Voorwoord: Voor het maken van een foto-kubus kreeg ik inspiratie toen ik een tutorial zag in een Photoshop-magazine waarin de totstandkoming van de foto-kubus in 17 stappen met een geschatte tijdsduur van 45 minuten werd getoond. Toen dacht ik: waarom maakt de auteur het zo ingewikkeld? En uiteindelijk resulteerde het alleen maar in een vrij statische aangelegenheid. De kubus die ik in deze tutorial maak, is dynamisch en kan van alle kanten worden bekeken - en dat in een fractie van de tijd bij de opbouw. Dus laten we beginnen.
Stap 1: Achtergrond toevoegen
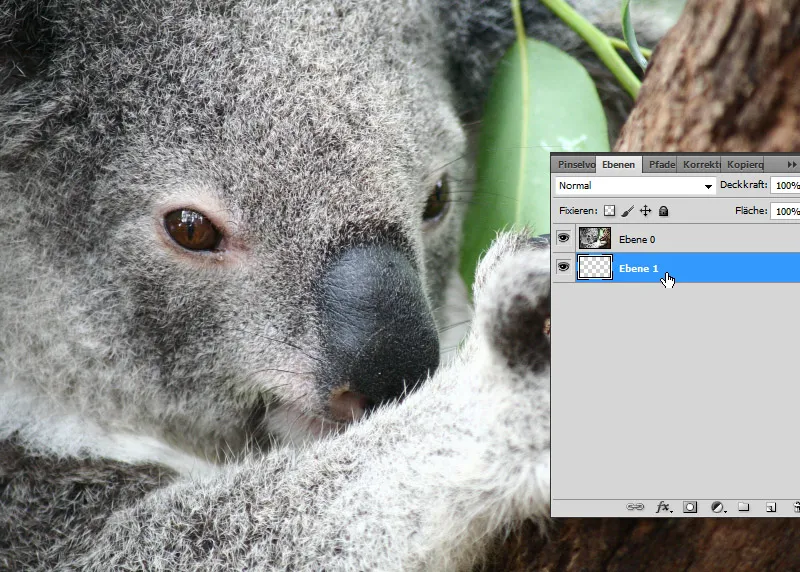
Een foto die al een zijde van een foto-kubus moet afbeelden, is geopend. Mijn onderwerp is Australië. Het achtergrondlaag wordt door dubbelklikken geconverteerd naar een normale laag. Ik creëer een nieuwe laag onder de foto-laag.
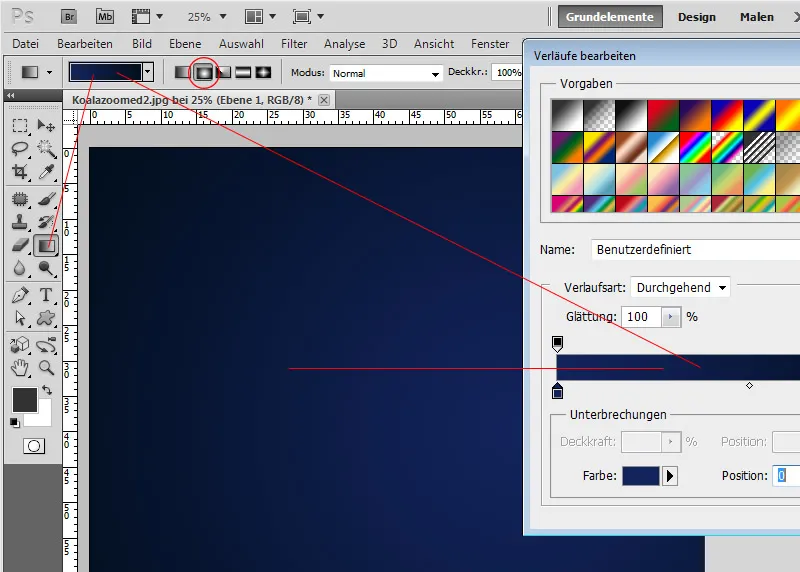
De nieuw gecreëerde laag gebruik ik voor mijn nieuwe achtergrond. Daarvoor maak ik een verloop van middelblauw naar donkerblauw en sleep deze als radiaalverloop erop.
Stap 2: 3D-vorm maken
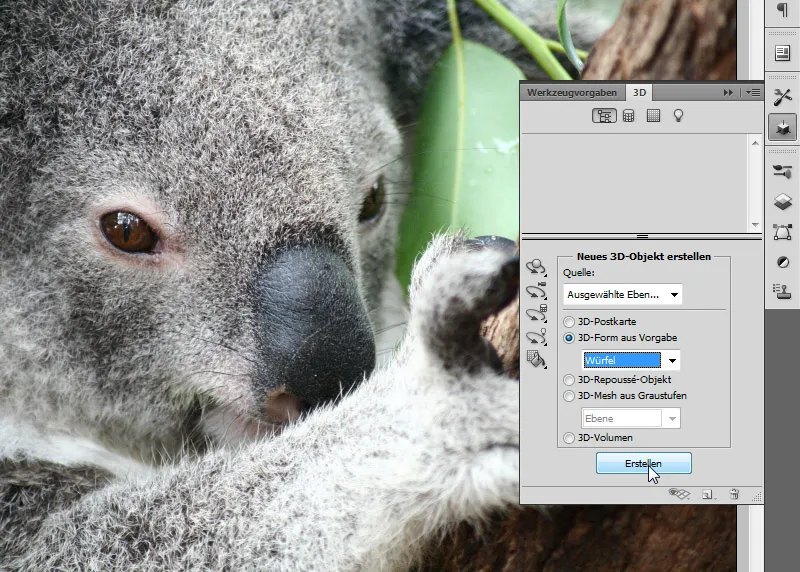
Mijn foto-laag is actief. Vervolgens open ik het 3D-bedieningspaneel. Daar kies ik de kubus met de checkbox 3D-vorm uit preset geactiveerd en maak ik van mijn foto-laag de kubus.
Stap 3: Zijafbeeldingen toewijzen
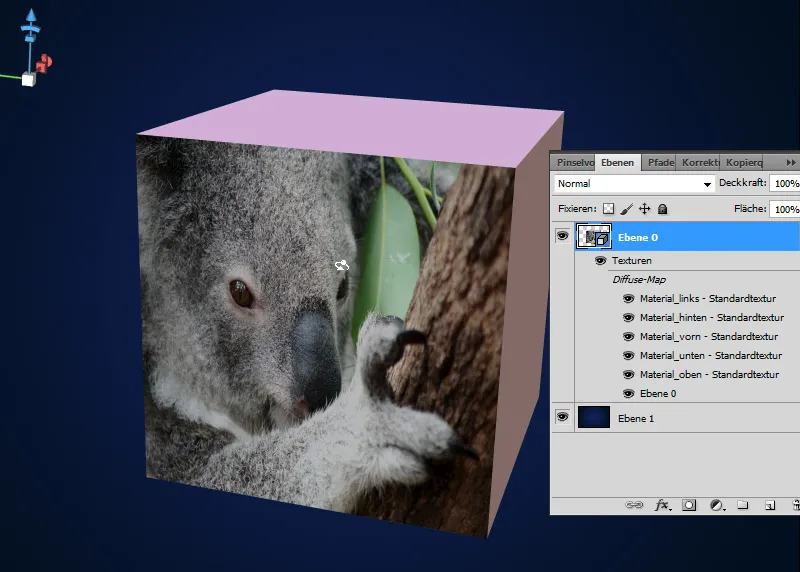
Een zijde is al afgebeeld met mijn foto. In het lagenpaneel zie ik de zes zijden van de kubus. Een zijde is vernoemd naar mijn foto-laag. De anderen heten "Materiaal_links", "Materiaal_boven", etc., en hebben gekleurde texturen eronder.
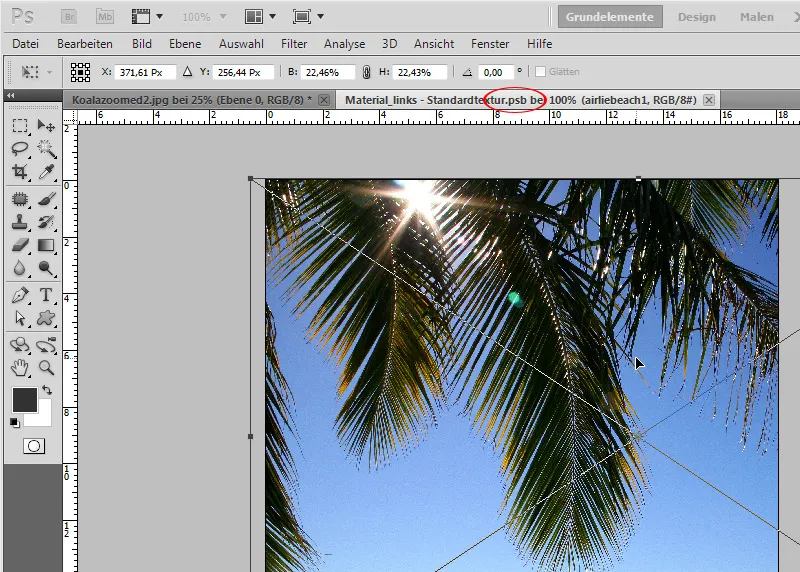
Ik dubbelklik gewoon op de eerste materiaaltextuur die tot nu toe slechts één kleur weergeeft. Er wordt een PSB-bestand geopend. PSB-bestanden zouden al bekend moeten zijn bij het gebruik van Smart Objects voor sommigen. Hier kan ik heel eenvoudig mijn volgende afbeelding plaatsen - direct over de kleurtextuur heen. Belangrijk: daarna opslaan!
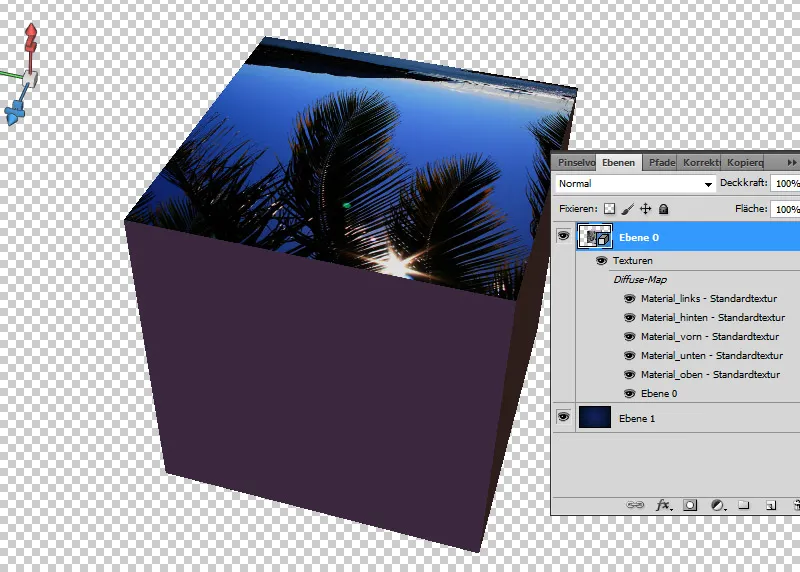
Zojuist is de voorheen gekleurde zijde van de kubus vervangen door mijn afbeelding.
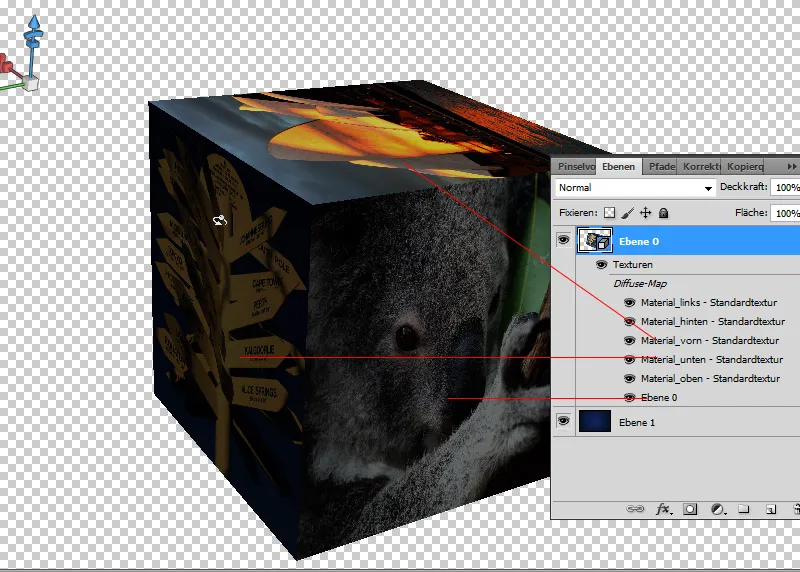
Deze stap herhaal ik nu met alle zijden of met drie zijden die later zichtbaar moeten zijn. Al bij de toewijzing kan ik ervoor zorgen dat ik de afbeeldingen, als de kubus gedraaid wordt, niet ondersteboven plaats.
Stap 4: Afstemmen van de foto-kubus
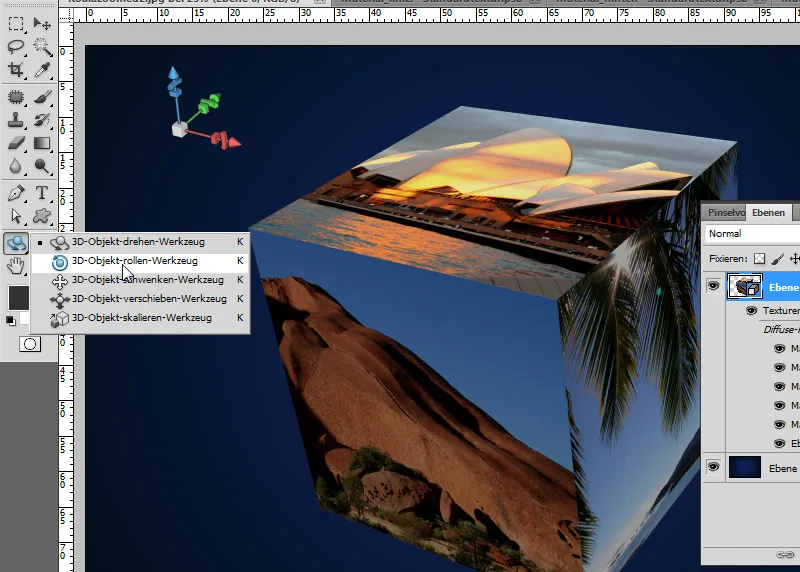
Het mooie aan deze techniek is dat ik geen statische 2D-foto-kubus heb gemaakt, maar een dynamische 3D-foto-kubus. En nu kan ik deze draaien zoals ik wil. Hiervoor hoef ik alleen maar het Object draaien gereedschap (K) te activeren en kan ik aan de slag. De andere 3D-object-gereedschappen kan ik gebruiken om mijn foto-kubus te kantelen, te schalen, te verplaatsen, etc.
Stap 5: Schaduweffecten
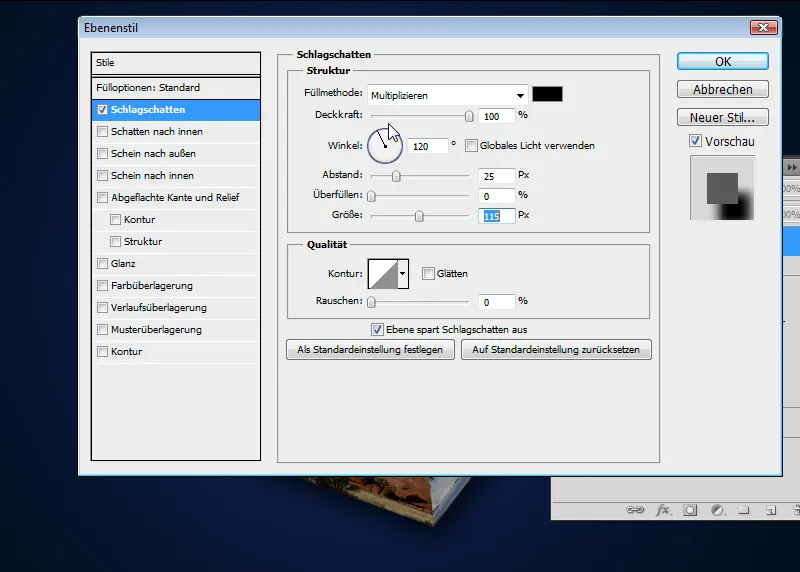
Door dubbelklikken op de 3D-laag open ik de Vulling-opties. Daar stel ik een grotere schaduw in, zodat de foto-kubus ook iets van de achtergrond verschilt.
Volg deze instellingen:
• Dekking: 100 procent
• Hoek: 120 graden
• Afstand: 25 pixels
• Grootte: 115 pixels
Trapvormige effecten op de randen
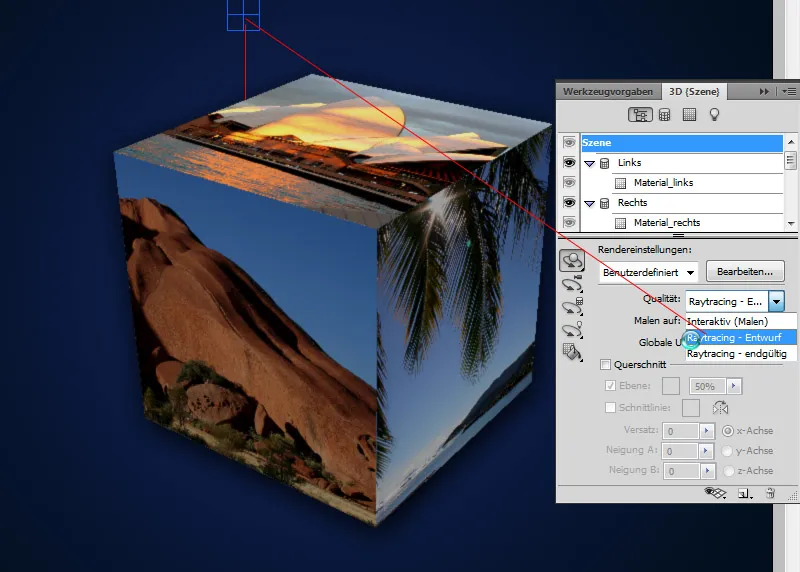
Opmerking: Bij hoge resoluties zijn de randen van de kubus al behoorlijk schoon. Bij lage resoluties moet ik renderen om het resultaat consistent te maken. Ik kies bij de Renderinstellingen in de optie Scène voor Raytracing. Alleen al met Raytracing - Ontwerp krijg je al overtuigende resultaten.
Mijn foto-kubus is klaar en kan nu heel mooi gebruikt worden voor wenskaarten, flyers, fotokalenders of fotoboeken.


