Als basisidee voor het logo diende een gekochte vectorafbeelding uit de beeldendatabase van www.fotolia.de.
Je kunt deze in een vectorbewerkingsprogramma, zoals Adobe Illustrator, openen. Echter blijkt dat een gekochte afbeelding niet altijd voordelig hoeft te zijn, omdat bijvoorbeeld de lettertypen al in curven zijn geconverteerd en daarom niet eenvoudig aanpasbaar zijn.

Omdat deze afbeelding niet bijzonder ingewikkeld is, kun je deze ook meteen zelf maken vanaf het begin. Gebruik daarvoor eenvoudig een kopie van deze sjabloon als sjabloon.
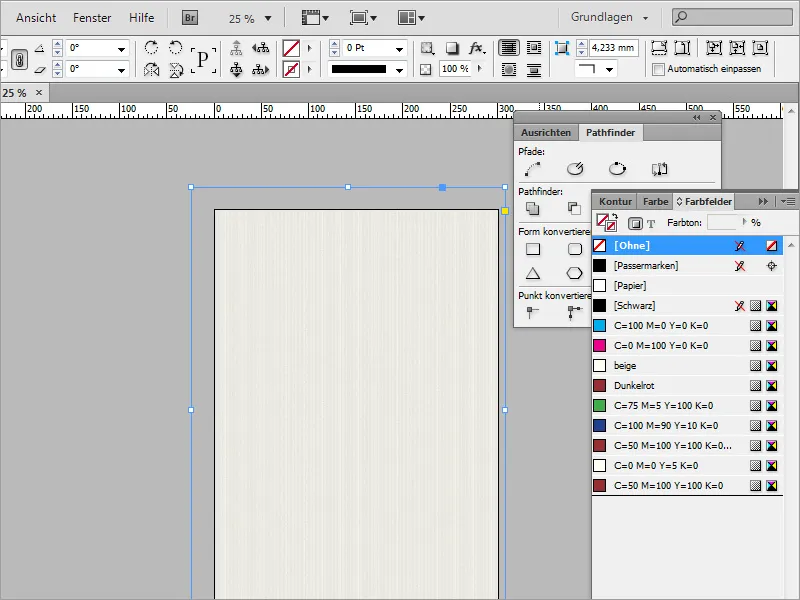
Als je naar deze afbeelding kijkt, bestaat deze uit meerdere elementen. Je kunt bijvoorbeeld beginnen met het maken van een cirkel. Activeer het Ellipsgereedschap en trek een gelijkmatige cirkel vanuit het midden naar buiten met Alt+Shift en geef een contour van 6 pt dikte.
Verklein indien nodig de afbeelding met Alt+Shift. Nu heb je een kopie van het object nodig. Met Ctrl+C en Ctrl+Shift+Alt+V maak je een dekkende kopie van het object. Verklein de contour van het object tot 3 pt dikte en schaal het kleiner. Let erop dat het referentiepunt zich in het midden bevindt.
Er ontbreekt nog de gekartelde cirkel. Hiervoor heb je het Polygoongereedschap nodig. Nadat je het gereedschap hebt geactiveerd, kun je dubbelklikken op de gereedschapsminiatuur in de gereedschapsbalk om naar de specifieke instellingen te gaan. Hier kun je het aantal zijden (dus hoekpunten) invoeren en bepalen hoe sterk deze moeten worden benadrukt. De waarden van 100 voor de zijden en 5% voor de uitbolling voor de vorm van de ster zijn hier de geteste instellingen.
Met Alt+Shift kun je nu deze gekartelde cirkel gelijkmatig vanuit het midden vergroten. Stel de vullingskleur in op beige - een contour is niet nodig.
Door nogmaals te dubbelklikken op het Polygoongereedschap kun je bij het gemarkeerde object ook nadien nog de waarden voor de kartels aanpassen.
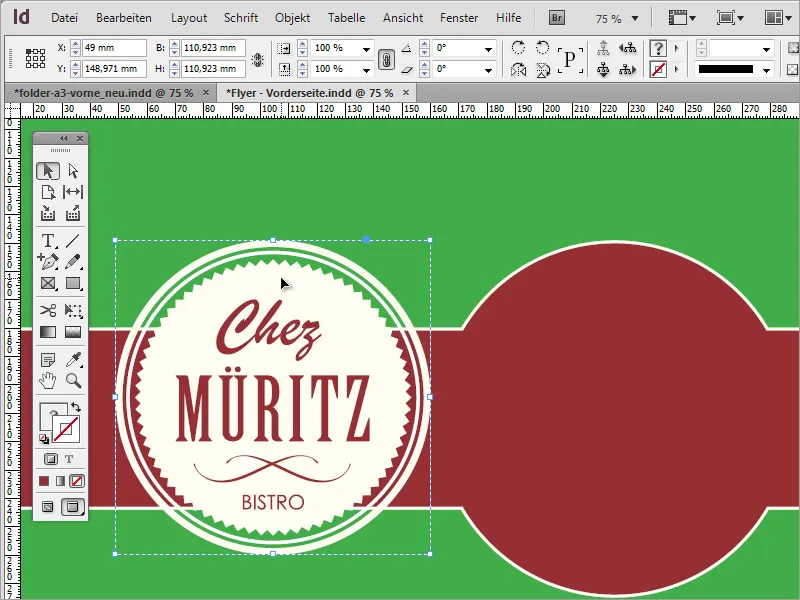
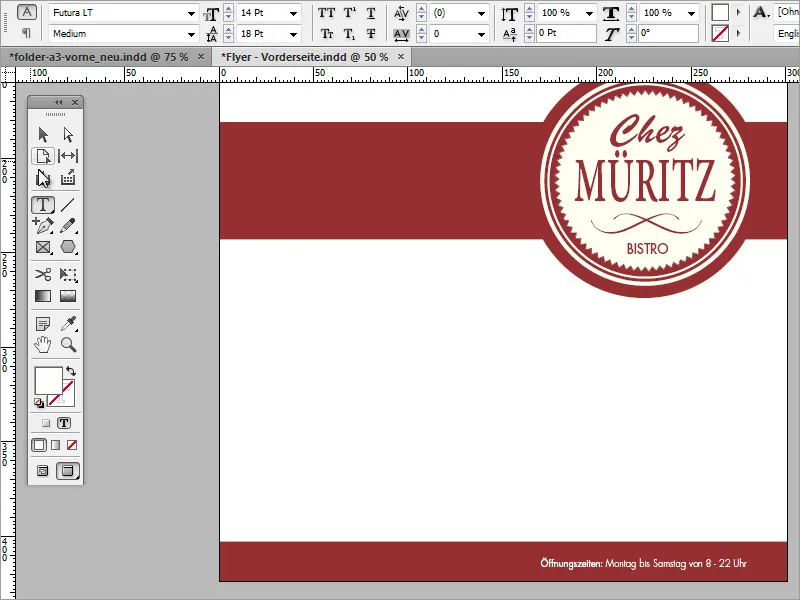
Nu kun je de tekst ook al invoeren. Teken met het Tekstgereedschap een tekstkader voor de bistro-naam. Vul dan de naam in dit kader in. Voor het voorbeeld werd het lettertype Brush Script Std in de Medium stijl gebruikt met ongeveer 50 pt grootte.
Centreer nu gewoon deze tekst en geef dit de bedrijfskleur.
Voor de locatieaanduiding of toevoeging kun je een willekeurig lettertype gebruiken. Dit geldt overigens voor alles wat geschreven is. Ik gebruik de Futura LT in hoofdletters.
Je kunt ook hetzelfde of een vergelijkbaar lettertype gebruiken als in het logo. Dat kan bijvoorbeeld de Chaparral Pro in Regular en 60 pt zijn. Dit werd bovendien nog strakker gezet. Het hangt altijd af van het lettertype dat je kiest.
Als de tekst langer moet worden gemaakt, kun je dit oplossen door de tekst om te zetten in paden en deze daarna te schalen.
Maar je kunt het ook heel simpel houden: voeg de tekst in een nieuw tekstvak in en schaal deze met de ingedrukte Shift-toets. (Of vergroot gewoon de letterlengte in de opties). Er leiden meerdere wegen naar Rome.
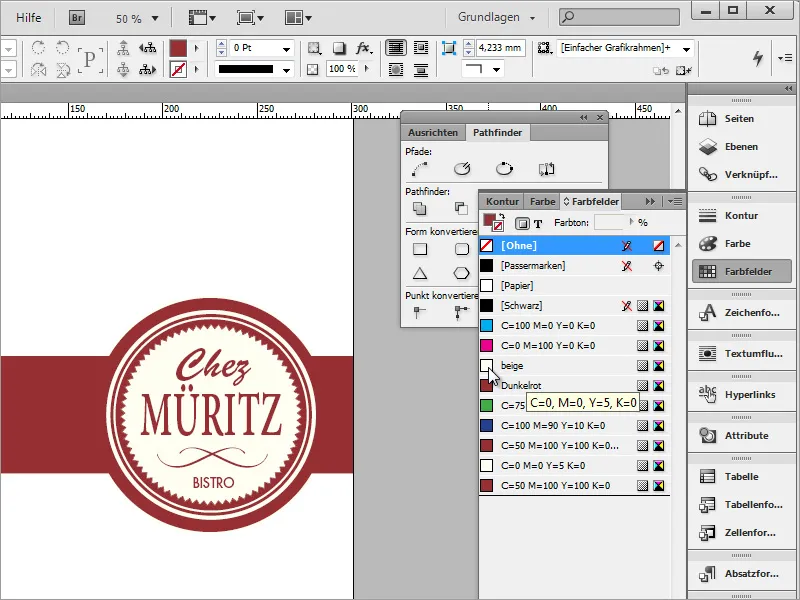
De gekruiste lijnen kun je ook zelf maken of, indien beschikbaar, uit een bestaand vectorbestand in het document kopiëren.
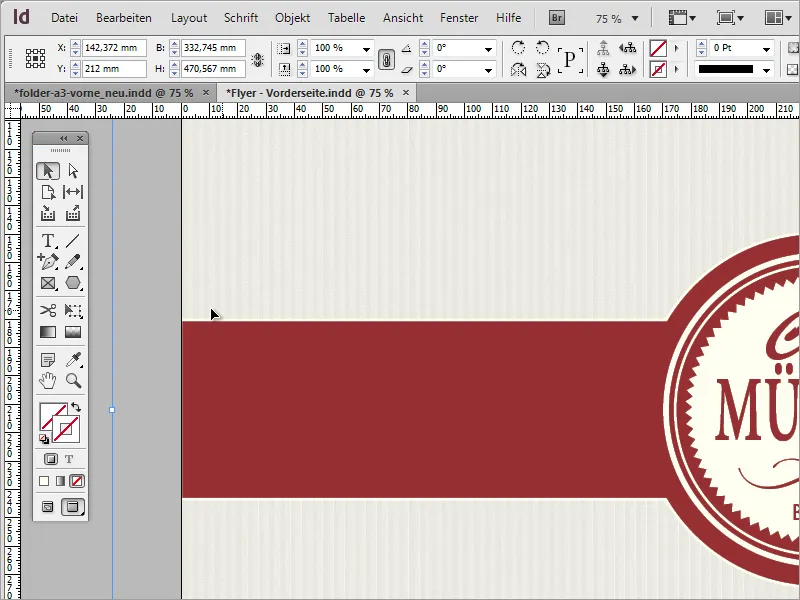
De gekopieerde afbeelding hoeft alleen maar in het document te worden geplakt. Mogelijk moet je de contourkleur uitschakelen en de vullingskleur aanpassen en het object schalen.
En tot slot heb je nog de aanduiding van de lokale - het goede bistro als tekst. Voeg deze tekst eenvoudig toe in het bestaande tekstvak. Pas het lettertype aan naar jouw wensen. In het voorbeeld werd opnieuw de Futura LT in hoofdletters gebruikt bij ongeveer 20 pt grootte.
Tot slot moet je nog de openingstijden van de lokale vermelden. Hiervoor kun je het rechthoekige vlak van de kopieën bovenaan kopiëren en onderaan invoegen. Sleep hiervoor eenvoudig met ingedrukte Alt-toets dit vierkant omlaag op de pagina.
Schaal het rechthoekig figuur op zodat het iets groter wordt. Voer de openingstijden in in een tekstvak. Voor de tekst is het lettertype Futura LT gebruikt met 14 Pt en letterdikte Medium.
Nu ga je al aan de slag met de achtergrondstructuur. Er zijn in principe twee manieren om dit aan te pakken. Een eerste manier is om een geschikte textuur van internet te halen. Op de website van www.subtlepatterns.com vind je dergelijke structuren om te downloaden.
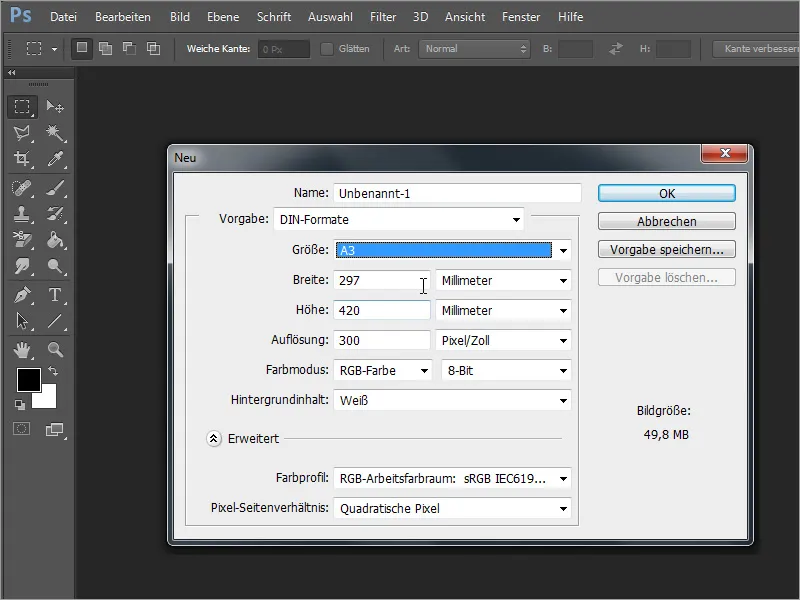
Vervolgens kun je een beeldbewerkingsprogramma zoals Adobe Photoshop gebruiken om deze textuur verder te bewerken. Maak in dit programma een nieuw A3-formaat document aan.
Met F7 kun je het Lagen-paneel openen en de achtergrondlaag met een dubbelklik wijzigen in een normale laag.
Op deze laag moet een patroon worden geplaatst. Voordat dat gebeurt, open je in Adobe Photoshop het gedownloade patroon in een apart bestand. Selecteer met Ctrl+A het volledige oppervlak van dit patroon. Met actieve selectie ga je naar het menu Bewerken>Patroon definiëren.
Een dialoogvenster wordt geopend om het patroon op te slaan. Geef hier indien nodig een andere naam op.
Vervolgens keer je terug naar het A3 document. Stel eerst via de menu-optie Afbeelding>Modus het object in op het CMYK-profiel. Bevestig het dialoogvenster.
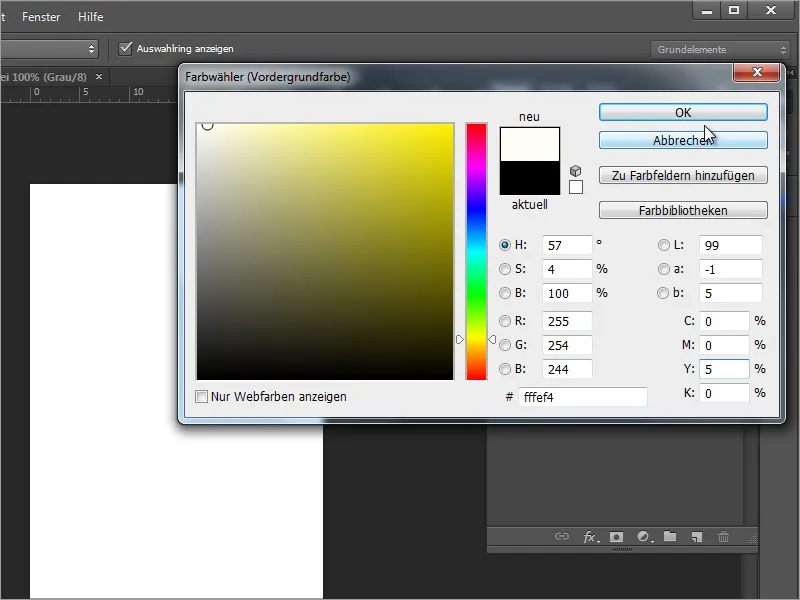
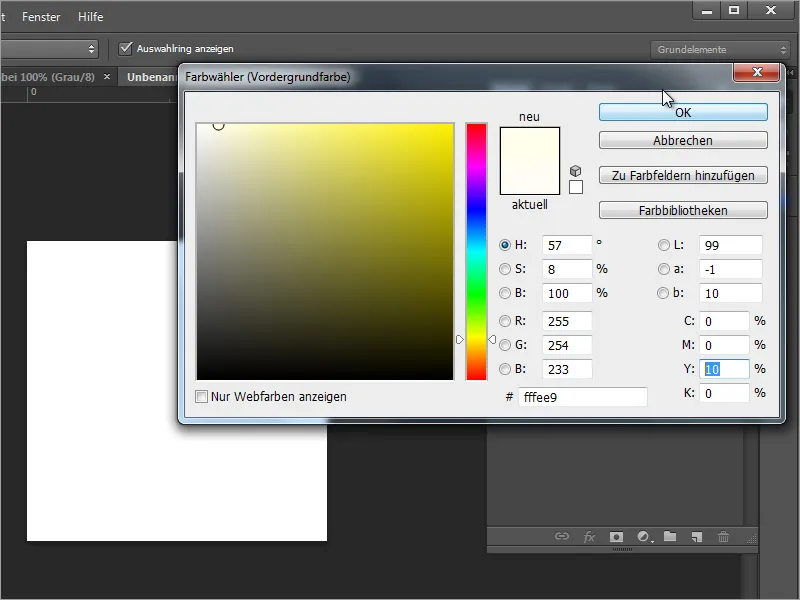
Het is nu belangrijk dat je de achtergrondkleur in Adobe Photoshop vooraf wijzigt. Baseer je hierbij op de kleurwaarden die gebruikt zijn voor beige in het InDesign document. Dit komt dus overeen met een 5% gele tint.
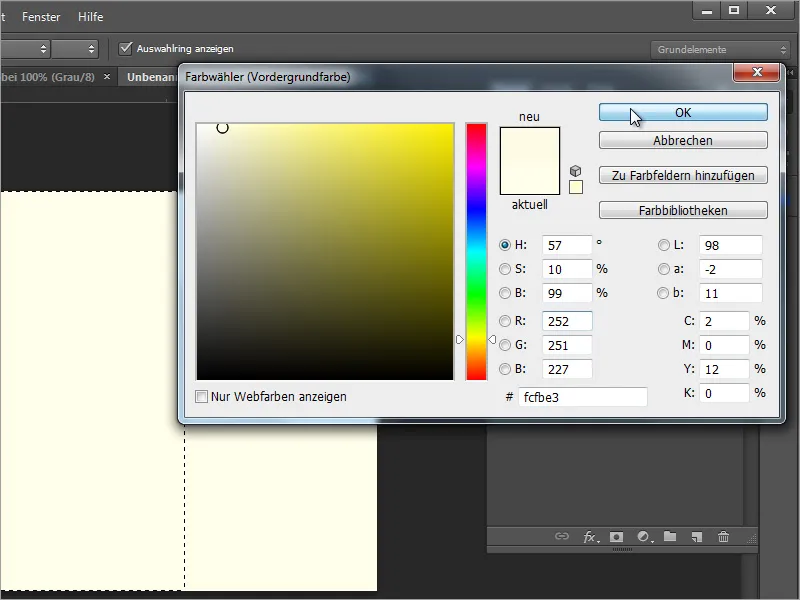
Door dubbel te klikken op de kleurstaal in de werkbalk in Adobe Photoshop, kun je het Kleurenkiezer-dialoogvenster openen en daar de kleurwaarde direct invoeren.
Met Alt+Backspace vul je het actieve werkgebied met deze nieuwe kleur.
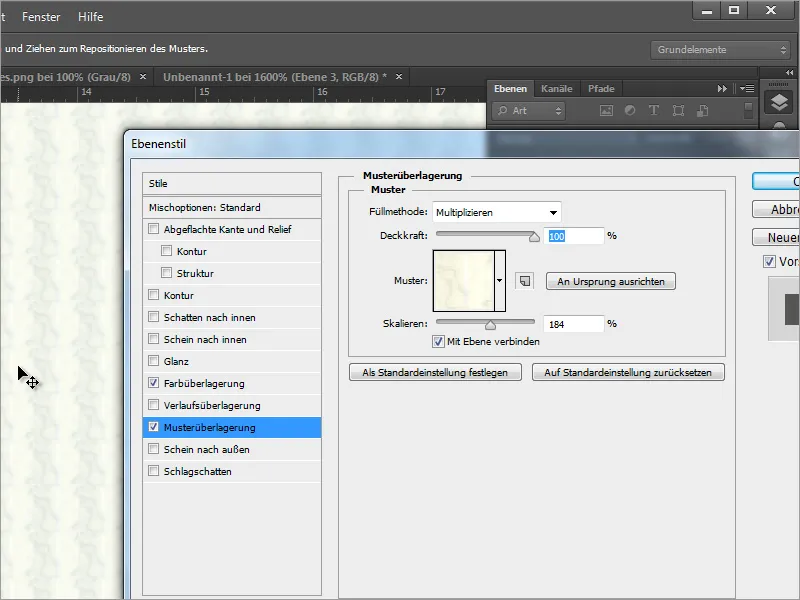
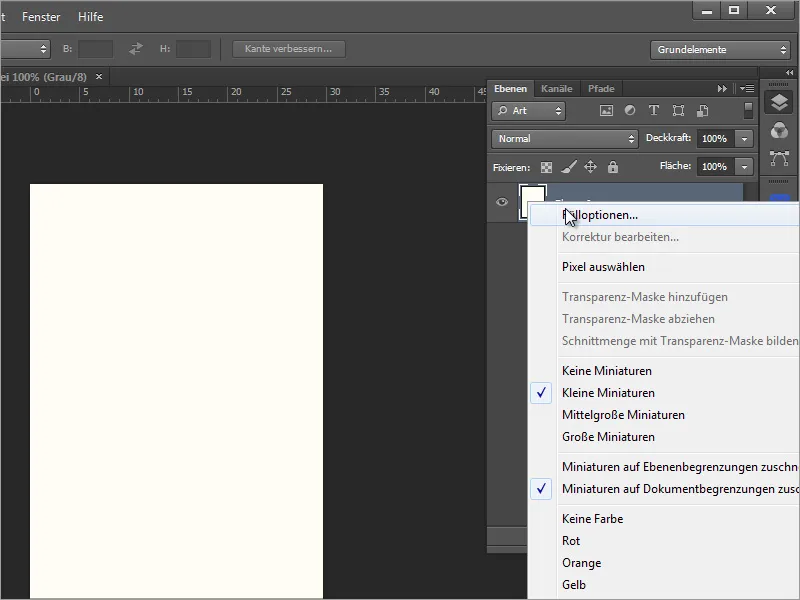
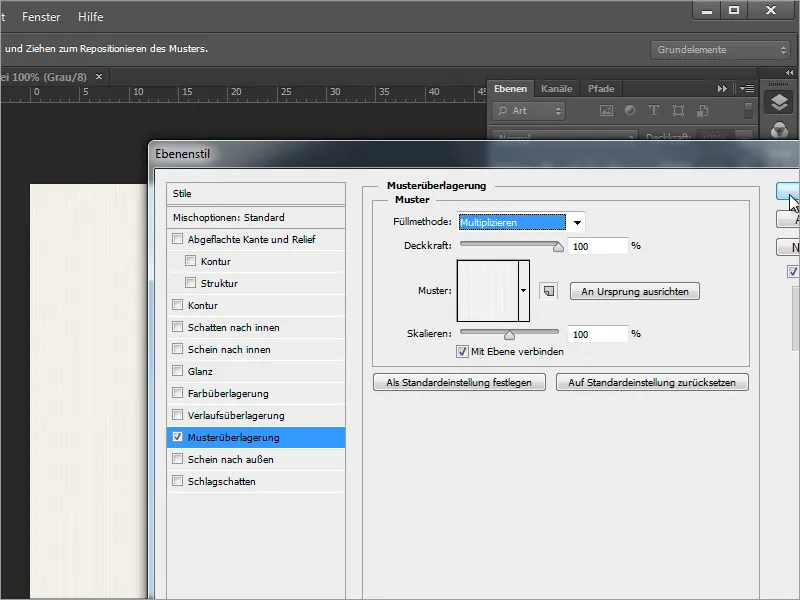
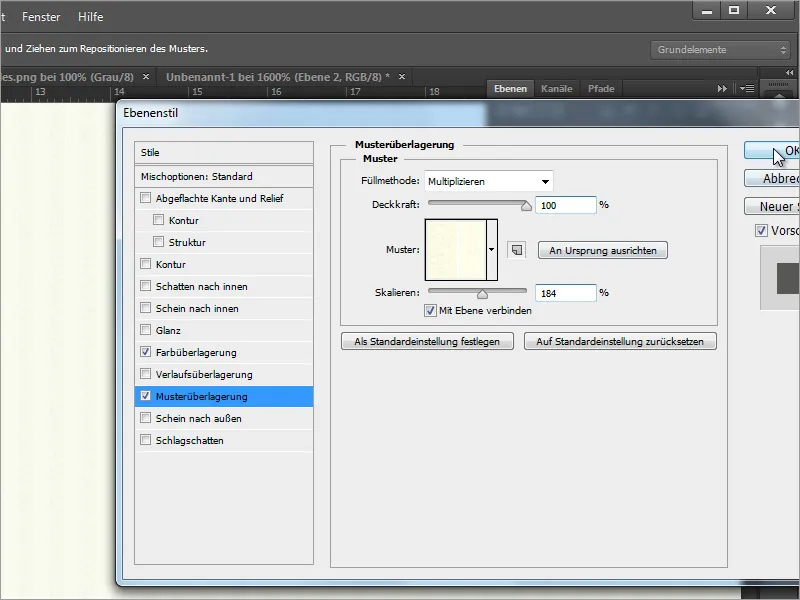
Je hebt nu de Vulopties voor deze laag nodig. Klik met de rechtermuisknop in het Lagen-paneel op laag 0 en kies uit het contextmenu de optie Vulopties. Het dialoogvenster kan ook geopend worden door dubbel te klikken op deze laag.
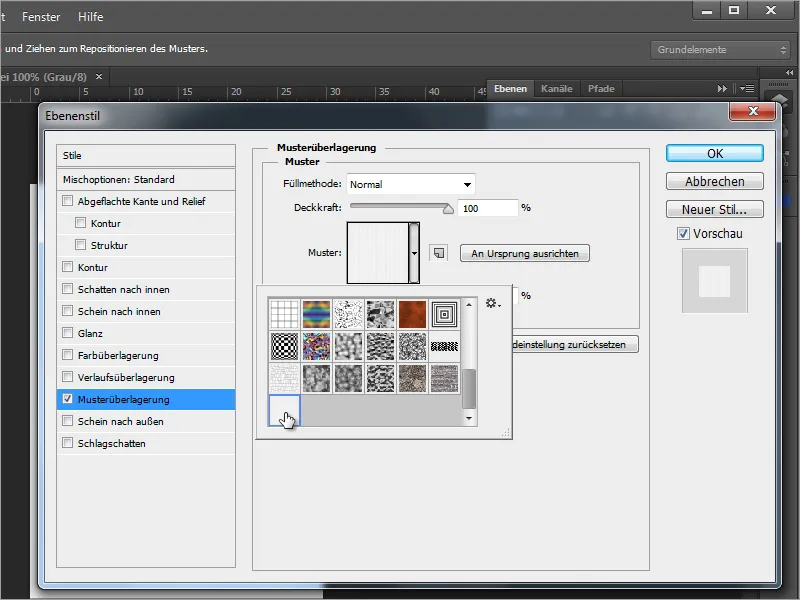
Selecteer in het dialoogvenster Patroonoverlay. Ga helemaal naar beneden in de vervolgkeuzelijst om het zojuist opgeslagen patroon te selecteren.
Zet daarna de vulmethode op de waarde Vermenigvuldigen, zodat het geel van de achtergrond doorschijnt.
Als je inzoomt op het document, kun je het resultaat nauwkeuriger bekijken. Sla het document op als Photoshop-bestand.
In InDesign kun je dit document invoegen door Ctrl+D te gebruiken om het Plaatsen-dialoogvenster te openen en het zojuist aangemaakte bestand te selecteren. Sleep dit vervolgens over het hele document.
Met Ctrl+O verplaats je deze grafiek naar de achtergrond, zodat deze niet alle andere objecten zou bedekken.
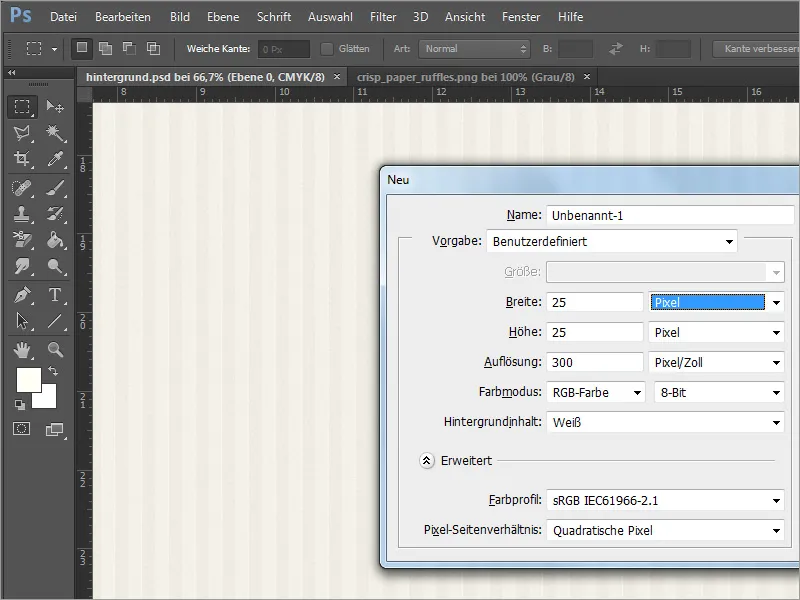
Een dergelijke achtergrondtextuur kun je ook heel eenvoudig zelf maken in Adobe Photoshop. Hiervoor heb je slechts een paar eenvoudige stappen nodig. Je kunt beginnen met het maken van een nieuw document. Zorg ervoor dat je in plaats van millimeters pixels kiest voor de afmetingen. Het document zelf hoeft niet zo groot te zijn.
Met Ctrl en + zoom je in op het document. Vervolgens moet je het document van een nieuwe kleur voorzien. Hiervoor kun je opnieuw de beproefde kleurtint van 5% geel instellen of een iets donkerdere tint van 10% kiezen.
Met Alt+Backspace kleur je het object in. Het ruitpatroon wordt zichtbaar bij hoge zoomniveaus in nieuwere versies van Photoshop en maakt het mogelijk om het oppervlak nauwkeurig te bewerken.
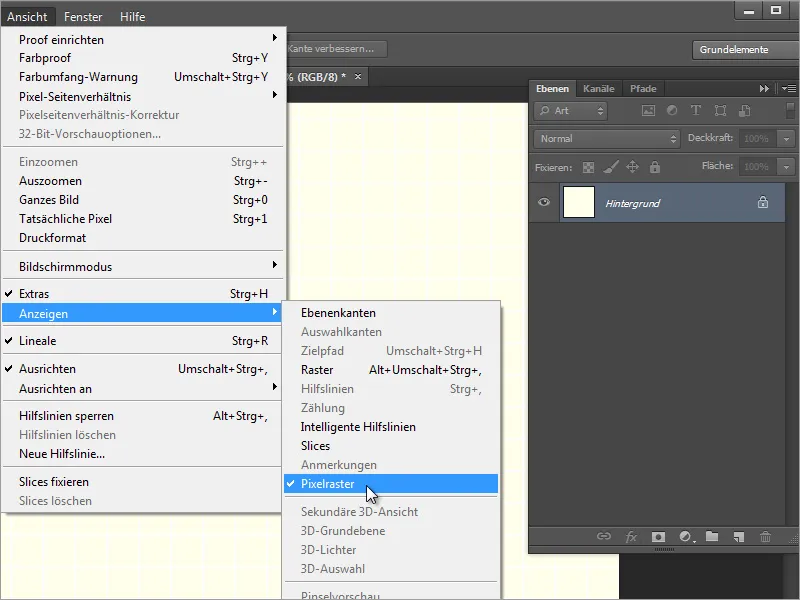
Als dit storend is, kun je deze weergave ook uitschakelen via het menu Weergave>Toon>Pixelraster.
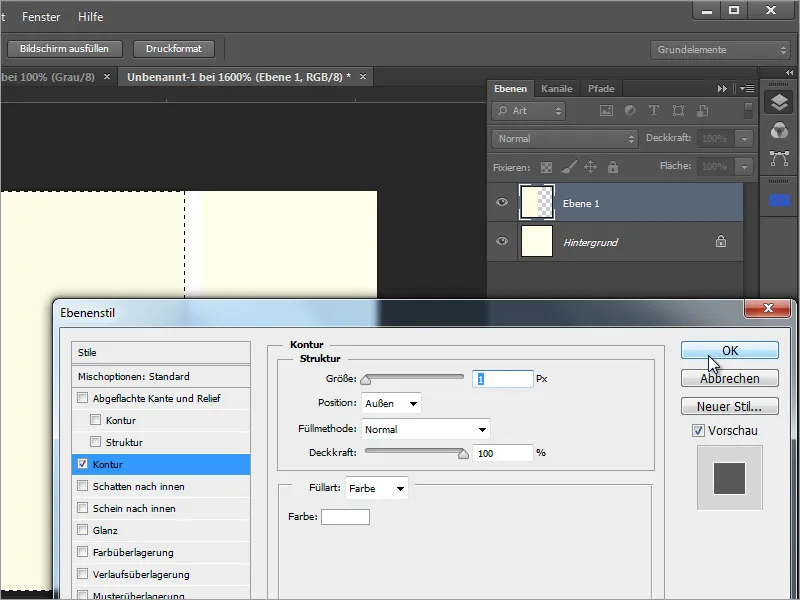
Met de Selectietool sleep je een rechthoekige selectie tot aan het midden van het document. Maak ook een nieuwe laag aan en stel een nieuwe, donkerdere kleur in, waarmee het geselecteerde gebied moet worden ingekleurd.
Met Alt+Backspace vul je het geselecteerde gebied in met deze nieuwe kleur. Roep ook voor deze laag de Opvulopties op via het Contextmenu of door erop te dubbelklikken. Hier definieer je voor het object een contour van 1 pixel Grootte in de Kleur Wit met de Positie naar buiten. Bevestig daarna de dialoog.
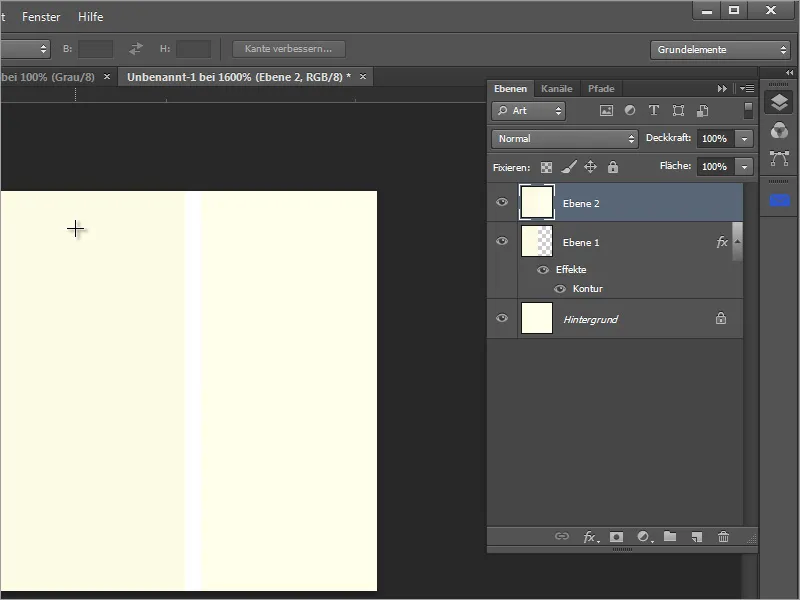
Vervolgens kopieer je alle zichtbare lagen. Druk op Ctrl+A om het gehele gebied te selecteren. Met Ctrl+Shift+C kopieer je alle zichtbare elementen uit de zichtbare lagen naar het klembord. Met Ctrl+V voeg je dit klembord opnieuw in het document in. Adobe Photoshop maakt automatisch een nieuwe laag aan.
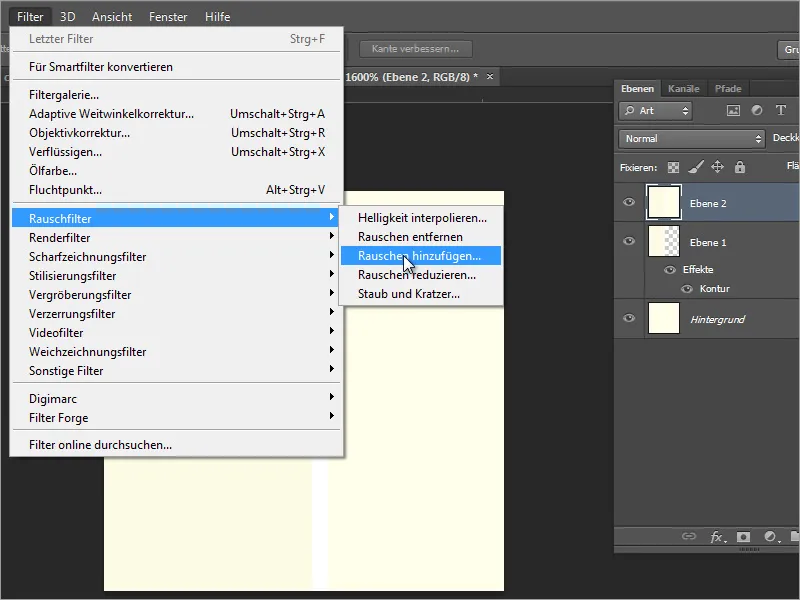
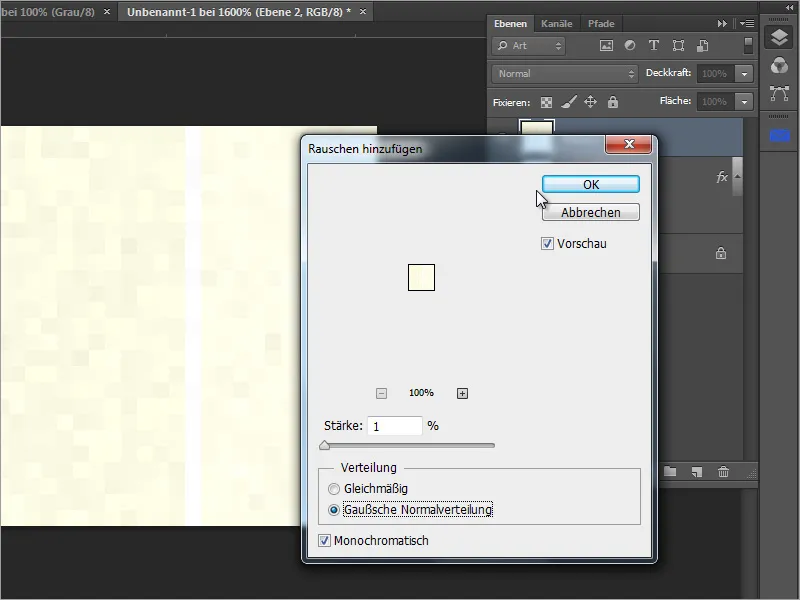
Vervolgens open je het Ruisfilter. Deze bevindt zich onder Filter>Ruisfilter>Ruis toevoegen.
Je kunt nu een lichte ruis toevoegen. Om te voorkomen dat het gehele resultaat te kleurrijk wordt, is het raadzaam om de optie Monochroom te selecteren en de Sterkte van het ruis minimaal op 1% te houden.
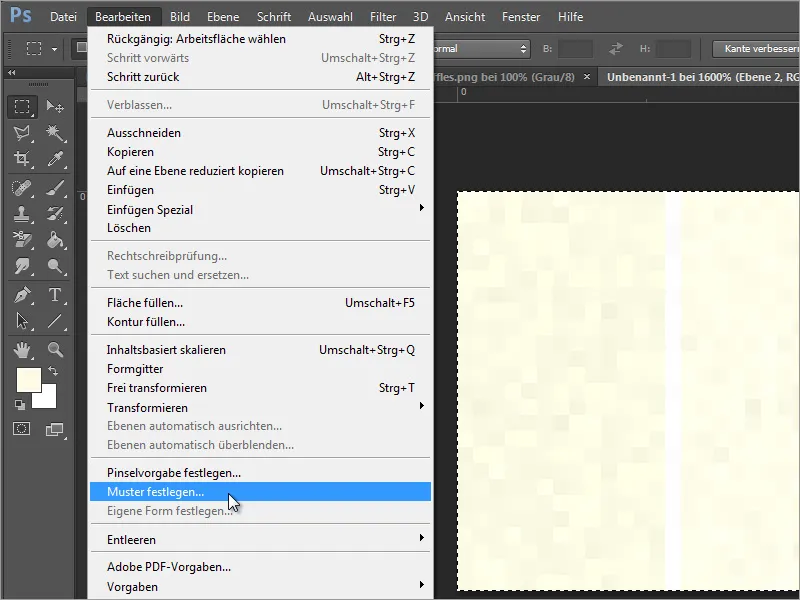
Nu volgt een test die moet aantonen of deze gecreëerde textuur daadwerkelijk overeenkomt met wat er uiteindelijk uit moet komen. Selecteer hiervoor de textuur met Ctrl+A. Ga naar de menu-optie Bewerken>Patroon definiëren, om deze op te slaan als patroon.
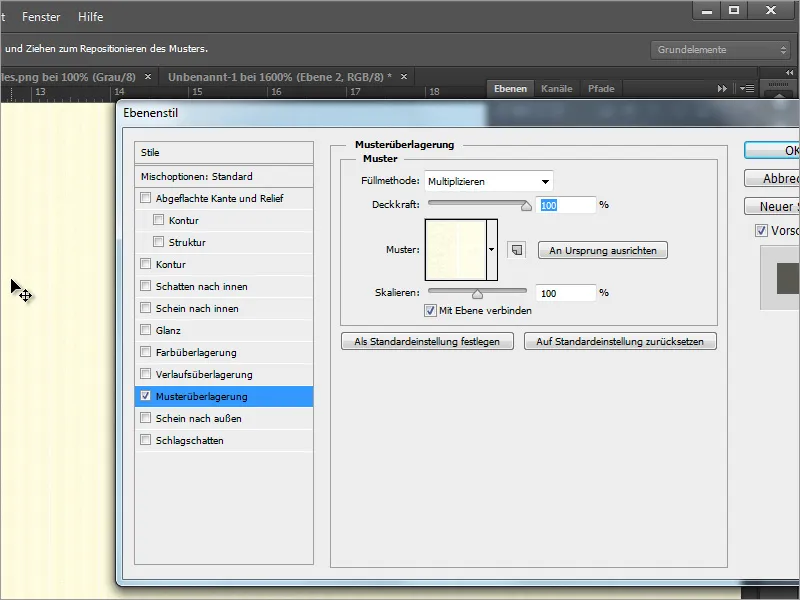
Vervolgens kun je het patroon testen in een willekeurig bestand. Om het resultaat echter beter te kunnen vergelijken, is het aan te raden om een test te doen met het originele bestand. Kopieer daarvoor het beste de laag en pas het patroon aan. In de voorvertoning is de streepwerking al goed te zien.
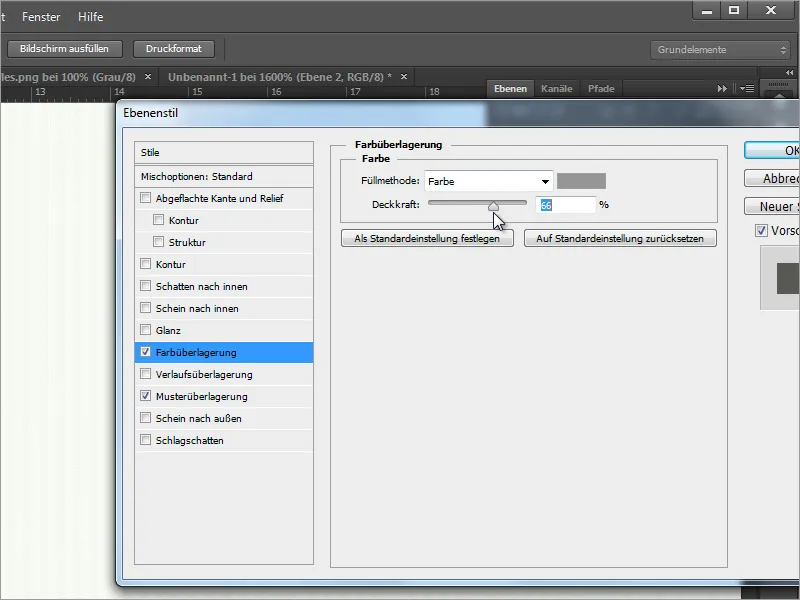
Dit patroon kun je ook donkerder maken of van kleur veranderen met een Kleur_overlay. Kies in het vervolgkeuzemenu voor de Vulmodus de modus Kleur of Vermenigvuldigen en varieer de Dekking.
Als alle instellingen naar tevredenheid zijn aangepast, kun je het document opslaan en teruggaan naar InDesign. In het InDesign document kun je de achtergrond eenvoudig vervangen door bijvoorbeeld in het Verbindingenpalet de verbinding met het zojuist aangemaakte document aan te passen.
De link wordt dan opnieuw aangemaakt en de achtergrond van het document wordt voorzien van deze nieuwe informatie.
Het kan zijn dat deze lijnen mogelijk niet zo werken als ze in Adobe Photoshop leken. Aangezien het echter een bewerkbaar bestand is dat je op elk moment met Photoshop kunt bewerken, is het raadzaam om deze wijzigingen rechtstreeks in Photoshop aan te brengen. Ga daarom opnieuw naar het beeldbewerkingsprogramma. Daar kun je de schaling van het patroon aanpassen.
Nadat je het als Photoshop-bestand hebt opgeslagen, kun je in InDesign de link opnieuw bijwerken. De nieuwe achtergrondafbeelding wordt dan weergegeven.
Tenslotte kun je op verschillende manieren je eigen structuren voor de achtergrond maken. Het hoeven niet altijd strepen te zijn.