Het omgaan met DOM-elementen in React kan in het begin uitdagend lijken, vooral als het gaat om het controleren van video-elementen. In deze tutorial zullen we ons richten op hoe je het video-element in je React-app kunt controleren met behulp van useRef. Je leert hoe je referenties naar DOM-elementen krijgt en deze effectief gebruikt om aangepaste bedieningselementen voor je video's te maken.
Belangrijkste inzichten
- Met useRef kun je directe referenties naar DOM-elementen maken en beheren in React.
- useEffect helpt je te reageren op wijzigingen in componenten en acties uit te voeren na het renderen.
- Je kunt gebruikersinteracties gebruiken om de weergave van video-elementen te regelen, vooral met betrekking tot audio.
Stapsgewijze handleiding
1. Een video-element aan de app toevoegen
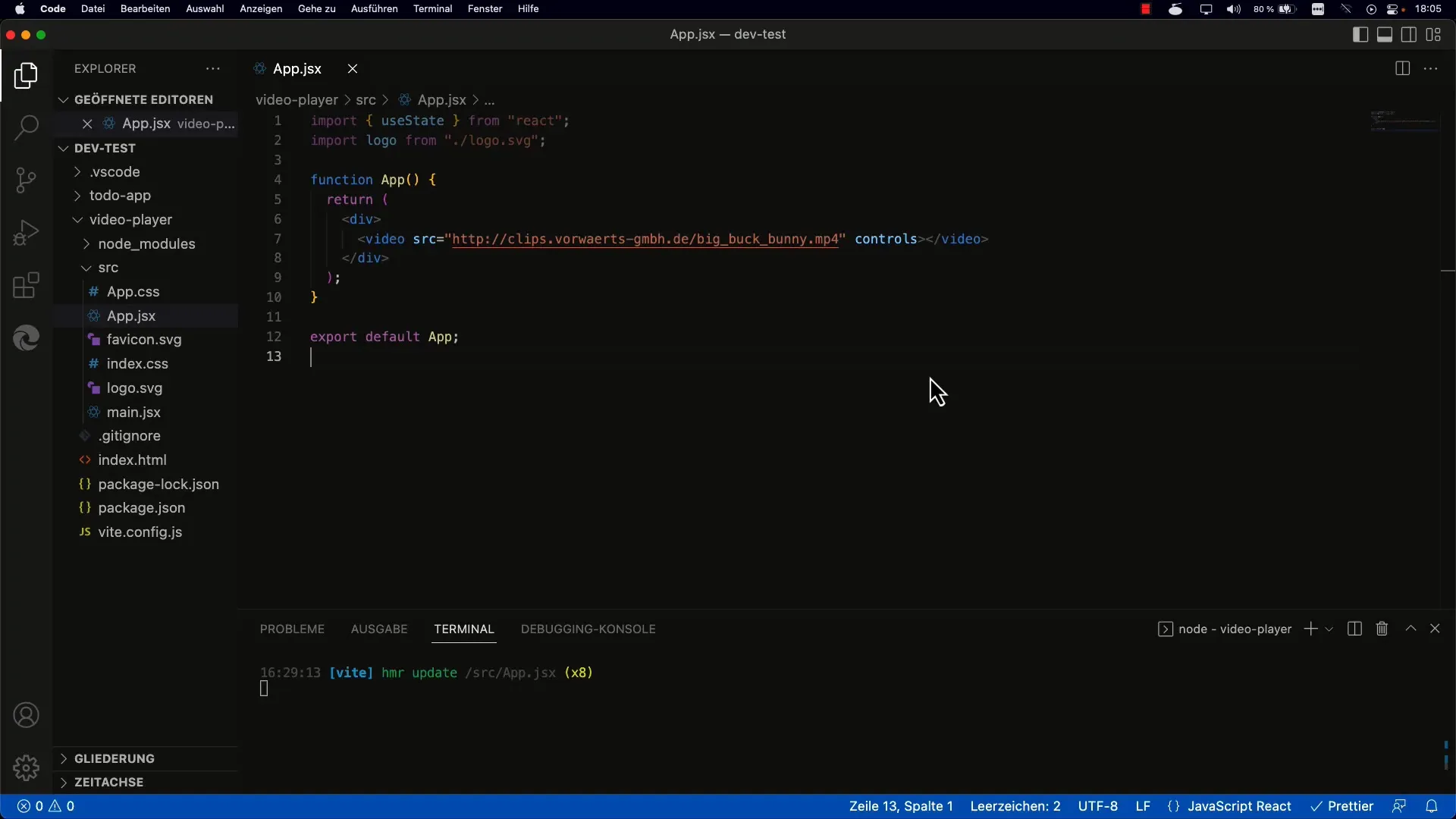
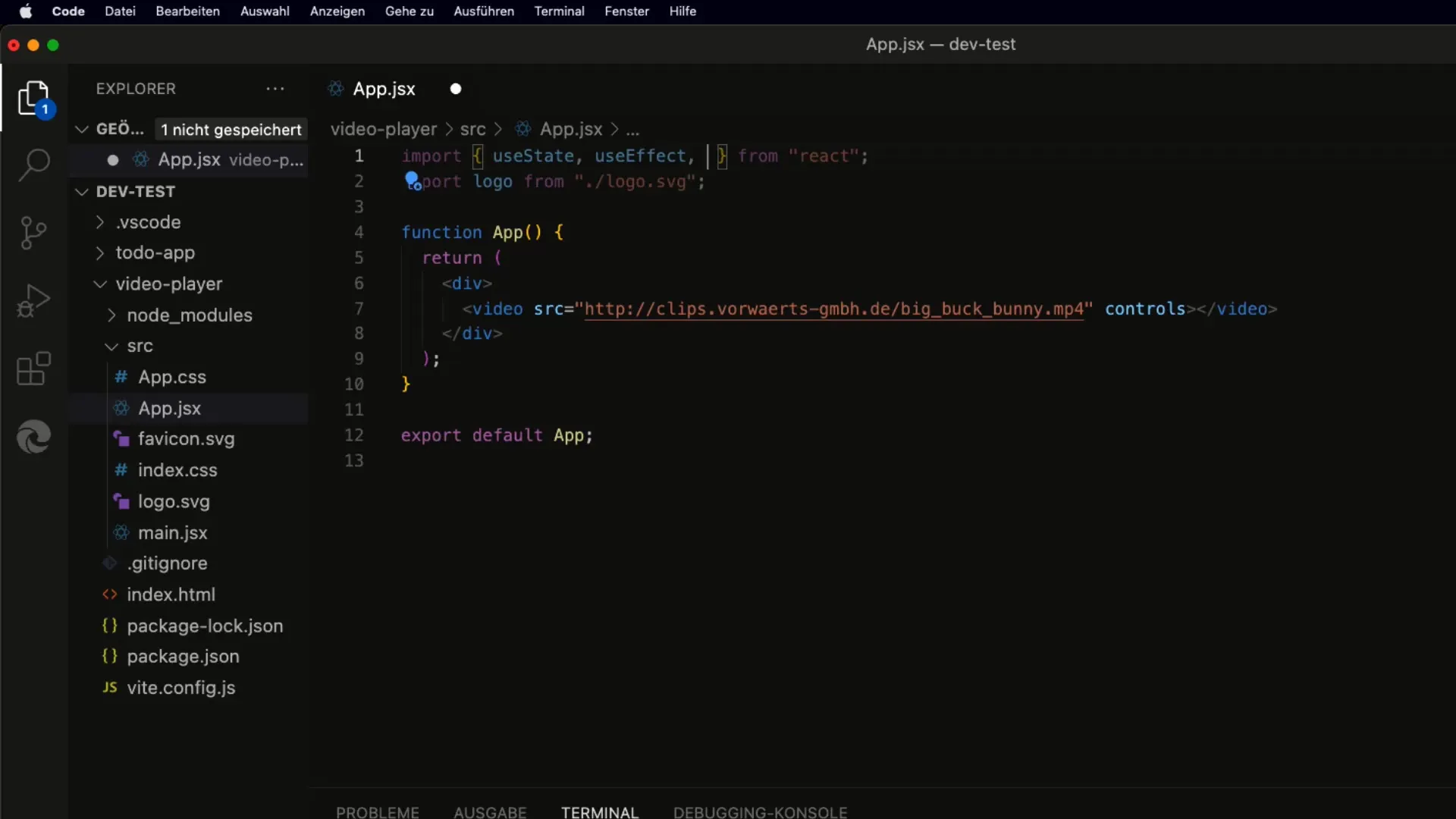
Om het video-element in je app te gebruiken, begin je met het implementeren van een

Je kunt ook de standaardbedieningselementen inschakelen door het controls-attribuut toe te voegen. Hierdoor kun je de video rechtstreeks in de browser afspelen.
2. Toegang krijgen tot het video-element via useRef
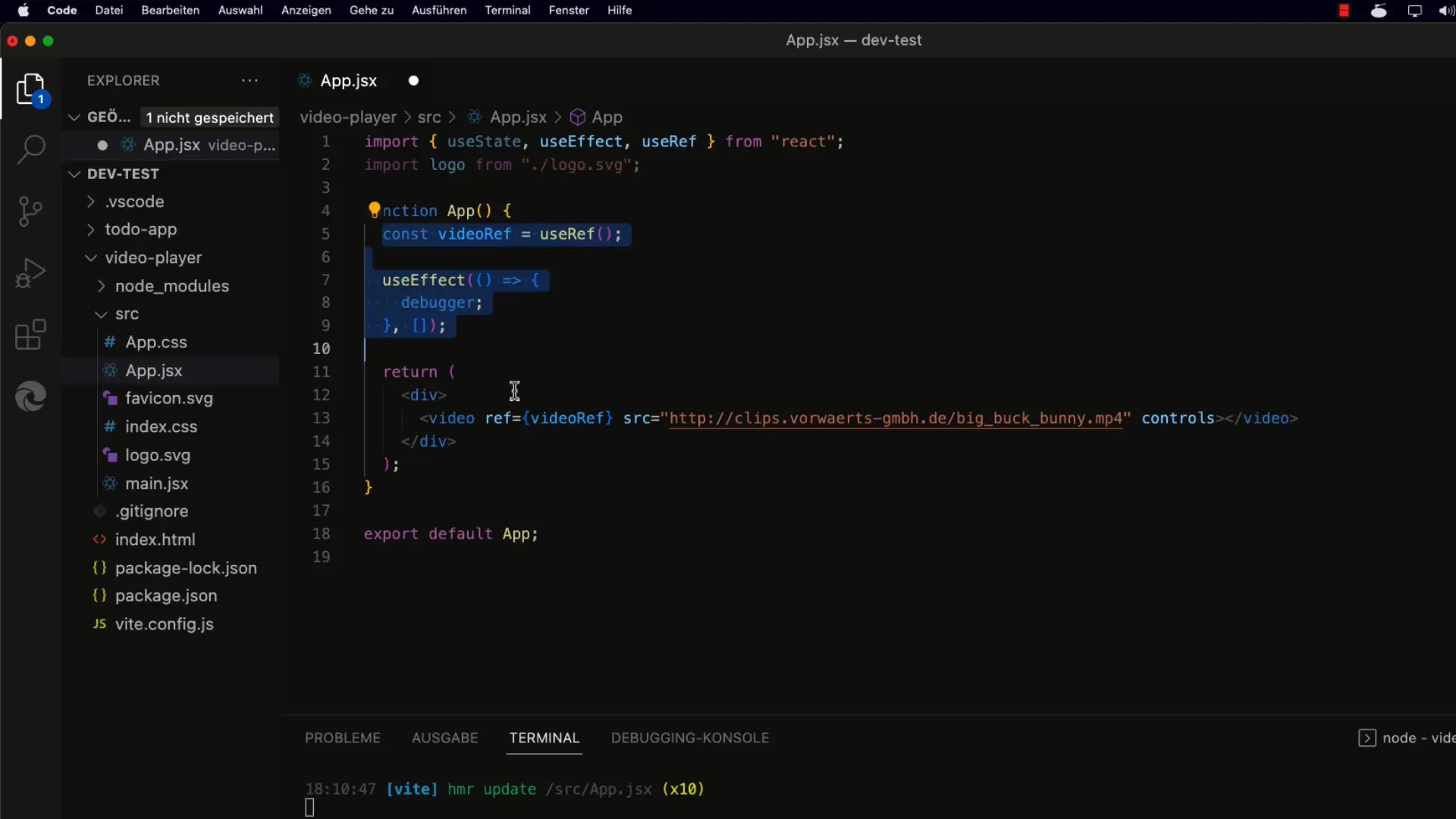
Om toegang te krijgen tot het video-element via useRef, moet je een referentie aanmaken in je componentlogica. Gebruik const videoRef = useRef(null); en voeg het ref-attribuut toe aan de

Je hebt nu een referentie aangemaakt die naar je video-element verwijst.
3. De referentie instellen na de eerste rendering
Om de referentie daadwerkelijk te gebruiken, moet je ervoor zorgen dat deze na de eerste rendering correct is ingesteld. We gebruiken hiervoor de useEffect Hook. Deze wordt aangeroepen na het renderen van het component. Voeg een console.log-opdracht toe om te controleren of de referentie correct is.

Je kunt nu controleren of videoRef.current het video-element bevat.
4. Video afspelen en pauzeren
Om de video af te spelen, gebruik je de play()-methode. Let op dat dit een Promise retourneert. Het is ook belangrijk om ergens te werken met gebruikersinteractie om de video af te spelen. Voeg een knop toe waarmee de gebruiker de video kan starten.

Zorg ervoor dat de gebruiker ook interactie heeft met de pagina, zodat de video correct wordt afgespeeld. Als de video niet wordt gestopt, kun je een foutmelding tegenkomen.
5. Muted-attribuut voor automatisch afspelen
Als je de video automatisch wilt afspelen, moet het video-element op de lay-out worden gedempt. Voeg eenvoudig het muted-attribuut toe aan je
6. Samenvatting van de stappen en functies
Vat samen wat je hebt geleerd: je hebt een video-element toegevoegd aan je app, een referentie gemaakt met useRef, de referentie na het renderen ingesteld en de play()-methode gebruikt. Belangrijk is de gebruikersinteractie en het gedempt-attribuut voor video's die automatisch moeten worden afgespeeld.
Samenvatting
In totaal heb je geleerd hoe je met useRef en useEffect het video-element in React kunt controleren. De mogelijkheid om referenties naar DOM-elementen te maken, is een krachtige techniek om aangepaste bedieningselementen voor video's te maken en de gebruikerservaring te verbeteren.
Veelgestelde vragen
Hoe stel ik useRef in voor een ander DOM-element?Je kunt useRef voor elk DOM-element gebruiken, net zoals je het hebt gedaan voor het video-element.
Hoe kan ik het volume van de video wijzigen?Je kunt het volume regelen via de volume-eigenschap van videoRef.current.
Wat moet ik doen als de video niet afspeelt?Zorg ervoor dat er gebruikersinteractie is geweest en controleer of de video is gedempt.
Kan ik meerdere video-elementen met useRef besturen?Ja, je kunt meerdere referenties maken door meerdere useRef-oproepen te doen en elke video-element een eigen referentie toe te wijzen.


