Het is tijd om je videotoepassing te optimaliseren door een afspeellijstfunctie te implementeren waardoor video's automatisch achter elkaar worden afgespeeld. Dit verbetert de gebruikerservaring en zorgt ervoor dat de gebruiker niet constant handmatig hoeft in te grijpen om de volgende video te starten. In deze handleiding leer je stap voor stap hoe je deze functionaliteit in React implementeert.
Belangrijkste inzichten
- Je leert hoe je een gebeurtenis instelt bij het afspelen van video's.
- Je implementeert de logica om de volgende video in de afspeellijst te bepalen.
- Je voegt de nodige states en props toe om de interacties te beheren.
Stap-voor-stap handleiding
Om de afspeellijstfunctionaliteit te implementeren, volgen we de volgende stappen:
Stap 1: Event Listener toevoegen voor het einde van een video
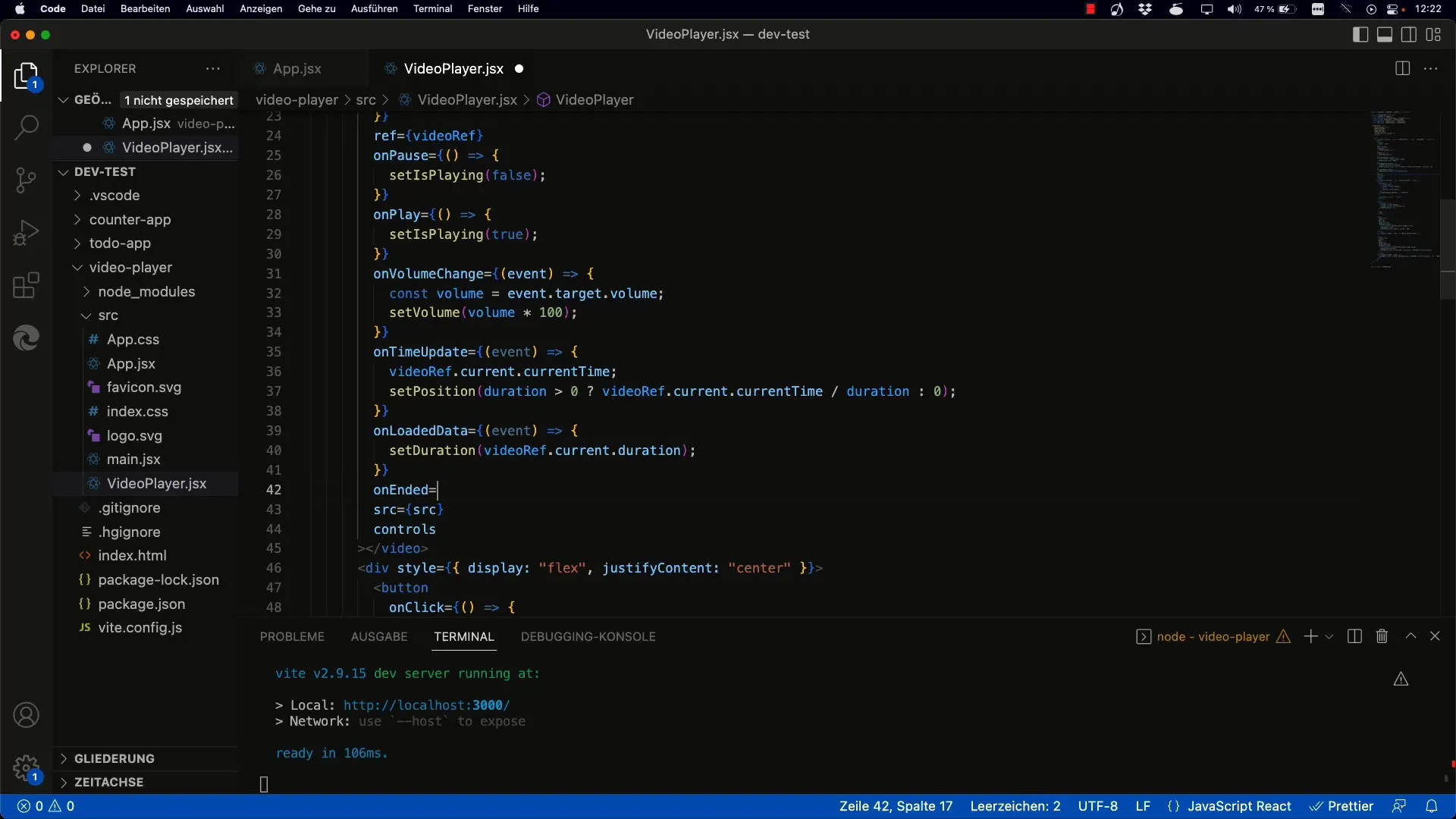
Allereerst moet je ervoor zorgen dat je videospeler een gebeurtenis activeert wanneer een video volledig is afgespeeld. Hiervoor gebruiken we het onEnded-event van het videobestand.

In je componentbestand voeg je een event handler toe voor het onEnded-event. Deze wordt doorgegeven aan het bovenliggende component.
Stap 2: Logica implementeren voor het bepalen van de volgende video
Nu we weten wanneer een video eindigt, moeten we uitzoeken welke de volgende video in de afspeellijst is. Hiervoor controleren we de index van de huidige video en verhogen die met één.

Als we de volgende index hebben bepaald, moeten we ervoor zorgen dat deze binnen de grenzen van de afspeellijst valt.

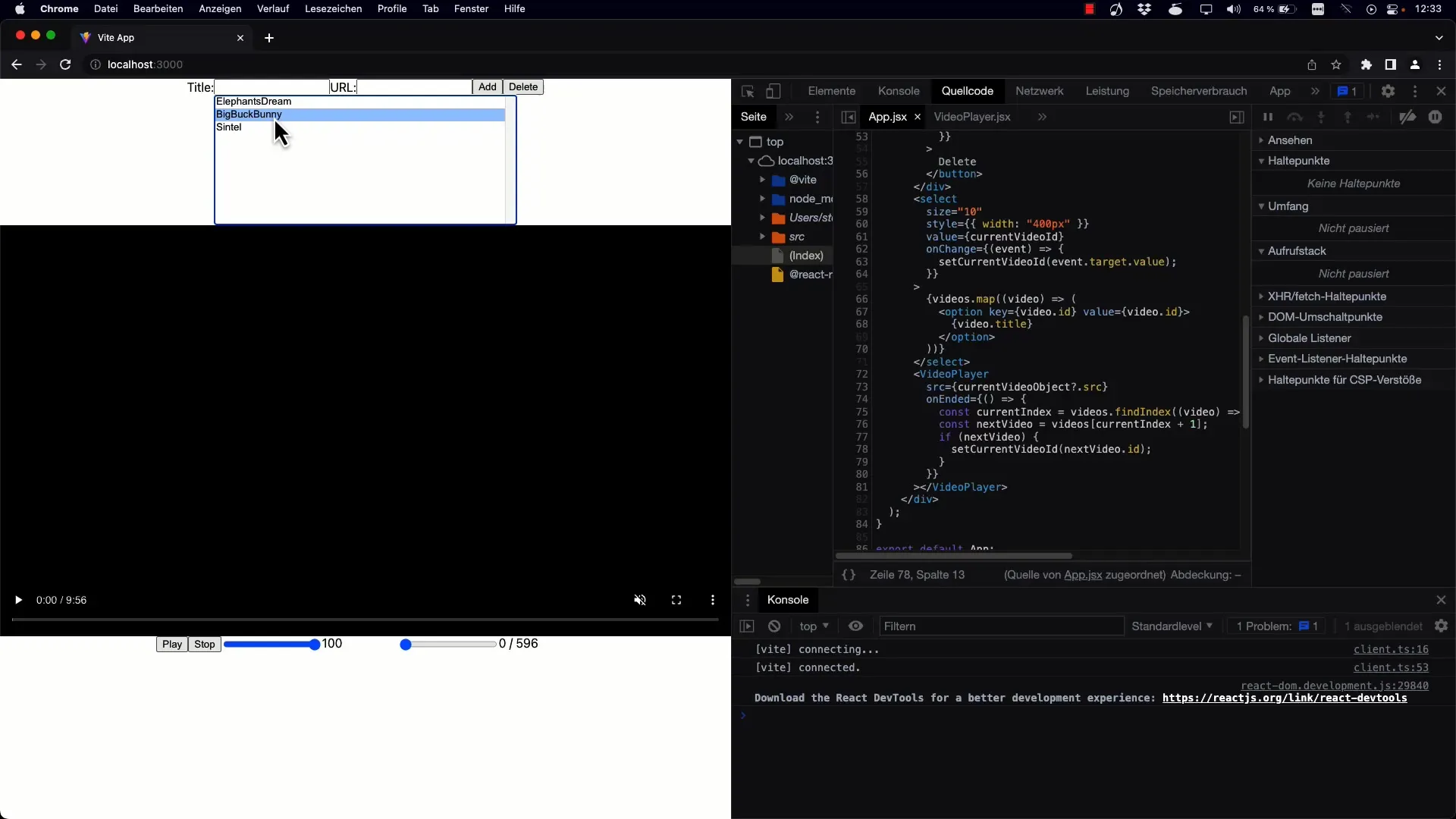
Stap 3: Instellen van de huidige video
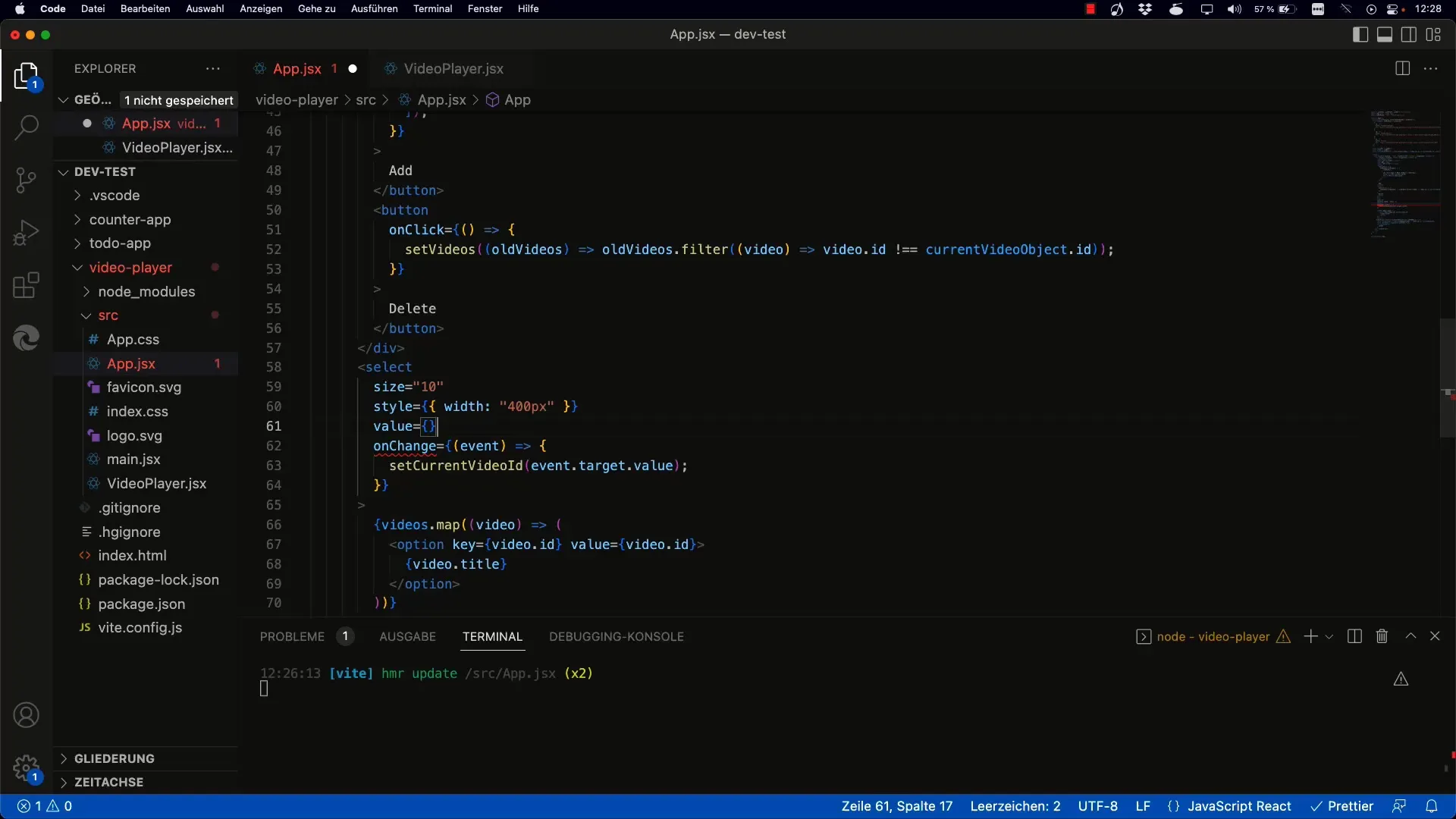
Nadat we de volgende video hebben bepaald, zetten we de ID van de huidige video op de ID van de volgende video. Dit gebeurt via de state-beheerfunctie setCurrentVideoID.

De waarde voor het selectie-element (de dropdown die de video's laat zien) wordt ook dienovereenkomstig bijgewerkt.

Stap 4: Automatisch afspelen van de volgende video
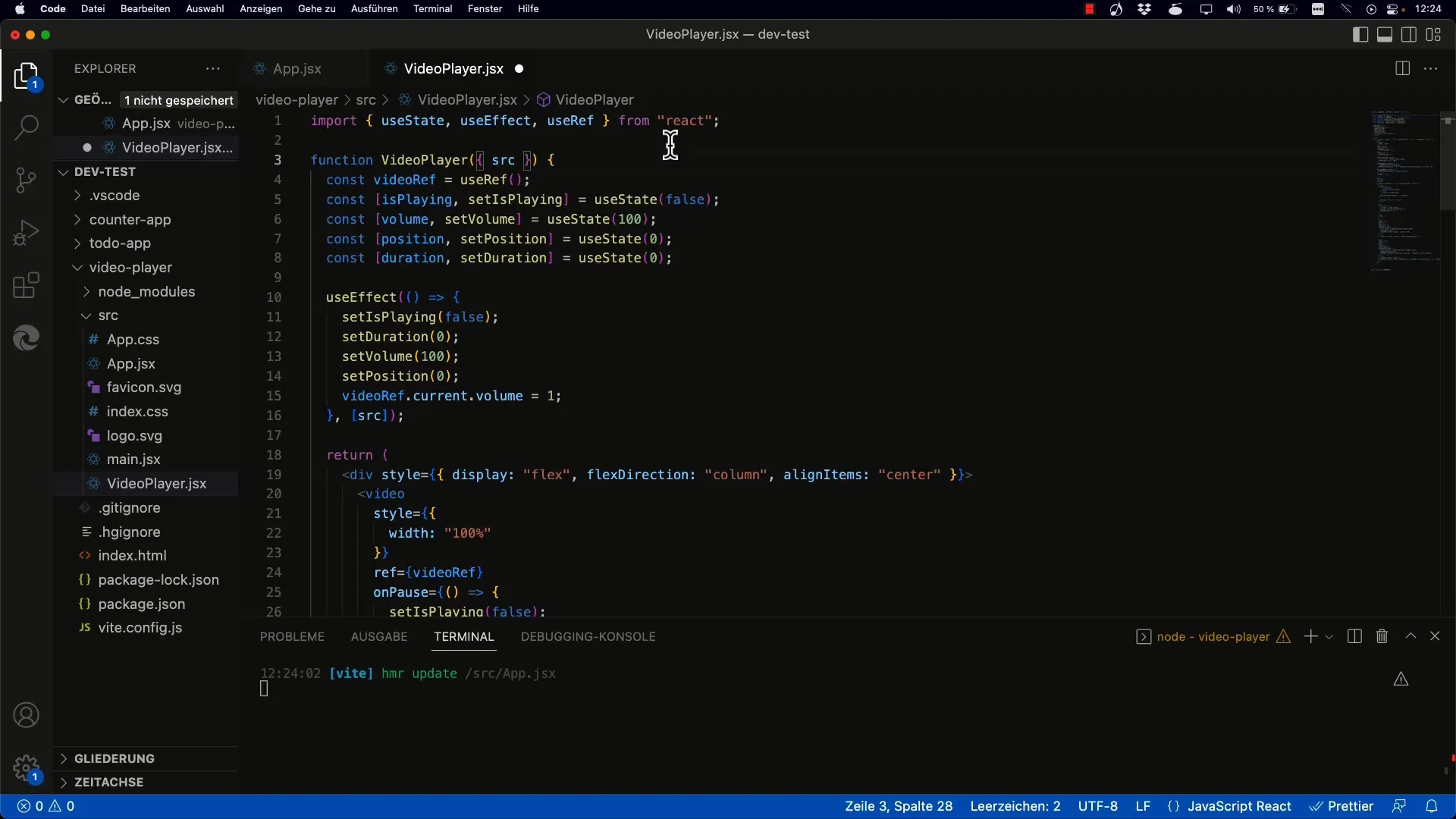
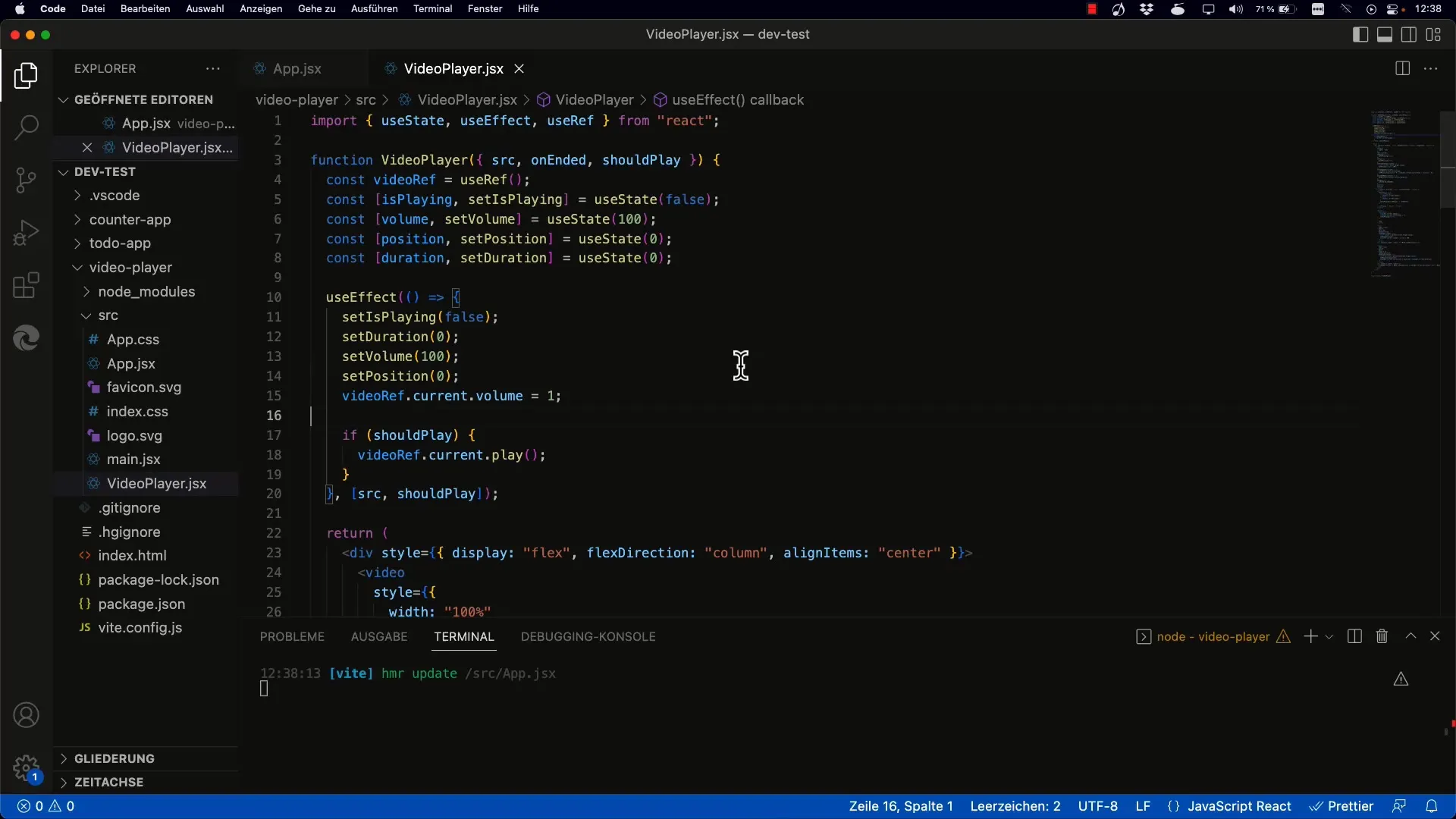
Om ervoor te zorgen dat de volgende video automatisch wordt afgespeeld, moeten we de shouldPlay-logica implementeren. Als de volgende video is ingesteld, moet ook de shouldPlay-state op true worden gezet.

Voeg hiervoor een nieuw State-object toe en controleer in useEffect of de waarde van shouldPlay verandert.

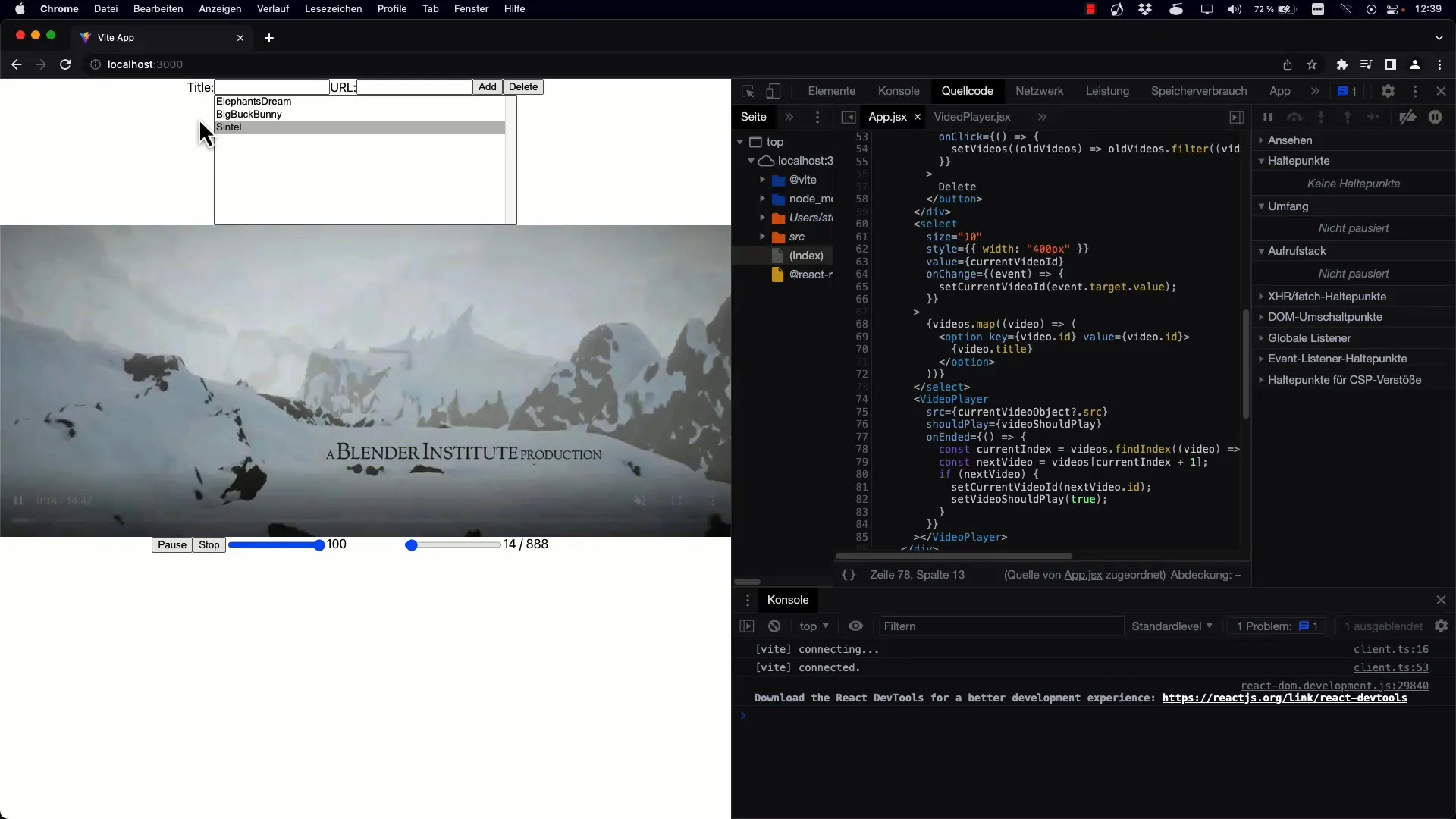
Stap 5: Controle van de werking
Je kunt nu testen of de functionaliteit werkt zoals verwacht. Start de weergave van een video en spoel deze door tot vlak voor het einde. Je zou moeten zien dat de volgende video automatisch start.
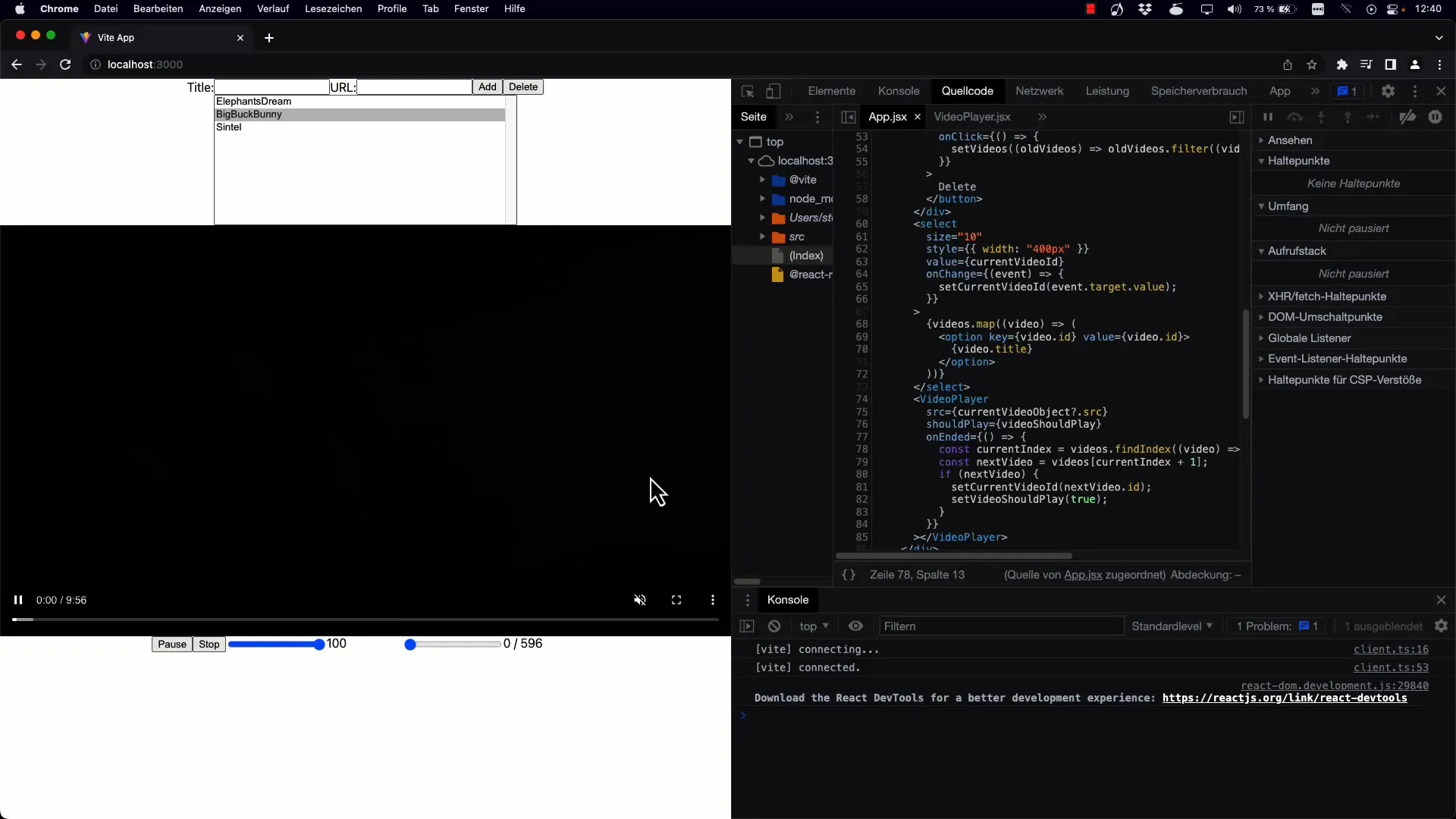
Stap 6: Pauze- en afspeelfuncties
Het is ook belangrijk om de pauzefunctie te implementeren zodat de gebruiker de weergave kan onderbreken. Zorg ervoor dat de logica voor shouldPlay correct wordt afgehandeld bij het wisselen tussen video's.

Samenvatting
In deze handleiding heb je geleerd hoe je een afspeellijstfunctionaliteit voor een videotoepassing in React implementeert. Van het hanteren van gebeurtenissen tot het bepalen van de volgende video en het implementeren van automatische weergave - je hebt alle benodigde stappen geleerd.
Veelgestelde vragen
Hoe kan ik meer video's aan de afspeellijst toevoegen?Je kunt de lijst dynamisch uitbreiden door nieuwe video-objecten aan de state toe te voegen als dat nodig is.
Wat gebeurt er als ik aan het einde van de afspeellijst kom?Als de laatste video is afgespeeld, stopt het afspelen en wordt er geen verdere video automatisch geladen.
Kan ik de huidige video handmatig kiezen?Ja, je kunt de huidige video handmatig uit de lijst selecteren. De dropdown stelt je in staat om tussen verschillende video's te schakelen.
Hoe kan ik het afspelen pauzeren?Met een bijbehorende knop die de isPlaying-state verandert, kun je het afspelen onderbreken.
Welke React Hooks zijn in deze tutorial gebruikt?In deze tutorial zijn voornamelijk de useState- en useEffect-Hooks gebruikt om de toestand en de side effects te beheren.


