Wolken brengen lichtheid en een vleugje fantasie in je ontwerpen, voor tekst, vormen en creatieve projecten. Deze effect geeft een dromerige uitstraling aan je werk. In deze tutorial laat ik je stap voor stap zien hoe je een realistisch wolken-effect creëert met Photoshop, door het combineren van penselen en speciale filters om tekst en vormen eruit te laten zien alsof ze uit de wolken komen. Bereid je voor op een luchtig creatief plezier!
Stap 1:
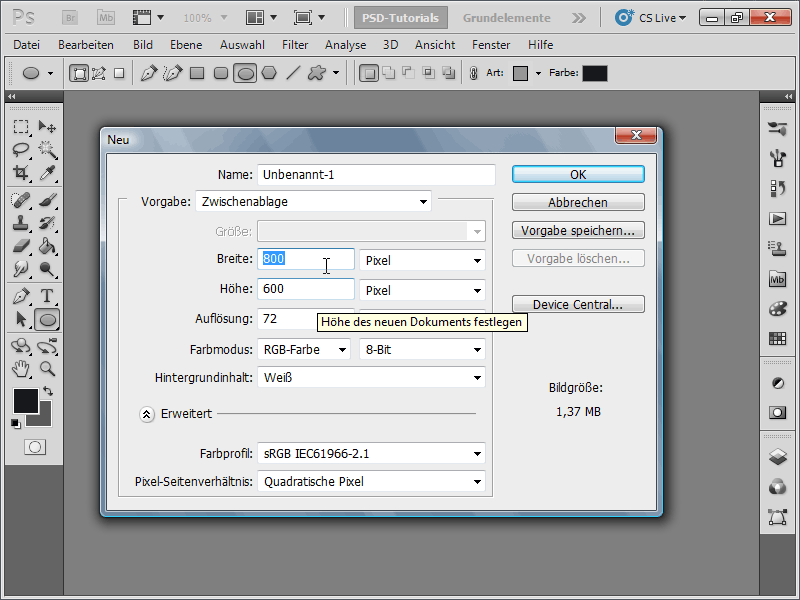
Ik maak een document van 800x600 pixels, maar de grootte is eigenlijk niet belangrijk.

Stap 2:
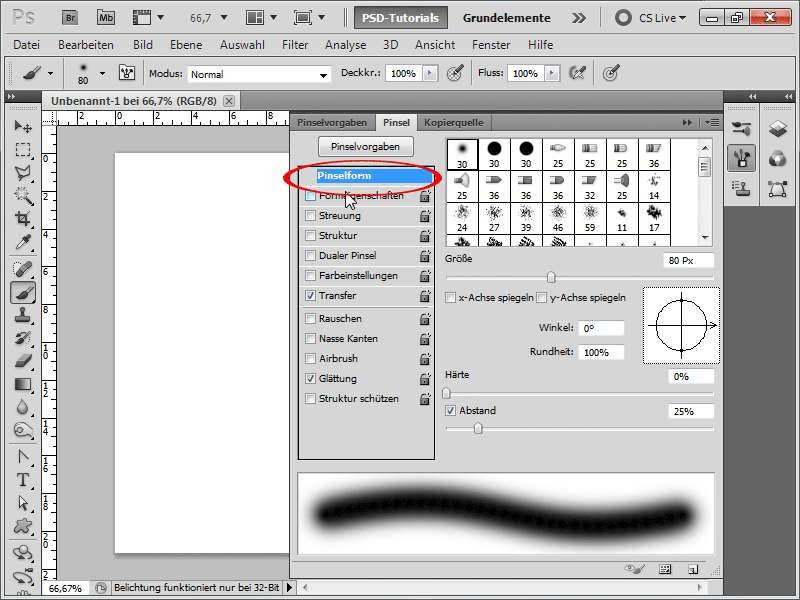
Vervolgens selecteer ik het Penseelgereedschap en druk op F5 of klik op het Penseelgereedschapsicoon in het bedieningspaneel. Stel nu de volgende waarden in onder Penseelinstellingen:
Stap 3:
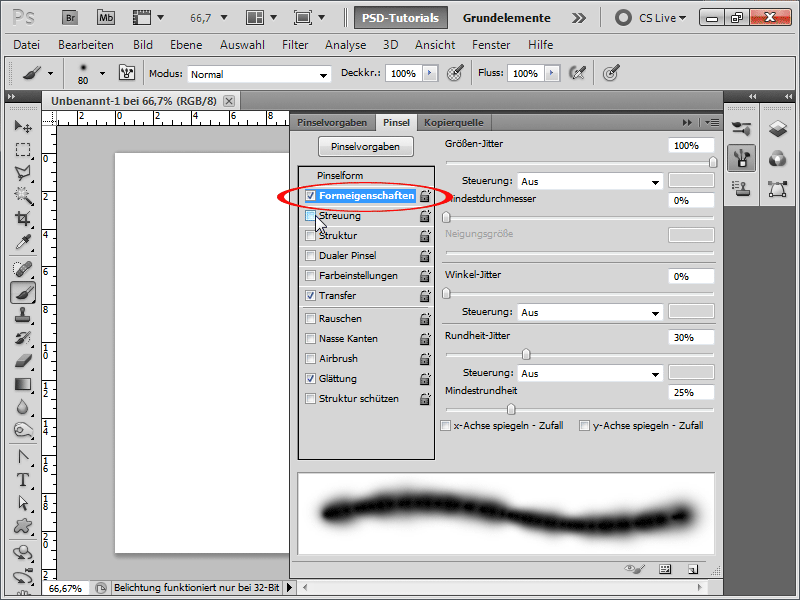
In de Vorminstellingen moet er ook nog iets worden gewijzigd:
Stap 4:
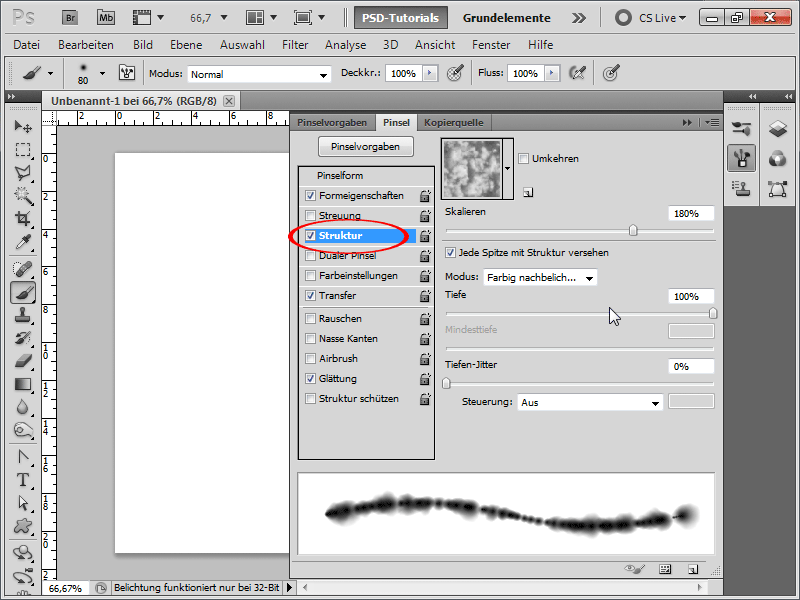
Bij Structuur moet ik zeker de wolkentextuur selecteren, die ik, indien niet zichtbaar, kan vinden in de patronenbibliotheek onder Texturen.
Stap 5:
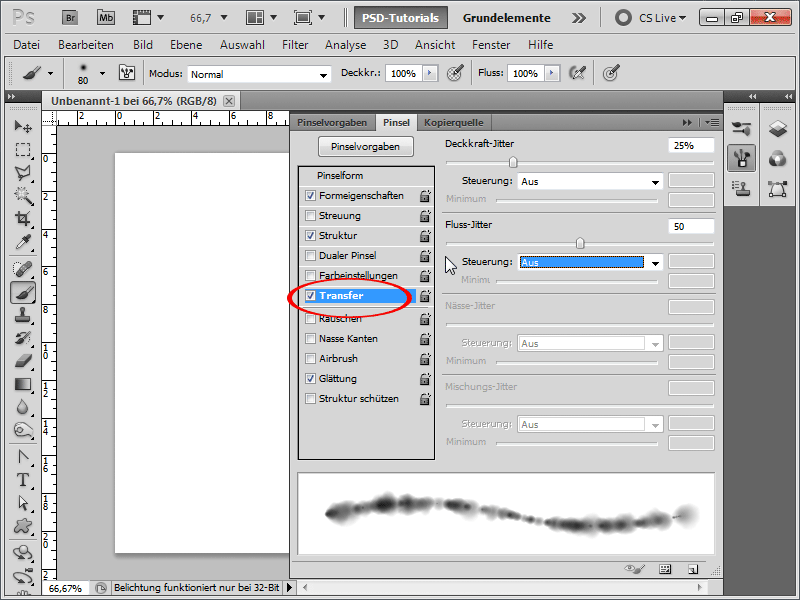
Bij Overdracht zet ik de dekkings-variatie op 25% en de stroom-variatie op 50%, zodat specifieke delen van de penseel vervaagt worden.
Stap 6:
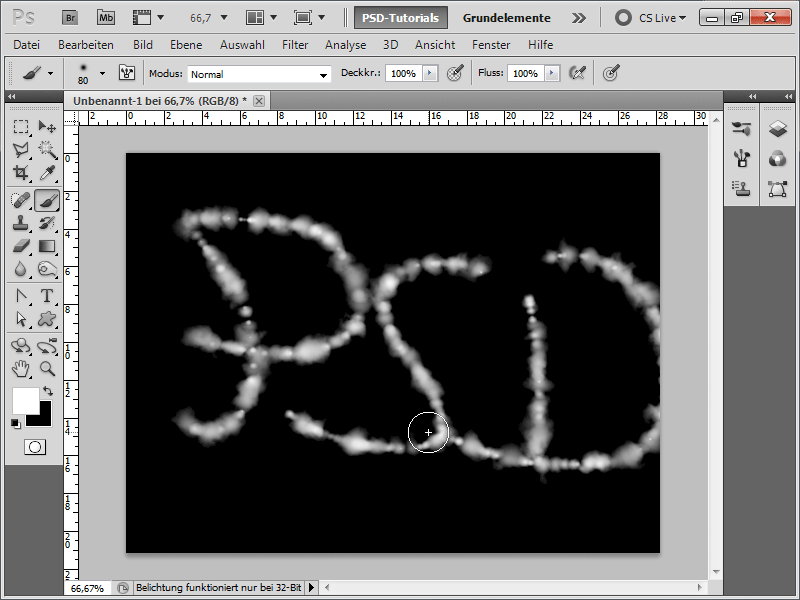
Nu kan ik bijvoorbeeld met het penseel zelf letters op een nieuwe aparte laag schilderen. Dit ziet er echter niet per se erg goed uit.
Stap 7:
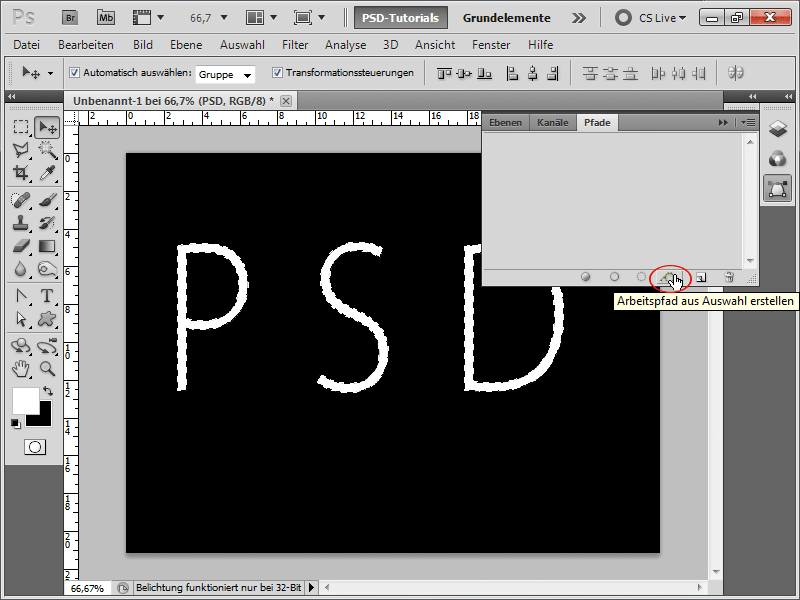
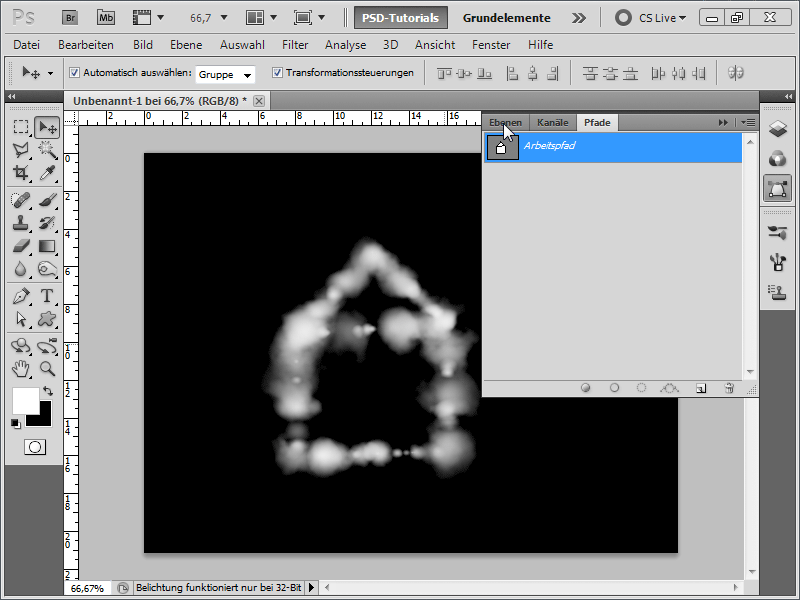
Daarom schrijf ik een tekst met zo dun mogelijke letters, maak een selectie op de tekstlaag in het lagenpaneel met de Ctrl-toets, ga dan naar het Padenpaneel en klik op het symbool waarmee ik een werkpad van selectie kan maken.
Stap 8:
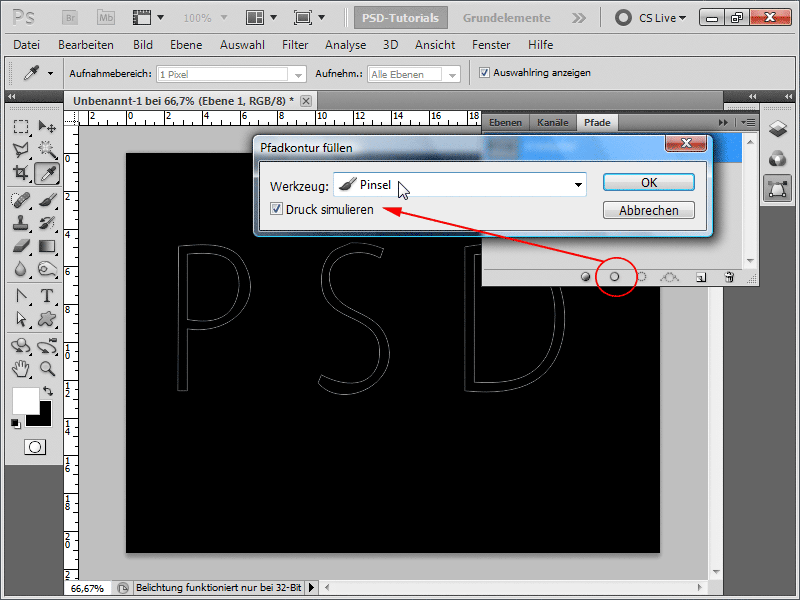
Vervolgens klik ik in het Padenpaneel op het pictogram om de padcontour te vullen. Het vinkje bij Simuleer druk zet ik aan om meteen een beter effect te bereiken.
Stap 9:
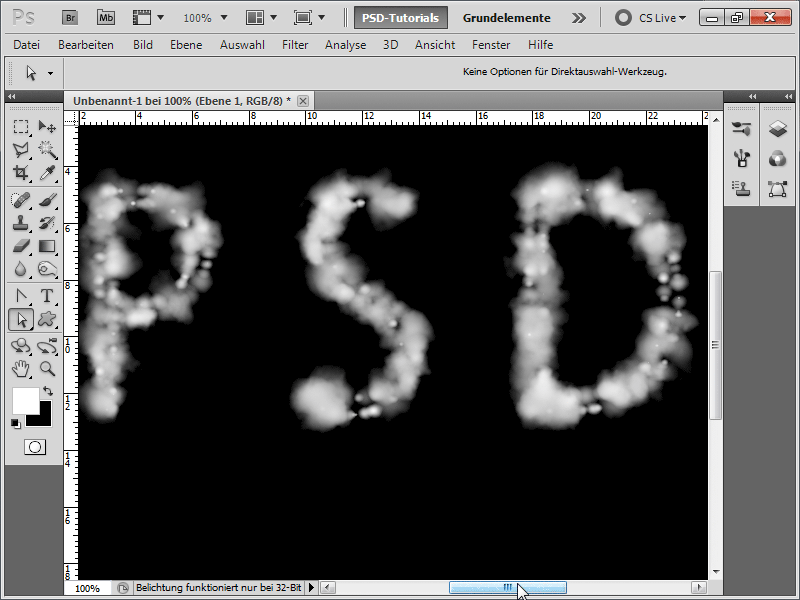
Het resultaat mag er al zijn.
Stap 10:
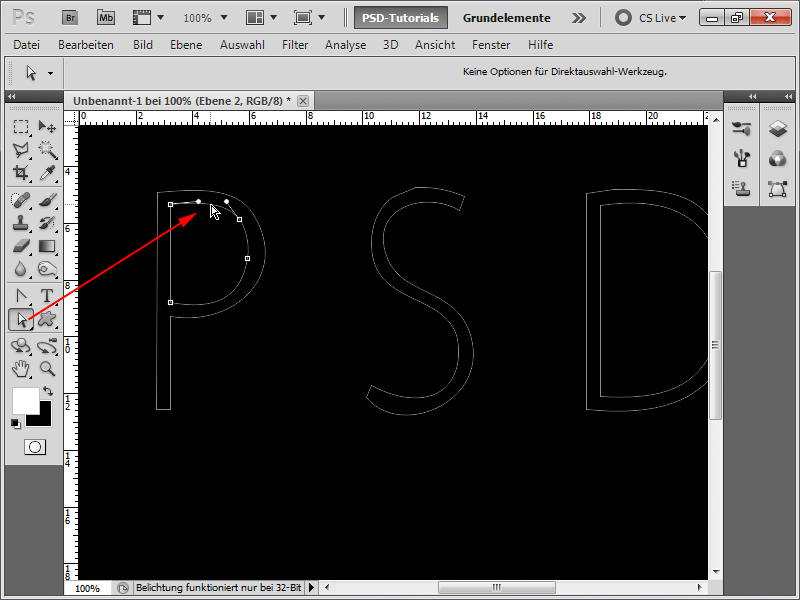
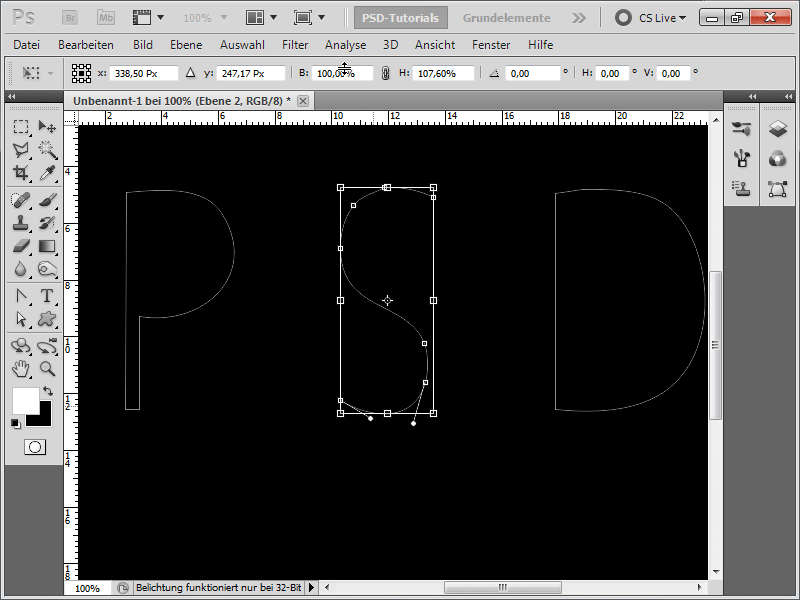
Omdat het pad echter bij elke letter twee lijnen heeft, moet ik er een verwijderen zodat het penseel niet langs beide paden loopt. Ik gebruik het Direct selectiegereedschap, klik op de binnenste lijn en druk vervolgens op de Backspacetoets. Daarna klik ik weer op een lege plek en weer op een binnenste onderdeel en de Backspacetoets.
Stap 11:
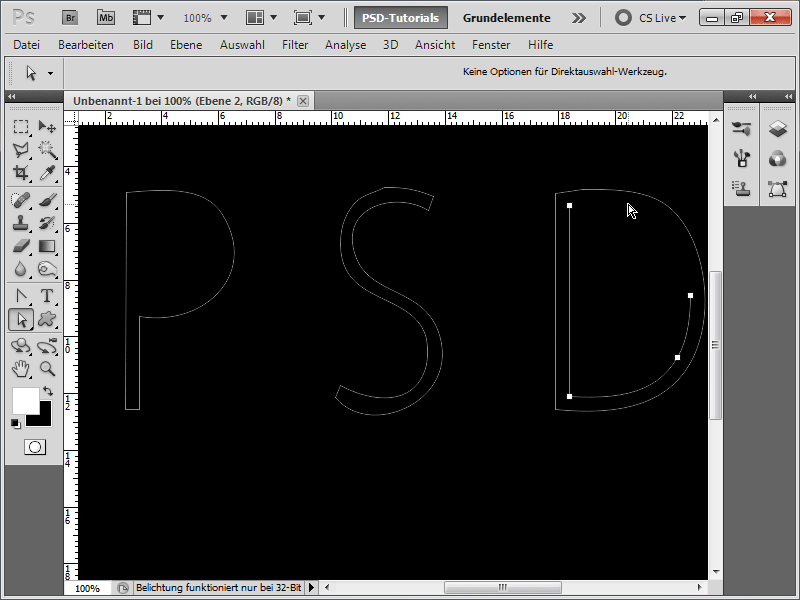
Bij de letters P en D is dit vrij eenvoudig.
Stap 12:
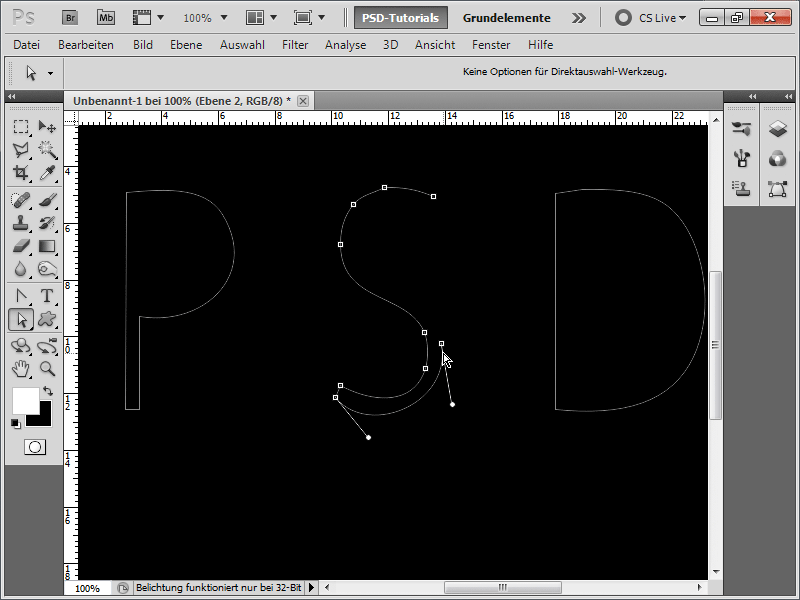
Bij de S moet ik vrij vaak op het binnenste deel klikken en de Backspacetoets indrukken en weer naast het pad klikken.
Stap 13:
Aangezien de letter S nu niet even groot is als de andere letters, schaal ik deze met Ctrl+T.
Stap 14:
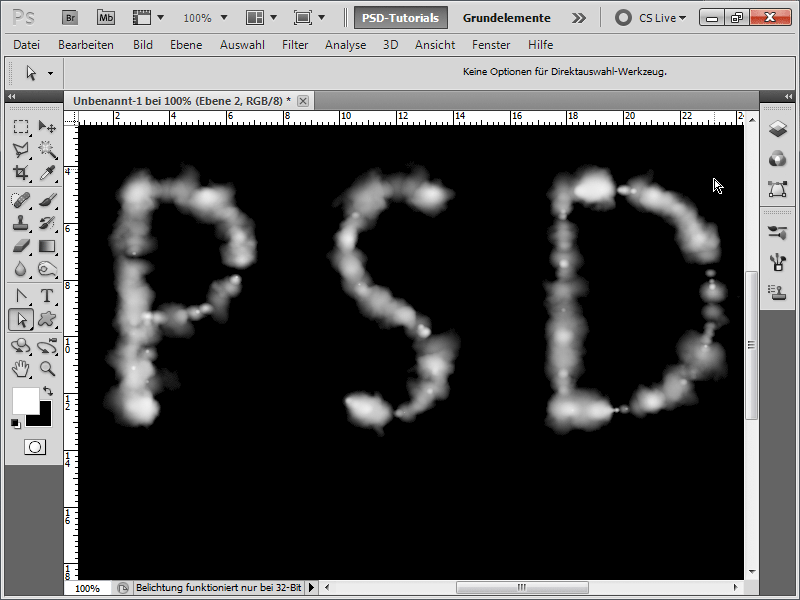
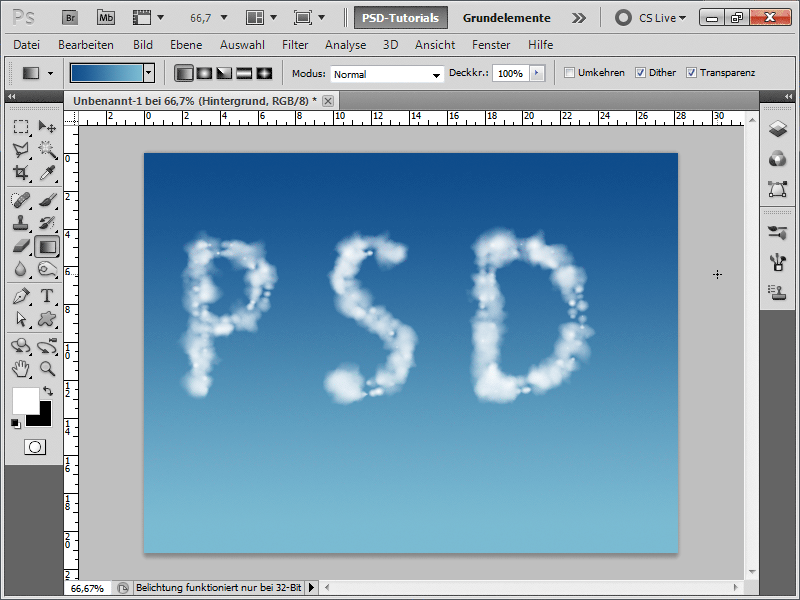
Het resultaat ziet er dan als volgt uit:
Stap 15:
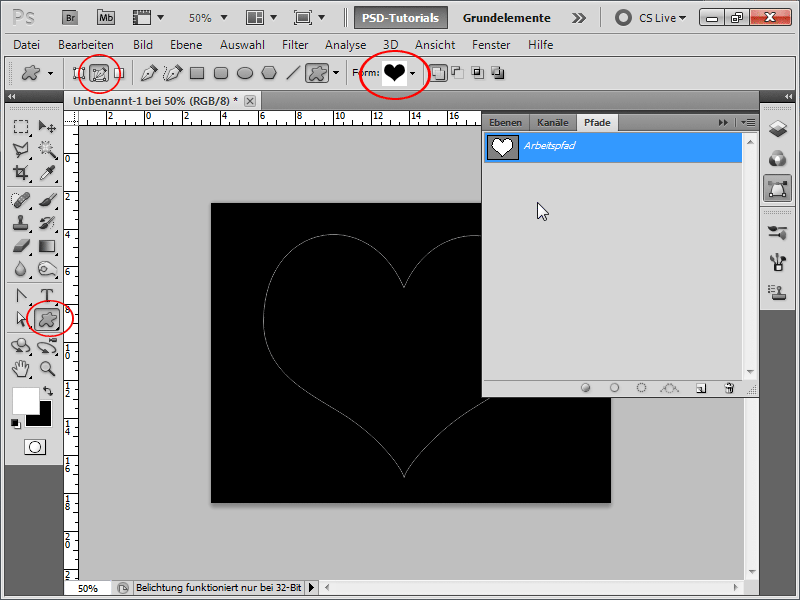
Ik kan bijvoorbeeld ook een hart tekenen onder Eigen vormen. Ik moet er alleen voor zorgen dat het als pad wordt getekend.
Stap 16:
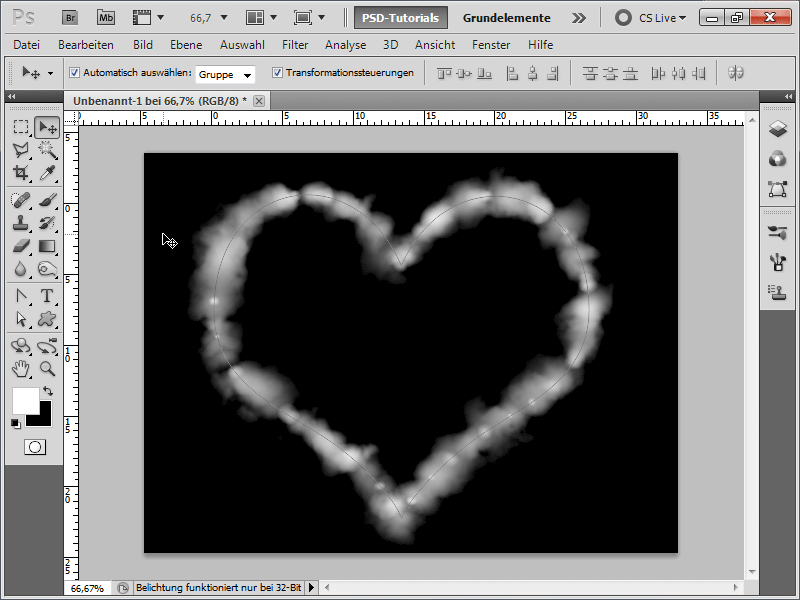
En wanneer ik de omtrek opnieuw vul met mijn wolkpenseel, ziet het resultaat er als volgt uit (ik heb de penseelpunt vergroot zodat de wolken groter zijn).
Stap 17:
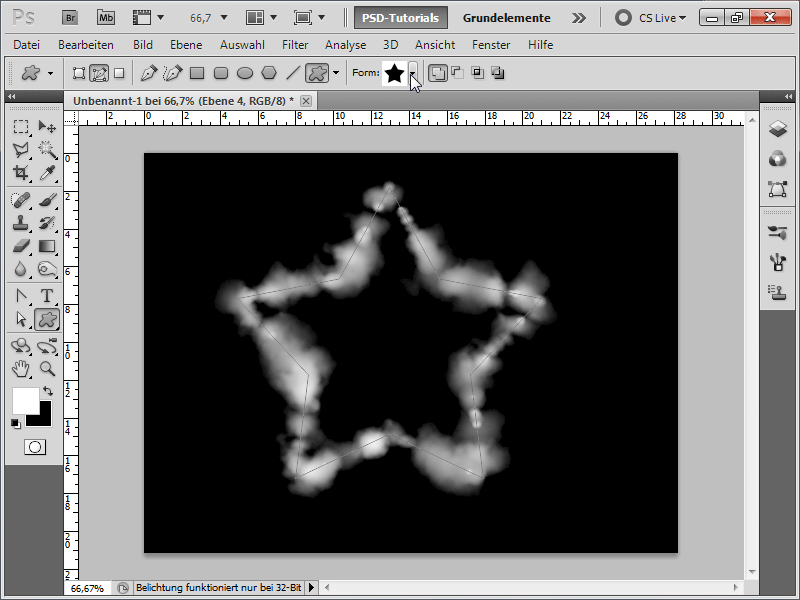
Voor een ster ziet dat er zo uit.
Stap 18:
Of ik maak bijvoorbeeld zelf een huis met het pen-gereedschap en vul de omtrek hiervan in met mijn wolkpenseel.
Stap 19:
Met een mooie luchtblauwe vervaging ziet het er nog beter uit.
Stap 20:
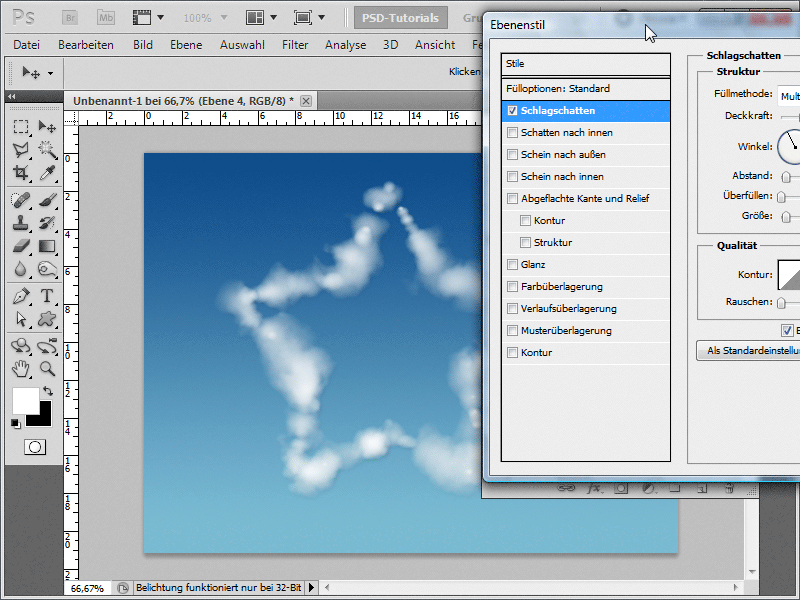
Met de vuloptie Binnenschaduw of Slagschaduw kan ik de wolken nog meer realisme geven.
Stap 21:
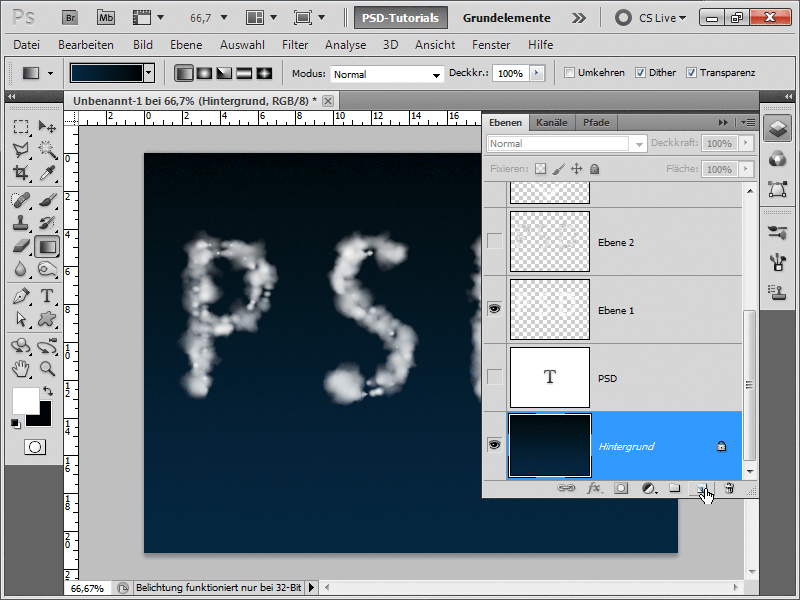
Hier wil ik nog snel laten zien hoe je een passende sterrenhemel kunt maken. Hiervoor teken ik een verloop van donkerblauw naar zwart.
Stap 22:
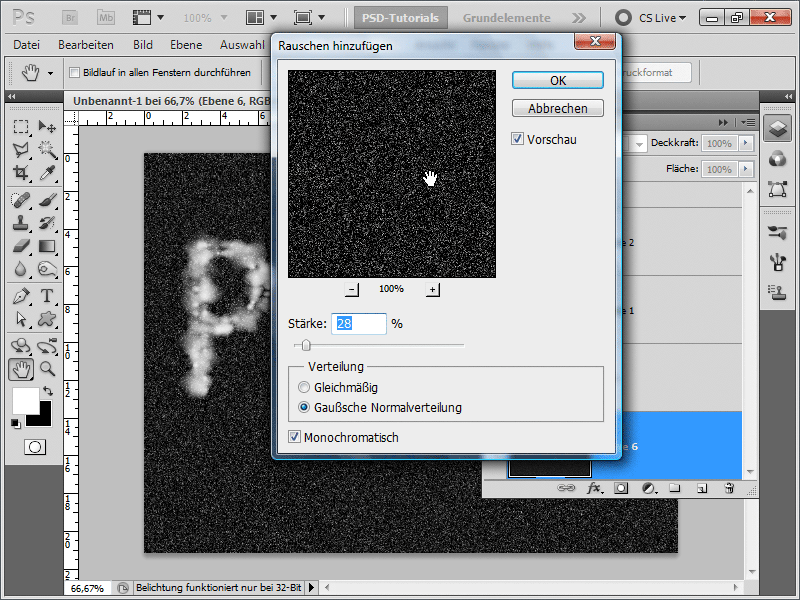
Ik voeg aan een nieuwe zwarte laag Ruis toe.
Stap 23:
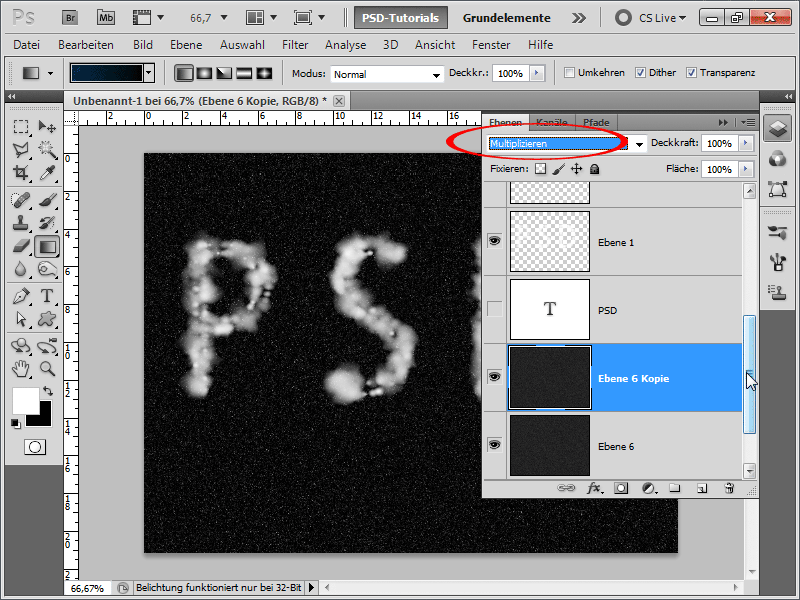
Ik dupliceer nu de laag met Ctrl+J en verander de vullingmethode in Vermenigvuldigen.
Stap 24:
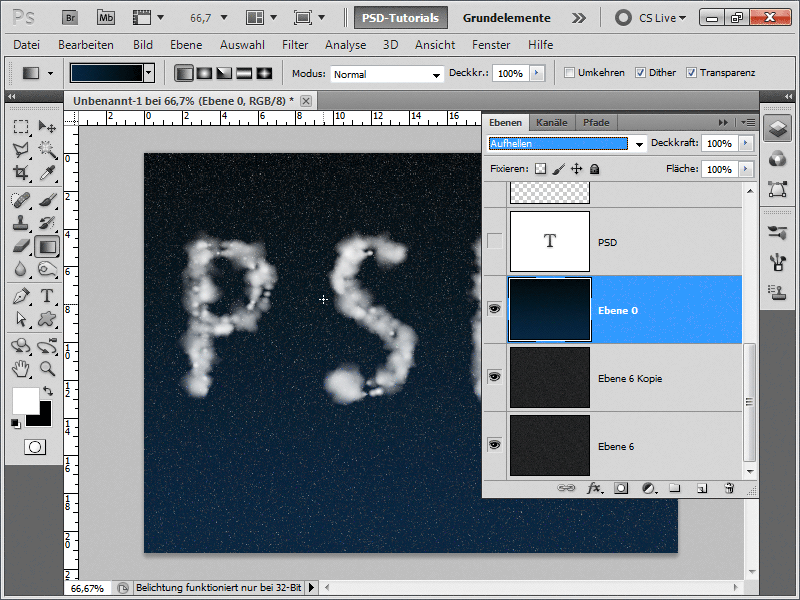
Dan verplaats ik de verlooplaag over de sterlagen en stel de vullingmethode in op Oplichten, zodat de sterren erdoorheen schijnen.
Stap 25:
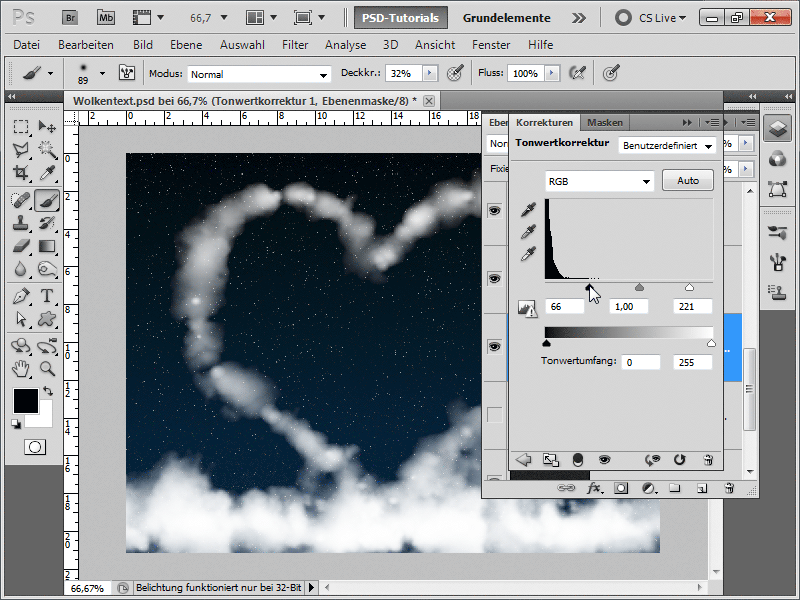
Voor mijn voorbeeld laat ik nu het hart zien, maak een nieuwe wolkenlaag aan en schilder met een grotere penseel wolken in de voorgrond. Vervolgens voeg ik een tooncorrectielaag toe onder de vervagingslaag en schuif ik de linker- en rechterregelaar een beetje naar het midden, zodat sommige sterren helderder en andere weer donkerder worden.
Stap 26:
Naar mijn mening mag het resultaat er zijn:
Als werkbestand heb ik het wolkpenseel bijgevoegd.


