Als je al een eenvoudige To-do-App in React hebt gemaakt, vraag je je misschien af hoe je taken gemarkeerd als voltooid en dienovereenkomstig weergeven. In deze handleiding leer je stap voor stap hoe je checkboxes in je takenlijst integreert om taken af te vinken en de bijbehorende tekst door te strepen. Laten we beginnen!
Belangrijkste inzichten
De integratie van checkboxes in jouw To-do-app biedt de gebruiker de mogelijkheid om taken te beheren en hun status te begrijpen. Je leert hoe je checkboxes gebruikt om de status van taken te veranderen en de tekst dienovereenkomstig weer te geven.
Stap-voor-stap-handleiding
Checkbox toevoegen
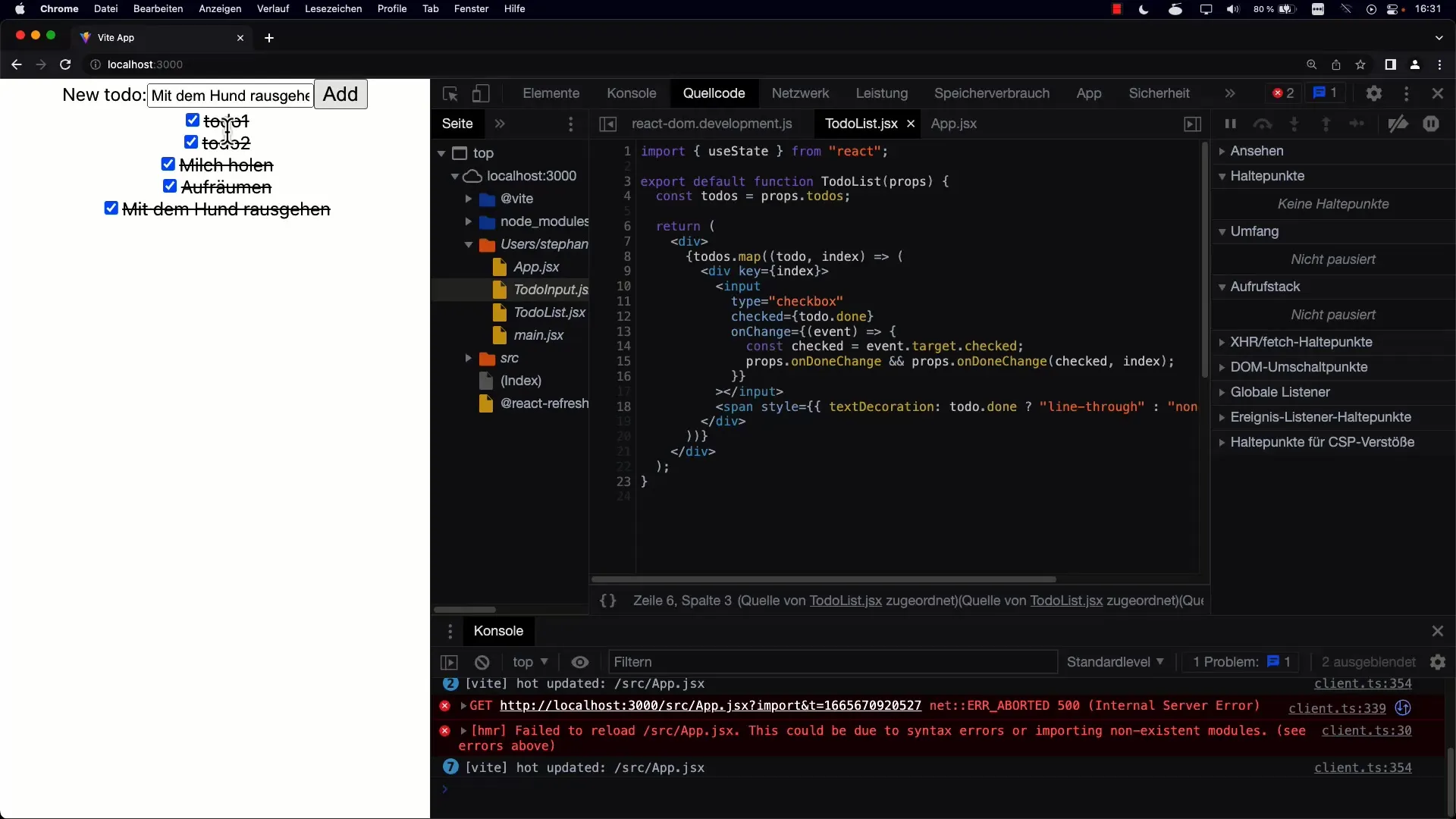
In de eerste stap voeg je een checkbox toe aan jouw individuele Taak-elementen. Hiervoor gebruik je het HTML-element met het type checkbox.

Je kunt nu controleren of de checkbox werkt door erop te klikken. Tot nu toe gebeurt er echter nog niets - de functionaliteit moet nog worden geïmplementeerd.
Omgaan met het onChange-event
Om te reageren op veranderingen in de checkbox, moet je gebruik maken van het onChange-event. In jouw Checkbox-implementatie kun je de Event-Handler opgeven, en via de event-parameter heb je toegang tot de checked-property.
Vergeet niet dat je hier checked en niet value moet gebruiken. Met deze informatie kun je de status van de checkbox controleren.
Statenbeheer
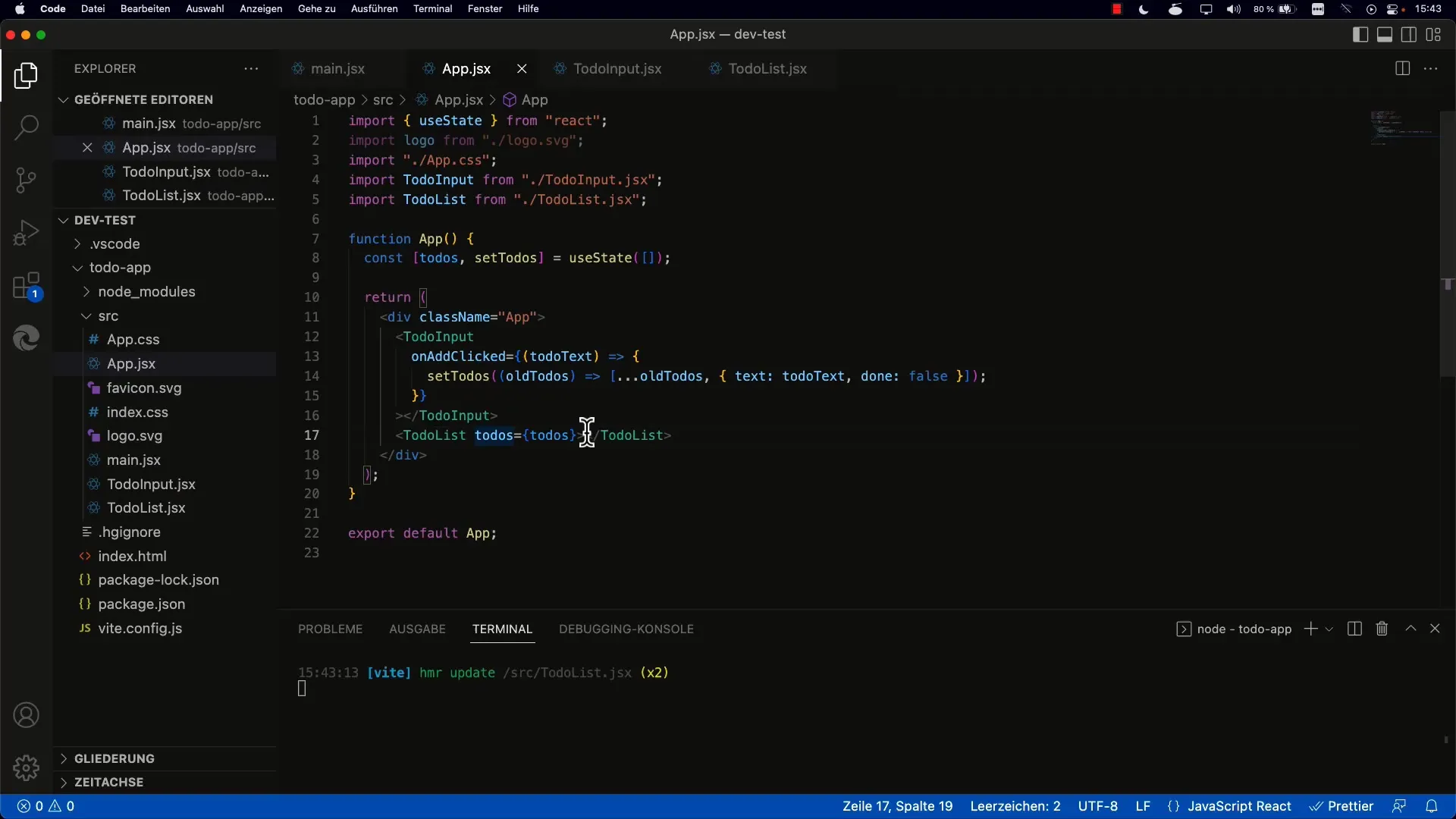
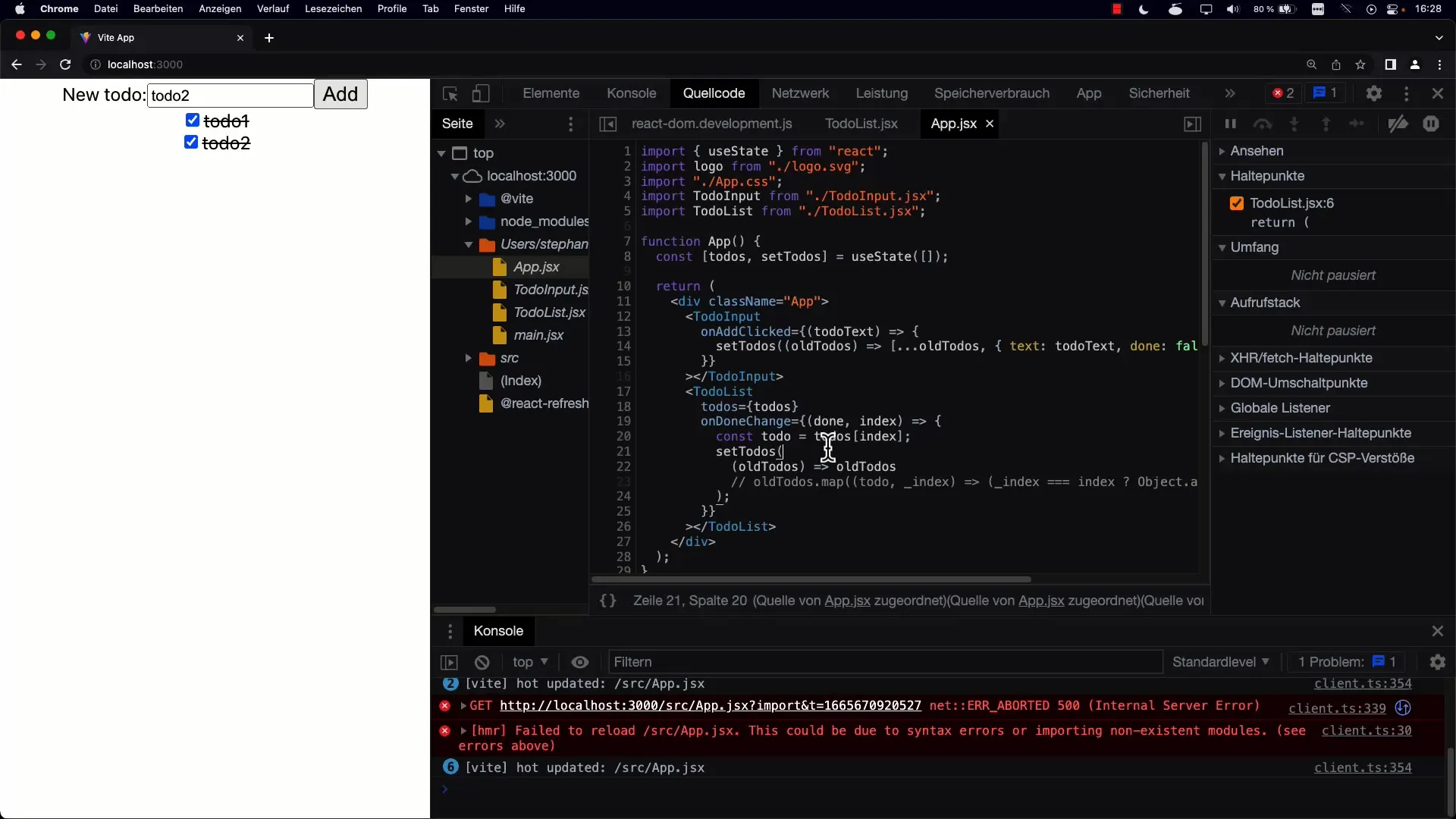
De volgende stap is om de status van jouw Taak-element bij te werken, afhankelijk van of de checkbox aangevinkt is of niet. Hier moet je ervoor zorgen dat je de bovenliggende component informeert, zodat de status correct wordt beheerd.
Dit betekent dat je een functie nodig hebt die je aan de checkbox doorgeeft, zodat je de status kunt aanpassen. Deze functie wordt aangeroepen door het onChange-event.

Styling van voltooide taken
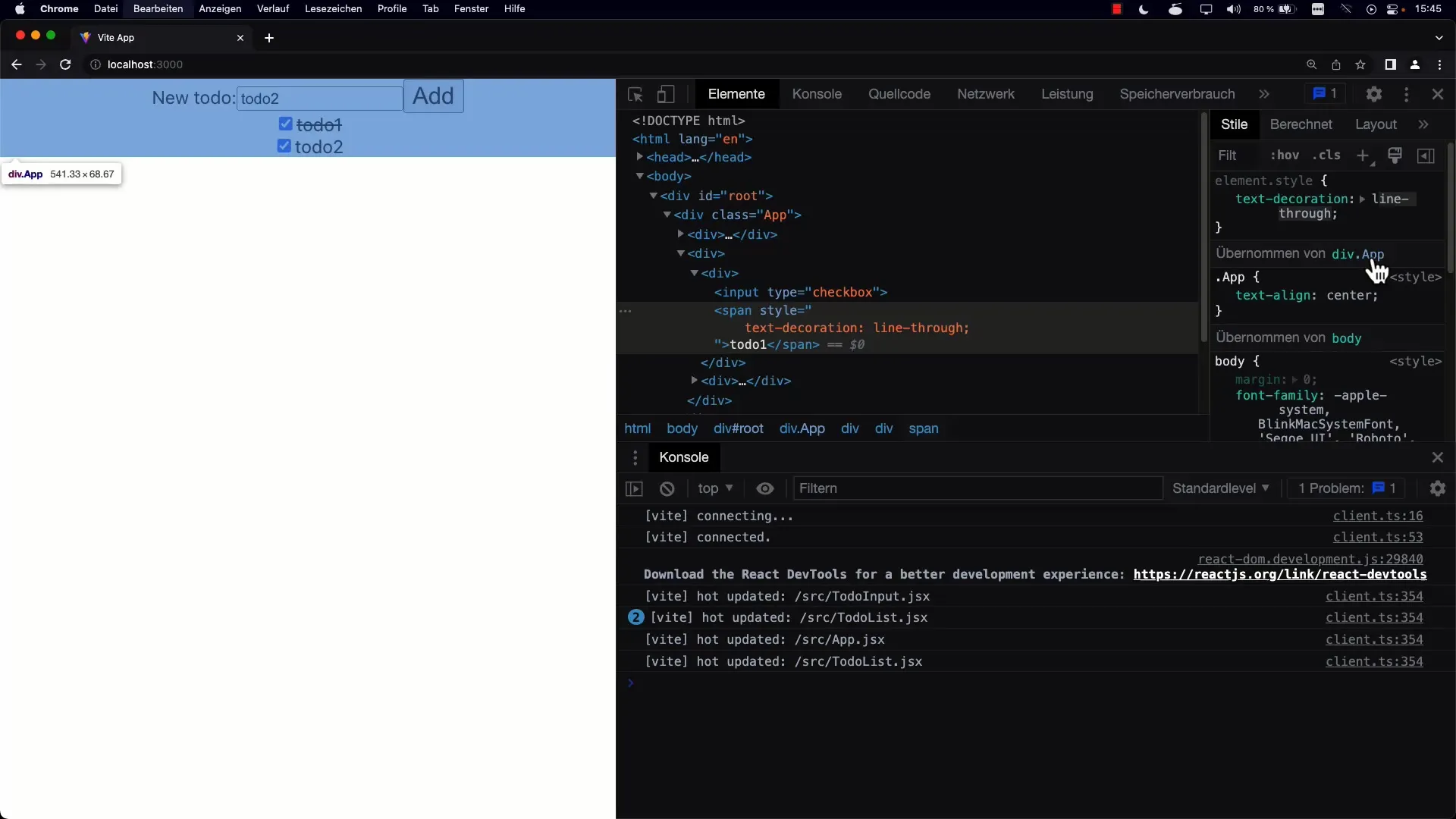
Nu je checkbox functioneel is, willen we ervoor zorgen dat de tekst van de Taak-elementen wordt doorstreept wanneer ze als voltooid worden gemarkeerd. Hier komt CSS in beeld.
Je kunt daarvoor de CSS-property text-decoration: line-through; gebruiken. Dit moet alleen worden toegepast wanneer de Taak-elementen als voltooid zijn gemarkeerd.

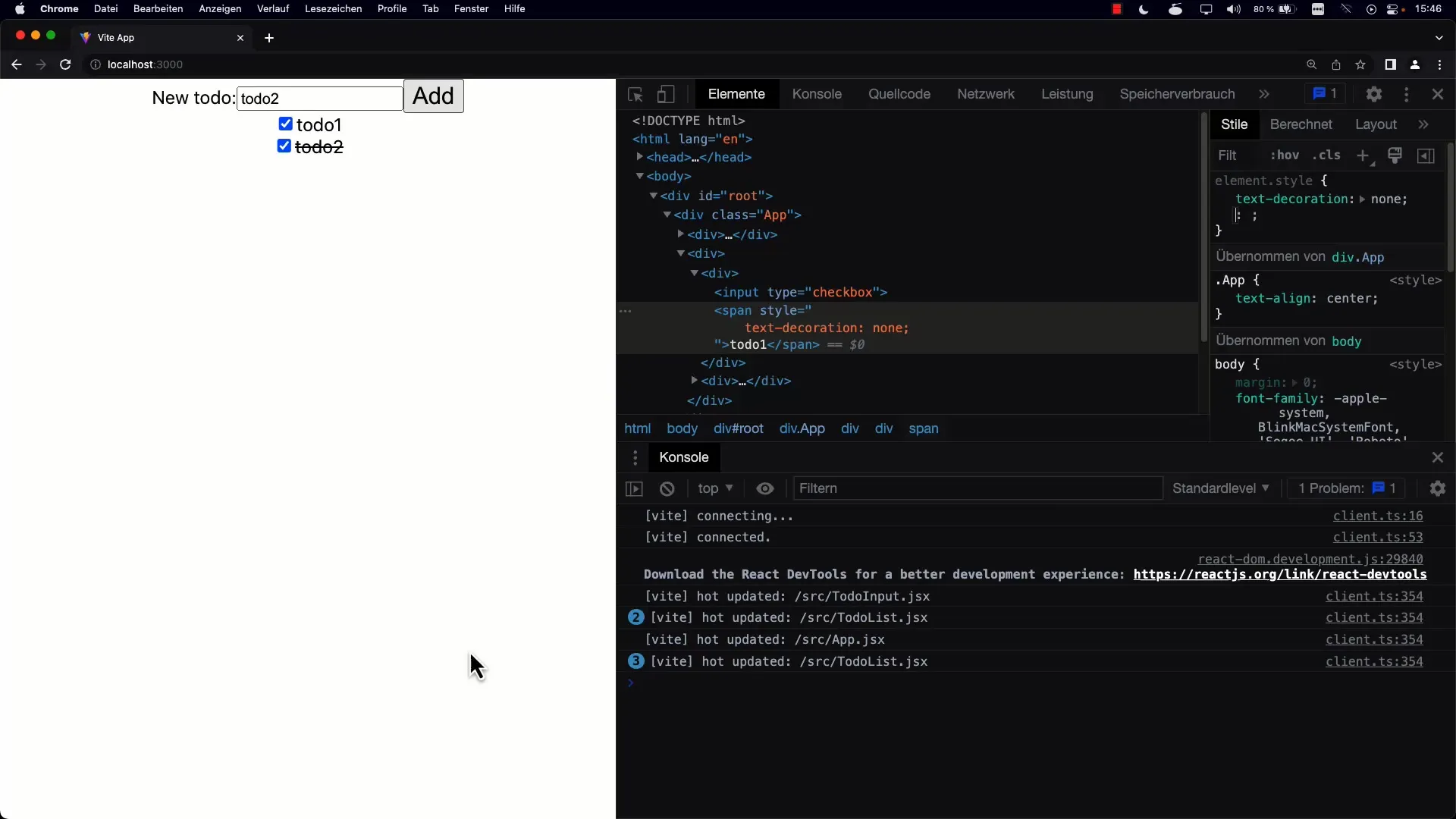
Als de taak niet is voltooid, kun je gewoon de standaardstijl behouden.

Implementatie van de toggles
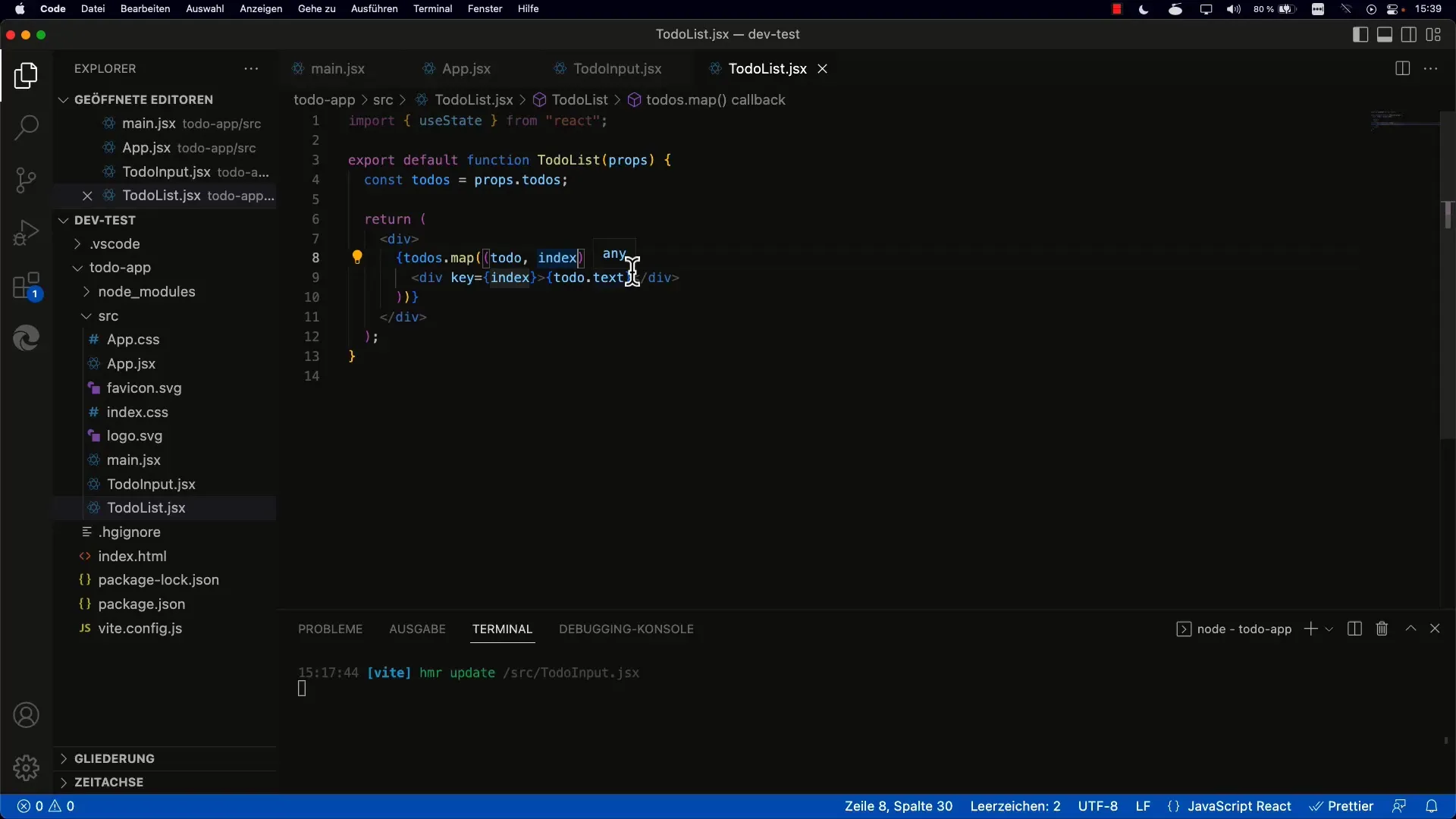
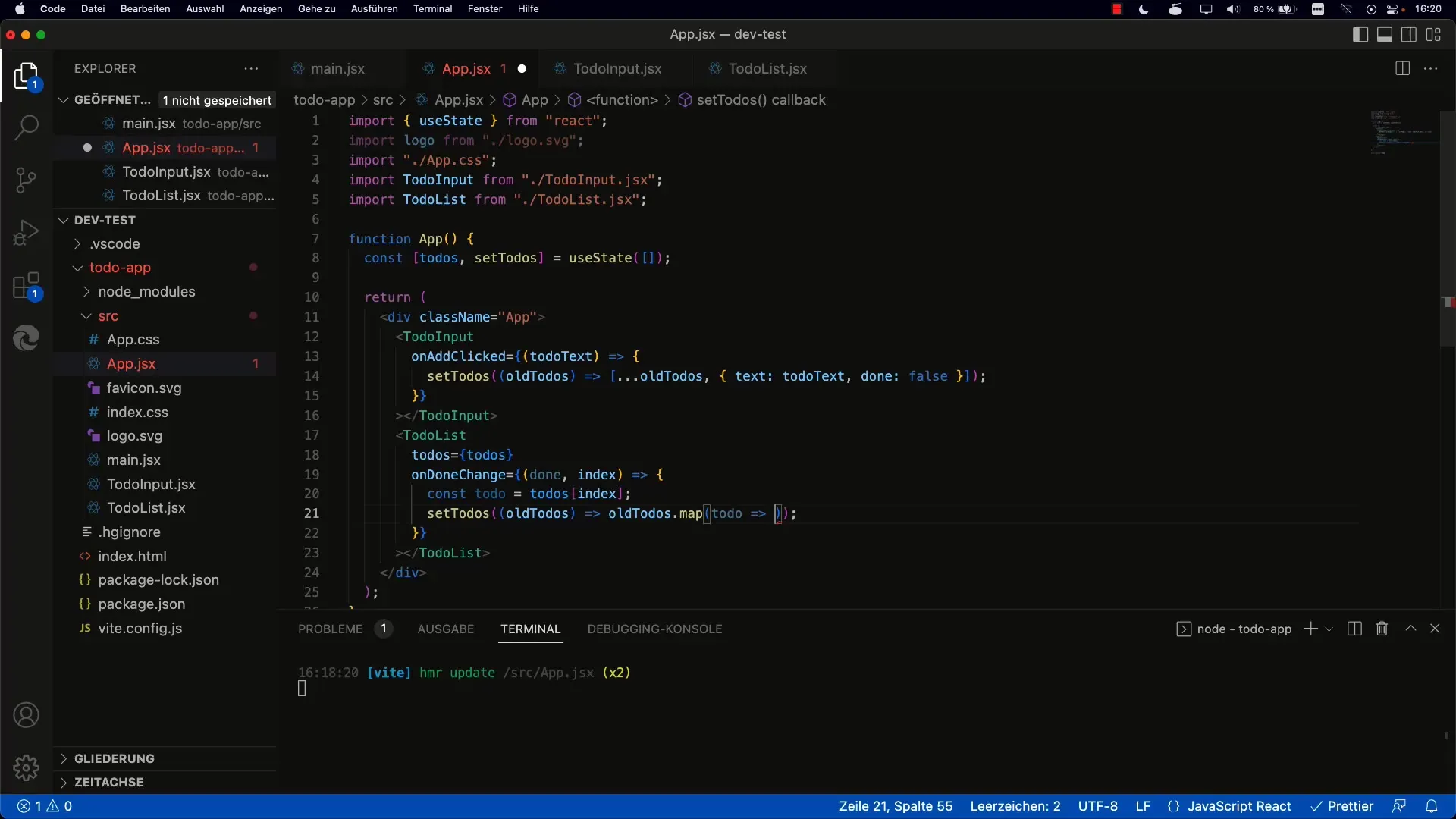
De Taak-elementen moeten nu zo worden geïmplementeerd dat ze hun status behouden wanneer de pagina wordt vernieuwd. Hiervoor maak je gebruik van React State Management. Je krijgt de huidige status van de taken wanneer de checkbox wordt aangevinkt, en je werkt de status van de takenlijst bij.
Het is belangrijk dat je een kopie maakt van de bestaande taken en vervolgens alleen de status van de desbetreffende taak wijzigt. Dit kun je bereiken door gebruik te maken van map om een nieuw array te maken en daarbij de andere taken ongewijzigd te laten.

Laatste test en verbeteringen
Als alles correct is geïmplementeerd, kun je de toepassing in de browser testen. Je moet in staat zijn om taken af te vinken en te zien dat de tekst dienovereenkomstig verandert. Experimenteer met verschillende taken en controleer of alles naar wens werkt.

Je kunt ook overwegen om de styling van je app te verbeteren en eventueel extra functionaliteiten te implementeren, zoals het verwijderen van voltooide taken of het sorteren van voltooide en onvoltooide taken.

Samenvatting
Je hebt geleerd hoe je selectievakjes in je takenlijst-app integreert om taken als voltooid te markeren. Hierbij heb je vooruitgang geboekt in het beheer van de staat in React, de opmaak van de tekst aangepast en de interactie met gebruikers aanzienlijk verbeterd.


