De Pixelkwadraateffect is een indrukwekkende techniek die portretten omvormt tot een dynamische en gefragmenteerde compositie. Dit smashing-effect laat je afbeelding exploderen in pixelkwadraten en zorgt voor een moderne, digitale uitstraling. Met Photoshop kun je dit effect eenvoudig creëren door maskers, transformaties en op pixels gebaseerde structuren te combineren. In deze tutorial laat ik je stap voor stap zien hoe je een smashing-portret met de pixelkwadraateffect maakt. Laten we beginnen en jouw portret omzetten in een boeiend kunstwerk!
Opmerking vooraf
De instellingswaarden in de panelen en filters moeten bij andere beeldformaten dienovereenkomstig worden aangepast.

Stap 1: Motief selecteren
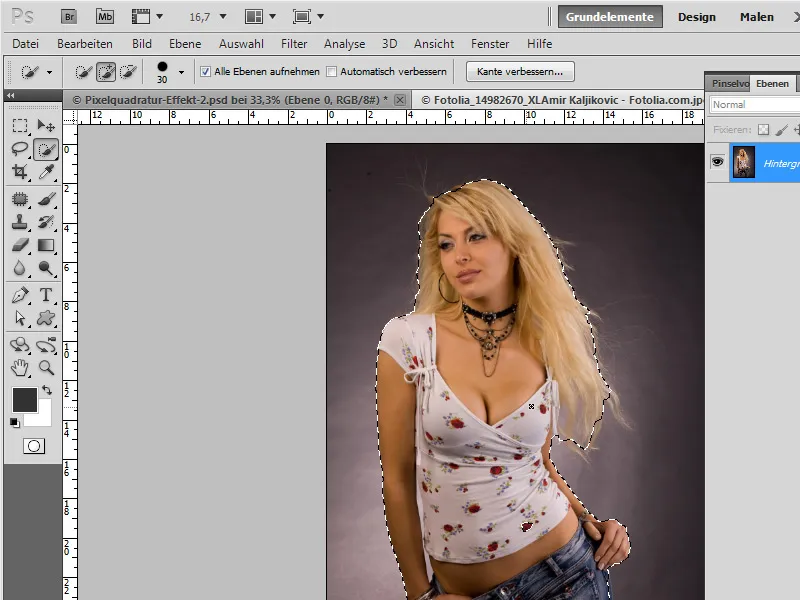
De eerste stap is om het hoofdmotief van de achtergrond te scheiden. Aangezien het effect zelf geen fouten in de haarfijne randgebieden bij de haren blootlegt, kan ik vrij radicaal te werk gaan bij het vrijstellen.
Ik kies het Snelselectie gereedschap W en selecteer, met de optie Toevoegen aan selectie geselecteerd, de persoon. Als er gebieden zijn geselecteerd die niet moeten worden vrijgesteld, zoals tussen de benen, dan kan ik met ingedrukte Alt-toets de ongewenste gebieden van de bestaande selectie aftrekken.
Stap 2: Laagmasker maken
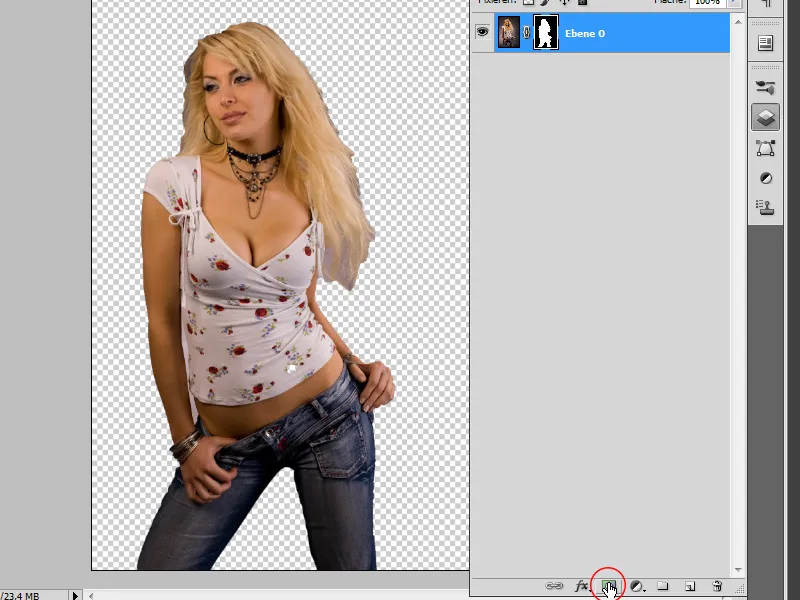
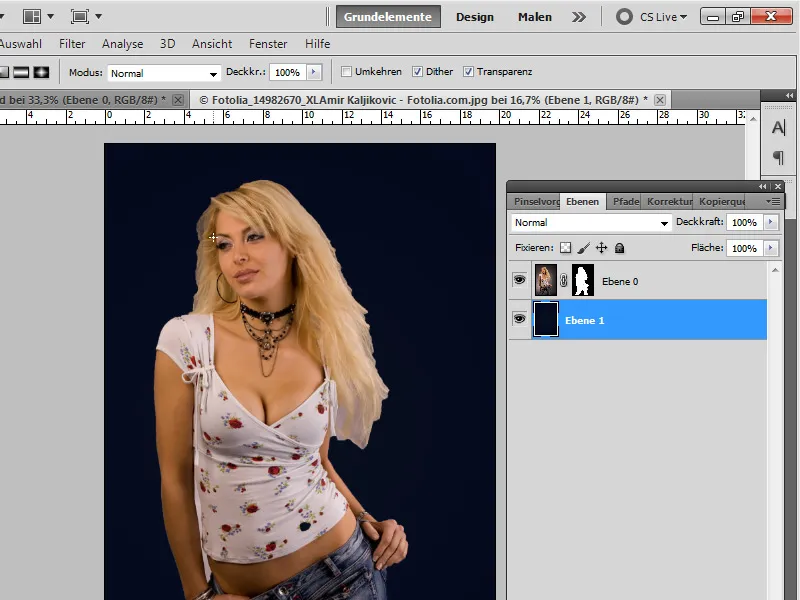
Ik verander de achtergrondlaag in een transparantie-laag door er twee keer op te dubbelklikken. Vervolgens selecteer ik het pictogram voor het maken van een laagmasker. De eerder gemaakte selectie geldt nu als laagmasker. Mijn motief is grof vrijgesteld.
Stap 3: Achtergrond met verloop
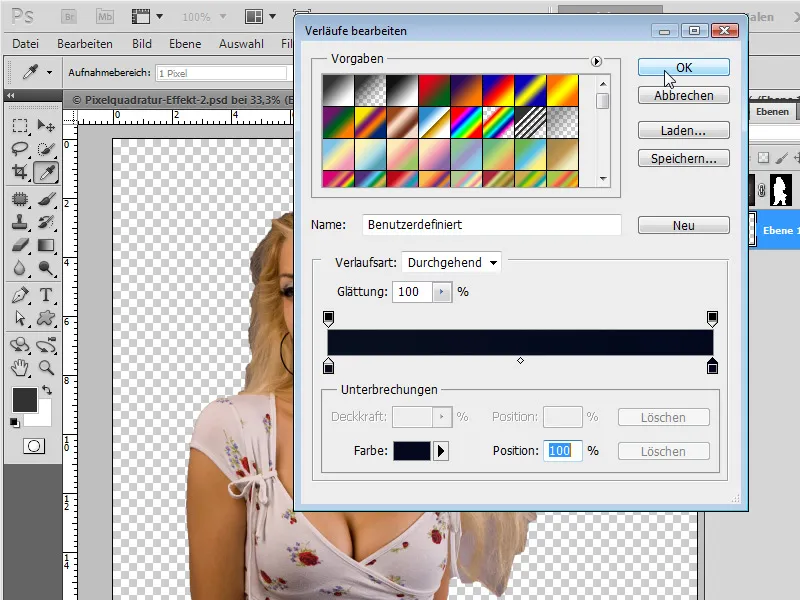
Met Ctrl en klik op het pictogram voor het maken van een nieuwe laag, maak ik onderaan de hiërarchie van lagen een nieuwe laag aan. Deze vul ik met een lichte gradiënt die van donkerblauw naar zeer donkerblauw loopt. Het blauw is daarbij licht verzadigd.
Met het gradiëntgereedschap kan ik in de menubalk de gewenste gradiënt maken. Mijn gradiënt heeft de kleuren: 100e18 tot 0a0910.
Met het gradiëntgereedschap en de instelling Radiale gradiënt trek ik vanuit het midden naar de buitenkant van mijn laag, zodat het lichtere deel van de gradiënt in het midden ligt.
Stap 4: Penseelvoorinstelling bepalen
Photoshop biedt enkele vierkante penseelvoorinstellingen. In een hoogwaardige toepassing vertonen deze echter enkele onscherpte aan de randen. Daarom maken we nu twee penseelvoorinstellingen waarmee we later de penseelkwadraten kunnen tekenen.
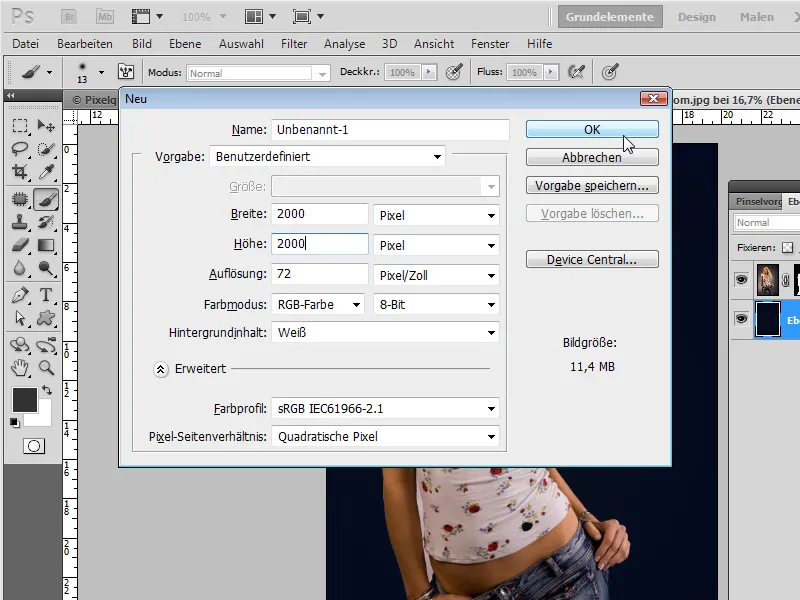
Ik maak een nieuw document (Ctrl+N) in de afmeting 2000x2000 pixels, 300 dpi.
Met D stel ik de standaardkleuren in de werkbalk in en vul ik mijn laag met de voorgrondkleur (zwart) met Alt+Enter.
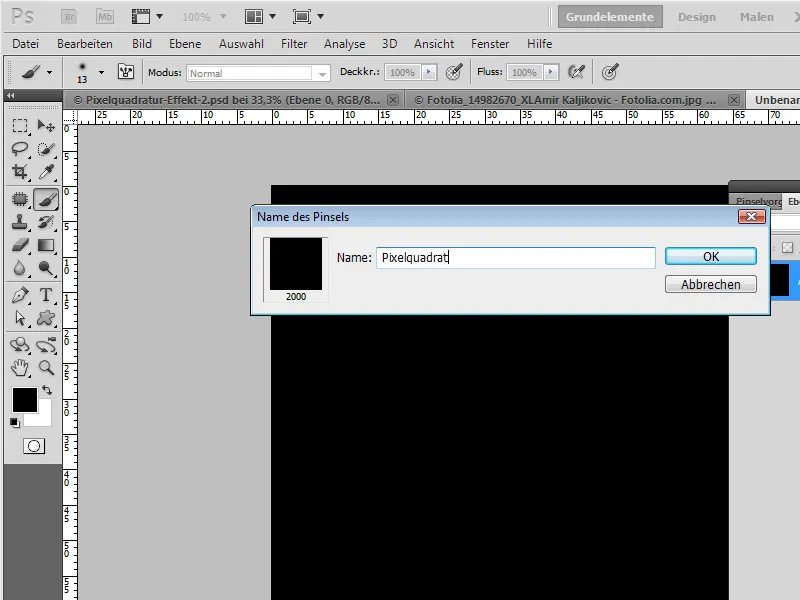
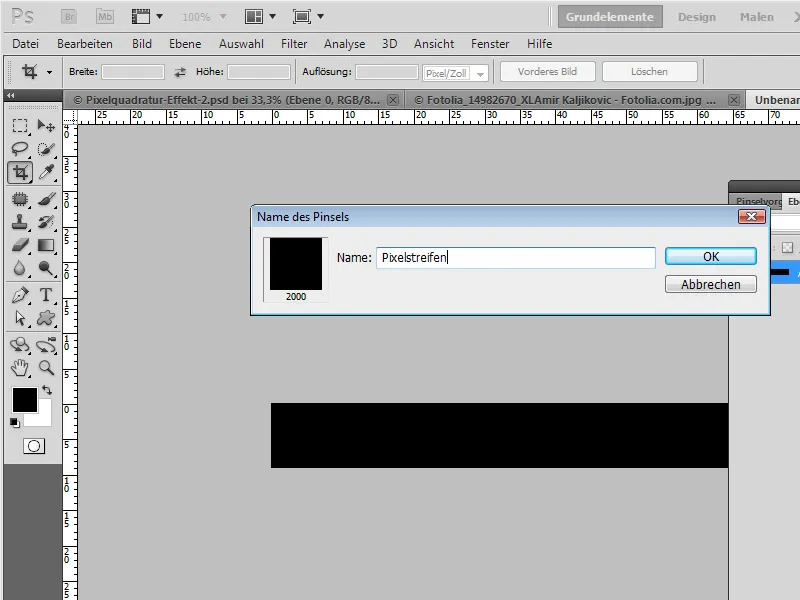
Met de optie Bewerken>Penseelvoorinstelling bepalen stel ik nu mijn nieuwe penseelpunt in. In het geopende dialoogvenster geef ik mijn penseelvoorinstelling de naam "Pixelkwadraat".
Stap 5: Nog een penseelvoorinstelling bepalen
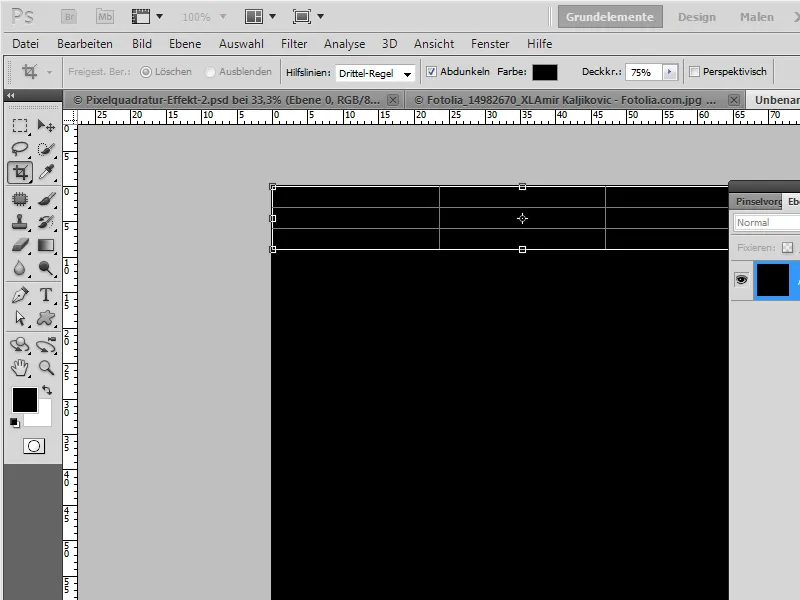
Aangezien ik later een rechthoekige, eerder smalle penseelpunt nodig heb, selecteer ik nu het Vrije-vorm selectiegereedschap C en selecteer ik mijn hele werkgebied.
Met de zijgreep verklein ik mijn te selecteren gebied en bevestig ik met Enter.
Opnieuw selecteer ik via de optie Bewerken de opdracht Penseelvoorinstelling bepalen en kan ik nu de smalle penseelpunt in het geopende dialoogvenster opslaan met de naam "Penseelrechthoek".
Stap 6: Terug naar het oorspronkelijke document en kleine voorbereidingen
In het oorspronkelijke document wordt de laag met de vrijgestelde persoon gedupliceerd.
Ik pas het laagmasker toe op de gedupliceerde laag en maak een nieuw laagmasker. Om het laagmasker direct omgekeerd te hebben, houd ik bij het klikken op het pictogram voor het nieuwe laagmasker gewoon de Alt-toets ingedrukt.
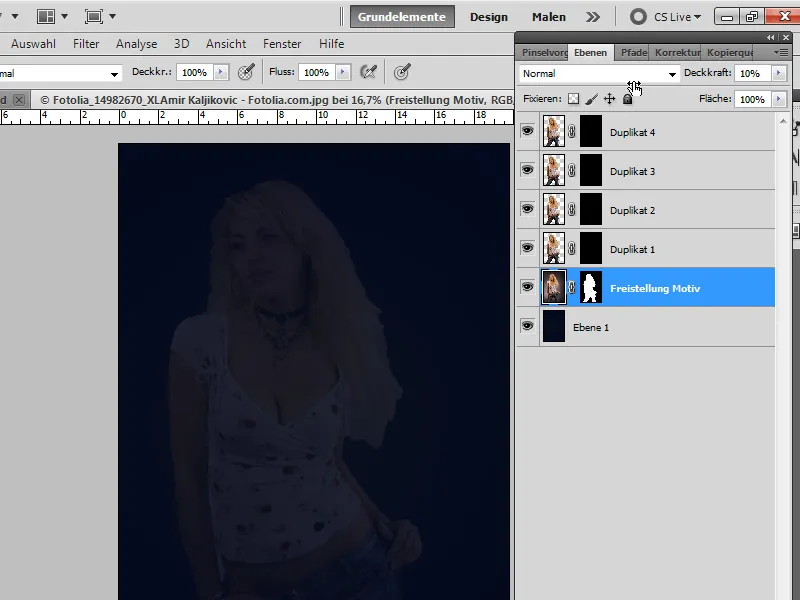
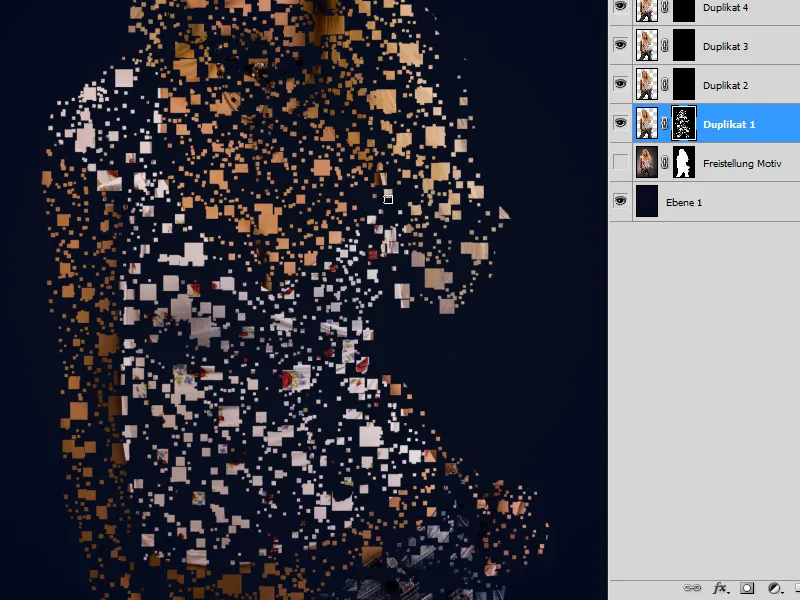
Omdat ik nu al weet dat ik deze laag met het omgekeerde masker nog diverse keren nodig zal hebben, kan ik deze laag nu al drie keer opnieuw dupliceren. Om niet in de war te raken, kan ik ze bijvoorbeeld benoemen als: Duplicaat 1, Duplicaat 2, 3 en 4.
Ik noem de laag met de vrijgestelde persoon "Vrijstelling Motief" en ik verminder de dekking tot 10 procent.
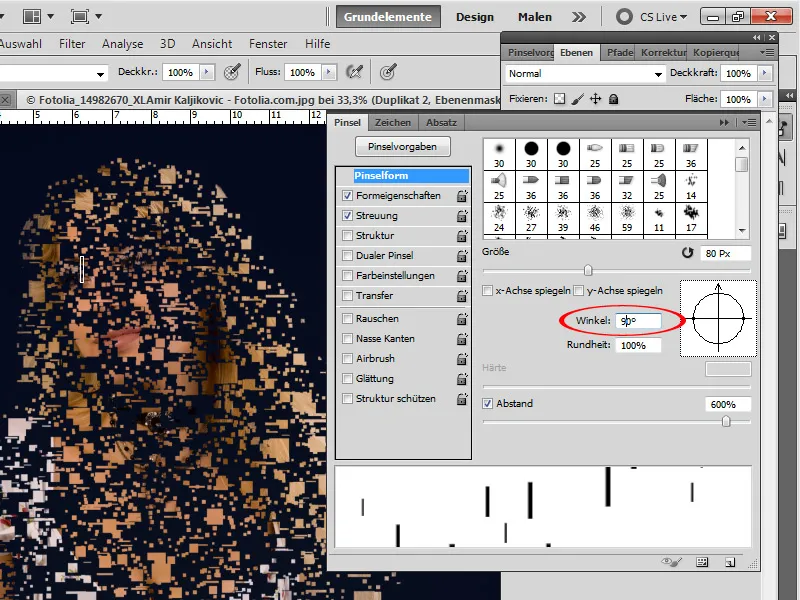
Stap 7: Penselinstellingen
Ik kies nu het Penseelgereedschap B en open het Penselpaneel F5. Daar vind ik mijn twee eerder aangemaakte penseelvoorinstellingen, waarvan ik de eerste selecteer.
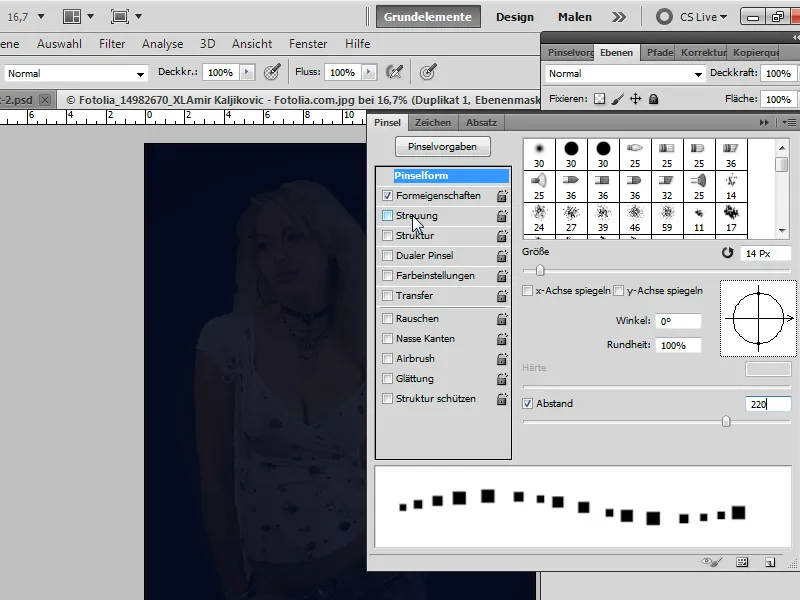
De volgende instellingen kies ik:
Penseelvorm:
• Grootte: 14 px
• Afstand: 220 procent
Vorm eigenschappen:
• Grootte Jitter: 70 procent
• Minimale diameter: 30 procent
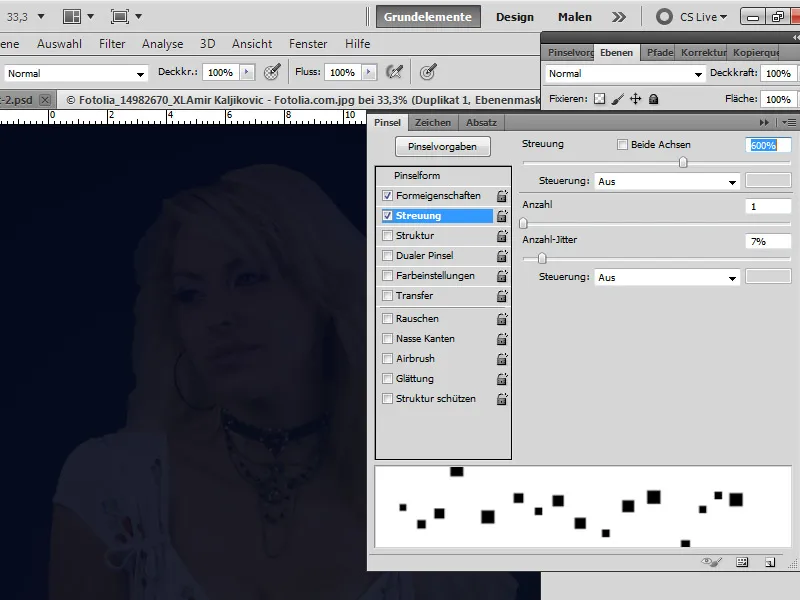
Verspreiding:
• Verspreiding: 600 procent
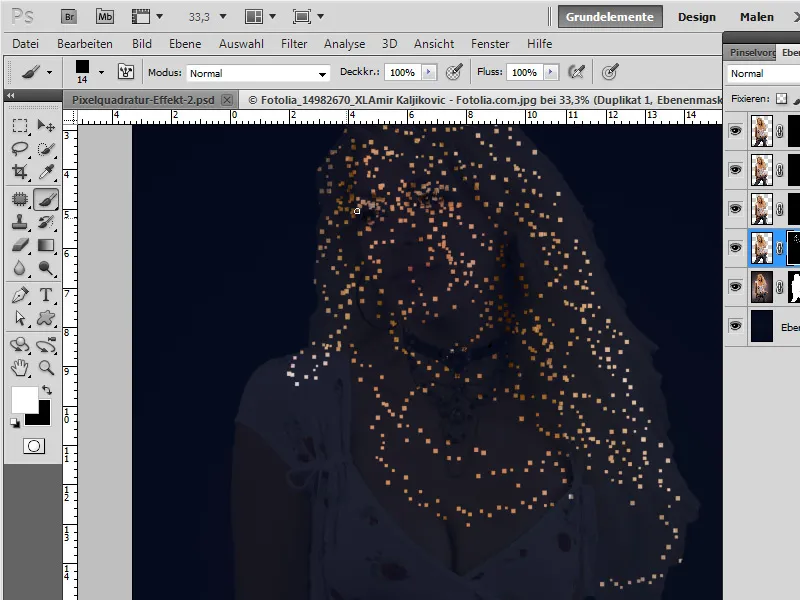
Stap 8: Schilderen in het masker van laag "Duplicaat 1"
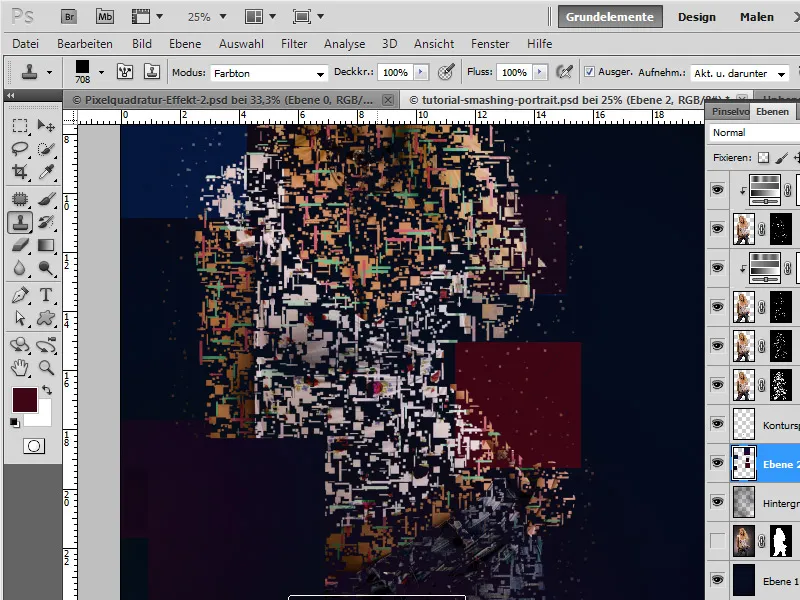
Met X wissel ik de voorgrondkleur met de achtergrondkleur, zodat de witte kleur nu voorop staat. Ik selecteer het laagmasker van "Duplicaat 1" en daar gaan we. Ik schilder met het Penseelgereedschap met de witte voorgrondkleur ingesteld in mijn masker. Ik begin met het gezicht.
Om de grootte een beetje te variëren, kan ik de penseelpunt ook iets vergroten. Dit gaat het makkelijkst met de Alt-toets+Rechtermuisknop+Naar Links/Rechts bewegen met de muis. Bij het gezicht let ik erop dat de belangrijkste kenmerken voor het herkennen van het gezicht - dus de ogen, neus en mond - extra intensief beborsteld worden.
Vooral bij de vlakke gebieden zoals de benen en het shirt moet ik wat grotere penseelstreken maken.
Om eventuele lacunes in het aanbrengen beter te ontdekken, kan ik ook tijdelijk de laag "Uitgeknipte Persoon" verbergen. Dan zie ik al het tussentijdse resultaat van waar ik op dat moment ben.
Stap 9: Schilderen in het masker van laag Duplicaat 2
Nu activeer ik het masker van laag "Duplicaat 2".
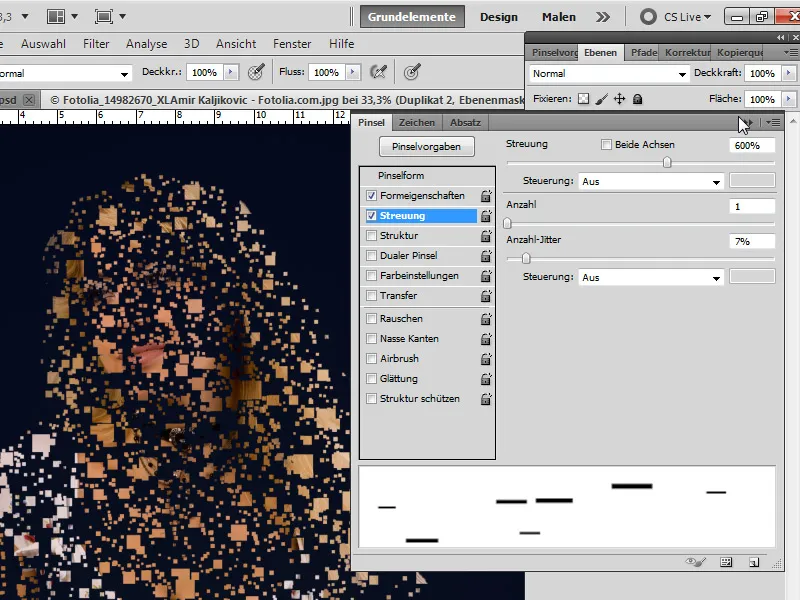
In het Penselpaneel kies ik mijn eerder gemaakte penseelrechthoek met de volgende instellingen:
• Penseelgrootte: 50 pixels
• Afstand: 600 procent
Vorm eigenschappen:
• Grootte Jitter: 90 procent
• Minimale diameter: 30 procent
Verspreiding:
• Verspreiding: 600 procent
Met deze Penseel schilder ik nu horizontale strepen in mijn afbeelding in het laagmasker.
Net als eerder kan ik, nadat een eerste laag pensellijnen in het masker is aangebracht, de penseelpunt iets vergroten en opnieuw een laag aanbrengen.
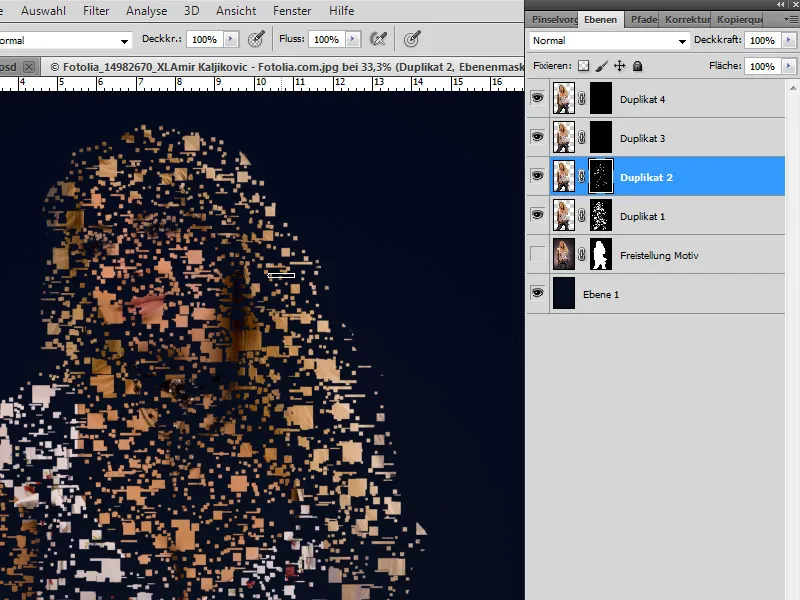
Stap 10: Penseelpunt draaien
In het Penselpaneel draai ik nu mijn penseelpunt door bij de Hoekinstelling 90 graden in te voeren. Zo kan ik heel eenvoudig verticale strepen in het masker schilderen.
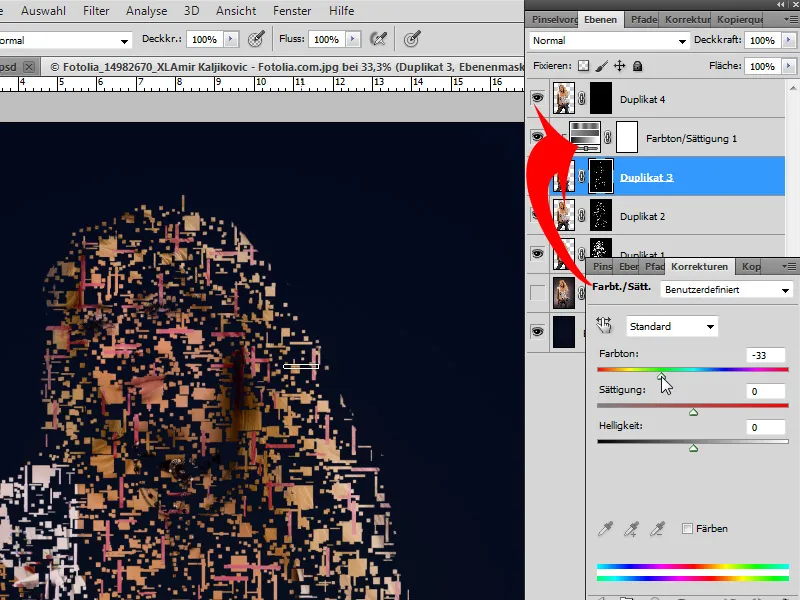
Stap 11: Schilderen in het masker van laag "Duplicaat 3" en kleur komt in beeld
Met dezelfde Penseel schilder ik nu horizontale en verticale strepen in het laagmasker van laag "Duplicaat 3". Nadat ik genoeg strepen in beeld heb, maak ik een aanpassingslaag Hue/Saturation als knipmasker.
Ik schuif de Tintregelaar een stukje naar links, zodat mijn strepen roder worden. Als de kleuring te sterk is, verlaag ik de Verzadiging met 10 tot 20 procent.
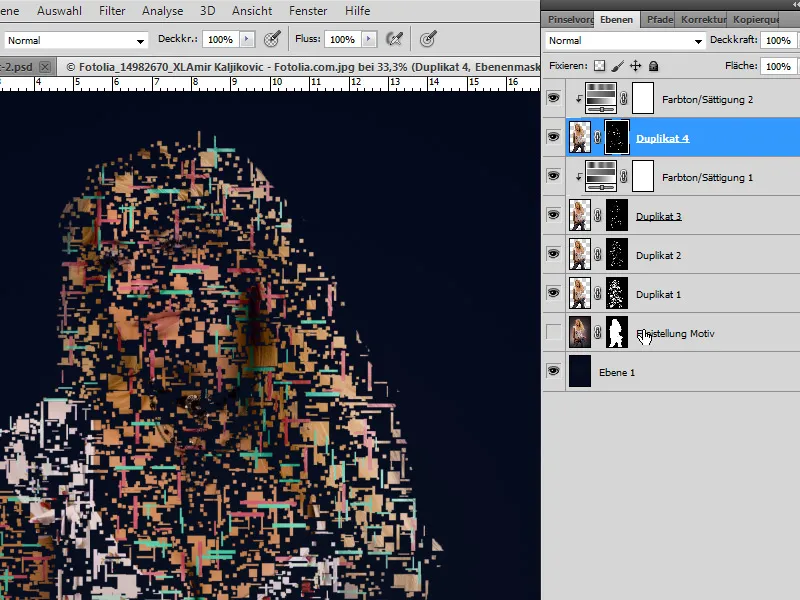
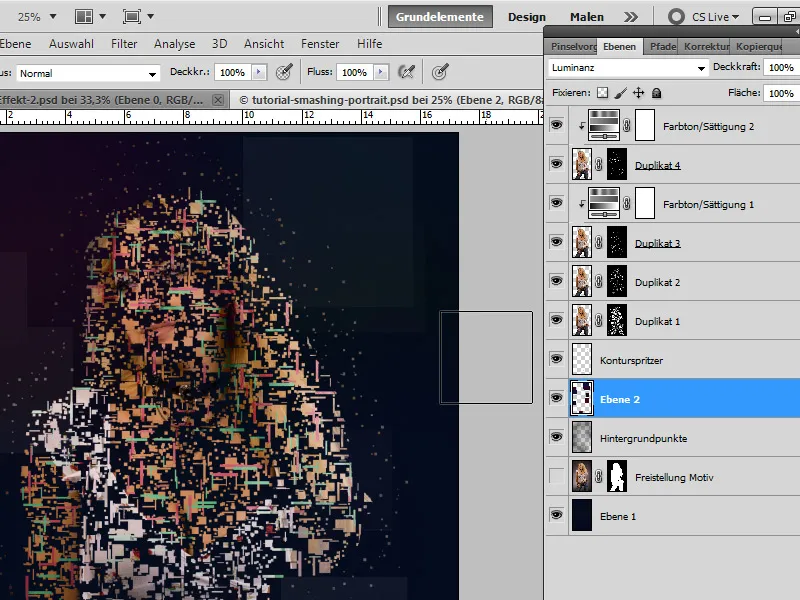
Stap 12: Herhaling met laag Duplicaat 4
Ik herhaal stap 11, alleen activeer ik nu het masker van "Laag Duplicaat 4".
Nadat ik heb geborsteld in het laagmasker, maak ik opnieuw een aanpassingslaag Hue/Saturation en verschuif ik de Tintregelaar een stukje naar rechts.
Stap 13: Aanpassingen
Ik kan de lagen met de uitgeknipte persoon - indien nog niet eerder gedaan - nu verbergen. Als er nog lacunes in mijn penselaanbrengingen te zien zijn, kan ik deze idealiter in het laagmasker van de laag "Duplicaat 1" met het penseelvierkant van ongeveer 12-14 pixels vullen.
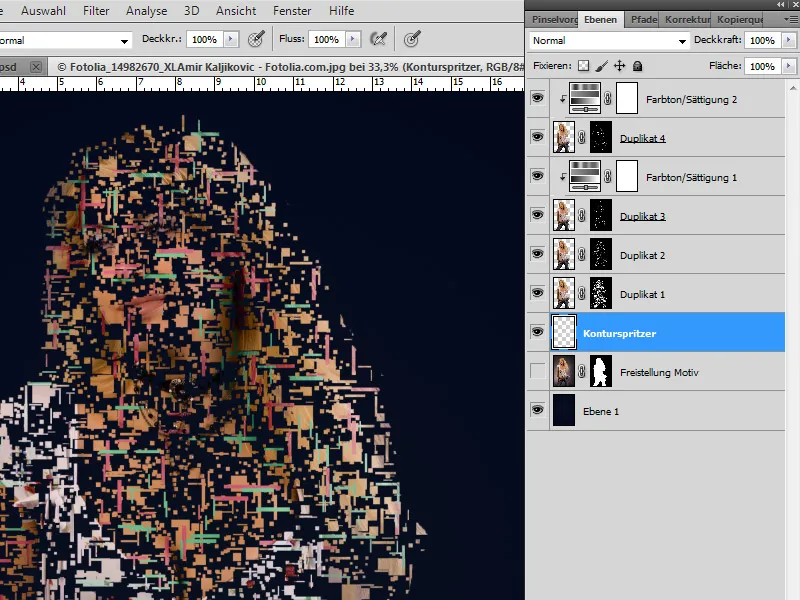
Stap 14: Smashing-contouren
Ik maak een nieuwe laag aan en noem deze "Spetters contour".
Met de Kopieerstempel kan ik ook mijn Penseelvierkant-voorinstelling kiezen. Ik kies opnieuw de volgende instellingen voor de penseelpunt:
• Grootte: 12 px
• Afstand: 600 procent
Vorm eigenschappen:
• Grootte Jitter: 100 procent
• Minimale diameter: 30 procent
Verspreiding:
• Verspreiding: 1000 procent
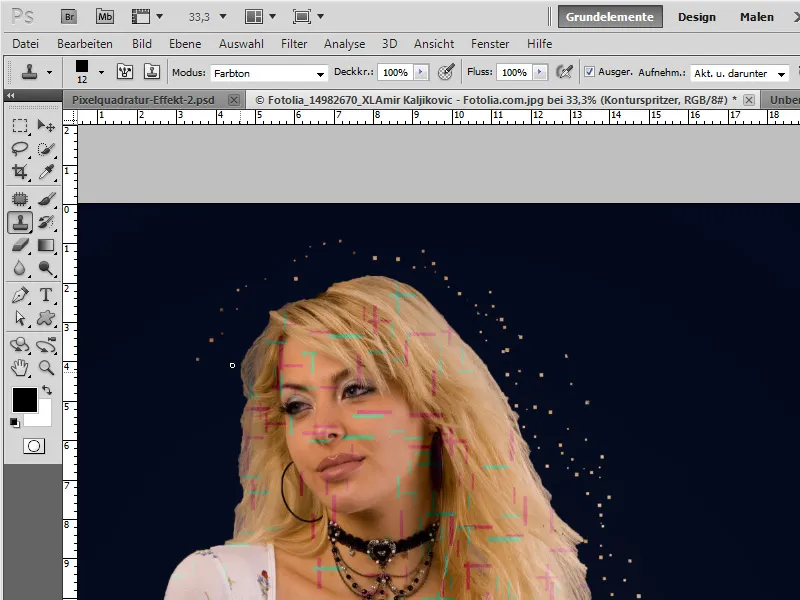
Ik toon de laag met de uitgeknipte persoon met 100 procent Doorzichtigheid. In de menubalk van het gereedschap Kopieerstempel kies ik de vulmethode Tint, activeer ik het selectievakje Uitgericht en kies ik bij Overnemen Huidig en daaronder.
Door met Alt te klikken in het randgebied van mijn motief, kan ik nu spetters contouren op de nieuwe laag schilderen. Op deze manier heb ik meteen dezelfde kleuren als die naast mijn hoofdmotief.
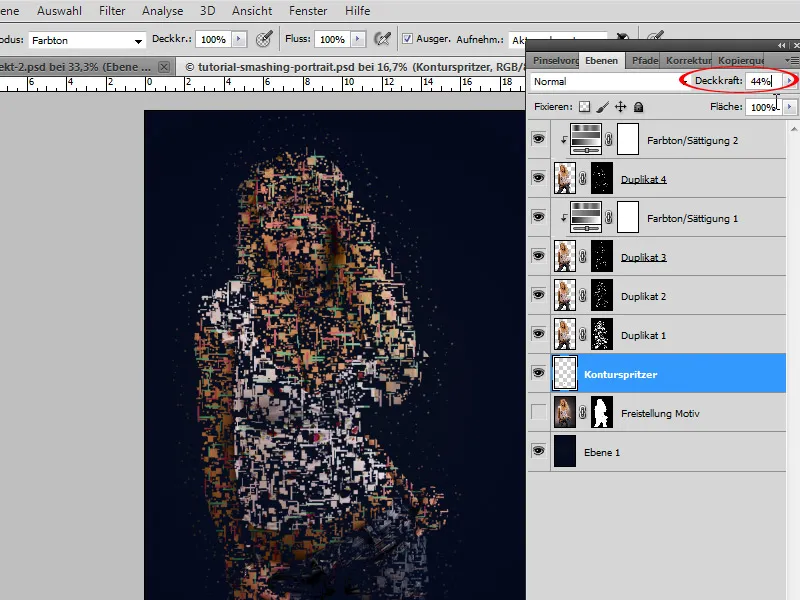
Als de spetters te sterk zijn, kan ik de laagdekking verlagen tot 40 tot 50 procent.
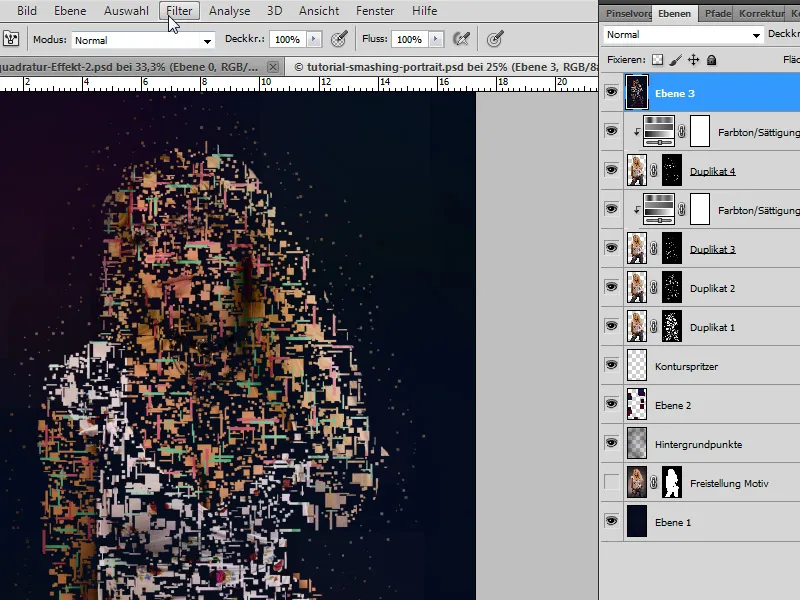
Stap 15: Accentueer de achtergrond
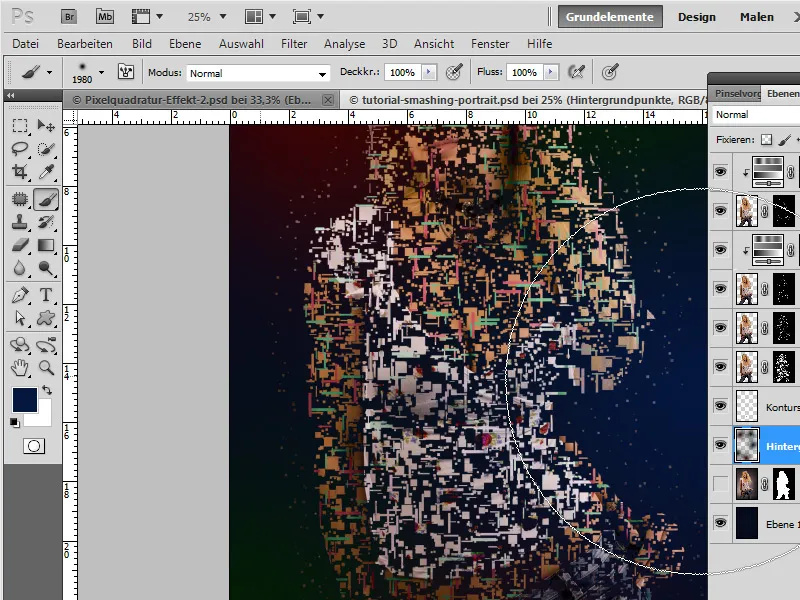
Ik maak een nieuwe laag die boven de achtergrondlaag wordt geplaatst.
Met een grote zachte penseel schilder ik verschillende gekleurde donkere stippen op de achtergrond.
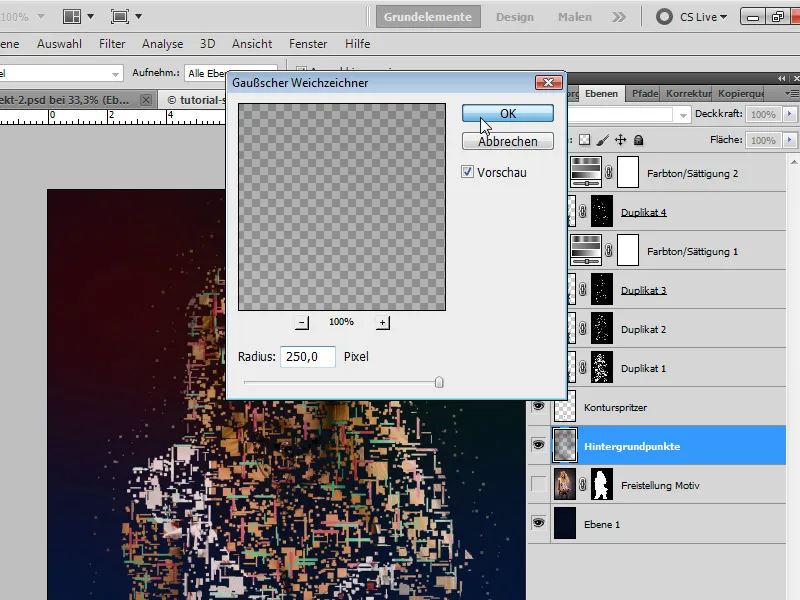
Om het kleureffect netjes over te laten vloeien, wordt de laag bewerkt met de Gaussiaanse vervaging met een zeer hoge straal. Vervolgens bekijk ik welke vullingsmethode het beste werkt. In dit geval is het Verschil bij een dekking van ongeveer 50 procent.
Stap 16: Grote vierkante vlakken
Ik maak een nieuwe laag aan en selecteer de vierkantpenseel met de kloonstempel geactiveerd met de volgende instellingen:
• Grootte: 350 pixels
• Afstand: 630 procent
• Grootte-variatie: 100 procent en 30 procent minimale diameter.
Met Alt selecteer ik kleurpunten uit de onderliggende laag. In de modus kleurtoon kan ik nu verschillende gekleurde vierkanten plaatsen in het randgebied van het model om het effect verder naar de pagina's van het document toe af te ronden. Ik kies telkens nieuwe kleurbronnen om verschillend gekleurde vierkanten te verkrijgen.
Vervolgens verlaag ik de dekking tot ongeveer 30 procent en kijk welke vullingsmethode het beste werkt. In dit geval is het Luminantie.
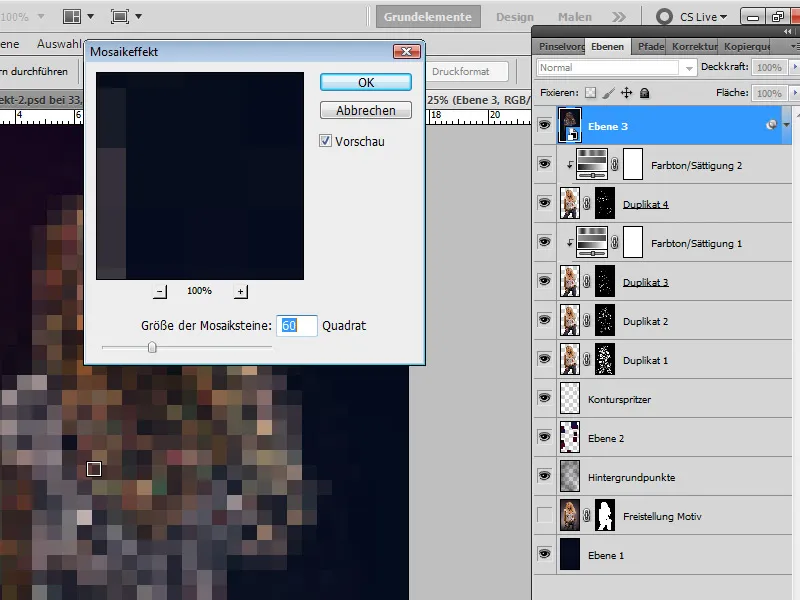
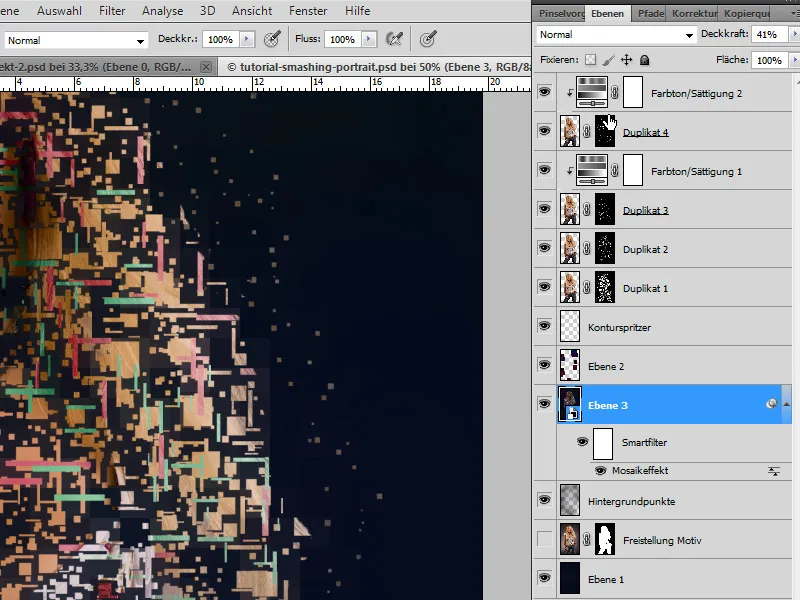
Stap 17: Mozaïekeffect
In de laatste stap dupliceer ik alle zichtbare lagen naar één laag met de sneltoets Ctrl+Shift+Alt+E.
Ik converteer de laag naar een slim object en roep vervolgens het smartfilter Mozaïekeffect op via de Pixelate filters.
Ik stel een waarde van ongeveer 60 vierkantjes in.
Ik verplaats de laag in de hiërarchie naar beneden en verlaag de dekking tot ongeveer 40 procent. Nu ontstaat er een mooi afgerond vierkanteffect rond de contouren van het motief.
En het Smashing-Portret is klaar.


