Met de animatie van het Stuiterende Ballen zijn we inmiddels tevreden. Hij zou echter aan het einde nog moeten barsten en er zou een tweede bal naar beneden moeten vallen waarvan je het pad kunt volgen.
Feitelijk gaat het om de inbetween poses die vroeger met de hand getekend zouden zijn, die zou ik nog graag willen laten zien. Daarom barst de oorspronkelijke bal en komt de eerste padverandering erin.
Stap 1
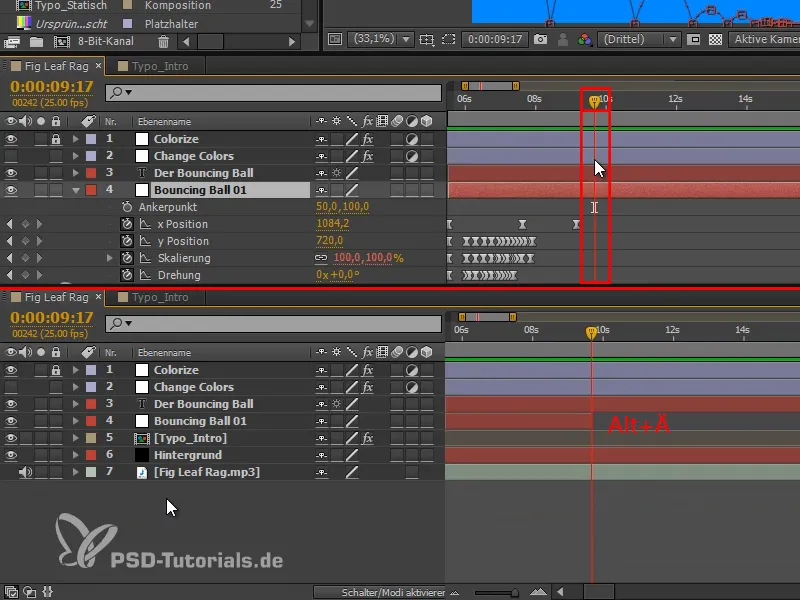
Het barsten kan snel gebeuren door gewoon de laag te verbergen. Alt+Ä is de sneltoets voor laag verbergen en een van de beste trucs om objecten van het ene op het andere moment te laten verdwijnen.

Stap 2
We willen echter niet dat de bal zomaar verdwijnt, maar dat hij echt en opvallend uit elkaar spat. Het enige dat over moet blijven zijn kleine spetters naar buiten in de kleur van het object.
Deze spetters kunnen op verschillende manieren worden gemaakt. Ik heb voor jullie een heel eenvoudige methode:
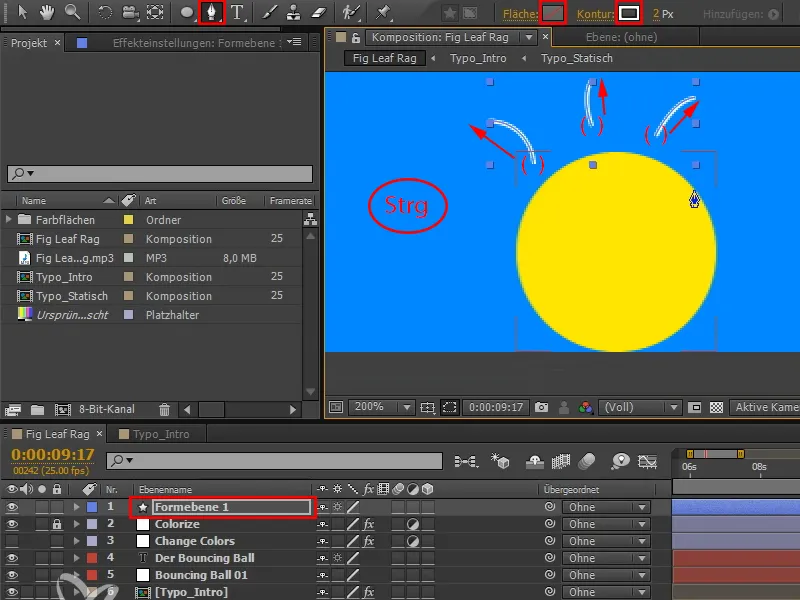
Ik gebruik het pen gereedschap en een vormlaag zonder vulling, alleen met een witte omtrek, omdat we dan onder de "Colorize" laag zitten.
Er mag geen laag geselecteerd zijn of alleen de laag "Vormlaag 1". Dan klik ik eenmaal op de afbeelding en trek ik het pad zoals ik het wil hebben. Daarna klik ik ergens terwijl ik de Ctrl-toets ingedrukt houd en daarmee is dit pad klaar.
Klik, trek, Ctrl+ klik.
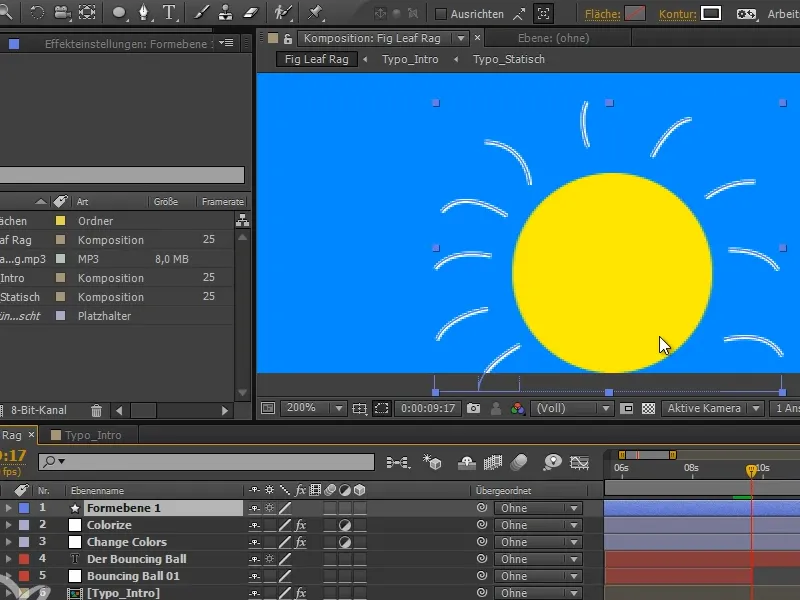
Op deze manier teken ik alle kleine spetters. Dit gaat erg snel.
Stap 3
Met V kan ik achteraf individuele paden verplaatsen.
Het grootste probleem is dat deze paden voor elk object opnieuw moeten worden gemaakt, want ze moeten ook passen bij de vorm van het object. Deze strepen kunnen niet zomaar universeel worden gebruikt voor elk object, want een cirkel springt anders uit elkaar dan een langwerpige tekst. Met deze techniek werkt het opnieuw maken echter vrij goed en snel.
De lijnen mogen ook gerust onregelmatig zijn, want het is min of meer een willekeurige gebeurtenis dat de bal zo uiteenspat.
Stap 4
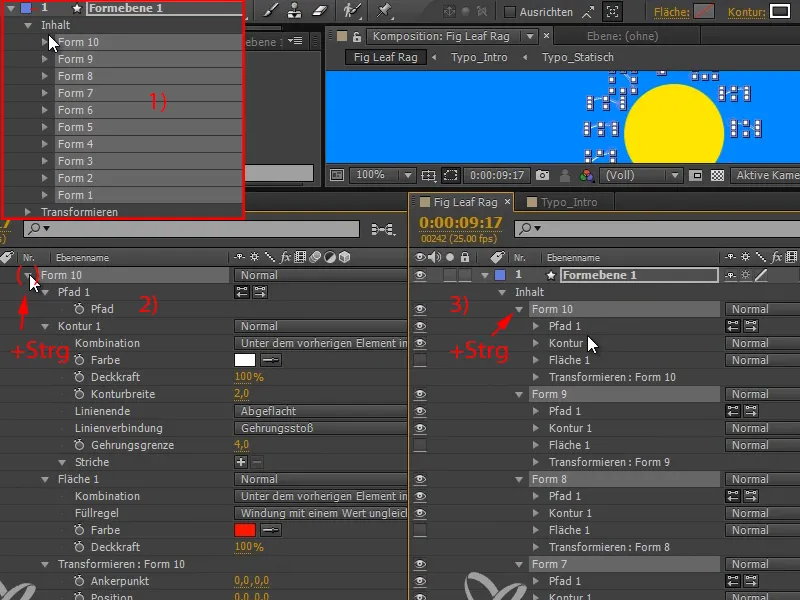
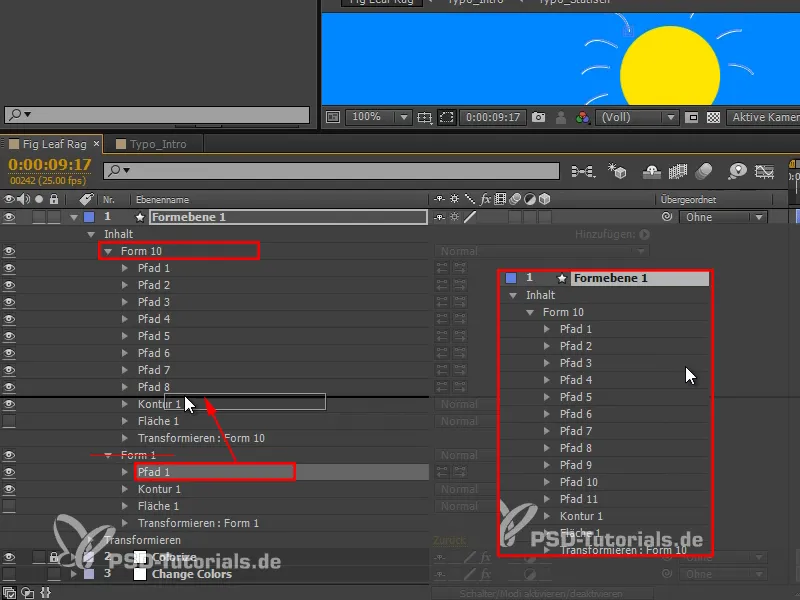
Ik vouw de "Vormlaag 1" even uit en daar hebben we heel veel vormen in, elk met zijn eigen paden.
We hebben echter alle paden in één vorm nodig. Daarom moeten we alles uitklappen en dienovereenkomstig invoegen.
Ik selecteer alles (Vorm 1 tot Vorm 10) (1). Dan druk ik op de Ctrl-toets en open ik een pad, waardoor alle elementen tot de laatste hiërarchische niveaus worden uitgeklapt (2).
Als ik nu alles weer inklap met de Ctrl-toets ingedrukt en dan weer alles uitklap met Ctrl, heb ik overal alleen het eerste niveau uitgeklapt, de rest is ingeklapt (3).
Stap 5
Nu sleep ik alle paden onder één vorm (hier: "Vorm 10") en verwijder vervolgens de andere lagen (hier: "Vorm 1" tot "Vorm 9").
Omdat er blijkbaar een pad verloren is gegaan bij het verplaatsen, teken ik deze en - omdat er ruimte is - nog een extra pad in de afbeelding en verplaats ik de paden zoals zojuist naar "Vorm 10".
Stap 6
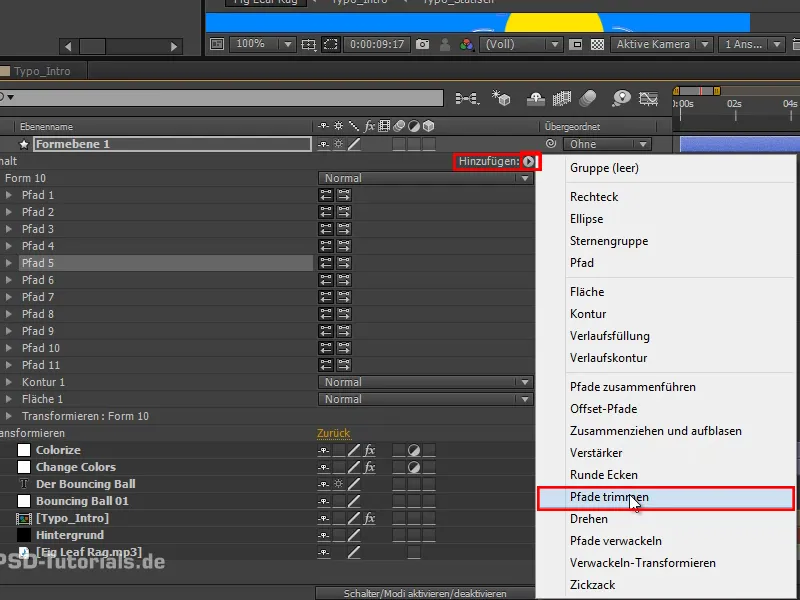
Nu hebben we een groep waarop we een effect kunnen toepassen: paden trimmen.
Stap 7
Daarmee krijgen we opnieuw precies dezelfde eigenschappen als bij het schilderen animeren of bij het lijn-effect, namelijk begin en einde.
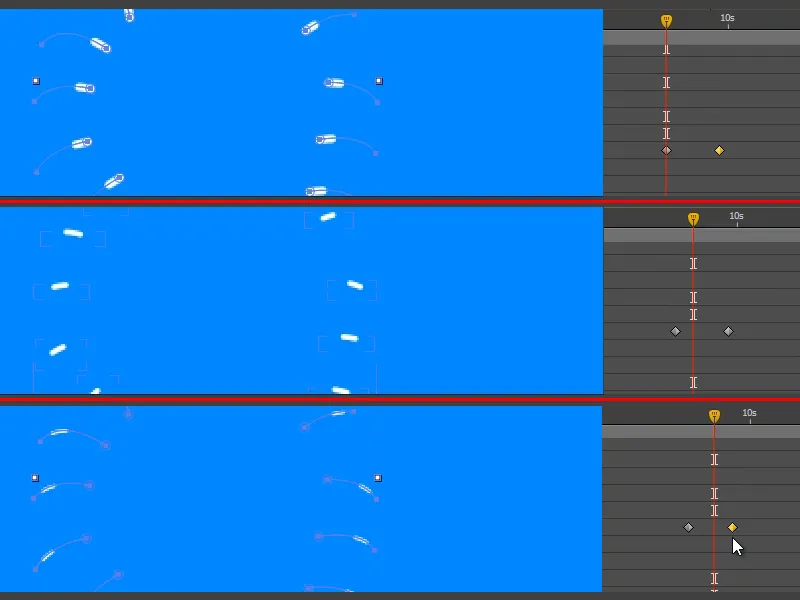
Ik kan met einde alle lijnen uit elkaar bewegen. Ik animeer dus einde van 0 tot 100 in vijf frames..webp?tutkfid=69683)
Stap 8
En hetzelfde geldt voor begin, waarbij het volstaat om de einde-keyframes te kopiëren en in te voegen.
Begin en einde hebben altijd dezelfde waarde.
Ik zie op dit moment niets meer, maar als ik het begin met een frame verschuif, krijgen we kleine strepen die langs het pad bewegen..webp?tutkfid=69684)
Stap 9
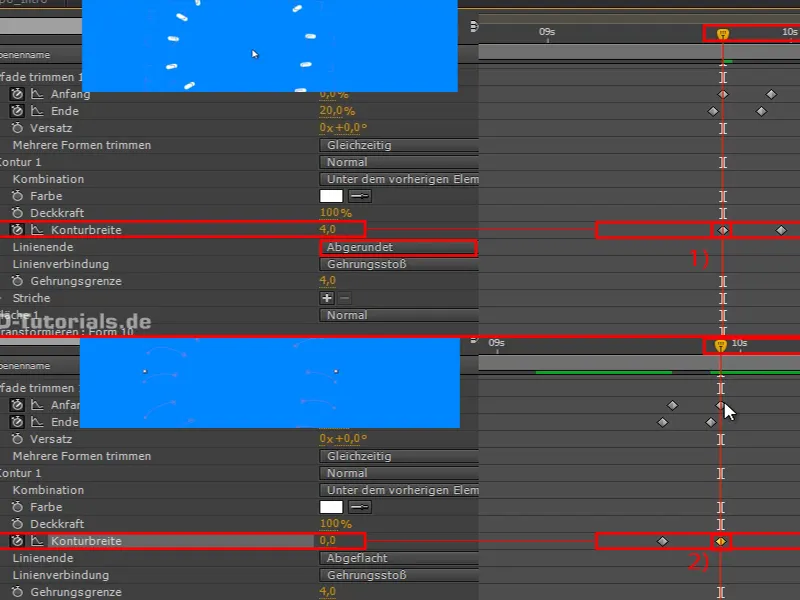
Ik heb een omtrek voor alle paden.
In het begin kan alles vrij dik zijn. Ik stel de omtrek breedte in op 4 en afgerond, zodat we echt mooie afgeronde vormen krijgen die bijna aan vonken doen denken (1).
De lijnen moeten naar buiten steeds kleiner worden en dan helemaal verdwijnen. Dus stel ik aan het einde de omtrek breedte in op nul (2).
Als we naar dit kijken, zien we deze punten die dunner worden en steeds kleiner worden naar buiten toe.
Stap 10
Deze animatie kun je kopiëren en de volgende keer dat je iets wilt laten knappen, hoef je alleen maar nieuwe paden te tekenen. Je hoeft dan niet meer aan paden trimmen en contour te komen.
Ik verplaats de "Shapelayer 1" naar beneden onder de "Colorize"-laag, zodat de lijnen ook geel worden.
En dan snijden we de laag nog bij op het deel waarop hij echt zichtbaar is. Dat doen we opnieuw met Alt+Ö en Alt+Ä..webp?tutkfid=69687)
Stap 11
We bekijken het deel en de bal spat mooi uit elkaar. Echter gebeurt dit vrij onverwacht. Dit kan beter.
Laten we denken aan de Disney-regels: Anticipatie. Dit principe betekent bijvoorbeeld dat je buigt voordat je omhoog springt.
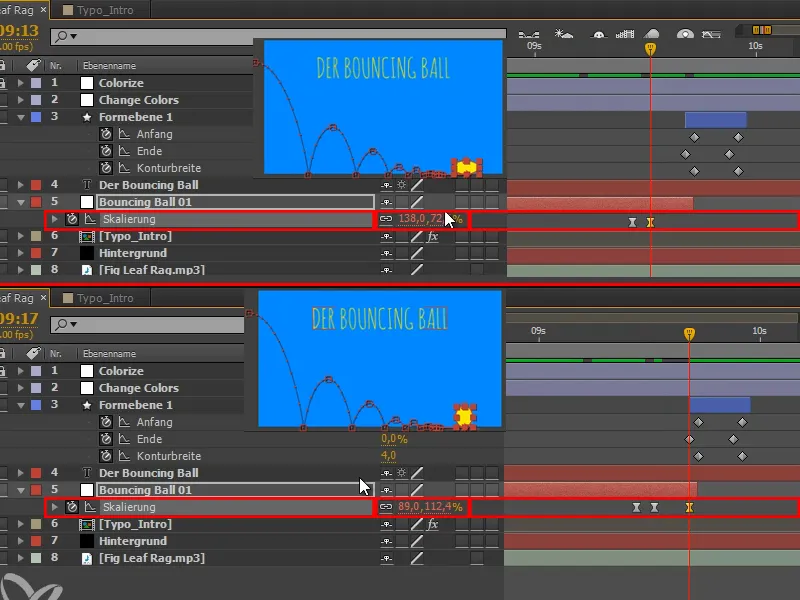
Vlak voordat de bal verdwijnt, bereikt hij zijn persoonlijke hoogtepunt. We squashen en stretchen hem dus, alsof hij kort samentrekt voordat hij verdwijnt.
En je zult zien: dat maakt echt veel uit!
Stap 12
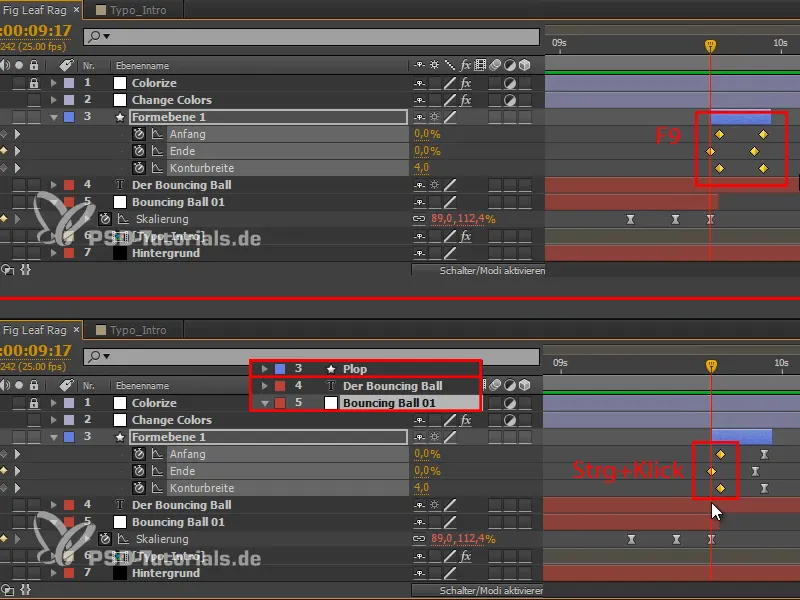
Deze selecteren we en passen we Easy Ease toe met F9.
We bekijken het en merken op dat het aan het begin toch geen Easy Ease moet zijn. Met Ctrl+klik kunnen we het Easy Ease ongedaan maken.
Ik noem de "Shapelayer 1" ook eens om naar "Plop".
Stap 13
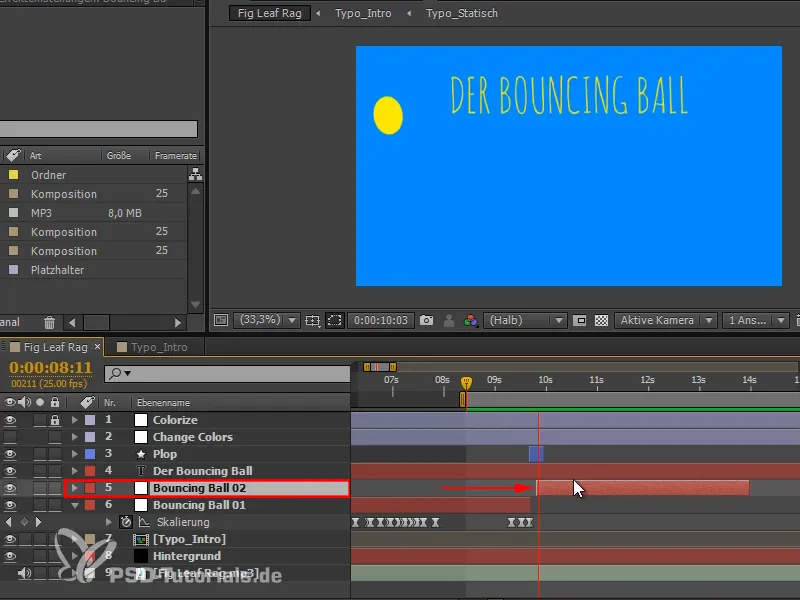
We dupliceren de laag "Bouncing Ball 01" en zo krijgen we een tweede bal die van linksboven binnenkomt.
Deze tweede bal moet pas in beeld komen wanneer de eerste uit elkaar spat, dus schuiven we hem dienovereenkomstig op.
Stap 14
Het eerste deel van de animatie moet de presentatie van de Bouncing Ball zijn en het tweede deel geeft de verklaring met de tweede bal.
Om deze overgang duidelijk te maken en structuur in de video te brengen, wil ik op het punt waar de tweede bal in beeld komt, de kleuren veranderen.
In "Change Colors" bekijk ik met U alle keyframes, dan selecteer ik ze allemaal en ga naar de plek waar ik ze wil hebben. .webp?tutkfid=69691)
Dit ziet er al goed uit, maar het mist nog iets van een verbinding met de video.
Stap 15
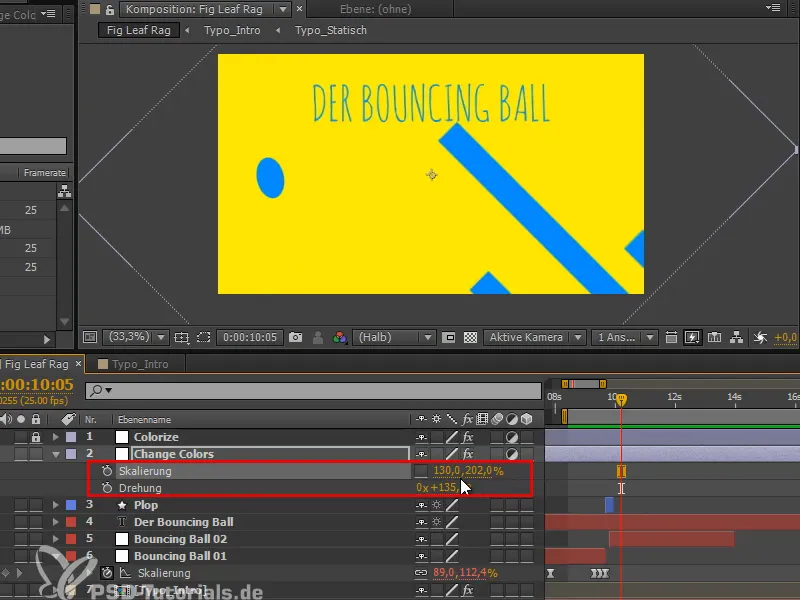
De bal valt diagonaal van boven naar beneden in beeld. We kunnen deze bewegingsrichting oppakken door de gekleurde achtergrond eenvoudig te draaien, zodat ook de gele kleur diagonaal van boven naar beneden in beeld komt.
Bij Rotatie kiezen we voor 135 graden, dat is de hoek van 45 graden in de tegengestelde richting, wat harmonieus is.
De balken kunnen nog wat breder zijn, dus gebruiken we de Schaal en stretchen we alles een beetje uit.
Stap 16
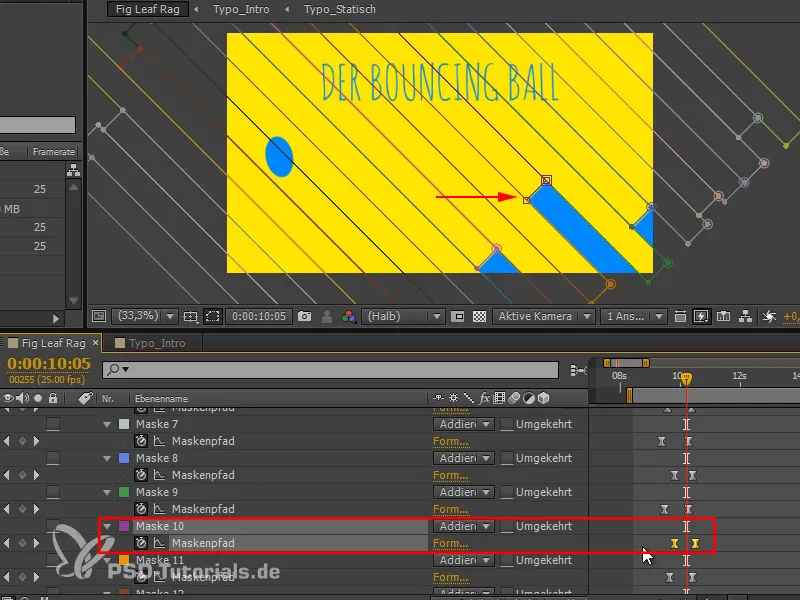
Dit ziet er best goed uit, maar deze ene balk blijft echt achter. Ik selecteer hem eens en zie dat het "Mask 10" is. Dus ik schuif de frames een stukje naar links.
In het volgende deel van de tutorialserie "Bouncing Ball - de overgang" zullen we de analyse tonen, het geheel beperken met een masker en de titel aanpassen.


