Het doel van deze tutorial is om een Play/Pauze-knop in React te creëren die de beide functies combineert. Deze combinatie is bijzonder nuttig omdat in een applicatie vaak alleen de Play- of de Pauzestand nodig is, niet beide tegelijk. Je leert hoe je met de useState-hook de status van de knop beheert en de bijbehorende acties stuurt.
Belangrijkste inzichten
- Gebruik van useState voor statusbeheer
- Combinatie van de functies Play en Pauze in één knop
- Eenvoudige implementatie en testen van de functionaliteit
Stapsgewijze Handleiding
Stap 1: Initiële opzet van de knoppen
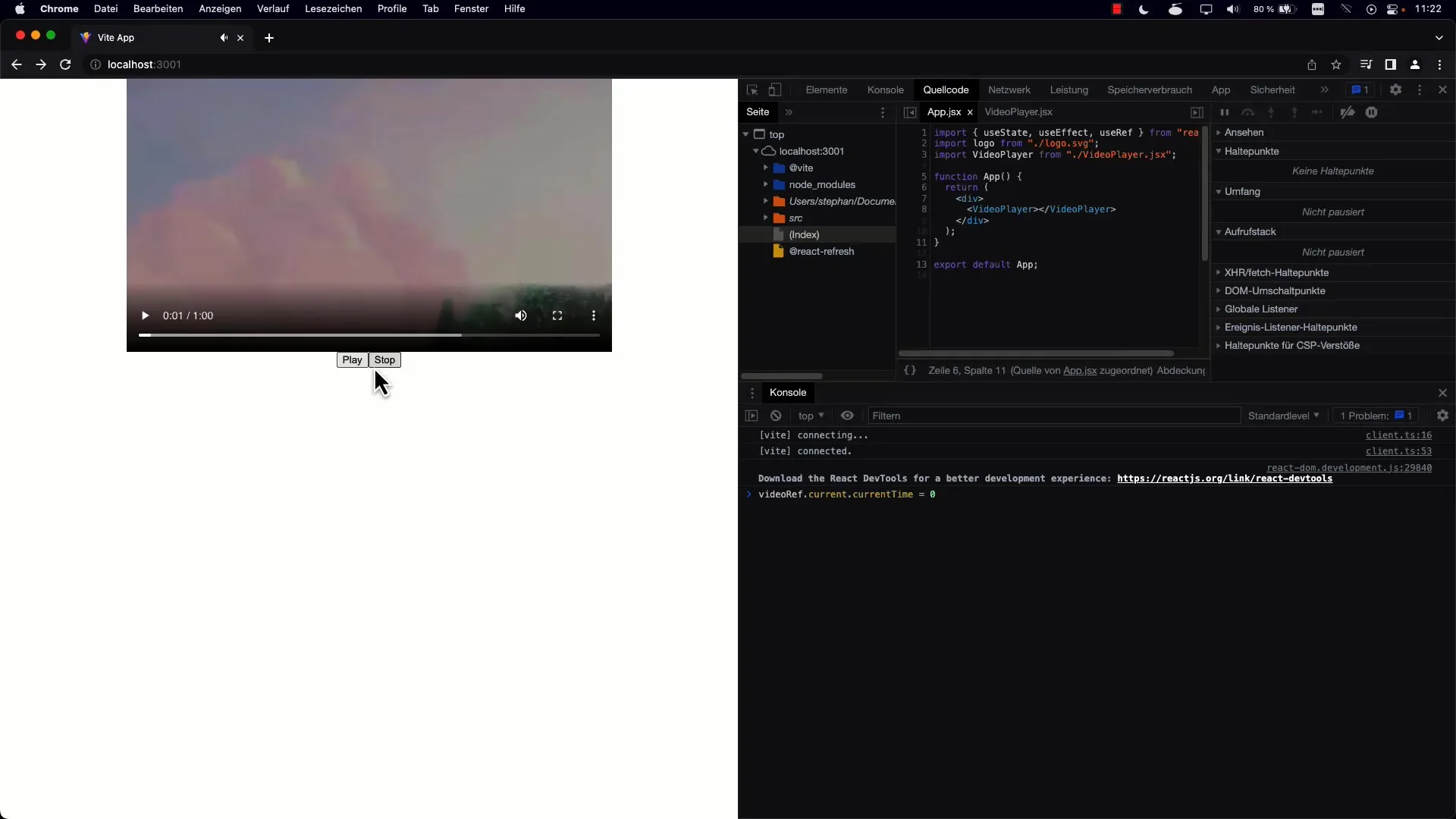
Je begint met het maken van twee aparte knoppen voor Afspelen en Pauzeren. Het doel is om deze twee knoppen samen te voegen tot één enkele knop. Verwijder eerst de oorspronkelijke knoppen.

Stap 2: Status opslaan
Om de status voor Afspelen en Pauzeren te beheren, importeer je useState. De status moet aangeven of de video momenteel aan het afspelen is of niet. Doe dit door een variabele isPlaying te maken en een setter-functie setIsPlaying.

Stap 3: Initiële waarde instellen
Stel de initiële waarde voor isPlaying in. De waarde moet false zijn omdat de video niet automatisch moet worden afgespeeld bij het starten. Deze instelling helpt je de applicatie correct te initialiseren.

Stap 4: Dynamische knoplabel instellen
Je moet nu het label van de knop dynamisch aanpassen. Als isPlaying waar is, moet de knop "Pauze" weergeven. Anders moet het "Afspelen" weergeven. Gebruik hiervoor een eenvoudige voorwaarde om de twee strings dienovereenkomstig in te stellen.
Stap 5: Status wisselen
Voeg een functie toe die de status van isPlaying wisselt. Dit bereik je door setIsPlaying aan te roepen met de negatie van de huidige waarde. Wijs deze toggle-functie toe aan de knop.
Stap 6: Acties voor Afspelen en Pauzeren implementeren
Het is nu tijd om de functies voor het afspelen en pauzeren van de video te implementeren. Met behulp van een if-voorwaarde kun je bepalen wat er moet gebeuren wanneer er op de knop wordt geklikt. Als isPlaying waar is, wordt de video gepauzeerd, en andersom.
Stap 7: Stopfunctie implementeren
Daarnaast moet je een stopfunctie aan de knop integreren. Als deze status bereikt wordt, stel isPlaying in op false. Op deze manier wordt de knop altijd bijgewerkt en wordt het label ingesteld op "Afspelen".

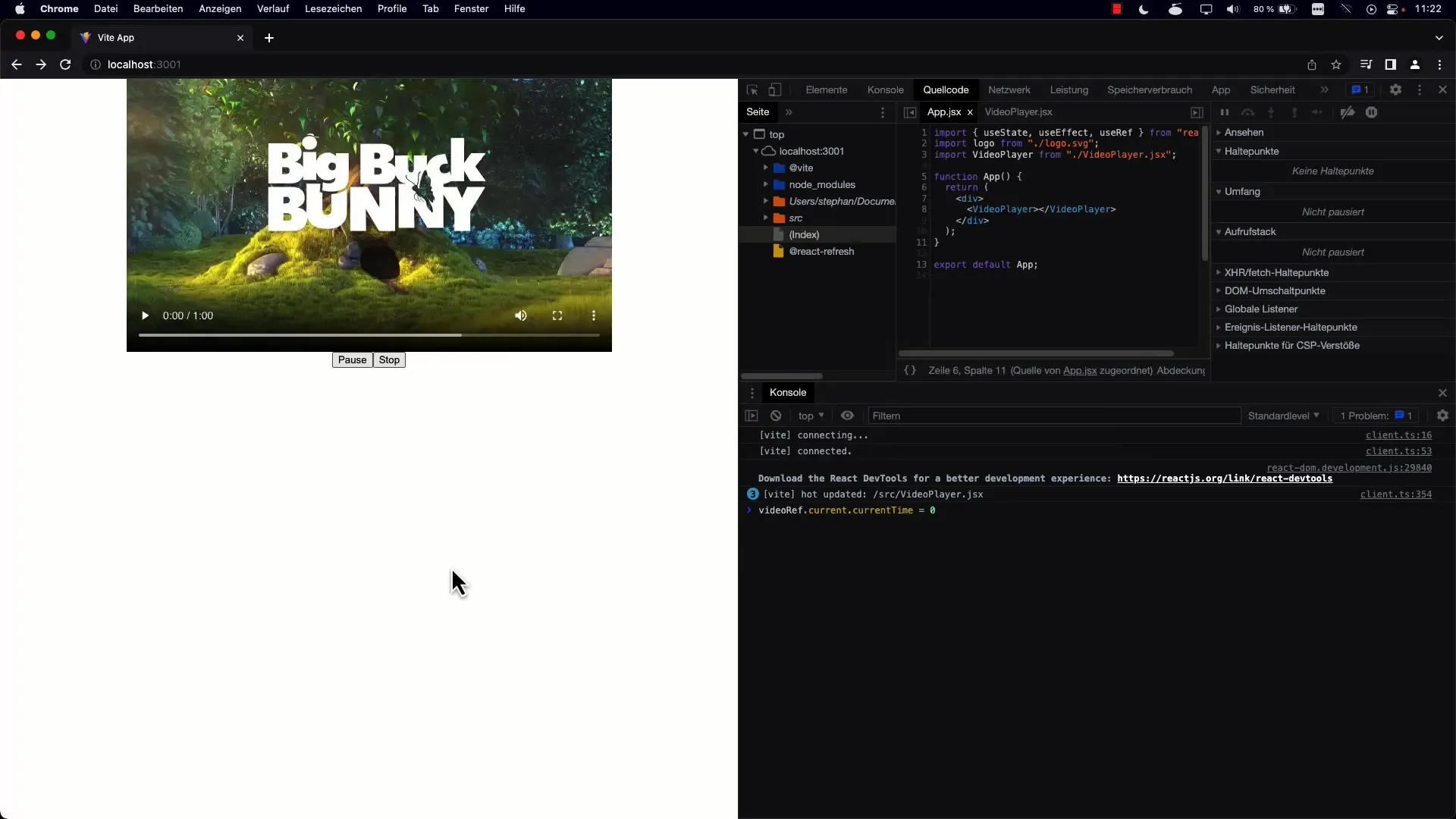
Stap 8: Testen van de gebruikersinterface
Nadat je alle implementaties hebt voltooid, test de gebruikersinterface. Vergeet niet te controleren of de knop correct functioneert en de juiste teksten weergeeft terwijl je tussen de verschillende staten wisselt.

Stap 9: Verfijning en optimalisatie
Om de gebruikerservaring te verbeteren, kun je overwegen om extra statussen toe te voegen. Bijvoorbeeld, een status voor "Laden" kan handig zijn om aan te geven dat de video nog aan het laden is.
Stap 10: Conclusie
Nadat je de basisfunctionaliteit hebt geïmplementeerd, kun je ook de browserplayer bedienen. De knop moet nu in staat zijn om de weergave te regelen, en je hebt een stevige basis gelegd om in de toekomst meer functies toe te voegen.
Samenvatting
In deze tutorial heb je geleerd hoe je met React een gecombineerde Afspelen/Pauzeren-knop kunt maken. Je hebt geoefend met het gebruik van useState voor statusbeheer en hoe je de knop dynamisch kunt bijwerken op basis van de actie van de gebruiker.


