Brandende tekst of tekst met een vlamtextuur trekt onmiddellijk de aandacht en creëert een dramatische en intense look. Met Photoshop kun je dit effect realistisch maken door texturen, laageffecten en penselen te combineren. In deze tutorial leer je hoe je stap voor stap zowel een gloeiende vuurtekst als een indrukwekkende vlamtextuur op je tekst kunt maken. Perfect voor posters, spelontwerpen of elk ander project dat hitte en passie moet uitstralen. Laten we aan de slag gaan en je tekst in vuur en vlam zetten!
De vegende vinger simuleert het effect dat elk kind al kent, namelijk met een vinger door verf vegen die nog niet is opgedroogd. Het punt waarop de vegende vinger het werkoppervlak raakt bij het klikken is het opnamepunt voor de kleur, die vervolgens door de afbeelding wordt getrokken met de beweging van de vegende vinger , afhankelijk van de ingestelde drempelwaarde.
In het filter Vloeibaar maken werken het gereedschap Voorwaartse krul, dat de pixels naar voren trekt terwijl je sleept, en het gereedschap Turbulentie, dat de pixels mengt terwijl je beweegt, op een vergelijkbare manier. Daarom zijn deze drie gereedschappen altijd erg populair om flikkerende vlammen te maken.
Vlamtextuurtekst maken
Dit deel van de tutorial is gebaseerd op een tutorial geschreven door MrScorpio op 16 februari 2007 over hoe je realistisch vuur kunt maken met Photoshop 7.0.
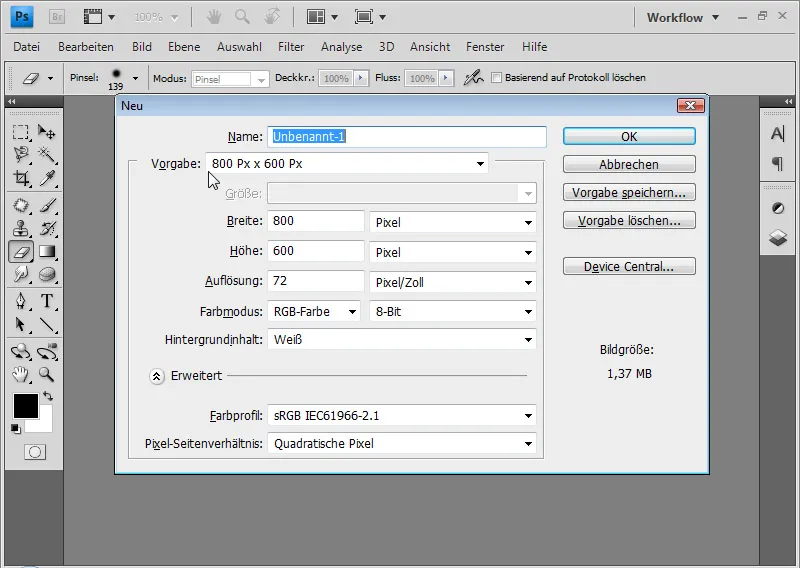
Ik maak een nieuw bestand (Ctrl+N) in de grootte 800x600 px.

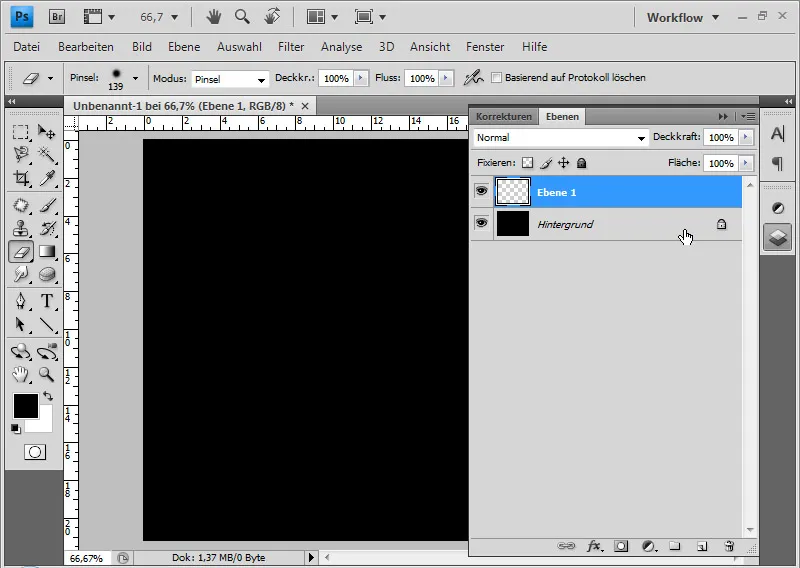
Ik vul de achtergrondlaag met zwarte kleur. De snelste manier om dit te doen is met de sneltoetscombinatie D en Alt+Reset. De D zorgt ervoor dat de standaardkleuren zwart voor de voorgrond en wit voor de achtergrond zijn ingesteld en met Alt+Reset vul ik de bestaande laag met de voorgrondkleur.
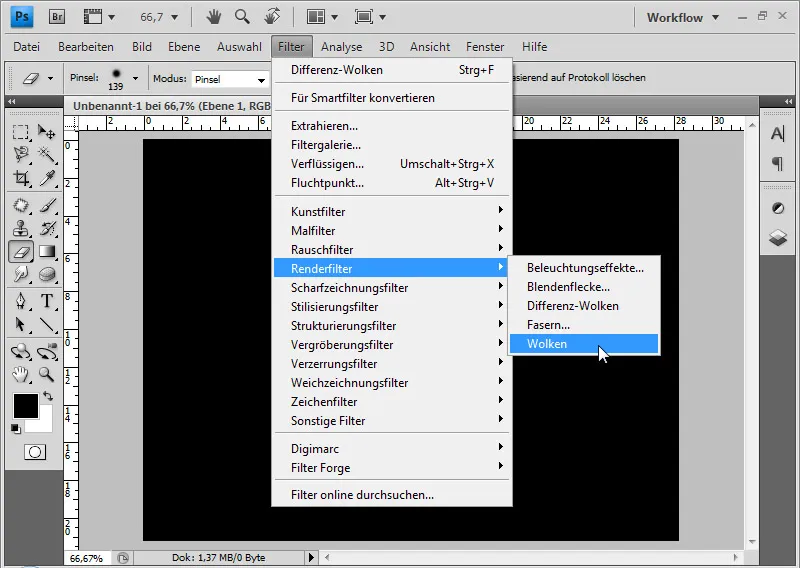
In een nieuwe laag (Shift+Ctrl+Alt+N; ik houd de Alt-toets ingedrukt naast de gebruikelijke sneltoets Shift+Ctrl+N voor nieuwe laag, dan vervalt het dialoogvenster) pas ik het renderfilter>wolken toe. Het resultaat is een zachte wolkenafbeelding die is gemaakt met willekeurige waarden van de voor- en achtergrondkleuren.
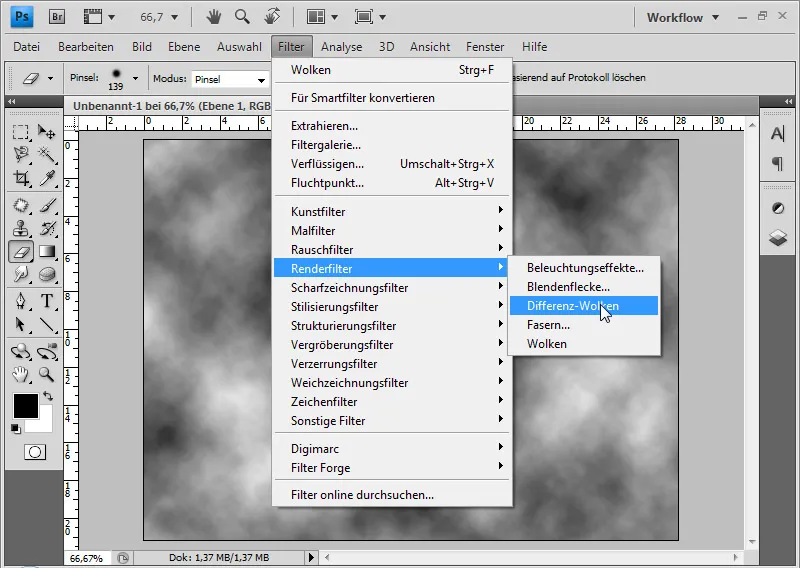
Vervolgens pas ik het renderfilter>verschillende wolken ongeveer drie keer toe. Om een filter te herhalen, kan ik ook de sneltoets Ctrl+F gebruiken.
Dit filter werkt op dezelfde manier als het wolkenfilter, behalve dat het naast de willekeurige waarden van de voor- en achtergrondkleur ook de bestaande pixels mengt.
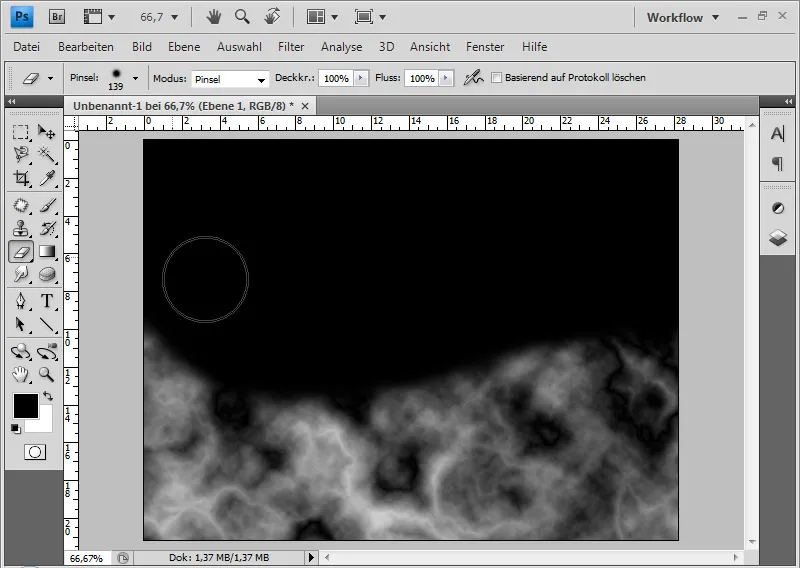
Ik kan de wisser (E) gebruiken om het bovenste gedeelte van de afbeelding met een zachte rand te wissen.
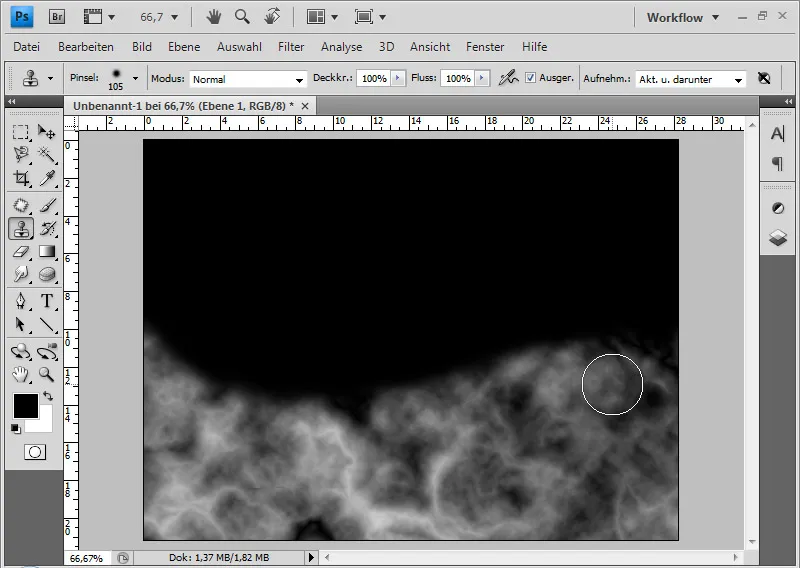
Als er ongewenste donkere vlekken in de textuur achterblijven, kan ik die verwijderen met een zachte kopieerstempel .
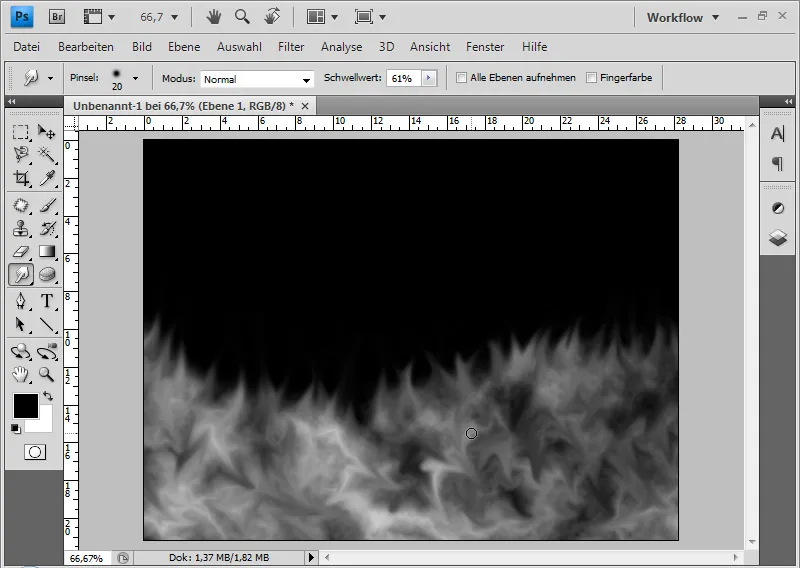
Met de wisvinger kan ik de flikkerende vlammen in de afbeelding vegen met een zachte rand en met verschillende diameters tussen 5 en 20 pixels. Het is belangrijk dat ik de vlammen niet alleen aan de rand maak, maar ze ook binnen de vlamtextuur veeg, zodat het resultaat er ook uniform uitziet.
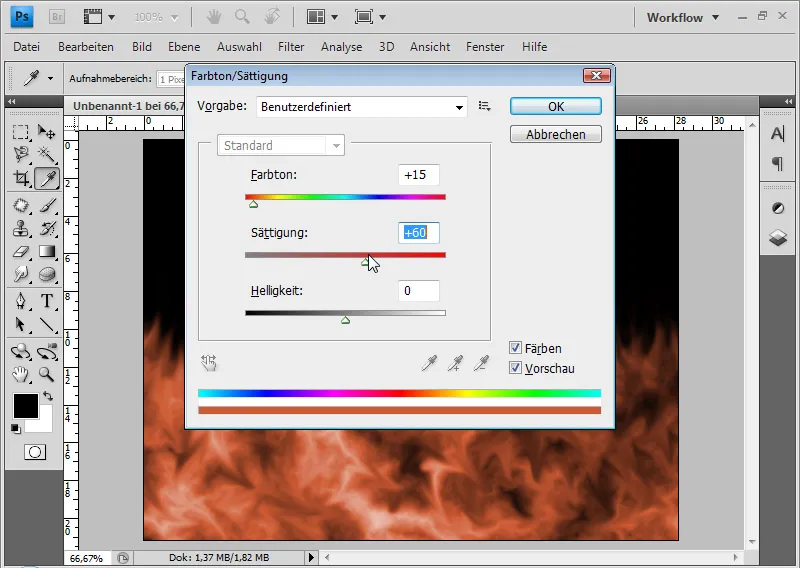
Ik pas de beeldcorrectie Hue/Saturation toe op deze laag via het menu Beeld>Correcties>Hue/Saturation (Ctrl+U) in kleurmodus met de instellingen: 15, 60, 0. De vlammen zien er nu te rood uit.
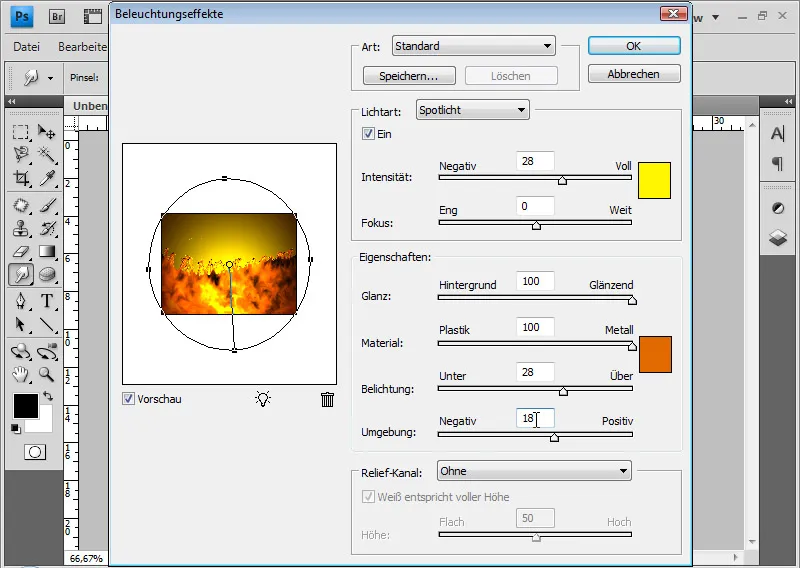
De vlammen zien er nu te rood uit. Ik kan een sfeer creëren in de vlammen met het renderfilter Lighting Effects. Het is een goed idee om de laag vooraf om te zetten in een smart object, zodat ik het filter als smart filter kan toepassen. Zo kan ik het filter op elk moment wijzigen zonder verlies.
Ik maak de volgende instellingen (zie afbeelding).
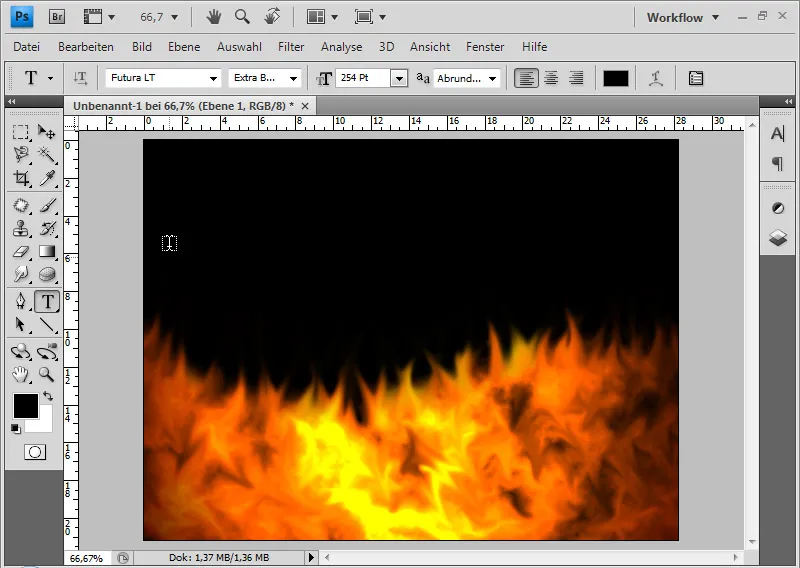
Mijn vuurtextuur is klaar.
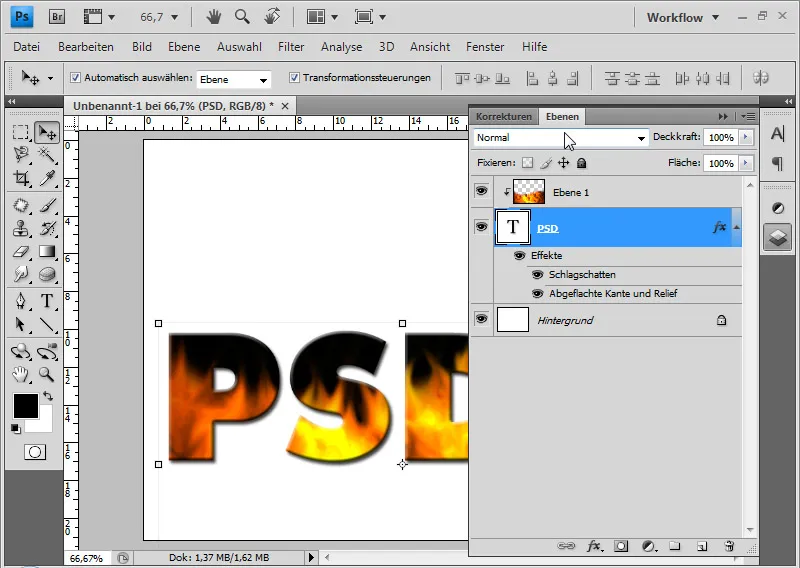
Nu kan ik een tekst met vulopties toevoegen, de tekstlaag onder de brandlaag plaatsen en de twee verbinden met een uitknipmasker. Voor een beter beeld heb ik de voorheen donkere achtergrondlaag gevuld met een witte kleur(Ctrl+Reset, als de standaardkleuren zwart en wit zijn ingesteld in de kleurenkiezer ).
Het is OK als vlamtextuurtekst, maar het is geen zuivere vuurtekst. Het effect van het maken van vlammen uit geveegde pixels kan ook heel goed worden toegepast op tekst die in brand moet worden gestoken.
Vuurtekst maken
Dit deel van de tutorial is gebaseerd op een tutorial geschreven door tris op 6 juli 2004, die het maken van een vuurtekst met Photoshop 7.0 bevatte.
Ik maak een nieuw bestand (Ctrl+N) in de grootte 800x600. Ik vul de achtergrondlaag met zwarte kleur. De snelste manier om dit te doen is door D te gebruiken voor standaardkleuren, tenzij zwart is ingesteld als voorgrondkleur in de kleurenkiezer, en Alt+Reset om te vullen met voorgrondkleur.
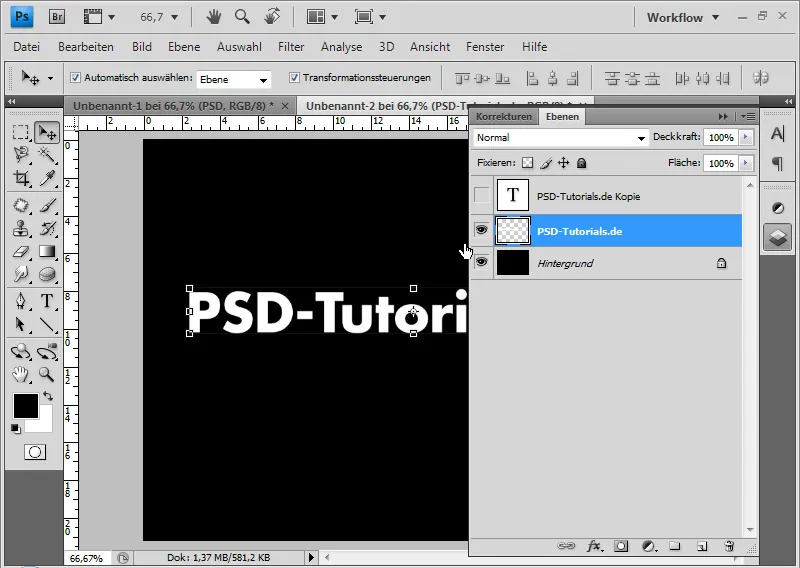
Met het tekstgereedschap schrijf ik de tekst "PSD-Tutorials.de" in het wit in een nieuwe laag. In dit voorbeeld gebruik ik de 80-punts Futura LT. Ik dupliceer de tekstlaag met Ctrl+J en verberg deze. De gedupliceerde laag heb ik later weer nodig.
De actieve tekstlaag wordt gerasterd door rechts te klikken op delaag>Rastertekst.
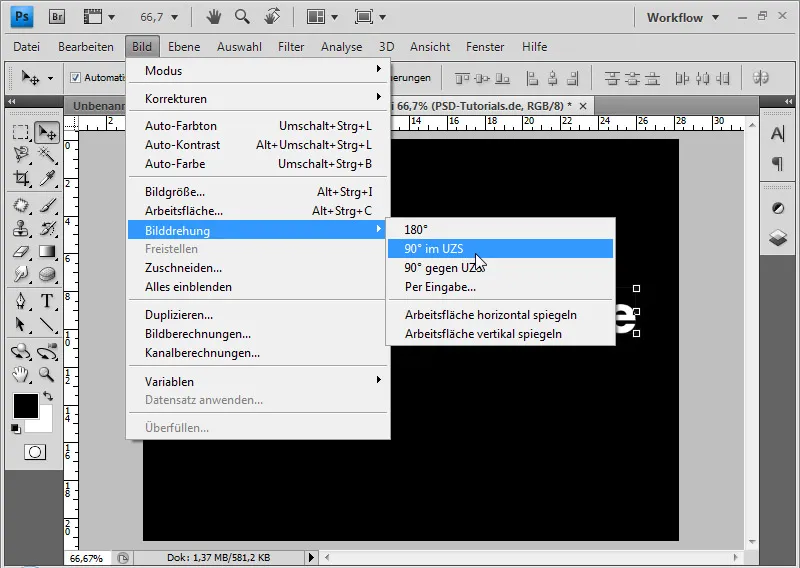
Ik roteer de afbeelding met de klok mee via het menu Afbeelding>Afbeelding roteren>90 graden.
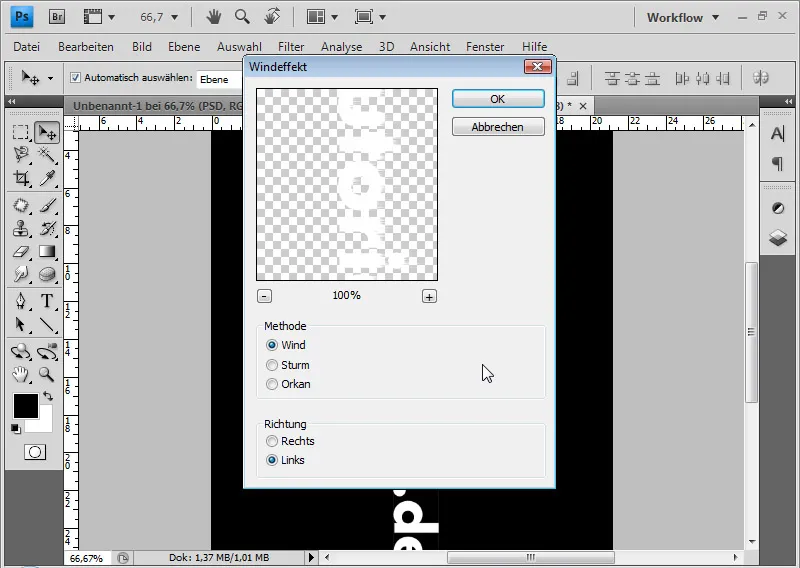
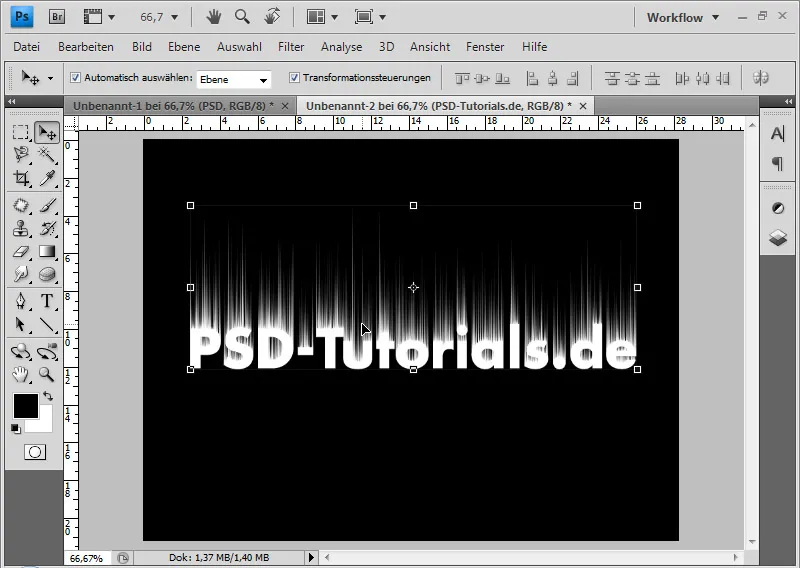
Ik voeg witte "windstralen" toe aan de gerasterde tekst via het menu Filter>Stylisation filter>Wind effect . Ik herhaal het effect maximaal drie keer - zoals vereist. Om het laatste filter te herhalen, kan ik de sneltoets Ctrl+F gebruiken.
Ik kan dan de rotatie van de afbeelding tegen de klok in ongedaan maken.
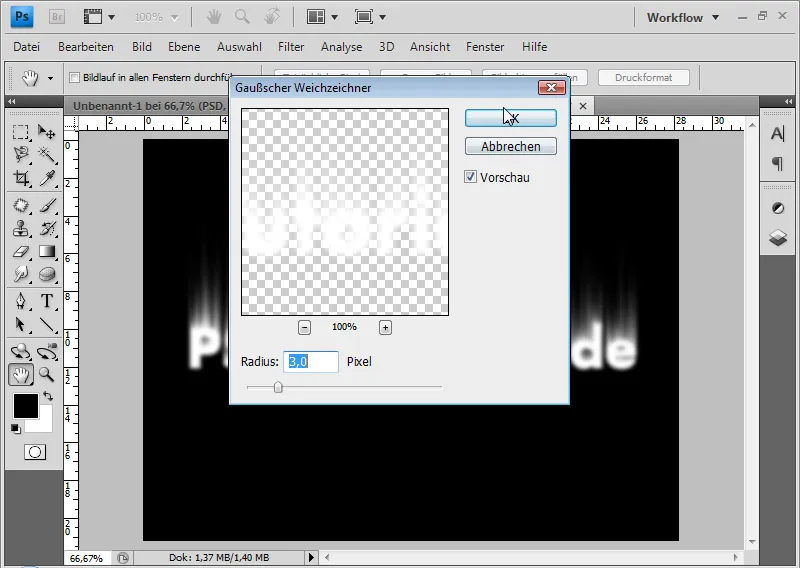
In de volgende stap selecteer ik de Gaussian blur filter met een straal van 3 pixels. Dit verandert de windstralen in rokerige dampen.
De tekst met de zwaden is nu gekleurd. Eerst verklein ik de gerasterde tekstlaag met de zwarte achtergrondlaag tot één laag met de sneltoets Ctrl+E.
Voor het inkleuren selecteer ik de beeldcorrectie Hue/Saturation met Ctrl+U of via het menu Image>Image Corrections>Hue/Saturation.
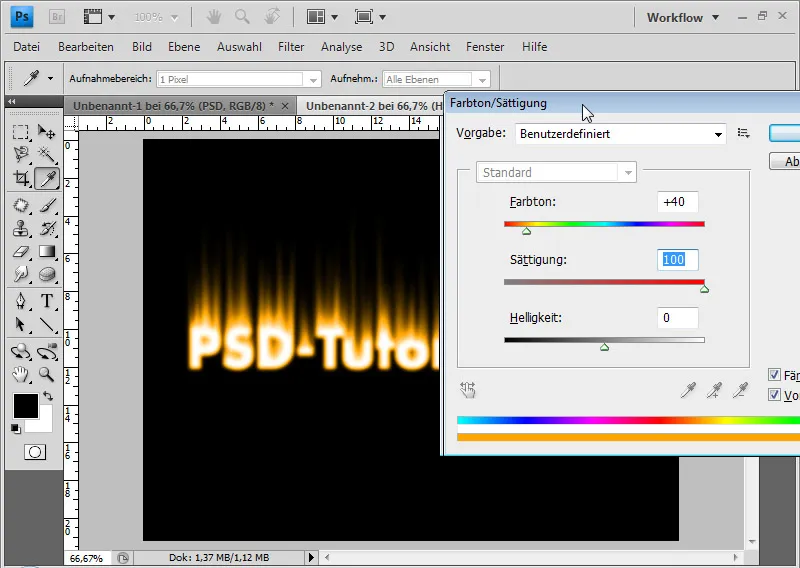
Ik activeer het selectievakje voor inkleuren en stel een kleurtoon in van 40 met een verzadiging van 100.
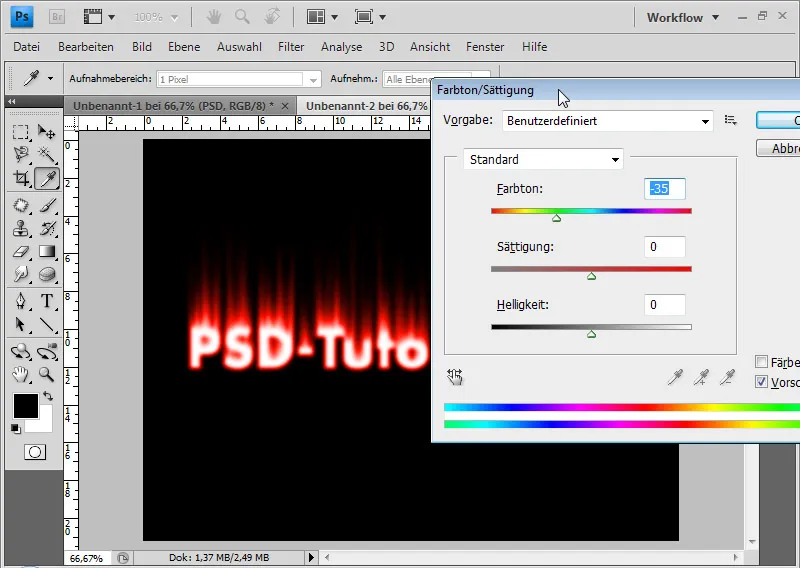
Ik dupliceer de laag met Ctrl+J en selecteer opnieuw de beeldcorrectie Kleurtoon/Verzadiging voor de gedupliceerde laag. Zonder te kleuren zet ik nu de kleurtoon op -35.
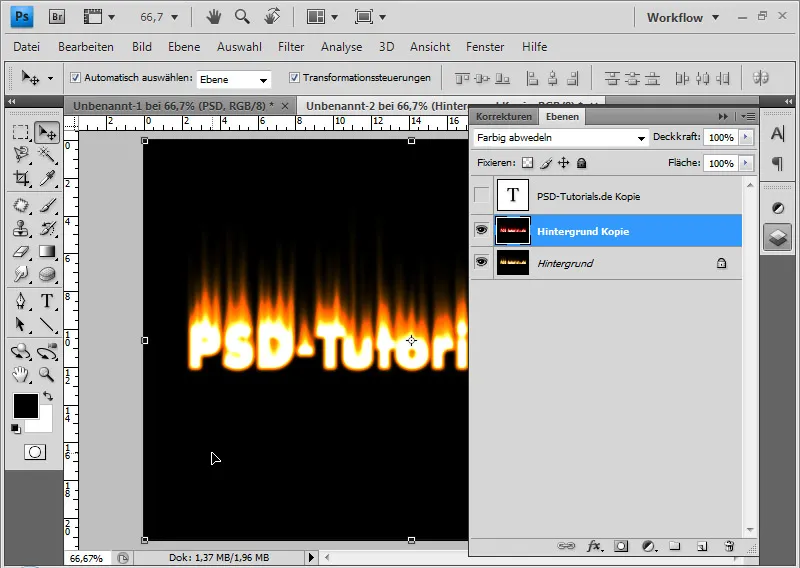
Ik bereik het gewenste vuurkleureffect door de overvloeimodus van de laag in te stellen op Kleur ontwijken(Shift+Alt+D). Kleurvermenging betekent dat het contrast van de kleurkanalen wordt verlaagd en de verzadiging van de laaginhoud wordt verhoogd.
Ik kan beide lagen verkleinen tot één laag (Ctrl+E).
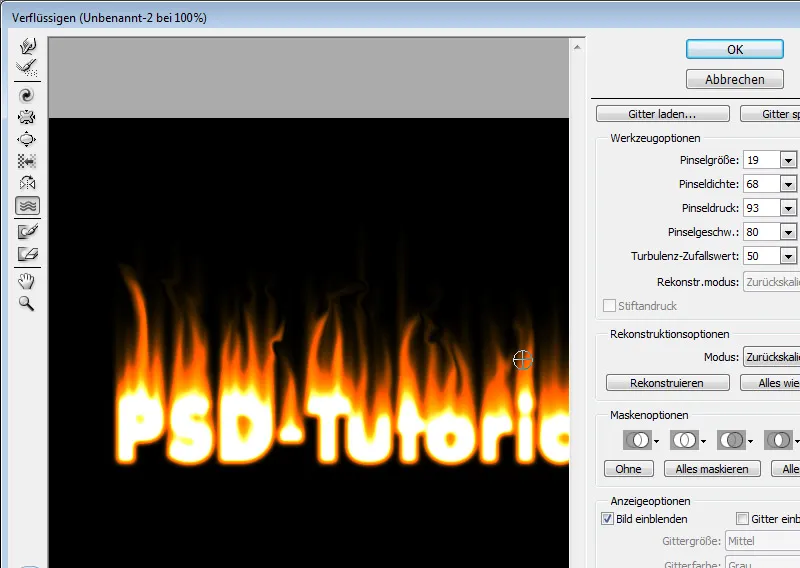
De volgende stap is het simuleren van de vlammen. Hiervoor roep ik het liquefy filter op via het menu Filter>Liquefy of Shift+Ctrl+X.
Ik kan de vlammen simuleren met het turbulentiegereedschap (T) met een kleine penseelpunt van ongeveer 15-25pt. Hiervoor genereer ik de vlammentongen met het turbulentiegereedschap.
Als alternatief - maar niet zo gevoelig in de toepassing - kan ik ook het vooroverbuiggereedschap (W) gebruiken. Ik kan het reconstructiegereedschap (R) gebruiken om gebieden te corrigeren die ik te veel heb veranderd.
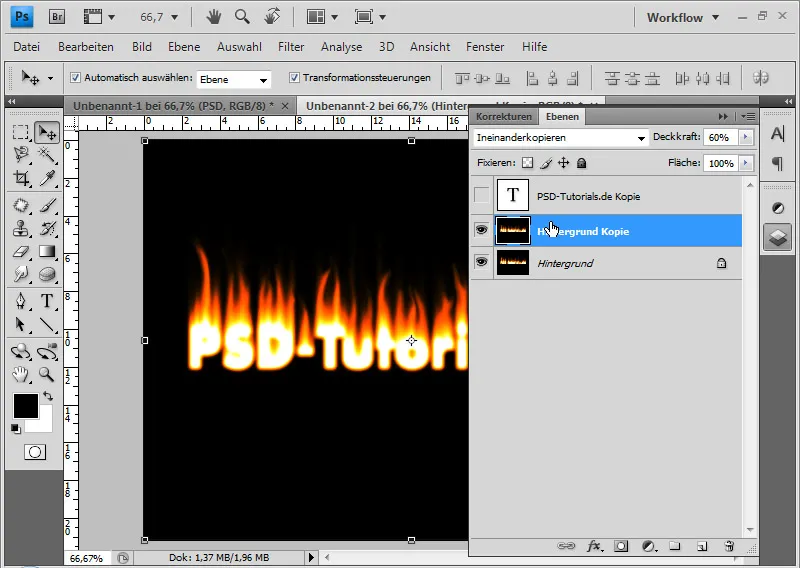
Met Alt+Shift+Ctrl+E kan ik alle zichtbare lagen dupliceren tot één laag. Ik plaats deze gedupliceerde laag in de overvloeimodus Kopieer de ene in de andere en verlaag indien nodig de dekking tot 60 procent. Dit pepert de vlammen een beetje op.
Als de vlammen er te hard uitzien, kan ik de laag ook verzachten met het filter Gaussian blur. Daarna kan ik het effect verfijnen met de ondoorzichtigheid.
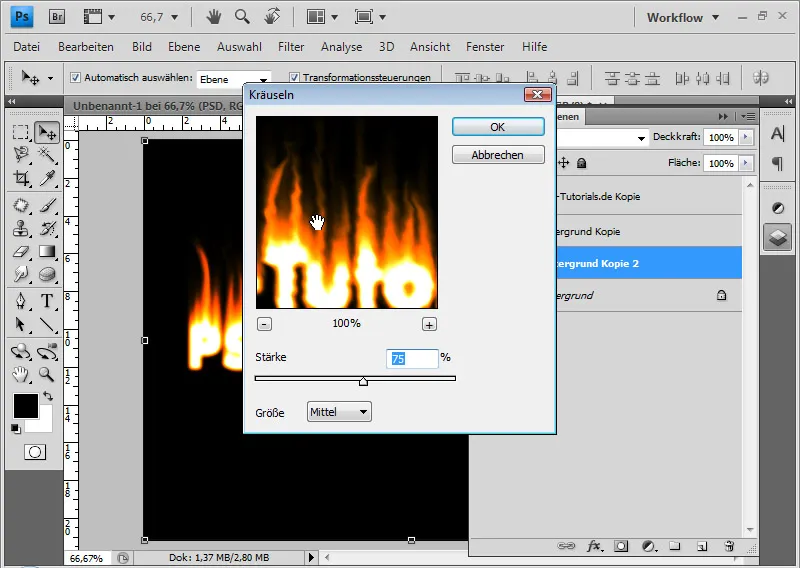
Als ik het vlameffect wat authentieker wil, kan ik alle zichtbare lagen dupliceren tot één verkleinde laag en het Rimpeling vervormingsfilter toepassen op de nieuwe laag op 75 procent/medium. Dit geeft me het typische wankele vlameffect.
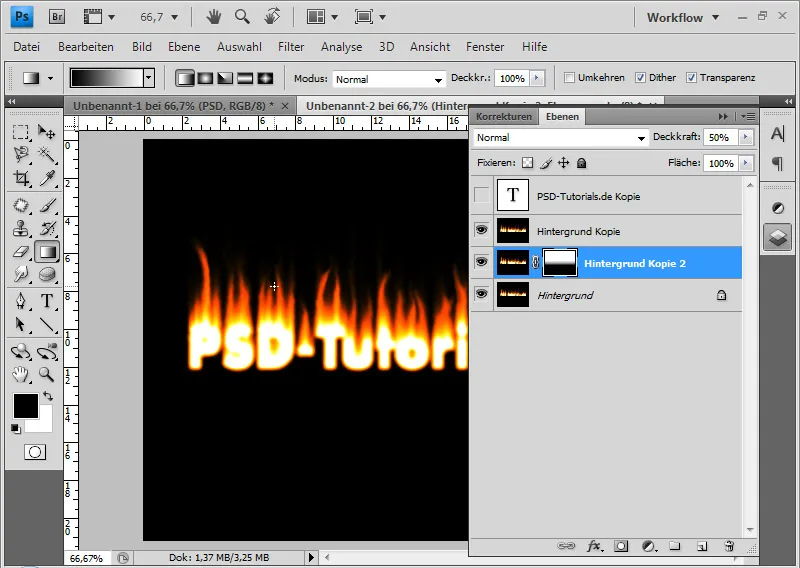
Vervolgens verlaag ik de dekking tot ongeveer 50 procent en gebruik ik een laagmasker om het effect te beperken tot alleen de bovenkant van de vlammen door een zwart-wit verloop toe te passen in het laagmasker .
Ik kan de aanvankelijk gedeactiveerde tekstlaag weer activeren en bovenaan in de lagenhiërarchie plaatsen. Ik verander de tekstkleur in zwart.
Om de overgang te optimaliseren, voeg ik een laagmasker toe aan de tekstlaag en maak ik een zwart-wit verloop . Hierdoor gaat de zwarte tekstkleur mooi over in de vlammen bovenaan.
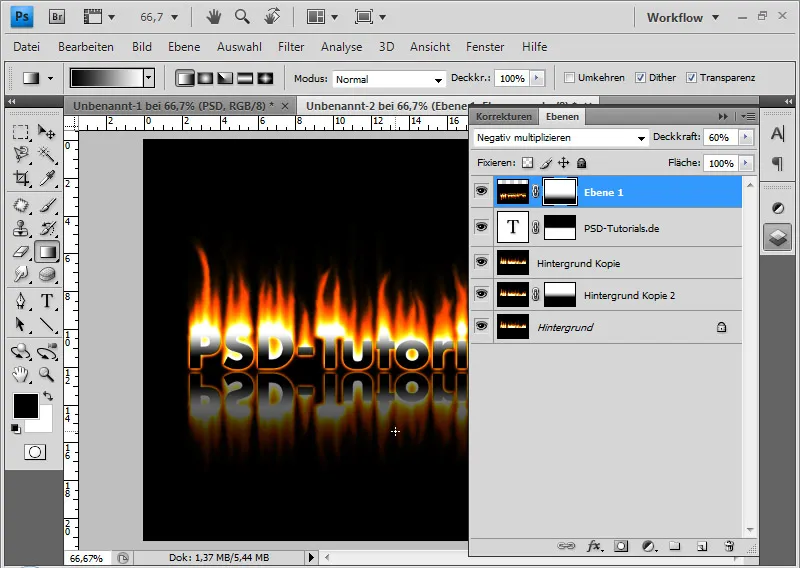
In de laatste stap dupliceer ik alle zichtbare lagen opnieuw en breng ze terug tot één laag met Alt+Shift+Ctrl+E. Ik selecteer Ctrl+T en spiegel de laag verticaal. In de modus Negatieve laag vermenigvuldigen kan ik alle lichtgekleurde laaginhoud verschuiven, zodat ze zichtbaar worden en ik het vlammengebied niet eerst hoef uit te snijden.
Ik verlaag de laagdekking tot ongeveer 60 procent. Ik voeg een zwart-wit verloop toe in een laagmasker , zodat het reflectie-effect naar beneden toe zwakker wordt. Indien nodig kan ik Ctrl+T gebruiken om de reflectie te transformeren, bijvoorbeeld verlengen.
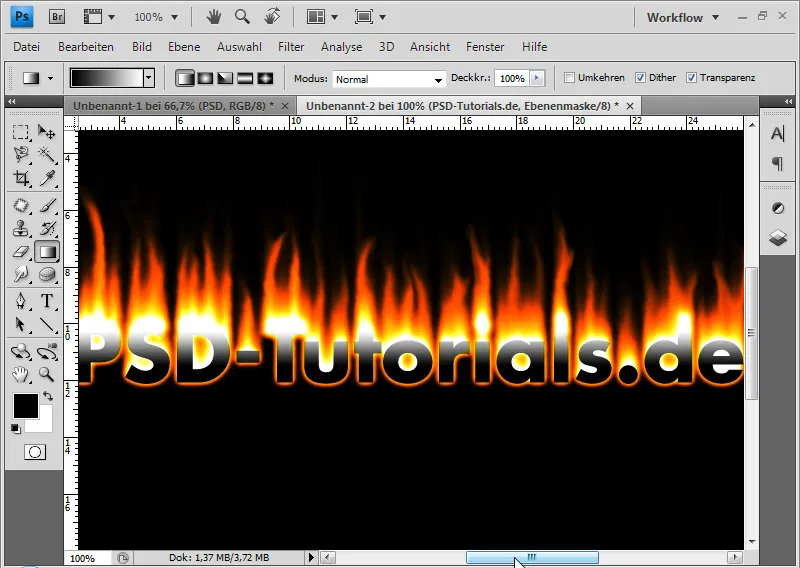
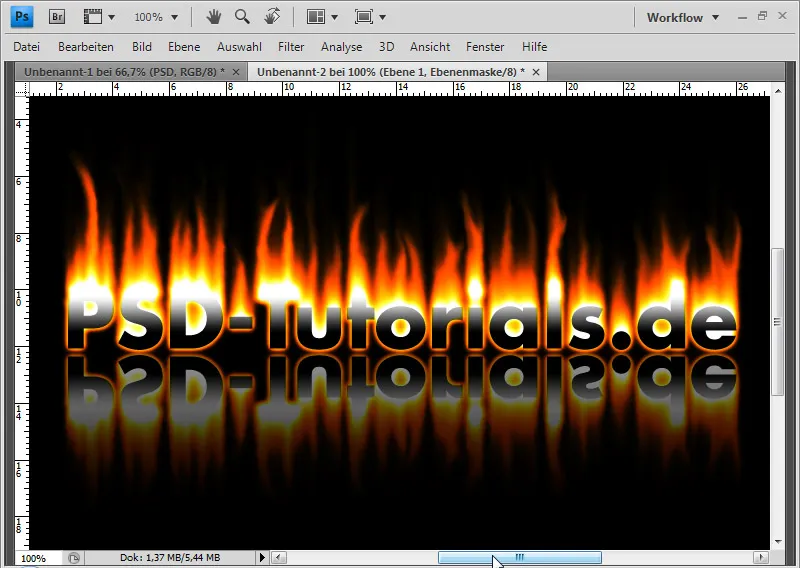
Het resultaat kan er na deze tutorial zo uitzien:
Het vuureffect varieert afhankelijk van hoe ik de vlammenvegen heb bewerkt met een vegende vingertool . Hier is een alternatieve vlammenlook gebaseerd op deze tutorial:



