Deze truc is echt heel klein en eenvoudig, maar toch effectief.
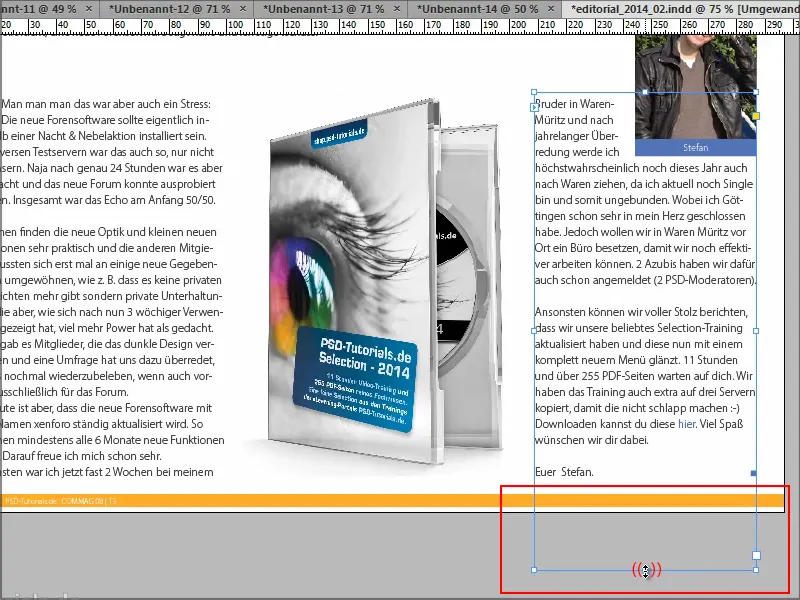
Ik heb hier meerdere tekstvakken die met elkaar zijn verbonden. Het probleem is soms dat ik een tekstvak te ver heb uitgerekt.
Hoe zorg ik ervoor dat het precies tot de laatste regel van de tekst loopt?
Sommigen weten misschien dat dit kan door dubbel te klikken op de kleine handgreep daar beneden. Dan is het al gebeurd. Het is soms echter niet zo eenvoudig om die te raken.
Beter: Er is de mogelijkheid om een script te programmeren, zodat deze functie voor je wordt overgenomen.
En ik laat jullie nu zien hoe dat moet.
Stap 1
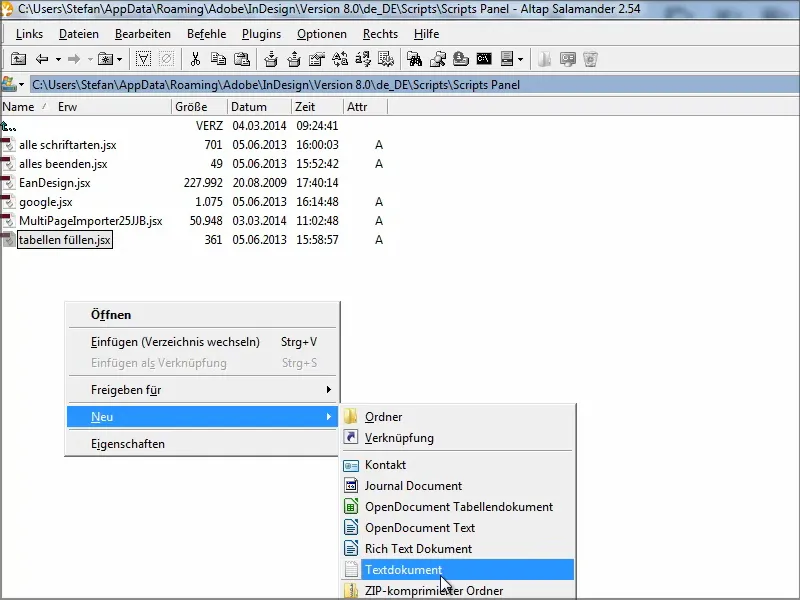
Ik ga naar de scriptsmap. Je kunt eenvoudig zoeken naar "Scripts Panel".
Daar maak je met rechtermuisknop een nieuw tekstdocument aan …
Stap 2
… en je hernoemt het zoals je wilt; ik noem het "textrahmen".
De bestandsextensie moet ".jsx" zijn - net als bij de andere bestanden.
Stap 3
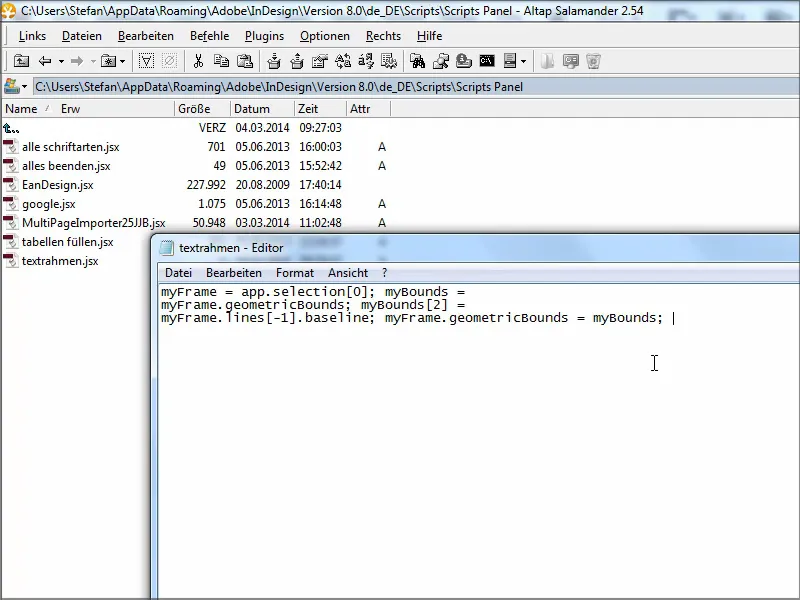
Dit kun je bewerken met een willekeurige teksteditor, afhankelijk van wat je hebt geïnstalleerd.
Je hoeft alleen maar deze code in te voegen. Overigens vind je deze code ook in de werkmateriaal van deze tutorial.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Dan sla ik dit op en sluit ik het.
Stap 4
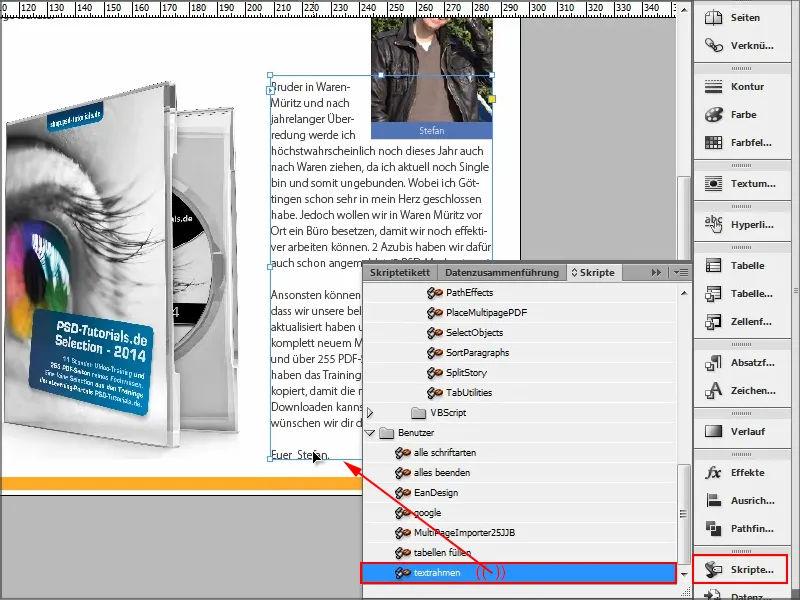
Als volgende stap ga ik naar InDesign en daar naar het Scripts-paneel.
Daar heb ik nu het script "textrahmen". Een dubbelklik erop is voldoende en mijn Tekstkader heeft meteen de juiste grootte.
Het is echter een beetje omslachtig als ik elke keer dubbel moet klikken. Dan kan ik net zo goed weer de handgreep zoeken.
Maar er is ook de mogelijkheid om sneltoetsen toe te wijzen …
Stap 5
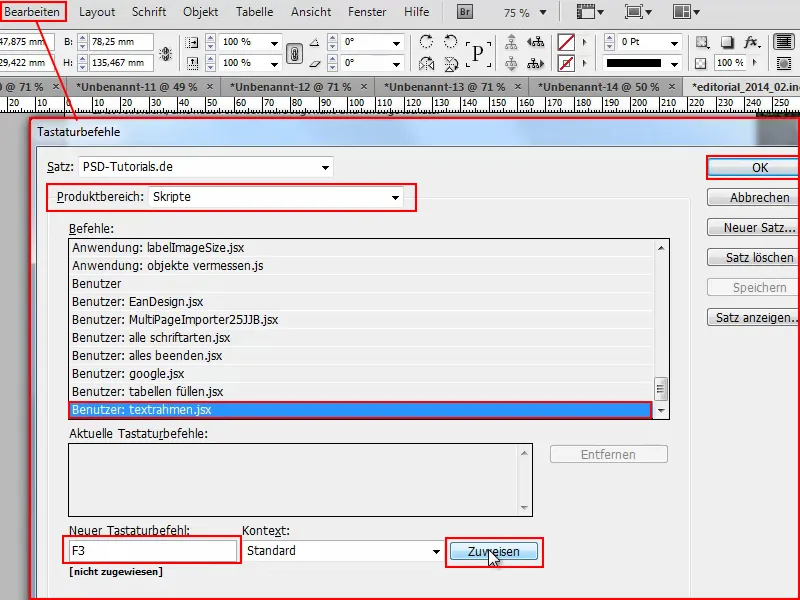
In het menu onder Bewerken vind je de sneltoetsen.
Daar kun je bij Productgebied de Scripts selecteren, en dan verschijnen alle scripts die op de een of andere manier geïnstalleerd zijn of zelfs aangepast.
Ik klik op Gebruiker: textrahmen.jsx en onderaan kan ik een sneltoets toewijzen.
Liefst een die nog niet is gebruikt. Ik zeg nu gewoon "F3" en er verschijnt meteen de melding dat de opdracht nog "niet toegewezen" is.
Dus ik klik op Toewijzen en bevestig dit met OK.
Stap 6
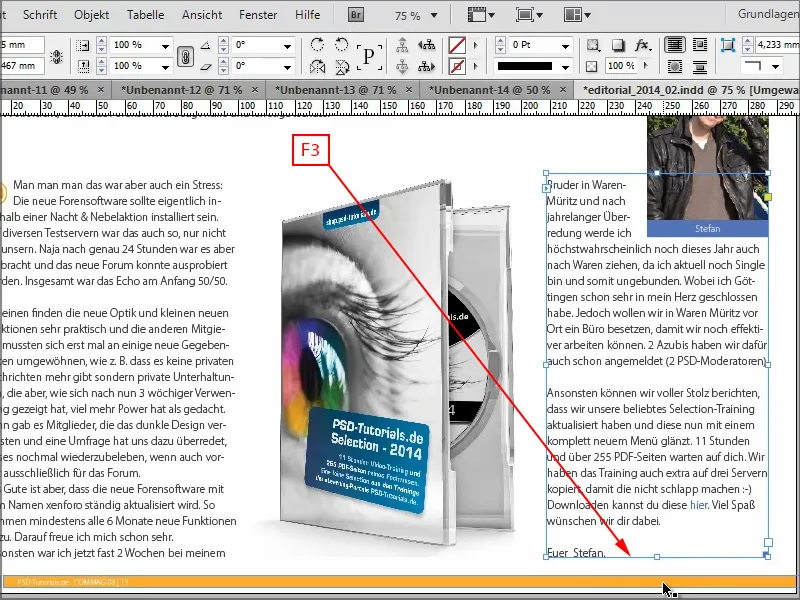
Nu kan ik alle vensters verbergen, en als ik dit test, het tekstvak uitrek en vervolgens op de F3-toets druk, past het zich aan aan de tekst. Precies zoals ik het wilde hebben.
En dit gaat sneller dan de handgreep te raken. Bovendien is het heel eenvoudig: slechts drie regels code in dit script en dan toegewezen als sneltoets - zo kun je tekstvakken precies op maat plaatsen, passend bij de tekst.
En ik vind dat dit een mooi ding is, niets wereldschokkends, maar het helpt om de workflow een beetje te versnellen.
In dat opzicht hoop ik dat de tip goed ontvangen wordt!
We zien elkaar bij de volgende tutorial.


