Een opgesplitste foto is een creatieve manier om afbeeldingen een dynamische en ongewone uitstraling te geven. Of het nu gaat om posters, collages of digitale kunst - met Photoshop kun je dit effect op verschillende manieren creëren. In deze tutorial laat ik je drie slimme manieren zien om een foto op te splitsen: van eenvoudige geometrische sneden tot perspectivische verschuivingen en creatieve fragmentatie. Laten we beginnen en jouw foto's een unieke touch geven!
Stap 1:
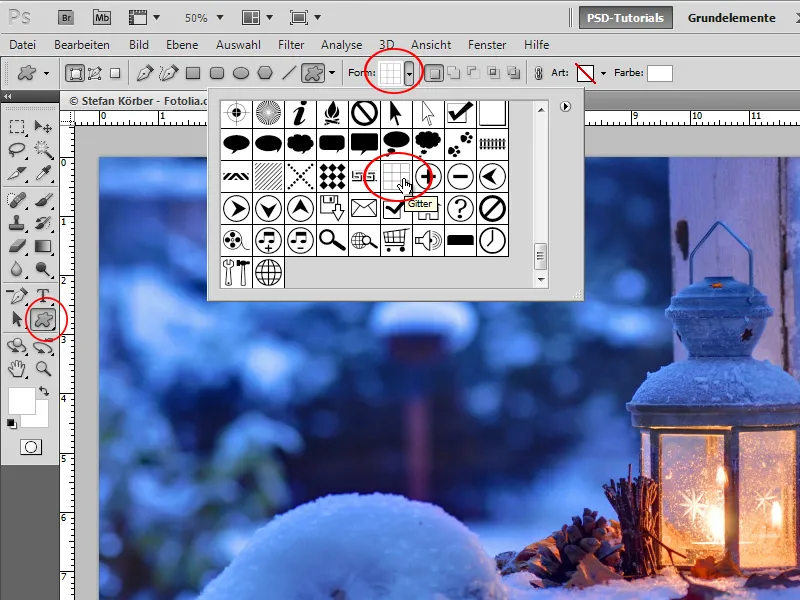
Allereerst open ik een foto naar keuze en ga dan naar het Vorm-gereedschap en activeer de Raster-vorm (als deze niet aanwezig is, klik dan gewoon op de kleine pijl rechts in het Vormen-venster en vervolgens op Alles).

Stap 2:
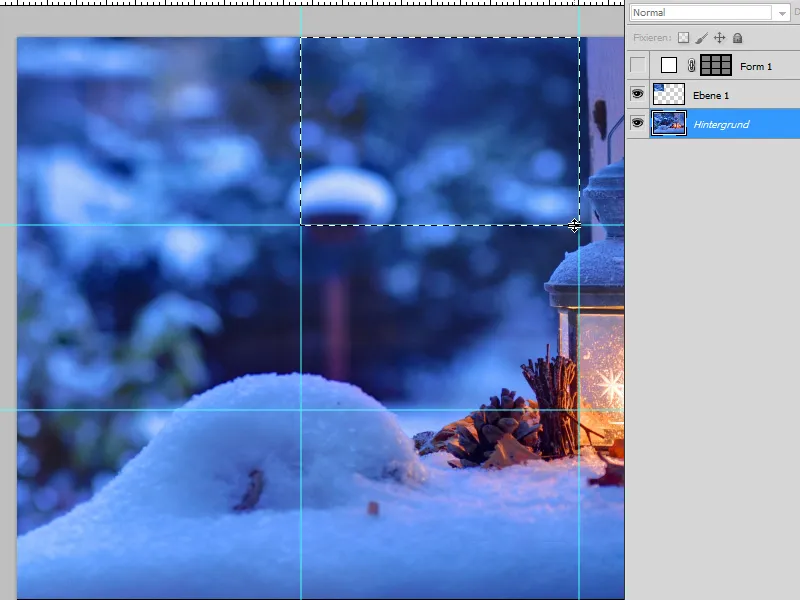
Vervolgens trek ik mijn vorm rond de hele afbeelding (dit doe ik zodat alle delen van de foto even groot worden en niet één groter is dan de andere). Daarna schakel ik het Liniaal in, zodat ik mijn Hulplijnen als volgt kan plaatsen: 
Stap 3:
Daarna activeer ik de achtergrondlaag en selecteer ik met het Rechthoekige Selectiegereedschap eerst het linker bovenste gedeelte, kopieer dit met Ctrl+C en plak het vervolgens met Ctrl+V als nieuwe laag. Deze stap moet ik nu voor elk deel herhalen. 
Stap 4:
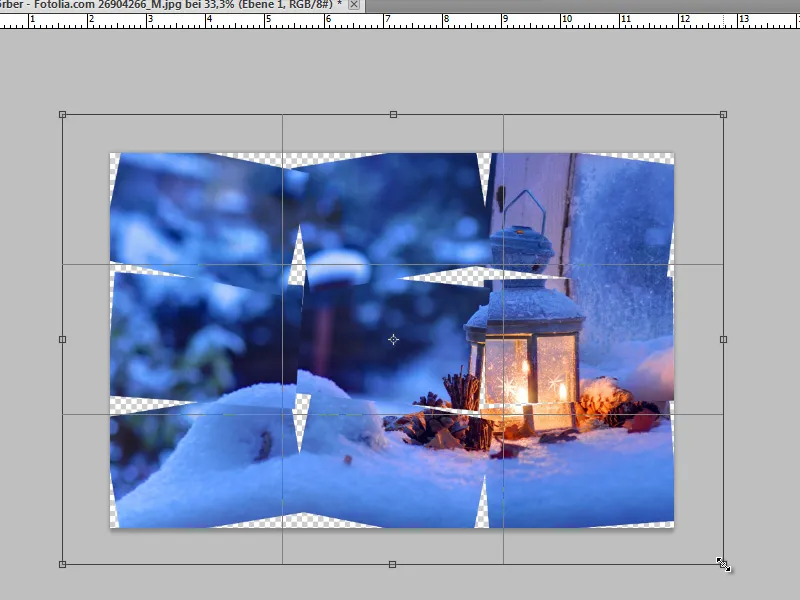
Vervolgens draai ik elke laag een beetje en vergroot ik het werkgebied. Tip: dit kan het gemakkelijkst met het Uitsnijdingsgereedschap, door het volledig uit te rekken en vervolgens buiten het werkgebied te slepen. 
Stap 5:
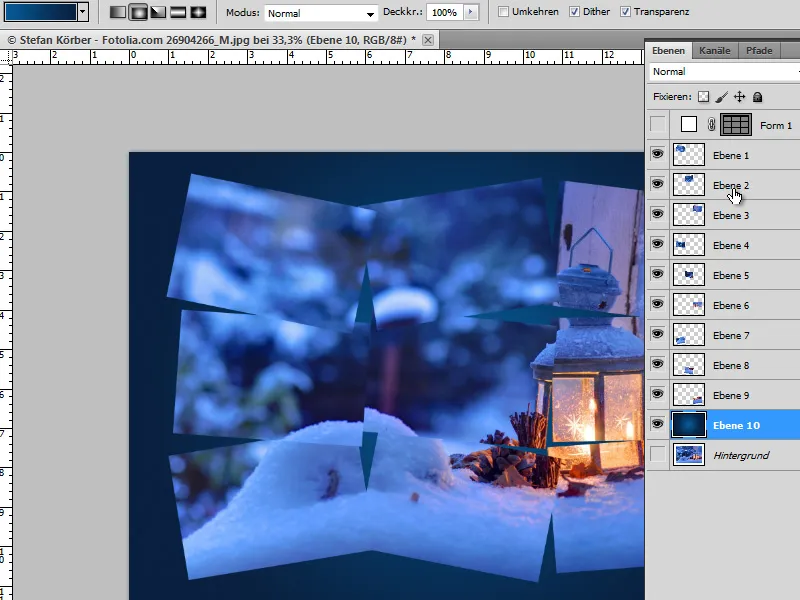
Vervolgens voeg ik nog een extra laag onderaan toe en kleur deze in met een radiale gradiënt. 
Stap 6:
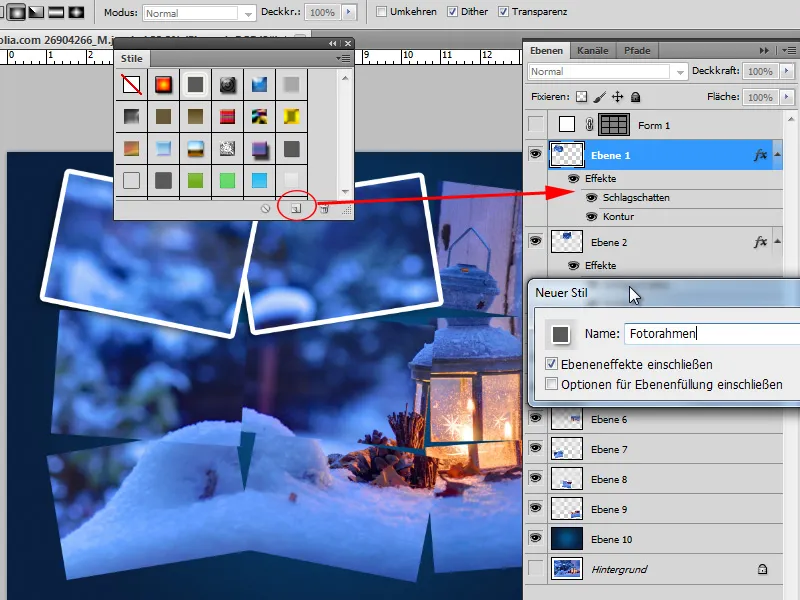
Vervolgens voeg ik aan één laag een slagschaduw + witte contour toe. Normaal gesproken zou ik dit met de Alt-toets naar elke laag moeten kopiëren. Dit kan echter eenvoudiger door het Stijl-venster te openen, vervolgens te klikken op de laag die een effect heeft, en daarna op het Nieuw-symbool in het Stijl-venster te klikken. Ik sla mijn stijl op als "Fotolijst". 
Stap 7:
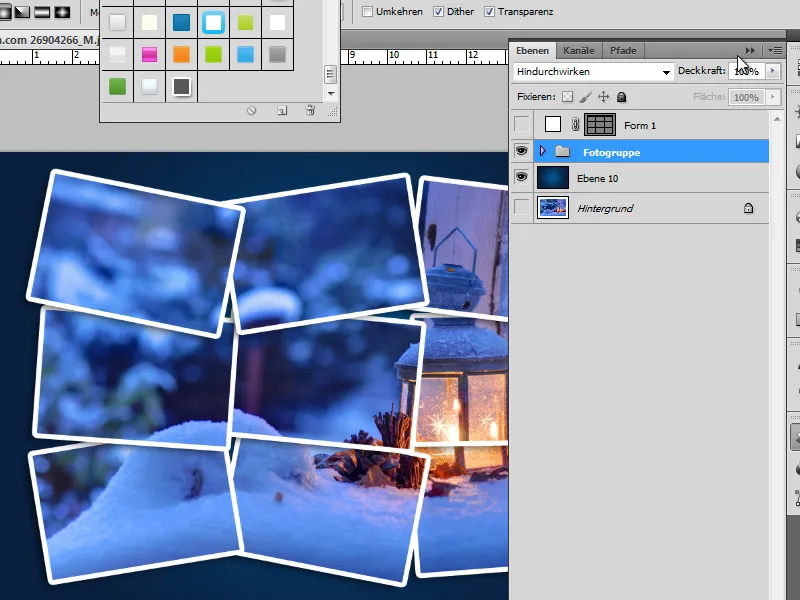
Er zijn nu twee manieren om mijn stijl snel toe te passen. Ofwel selecteer ik alle relevante lagen met de Shift-toets en klik één keer op mijn stijl, of ik sleep alle lagen die beïnvloed moeten worden in een groep en sleep vervolgens mijn effect simpelweg naar het groepsicoon ("map"-symbool). 
Stap 8:
Natuurlijk kan ik nu nog elke laag een beetje verschuiven. Het resultaat ziet er dan als volgt uit: 
Stap 9:
Variant 2 en 3 leg ik gedetailleerd uit in de videotraining. Hier alleen heel kort: Dit resultaat heb ik bereikt door het raster weer te geven en in de Voorkeuren de juiste grootte te definiëren. Zo hoefde ik geen Hulplijnen te trekken, maar kon ik mijn afbeeldingsdelen direct uit de rasterblokjes halen. 
Stap 10:
Voor Variant 3 heb ik het Snijgereedschap gebruikt. Nadat ik alle delen had gemarkeerd, ging ik naar Bestand>Opslaan voor web en apparaten en werden alle delen automatisch gesneden. Deze kon ik vervolgens met Bestand>Scripts>Bestanden laden in stack in een Photoshop-document laden en vervolgens snel verplaatsen zoals ik wilde. Meer hierover echter in de videotraining. 


