Het maken van gebruikersinterfaces (UI's) in React wordt vereenvoudigd door JSX, een syntactische uitbreiding van JavaScript. JSX stelt je in staat om HTML-achtige syntaxis in JavaScript te gebruiken, waardoor het maken van componenten intuïtiever wordt. Deze handleiding laat je zien hoe je JSX effectief kunt gebruiken om componenten in React te maken, en geeft je waardevolle inzichten in hoe JSX achter de schermen werkt.
Belangrijkste inzichten
- JSX is een syntactische uitbreiding voor JavaScript die het mogelijk maakt om HTML-achtige structuren te maken.
- JSX wordt getranspileerd naar regulier JavaScript om browsercompatibiliteit te garanderen.
- Met de createElement-methode kun je React-elementen direct maken zonder JSX.
- Er zijn enkele verschillen tussen regulier HTML en JSX die moeten worden opgemerkt.
Stapsgewijze Handleiding
Stap 1: Invoeren van JSX
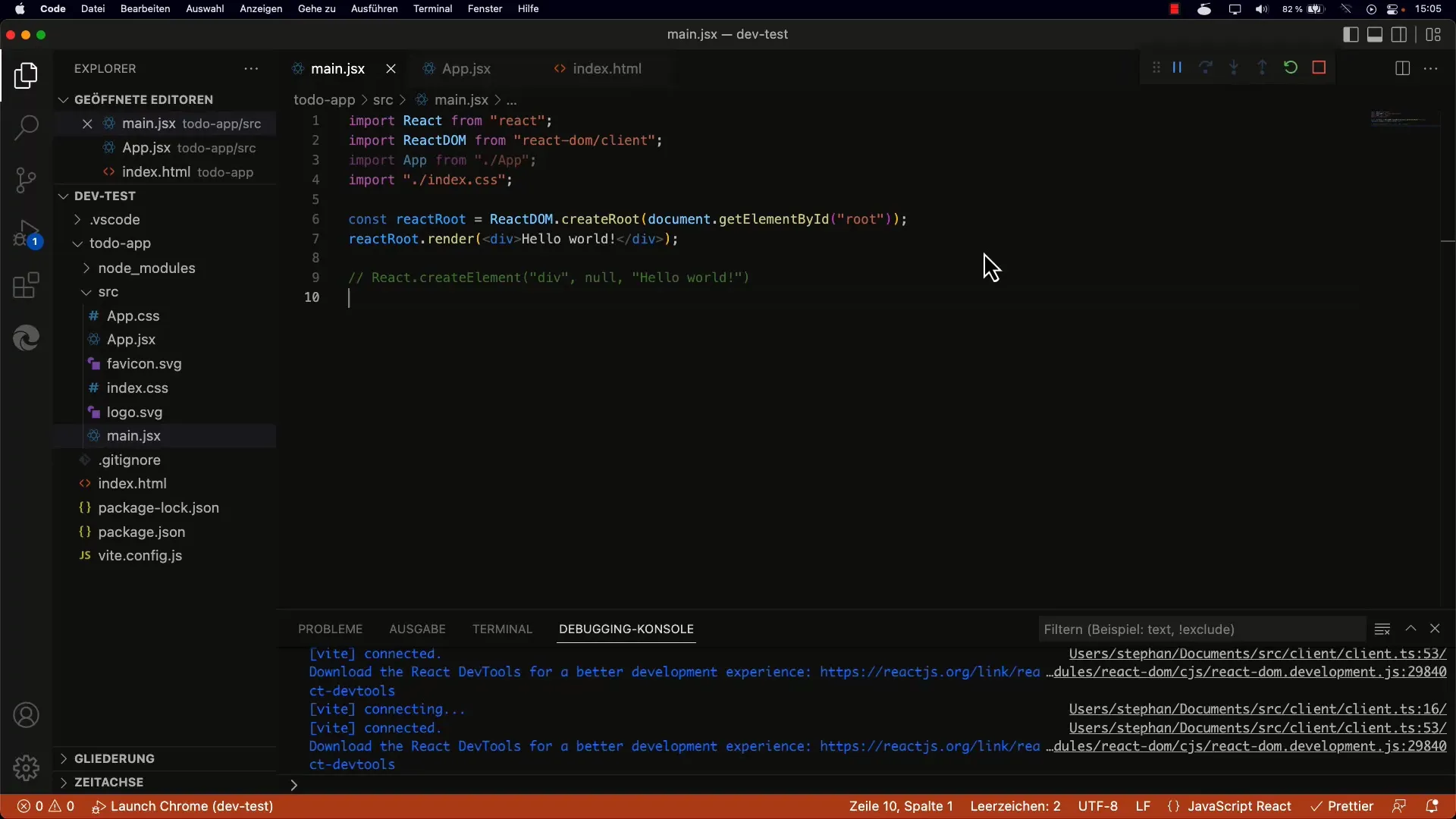
Open eerst je React-applicatie en bekijk de basisstructuur. Je zult merken dat JSX al wordt gebruikt in je project. Een eenvoudig voorbeeld van JSX zou zijn:
. Je kunt dit proberen door de hoofdcomponent van je app dienovereenkomstig aan te passen.

Stap 2: Begrijpen van JSX Syntax
Wanneer je JSX in je code gebruikt, ziet dat eruit als HTML. Merk echter op dat deze code niet direct werkt in een normale JavaScript-omgeving. Probeer de JSX-code in de browser uit te voeren en je zult een syntaxfout krijgen. Dit komt doordat JSX door een transpiler moet worden vertaald naar geldig JavaScript.
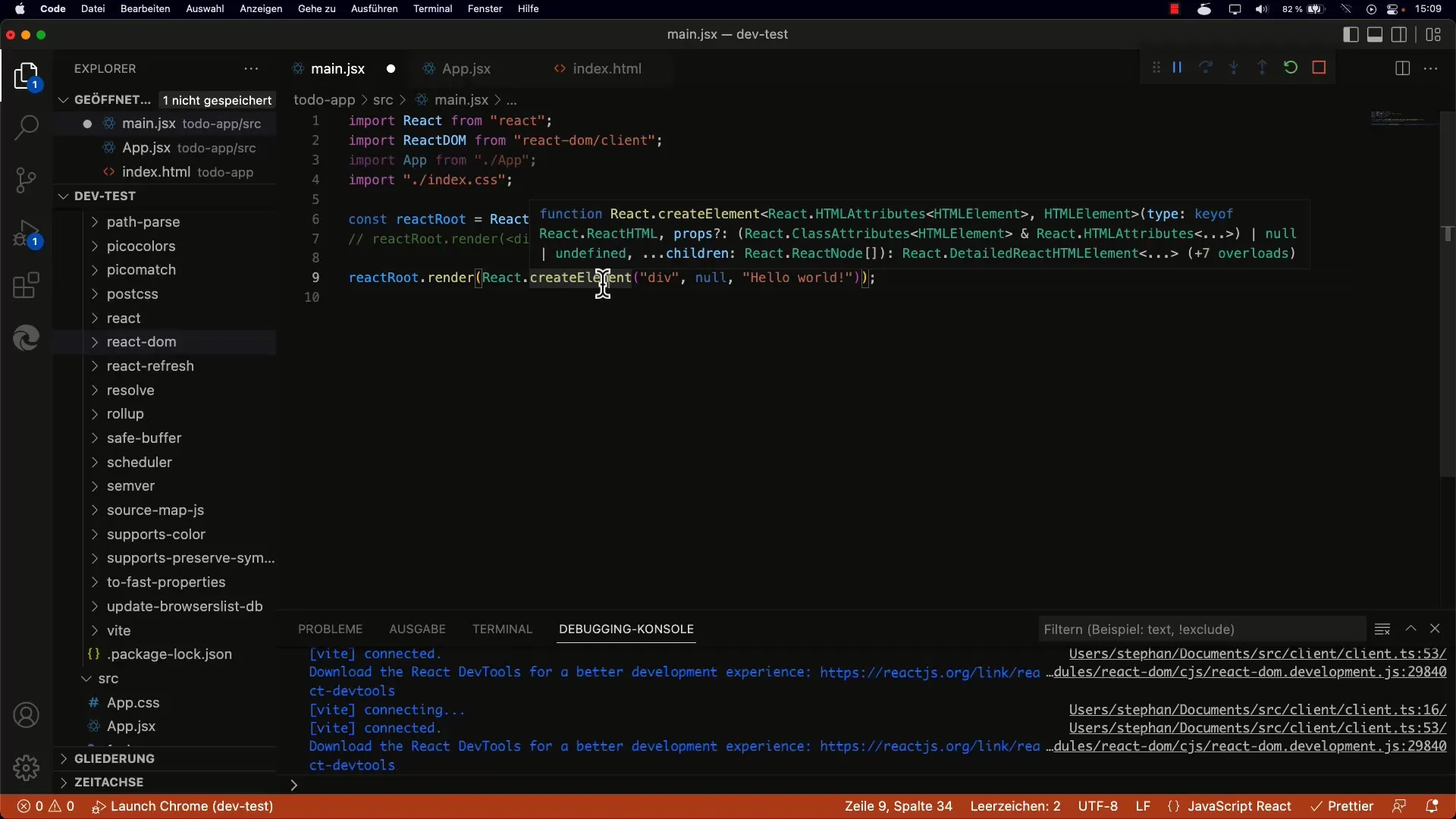
Stap 3: Werken met React.createElement
Om te begrijpen hoe JSX werkt, bekijk de createElement-methode van React. Deze methode stelt je in staat om een React-element te maken door de tag-naam, mogelijk de Props en de kinderen door te geven. In plaats van de JSX-code zou je dus een code zoals de volgende kunnen gebruiken:
Deze code geeft hetzelfde resultaat als de JSX-uitdrukking.

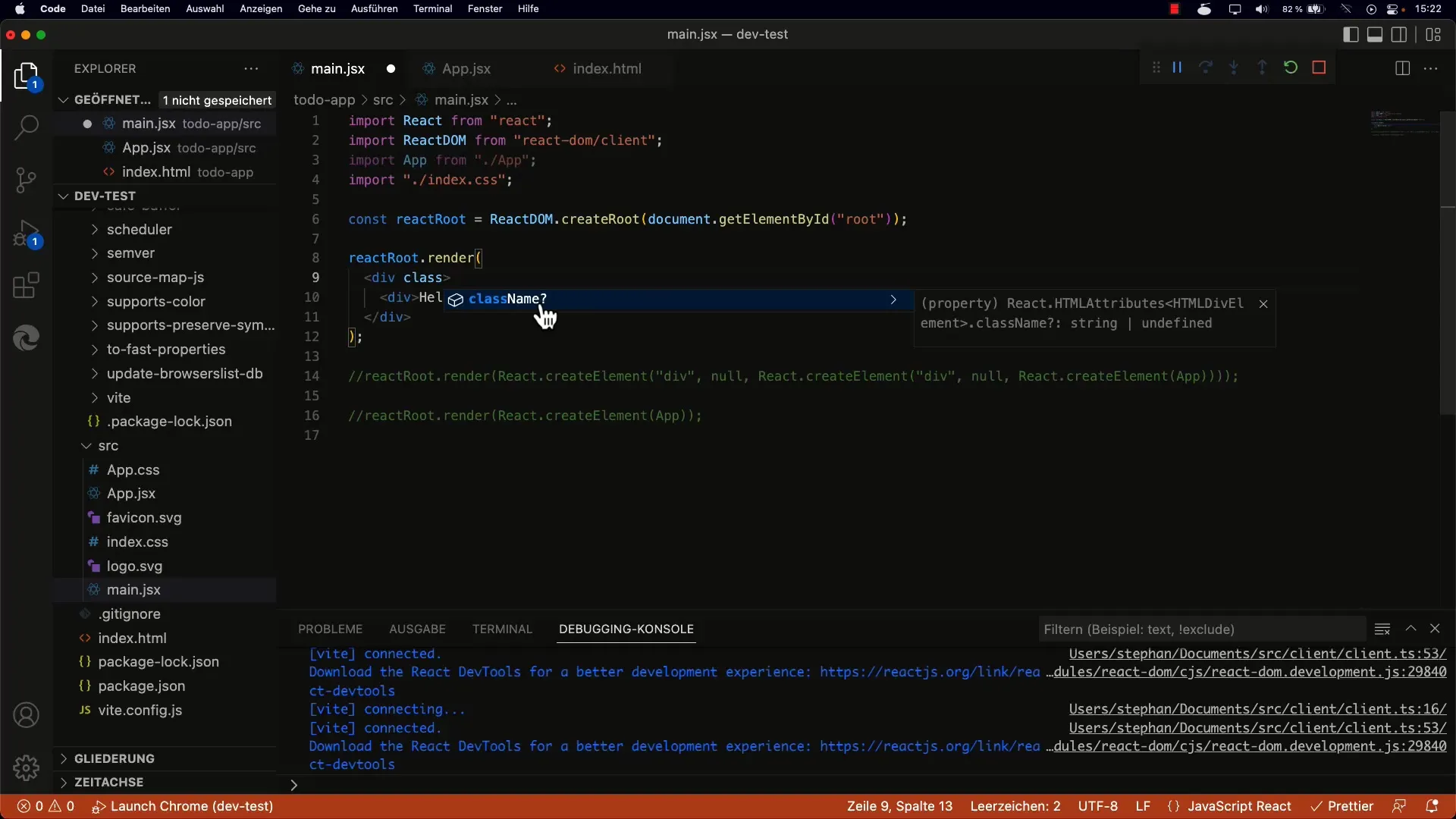
Stap 4: Geneste Elementen met createElement
Om een complexer element met geneste structuren te maken, kun je createElement meerdere keren aanroepen. Stel dat je een div-element binnen een ander div-element wilt maken. Hier is een voorbeeld:
Dit maakt een buitenste div die een binnenste div met de tekst Hello World bevat.
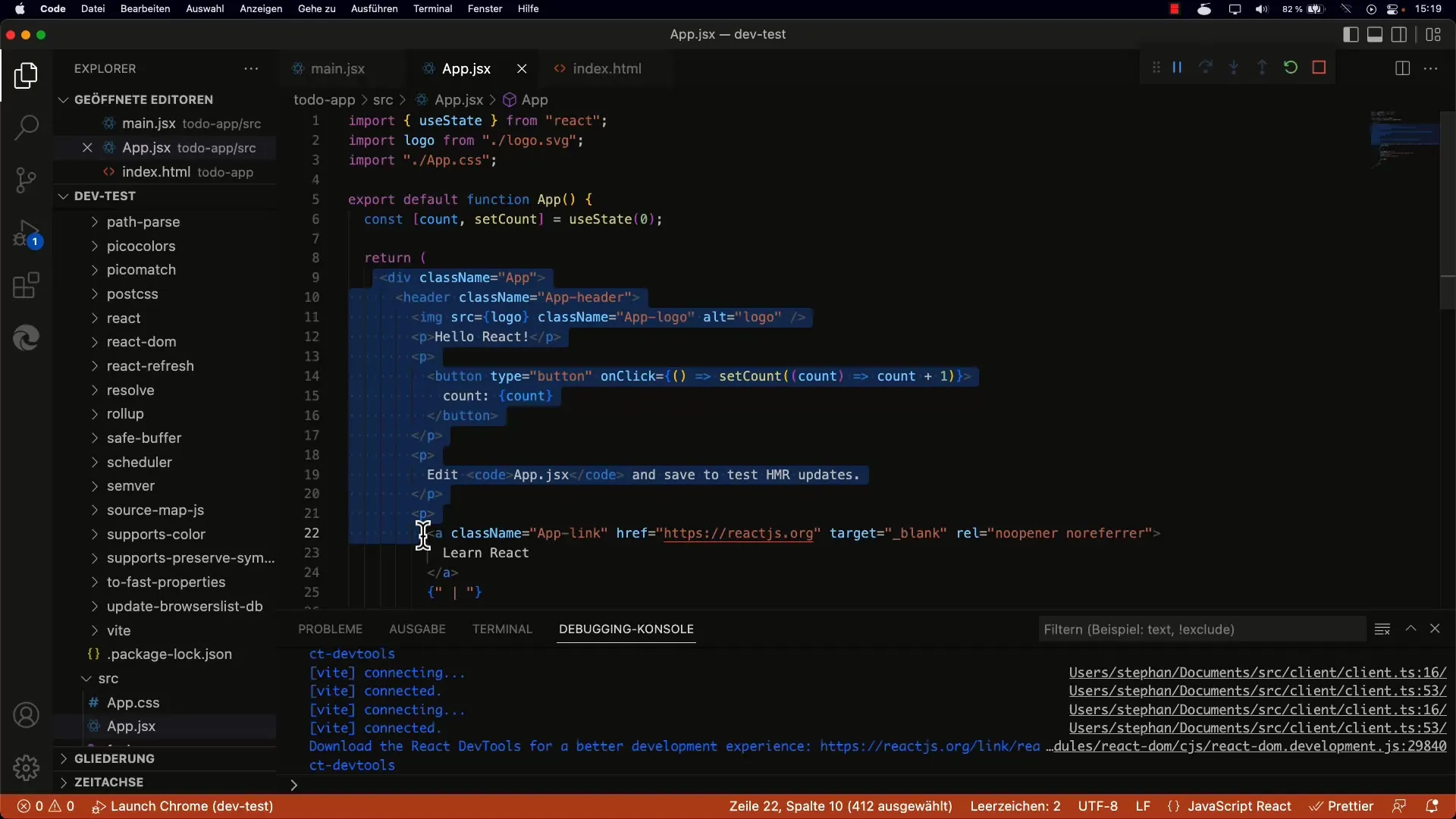
Stap 5: Gebruik van Componenten in JSX
Als je je eigen componenten wilt maken, kun je JSX rechtstreeks gebruiken om deze in te voegen. Definieer een eenvoudige functie die je component retourneert en gebruik deze vervolgens binnen JSX:
// In je hoofdrenderblok:
Deze component wordt vervolgens correct weergegeven in je applicatie. Let erop dat sommige attributen in JSX een andere notatie hebben dan in regulier HTML. Bijvoorbeeld, class wordt in JSX className genoemd, omdat class een gereserveerd trefwoord in JavaScript is. Zo zou je bijvoorbeeld het volgende kunnen schrijven: Het gebruik van JSX in React maakt het mogelijk om gebruikersinterfaces op een declaratieve manier te maken en structureren. Hoewel JSX een HTML-achtige syntaxis biedt, wordt het intern vertaald naar JavaScript, wat de leesbaarheid en onderhoudbaarheid verbetert. Deze handleiding behandelt de basisprincipes van JSX, het gebruik van de createElement-methode en belangrijke verschillen tussen JSX en HTML. Het begrijpen van deze concepten is essentieel voor het ontwikkelen van efficiënte React-applicaties. Wat is JSX?JSX is een syntaxisuitbreiding voor JavaScript waarmee HTML-achtige syntaxis binnen JavaScript kan worden gebruikt. Hoe wordt JSX getranspileerd naar JavaScript?JSX wordt vertaald naar regulier JavaScript door een transpiler zoals Babel om de browsercompatibiliteit te waarborgen. Zijn er verschillen tussen JSX en normaal HTML?Ja, sommige attributen hebben andere namen, zoals class wordt className om conflicten met gereserveerde sleutelwoorden in JavaScript te voorkomen. Kan ik zonder JSX in React werken?Ja, je kunt de createElement-methode van React gebruiken om elementen zonder JSX te maken, maar dit wordt al snel ingewikkelder en moeilijk leesbaar. In welke gevallen moet ik JSX gebruiken?JSX wordt meestal aanbevolen omdat het de leesbaarheid verhoogt en de structurering van componenten vereenvoudigt.
Stap 6: Verschillen tussen HTML en JSX

Samenvatting
Veelgestelde vragen


