Hoewel het architectuurgras in de eerste plaats geknipt is voor het zo snel mogelijk vergroenen van grasvelden, kunnen we er bijvoorbeeld ook individuele tapijten mee knopen.
Het is over het algemeen aan te raden om het dragerobject van het gras een qua kleur passende textuur toe te wijzen. Daardoor hoeven we het aantal benodigde halmen of vezels niet te hoog te zetten om een optisch dicht oppervlak te bereiken.
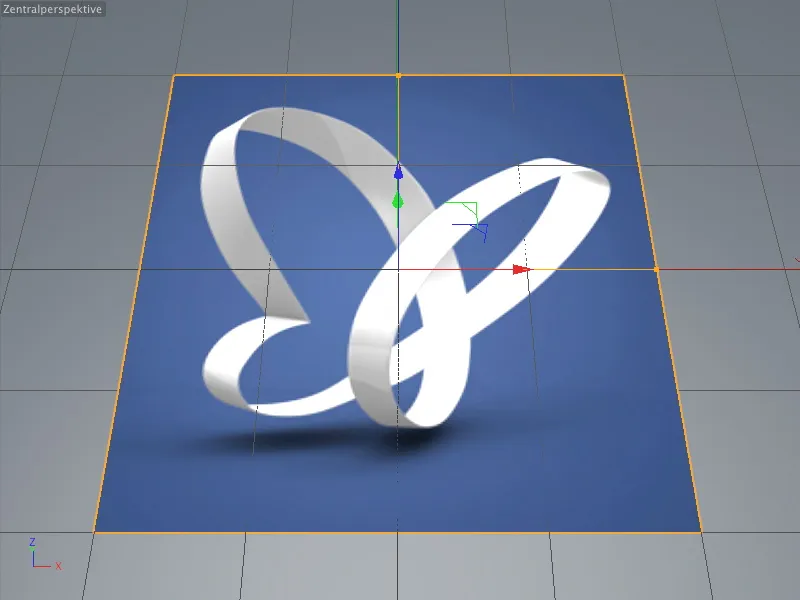
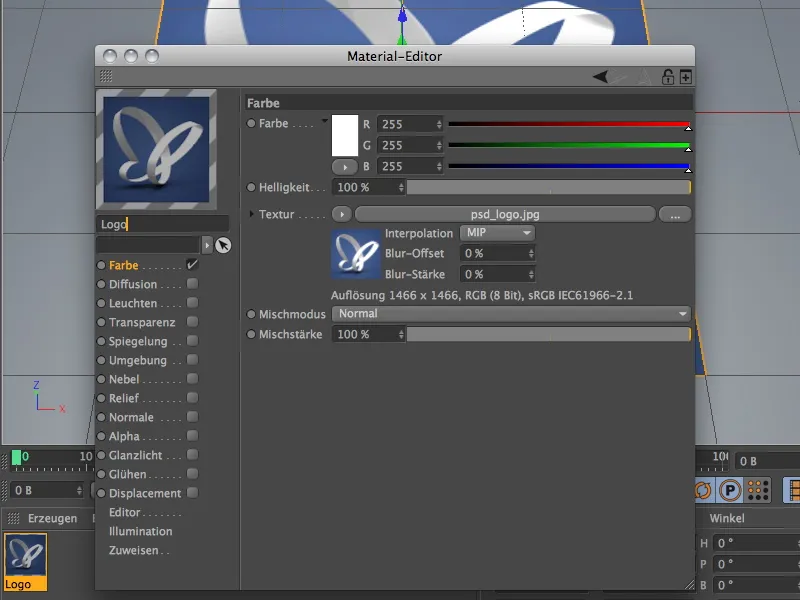
In ons eerste voorbeeld, waarbij het bekende PSD-vlindermotief als tapijtpatroon moet ontstaan, heb ik die textuur al aan de laag toegewezen. De textuur psd_Logo.jpg,, die overigens ook deel uitmaakt van het lesmateriaal voor deze tutorial, bevindt zich in het veld Textuur van het Kleurkanaal.

Gras voor het tapijt genereren
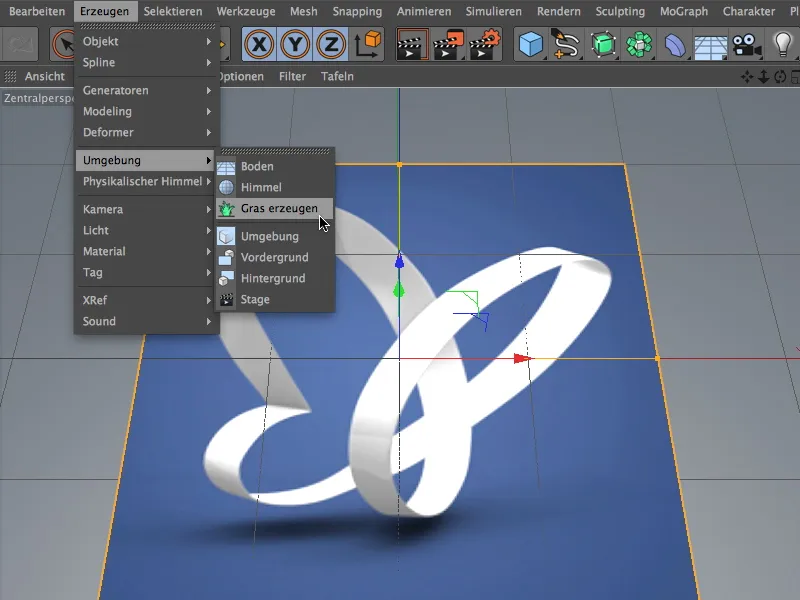
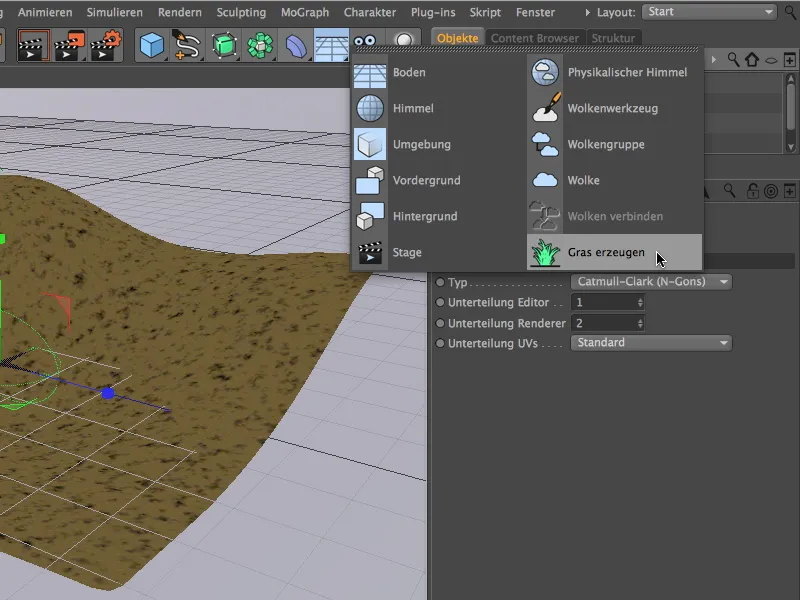
Om een object met gras te laten begroeien, hoeven we het alleen maar te selecteren en via het menu Creëren>Omgeving de opdracht Gras genereren toe te passen. Deze opdracht is overigens ook te vinden in het palet van de Omgevingsobjecten.
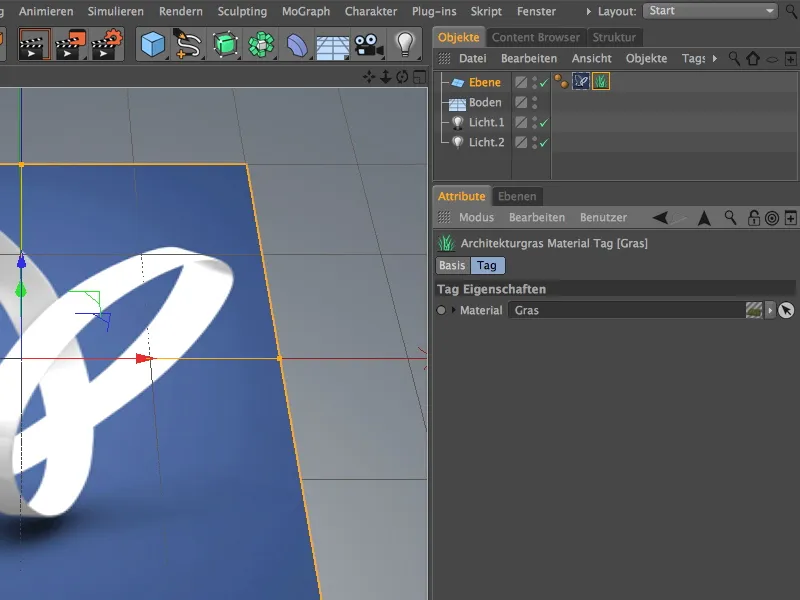
Na deze stap heeft het Laagobject, naast de logo-textuur, een ander Materiaal-tag voor het architectuurgras. Zoals je kunt zien aan het Instellingendialoogvenster van het Architectuurgras-tag, verwijst het naar een materiaal genaamd Gras. Alle verdere parameters vinden we dus in het bijbehorende materiaal, dat we kunnen openen door dubbel te klikken op het tag.
Nog een klik op de Render-button laat ons meteen zien hoe het standaardgras verdeeld is over de laag.
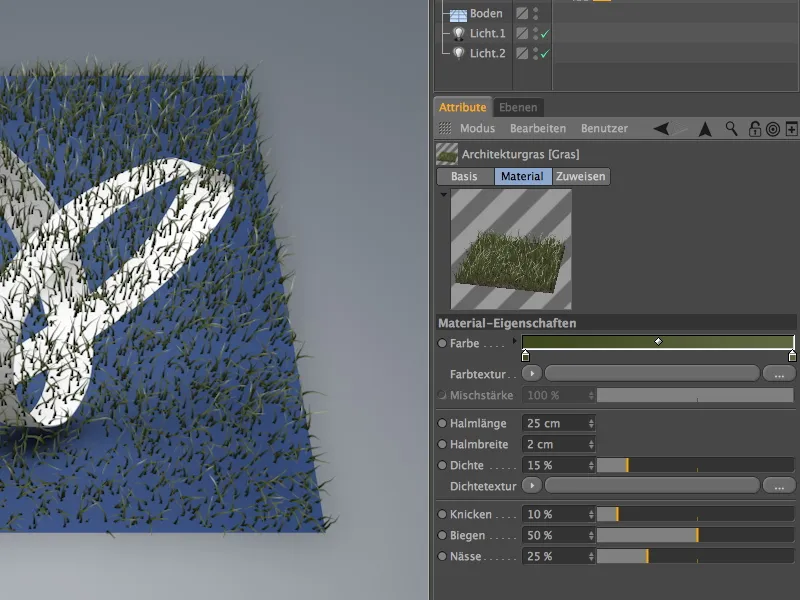
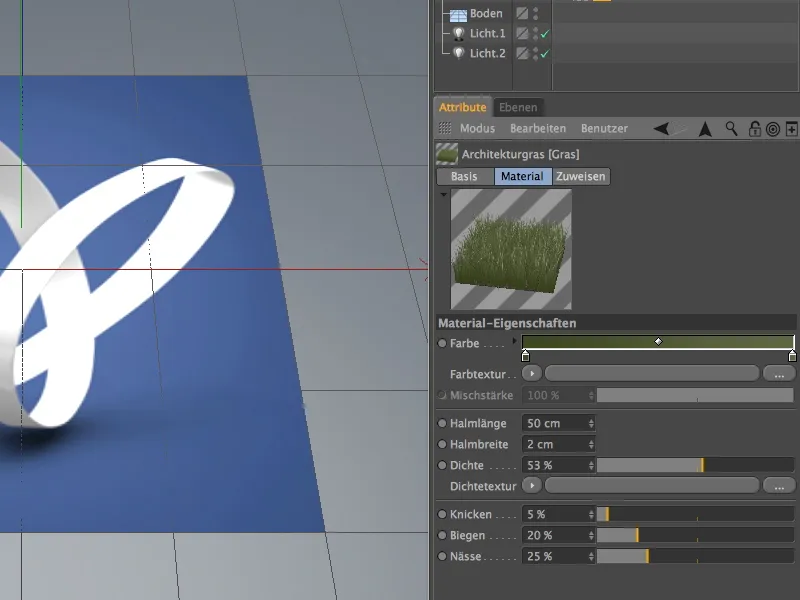
De duidelijke gaten kunnen heel gemakkelijk opgevuld worden door de Dichtheid te verhogen, maar ook met aanzienlijk verhoogde rekenbelasting. Aangezien de huidige parameters eerder betrekking hebben op wildgroeiend gras, kunnen we al wat meer volume bereiken door de Knikken en Buigen van de halmen te verminderen en de Halmlengte te verhogen. Een Dichtheid van ongeveer 50% zou genoeg moeten zijn om voldoende halmen te krijgen voor een dicht tapijt. De materiaalvoorbeeldweergave geeft ons daarvoor al een goede indicatie.
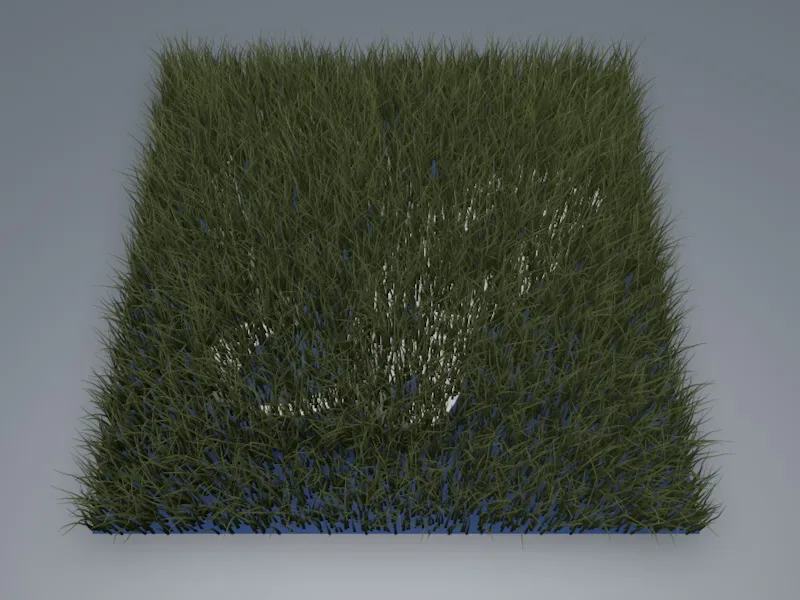
Een juiste indicatie van de dichtheid van het grasgebied wordt ons gegeven door een Render. Op dit moment zien we nog de onderliggende Oppervlaktetextuur doorschijnen, maar dat zal binnenkort niet meer opvallen nadat we de kleur van de halm hebben aangepast.
Instellen van de kleurtextuur
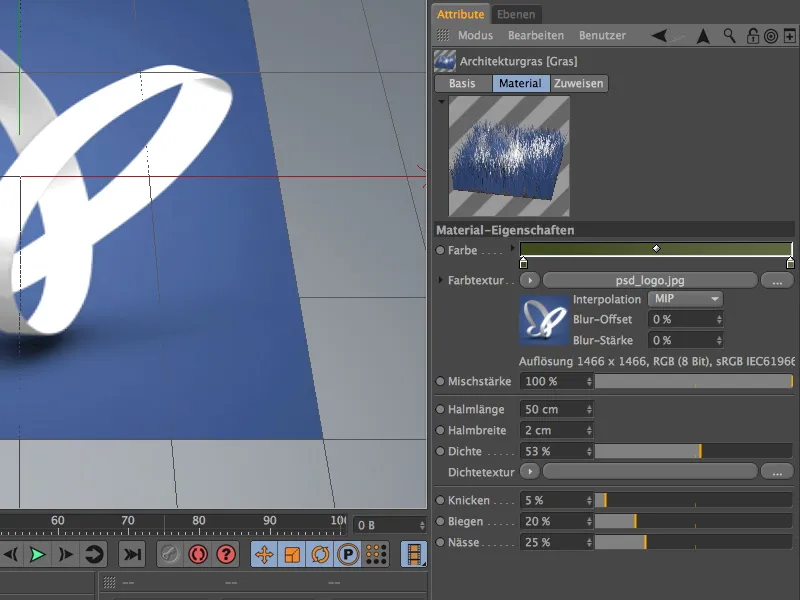
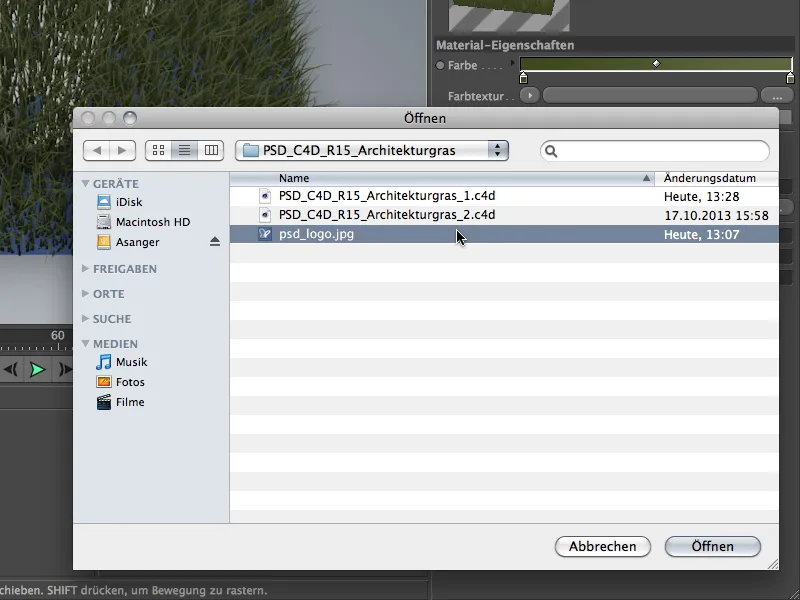
Om de grashalmen een Kleurtextuur met het vlindermotief toe te wijzen, klikken we op de lange knop in het Kleurtextuurgebied, zodat we een afbeeldingsbestand als textuur kunnen selecteren.
In het opduikende selectievenster kiezen we voor het vlindermotief de file psd_logo.jpg uit het lesmateriaal voor deze tutorial.
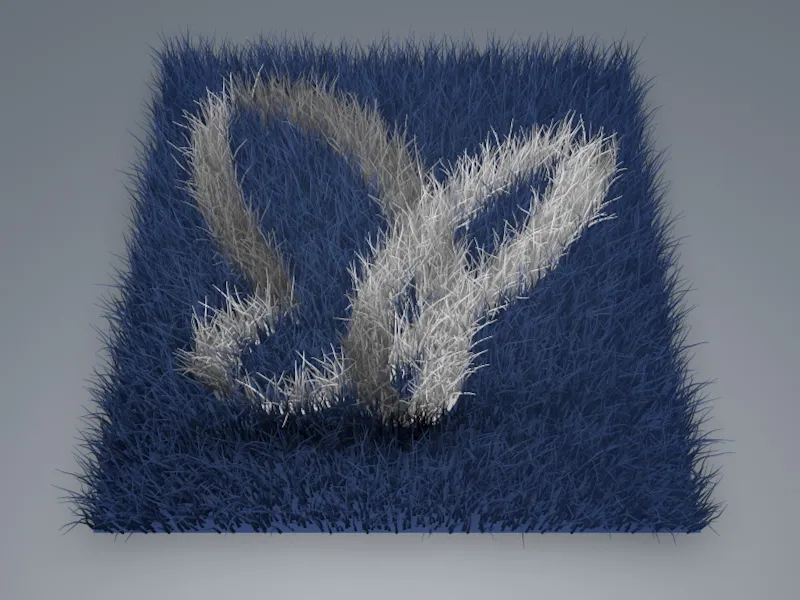
Na te hebben geklikt op de Render-button, hebben we het eerste deelresultaat van deze tutorial al bereikt. De vezels van het tapijt zijn adequaat gekleurd en de dichtheid van de halmen vult zich zeer goed aan met de onderliggende oppervlaktetextuur.
In het tweede voorbeeld van deze tutorial gaat het natuurlijk om het juiste gebruik van Architekturgras. In het pakket van de lesbestanden vind je voor oefeningen het bestand "PSD_C4D_R15_Architekturgras_2_start.c4d".
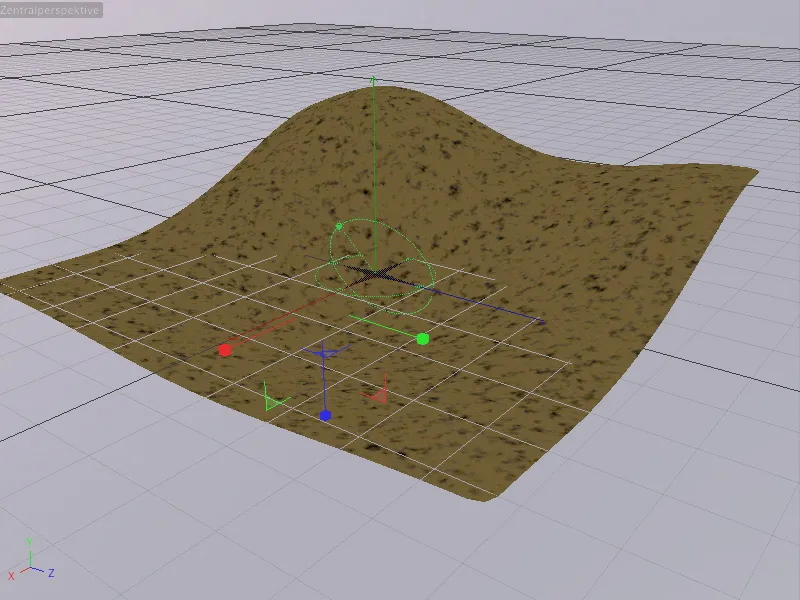
In de scène bevindt zich een polygonale Laagobject in een Subdivision Surface-kooi, dat met een paar handelingen tot een kleine heuvel is gevormd. Het Laagobject heeft al een bruinachtig gemonteerd Materiaal voor de aarde.
Voor de achtergrond heb ik een Standaard Preset van de fysische hemel gebruikt. Het gaat hier met name om het architectuurgras.
Het doel van dit deel van de tutorial is niet alleen de vergroening van de heuvel, maar tegelijkertijd ook een klein pad dat door het groen slingert.
Gras voor de heuvel genereren
In de eerste stap staat het eenvoudige genereren van gras voor de heuvel centraal. Hiervoor kiezen we de Subdivision Surface-kooi van de heuvel en wijzen hem deze keer via het Palet van Omgevingsobjecten met de opdracht Gras genereren het architectuurgras toe.
Belangrijk is dat niet het onderliggende Polygon-object van het architectuurgras wordt voorzien, maar de door Subdivision Surfaces gladgestreken versie. Anders klopt de positie van het gras niet.
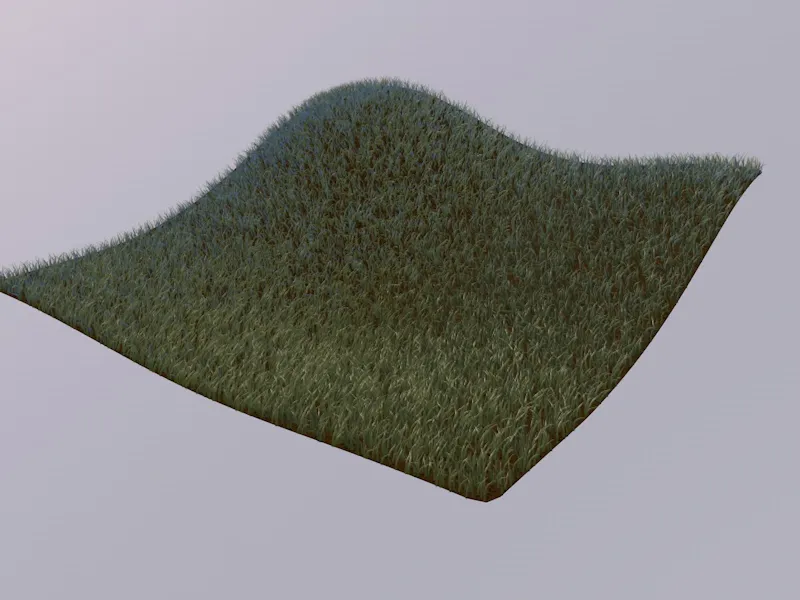
Een klik op de Render-knop, en met minimale inspanning hebben we al een vrij realistische heuvel gekregen. Nu gaan we verder met de fijnafstemming.
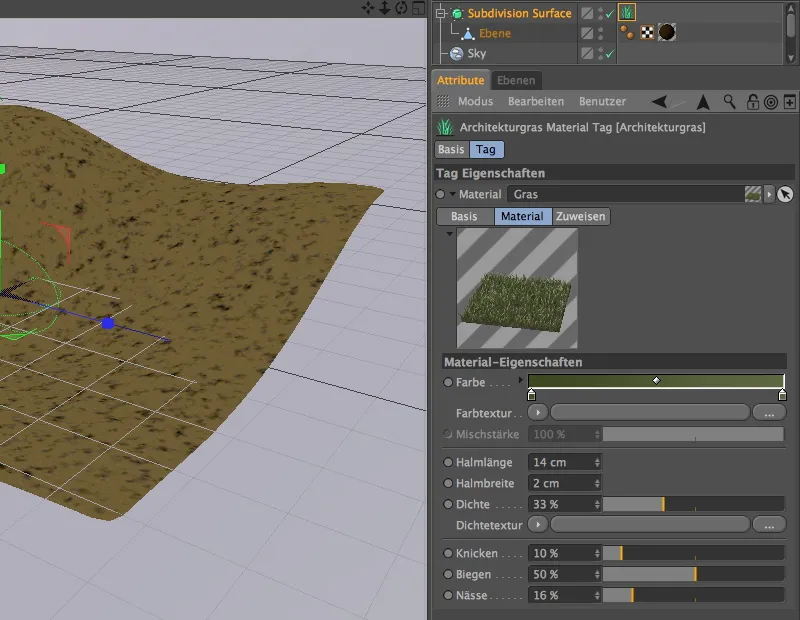
De Subdivision Surface-kooi heeft een Architectuurgras Materiaal-Tag, waarin we de parameters voor het grasveld nauwkeuriger kunnen definiëren. De Graskleur was voor mij prima, de Grashoogte heb ik ingesteld op een realistische 14 cm. Een Dichtheid van ongeveer 30-35% zorgt voor een voldoende dichte grasgroei.
De instellingen voor Buigen, Krommen en Natheid kunnen naar eigen smaak worden ingesteld. Ik heb de vrij goed passende standaardinstellingen overgenomen en alleen de visuele Natheid iets verlaagd, zodat de halmen niet zo sterk glanzen.
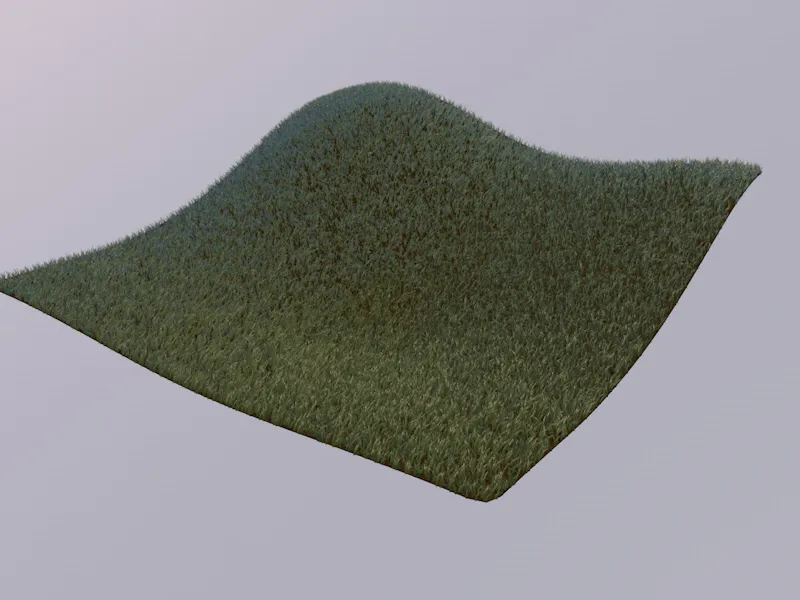
Na een klik op de Render-knop zien we de dichtbegroeide en fijner begroeide grasheuvel. In de volgende stap willen we een pad door het graslandschap creëren.
Aanleggen van een pad met een Dichtheid-Textuur
Het pad over de heuvel kunnen we heel eenvoudig realiseren via de enige parameter van het Gras Materiaal die nog niet besproken is: de Dichtheid-Textuur.
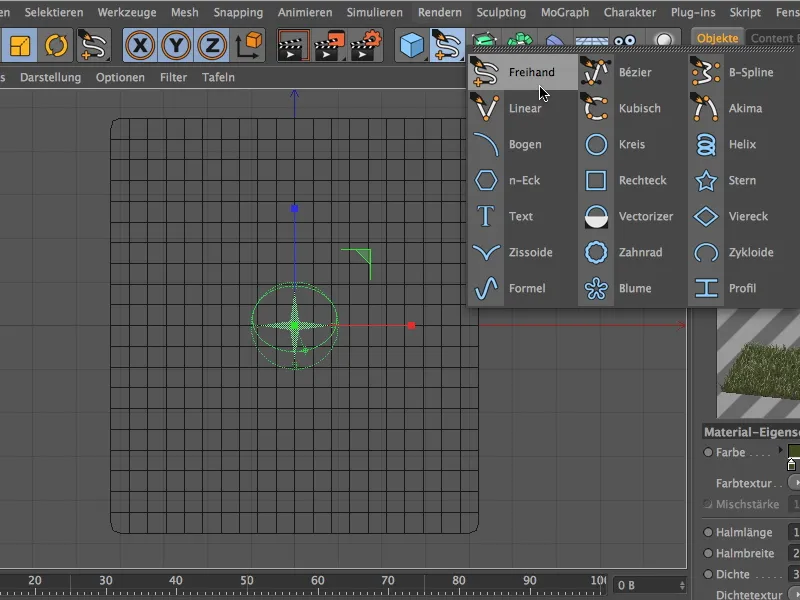
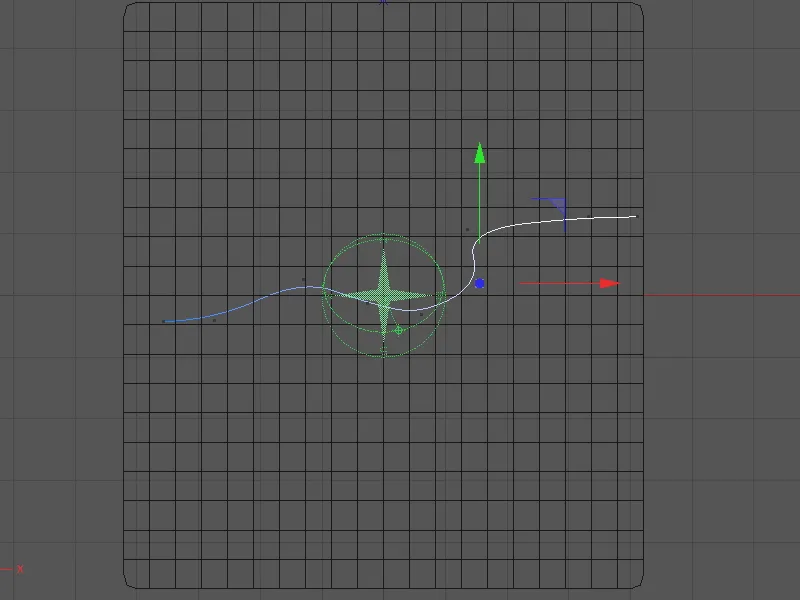
Om ervoor te zorgen dat het pad ook aan onze verwachtingen voldoet, creëren we de Dichtheid-Textuur via een Spline-Shader. Daarvoor tekenen we eenvoudigweg met de pen uit de gereedschappen van Spline Gereedschappen een bochtig pad in de scène. Het beste is om de Bovenweergave(Toets F2) te gebruiken.
Een ruwe tekening van het pad is voldoende, het is alleen belangrijk dat er geen al te scherpe bochten of hoeken in zitten.
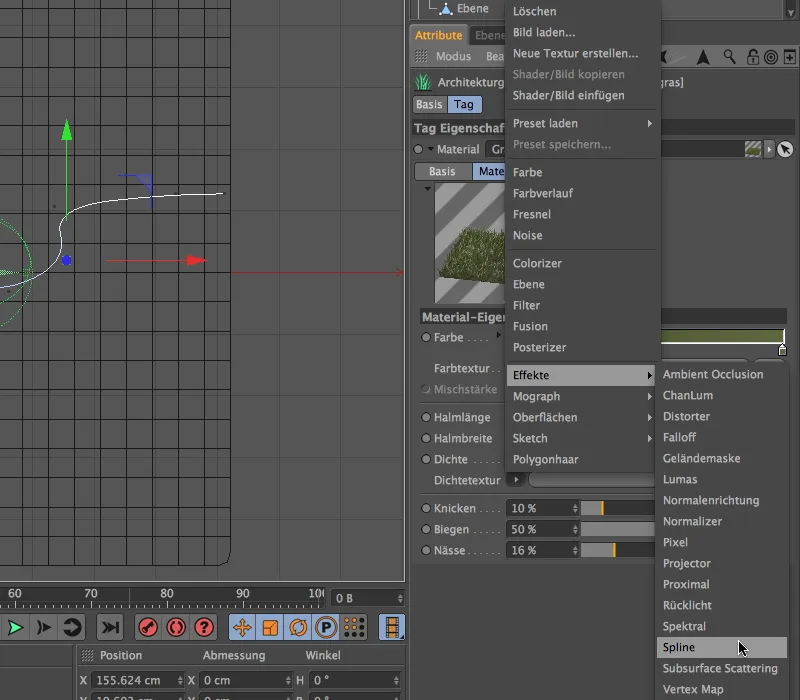
Nu kunnen we terugkeren naar het Architectuurgras. In het instellingenvenster klikken we op het Pijl-menu van de Dichtheid-Textuur en kiezen de Spline-Shader in het Effecten-menu.
Na het klikken op de lange knop van de Dichtheid-Textuur, waar nu de Spline-Shader zich bevindt, komen we bij het instellingenvenster van de Spline-Shader.
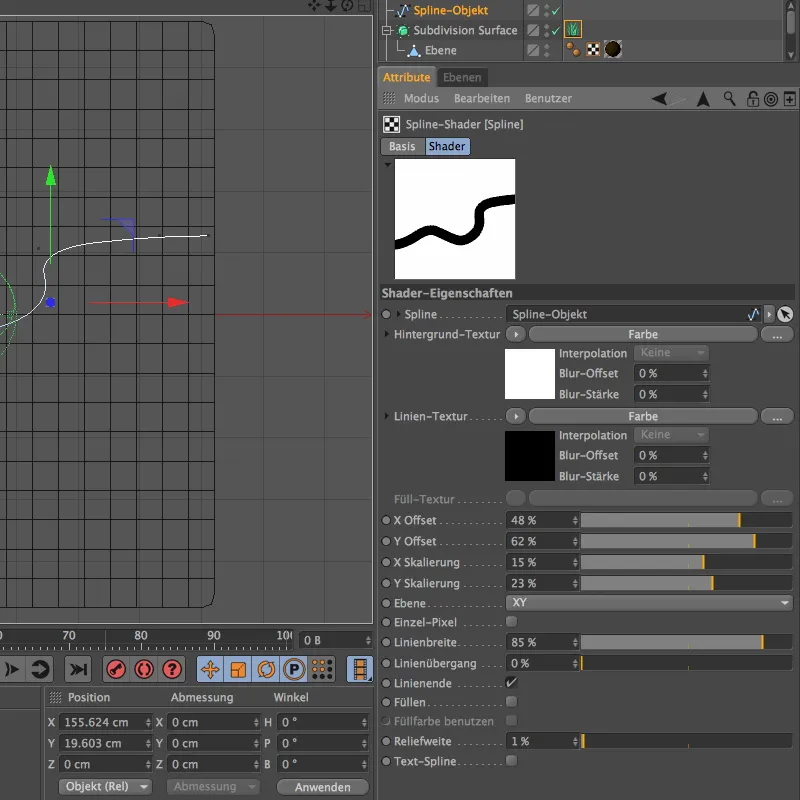
Als eerste deactiveren we de onderste optie Tekst-Spline, zodat het bovenste veld Spline überhaupt bewerkbaar wordt. Met Drag&Drop slepen we het Spline-Object uit de Objectenbeheerder naar dit veld van de Attributenbeheerder.
Zowel de Achtergrond- als de Lijntextuur krijgen via de Menu in de Pijl-knop een Kleur-Shader toegewezen. Voor de Achtergrond stellen we Wit in, voor de Lijn respectievelijk Zwart.
Met de parameters X- en Y-Offset en X- en Y-Schaal is het nu zaak om het Spline-pad zo goed mogelijk in het voorbeeldvenster te positioneren. Tenslotte stellen we de Lijndikte in op ca. 85%, zodat een redelijk breed pad ontstaat.
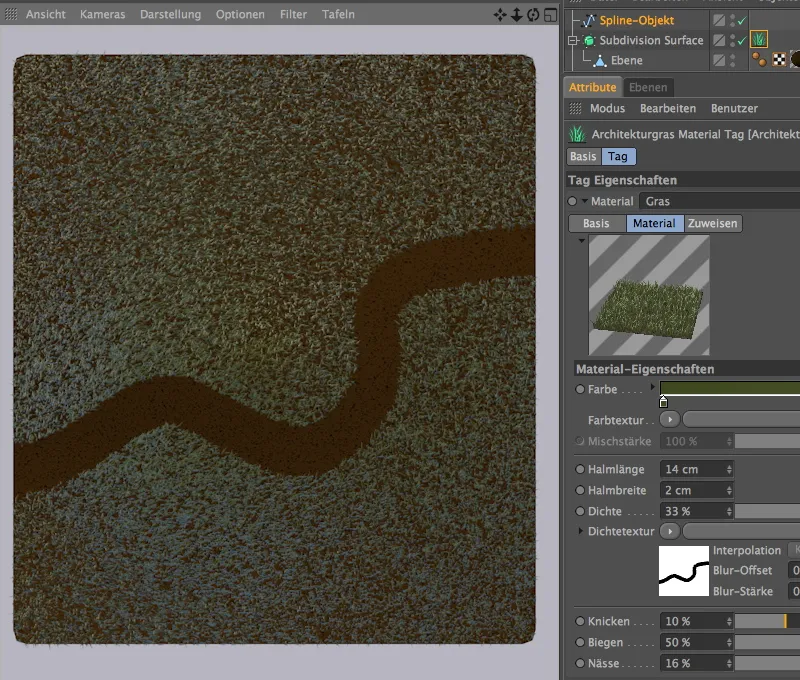
Vanuit de Bovenweergave laat een klik op de Render-knop al zien hoe de Spline-Shader als Dichtheid-Textuur een mooi pad door onze groen begroeide heuvel trekt.
Nu hoeven we alleen nog maar met de toets F1 naar het Centraal perspectief te schakelen en een aantrekkelijk standpunt voor onze camera te vinden.
De camera die ik heb gebruikt bevindt zich al in het bijgeleverde werkbestand. Je kunt deze eenvoudig activeren door te klikken op het kleine Camera-symbool in de Objectenbeheerder. Het symbool wordt wit en van de Editor-Camera wordt overgeschakeld naar je eigen camera.
Nog een klik op de Render-knop en je hebt het pad over de grasheuvel volledig in het zicht.


