De 3D-Snelheids-effect is ideaal om dynamiek en snelheid aan je ontwerpen toe te voegen. Of het nu voor posters, sportgraphics of digitale kunst is - dit effect brengt beweging en energie over. Met Photoshop kun je de look zowel op een destructieve (permanent veranderende) als niet-destructieve (flexibel aanpasbare) manier creëren. In deze tutorial laat ik je beide benaderingen stap voor stap zien, zodat je de optimale methode kunt kiezen op basis van de projectvereisten. Laten we beginnen en je ontwerpen in beweging zetten!
Stap 1:
Ik klik op D om de standaardkleuren te activeren (Zwart/Wit) en ga dan naar Menu>Filter>Renderfilter>Wolken.

Stap 2:
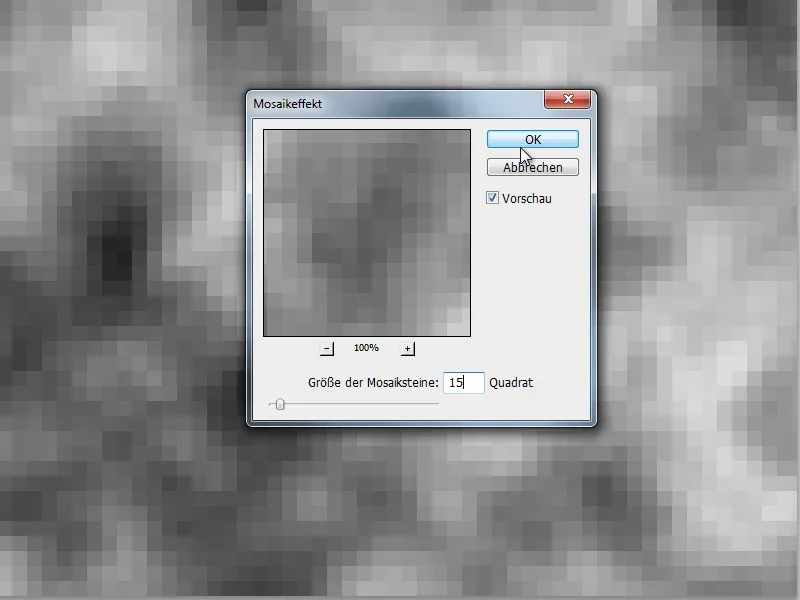
Vervolgens ga ik naar het Menu>Filter>Vervormingsfilters>Mozaïekeffect met de volgende instelling:
Stap 3:
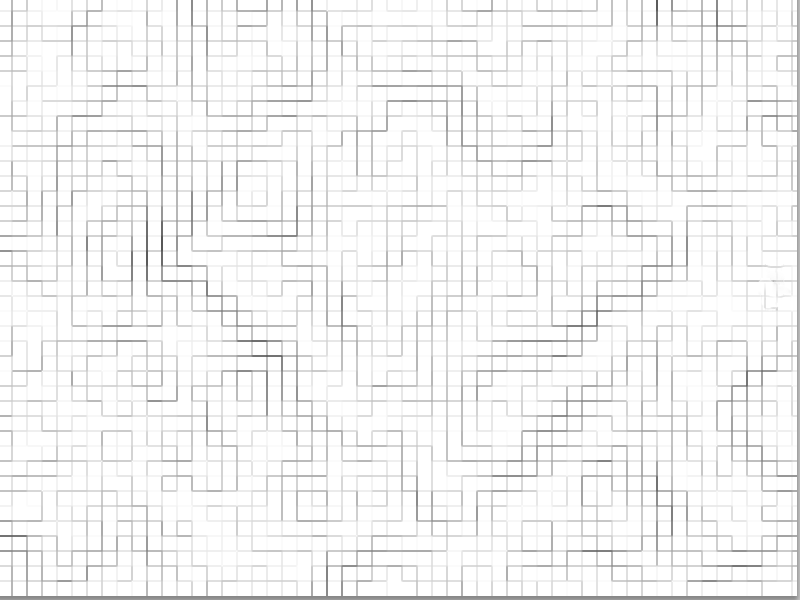
Dan kies ik Menu>Filter>Stileringsfilters>Contouren zoeken.
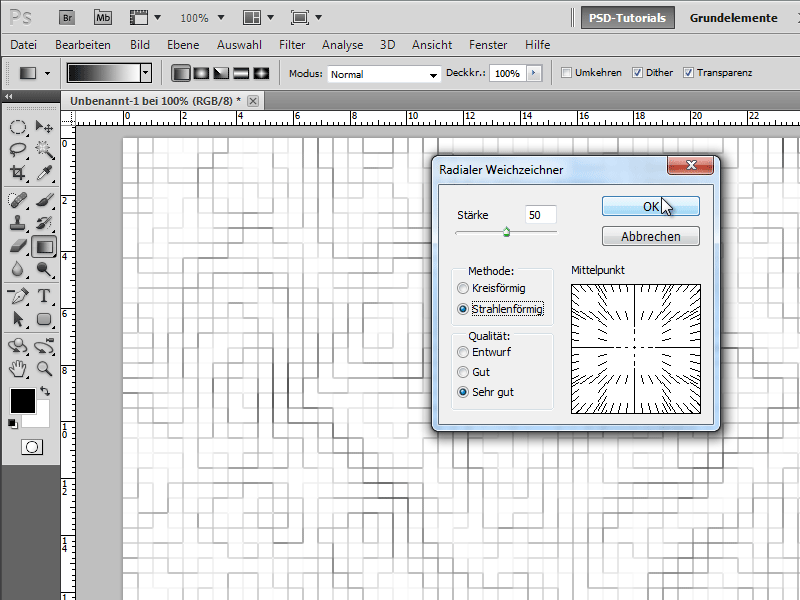
Stap 4:
Nu ga ik naar het Menu en kies Filter>Vervagingsfilters>Radiale vervaging en stel de volgende opties in:
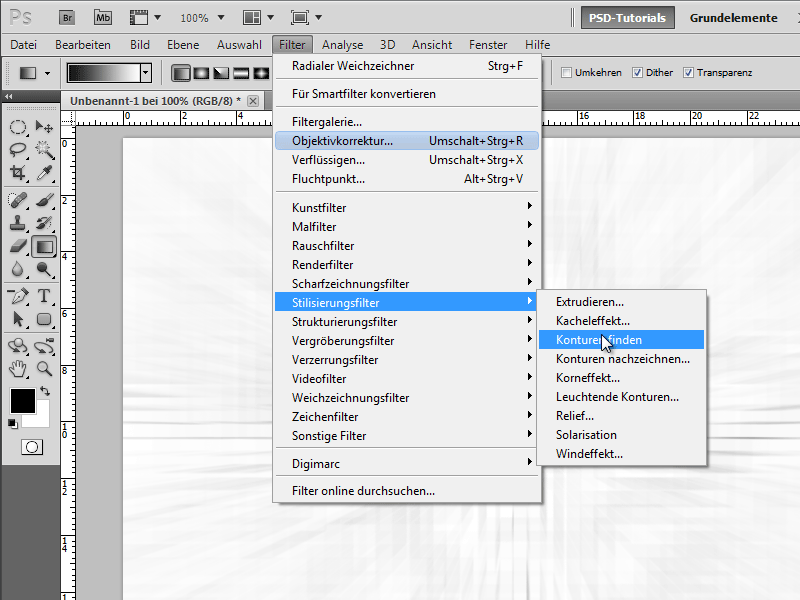
Stap 5:
Vervolgens klik ik op Menu>Filter>Stileringsfilters>Contouren zoeken:
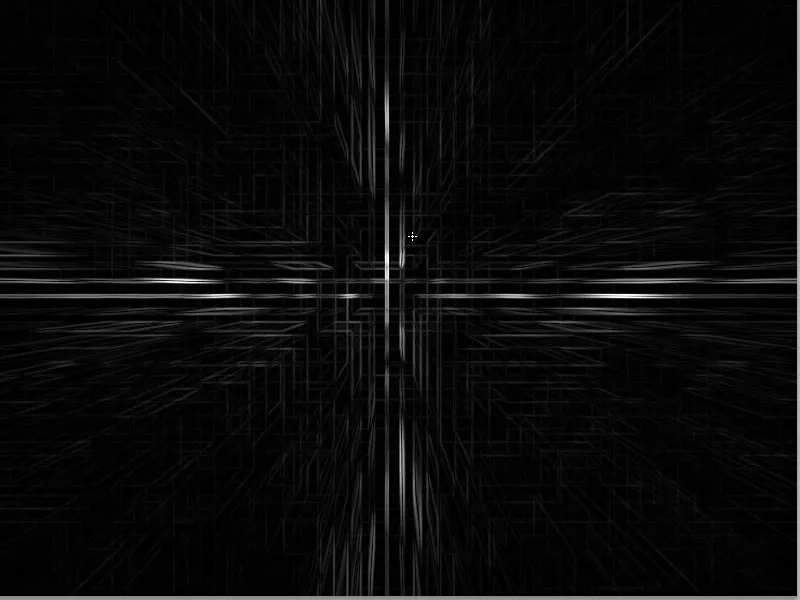
Stap 6:
Nu hoef ik alleen nog maar de afbeelding om te keren met Ctrl+I. Ziet er al behoorlijk cool uit, toch?
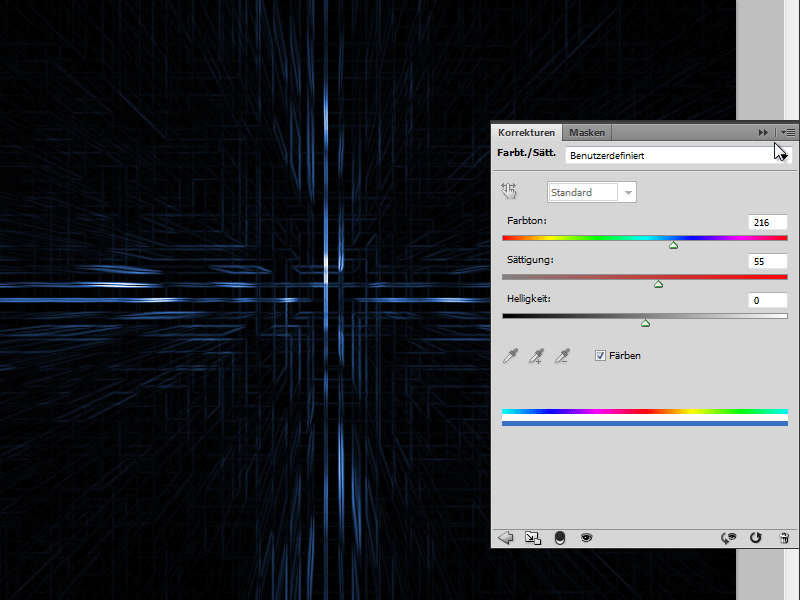
Stap 7:
Om de afbeelding wat kleur te geven, voeg ik een aanpassingslaag Kleurtoon/Verzadiging toe in het Lagenpaneel. Het kan echter ook destructief door eenvoudigweg op Ctrl+U te klikken en vervolgens in het dialoogvenster de kleuren te wijzigen.
Stap 8:
Om het effect nog beter tot zijn recht te laten komen, voer ik Contouren zoeken nogmaals uit en keer daarna de afbeelding om door op (Ctrl+I) te klikken.
Stap 9:
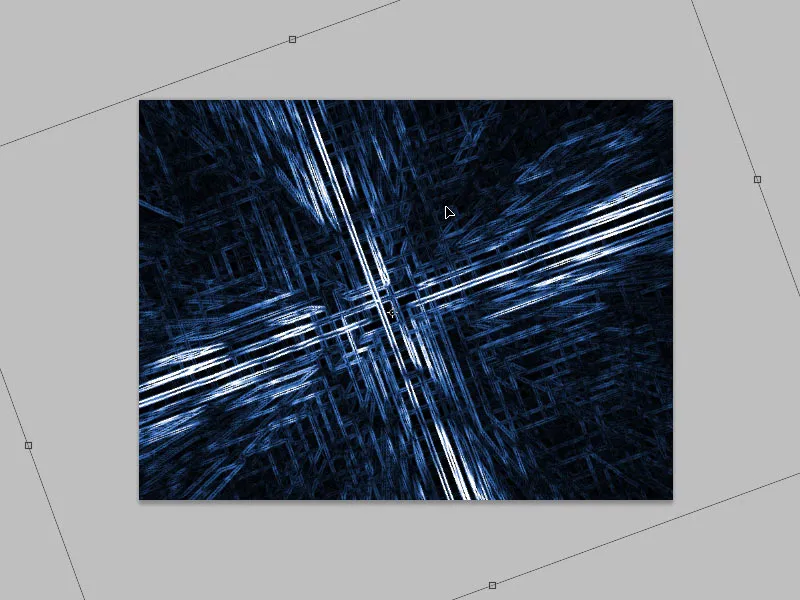
Het effect moet nog dynamischer overkomen; om dat te bereiken, kan ik de achtergrondlaag door middel van een dubbelklik in het Lagenpaneel omzetten naar een normale laag en vervolgens roteren met Ctrl+T.
Stap 10:
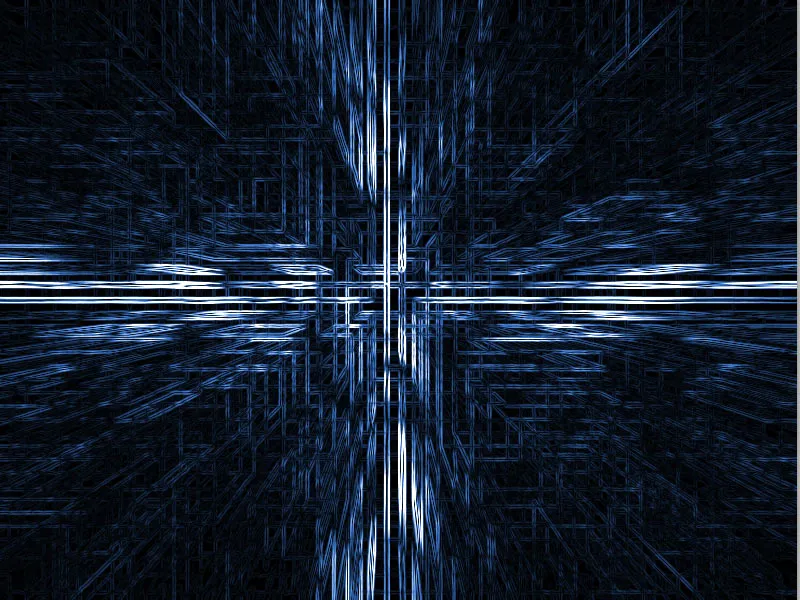
Het eindresultaat ziet er echt goed uit:
Stap 11:
In het tweede deel van deze tutorial laat ik zien hoe hetzelfde effect ook volledig niet-destructief kan worden gerealiseerd. Hiervoor maak ik, net zoals in deel 1, een nieuw document aan, maar zal nu de achtergrondlaag converteren naar een Smart Object.
Stap 12:
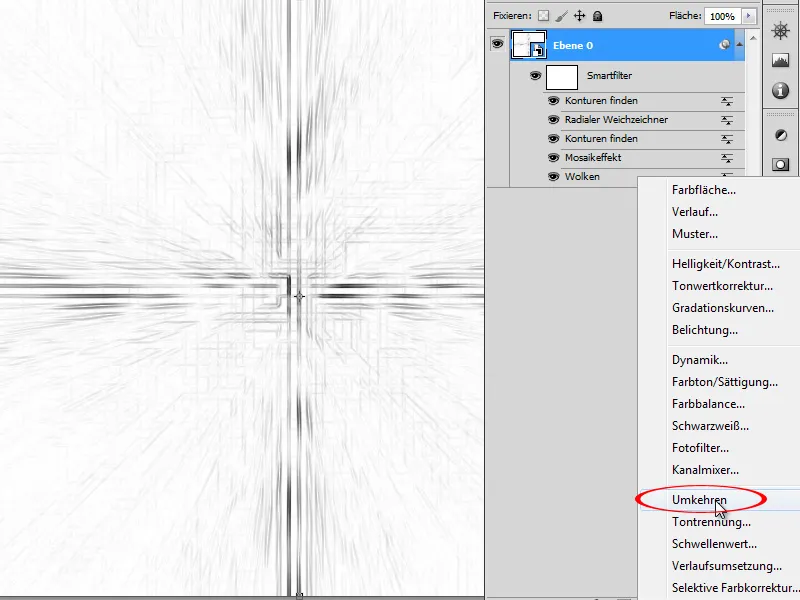
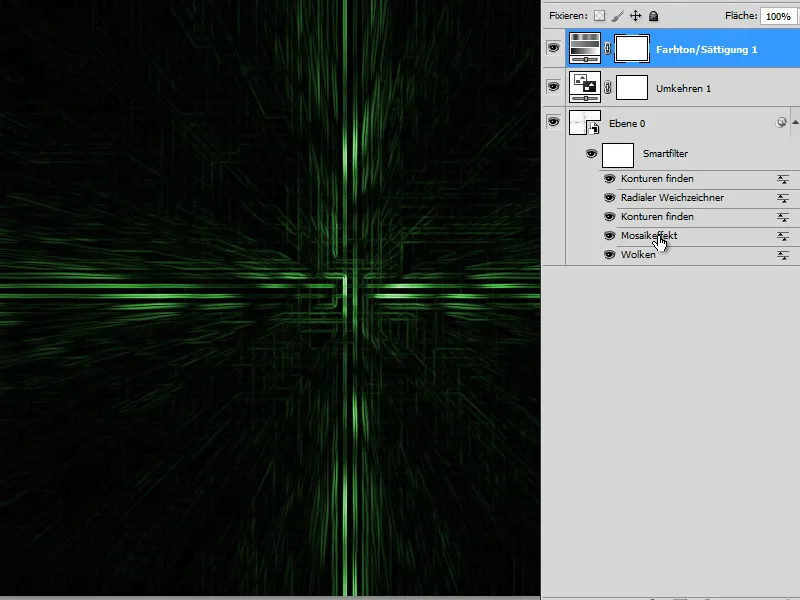
Vervolgens voer ik alle stappen uit zoals beschreven in de eersteel. Elke effect wordt als Smart Filter aan mijn Smart Object toegevoegd en ik heb de mogelijkheid om effecten op elk moment van de instellingen te wijzigen of zelfs te verwijderen of te verbergen, of de Dekking te verminderen. Tot slot voeg ik een aanpassingslaag Omkeren toe.
Stap 13:
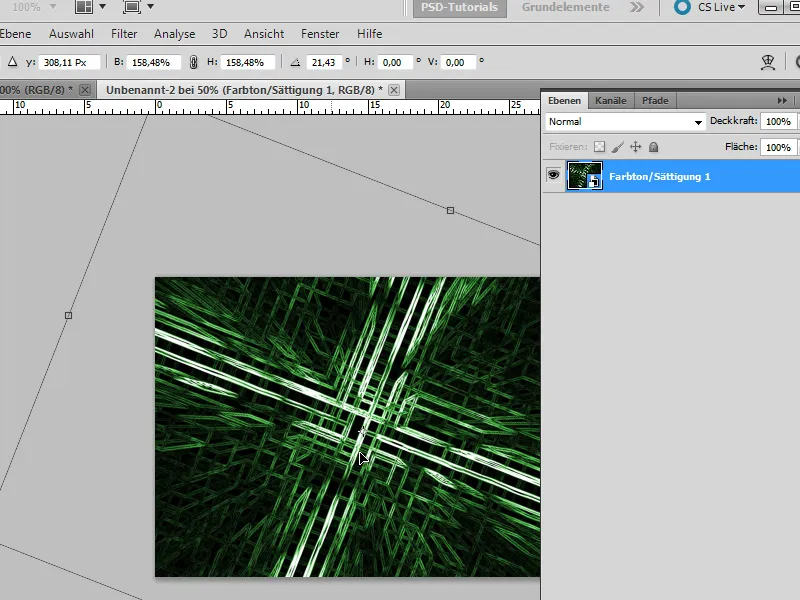
Vervolgens maak ik nog een aanpassingslaag Kleurtoon/Verzadiging met een groenwaarde (en selectievakje ingeschakeld bij Kleuren).
Stap 14:
Als ik bijvoorbeeld de waarde van Mozaïek vergroot in de Smart Filter, ziet het resultaat er totaal anders uit:
Stap 15:
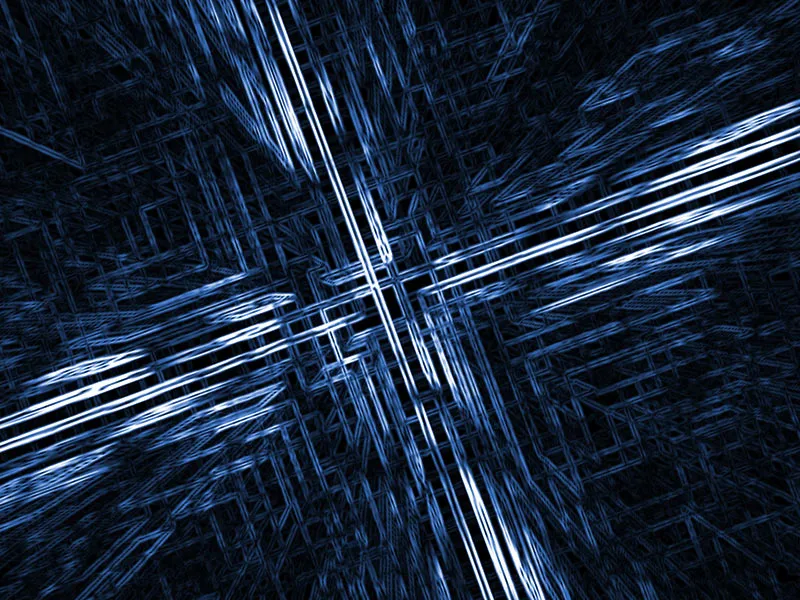
Nogmaals Contouren vinden uitvoeren leidt dan tot dit resultaat: 
Stap 16:
Helaas kan ik het Smart Object met al zijn filters niet draaien. Tenzij ik alle lagen met de Shift-toets markeer en het omzet in een nieuw Smart Object. Zo heb ik een Smart Object, dat op zijn beurt een ander Smart Object bevat. Nu kan ik het nieuwe Smart Object ook draaien en schalen zoals ik wil.