Beste mannen, hallo lieve dames, hier is weer jouw Stefan Riedl van PSD-Tutorials.de. We zijn aangekomen bij de laatste grote stap van ons grote designproject. In de komende minuten zullen jullie hopelijk wat tijd met mij doorbrengen, want we zullen deze prachtige vouwkaart gaan ontwerpen. Het betreft hier ongetwijfeld een trendy kapsalon, om precies te zijn de nieuwe trendkapsalon "Les Cheveux". Dus het wordt harig.
Het formaat waar we vandaag mee werken is DIN-lang, en wel in liggend formaat, zoals je hier kunt zien. Dit is pagina één, de coverpagina, mooi kleurrijk ontworpen met deze elegante dame en natuurlijk dit ongelooflijk fantastische, bijna duivels rode haar.
We gaan verder op de achterkant van onze vouwkaart met de openingstijden en extra services. We voegen een QR-code toe. We zullen de contactgegevens ook in het sociale-mediagedeelte opnemen.

Hier gaan we naar het binnenste deel, dus de rechter- en de linkerbinnenkant. Rechts stellen we het team voor, ...
... links presenteren we nogmaals alle diensten. Dit alles is gevuld met geweldige afbeeldingen, een nette opmaak, mooie symmetrieën en een opgeruimd karakter. Ik kijk uit naar onze gezamenlijke reis ...
Afdrukinstellingen voor de vouwkaart
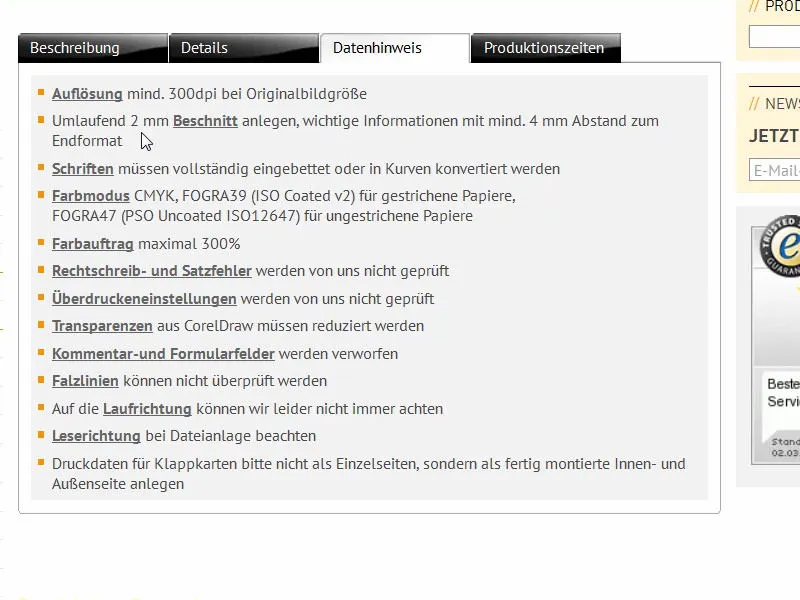
Natuurlijk is het belangrijk om eerst te achterhalen wat de afdrukparameters zijn. Laten we daarom eens een kijkje nemen bij onze drukkerij, diedruckerei.de. Daar vinden we al briefkaarten en vouwkaarten (1). We kiezen voor de vouwkaarten (2). Let op het formaat, er is zowel liggend als staand formaat. Wij kiezen voor het liggende formaat (3). Hier staan ook al de afmetingen: 21 cm en 10,5 cm.
We moeten echter wel iets in overweging nemen, want onder de details zie je dat het eindformaat anders is, namelijk 42 cm bij 10,5 cm. Logisch, want we hebben een 1-vouwslag, wat betekent dat we de 21 cm dubbel moeten nemen.
Verder zijn er hier nog allerlei andere aanwijzingen over veredeling en andere zaken om rekening mee te houden.
Ook hier bijvoorbeeld onder gegevenstip, vind je informatie over in welke kleurmodus je moet werken, de kleurdekking; je ziet dat we een afloop van 2 mm moeten aanleggen. En onder de details kun je indien nodig het datasheet en de sjablonen downloaden. Dat hebben we allemaal niet nodig, want dat zetten we namelijk handmatig op. We hebben namelijk de juiste hands-on-mentaliteit. Laten we dus met InDesign CC naar grote hoogten stijgen... Laten we beginnen.
Voorbereiden van het InDesign-document
Onder Bestand>Nieuw>Document... maken we eerst een nieuw document aan. We kunnen de dubbele pagina (1) in dit geval overslaan, want wij leggen het formaat handmatig direct met de juiste breedte vast. Het is 420 mm in de breedte en 105 mm in de hoogte (2). We laten de kolommen zoals ze zijn, want we zullen later een raster van hulplijnen maken. Bij de marges (3) kies ik voor 4 mm in alle richtingen. Dat is gewoon een veiligheidsmarge voor de tekst die we zullen plaatsen of andere kritieke lijnen. Onderaan hebben we nog de afloop- en informatieruimte. Als dit bij jou ontbreekt, klik dan op het kleine pijltje (4). Daar stellen we alles in op 2 mm (5) en bevestigen we het document (6).
Kleurvlakken definiëren
Voor een beter overzicht en zodat jullie het makkelijker hebben, zal ik zoals gewoonlijk alle kleurvlakken (1) die we niet nodig hebben markeren (2) en verwijderen met het prullenbakpictogram (3).
Tegelijkertijd definieer ik nieuwe kleurvlakken (1) die we nodig hebben voor ons ontwerp. De eerste is de kleur voor de tekst: C=0, M=0, Y=0 en K=90 (2). Klik na elke kleurdefinitie op Toevoegen (3). Daarna gaan we verder met C=68, M=100, Y=27 en K=24, dan hebben we deze bordeauxachtige paarse kleur (4). Voeg deze ook toe. Vervolgens gaan we verder met C=43, M=88, Y=0 en K=0 (5). Dit is dus de lichtere variant. En tot slot voegen we nog iets heel anders toe: C=22, M=0, Y=100 en K=0 (6). Nu hebben we een felgeel. Het lijkt al op een kernreactorgeel, maar ook dat hebben we nodig, want dit is namelijk de complementaire kleur bij onze violette tinten. Bevestig met OK (7).
Hulplijnen invoegen op de modelpagina
Eerst gaan we naar de voorbeeldpagina. Daar maak ik het passende raster met hulplijnen, zodat ik het niet handmatig op alle pagina's hoef te doen. Selecteer in het paginaveld de voorbeeldpagina ...
... en trek de juiste lijnen door via Indeling>Hulplijnen maken.... Ik wil dat alles wordt verdeeld in groepen van drie, dus 3 regels met 0 mm kolomafstand en 6 kolommen, ook met 0 mm kolomafstand (1). Zo ziet dat er dan uit, zoals al te zien is in de achtergrond (2).
We gaan verder: Ik trek links een hulplijn uit (1) en zet deze handmatig op 28,8 mm (2). En nog een andere (3), die trek ik naar 391,2 mm (4). Dat is dus nu hier links en hier rechts.
Laten we teruggaan naar onze normale, alledaagse pagina. Daar hebben we dit raster en kunnen we niets per ongeluk verplaatsen, want wat op de voorbeeldpagina ligt, is vergrendeld.
Type balk met eenvoudige schaduw maken
We beginnen op de rechterpagina met het toevoegen van een kleine rand aan de boven- en onderkant. Hiervoor plaats ik eenvoudig een rechthoekig kader (1), vervolgens kies ik de juiste kleur (2) en verklein ik de hoogte van het element tot 3,5 mm (3).
Vervolgens moet het element mooi worden gepositioneerd in de afsnede in de rechterbovenhoek (4). Daar kun je ook inzoomen met Alt en het scrollwiel ... mooi tegen de afsnede aan schuiven (5). Deze is namelijk 2 mm breed en het element is 3,5 mm breed, dat betekent dat er 1,5 mm zichtbaar zal zijn in het uiteindelijke formaat.
Nu moeten we het op de juiste breedte trekken (1), tot aan de middenlijn hier, het is het beste om weer in te zoomen om nauwkeurig te werken (2).
Daarna trekken we weer een rechthoek (1). De hoogte moet 10 mm zijn (2), ik stel de kleur in op donkerpaars (3). Dit schuif ik naar boven (4).
Nu hebben we het Punt omzetten-gereedschap nodig (1). Hiermee selecteer ik dit punt (2). Terwijl de muisknop ingedrukt wordt gehouden, vervorm ik het zo dat we hier een mooie, elegante, ronde boog krijgen (3). Dat is hoe ik het me voorstel. Laten we eens kijken zonder hulplijnen (4): Het heeft dus nu een nieuwe vorm gekregen.
Wat gaan we daarvan maken? Overduidelijk - we passen er een effect op toe. Via het Effecten-venster (1) kun je de juiste eigenschappen instellen of je klikt hierboven op het fx (2). Selecteer hier Schaduw naar binnen (3), van onderen komend, dus met een hoek van -90° (4). De dekking blijft op 75 % (5). Bevestig met OK (6). Daarmee hebben we precies dit effect hier (7), van donker zwart naar paars (pijl bij 6).
Vervolgens dupliceer ik dit pad (1) door het gewoon naar dit symbool te slepen (2). Er zijn ontelbare manieren in InDesign om dingen te dupliceren, dit is er slechts één. Ik activeer het bovenste pad (3).
Vervolgens haal ik het effect eraf door hier het selectievakje uit te schakelen (1). Vervolgens vergroot ik het iets. We hebben hier immers een hoogte van 10 mm. Ik kan het referentiepunt naar boven verplaatsen (2) en de hoogte vergroten naar 11,8 mm (3) - het resultaat zoals op de afbeelding getoond. Nu moet ik het nog naar achteren verplaatsen (4).
Dit ziet er dan zo uit (1).
In het Effecten-venster voeren we nog wat aanpassingen door: We selecteren de Schaduw naar binnen (2). De -90° kunnen we laten staan (3). We verminderen echter de dekking tot 50 % (4), de afstand tot 1 mm (5) en de grootte tot 1 mm (6). Dat betekent dat de schaduw heel dicht langs de rand loopt (7).
Nog steeds een beetje te sterk naar mijn smaak, dus voer simpelweg hier boven 75 % in (1). Jij kunt dat ook hier doen (2) ... Enter-toets ... en zo bouwen we stap voor stap wat diepte op.
Tot slot maken we ook daarvan een kopie. Dat betekent dat ik ook dit pad één keer naar het nieuwe niveau sleep (1). Vervolgens zal ik het weer in hoogte verbreden, van 11,8 mm naar 13,4 mm (2). Let op dat dit niet te ver is, maar dit is helemaal prima. We kunnen de effecten behouden, maar ik verminder nogmaals de dekking tot 50 % (3).
Zo ziet het kleurenspel er nu uit (1). Een kleine eentonige regenboog, zou je denken. En dat alles markeer ik en ik maak er met ingedrukte Alt- en Shift-Toets een duplicaat van (2). Aan de buitenkant van de hendel (3) kan ik alles een keer omdraaien (4), …
… en wel 180° (1) om. Dan kan ik het voorzichtig onderaan bij de snit positioneren (2 en 3).
We hebben nu dus op de bovenrand en op de onderrand een compleet symmetrisch, identiek beeld. Dat is een exacte kloon. Zo maak je het werk gemakkelijk - je hoeft niet alles dubbel te maken. Kopiëren doet wonderen.
Afbeelding plaatsen
Met de Plaatsen-opdracht met Ctrl+D kun je dan de juiste afbeelding kiezen. Kijk eens naar deze dame. Wauw! Dat is een echte eyecatcher. Dan slepen we haar er een keer naartoe.
Hoewel ze nu precies in het midden ligt, maakt dat niet uit, want ze zal snel naar achteren verplaatsen (let op de aanwijzingen in de afbeelding).
Vervolgens klikken we met de rechtermuisknop, Aanpassen>Frame proportioneel vullen (1). En vervolgens schuiven we deze afbeelding in het Lagen-paneel helemaal naar beneden (2).
Nu hebben we de mooie dame haar ogen afgesneden (1). Dat willen we niet. Om ons dat beter te kunnen voorstellen, klik ik nogmaals met de rechtermuisknop en zet de Weergavekwaliteit op hoog. Nu kan ik met een dubbelklik de inhoud van de afbeelding selecteren en met de Shift-Toets en de Pijltjestoets omlaag zoveel van de afbeelding opnemen dat we zeker haar ogen erop hebben en ook dat de vingernagels tenminste gedeeltelijk zichtbaar zijn (2). Zo zou het er bij jullie uit kunnen zien.
Text invoegen en van effect voorzien
Vervolgens is het natuurlijk ook belangrijk om de kapper een naam te geven. Dat doen we in de volgende stap door een tekstvak te tekenen. Het lettertype heet Nouvelle Vague, dat slechts in één stijl beschikbaar is (1). De lettergrootte op 50 pt, de hoofdletters activeren (2), de kleur op wit instellen (3), en dan kunnen we na centreren (4) beginnen met typen ... En het tekstvak eenmaal in grootte verkleinen (dubbelklik op 5).
Vervolgens wil ik graag meer diepte, en dat bereiken we ook via het Effecten-paneel(1). Daar kun je de Slagschaduw selecteren (2). De afstand van drie en een half millimeter is eigenlijk bijna altijd te veel. Ik verlaag dat naar 1 mm (3), dat is voldoende, ook de grootte 1 mm (4) en de hoek ergens op 104° (5). De dekking blijft op 75% (6).
Als je er naar kijkt (7): Hierdoor winnen we zeker meer diepte, wat ik ook wil om de leesbaarheid van de letters te verbeteren.
De Nouvelle Vague is natuurlijk een prachtig lettertype, maar echt helemaal niet geschikt voor teksten die langer zijn dan koppen. Daarom trek ik een tweede tekstvak, en dan hebben we een ander lettertype nodig. In mijn voorbeeld heb ik gekozen voor de Fira Sans, in de stijl Light. Hier zien we een speciaal symbool, het Typekit-symbool (1). Dat betekent dat als je het lettertype niet hebt, je de mogelijkheid hebt om de bijbehorende lettertypes via de service van Adobe, dus via Typekit, te downloaden. Hoe dit werkt, zal ik je laten zien.
Ik formatteer het snel: centreren (2), kleur op wit (3), hoofdletters activeren (4). Dan typen we: "Jouw nieuwe trendy kapper in de stad" (5).
De schaduweffect kopieer ik gewoon via het Effecten-paneel (markeer de kop, 1), door te klikken op het fx-symbool (2) en dit naar het tweede element te slepen (3). We hebben hier waarschijnlijk echter iets te veel, dus laten we dat nogmaals aanpassen (dubbelklik bij 4) en de afstand en de grootte elk verlagen naar 0,5 mm (5, resultaat bij 6).
Excursie: Lettertypen van Typekit
Terug naar de Fira Sans: Waar komt die vandaan? Hoe krijgen we die? Ik wil die nu hebben, wat moet ik daarvoor doen? Als je een Creative Cloud-abonnement van Adobe hebt, start je je CC-toepassing een keer. Daar kun je bovenaan op de Start-knop klikken. Daar zijn natuurlijk de apps, dus alle toepassingen. En dan kun je via Elementen (1) diverse assets laden, dus bestanden. Je hebt ook een cloudopslag. Je kunt daaruit verschillende elementen trekken en gebruiken. Het is dus als een enorme markt waar je kunt winkelen. En er zijn lettertypen (2).
Als je een bepaald lettertype nodig hebt, zoals de Fira Sans die ik hier al heb gedownload met 14 andere stijlen, dan kun je dat gewoon synchroniseren via Lettertypen van Typekit synchroniseren. Laten we daar eens op klikken (3).
Als ik nu mijn browser open, dan zijn we bij Adobe Typekit (4), en daar kun je bijvoorbeeld de Fira Sans invoeren (5). Dan zal hij je de lettertype met de verschillende stijlen tonen. Je kunt ze eenvoudig selecteren via Lettertypen gebruiken (6), dan selecteer je de letterstijlen (7) die je wilt hebben. In mijn geval zijn ze al allemaal gesynchroniseerd. Ik kan ze nog verwijderen (8), maar dat willen we niet.
Als je een ander lettertype nodig hebt, ga dan gewoon naar de startpagina. Hier heb je ongelooflijk veel mogelijkheden (zie afbeelding) ... Willen jullie schreefletters of misschien eerder een schreefloze letter voor het bureaublad, voor het web of misschien gewoon wat andere aanpassingen onderaan maken? Hoe moet het lettertype eruit zien? Dan kun je ze met één klik laden, ze worden dan automatisch gesynchroniseerd met jouw InDesign, zolang je verbonden bent met internet, en dan kun je ze in jouw document gebruiken. Het heeft echter een nadeel: je kunt het lettertype alleen gebruiken als je online bent. Dus als je ooit offline bent, zul je problemen ondervinden omdat het lettertype niet beschikbaar is, omdat het gewoon niet gesynchroniseerd kan worden. Ik stop hier weer, maar nu weet je waar dit lettertype vandaan komt.
En we gebruiken dit lettertype ook consistent in het hele ontwerp, want het is mooi opvallend, leesbaar en drukt precies uit wat we willen overbrengen - het is echt een prachtig lettertype.
Regelafstand aanpassen
In de titel wil ik de regelafstand nog aanpassen. Die staat momenteel op 60 Pt. Ik verlaag deze handmatig naar 50 Pt.
Lijn met kleurverloop maken
Nu komt de lijn. Die kun je tekenen met het lijnteken-Werkzeug (1), van helemaal links van de kop naar helemaal rechts van de kop. Vervolgens gebruiken we onze complementaire kleur Kernreactor Geel (3). Op dit moment ziet het er behoorlijk hard uit (4).
Dus voegen we een verloop toe. Dit kunnen we heel eenvoudig doen via het Effecten-venster (dubbelklik op 5), waarbij ik hier de zachte verlooprand selecteer (6). In de opties kies je het radiale verloop (7). Nu is er iets veranderd: de lijn vervaagt hier heel langzaam (8).
Dat vind ik bijna te veel (1), dus ik doe een kleine aanpassing en schuif gewoon deze ruit hierboven en de zwarte verfemmer een beetje naar rechts, ongeveer tot halverwege (2, bij de effecten met zachte verlooprand). Als ik dit nu bevestig, is het verloop aanzienlijk minder prominent (3), en daar ben ik volledig mee eens.
Text en lijn in layout ordenen
Nu moeten we alles nog wat dichter bij elkaar brengen: Ik plaats de lijn onder de titel (1), dan ga ik een keer naar beneden met Shift en de Pijl naar beneden (2). De tekst plaats ik bij de gele lijn (3), en ook hier ga ik een keer naar beneden (4).
Nu selecteer ik alle drie elementen met ingedrukte Shift-toets om ze beter uit te lijnen. Ik schuif alles naar beneden zodat we de kijkrichting van het model ergens als hulpmiddel kunnen gebruiken. Ik wil dat ze naar de naam kijkt, en de vinger kan ook wel een beetje wijzen naar daar.
Daarna schuif ik het helemaal naar de rand (1) en dan ga ik drie keer naar rechts met Shift en de Pijl naar rechts (2). Ik denk dat we nu goed zitten. De voorkant is bijna klaar.
Iconen plaatsen
Het enige wat nog ontbreekt zijn deze kleine pictogrammen hieronder. Die haal ik uit mijn bibliotheek. Daarom zoom ik een beetje in, open de bibliotheek (1) en selecteer als eerste de föhn (2) - deze is te vinden in elke kapsalon. Ik plaats deze helemaal rechts, precies op onze 4 mm afstandlijn (3). Hoe is dit hele element samengesteld? - We hebben een cirkel met een witte contour van 2 Pt dik, en daarin zit een pictogram van Fotolia. Het volgende icoon komt ernaast, de bijbehorende haarkuur. Die komt precies daarnaast (4). Dan ga ik een keer naar links met Shift en de Pijl naar links (5). Dan komt het laatste element, de schaar, en voor de positionering herhaal ik hetzelfde. Je ziet aan de hele paden, het is een vectorbestand, een AI-bestand uit Adobe Illustrator, dat ik hier heb geïmporteerd.
Als we dit alles bekijken vanuit vogelperspectief (1): Voor mij mag er zelfs nog een beetje meer ruimte tussen. Het ziet er nu erg samengeperst uit. Dat moet je zeker overwegen in jouw layout: Is het juist? Past het zoals ik het wil hebben of niet? Daarom markeer ik de achtergrond en vergrendel die met Ctrl+L (2).
Nu kan ik deze twee elementen pakken (3), nogmaals met Shift naar links. En het laatste element met de schaar nogmaals met Shift naar links verplaatsen. Nu hebben we wat ruimte gewonnen, het ziet er gewoon beter uit (4). Je moet echt kritisch kijken met jouw ontwerpende oog: Klopt het? Is het juist? Zijn de harmonieën en verhoudingen correct? Ziet alles eruit als een compleet pakket? Ik denk dat we nu op de goede weg zijn.
Wat vind je van de voorkant? Ik vind hem eigenlijk best goed.
Achterkant: grafische elementen voor het basisontwerp
We wisselen vloeiend naar links naar de achterkant van onze vouwkaart voor de kapper. We beginnen met het dupliceren van deze delicate lijnen hierboven (1), die we hebben uitgerust met een fantastische 3,5 mm. Je selecteert het object, kiest de Alt-Toets voor een kopie en de Shift-Toets, zodat je op de as blijft. Schuif het één keer naar links (2) en positioneer het helemaal op de afsnijding (3). Vervolgens verklein je het (4). Dan kopieer ik het weer, verplaats het naar rechts en trek het tot aan deze hulplijn (5). En nogmaals kopiëren en het object tot aan de hulplijn trekken (6).
Nu moeten we de kleuren verwisselen: de linker en de rechter krijgen elk de kleur wit (1). Nu kan ik alle drie elementen selecteren en ze ook met Alt en Shift naar beneden aan de afsnijding verplaatsen (2).
Nadat deze allemaal naar beneden zijn geschoven, gaan we verder met nog een grote kleurvlak links en helemaal rechts op te zetten. Daar gebruiken we een andere kleur - het diepe paars (1). Hier trek ik een rechthoek (2). Let hierboven op (3), dat we op dezelfde hoogte komen.
Hiervan maak ik ook weer een kopie en trek die vanaf hier (4) tot aan de vouwlijn (5).
Zo kunnen we binnen enkele seconden een basislay-out creëren om aan te werken. Links op de afbeelding zullen we een trefwoord plaatsen dat beschrijft wat er op deze pagina staat, dus de locatie. In het midden zullen we dan de contactgegevens vermelden. We voegen het adres toe, integreren een QR-code en ga zo maar door. En in dit veld zal uiteindelijk de aanvulling voor het dienstenaanbod worden toegevoegd.
Plaatsen van tekst
Laten we beginnen met het een naam te geven: tekstveld maken (1), selecteer Fira Sans in Vet, zet de hoofdletters aan en kies 48 Pt voor de lettergrootte, centreer nog steeds. De kleur is wit (alle instellingen bovenaan de afbeelding bij 2). Hier schrijven we in: "Locatie" (3).
Dubbelklik nogmaals op de handgreep om het tekstveld aan te passen (4). Dat draaien we nog eens 90° en schuiven het op de juiste plaats, waarbij het midden wordt uitgelijnd (oriënteren op hulplijnen bij 5). Zo hebben we het eerste element al succesvol geplaatst (6).
Zo ziet de pagina er nu uit.
Afbeelding en extra diensten invoegen
We gaan verder aan het rechterdeel van de pagina. Daar werken we met een mix van teksten, een afbeelding en bepaalde transparanties om een mooi visueel effect te creëren: tekstveld maken (1), lettertype wijzigen naar Fira Sans Light. De tekengrootte wordt 14 Pt, de hoofdletters worden uitgeschakeld, de kleur is wit (instellingen bij 2). "Goed om te weten", dan een regelafstand invoeren.
Vervolgens lettergrootte verder verkleinen naar 9 Pt, de hoofdletters nemen we ook weg, en dan Lettertype>Invoegen van plaatsvervangende tekst (instellingen bij 3). We hebben nu vijf regels, ik verminder die tot vier, verklein het tekstveld in grootte (dubbelklik op de onderste greep van het tekstveld). Dan laten we het gewoon links liggen, want de uitlijning zullen we doen wanneer we ook de juiste afbeelding hebben.
Met Ctrl+D roep je het Plaatsen-venster op, kies de juiste afbeelding (4), eenmaal plaatsen (5). Dat is natuurlijk veel te groot, dus ik verklein het in de hoogte. Ik denk dat 47 mm ongeveer voldoende is (6). Dan plaats ik de inhoud van de afbeelding, zodat we de dame met haar mooie gezicht ook op de foto krijgen (7). Wat belangrijk is bij het plaatsen van afbeeldingen, is ook dat het gezicht altijd naar binnen kijkt in de lay-out. Dus ze kijkt hier schuin naar boven. Het zou jammer zijn als ze uit de lay-out zou kijken, want daar is niets te vinden.
Ik schuif het nu tot aan de hulplijn omhoog (1) en druk een keer naar beneden op Shift. Ook dit veld (2), Shift en naar beneden.
Daarvan maak ik een kopie en schuif deze naar beneden (3). Via Ctrl+Y selecteer je dit venster (4), en daar zie je dan ook de niet-geformatteerde tekst (5), schrap die en laat "Goed om te weten" staan, dat is de regel waarmee we zullen werken.
Deze hangt achter de afbeelding, dus een beetje naar beneden schuiven (1). En dan herschrijven we het als: "Wij kijken uit naar uw bezoek" - "naar uw bezoek" zetten we in de lettergrootte Gemiddeld (2). Het is een veelvoorkomend effect om met verschillende lettertypes te werken, dus bijvoorbeeld Vet en Licht, wanneer je dan gewoon dik en dun naast elkaar hebt staan. Maar je gebruikt natuurlijk de passages op Vet, die essentieel en belangrijk zijn.
Schuif dit helemaal naar beneden naar de hulplijn (3) en druk eenmaal omhoog met Shift (4). Dan past het goed.
Als volgende stap gaan we verder met de aanvullende diensten die we hier uitwerken. Selecteer eerst het rechthoekige frame (1), klik op het werkoppervlak en definieer de breedte als 30 mm en de hoogte als 5 mm (2). Kies de kleur Wit (3). Verminder de dekking tot 80% (4), dan hebben we hier een lichte transparantie. Vervolgens pak ik het tekstgereedschap (5), klik erop en formatteer het als volgt: Fira Sans, deze keer met Light, 10 Pt (6). Neem voor de kleur niet het harde Zwart, maar iets zachters (7).
En nu met Ctrl+B de afstand tot het frame instellen: 2 mm aan de linkerkant (8), zo springt de cursor weg van de rand. En dan kunnen we nog kiezen voor centreren (9). Laten we nu beginnen met typen, bijvoorbeeld: "Stijladvies" (10).
Vervolgens kun je dit veld kopiëren met Shift en Alt, plaats het direct eronder (1) en definieer de afstand eenmaal met Shift en Pijltje omlaag (2). "Bruidsstyling". En bij het volgende element zouden de hulplijnen automatisch moeten verschijnen (3). Dit kunnen we dus meerdere keren kopiëren en vullen met bijpassende teksten (4).
Selecteer nu alles en met de ingedrukte Shift-toets, zodat we niet uit de lijn raken, centreren ten opzichte van de afbeelding. Hier zie je de hulplijn (5). Gedaan (6).
Adresgegevens toevoegen, elementen uitlijnen en formatteren
Wat ontbreekt er natuurlijk? Natuurlijk, het adres, want wat is een kapper als je niet weet waar zijn salon is gevestigd. Laten we dus beginnen.
Aan de achterkant moet zeker ook de naam zichtbaar zijn. Die haal ik gewoon van de voorkant door deze drie elementen te selecteren en met ingedrukte Alt-toets naar links te verplaatsen (1).
De kleur moet nu nog worden gewijzigd, dus Ctrl+A, alles graag in een andere kleur (2) en met een lettergrootte van 30 Pt (3). De regelafstand kan worden genegeerd, dit zal namelijk enkelregelig worden. Ook wil ik op dit moment afzien van de slagschaduw. Deze is niet nodig, want de twee kleuren vormen een goed contrast met elkaar. Dus klik hierboven (4) op het slagschaduw-symbool en hij is verdwenen.
Als volgende stap moet dit element helemaal naar boven, laat het aansluiten (5) en stel de positie in met Shift en het Pijltje omlaag. Dan hebben we precies dezelfde verhouding als aan de voorkant (6).
Hier (1) halen we ook de schaduw weg (2) en veranderen de kleur naar 90% Zwart (3). Deze lijn zullen we ook van kleur veranderen, van Kernreactor-geel naar Bramenpaars (4).
Selecteer vervolgens alle drie elementen (5), schuif ze omhoog naar de hulplijn (6), en druk vervolgens op Shift en eenmaal op het Pijltje omlaag (7). Nu hebben we namelijk precies dezelfde as als het veld ernaast (rode lijn bij 7).
Zoals je ziet, draait het in grafisch ontwerp altijd om het creëren van symmetrieën en harmonieën. Deze worden misschien niet bewust waargenomen, maar het is belangrijk voor het onderbewustzijn om een opgeruimd karakter te geven.
Een correctie die we nog moeten aanbrengen, heeft betrekking op de breedte van de tekstvakken, deze is namelijk te groot, waardoor dit beeld ontstaat (8). We hebben de lijn ook aangepast aan de grootte van de tekstvakken, en dat doorbreekt precies de lijn zoals ik die wil hebben. Dus ik maak het kleiner voor mezelf. En dat is ook belangrijk omdat ik de referentielijnen van de tekstvakken nodig heb voor het onderste deel. Dus: dubbelklikken op de handgrepen (bij 9).
Laten we nu zorgen dat we het midden uitlijnen. Ik schuif het een beetje naar links en nu zie je al: linksboven en rechtsboven, die groene pijlen (1) - opnieuw hulplijnen, geweldig. Als die er bij jou niet zijn, schakel ze dan absoluut in bij Weergave>Raster en Hulplijnen door intelligente hulplijnen te activeren.
Ditzelfde verhaal hier, ook in het midden uitlijnen (2).
We gaan de lijn nu inkorten. Als ik het nu alleen maar aanraak (3) en de lengte verander, trekken we slechts aan één kant. Als we van beide kanten tegelijk willen slepen, druk dan gewoon op de Alt-toets, en hierdoor wordt deze lijn ook aan de linkerkant ingekort (groene lijnen bij 3, eindresultaat bij 4).
Verder gaat het: Nu trekken we een groot tekstvak, precies zo breed als de kop hierboven (1). Ik maak dit heel groot, kies weer voor Fira Sans, lettertype Medium. Lettergrootte is 10 Pt, dat is meer dan genoeg. Stel je eens voor hoe groot 10 Pt in gedrukte vorm eigenlijk is, het is verbazingwekkend hoe weelderig deze letters nog tot hun recht komen. Dus je kunt gerust een beetje kleiner werken. Activeer de hoofdletters, kies de kleur (zie instellingen bij 2) en begin met "Mobiel telefoonnummer".
Ik wil nu dat "telefoonnummer" rechts uitgelijnd staat. Dat kun je eenvoudig doen door de spatie tussen de woorden te markeren (3) en op de Shift- en Tab--toetsen te drukken. Hop - "telefoonnummer" springt naar rechts (4).
Nu kunnen we naar het einde van de regel gaan, een alinea maken en een telefoonnummer typen, dat echter ook varieert in de lettertype - we zullen opnieuw de Licht-variant gebruiken en de kleur 90%-zwart (zie instellingen bij 1). Ik typ het telefoonnummer in, druk opnieuw op Shift en Tab en typ het mobiele nummer in (2).
Omdat we dit nog wat vaker nodig hebben, ga ik deze individuele opmaak snel definiëren als alineaopmaak (3) en noem het "Subline". Ook de indeling daaronder definieer ik als nieuwe alineaopmaak. Dat noem ik "Infotext". (Formatteer de overeenkomstige tekst, open Alineaopmaak via 3, voer een naam in en bevestig).
Nu kan ik naar de volgende regel springen, twee alinea's. Ik typ "Adres" in en definieer het als Subline. Nogmaals Shift+Tab, daar komen de "Openingstijden" te staan. Dan hebben we natuurlijk het verkeerde formaat, dat pas ik aan. Oeps, hier is iets gebeurd ... de Infotext is ook in hoofdletters. Waarom? Laten we dat eens bekijken - in de alineaopmaak. Onder Basistekstopmaak (1) hebben we de Lettertype. Zet deze eenmaal op Normaal (2), dan gebeurt dat niet. En zo kan ik met behulp van de opmaak en met Shift+Tab snel vullen en de bijbehorende opmaak toewijzen (3).
Cool, toch? Dus als een bepaalde opmaak zich herhaalt, bijvoorbeeld deze "Locatie" kan als alineaopmaak definïeren, dan heb je met de One-Click-oplossing direct de bijbehorende opmaak en hoef je niet telkens daarboven alles in te stellen. Het is echter altijd de moeite waard om alleen formaten toe te passen als deze herhaaldelijk zijn. We hadden dat tot nu toe minder vaak, maar nu kwam het voor het eerst van pas.
Pictogrammen voor sociale media plaatsen
Omdat de wereld zich via sociale-mediakanalen en platforms verbindt, zullen we dit element hier onderaan ook een keer toevoegen. Ik heb hier al het passende in mijn bibliotheek voorbereid (1), gewoon drie pictogrammen voor de meest populaire platforms. Ik plaats ze mooi links uitgelijnd (2).
Dan beginnen we met nieuwe tekstvakken, gewoon willekeurig trekken. We nemen de Fira Sans Light in lettergrootte 6,5 Pt, opnieuw in onze mooie paarse kleur (instellingen bij 4). Vervolgens typ ik de eerste tekst. Ik lijn het uit met het midden van de pictogrammen (5), ...
... koppel het links vast (1) en ga twee keer naar rechts met de Pijltjestoets en Shift (2). Kopieer het tekstvak, Alt en Shift, koppel het aan het volgende pictogram (3), weer twee stappen naar rechts (4). Als laatste de fluitende vogel. Maar hier hebben we te weinig ruimte (5).
We zouden dit gehele element waarschijnlijk niet in het midden moeten uitlijnen, maar volledig naar links moeten verplaatsen (1). Vervolgens drie keer met Shift en rechts Pijltjestoets (2). Ik denk dat dit beter werkt. En nu plaatsen we de fluitende vogel daar (3).
Het tussenresultaat:
QR-code maken met InDesign
Sinds InDesign ook naar de donkere kant is getrokken, net als de broeders Illustrator en Photoshop, dus sinds de InDesign CC-versie, heb je ook de mogelijkheid om QR-codes te genereren vanuit de gebruikersinterface. Dit kun je heel gemakkelijk doen via Object>QR-code genereren.
Het probleem hierbij is dat QR-codes wat sceptisch bekeken worden. Sommige mensen vinden het geweldig, want - waarom? Natuurlijk - QR-codes leggen de brug tussen gedrukte materialen en de digitale wereld. En daarin hebben ze gelijk.
Als je bijvoorbeeld een responsive website hebt - zoals de website van onze kapper of bijvoorbeeld een van deze accounts hieronder - dan kun je eenvoudig het adres invoeren. De soort instellen op Hyperlink en de URL invoeren (zie volgende afbeelding), dan genereert hij een QR-code die je gemakkelijk kunt scannen vanaf je smartphone.
Anderen zeggen: "Oh nee, QR-codes? Zoiets vreselijks wil ik niet in het ontwerp. Dat wil ik absoluut niet hebben. Ik heb niet eens een QR-codelezer op mijn telefoon." Natuurlijk zijn er ook die meningen - jullie moeten gewoon zelf beslissen.
Maar ik wil jullie laten zien: De functie bestaat hier. Jullie kunnen hierboven dus de Soort kiezen, Hyperlink, Tekstbericht, je kunt zelfs E-mail selecteren, waarna bij het scannen van de QR-code automatisch een voorgedefinieerde e-mail bijvoorbeeld in de conceptenmap wordt geladen, die je dan alleen nog maar hoeft te verzenden. Dus je kunt hier allerlei trucjes toepassen. Ik vind het eigenlijk best cool. Jullie moeten gewoon voor jezelf beslissen of je dit gimmick wilt hebben of niet. Ik zal het in ieder geval eens uitproberen (1 en bevestigen).
Nu hebben we een QR-code, die kan ik gemakkelijk vergroten (1). Wat valt ons daarbij op? Het kleurcontrast is erg dramatisch, maar kan weer worden gewijzigd met een rechtsklik, namelijk onderaan, daar staat: QR-code bewerken… Klik er gewoon op, dan kom je weer in het dialoogvenster en daar kiezen we 90%-zwart (2). Nu is het iets zachter. Vervolgens schuiven we de inhoud naar de gewenste plek, zodat we hier een lijn vormen (3).
Dan komt er natuurlijk nog een motiverend tekstveld onderaan, want ondertussen moet je de gebruiker er ook toe brengen deze QR-code te scannen, louter nieuwsgierigheid is allang niet meer genoeg. En zo'n vreemde stapel pixels trekt nu ook niet bepaald de aandacht. Ik voeg de tekst toe en formateer deze: 10,5 Pt, paars gekleurd, lettertype Journal, dat is zo handgeschreven. Ik verminder nog de regelafstand (zie instellingen bij 1), dan nog een licht cursief (2) en het geheel positioneer ik (3). Op deze manier hebben we ook motivatie gecreëerd om deze QR-code te scannen, anders zou het misschien helemaal niemand doen. Maar zodra je ergens "korting, er zijn kortingen, er is een wintersale, je krijgt een teddybeer cadeau, je krijgt een appelboom in Frankrijk..." hoort - ja, dan worden mensen wel attent. Dus hebben we precies dit middel ook nodig op de plaats waar de QR-code staat.
Overzicht van het huidige ontwerp
Zo. Dat is ons tweetal, voorkant, achterkant. We zijn klaar tot zover. In het volgende deel zie je dan hoe we de binnenzijden vormgeven.


