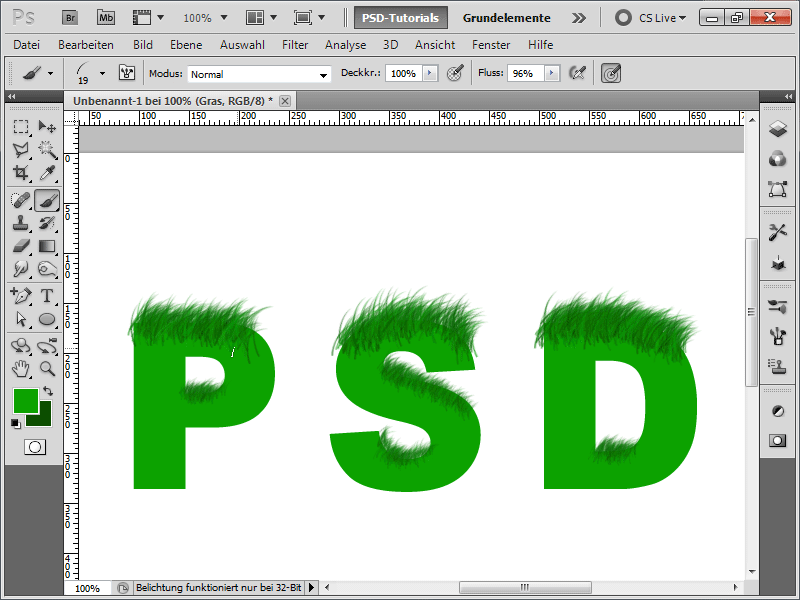
Het resultaat ziet er dan zo uit:
Stap 6:
Als ik de tekstlaag verberg, blijft alleen de gras penseelstructuur over. Deze kan ik zelfs nog verder invullen met de penseel.
Stap 7:
Met een masker of de wissen kan ik gebieden met de gras punt weer verwijderen. Maar helemaal overtuigend is het niet, vooral omdat ik de gras punt het liefst altijd aan de buitenkant zou hebben, wat niet het geval is.
Stap 8:
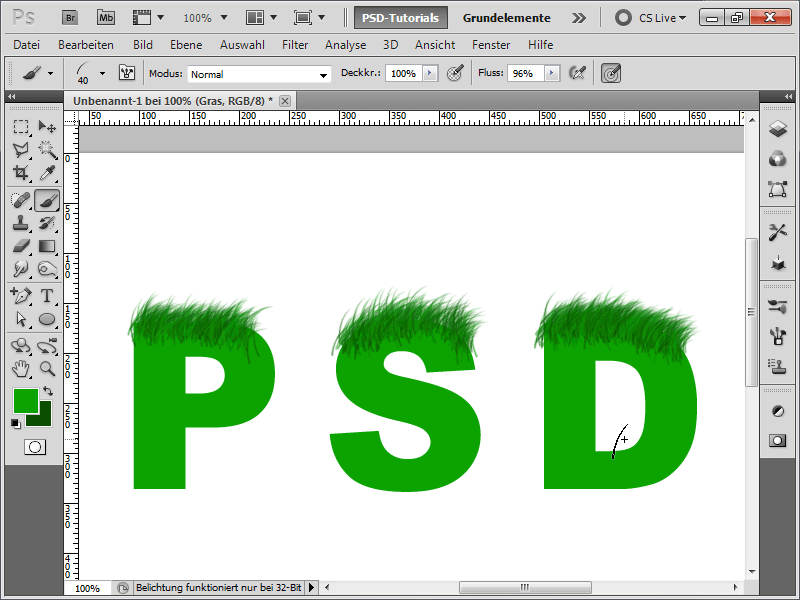
Daarom komt hier mijn favoriete methode: Eerst verf ik alleen de bovenste gedeelten boven mijn tekstlaag met mijn penseel in.
Stap 9:
Vervolgens verklein ik de penseelpunt en vul ik de onderste delen in:
Stap 10:
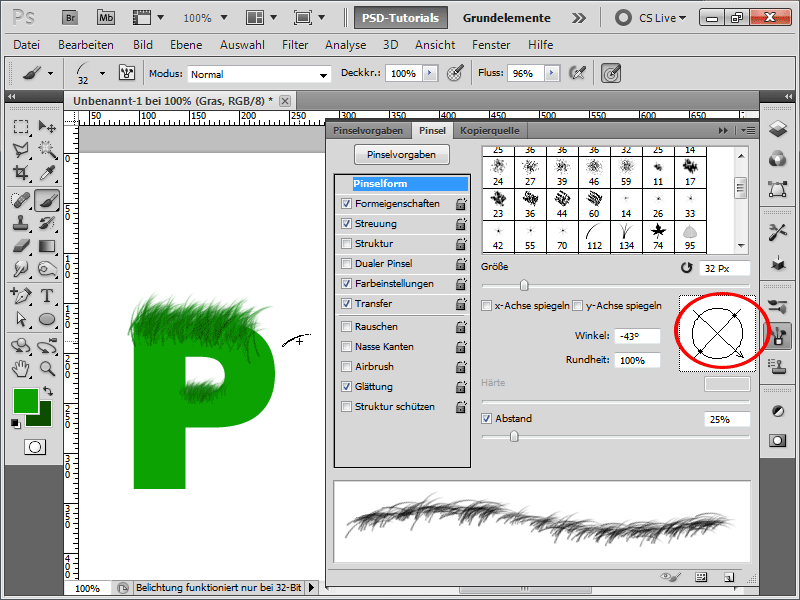
Met F5 open ik mijn penseelbediendenveld en draai ik de penseel verder naar rechts.
Stap 11:
Ik schilder nu alle gebieden met de penseel die naar rechts zijn uitgelijnd.
Stap 12:
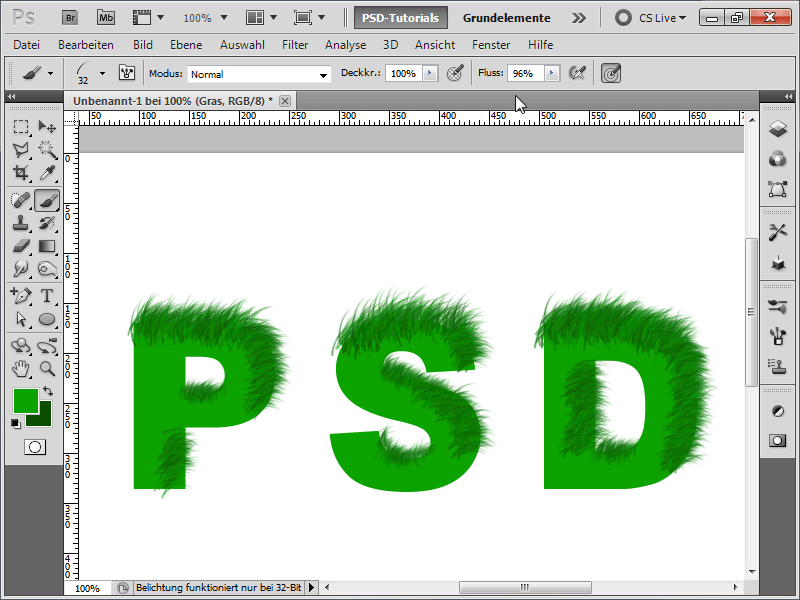
Vervolgens draai ik de penseel lichtjes en daarna schilder ik de gebieden die naar beneden zijn uitgelijnd:
Stap 13:
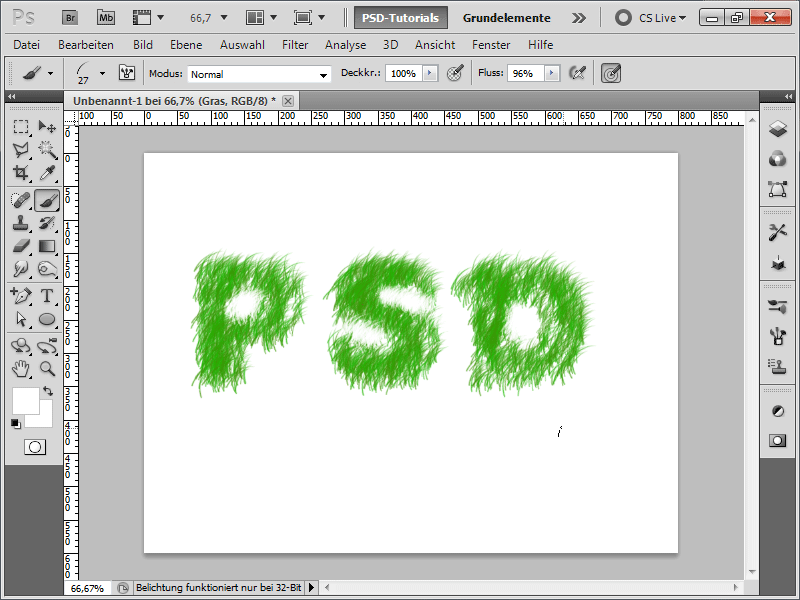
Zo, nog een keer gedraaid en mijn letters zijn bijna klaar. In ieder geval zijn de contouren perfect ingekleurd. Nu ontbreekt alleen nog het binnenste gedeelte.
Stap 14:
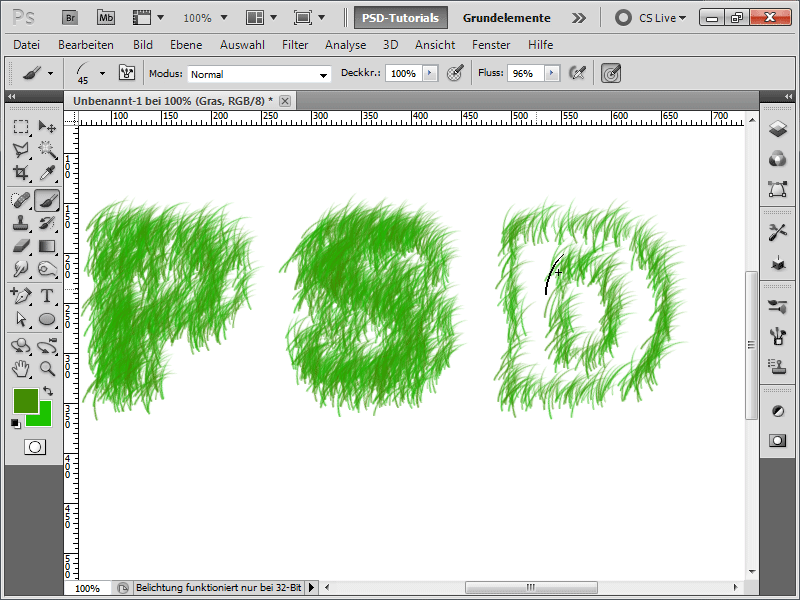
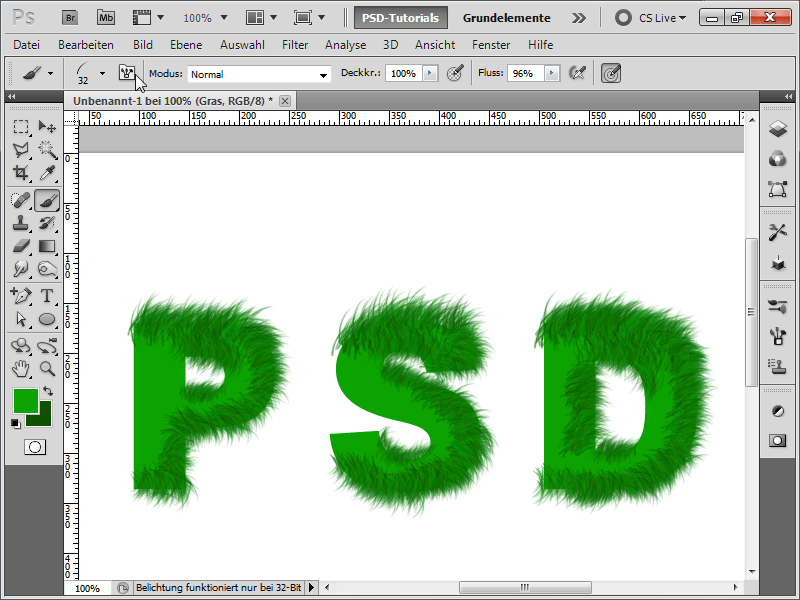
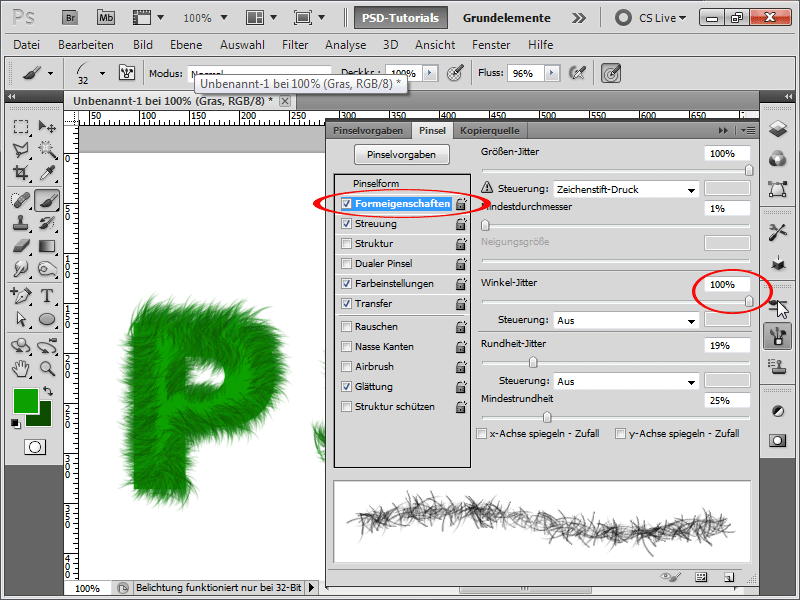
Zodat het gras in het binnenste gedeelte niet alleen in één richting staat, stel ik in het penseelbediendenveld bij de vormeigenschappen de hoekjitter in op 100%.
Stap 15:
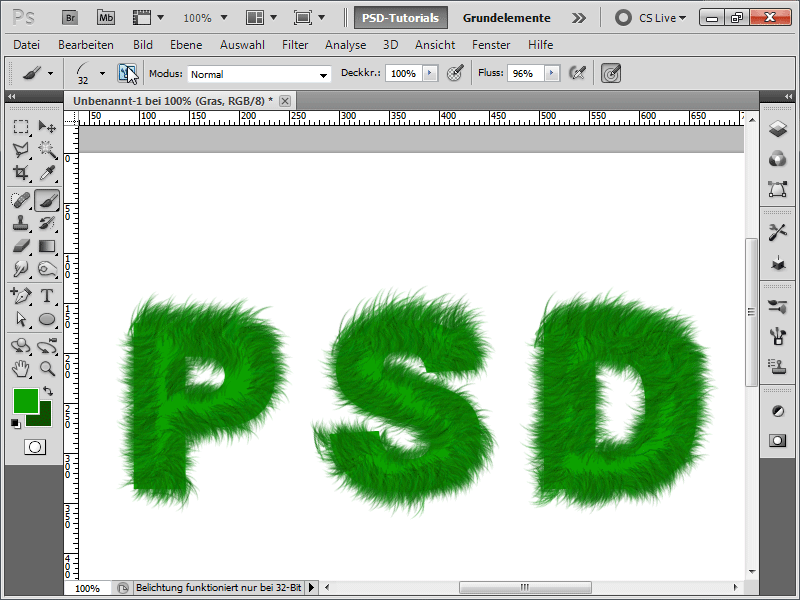
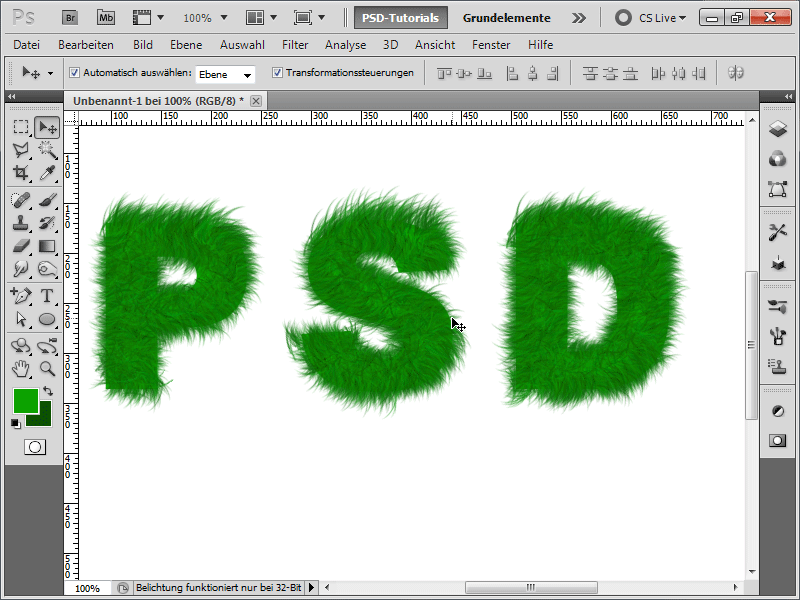
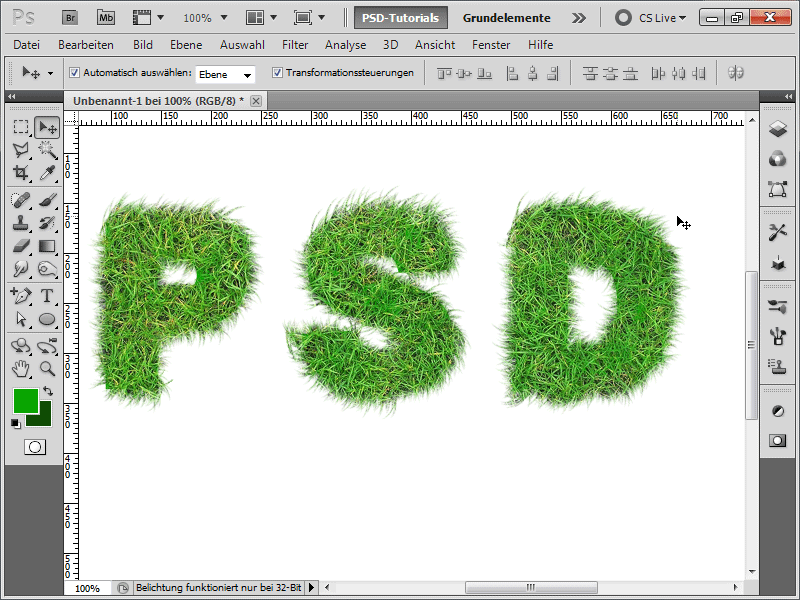
Het resultaat ziet er nu zo uit:
Stap 16:
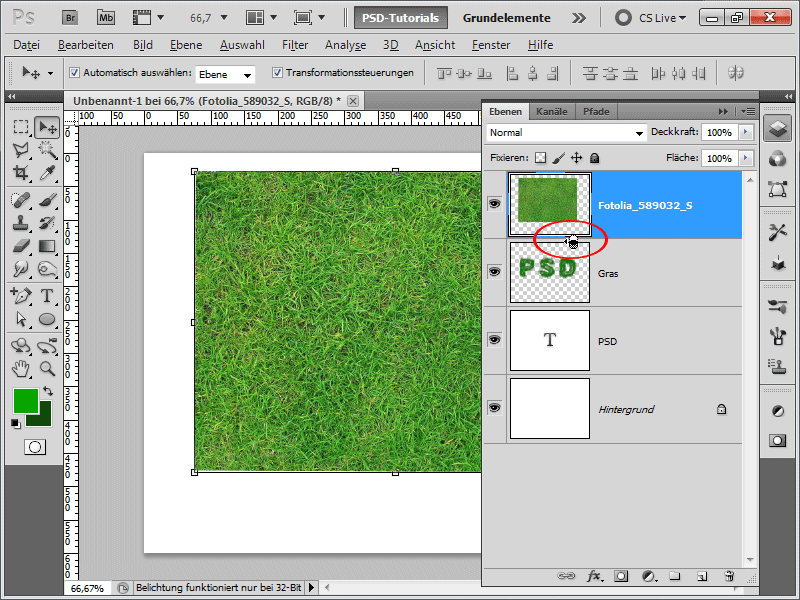
Als dat te onrealistisch is, heb ik de volgende aanpak: Ik laad eerst een grasfoto. Die voeg ik direct boven mijn graslaag in en klik daartussen met ingedrukte Alt-toets.
Stap 17:
Nu ontstaat er een maskerlaag, en de foto heeft alleen invloed op de onderliggende laag. Ziet het er niet meteen veel realistischer uit, toch?
Stap 18:
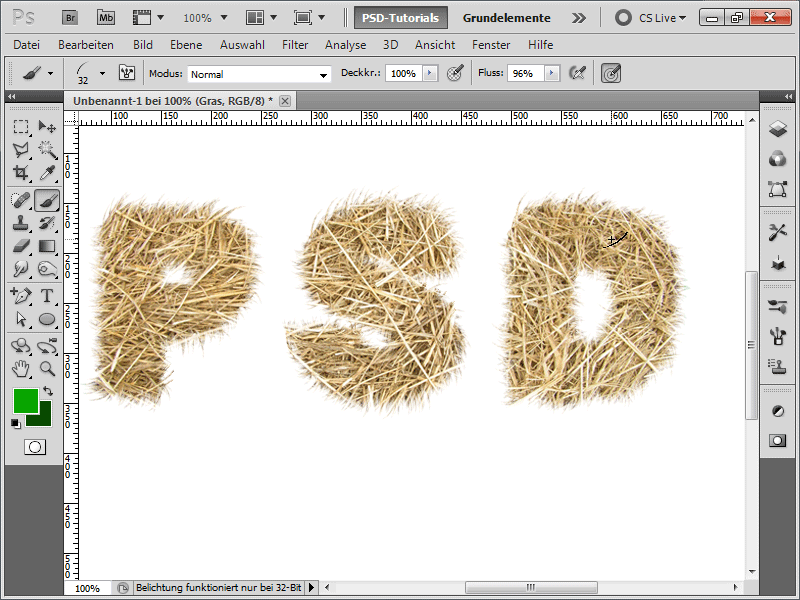
Dit werkt overigens met elke foto. Ik neem hier gewoon een strofoto.
Stap 19:
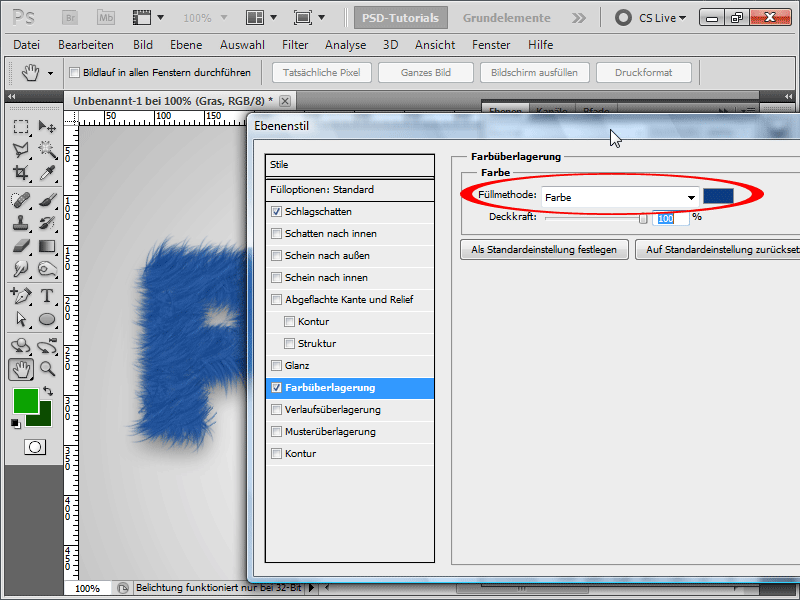
Als ik de foto's verberg en in plaats daarvan een slagschaduw toevoeg aan mijn graslaag en vervolgens nog een kleuroverlay, dan maak ik er snel een monsterwoestijn van.
Stap 20:
Vervolgens voeg ik een Grijs-naar-wit-radiale verloop toe in de achtergrond, en dan ziet het geheel er best aantrekkelijk uit:
Stap 21:
Het mooie is dat ik op elk moment in mijn graslaag nieuwe streken kan toevoegen met mijn grasborstel.
Stap 22:
En hier het geheel in de strovariant:


