ToDo-lijsten zijn een bewezen hulpmiddel voor het organiseren van taken en het verhogen van de productiviteit. Maar wat gebeurt er als een taak is voltooid? In de wereld van React is het verwijderen van to-do's net zo belangrijk als het markeren als voltooid. In deze handleiding leer je hoe je in een React-toepassing to-do's efficiënt kunt verwijderen voor een meer gebruikersvriendelijke interface.
Belangrijkste inzichten
- To-do's zouden niet alleen als voltooid moeten worden gemarkeerd, maar ook volledig kunnen worden verwijderd.
- Een componentgebaseerde structuur in React helpt duplicatie van code te voorkomen.
- De filterfunctie in JavaScript maakt het mogelijk om specifieke to-do's te verwijderen op basis van hun ID.
Stap-voor-Stap Handleiding
Stap 1: Component maken voor To-do-elementen
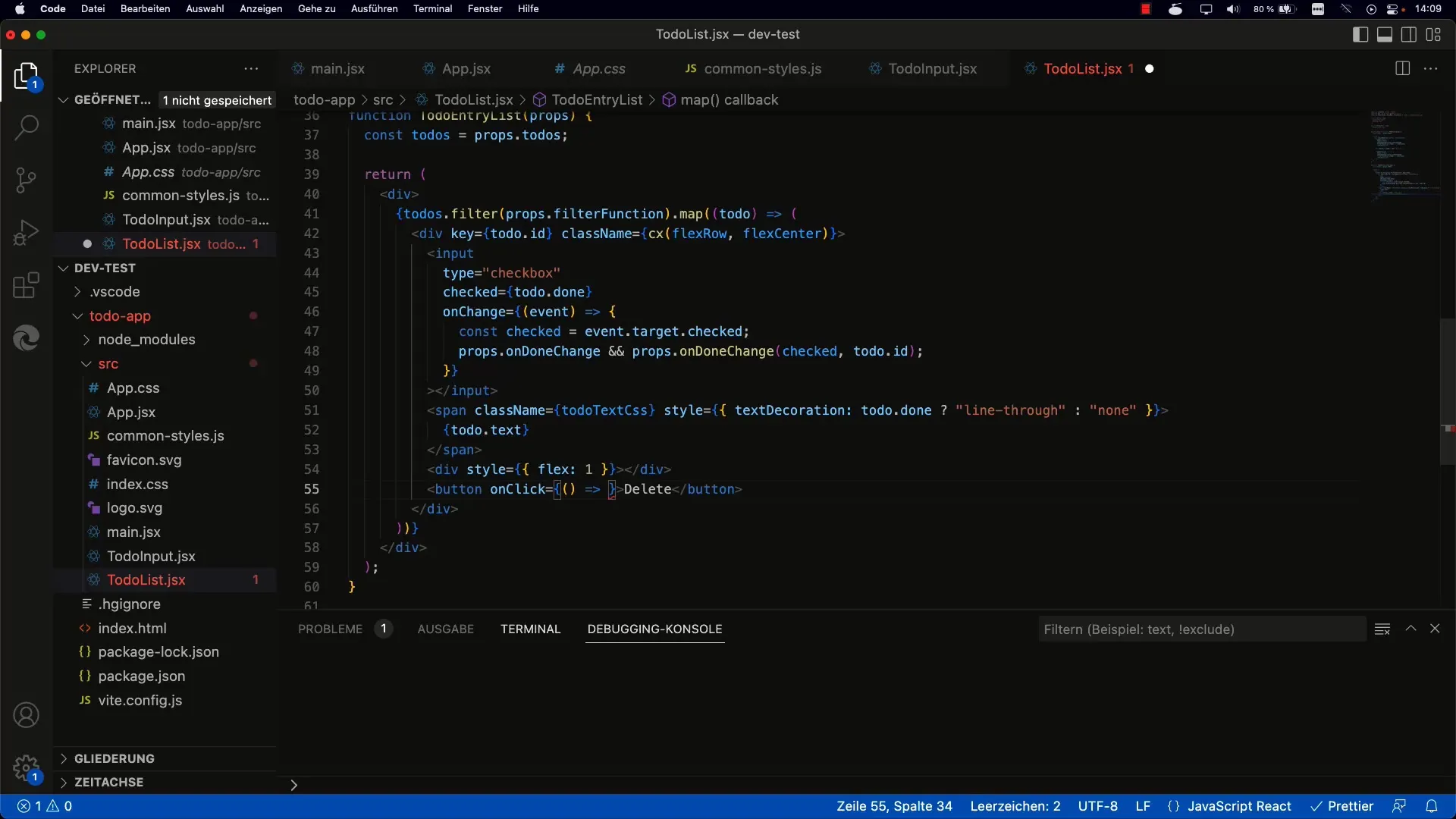
Om de functionaliteit voor het verwijderen van to-do's te integreren, is het belangrijk om eerst de weergave van to-do's in een eigen component te omvatten. Je begint met het maken van een nieuwe functie genaamd ToDoEntry.

Hierbij ga je JSX gebruiken om de structuur te definiëren. Onthoud dat elke React-component kan worden beschouwd als een functie met props. Deze props worden gebruikt om de to-do's en hun eigenschappen door te gegeven.

Kopieer de bestaande weergave van de to-do-lijst naar je nieuwe component en zorg ervoor dat alle benodigde waarden als props worden doorgegeven.

Stap 2: Verwijderknop toevoegen
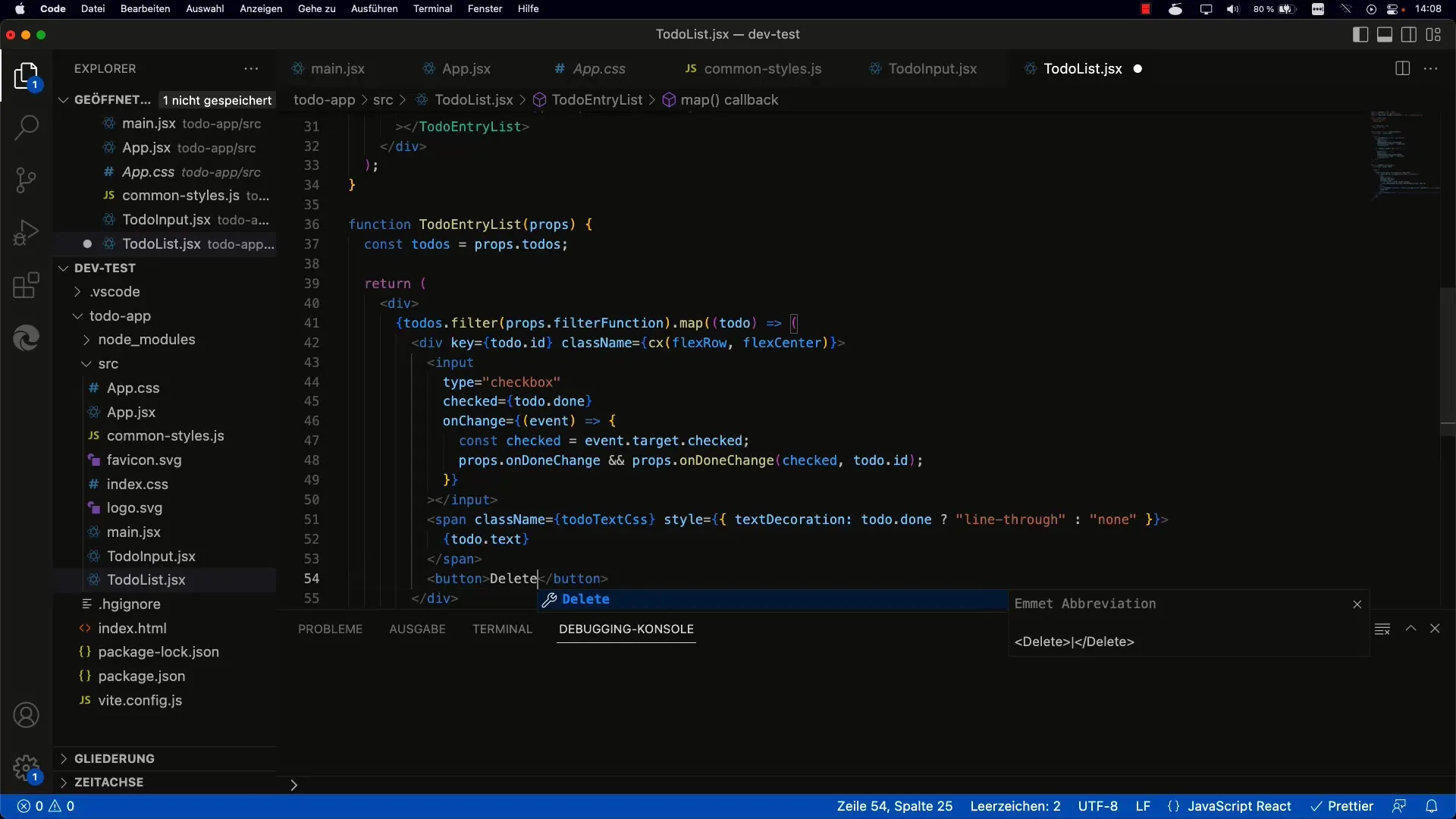
Nu je een aparte component hebt voor de to-do's, is de volgende stap het toevoegen van een verwijderknop. Deze knop moet niet alleen visueel zijn, maar ook gekoppeld zijn aan een OnClick-handler functie om de to-do uit de lijst te verwijderen.

Hierbij noem je de functie onToDoDelete die wordt aangeroepen wanneer de knop wordt geklikt. Zorg ervoor dat je de ID van de betreffende to-do doorgeeft, zodat je later weet welke to-do moet worden verwijderd.

Stap 3: Implementatie van het verwijderen
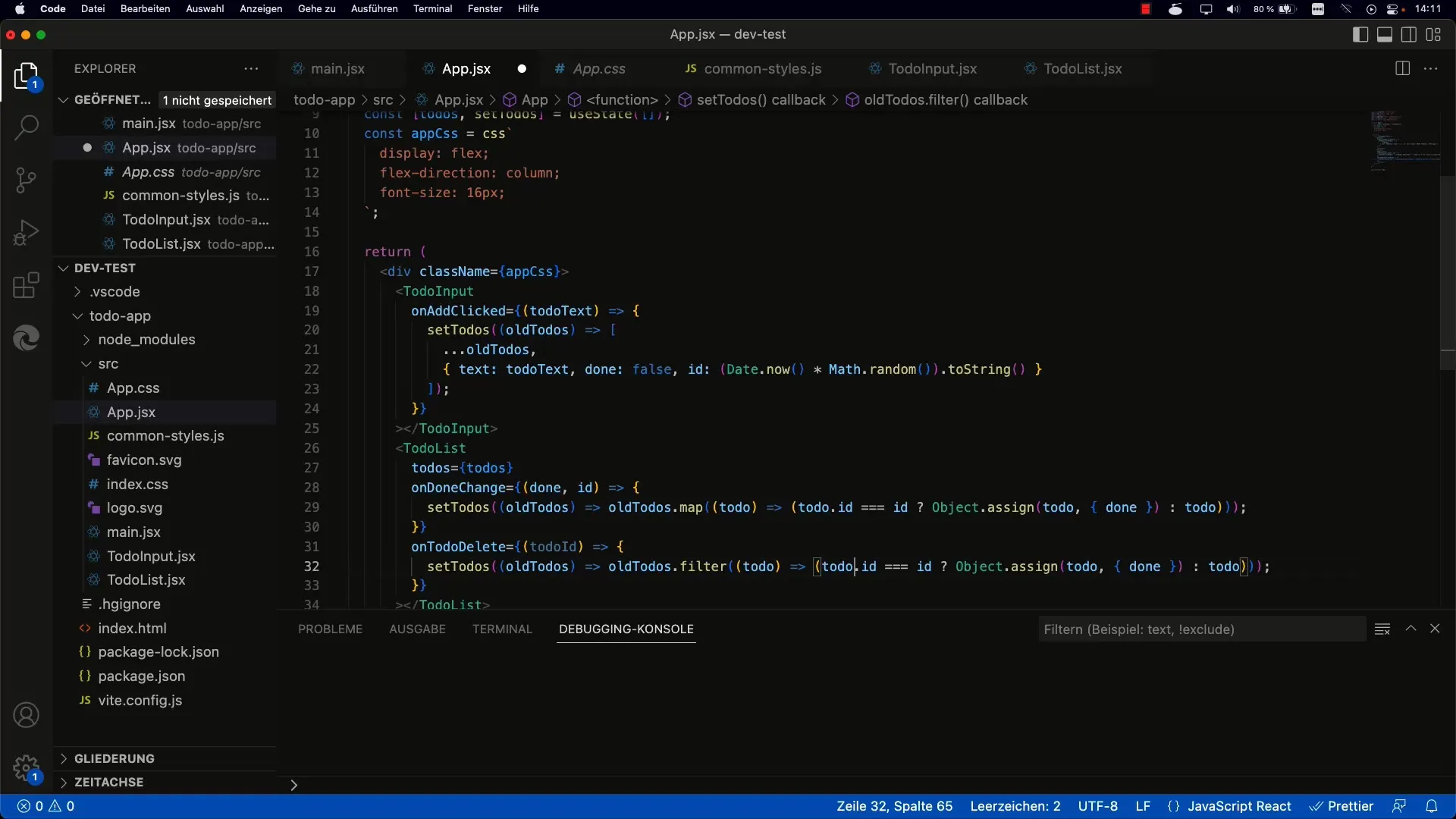
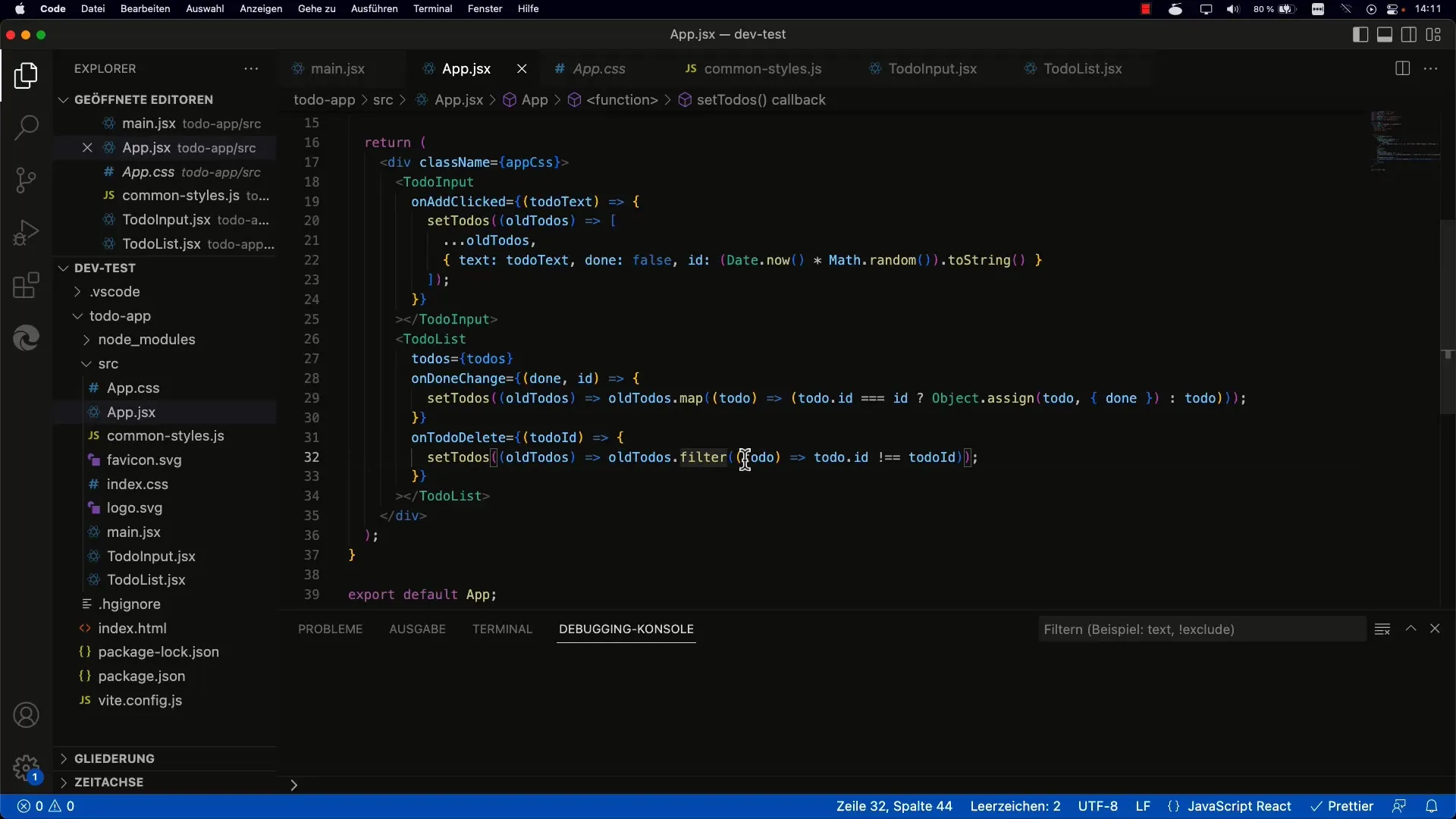
Om een to-do te verwijderen, gebruik je een filterfunctie. Deze functie doorloopt de originele to-do-array en maakt een nieuwe array waarbij de to-do met de meegegeven ID wordt uitgesloten.

Dit ziet er ongeveer zo uit: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Hierbij filter je alle to-do's uit waarvan de ID verschilt van de ID van de to-do die moet worden verwijderd.
Stap 4: Koppelen van de UI aan de verwijderfunctie
Je moet er nu voor zorgen dat de verwijderknop in je to-do-component de onToDoDelete functie juist oproept en daarbij de juiste ID doorgeeft. Zorg ervoor dat je deze functie doorgeeft aan de to-do-component en deze gebruikt in het button-element.

Stap 5: Testen van de verwijderfunctionaliteit
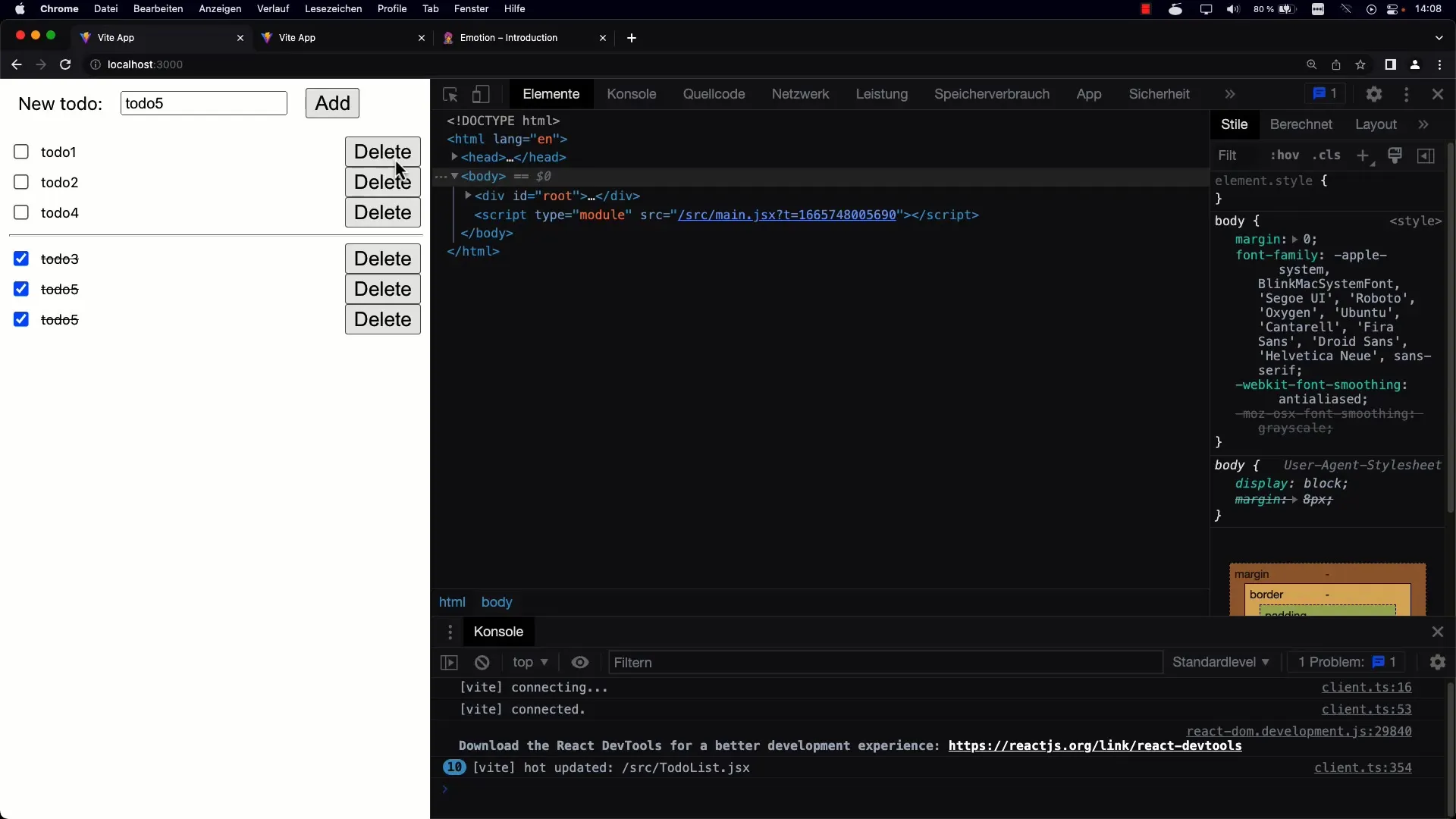
Nadat je de functie hebt geïmplementeerd, is het tijd om alles te testen. Controleer of bij het klikken op de verwijderknop de bijbehorende to-do's worden verwijderd en zorg ervoor dat de interfaces altijd up-to-date zijn. Dit zou nu soepel moeten werken.
Stap 6: Verbetering van de gebruikersinterface
Om de gebruikersinterface te verbeteren, kun je de stijl van de knoppen verbeteren. Denk na over hoe je Flexbox of andere CSS-technieken kunt gebruiken om de knoppen aantrekkelijk te maken en ervoor te zorgen dat ze er goed uitzien op verschillende apparaten.

Samenvatting
Het verwijderen van taken in een React-toepassing is een belangrijk aspect van gebruikersinteractie. Door de logica in componenten te encapsuleren en de filterfunctie van JavaScript te gebruiken, kun je een schone en functionele gebruikersinterface creëren. Je hebt geleerd hoe je taken eenvoudig kunt verwijderen en tegelijkertijd een duplicaatvrije structuur kunt creëren.
Veelgestelde vragen
Hoe kan ik taken markeren zonder ze te verwijderen?Markeren gebeurt door een statuswijziging. Je kunt een extra veld gebruiken in het taakobject.
Kan ik meerdere taken tegelijk verwijderen?Ja, hiervoor moet je de logica aanpassen om meerdere ID's te accepteren en dienovereenkomstig te filteren.
Wat moet ik doen als ik een verwijderingsfout krijg?Controleer of de ID's correct worden doorgegeven en of de filterfunctie correct werkt.
Hoe kan ik de stijl van de knoppen aanpassen?Je kunt CSS of Styled Components gebruiken om het uiterlijk van je knoppen aan te passen.


