Chroomteksten geven je ontwerpen een glanzende, futuristische uitstraling en zorgen voor een echt wow-effect. Met Photoshop kun je deze metalen stijl in slechts een paar klikken realiseren. In deze tutorial laat ik je drie verschillende manieren zien om indrukwekkende chroomteksten te maken - van klassieke reflecties tot moderne kleurovergangen. Perfect voor logo's, posters of social media afbeeldingen. Laten we beginnen en je tekst een vleugje luxe geven!
Stap 1:
Ik maak een document met de afmetingen 800 pixels x 600 pixels, waarbij de grootte niet erg belangrijk is. De achtergrondkleur moet in eerste instantie wit zijn.

Stap 2:
Omdat het chroomeffect op een tekst moet worden geplaatst, pak ik het tekstgereedschap en voeg een woord naar keuze toe in een zeer dik, groot lettertype. De kleur van de tekst is donkergrijs.
Stap 3:
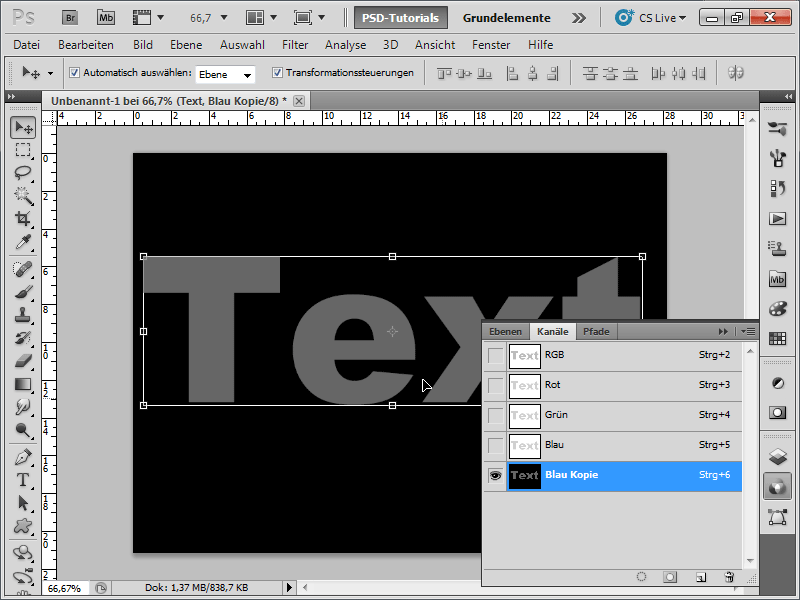
Ik bekijk nu mijn kanalen, dupliceer het blauwkanaal en keer het nieuwe kanaal om met Ctrl+I.
Stap 4:
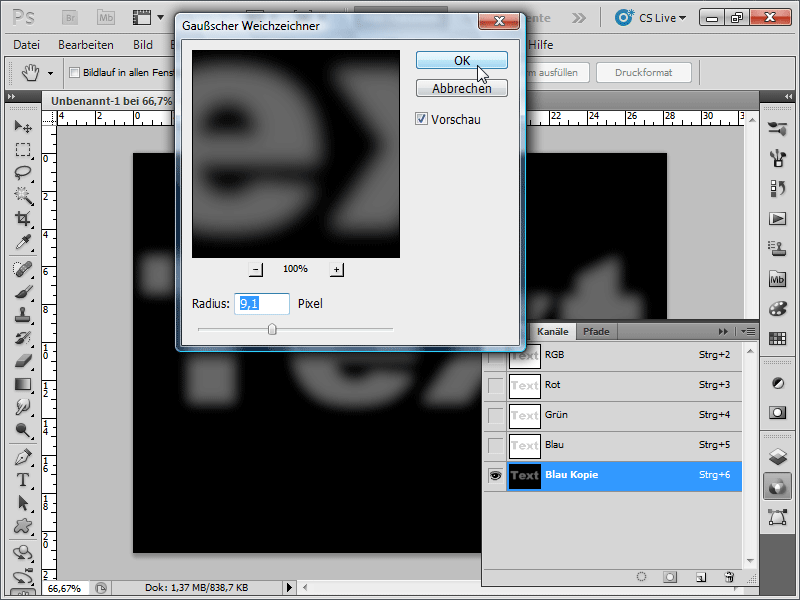
Als volgende stap ga ik het kanaal vervagen via Menu>Filter>Vervagingsfilter>Gaussian Blur met een instelling van ongeveer 10 - 15.
Stap 5:
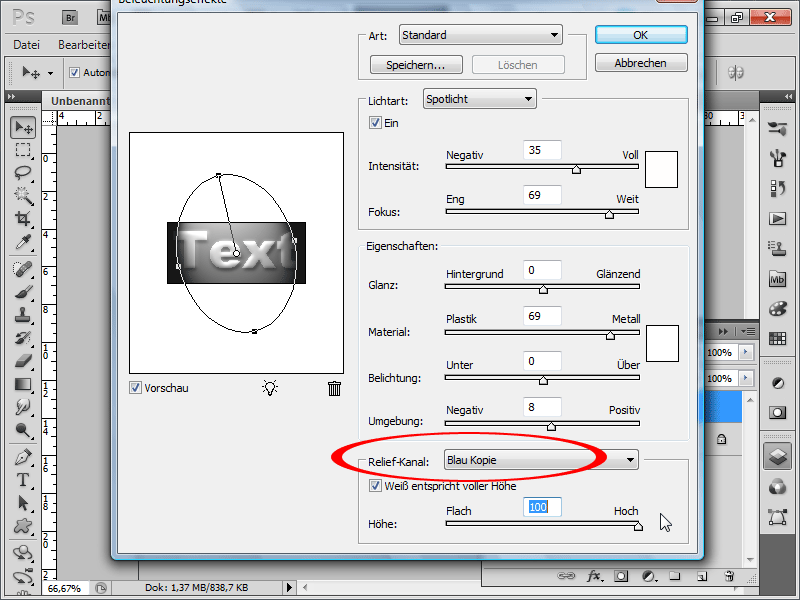
Ik klik in het lagenvenster op mijn tekstlaag en ga vervolgens in het menu naar Filter>Renderfilter>Belichtingseffect. Hierdoor wordt de tekst gerasterd. Belangrijk is dat ik onderaan bij Reliëf-kanaal mijn nieuwe kanaal "Blauw Kopie" selecteer. Onderaan stel ik de Hoogte in op Hoog. In het voorbeeldvenster kan ik het spotlight omhoog draaien.
Stap 6:
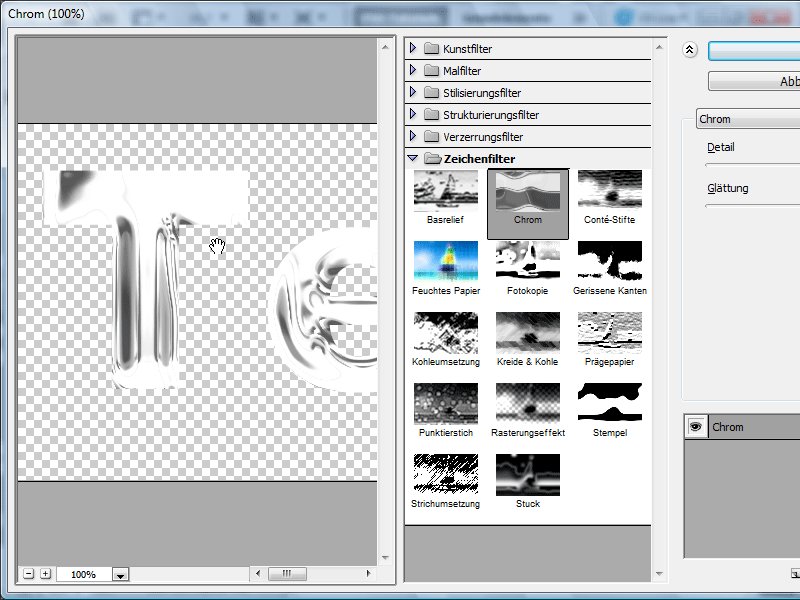
Vanaf nu wordt het interessant: Ik ga naar Menu>Filter>Stileerfilters>Chroom. De instelling voor Detail zet ik bij voorkeur op Maximum en de Vervaging op 6 - 8.
Stap 7:
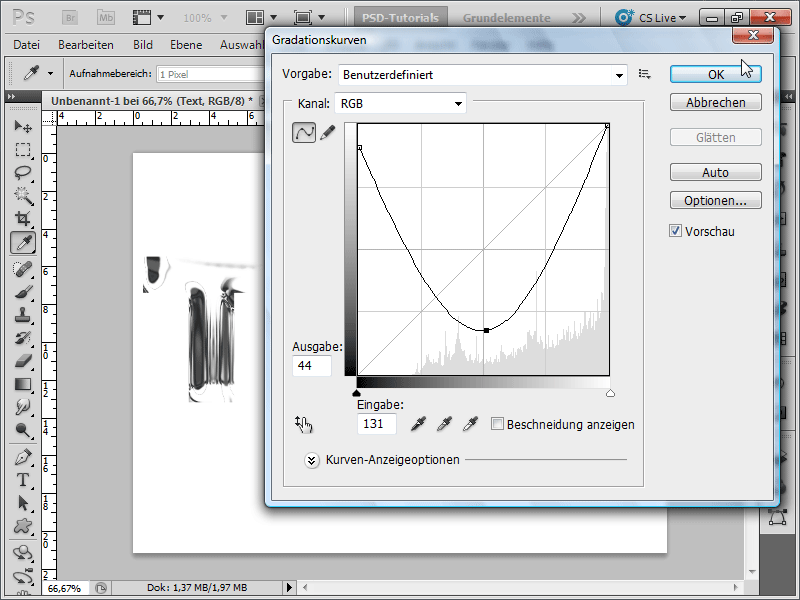
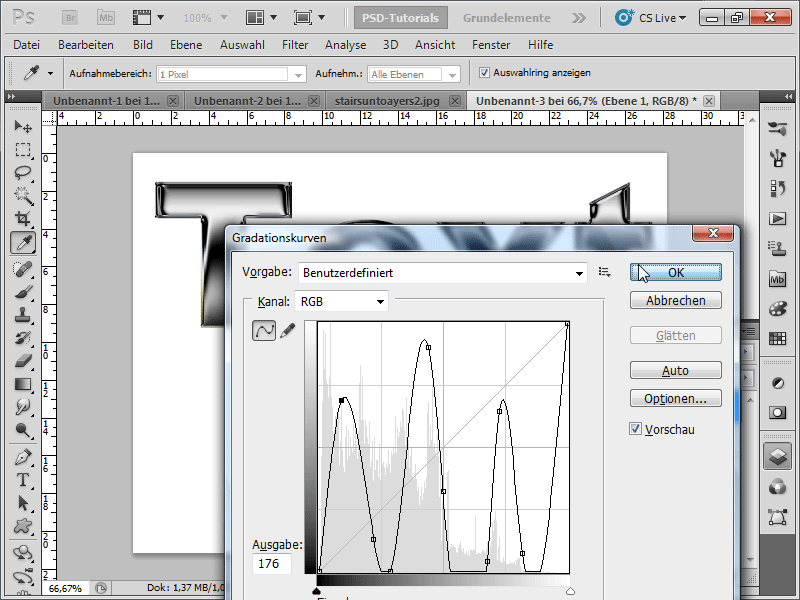
Ik heb bijvoorbeeld de beschikking over de Tooncurve (Ctrl+M) om het effect te optimaliseren.
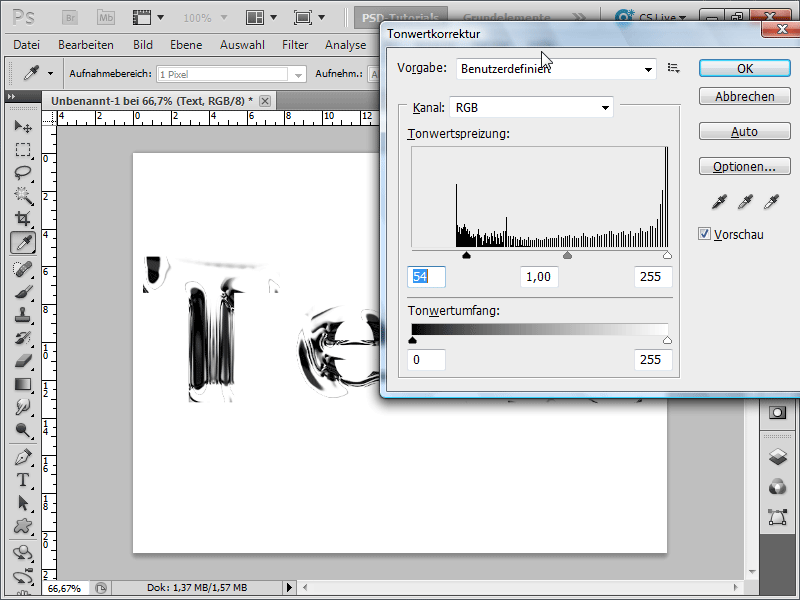
Stap 8: Als ik het effect wil verbeteren, kan ik in de Toonwaarde (Ctrl+L) de waarden als volgt instellen:
Stap 9:
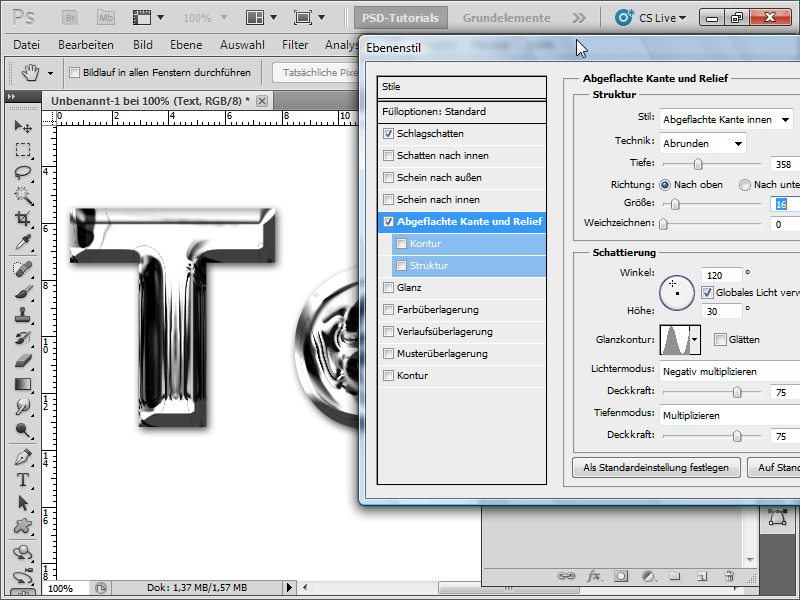
Om het effect verder te verfijnen, kan ik een beetje spelen met de Afgevlakte rand. Ook heb ik een Slagschaduw toegevoegd.
Stap 10:
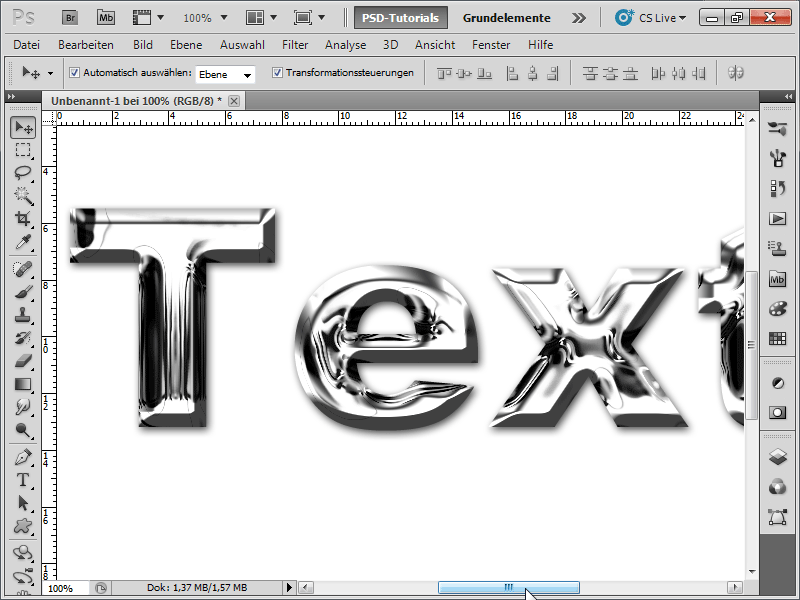
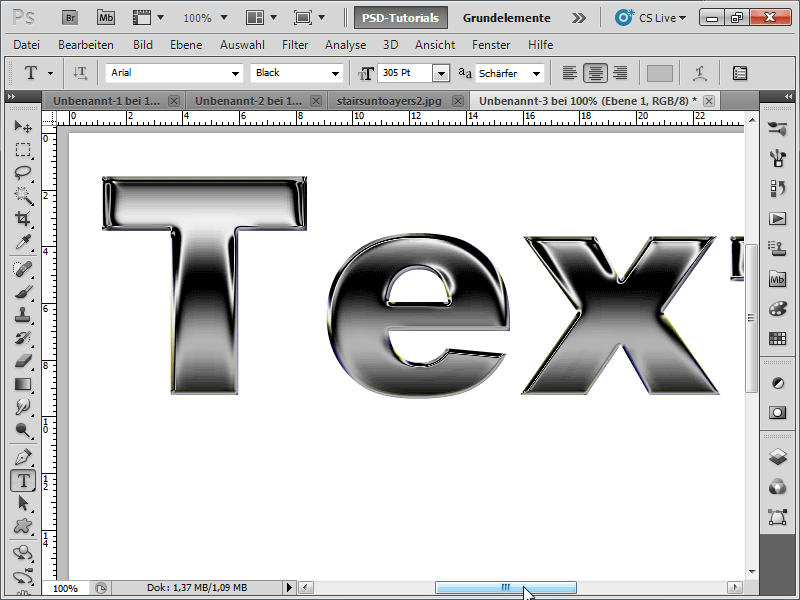
En zo ziet mijn afgewerkte effect er nu uit: 
Stap 11:
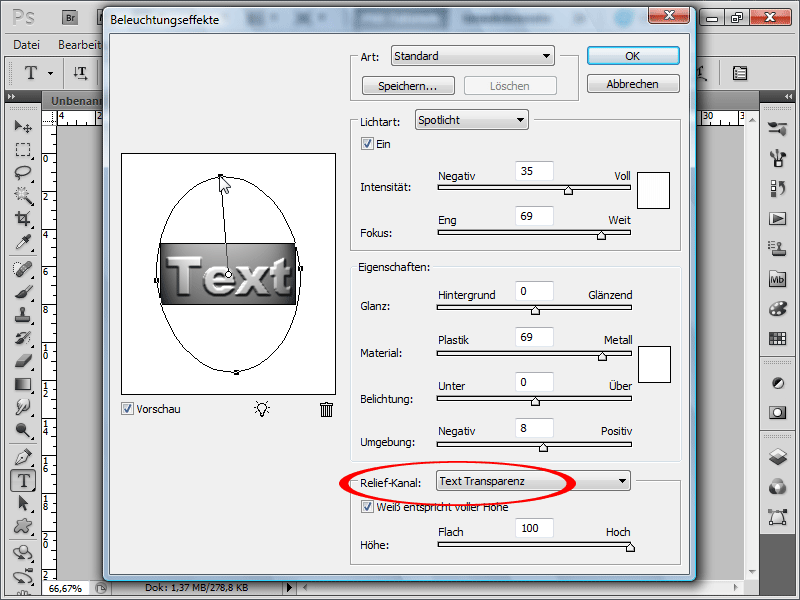
Als het werken met kanalen niet jouw ding is, kun je deze stap ook overslaan. Kort samengevat: Ik maak opnieuw een nieuw document met grote grijze tekst. Nu klik ik meteen in het menu op Filter>Renderfilter>Belichtingseffecten. Onderaan bij Reliëfkanaal klik ik op Tekst Transparantie en draai het spotlight zoals in mijn voorbeeld:
Stap 12:
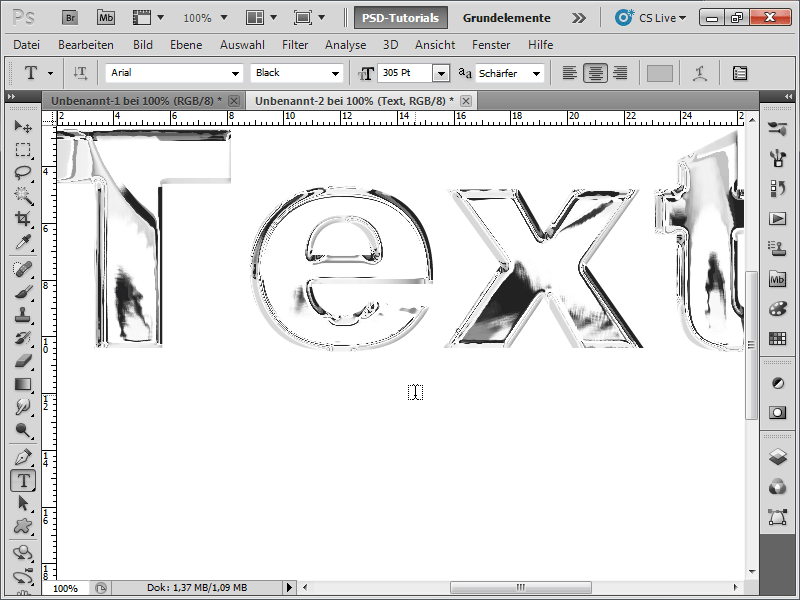
Ik ga naar Menu>Filter>Stileerfilters>Chroom. De instelling bij Detail zet ik bij voorkeur op Maximum en de Vervaging op 6 - 8. Het resultaat ziet er dan iets anders uit dan in het eerste voorbeeld:
Stap 13:
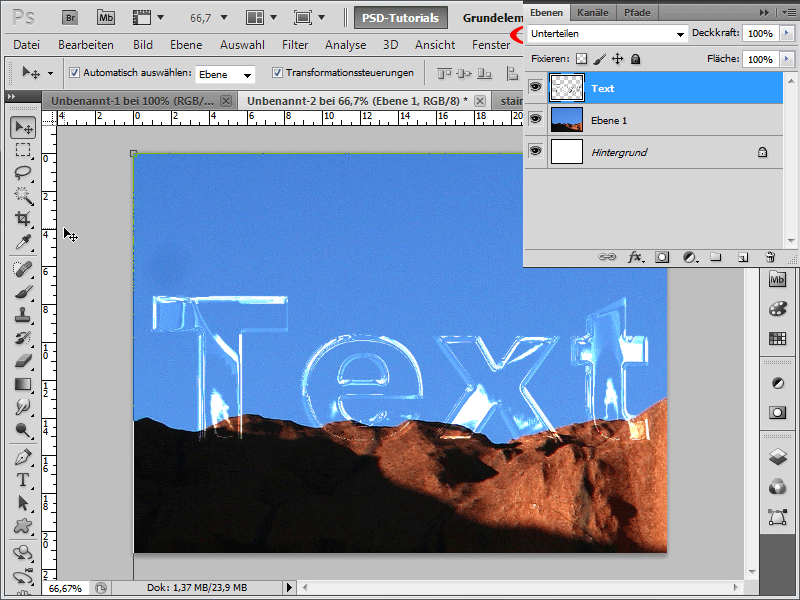
Als ik nu de Vulmethode bijvoorbeeld op Verdelen verander, ziet mijn tekst er met een bijpassende achtergrond uit als glas:
Stap 14:
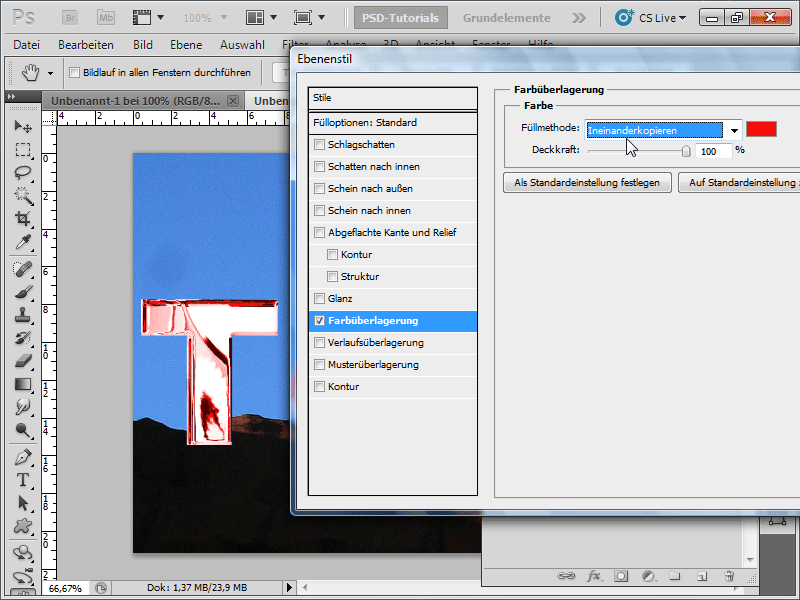
Als ik de kleur wil veranderen, raad ik aan om een laagstijl Kleuroverlay met de vulmethode Vermenigvuldigen te gebruiken.
Stap 15:
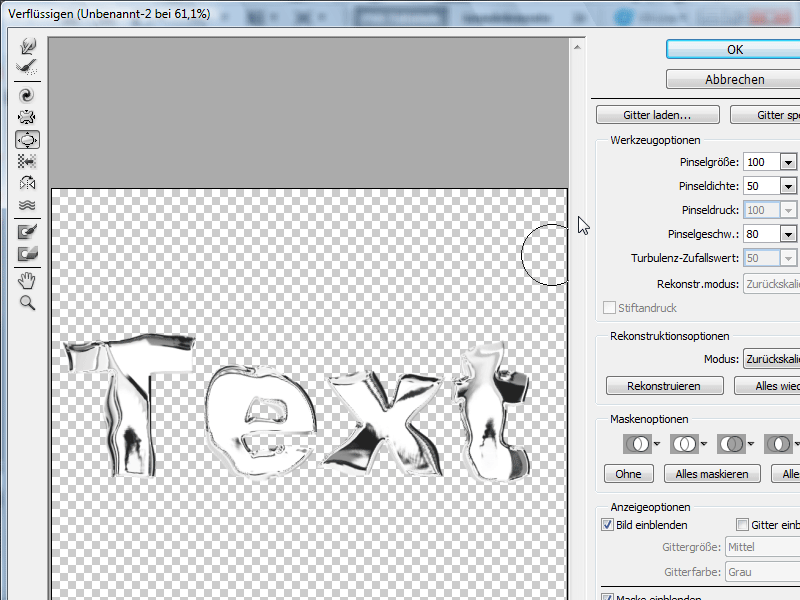
Nog een leuk effect wordt mogelijk gemaakt door het Vloeifilter:
Stap 16:
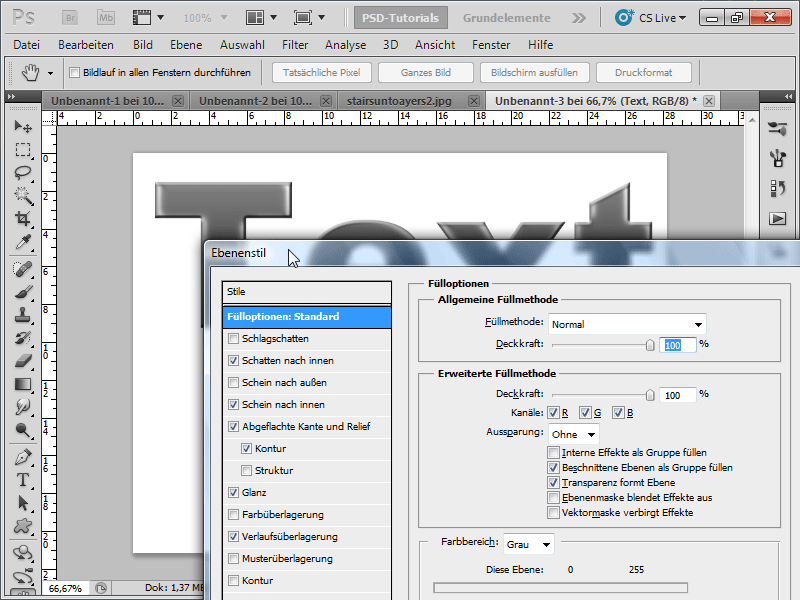
Als alternatief, nog snellere methode zou als volgt zijn: Ik maak opnieuw een tekst en voeg de volgende laagstijlen toe (gewoon een vinkje zetten):
Stap 17:
Nu maak ik een nieuwe laag en plaats deze onder de tekstlaag. Vervolgens klik ik een keer op de tekstlaag en druk op Ctrl+E, zodat de lagen samenvoegen en de tekst met de effecten gerasterd wordt.
Stap 18:
Vervolgens snel met Ctrl+M het Curve dialoogvenster geopend en als volgt aangepast:
Stap 19:
En zo heb ik ook een geweldig chroomeffect gecreëerd.
Zoals je ziet, kun je op veel verschillende manieren een chroomeffect creëren. Ik hoop dat mijn drie kleine voorbeelden de weg hebben geopend naar nieuwe geniale chroomeffecten.


