Je kunt nu de bistro-naam en het adres toevoegen. Hiervoor heb je twee tekstgebieden nodig waarin je de inhoud plaatst. De bovenste sectie is geschreven in Futura LT 20-punts lettergrootte met de tekstdikte Medium. Het adresblok is ook gebaseerd op Futura LT in Light met een lettergrootte van 14 punten lettergrootte en de website is weer in Medium letterdikte bij 14 punten.
De achterkant of de binnenkant ontbreekt nog. Deze bestaat uit zeer vergelijkbare elementen die al aan de voorkant worden gebruikt.

Kopieer de zojuist gemaakte eerste pagina door deze eenvoudig naar het nieuw-symbool onderaan het pagina-bedieningspaneel te slepen en verwijder de niet-benodigde delen van het document.
Mogelijk hebt u per ongeluk ook het logo verwijderd. Geen probleem, kopieer gewoon het logo van de voorpagina. Klik op elk afzonderlijk onderdeel of gebruik het selectiegereedschap en teken eenvoudig een kader rond het logo om het volledig te selecteren.
Ongewenste delen van afbeeldingen kunt u eenvoudig verwijderen door op de Shift-toets te drukken en het ongewenste deel van de afbeelding, zoals de achtergrondafbeelding die niet moet worden gekopieerd, aan te klikken. Aan het einde blijft alleen over wat u daadwerkelijk wilt kopiëren.
Met Ctrl+C kopieert u het hele object, gaat u naar de tweede pagina en plakt u de kopie met Ctrl+V op die pagina. Vervolgens kunt u deze kopie naar beneden verplaatsen en met behulp van de Shift-toets verkleinen, want hij is veel te groot voor dit deel van de kaart. Dit brengt echter ook een nieuw probleem met zich mee, want de tekst wordt op deze manier niet meegeschaald.
Om dit te omzeilen, drukt u op Ctrl+Shift en verkleint u vervolgens het object.
Ik positioneer het object eerst in het midden van de rechterkant. Zodat je niet per ongeluk achtergronden selecteert, kun je in het lagen-paneel deze laag eenvoudig vergrendelen. Navigeer naar de betreffende laag in dit paneel en activeer het slot-symbool.
Op dit punt ontbreekt nog een cirkel die het logo omlijst. Hiervoor gebruikt u opnieuw het ellipse gereedschap en trekt u een gelijkmatige cirkel vanuit het midden van het logo met behulp van de Shift- en Alt-toets. Positioneer vervolgens de cirkel met Ctrl+Ö verder naar de achtergrond.
Omdat u dit logo en de cirkel ook aan de tegenoverliggende linkerkant nodig hebt, kunt u beide elementen selecteren en met de Alt-toets een kopie maken door te slepen. Positioneer deze kopie ongeveer in het midden van de zijvleugel.
Om dit object daadwerkelijk in het midden te kunnen plaatsen, is het handig om opnieuw een tijdelijk hulpmiddel te gebruiken. Gebruik hiervoor een eenvoudig rechthoek dat van de middenvouw tot aan de rand loopt.
Wanneer u het logo vervolgens verschuift, wordt InDesign zich bewust van reeds bestaande objecten en vergrendelt het zich als het ware aan de middenas.
Als alternatief kunt u de objecten op de gebruikelijke manier uitlijnen door ze eerst te markeren met het selectiegereedschap en de Shift-toets ingedrukt te houden, en vervolgens via het menu Venster>Objecten en Lay-out>Uitlijnen het pop-upvenster voor het uitlijnen en verdelen van objecten te openen. In dit venster is een knop te vinden voor het centreren van het object..webp?tutkfid=74083)
Nadat de objecten zijn uitgelijnd, kunt u het hulprechthoek verwijderen. Nu kunt u zich richten op de rand van de onderste balk samen met de cirkelvormen. Hiervoor moet u eerst de groepering van het logo opheffen, zodat u de achterste cirkel afzonderlijk van de rest kunt bewerken. Klik met de rechtermuisknop op het logo en hef een eventueel aanwezige groepering op.
Vervolgens selecteer je het rechthoekige achtergrondvlak en de twee cirkels van de logo-achtergronden.
Met behulp van de Pathfinders, die je vindt onder Venster>Objecten en Lay-out, kun je deze 3 objecten samenvoegen tot één groot object.
Je kunt een contour van 3 punten dik toepassen die alleen dit vlak omringt. Het resultaat zou dan, afhankelijk van het achtergrondpatroon, er ongeveer zo uit moeten zien:
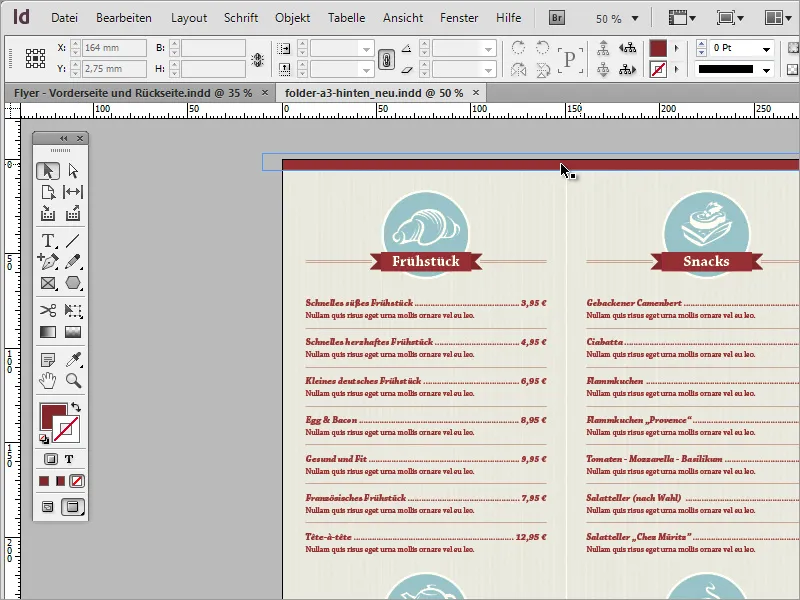
Het is nu tijd om het menu aan te pakken. Er zijn vier gebieden die vrijwel hetzelfde zijn opgebouwd. Boven de gebieden bevinden zich afbeeldingen en meer specifieke benamingen van het menu-aanbod. Dit kun je heel eenvoudig zelf maken.
Allereerst haal je opnieuw de benodigde afbeeldingen op uit een beeldendatabase of maak je deze van tevoren zelf aan. Geschikte stockafbeeldingen zijn te vinden op bijvoorbeeld www.fotolia.de.
De gedownloade vectorbestand kun je openen in een vectorbewerkingsprogramma zoals Adobe Illustrator. Je kunt elke individuele afbeelding daaruit kopiëren met Ctrl+C en gebruiken in je InDesign-document.
Voor het maken van deze groepen kan het handig zijn om tijdelijk het achtergrondpatroon van de pagina in het Lagen-venster te verbergen, omdat dit soms storend kan zijn tijdens het verdere werk. Klik gewoon op het oogje.
Nu kun je met Ctrl+V de afbeelding uit het klembord in het document plaatsen. Als je met de muis buiten de gemarkeerde afbeelding aan de hoeken bent, wordt er een rotatiesymbool geactiveerd. Je kunt deze afbeelding dan in de gewenste richting draaien.
Voordat deze afbeelding met een witte kleur wordt gevuld, heb je een cirkelvormige achtergrondafbeelding nodig. In het sjabloon heeft deze afbeelding een eigen kleur.
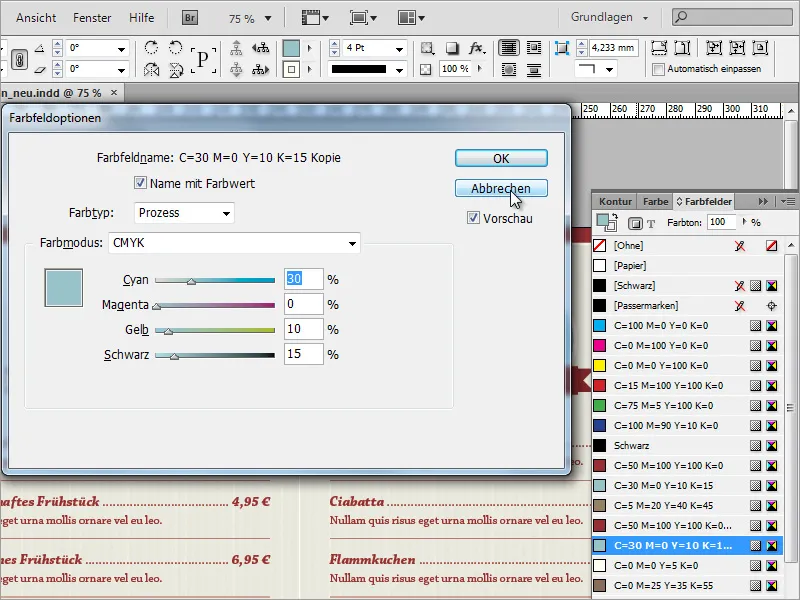
In zulke gevallen kun je het jezelf ook gemakkelijk maken: in plaats van een nieuwe kleur te definiëren in het relevante document, kun je gewoon deze bestaande afbeelding kopiëren en in het huidige project importeren. De bijbehorende kleurwaarde wordt automatisch overgenomen in het Kleurenselectiepalet.
Als zo'n afbeelding niet aanwezig is, maak je gewoon weer een cirkel met het Ellipsetool en trek deze gelijkmatig met de Shift-toets op.
Deze cirkel krijgt ook een omtrek. Maar niet met een dikte van 3, maar van 4 pixels. Verplaats de cirkel ook direct naar de achtergrond met Ctrl+Shift+ en kleur de afbeelding beige.
Gebruik opnieuw de Uitlijnen-functie om beide afbeeldingen verticaal in het midden op elkaar uit te lijnen.
Als je naar het sierlijke element kijkt, zul je merken dat dit bestaat uit verschillende afzonderlijke elementen en kleuren. Hiervoor heb je in het Kleurenselectiepalet een extra rode kleur nodig, die je direct kunt aanmaken.
Nu bouw je gewoon het geheel na. Maak hiervoor een smalle rechthoek. Zorg ervoor dat de omtrek uitgeschakeld is. Je hebt alleen de vulling nodig. Maak ook meteen nog een andere, kleinere rechthoek. Schakel vervolgens over naar het Pennetool en selecteer de Ankerpunt-toevoegen-tool in het Uitklapmenu. Klik dan in de kleinere rechthoek op de helft aan de linkerkant om een punt toe te voegen.
Met ingedrukte Shift-toets en het Selectiegereedschap activeer je dit ankerpunt en trek je het naar het midden van het object totdat er een mooie punt ontstaat.
Vervolgens kun je het object nog iets verder naar binnen en naar achteren verplaatsen met Ctrl+Shift+ en vullen met de donkerdere rode kleur.
De kleine rechthoek kopieer je met Alt+Shift horizontaal naar rechts. Via het Contextmenu kun je het object ook transformeren en horizontaal spiegelen.
De kleine lijnen voor het logo maak je met de Lijntool. Trek een lijn met de Shift-toets ingedrukt, zodat deze horizontaal wordt gepositioneerd.
Stel voor deze lijn de vulling in op uit en de lijnkleur op het bedrijfsrood. De lijndikte is ongeveer 0,25 punt. Met Alt+Pijltje omlaag kun je er een kopie van maken en deze naar beneden verplaatsen.
Vervolgens markeer je beide lijnen en dupliceer je ze opnieuw door te verschuiven met de Alt-toets. Als je daarbij ook de Shift-toets ingedrukt houdt, kun je deze lijnen in horizontale richting op gelijke hoogte verplaatsen.
Je kunt nu de meer specifieke benaming voor de categorienaam invoeren. Voor het sjabloon is gebruik gemaakt van het lettertype Chaparral Pro in Bold met een grootte van 22 punten. Met een rechtermuisklik op het tekstvak kun je de tekstkaderopties openen en voor de verticale uitlijning de optie 'Centreren' instellen. Bij de afstand tot het kader kun je ook aangepaste waarden invoeren die de tekst visueel beter positioneren.