In deze tutorial wil ik laten zien hoe eenvoudig het kan zijn om zelf een professioneel menukaart te maken in InDesign.
De cover glanst met enkele details die het verschil maken ten opzichte van liefdeloos geproduceerde kaarten.

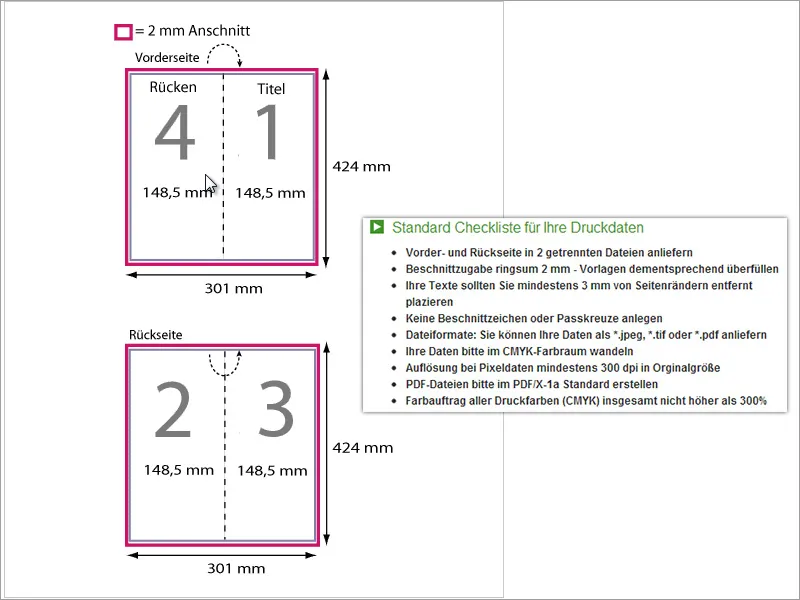
Omdat het om een vouwkaart gaat, is ook de achterkant corresponderend ontworpen. Hoe je een dergelijk project het beste kunt aanpakken, leg ik uit in de volgende stappen.
Om te beginnen, heb je een nieuw document nodig. Je kunt hulp krijgen bij de drukkerij van jouw keuze, bijvoorbeeld www.Flyerpilot.de. Daar worden vaak concrete aanbevelingen gegeven voor het opzetten van de documenten.
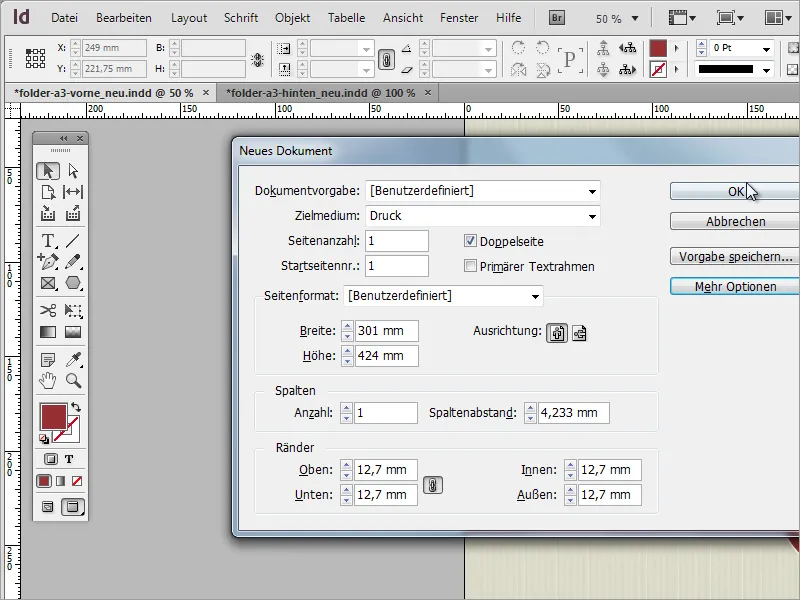
Nu duidelijk is hoe een dergelijk document moet worden ingesteld, kun je deze instellingen ook in InDesign maken voor het nieuwe document. In de opgegeven documentafmetingen is al een marge van 2 mm opgenomen, dus je hoeft niet per se je eigen marge in te stellen.
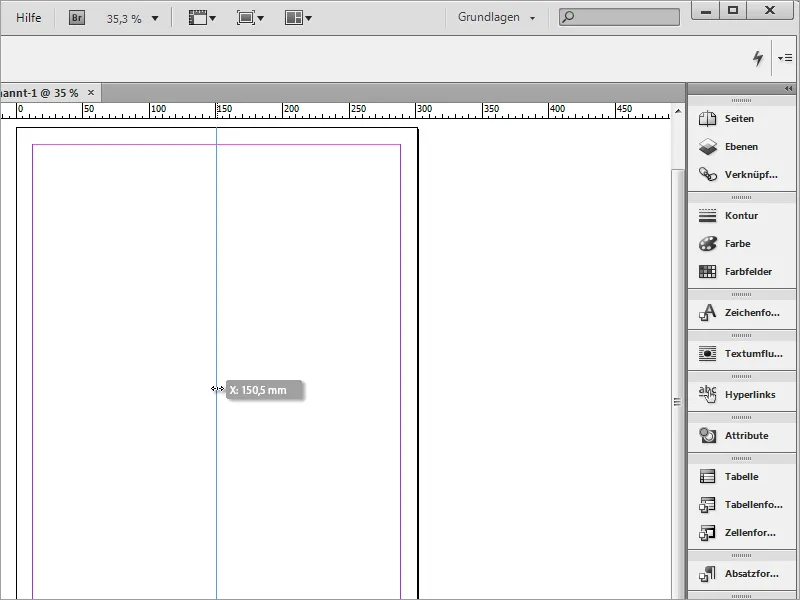
Nu moet je het document langs de toekomstige vouw verdelen. Hiervoor heb je een scheidslijn in het midden van het document nodig. Dit kan een eenvoudige lijn zijn of een hulplijn. De verticale hulplijn die je vanuit het liniaal naar het document trekt, zal automatisch in het midden vastklikken, daarom wordt deze optische scheiding aanbevolen. Hier klikt de verticale hulplijn in op de X-waarde van 150,5 mm.
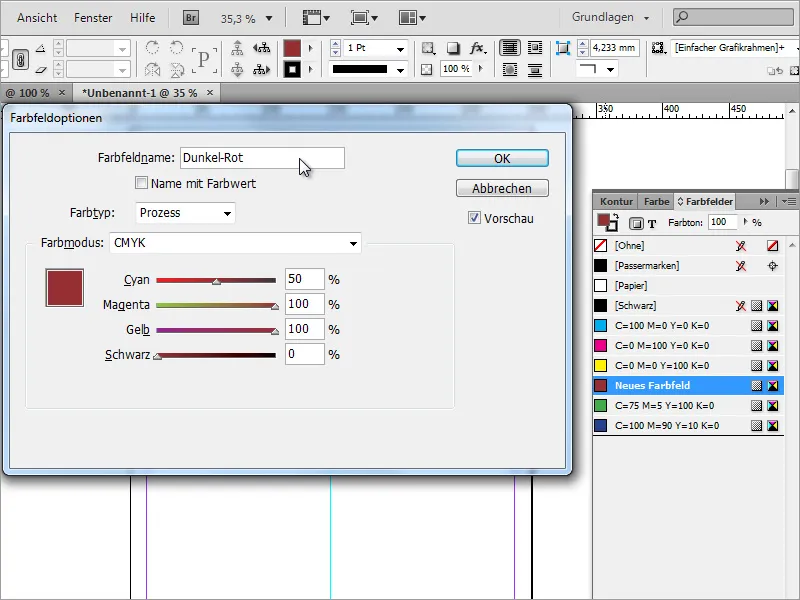
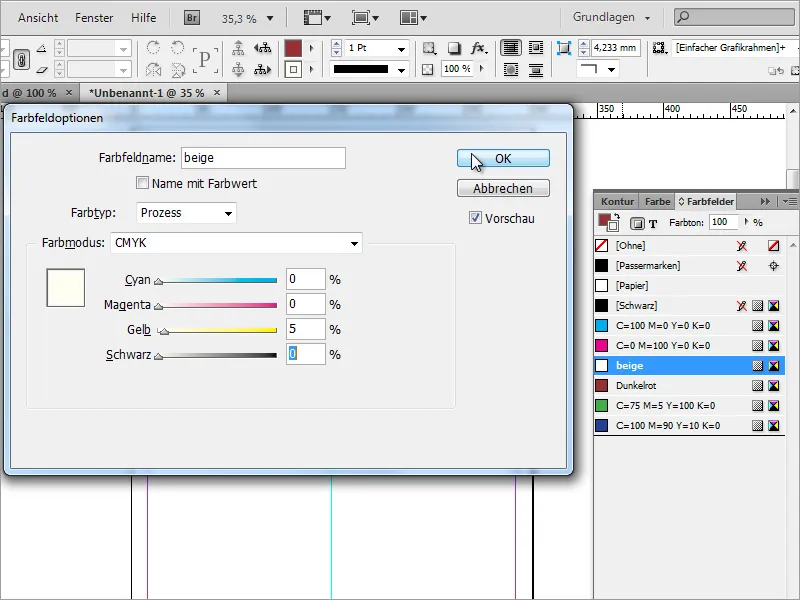
Voordat je begint met het vullen van het document, moet je enkele voorinstellingen maken. Hieronder valt onder andere het definiëren van de kleuren. De bruine huisstijlkleur zal bijvoorbeeld een hoofdrol spelen. Deze bestaat uit 50% cyaan, 100% magenta en 100% geel. Definieer deze kleur in het kleurpalet en geef het eventueel een andere naam.
Ook een andere kleur zal een grote rol spelen bij de contouren. Hier is een subtiele geel/beige kleur ingesteld met slechts 5% dekking.
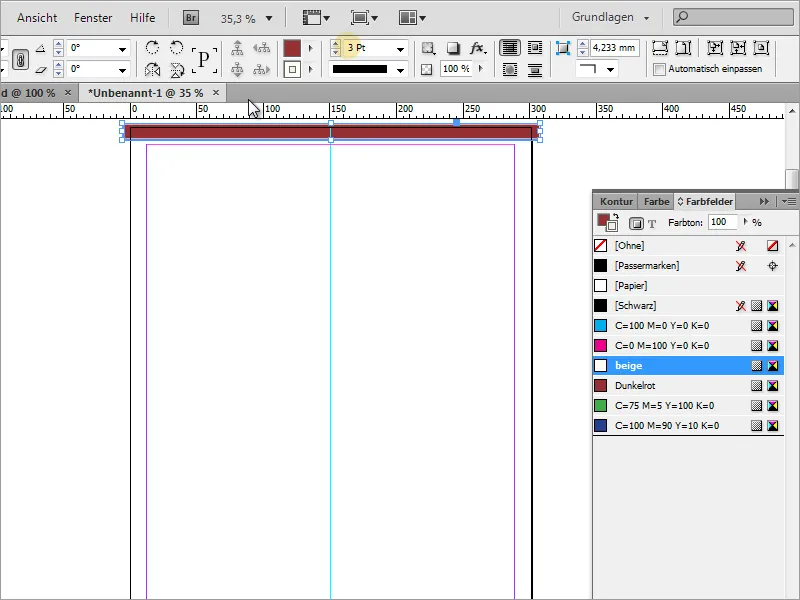
Nu kun je beginnen met het maken van de inhoud. Bovenin moet een donker kleurvlak zorgen voor een optische scheiding naar de rand van het document. Gebruik hiervoor gewoon het rechthoekgereedschap en trek een rechthoek die dit gebied volledig bedekt. Het mag zelfs over de rand van het document reiken, omdat dit later toch wordt afgesneden. De contour moet worden gemaakt met de beige kleur met een breedte van 3 pt.
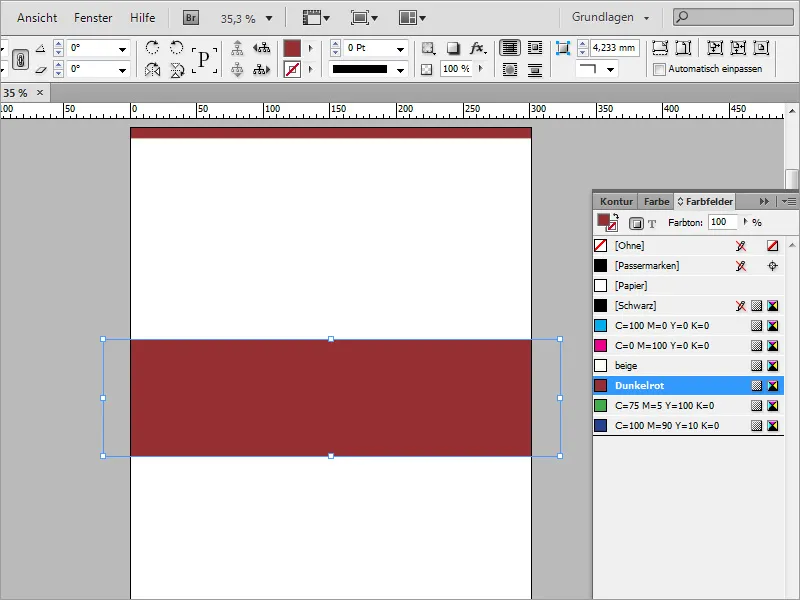
Nadat deze eerste grafiek in het document is geplaatst, richt je je meteen op de eyecatcher, de middelste grafiek. Deze is meer dan slechts een decoratief element en bestaat uit een rechthoekige grafiek in combinatie met een cirkel. Hiervoor heb je eerst een rechthoekige grafiek zonder contouren nodig.
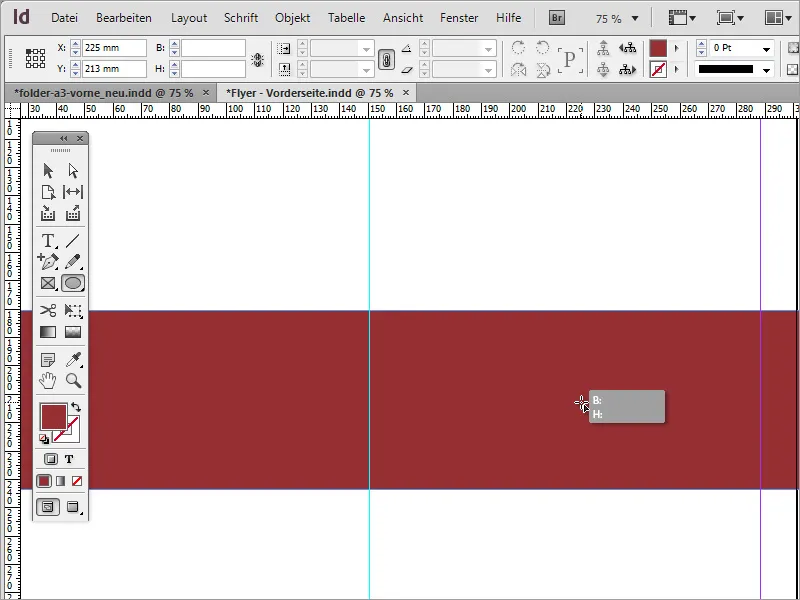
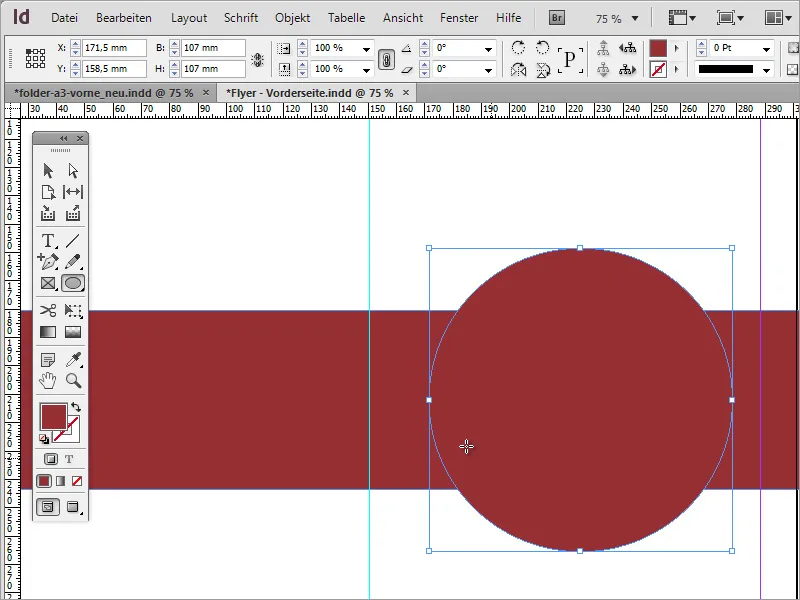
Deze grafiek wordt aangevuld met een cirkel. Trek deze cirkel met behulp van het ellipsegereedschap gelijkmatig uit ondersteuning van de Shift- en Alt-toets. Om de cirkel vanaf de middellijn van het vierkant uit te rekken, moet je eerst de muisaanwijzer in het midden plaatsen. Bij contact met het midden verandert de cursor in een kruis met een klein zwart driehoekje.
Vervolgens kun je de cirkel met Shift+Alt gelijkmatig vergroten.
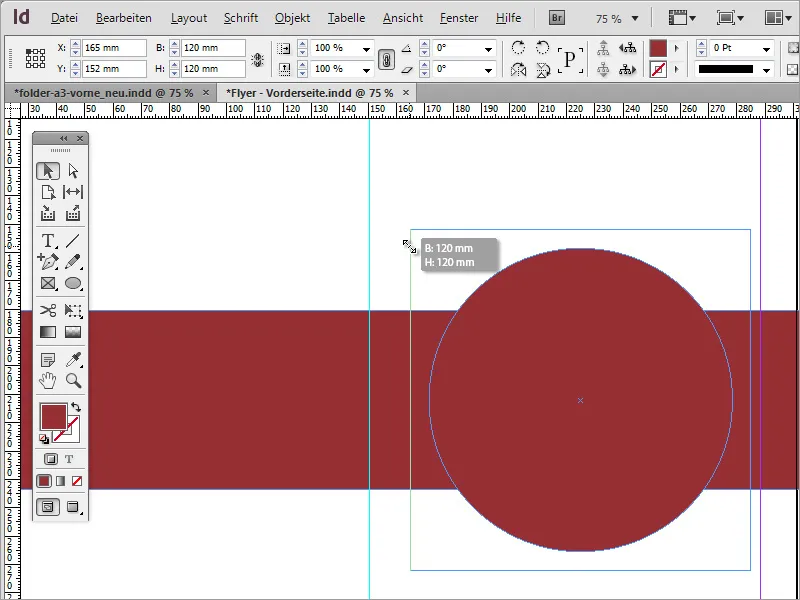
Ook een latere vergroting van de cirkel is geen probleem. Echter, ook hier moet je de toetsen Shift+Alt gebruiken, anders wordt de cirkel eenzijdig vergroot.
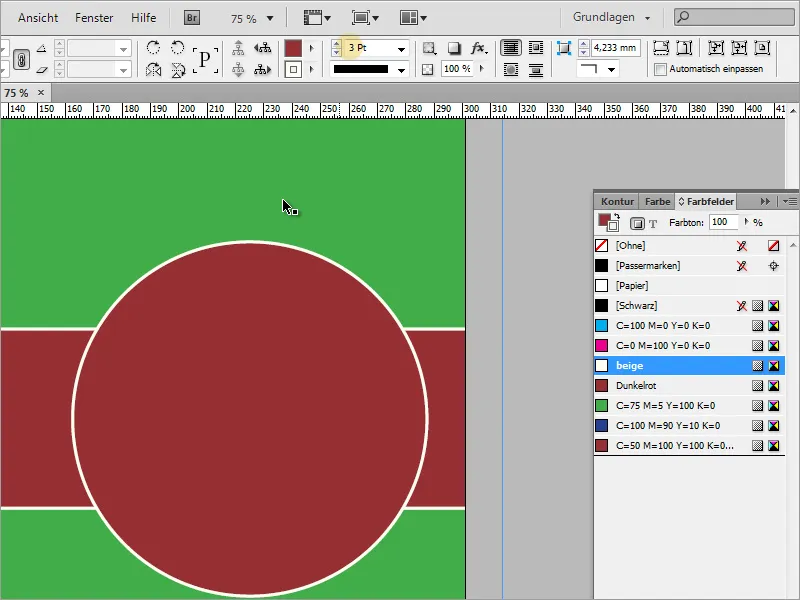
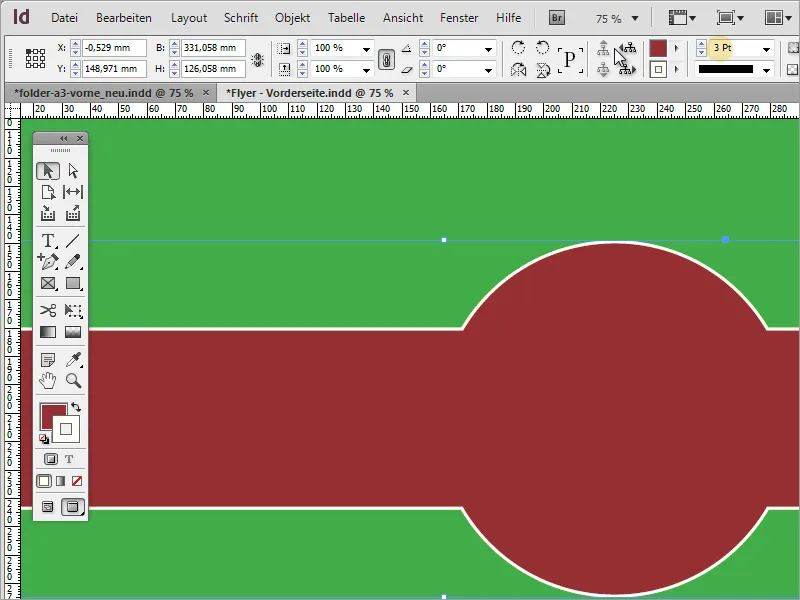
Optisch ziet het er nu al goed uit. Maar je hebt een enkele vorm nodig, bestaande uit deze twee segmenten. Als je beide vormen een contour van 3 pt geeft, zal altijd een vorm deze contour over de andere leggen. Om dit beter zichtbaar te maken, heb ik spontaan de achtergrond groen geverfd.
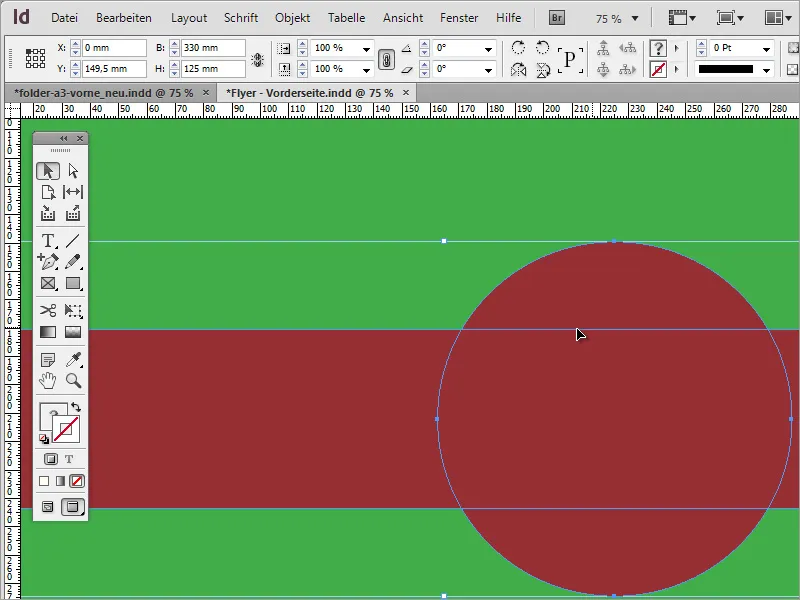
Echter, om van deze twee enkele vormen een grote, aaneengesloten vorm te maken, hoef je alleen maar beide met elkaar te combineren. Met het selectiegereedschap en de ingedrukte Shift-toets markeer je beide vormen.
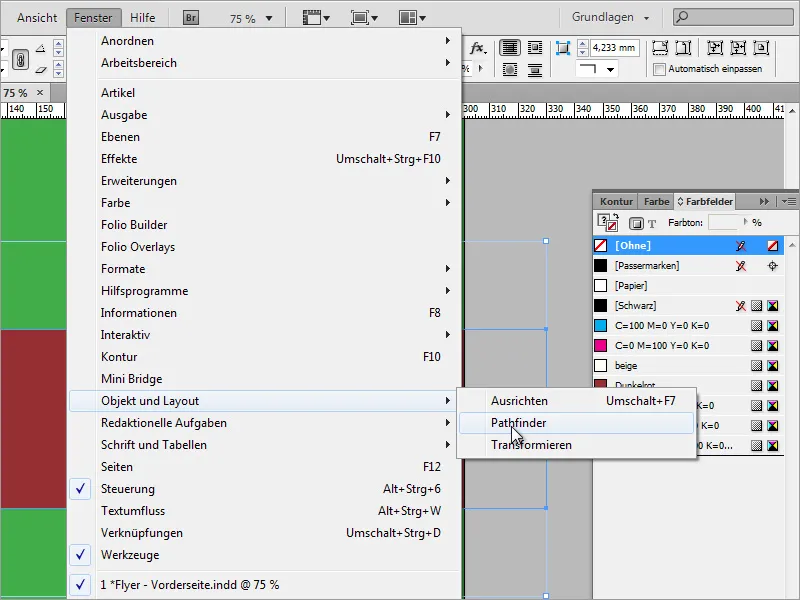
Je hebt nu een speciale functie nodig die je kunt oproepen onder Venster>Objecten en Lay-outs>Pathfinder.
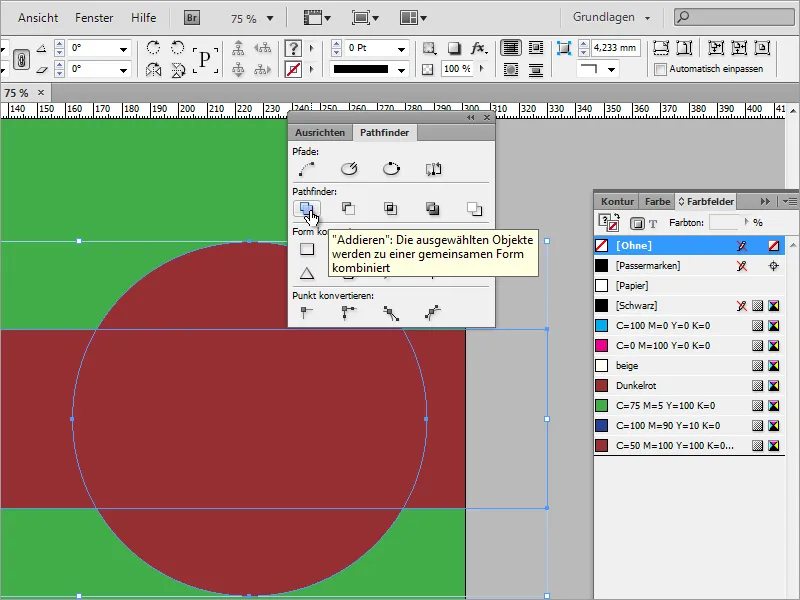
In Pathfinder kies je dan de optie Toevoegen. In andere opmaakprogramma's wordt dit ook wel Samenvoegen genoemd en omvat de functie om van beide individuele objecten een nieuwe, aaneengesloten vorm te maken.
Na het klikken op Toevoegen wordt een combinatie van beide objecten gemaakt. Nu kun je deze vorm een uniforme contour van 3 pt geven.
Laten we eens kijken naar het logo. Dit moest natuurlijk vooraf ook al gemaakt worden. Hoe, dat laat ik zien in de volgende stappen in Deel 2 van de tutoriaalserie.