In deze tutorial wil ik jullie laten zien hoe je een visitekaartje maakt en waar je op moet letten. Als voorbeeld maken we het visitekaartje van een arts voor interne geneeskunde.
Let's Go: Stappen 01-10
Stap 01
Op fotolia.de kun je relatief goedkoop beeldmateriaal en logo's vinden waarvan de licenties zijn geregeld.
Ik zoek naar "arts" en sorteer op Downloads, want zo worden meteen de betere resultaten getoond of degene die het meest gekocht zijn.
Als ik een keuze heb gemaakt, klik ik erop ...

Stap 02
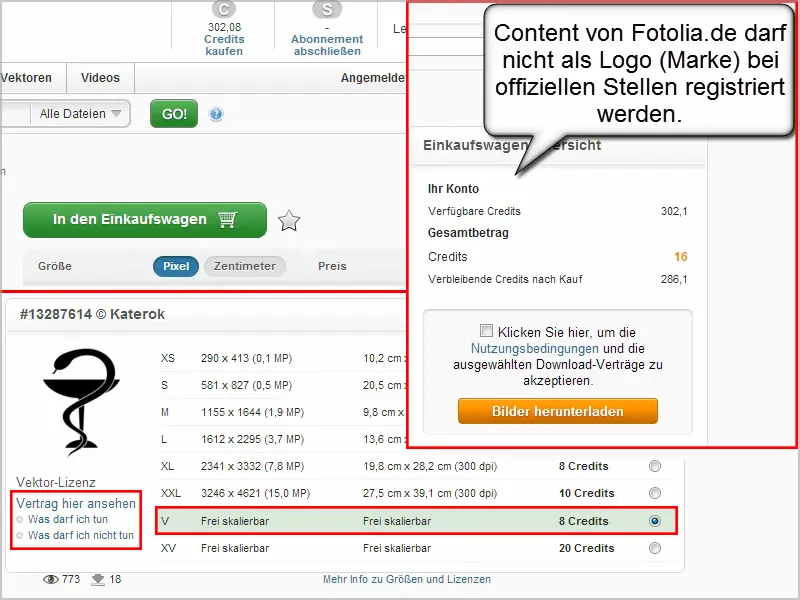
... en zie ik dat er meteen ook een vectorlicentie beschikbaar is. Hiermee kan ik het dus oneindig schalen.
Ik voeg het toe aan mijn winkelwagen en accepteer de licentieovereenkomsten. Onder de voorbeeldafbeelding staat nogmaals alles wat ik met het logo mag doen en wat niet. Ik mag het bijvoorbeeld gebruiken op drukwerk zoals visitekaartjes of op websites, en dat is precies wat ik wil.
Dus ik download de afbeelding.
Stap 03
Het bestand is een .svg-bestand, een vectorbestand, dat ik echter alleen kan openen met vectorprogramma's. Met Adobe InDesign kan ik het niet openen, dan krijg ik alleen maar wartaal, zoals je linksonder kunt zien.
Daarom start ik Adobe Illustrator en open ik het bestand daarmee.
Stap 04
Als je Illustrator niet hebt, kun je het ook doen met opensourcesoftware zoals bijvoorbeeld met Inkscape. Het programma kun je via Google zoeken, downloaden en installeren.
Stap 05
Vervolgens open ik het bestand.
Helaas kan ik het logo niet eenvoudigweg hier kopiëren en dan via het klembord in InDesign In oorspronkelijke positie plakken. Dat werkt helaas niet.
Stap 06
Ik moet het logo via Illustrator of Inkscape converteren naar een ander formaat.
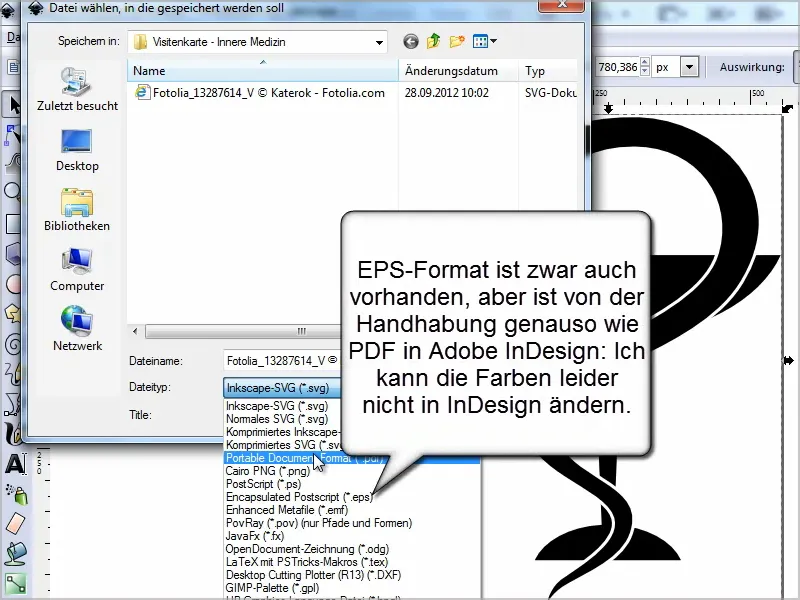
Ik ga naar Bestand>Opslaan als, waar ik verschillende bestandstypen kan kiezen. Goede opties zijn .eps, .ai- of het PDF-formaat.
Ik sla het op als PDF en behoud alle opties.
Stap 07
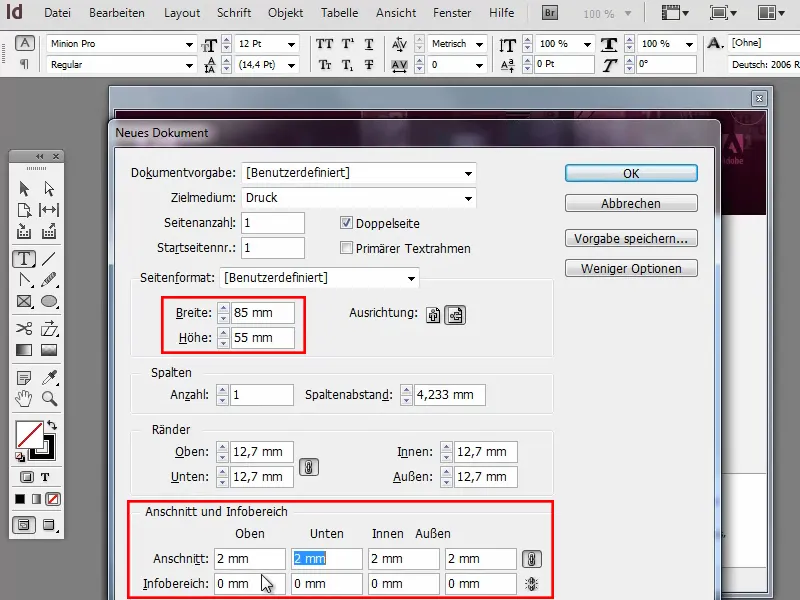
Ik maak een nieuw document aan met de Breedte van 85 mm en de Hoogte van 55 mm.
Het is belangrijk dat ik meteen met een afloop werk, zodat de drukkerij de kaarten goed kan snijden. Er mogen geen witte flitsen aan de randen ontstaan als ze een millimeter verschuiven.
Wanneer ik op de knop Meer opties klik, kan ik onderaan de Afloop en infozone instellen op 2 mm. In de meeste gevallen is dat voldoende, maar je kunt ook 3 mm invoeren indien nodig.
Stap 08
Met Bestand>Plaatsen kan ik de afbeelding nu in InDesign invoegen.
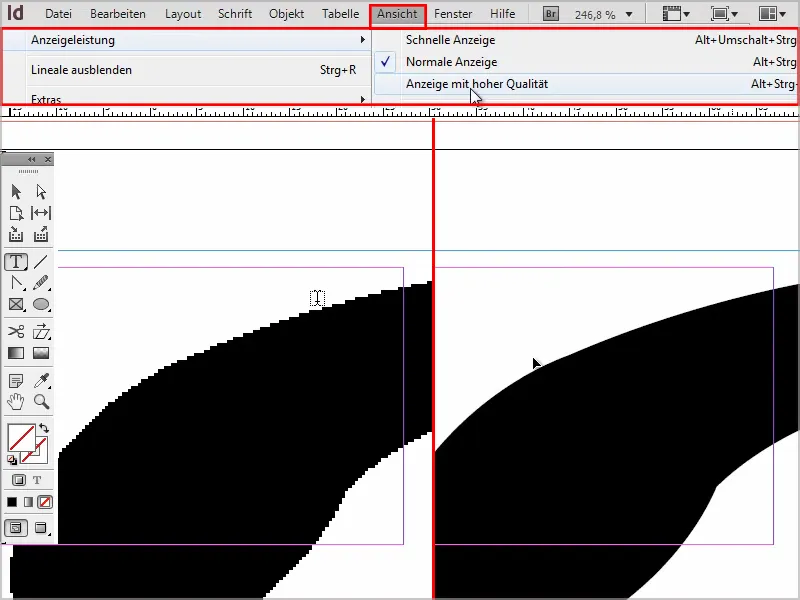
Als we aan de rand trapsgewijze patronen zien, is dat slechts een weergaveprobleem dat eenvoudig kan worden opgelost. Zodra ik naar Weergave>Weergaveprestaties>Hoge kwaliteit weergeven ga, zijn de randen weer glad.
Stap 09
Met ingedrukte Shift- en Ctrl-toets verklein ik het logo proportioneel en pas ik het qua grootte aan aan de grootte van het visitekaartje.
Stap 10
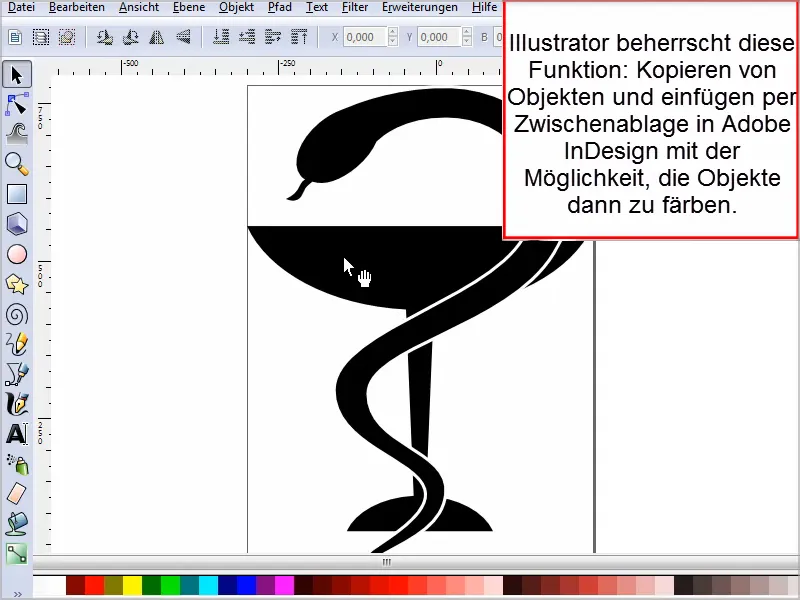
Het probleem hierbij is dat ik het logo niet per se snel en eenvoudig van kleur kan veranderen, omdat dat alleen kan met echte vectorbestanden die ik bijvoorbeeld vanuit Illustrator kopieer en via het klembord in InDesign plak.
Maar ik kan natuurlijk nog steeds proberen het te kleuren via Venster>Effecten, door het object een Binnenschijn te geven en in de Standaardmodus, Techniek: Precies de Kleur: Blauw, met een Dekking van 100%..webp?tutkfid=70397)
Stappen 11-20
Stap 11
Dit werkt echter veel beter met Illustrator of ik kan van tevoren in Inkscape instellen welke kleur ik wil hebben.
Ik kan elk object afzonderlijk aanklikken en de kleuren toewijzen. Vervolgens ga ik weer naar Opslaan als en sla ik het op in het juiste bestandsformaat..webp?tutkfid=70398)
Stap 12
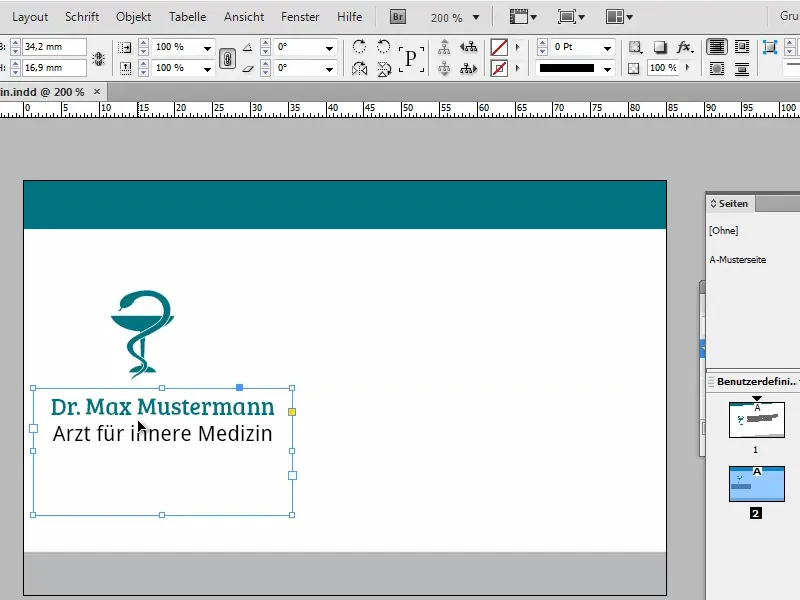
In InDesign open ik het logo via Bestand>Plaatsen en sleep het naar de juiste grootte.
Ik wissel van weergave met het symbool in de werkbalk.
Ik ga naar Bestand>Opslaan als en noem het document "Visitekaartje interne geneeskunde."
Stap 13
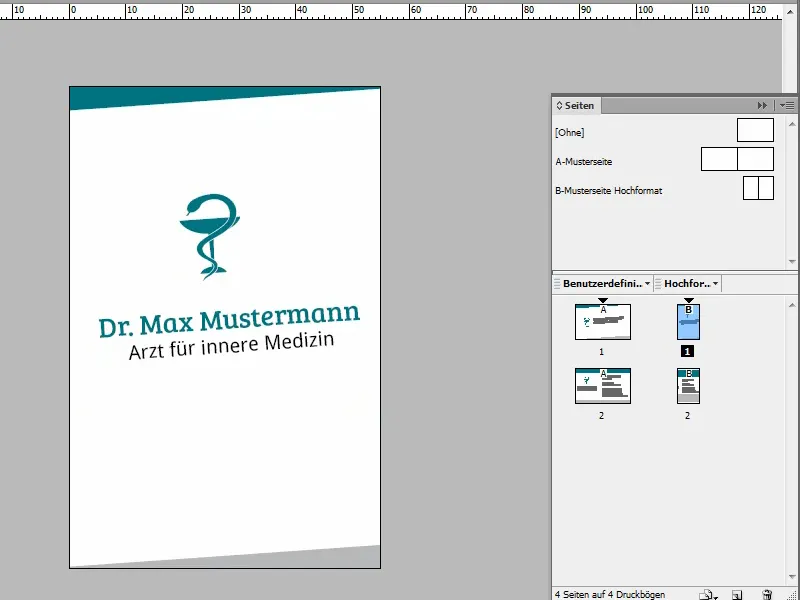
Nu plaats ik het logo ongeveer op middelbare hoogte, maak ik een tekstvak en schrijf "Dr. Max Mustermann, arts voor interne geneeskunde."
Wat me nog wat afleidt, is de binnenste roze lijn, dat moet de rand zijn. Maar die heb ik eigenlijk niet nodig, daarom ga ik naar Indeling>Marges en kolommen. Daar zet ik alle waarden op 0 mm en het storende vierkant in het midden van het document is verdwenen.
De roze lijn is nu tegelijkertijd de rand van het document en de rode lijn is de afloop. Als ik een afbeelding in het document heb die randloos moet worden gesneden, moet ik deze tot aan de rode lijn slepen.
Stap 14
Als lettertype wil ik graag eens iets anders dan wat al standaard is ingesteld. Ik zou bijvoorbeeld een lettertype van internet kunnen downloaden.
Ik kijk altijd graag op www.dafont.com, waar je verschillende lettertypen kunt downloaden.
Ik laat bijvoorbeeld de 100 beste zien en kan ook meteen mijn tekst invoeren, die dan in het betreffende lettertype als voorbeeldtekst verschijnt. Er is een enorme keuze aan lettertypen en je kunt het gewenste direct downloaden voor Win of Mac..webp?tutkfid=70401)
Maar ik wil een specifiek lettertype dat ik niet op www.dafont.com kan vinden. Ik google het gewoon even ("Bree Serif") en kom op een site waar ik het kan downloaden.
Vervolgens hoef ik alleen het .zip-bestand met rechtsklikken uit te pakken en het lettertype is al in het systeem. Makkelijker kan het eigenlijk niet..webp?tutkfid=70402)
Stap 15
Nu heb ik "Bree Serif" direct bij de lettertypen in InDesign en kan deze meteen normaal gebruiken.
De Droid Sans is voor de "arts voor interne geneeskunde" - deze is ook heel gemakkelijk te vinden via Google. Met ingedrukte Shift-toets kan ik het logo en het tekstvak samen selecteren en een stuk naar links schuiven.
Met Esc verlaat ik de tekstinvoer, zonder telkens het gereedschap te hoeven wisselen.
Stap 16
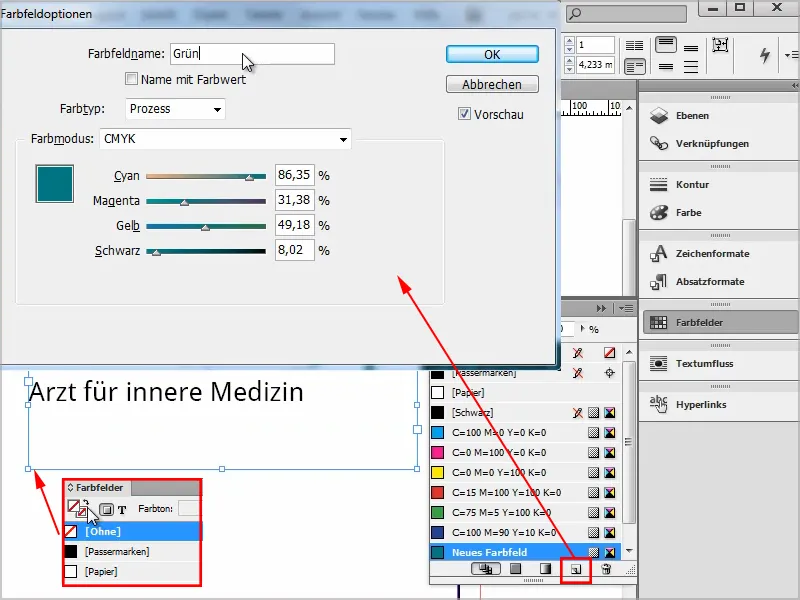
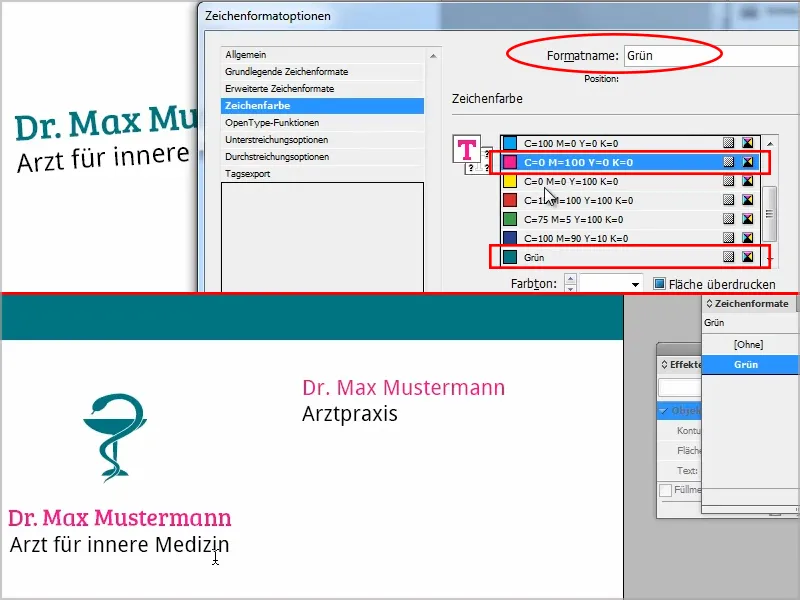
Natuurlijk wil ik de kleur van het logo ook voor de tekst gebruiken. Hiervoor maak ik eerst de kleur aan als Nieuw kleurveld: Ik klik eenvoudig op het Nieuw-symbool, kies de CMYK-modus, omdat het gedrukt moet worden, en noem het "Groen."
Het tekstvak zelf moet geen kleur krijgen, het staat op Zonder.
Stap 17
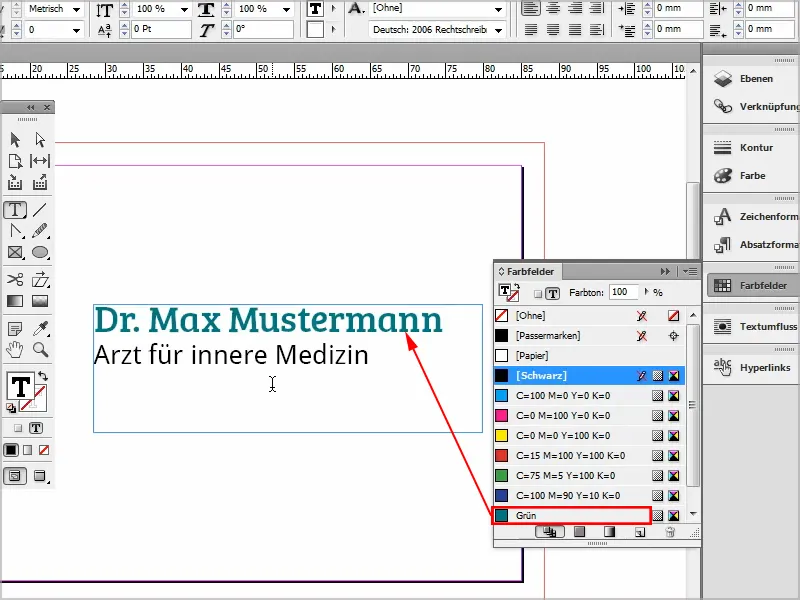
Ik pak het tekstgereedschap en markeer de tekst "Dr. Max Mustermann." Een klik op "Groen" is voldoende en de tekst heeft de gewenste kleur.
Stap 18
Dan wil ik nog een ander element toevoegen, hiervoor pak ik het Rechthoekgereedschap en teken ik een rechthoek bovenaan over de hele lengte van de kaart. Deze vul ik met groene kleur, zonder contour.
Ik zou nog wat dynamiek kunnen toevoegen door de rechthoek te klikken, met de muis naar de rechterrand te gaan en de rechthoek iets te draaien.
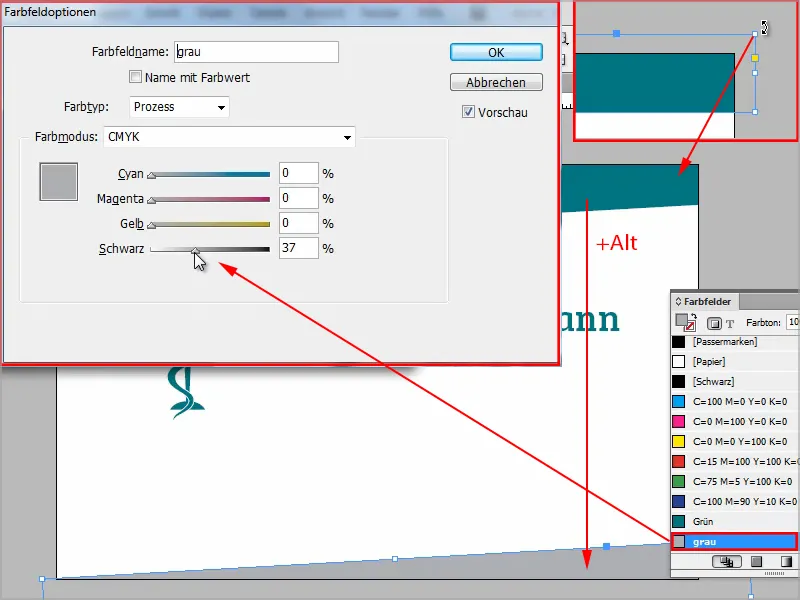
Ik kopieer de rechthoek door deze met het Selectiegereedschap en ingedrukte Alt-toets een stuk naar beneden te slepen. Vervolgens sleep ik de kopie met ingedrukte Shift-toets naar beneden.
Nu vul ik ze met zwart, maak ik een nieuw kleurveld aan, waar ik met een dubbelklik naartoe ga en waar ik de zwartregelaar iets naar links verplaats. Ik noem het "grijs" en bevestig met OK.
Stap 19
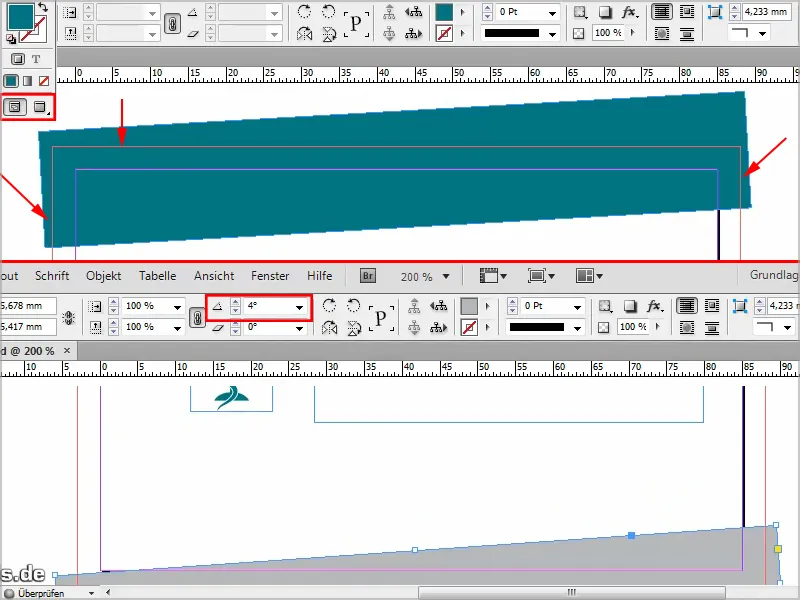
Zorg ervoor dat de gekleurde rechthoeken daadwerkelijk tot aan de snijlijn worden uitgerekt. Controleer dit indien nodig in de Normaal-weergave en pas de grootte aan zodat alles mooi tot aan de snijmarge is opgevuld.
Het ziet er al behoorlijk goed uit, maar de rechthoeken en de tekst zouden allemaal onder dezelfde hoek moeten staan.
Bovenaan zie ik bij het geselecteerde rechthoek in welke hoek deze is ingesteld. Ik markeer het logo en het tekstveld met de ingedrukte Shift-toets en stel bovenaan de 4° in.
Stap 20
Ik verplaats de tekst en het logo een stuk naar beneden en positioneer de rechthoeken nu toch iets meer zodat ze precies uit de hoek komen.
Dit ziet er eigenlijk helemaal niet slecht uit. Ik ben redelijk tevreden met de eerste pagina.
En nu verder: Stappen 21-30
Stap 21
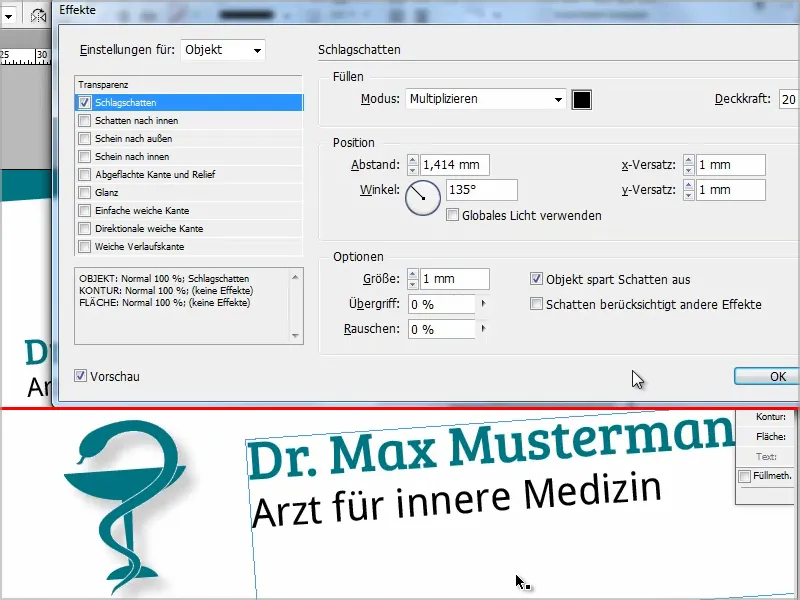
Je zou ook nog een slagschaduw op het logo kunnen toevoegen via het Effecten-paneel, bij Slagschaduw.
Indien je dit wilt doen, doe dit dan met weinig Dekking, en als Verschuiving kies ik graag 1 mm, Grootte ook 1 mm. Dan ziet het er zo uit:
Zelf geef ik toch de voorkeur aan geen slagschaduw en maak het daarom ongedaan met Ctrl+Z. Vervolgens sla ik op met Ctrl+S.
Stap 22
De feiten zoals telefoonnummer etc. zouden op de achterkant van de visitekaart moeten staan. Het is altijd handig om met Alinea- en Tekenstijlen te werken.
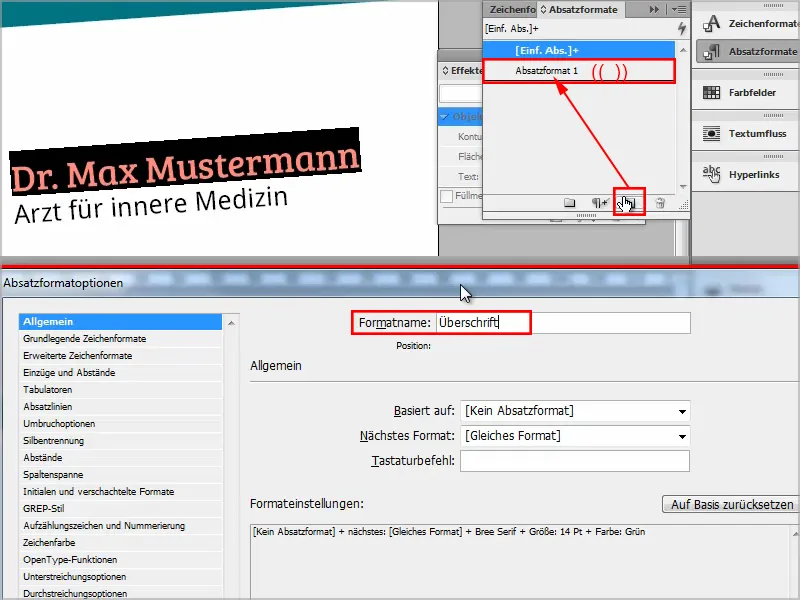
Ik markeer de blauwe tekst en ga naar de Alineastijlen. Daar klik ik op Nieuwe stijl maken en sla dit op via de Alineastijlopties direct als "Kop" op.
Datzelfde doe ik met de zin "Arts voor interne geneeskunde", want dat is een ander lettertype. Deze stijl noem ik "Tekst".
Stap 23
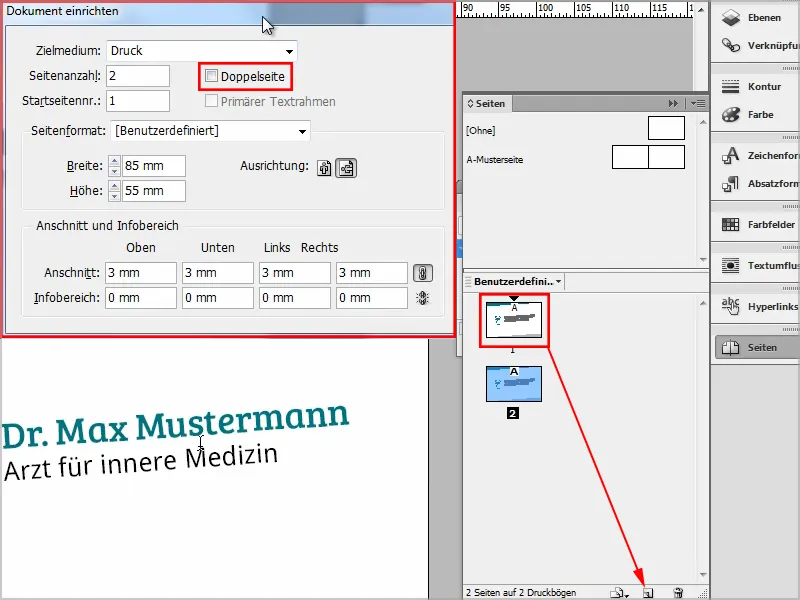
Vervolgens maak ik een nieuwe pagina aan: Ik kopieer gewoon hier in het Pagina-paneel onder Venster> Pagina's de bestaande pagina door deze vast te pakken en direct op het nieuwe pictogram te slepen.
Bij het aanmaken van het document had ik per ongeluk het selectievakje voor Dubbele pagina's ingesteld. Maar dit kan ik alsnog achteraf verwijderen via Bestand> Document instellen, omdat ik geen dubbele pagina's nodig heb.
Stap 24
Op de achterkant stel ik de Hoek van de rechthoeken, logo en tekstveld elk terug op 0°. Het logo mag gerust herhaald worden, ik verplaats het naar linksboven en maak het wat kleiner.
Het tekstveld plaats ik eronder, maar de regels maak ik ook in een kleiner lettertype. De lettergrootte van de naam stel ik in op 9 pt en die van de tekstregel daaronder op 8 pt. Ik centreer de tekst in het tekstveld en pas de grootte van het tekstveld aan op de tekst per Dubbelklik.
Stap 25
In het rechtergebied voeg ik de gegevens toe in een nieuwe tekstbox.
Ik maak een Tekenstijl aan die de tekst - ongeacht de andere opmaak - in de tekstkleur "Groen" weergeeft. Nu kan ik opgemaakte tekst in mijn document markeren en door te klikken op de Tekenstijl deze in "Groen" kleuren. Hierbij blijven het ingestelde lettertype en de lettergrootte onaangetast. Het handige hieraan is: Als ik later besluit dat ik liever roze in plaats van groen wil, hoef ik alleen de kleur in de Tekenstijl te veranderen - en alle daarmee gekleurde tekstgedeelten worden automatisch roze - ik hoef niet elke regel afzonderlijk te kleuren.
Zo kan ik snel dingen veranderen.
Stap 26
Ditzelfde geldt natuurlijk voor de Alineastijlen, waar ik bijvoorbeeld het lettertype wijzig en dit verandert automatisch in het hele document op de plaatsen die met de Alineastijl zijn gedefinieerd. Dat is natuurlijk geweldig.
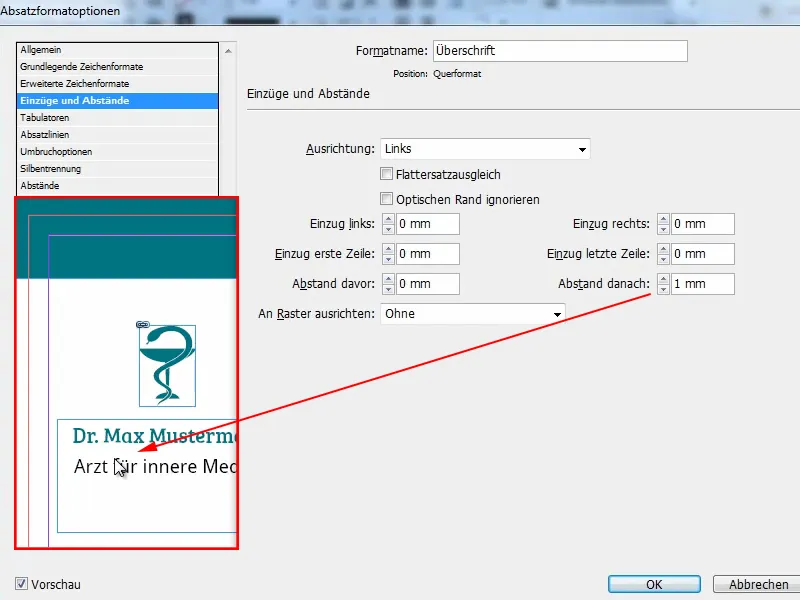
Of als je na de kop toch iets meer ruimte wilt hebben, dan kun je dit instellen bij Inspringingen en Afstanden
Mijn aanbeveling: Werk echt met Alinea- en Tekenstijlen. Het is de moeite waard - misschien niet per se bij visitekaarten, maar zeker bij uitgebreidere documenten zoals een brochure.
Tekenstijlen gebruik je voor de kleur of als je iets in de tekst wilt benadrukken, bijvoorbeeld door het cursief te maken.
Alineastijlen gebruik je voor lettergrootte, afstand tussen tekstregels en eventueel lijstpuntjes etc.
Stap 27
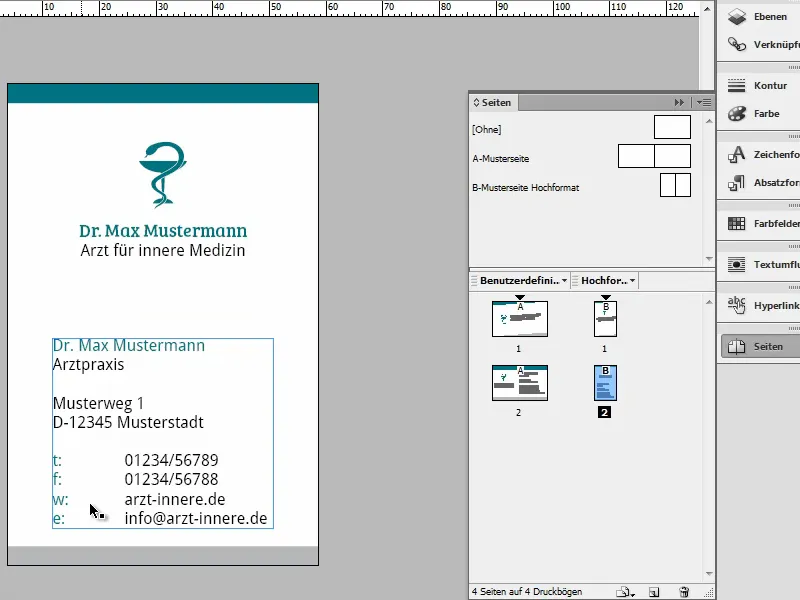
Dan schrijf ik het adres en de contactgegevens aan de rechterkant in een nieuw tekstveld. Lettergrootte 8 pt, maar ik wil dit ook graag weer in het groen geschreven hebben, dus pas ik de opmaak "Groen" toe.
Als ik de afstand wil verkleinen, dan kan ik naar Tekst>Tabulators gaan, de tekst markeren en de tabulator plaatsen waar ik die wil hebben. Dan wordt het een beetje compacter.
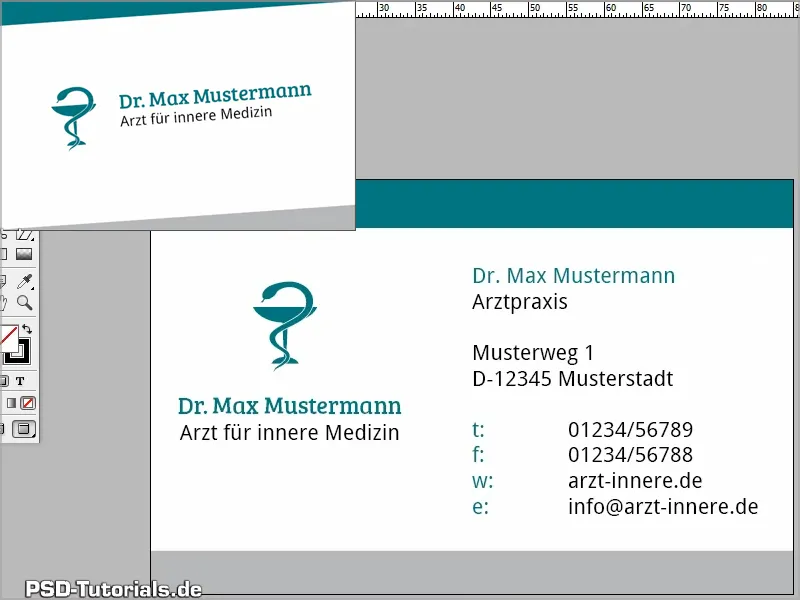
Zo ziet het er best leuk uit.
Sommigen geven echter de voorkeur aan portretstand. Daar heb ik een tip voor ...
Stap 28
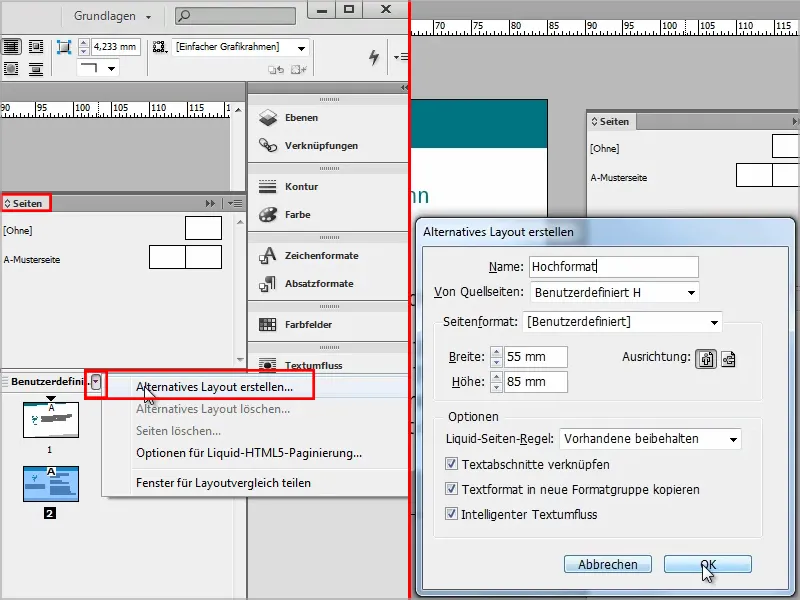
In het Pagina-paneel is er sinds CS6 de mogelijkheid om een ander formaat aan te maken. Daar klik ik naast Aangepast op de kleine pijl en kies Alternatieve indeling maken. Die noem ik "Portret" om.
Van bronpagina's moet Aangepast V zijn.
Vervolgens stel ik de Breedte in op 55 mm en de Hoogte op 85 mm. Al het andere moet dienovereenkomstig behouden blijven.
Stap 29
Vervolgens wordt de visitekaart in portretstand aangemaakt. Dat ziet er natuurlijk nog niet perfect uit, maar dat stel ik snel even goed in door de rechthoeken op de juiste plek te slepen en ook het logo en de tekst dienovereenkomstig aan te passen.
Handig is dat ik op deze manier heel snel kan schakelen tussen portret- en landschapsformaat. Zo kan de klant of ikzelf heel goed zien welke van de twee versies het beste bevalt.
Stap 30
Ik pas ook snel de achterkant aan en heb daarbij natuurlijk weer de normale weergave geactiveerd, zodat ik ook kan controleren of alles binnen de snijlijn valt.
Dit is hoe de achterkant er dan uit zal zien in portretstand:
De laatste stappen
Stap 31
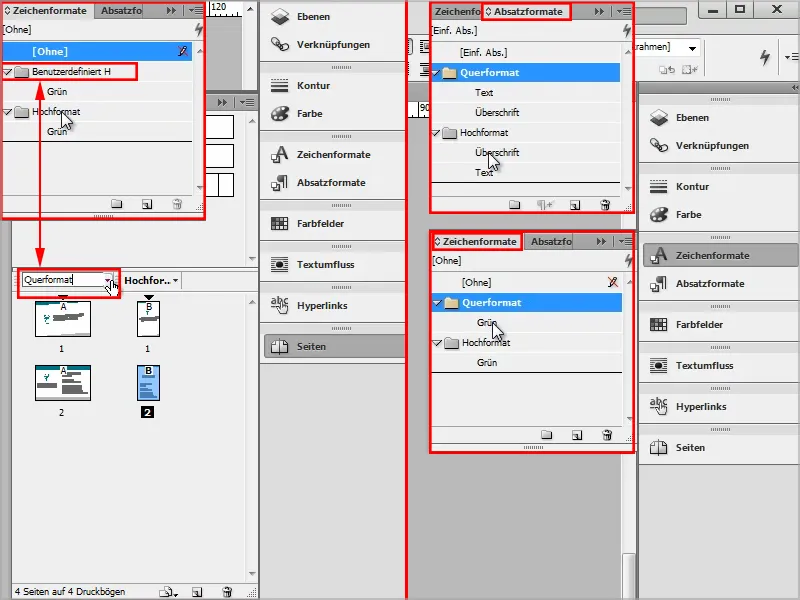
Als ik naar mijn Opmaakstijlen ga, zie ik dat de Opmaakstijlen nu voor beide versies bestaan.
Omdat ik net de benaming "Aangepast V" voor de pagina heb laten staan, worden zowel de Alinea- als de Opmaakstijl van de oorspronkelijke landschapsversie vermeld als "Aangepast V".
Omdat dat een beetje verwarrend is, hernoem ik dat elk naar "Landschapsformaat" en dan weten we ook meteen welke Alinea- en Opmaakstijl bij welke visitekaart hoort.
Dit is erg handig, want zo kan ik Alinea- en Opmaakstijlen van de beide versies onafhankelijk van elkaar aanpassen. Als ik bijvoorbeeld de letterkleur in de liggende versie wijzig, worden de wijzigingen alleen weergegeven in de liggende versie.
Stap 32
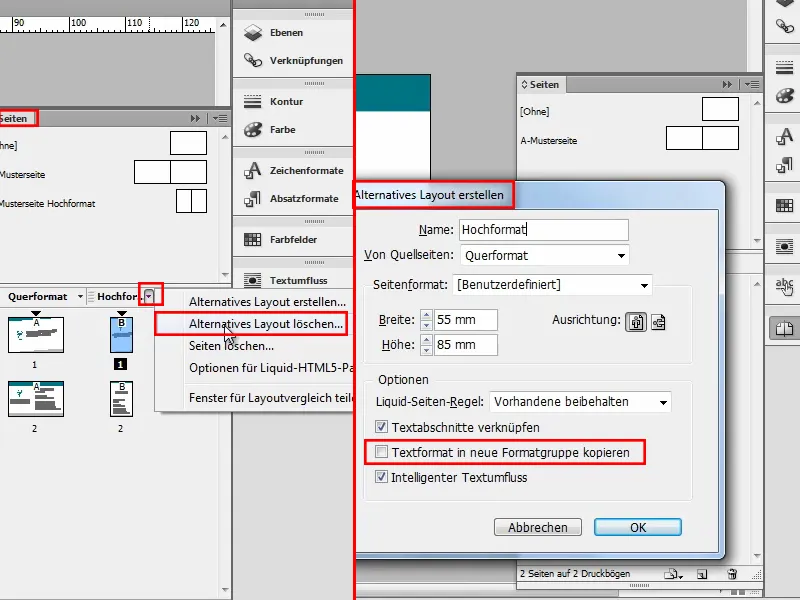
Als ik graag wil dat Karakter- en Alineastijlen in de verschillende versies niet afzonderlijk van elkaar worden geregeld, ga ik naar het Pagina-paneel en verwijder ik de alternatieve indeling nog een keer.
In plaats daarvan maak ik meteen een nieuwe alternatieve indeling aan en vink ik het selectievakje Tekstopmaak naar nieuwe opmaakgroep kopiëren uit.
Nu heb ik slechts één Opmaakstijl, die van toepassing is op alle varianten. Dus, afhankelijk van of ik een wereldwijde Opmaakstijl wil of niet, moet je dus het selectievakje telkens aanvinken of juist niet.
Stap 33
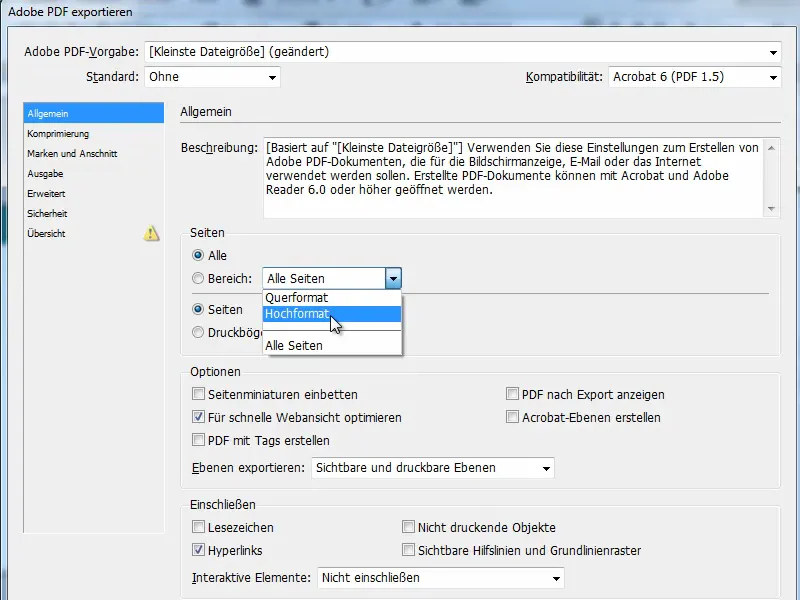
Beide varianten kunnen ook geweldig als PDF worden geëxporteerd. Ik ga naar Bestand>Exporteren en daar kan ik instellen of ik Alle pagina's wil exporteren of alleen de Portret-pagina's of alleen de Landschaps-pagina's. (Ze heten zo omdat ik ze zo genoemd heb).
Ik kies voor Alle pagina's, zodat de klant kan beslissen wat hem het beste bevalt.
Stap 34
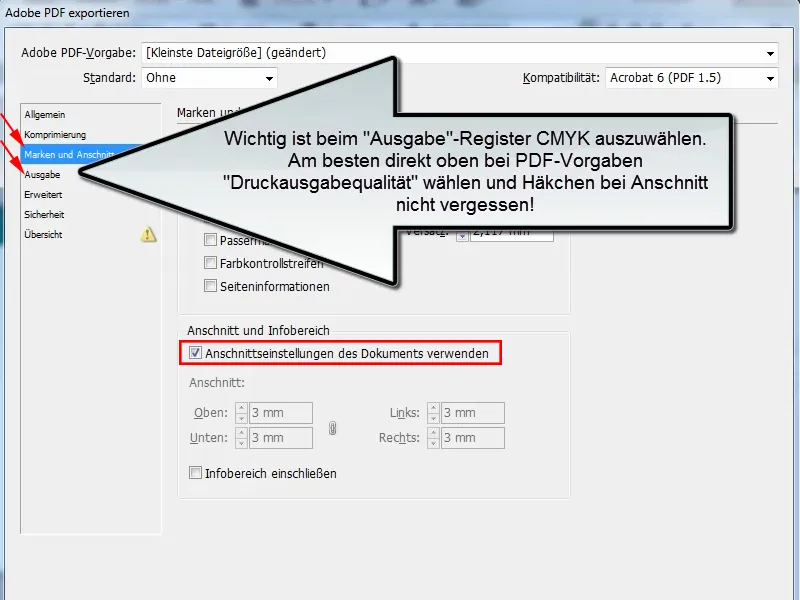
Het is belangrijk dat het selectievakje Documentafloopinstellingen gebruiken wordt aangevinkt, anders ontstaan er witte flitsen aan de rand.
Daarnaast moet ik bij het tabblad Output: CMYK selecteren. Het beste rechtstreeks bij PDF-instellingen.
Ik kies voor Drukuitvoerkwaliteit en ga dan op Exporteren.
Stap 35
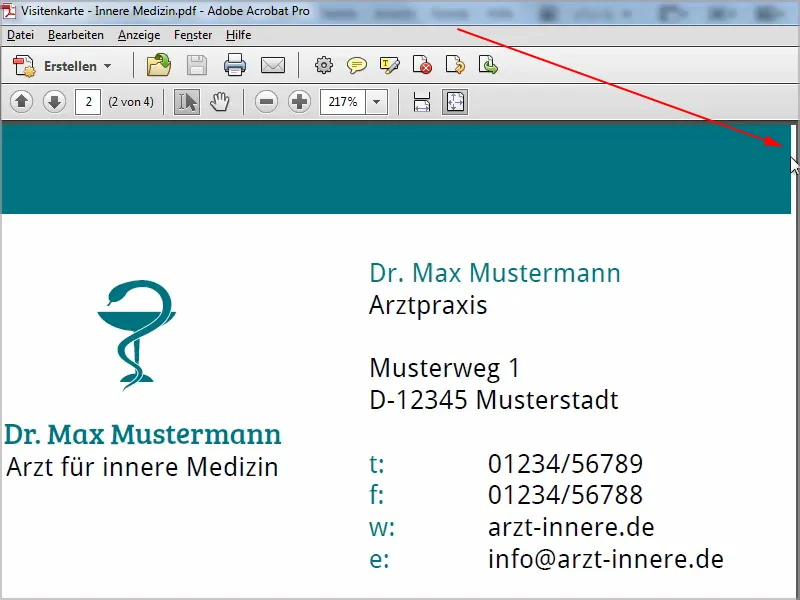
Er wordt nu een PDF aangemaakt en - oh, daar zie ik toch nog een flits. Daar had ik beter naar moeten kijken. Maar dat is geen probleem, dan ga ik nog even terug naar het InDesign-document en corrigeer dat. Vervolgens moet ik natuurlijk opnieuw exporteren.
Verder is alles perfect geëxporteerd en de klant kan nu beslissen welk formaat hij liever heeft.
Stap 36
Afsluitende tip: Als de drukkerij of de website waar je de visitekaartjes wilt laten maken geen PDF accepteert, kun je het geheel ook exporteren als .jpg- of .png-bestand. Ga naar Bestand>Exporteren en kies gewoon .jpg. Klik op Opslaan.
Deze keer exporteer ik alleen de liggende indeling en stel ik de kwaliteit in op Maximaal, de resolutie op 300ppi en kies als kleurenspectrum natuurlijk opnieuw CMYK.
Het is belangrijk dat ik het vinkje weer zet bij Snijtekens van het document gebruiken, anders ontbreekt de afsnede.
Stap 37
Dan krijgen we hier het overeenkomstige .jpg-bestand.
In mijn voorbeeldprogramma ziet de kleur er nu iets anders uit, maar verder is alles heel goed en kan ik de bestanden uploaden om af te drukken.


