Vandaag zet je de eerste stap in het maken van je eigen Te-do-app met React. Na de eerdere oefeningen is het nu tijd om de opgedane kennis toe te passen en een praktisch project te maken. In deze tutorial zul je niet alleen de structuur van de Te-do-app leren kennen, maar ook welke componenten nodig zijn om de functionaliteit te realiseren. Laten we dus meteen aan de slag gaan!
Belangrijkste inzichten
- Je zult leren hoe je de basisstructuur van een To-do-app maakt.
- De app bestaat uit twee essentiële componenten: ToDoInput voor het invoeren van nieuwe To-dos en ToDoList om de To-dos weer te geven.
- React States worden gebruikt om de lijst met To-dos te beheren.
Stap-voor-stap handleiding
Stap 1: Het project opzetten
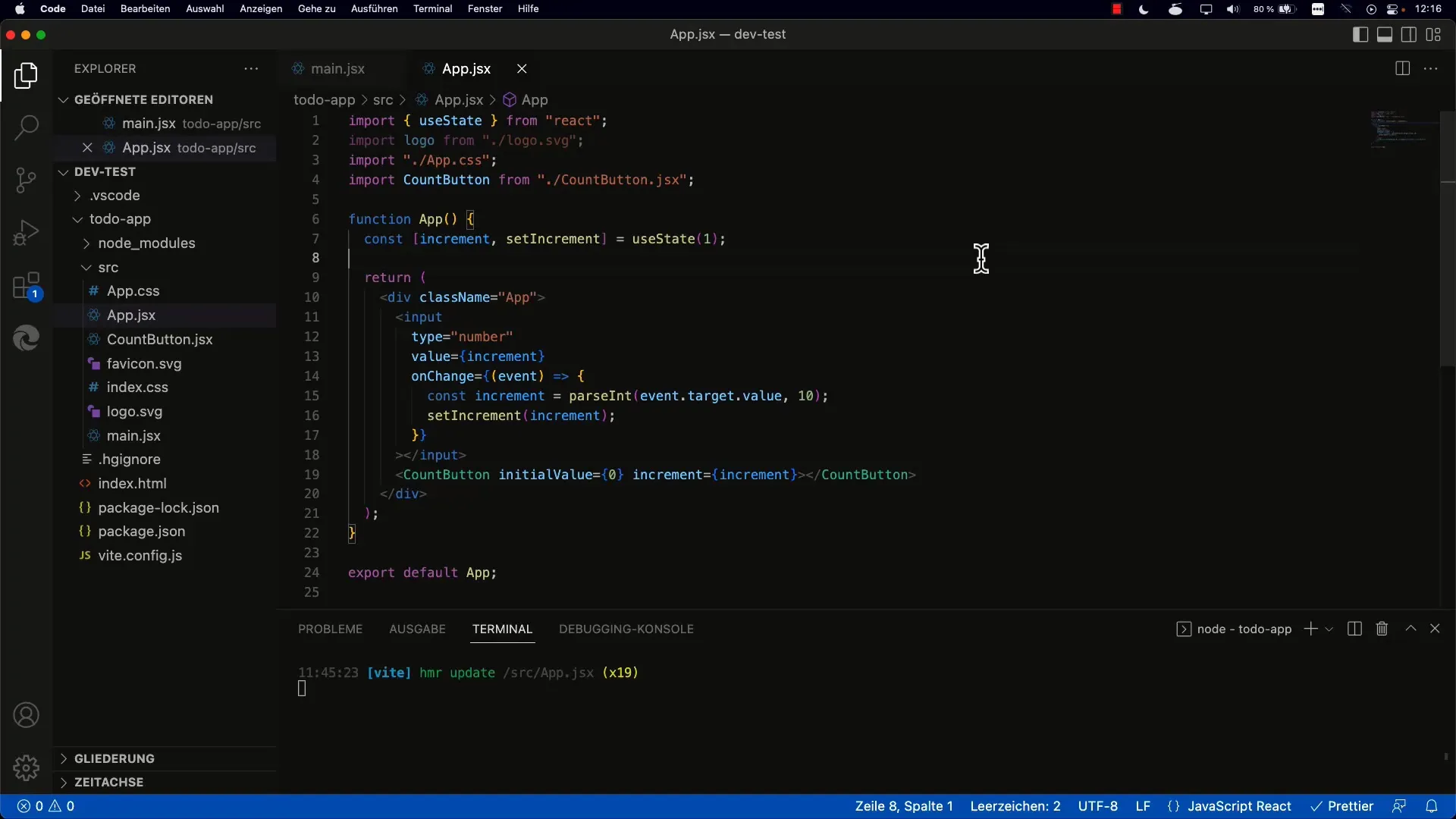
Om te beginnen maak je een nieuw array van componenten aan en verwijder je alle onnodige delen uit het app.jsx bestand. Verwijder dus alle vorige implementaties in deze bestanden.

Stap 2: De componenten plannen
Plan de structuur van de To-do-app. Identificeer de twee belangrijkste componenten: ToDoInput voor het invoeren van nieuwe To-dos en ToDoList voor het tonen van de To-dos.
Stap 3: Componenten maken
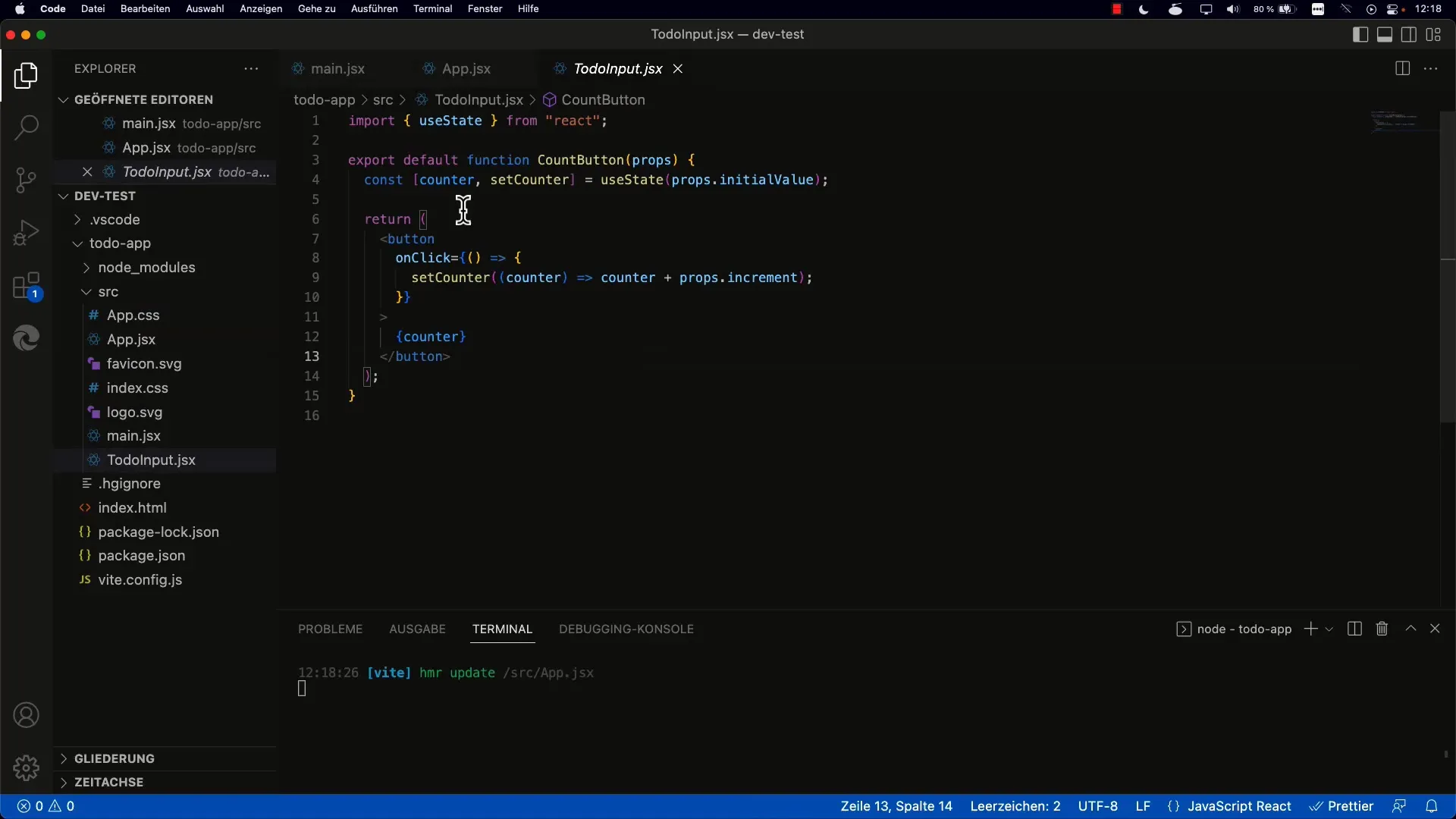
Maak de ToDoInput component. Je kunt beginnen met het opzetten van het basisskelet van de invoercomponent. Dit zou een invoerveld voor de To-do-tekst en een knop om toe te voegen moeten bevatten.
Stap 4: De ToDoList component toevoegen
Het is nu tijd om de tweede component te maken: ToDoList. Deze componenten die moeten worden weergegeven moeten nog leeg blijven, omdat we ze later met inhoud zullen vullen.

Stap 5: Componenten importeren in app.jsx
In de app.jsx importeer je de twee nieuwe componenten. Zorg dat je de juiste namen gebruikt. Voeg vervolgens de twee componenten toe aan de Rendermethode.
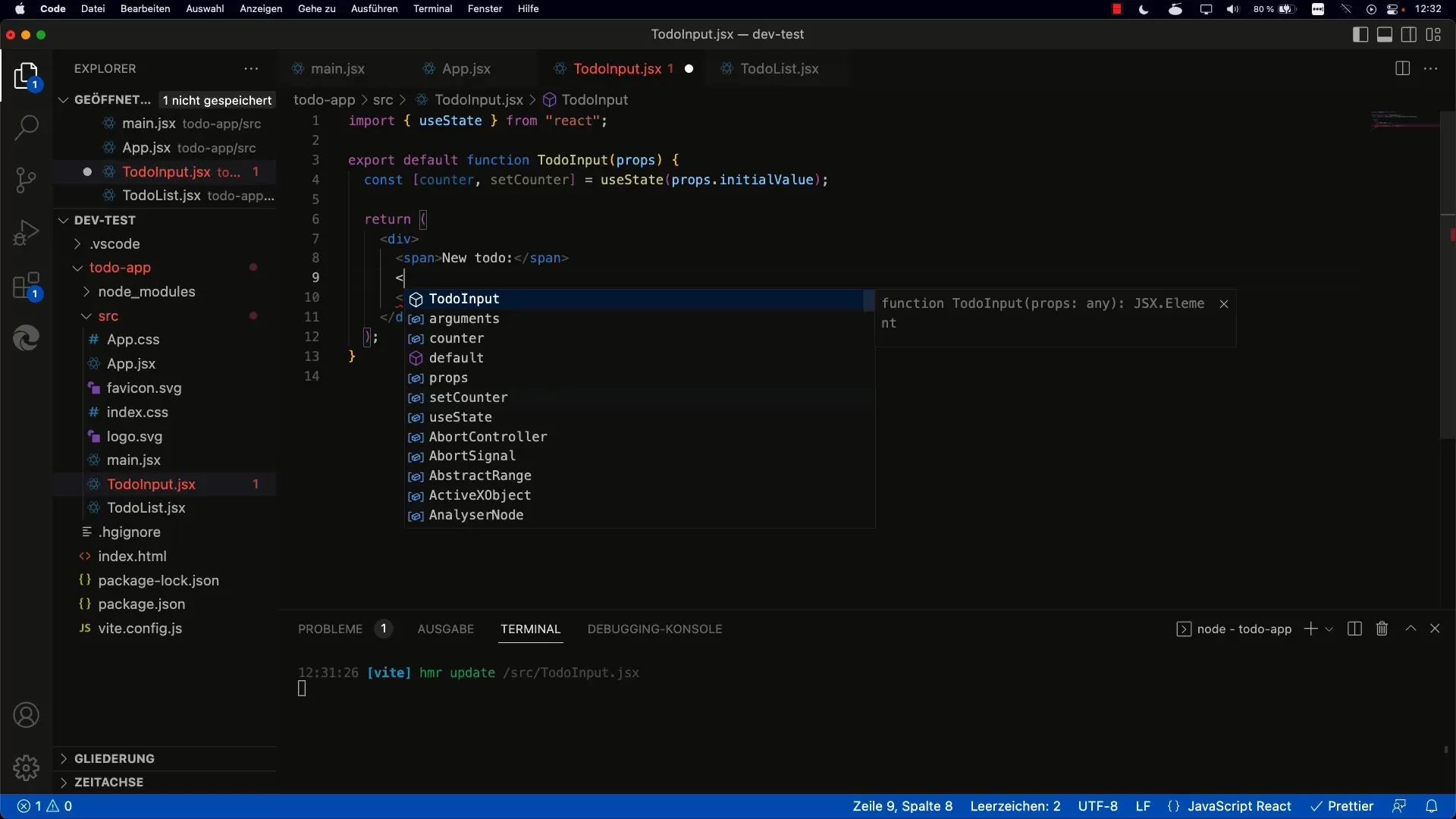
Stap 6: Elementen ontwerpen in ToDoInput
Ontwerp de ToDoInput door een toe te voegen voor de titel "Nieuwe Taak:". Voeg een invoerveld toe. Stel het type van het invoerveld in op tekst om gebruikers tekst te laten invoeren.

Stap 7: State-management evalueren
Maak een State aan voor de tekst van de To-dos. Gebruik useState om de invoerwaarde te beheren en stel de initiële waarde in op een lege string. Voeg ook een onChange-event toe om de State bij elke invoer bij te werken.
Stap 8: Voorbereiden van App-component voor de To-do-lijst
Denk na over hoe de app.jsx ook de lijst met To-dos kan opslaan. Je zult een State moeten maken voor de To-do-elementen om ze later te beheren.
Stap 9: To-dos initialiseren
Initialiseer je To-do-array in de App-component met minimaal één To-do-object dat de tekst en een status (bijv. false voor onvolledig) bevat.
Stap 10: ToDoList vullen met Props
Geef het To-do-array door als Props aan de ToDoList-component. Zorg ervoor dat je de structuur van de Props correct definieert, zodat de ToDoList toegang heeft tot het array.
Stap 11: To-dos weergeven
Gebruik de map-functie om de To-dos weer te geven in de ToDoList. Maak voor elk To-do-element een
Stap 12: Afronding en testen
Draai je applicatie om er zeker van te zijn dat de basisstructuur correct werkt. Controleer of de invoervelden en de lijst correct worden weergegeven en of de gegevensoverdracht tussen de componenten werkt.
Samenvatting
In deze handleiding heb je de basisstructuur van de To-do-app in React gemaakt. Je hebt geleerd hoe belangrijk het is om componenten te plannen en de State te gebruiken om de To-dos te beheren. Je app kan nu To-dos vastleggen en weergeven!
Veelgestelde vragen
Hoe maak ik nieuwe taken aan in de app?Je moet de functionaliteit voor het toevoegen van taken nog implementeren. Gebruik daarvoor de state om de taken op te slaan.
Wat moet ik doen als de takenlijst niet wordt weergegeven?Controleer of je de ToDoList correct hebt geïmporteerd in app.jsx en hebt gevuld met de bijbehorende props.
Kan ik het ontwerp van de taken-app veranderen?Ja, je kunt CSS gebruiken om het ontwerp van de app naar wens aan te passen.


