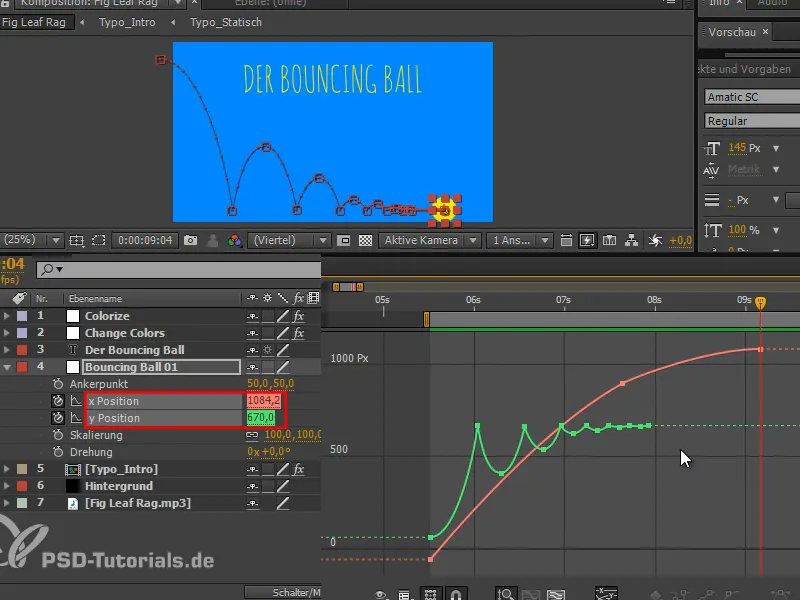
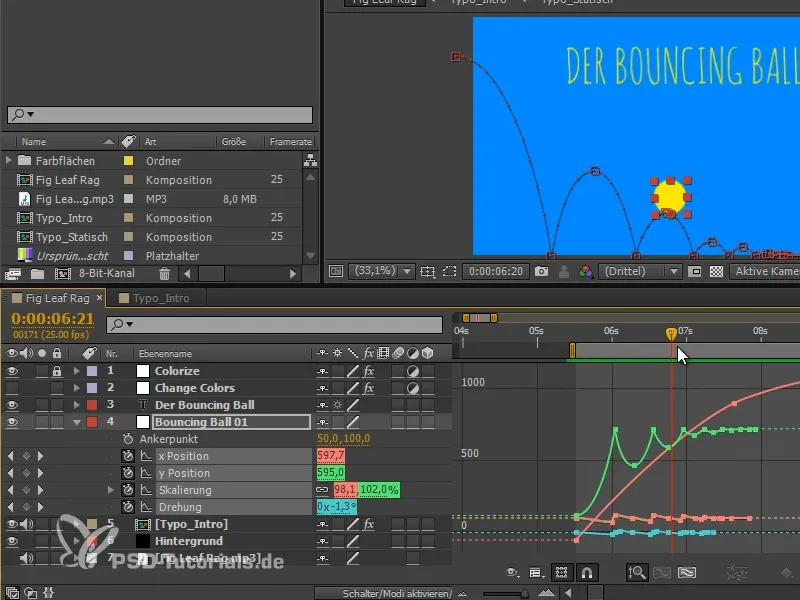
Ik heb nog wat gewerkt aan curves en timing en nog wat verschoven. Jullie zien hoe de curves en de x positie er nu uitzien.
Voor de x positie heb ik nog een keyframe toegevoegd en de curve aan het einde afgevlakt, zodat het niet zo springt en de bal mooi uitrolt.
Ik hou erg van de kleine laatste sprong, omdat je hem nauwelijks waarneemt, maar alleen voelt.
We hebben nog steeds het probleem dat de bal erg stijf lijkt. Daarom zal ik nog wat squashen en stretchen.
Dit houdt in dat de externe kracht de vorm verandert, terwijl het volume gelijk blijft: wanneer hij de grond raakt, moet het geheel samengedrukt worden, dan moet hij zich uitrekken in de lucht en weer samendrukken als hij de grond raakt.
Stap 1
Allereerst moeten we ons richten op het ankerpoint van de laag.
Op dit moment ligt het precies in het midden van de bal. Dat betekent dat wanneer we schalen, we vanuit het midden schalen. We hebben echter al alle poses ingesteld zodat ze perfect op de onderste lijn liggen. Dat willen we behouden, maar als ik schaal en de bal groter maak, past het niet meer bij de basislijn. Als ik hem breder en smaller maak, raakt hij de grond niet meer en moet ik hem verder naar beneden verplaatsen.
Je kunt ook de koppeling even verwijderen om het beter te zien..webp?tutkfid=68375)
Daarom zou ik het liefst het ankerpunt aan de onderkant van het object hebben.
We hebben bij het maken een kleurvlak van 100x100 pixels genomen. Als we voor ankerpoint y in plaats van 50 de waarde "100" invoeren, ligt het ankerpoint precies op het onderste vlak van de bal.
Dit moet zo blijven..webp?tutkfid=68376)
Stap 2
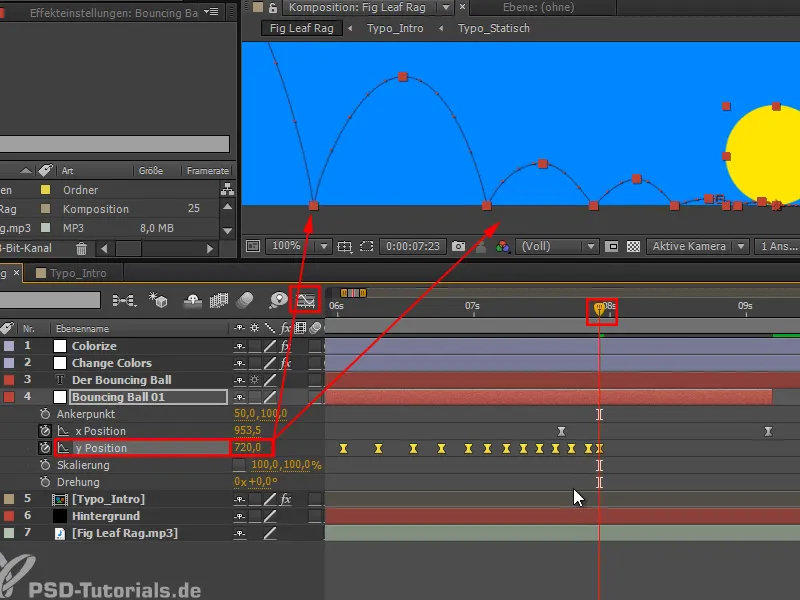
We moeten echter ook het bewegingspad met 50 pixels verschuiven. Dit kun je het beste doen in de keyframe-weergave.
Loop door de tijdlijn met de Shift-Toets ingedrukt, zodat deze telkens even stopt bij elk frame. Ga precies naar een frame en laat het daar staan.
Selecteer dan de y positie zelf, zodat alle keyframes van de y positie worden geselecteerd, en sleep de schuifregelaar naar "720".
Zo hebben we alles precies 50 pixels naar beneden verplaatst. Onze animatie is nog steeds hetzelfde, maar het ankerpoint zit nu onderaan. Dit betekent dat als we nu squashen en stretchen, het punt onderaan blijft.
Stap 3
Het belangrijkste aspect van squashen en stretchen is dat het volume gelijk blijft. Als ik de bal platter maak, moet hij ook breder worden en andersom. Als ik hem omhoog trek, moet hij smaller worden, zodat het volume gelijk blijft.
Dit is niet zo eenvoudig met percentages met de hand te doen, daarom is er een Expressie voor, die ik hier kort wil uitleggen.
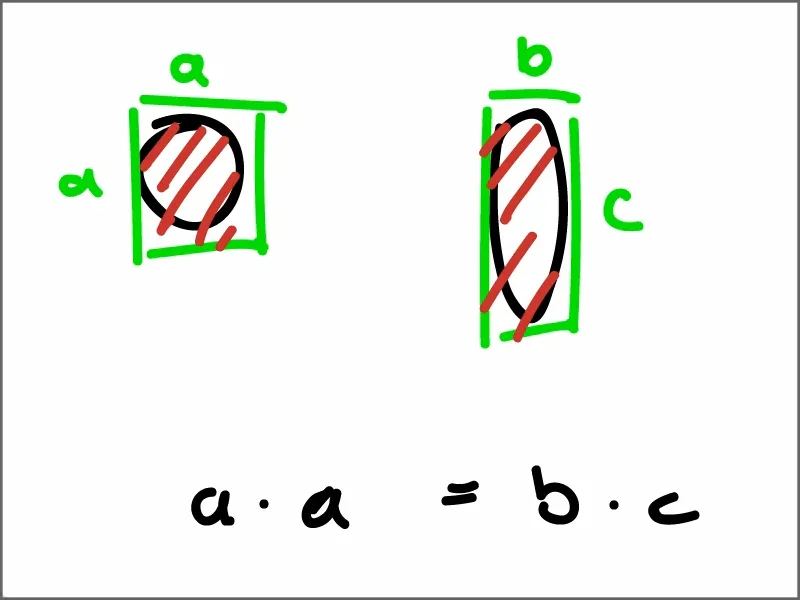
Als we de bal voorstellen als een rechthoek, zoals het eigenlijk ook is, want oorspronkelijk is onze bal een kleurvlak, dan hebben we een zijde a en een andere zijde a, die precies even groot is.
Als we de bal nu op enige manier squashen en stretchen, dan moet het rode vlak b/c even groot zijn als het rode vlak a/a.
Laten we dat eens op een vergelijking zetten: a * a = b * c
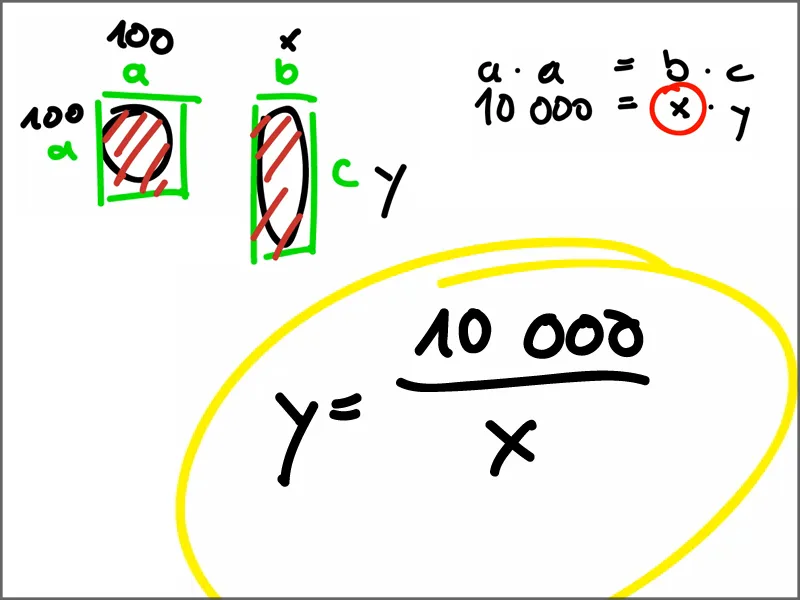
We weten dat a de waarde 100 heeft.
De huidige x-waarde is b en de huidige y-waarde is c.
We beïnvloeden er een van, laten we de x-waarde nemen, dan staat hier 10.000 = x * y
Als x onbekend kan blijven, laten we dan eens de y-waarde berekenen.
y = 10.000 / x. Dit noem ik de Squash- en Stetch-formule en die komt als Expressie in de Schaalvergroting.
Stap 4
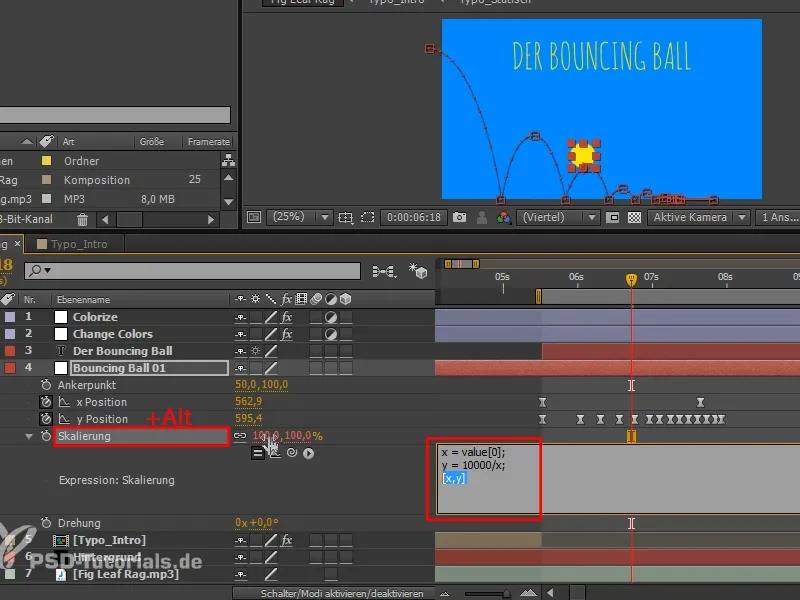
We gaan met de Alt-Toets naar de Schaalvergroting.
"x = waarde". Waarde geeft me altijd de huidige waarde. Het heeft 2 slots, 2 argumenten.
Ik wil het eerste argument, dat geef ik aan met vierkante haken en nul. De 1 zou het tweede zijn.
En "y = 10.000/x".
En dan zetten we tot slot nog "y,x" tussen vierkante haken. Dit is de manier waarop we de twee waarden van de Schaalvergroting terug krijgen.
We bevestigen en in eerste instantie gebeurt er niets, …
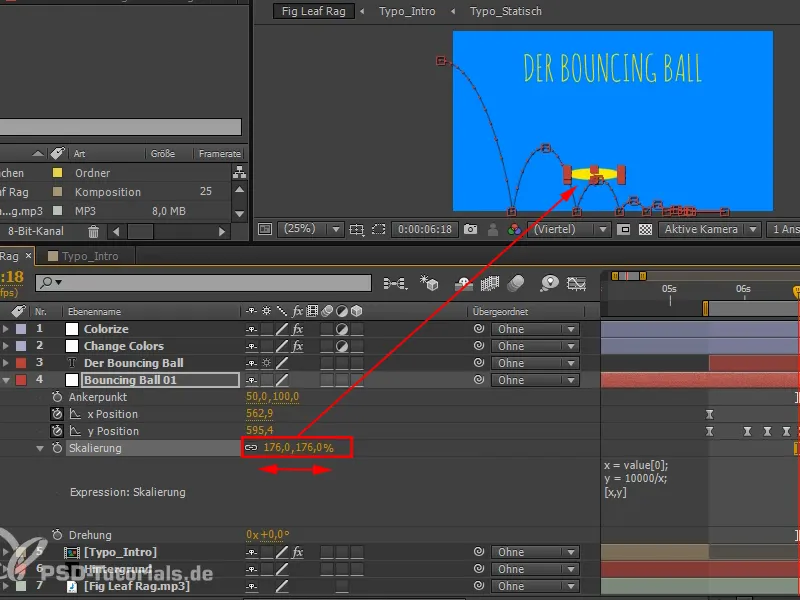
Stap 5
… maar zodra we het x verplaatsen, krijgen we fantastische squash en stretch, waarbij het volume altijd hetzelfde blijft.
Stap 6
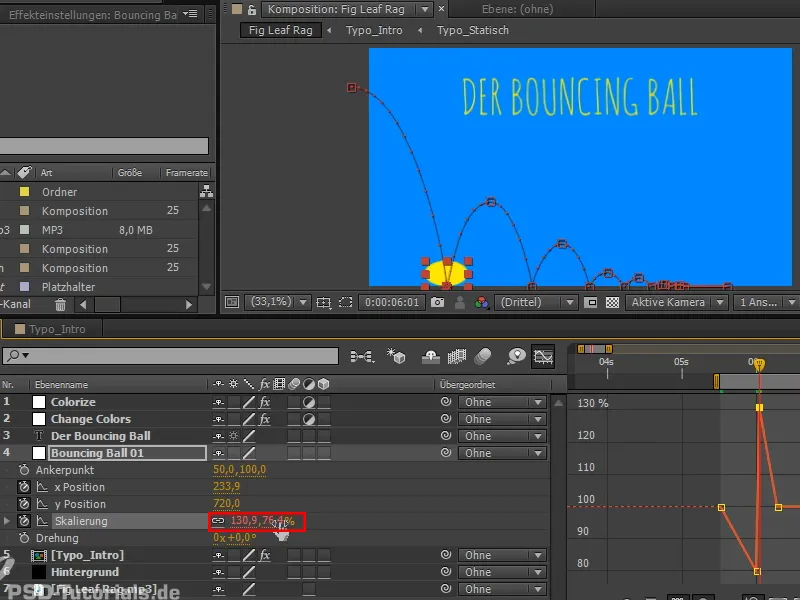
Laten we eens kijken hoe squash en stretch werkt.
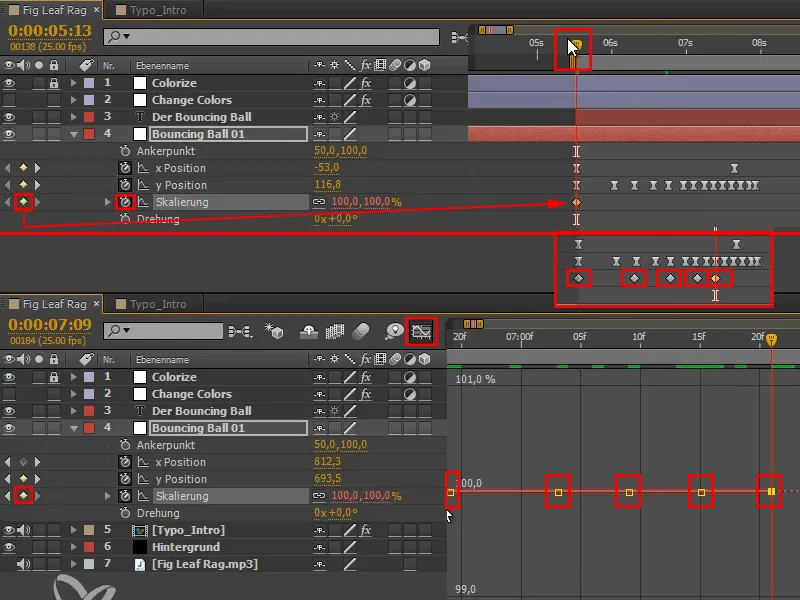
Als de bal boven is, is er een krachtenbalans. Dat betekent dat we op al deze punten een keyframe kunnen plaatsen, omdat er geen andere kracht meer werkt dan de eigen kracht. Dit zijn 100% keyframes.
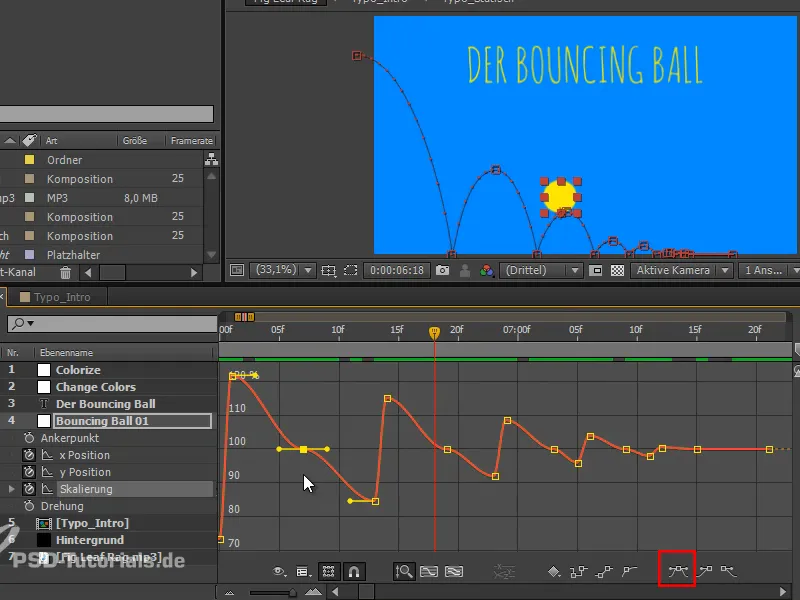
Bij de heel kleine sprongen is het in de normale weergave niet meer zo duidelijk te zien welke punten de juiste zijn. Dan kun je gewoon overschakelen naar de andere weergave, waar de punten duidelijker van elkaar verschillen om fouten te voorkomen.
Stap 7
Mensen zouden misschien zeggen dat de bal op halve valhoogte het snelst is - nee. Net voordat hij landt, is hij het snelst. Het frame voordat de bal de grond raakt. De bal weet niet dat de grond eraan komt, en hij is ook niet bang voor de grond, maar hij wordt dan plotseling op de grond geslingerd. En dat is precies de kracht die op hem werkt.
Squash en stretch animeer je dus zo dat de bal één frame voordat hij neerkomt op de grond het langst is. Dan trekken we hem uit ...
… en op het moment van landing wordt hij platgedrukt, dan maken we hem breder. 
Zo krijgen we de mooie crispheid in de animatie: het "hard tegen zacht", onderaan platgedrukt, bovenaan weer recht.
Stap 8
Eén frame voordat de bal weer op de grond landt, rekken we hem weer uit en wordt hij onderaan weer ingedrukt. Dit gaan we zo door, waarbij de afstanden natuurlijk steeds kleiner worden. Naarmate de bal zwakker stuitert, zal hij ook minder rekken en squashen, omdat er minder kracht op hem werkt. Op een gegeven moment kan men dat ook verwaarlozen.
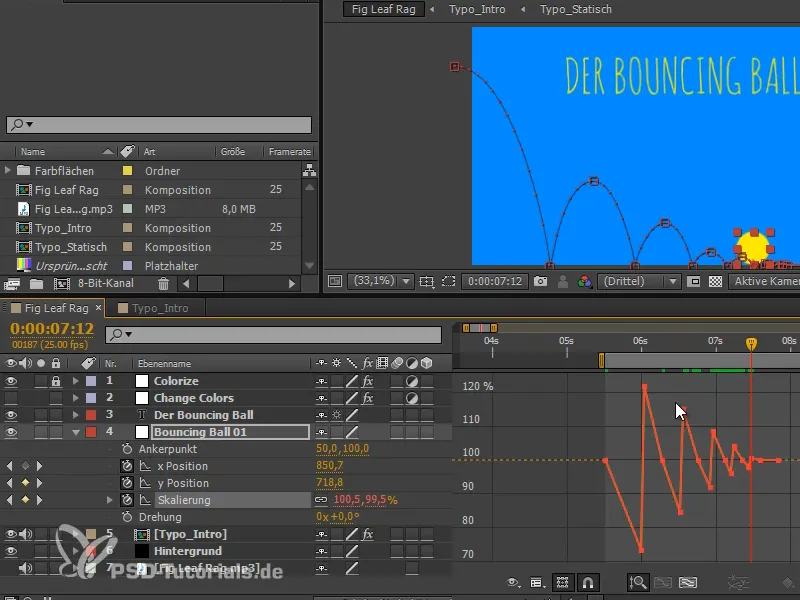
We zien al het patroon dat zich daar laat zien.
Stap 9
Het ziet er al behoorlijk goed uit, maar er klopt nog iets niet: de bal zou niet zo recht uitrekken, maar langs het pad. Maar hier beweegt hij zich op dit moment nog helemaal recht omhoog en omlaag - en dat is weer niet helemaal juist.
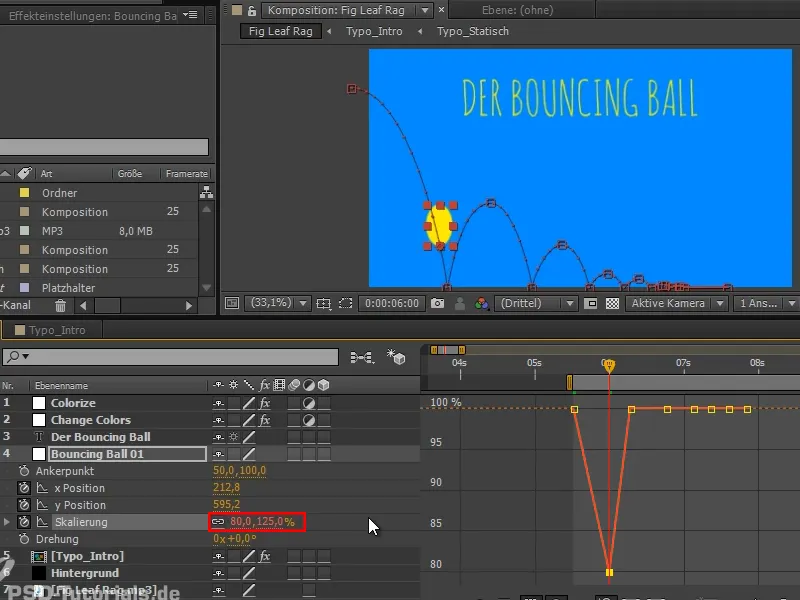
Ik ga eerst nog Easy Ease-keyframes maken, zodat we een betere verdeling in de ruimte hebben. Bovendien krijgen we wat mooiere accenten op de keerpunten door de vlakkere plekken, dat wil zeggen dat er op deze plekken wat versnelling of vertraging is wanneer squash en stretch optreedt, en we hebben nog wat meer momenten in de lucht waarin hij door geen kracht wordt beïnvloed. Ik vind het erg leuk.
Stap 10
Nu voegen we de rotatie toe, het laatste wat we nog moeten animeren bij de stuiterende bal, en dat is ook heel eenvoudig:
Ik druk op Shift en voeg de schaalvergroting eraan toe. We nemen in principe de timing van de schaalvergroting en draaien het geheel in de richting zodat we echt naar het onderdeel toe bewegen.
Op de keerpunten boven en op de grond is de rotatie respectievelijk nul.
Tussenin stellen we de waarden afwisselend op halve hoogte in het positieve en negatieve bereik, afhankelijk van de richting waarin de rotatie moet gaan..webp?tutkfid=68387)
Stap 11
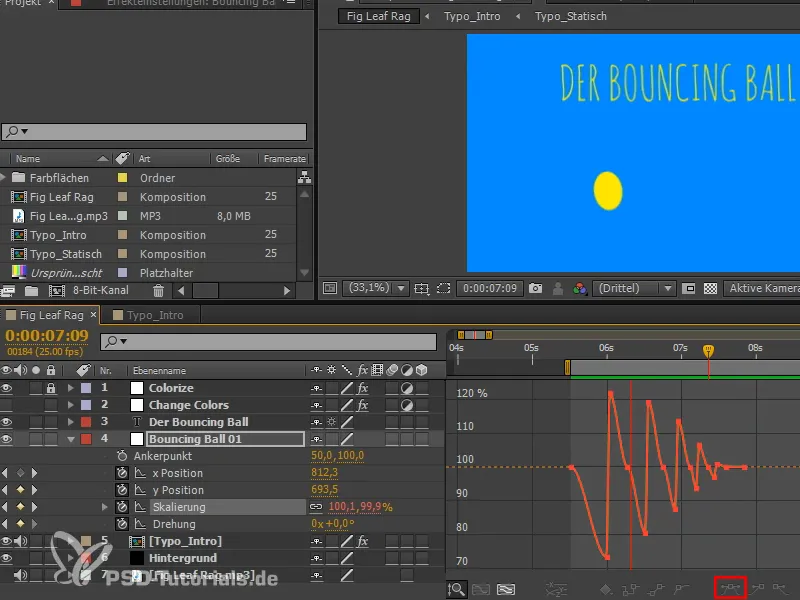
Ook dit zetten we weer op Easy Ease en vermijden daardoor kleine haperingen.
Na nog wat fijnafstemming ziet het geheel er zo uit:
We hebben nu bijna alle elementen die bij een stuiterende bal horen: we hebben de klassieke beweging van de bal, maar ook zijn squash en stretch en zijn rotatie.
Als laatste missen we nog het uiteenspatten van de bal, want dan komt de bal nog een keer en wordt zijn bewegingspad getoond. Het is eigenlijk het analytische deel van de stuiterende bal.
Dit is dan het onderwerp van het volgende deel van de tutorialsreeks "Animatie in After Effects: Bouncing Ball - Uiteenspatten".


