Met keuzelijsten kunnen bezoekers een lijst met items worden aangeboden waaruit ze een item kunnen kiezen.
<select name="talen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Keuzelijsten worden gedefinieerd door het select-element. Ook hier geldt weer: elke keuzelijst moet uniek identificeerbaar zijn in het document via een label (name). De individuele items van de lijst worden gedefinieerd met een option-element. Tussen het openende en sluitende <option> staat de tekst van het lijstitem.

Standaard wordt bij het verzenden van het formulier de tekst van het gekozen lijstitem verzonden. Als alternatief kunt u echter ook het verzendwaarde anders instellen. Dit gebeurt via het value-attribuut.
<select name="talen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Aan deze value kent u eenvoudig de gewenste verzendwaarde toe.
Normaal gesproken is slechts één item van een keuzelijst zichtbaar. Maar u kunt er ook voor kiezen om meerdere items tegelijk weer te geven.
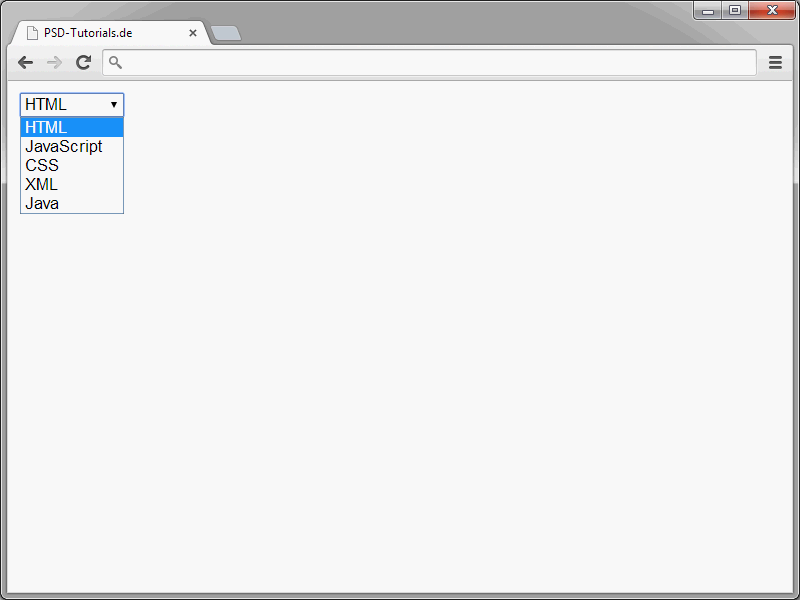
Ken het size-attribuut toe aan het select-element. Dit size bepaalt de weergavegrootte van de keuzelijst.
<select name="talen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Als de lijst meer items bevat dan er kunnen worden weergegeven, kan er door de lijst worden gescrold.
Standaard kan slechts één item uit een keuzelijst worden geselecteerd. Indien nodig kan echter ook een multi-selectie worden ingesteld.
<select name="talen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
De multi-selectie wordt mogelijk gemaakt door het multiple-attribuut toe te wijzen aan het select-element.
In keuzelijsten is in eerste instantie geen item voorgeselecteerd. Dit kan echter worden gewijzigd door het gebruik van een passend attribuut.
<select name="talen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Om een item vooraf te selecteren, ken je het selected-attribuut toe aan het desbetreffende option-element.
Je kunt overigens ook meerdere items van tevoren selecteren. Gebruik eenvoudig meerdere keren het selected-attribuut.
Keuzerondjes
Met zogenaamde keuzerondjes kun je groepen knoppen definiëren.
Gebruikers kunnen uit een dergelijke groep dan één van de aangeboden opties selecteren.
Keuzerondjes worden gedefinieerd via input-elementen, waarbij het attribuut-waarde-paar type="radio" wordt toegewezen.
<form action="form.php" method="post">
<p>Wil je de nieuwsbrief abonneren?:</p>
<p>
<input type="radio" name="nieuwsbrief" value="ja" /> Ja<br />
<input type="radio" name="nieuwsbrief" value="nee" /> Nee
</p>
</form>
Gebruik hier ook weer het name-attribuut om de keuzerondjes een label toe te wijzen. Alle knoppen met dezelfde naam behoren tot een groep. Van deze knoppen kan er dan één worden geselecteerd.
Met het value-attribuut bepaal je de verzendwaarde van de individuele knoppen.
Om een knop vooraf te selecteren, ken je het attribuut checked eraan toe.
<form action="form.php" method="post">
<p>Wil je de nieuwsbrief abonneren?:</p>
<p>
<input type="radio" name="nieuwsbrief" value="ja" /> Ja<br />
<input type="radio" name="nieuwsbrief" value="nee" checked /> Nee
</p>
</form>
Houd er rekening mee dat een voorselectie alleen kan worden gemaakt bij een knop van een groep.
Checkboxen
Ook checkboxes kennen jullie van ontelbare formulieren.
Dit zijn een groep aanvinkbare rechthoeken waaruit gebruikers er één, geen of meerdere kunnen selecteren.
<p>Welke onderwerpen interesseren jou nog?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Checkboxen worden gedefinieerd door input-elementen die de attribuutwaardecombinatie type="checkbox" hebben. Elke checkbox krijgt een label via het name-attribuut. Alle checkboxes met dezelfde naam behoren tot dezelfde groep. Via het value-attribuut wordt de waarde bepaald die wordt verzonden bij het selecteren van de checkboxen.
Verborgen invoervelden
Je kunt binnen formulieren velden definiëren die onzichtbaar zijn voor bezoekers. Bij het verzenden van het formulier worden de waarden in de verborgen velden meegestuurd. Dit is bijvoorbeeld interessant wanneer je waarden wilt bepalen met behulp van PHP en deze wilt meesturen zonder dat de gebruikers hiervan op de hoogte zijn.
Verbogen invoervelden kunnen worden gedefinieerd met input-elementen waarbij de attribuutwaardecombinatie type="hidden" wordt toegekend.
<input type="hidden" name="id" value="">
Met het name-attribuut geef je een unieke naam aan het element. De waarde van het veld wordt opgegeven met value. Dit kan een statische waarde zijn. Je kunt deze echter ook dynamisch toewijzen met behulp van PHP of JavaScript.
Upload-velden
Als je bezoekers wilt toestaan bestanden te uploaden, kun je ook een bijbehorend veld aanbieden. Hier is een voorbeeld van hoe een dergelijke toepassing eruit kan zien:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Jouw keuze:<br> <input name="Datei" type="file" /></p> </form>
In de browser ziet dit er zo uit:
Upload-velden worden gedefinieerd met input-elementen met de attribuutwaardecombinatie type="file". Gebruik bij dit veldtype in de inleidende <form> de vermelding methode="post". Ook moet daar de attribuutwaardecombinatie enctype="multipart/form-data" staan. Alleen dan worden daadwerkelijk de bestanden verzonden. Als je deze aanwijzing weglaat, wordt alleen de bestandsnaam verzonden.
Knoppen voor verzenden en annuleren
Om de formuliergegevens te kunnen verzenden is natuurlijk een bijbehorende knop nodig.
Voor het verzenden van formulieren wordt de volgende syntaxis gebruikt:
<input type="submit" value="Verzenden" />
De waarde van het value-attribuut bepaalt wat er op de knop staat.
Het equivalent van deze Verzend-knoppen zijn Annuleren-knoppen.
Wanneer je op zo'n knop klikt, worden alle formulierinhouden gewist. De syntaxis voor deze knoppen ziet er als volgt uit:
<input type="reset" value="Annuleren" />
Hier geldt ook: de tekst wordt bepaald door de waarde van het value-attribuut.
Je kunt overigens ook knoppen definiëren met het button-element.
Deze variant biedt veel flexibiliteit. Je kunt namelijk het uiterlijk en de functionaliteit van deze knoppen zelf bepalen.
<button name="klick" type="button" value="Verrassing" onclick="alert('Weet je het zeker?');">Klik op mij</button>
In dit voorbeeld wordt via de onclick-gebeurtenishandler bereikt dat bij het klikken op de knop een JavaScript-meldingsvenster wordt geopend. Het uiterlijk van de knop wordt bepaald door de inhoud tussen het begin- en eindtag van <button>. Hier kan overigens elke willekeurige inhoud in worden geplaatst. Dus niet alleen tekst is toegestaan. Ook kun je hier een img-element opgeven om een grafische knop te genereren.


