Kom en duik in de wereld van React! Je leert hoe je kunt reageren op wijzigingen in het src-kenmerk van je videospeler en hoe je de status van de speler effectief kunt resetten. Deze tutorial laat je zien hoe je de status van je videospeler correct beheert om een soepele gebruikerservaring te garanderen.
Belangrijkste inzichten
- Gebruik useEffect om te reageren op wijzigingen van kenmerken.
- Reset meerdere statussen wanneer het src-kenmerk verandert.
- Zorg ervoor dat andere parameters zoals volume en positie correct worden geïnitialiseerd.
Stap-voor-stap handleiding
Om de gewenste functionaliteiten te implementeren, beginnen we met de integratie en configuratie van de useEffect-hook.

Zorg ervoor dat je videospeler in eerste instantie correct geconfigureerd is. In de huidige implementatie is opgemerkt dat de status van de speler niet correct wordt bijgewerkt wanneer de video wordt gewisseld.

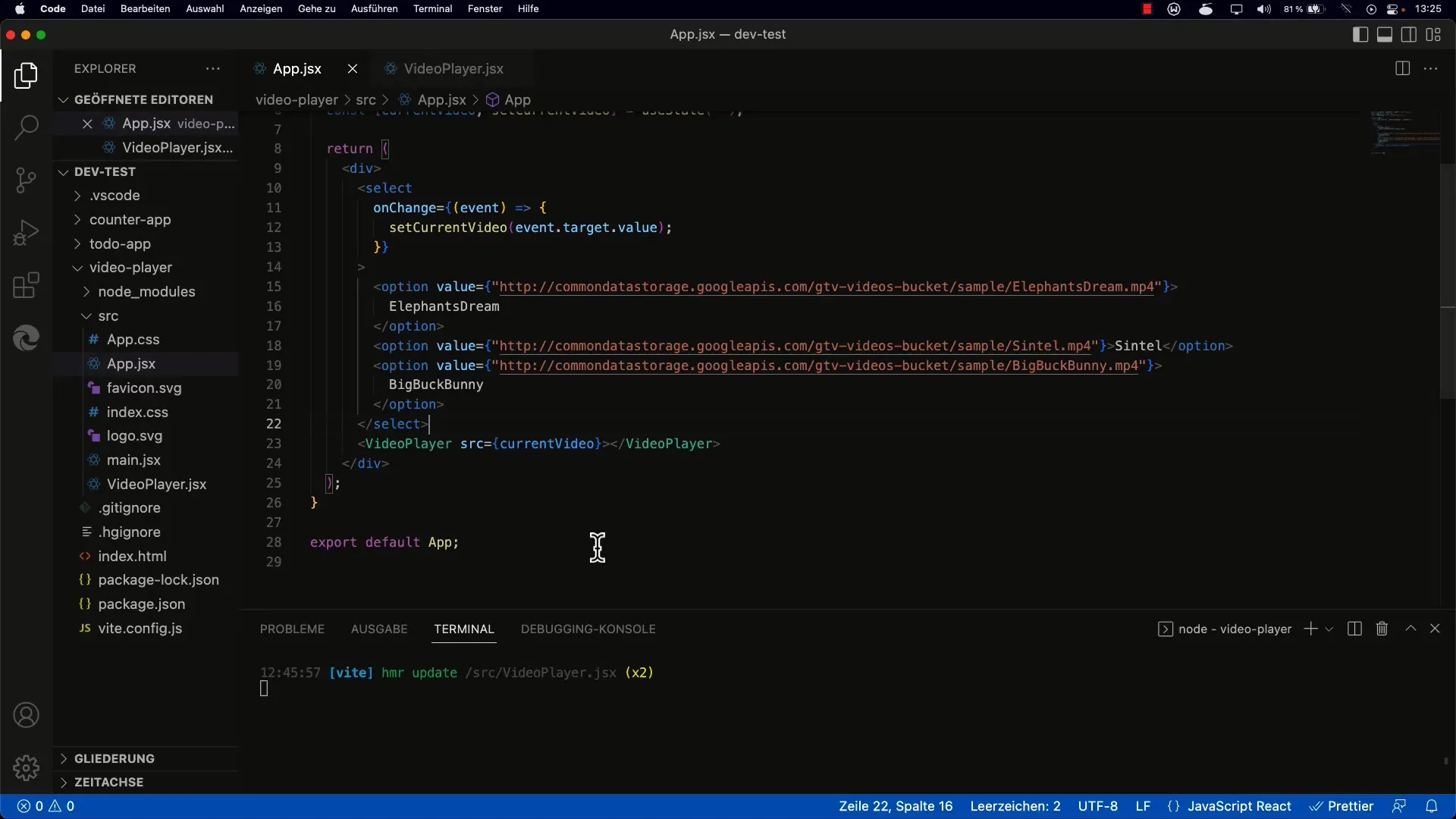
De belangrijkste focus ligt op het src-kenmerk van het video-element. Wanneer je de video wisselt, moet de status van de speler, met informatie over de afspeelstatus, gereset worden.

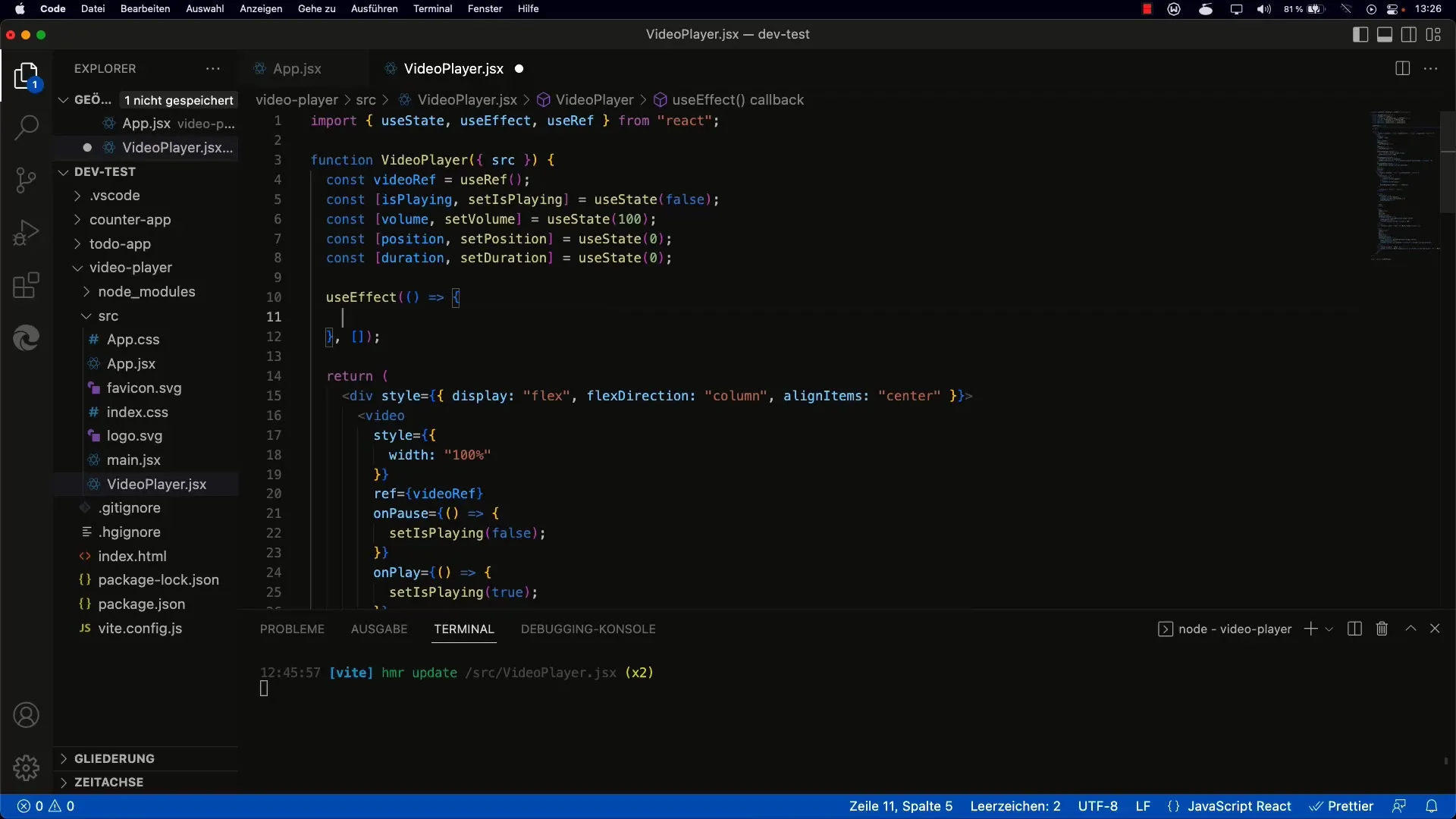
Open de component waar je de logica wilt implementeren en zorg ervoor dat de useEffect-hook is geïmporteerd. Vervolgens laat je een lege array als afhankelijkheid tijdelijk staan.

Vervolgens pas je useEffect aan. Je geeft src op als afhankelijke variabele, zodat React kan reageren op wijzigingen. Dit stelt je in staat om de status te resetten wanneer het src-kenmerk verandert.
Voor het resetproces definieer je meerdere statussen, waaronder isPlaying, duur, volume en positie. Stel isPlaying in op false wanneer een nieuwe video is geselecteerd, om ervoor te zorgen dat de speler correct opnieuw start.
Daarnaast moet je de duur van de video terugzetten naar nul en het volume configureren op de maximale waarde van 100. Let erop dat het volumekenmerk van het video-element van 0 tot 1 gaat, dus stel het in op 1.
Vergeet niet ook de positie van de video terug te zetten. Zo wordt ervoor gezorgd dat de voortgang van de vorige video niet wordt overgenomen bij het afspelen van een nieuwe video.
Nadat alles is gereset, vernieuw je applicatie om te controleren of de wijzigingen van kracht zijn.

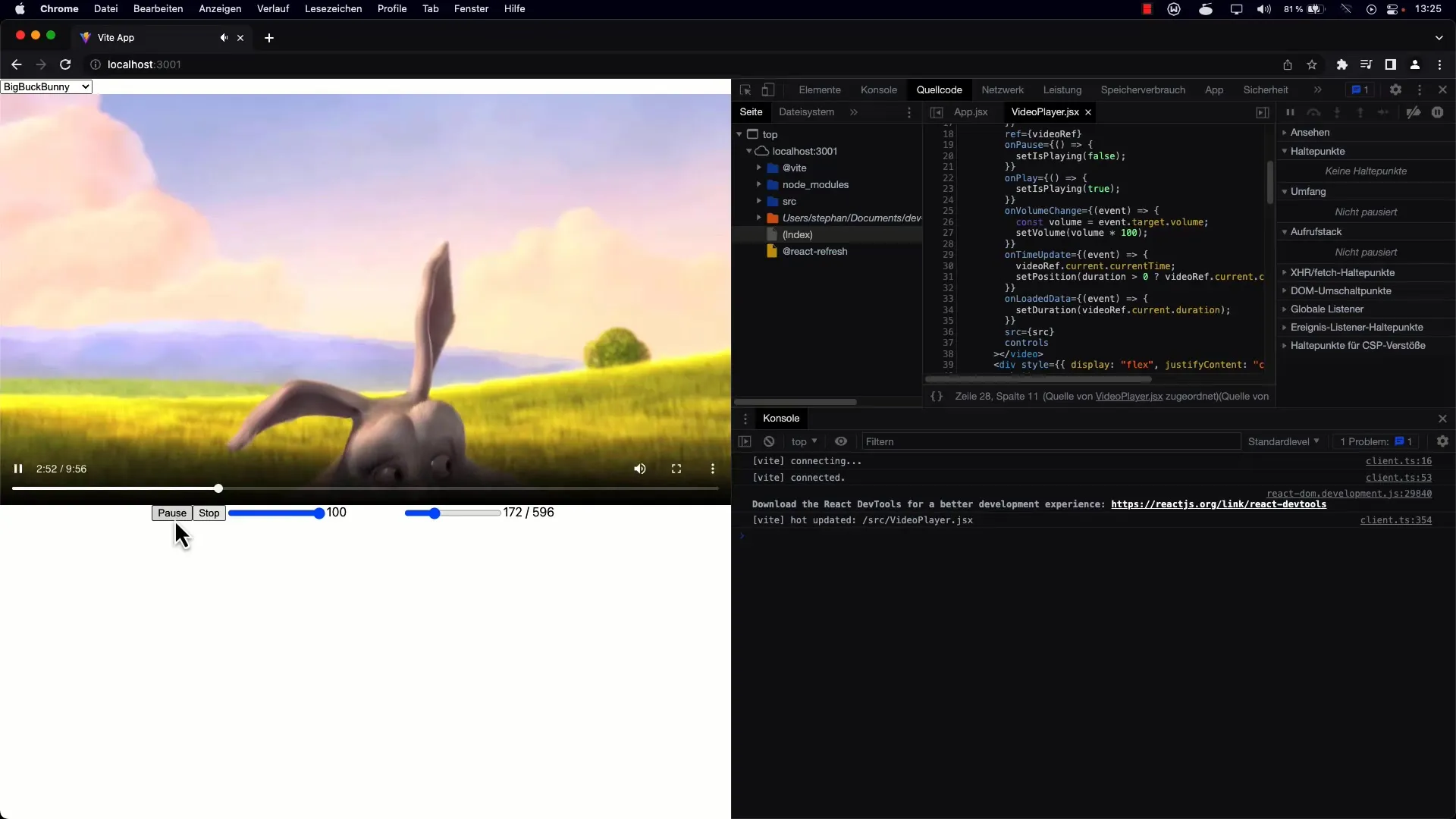
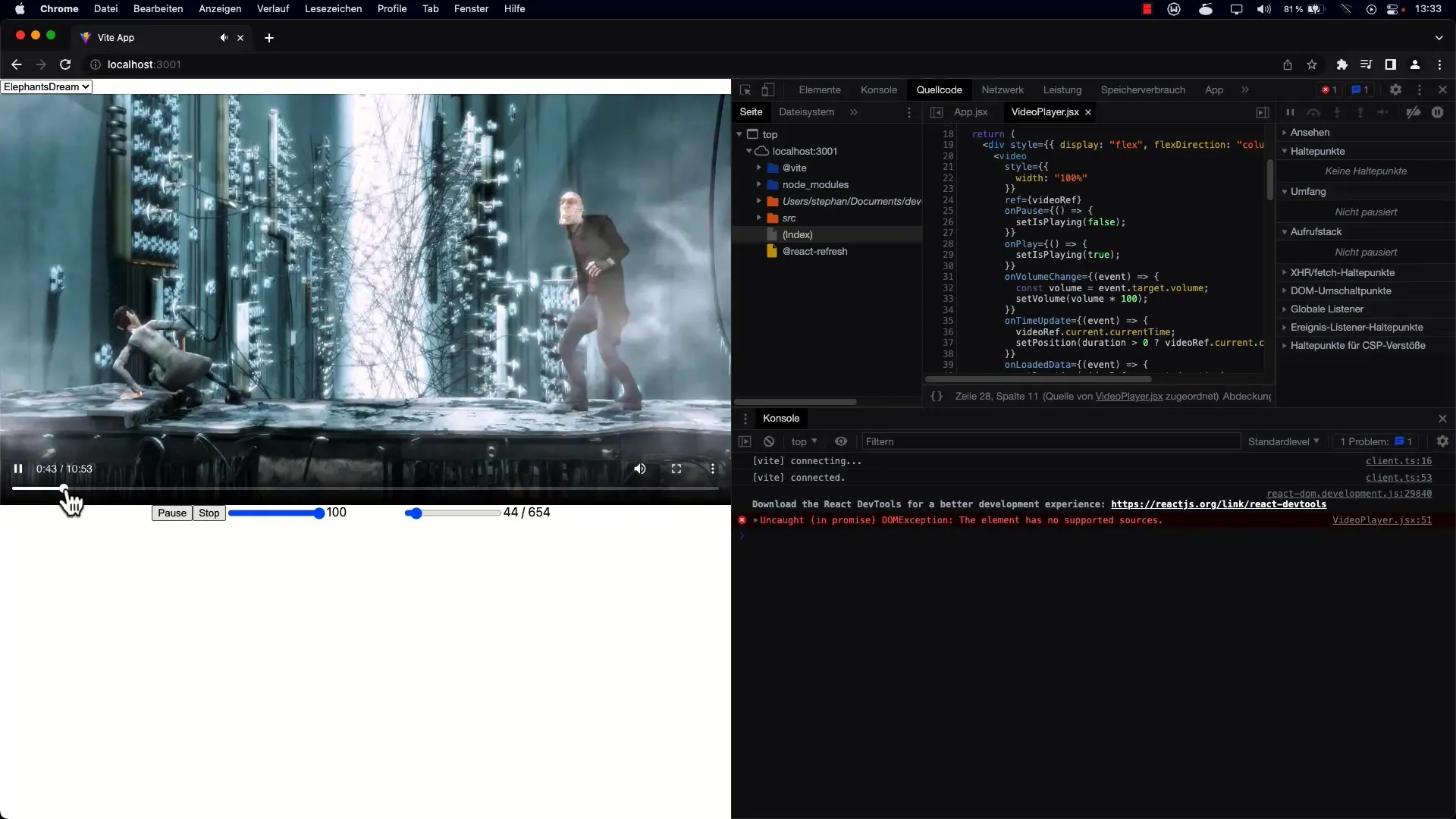
Kies een video en speel deze af. Test vervolgens het wisselen van video's om ervoor te zorgen dat alle resets werken zoals verwacht.

Je zult merken dat na het wisselen van de video de status van de speler nu correct is gereset: het volume, de afspeelpositie en de afspeelstatus kloppen. Dit zorgt voor een betrouwbare gebruikerservaring.
Als je merkt dat het volume soms niet teruggezet wordt naar 100%, moet je hieraan wat aanpassingen doen. Let erop dat je ook het volume van het video-element op 100% zet nadat je het volume hebt verhoogd, om ervoor te zorgen dat de gebruiker duidelijk geluid heeft.
Test de veranderingen door de video opnieuw te wisselen en de afspeelfuncties te controleren.

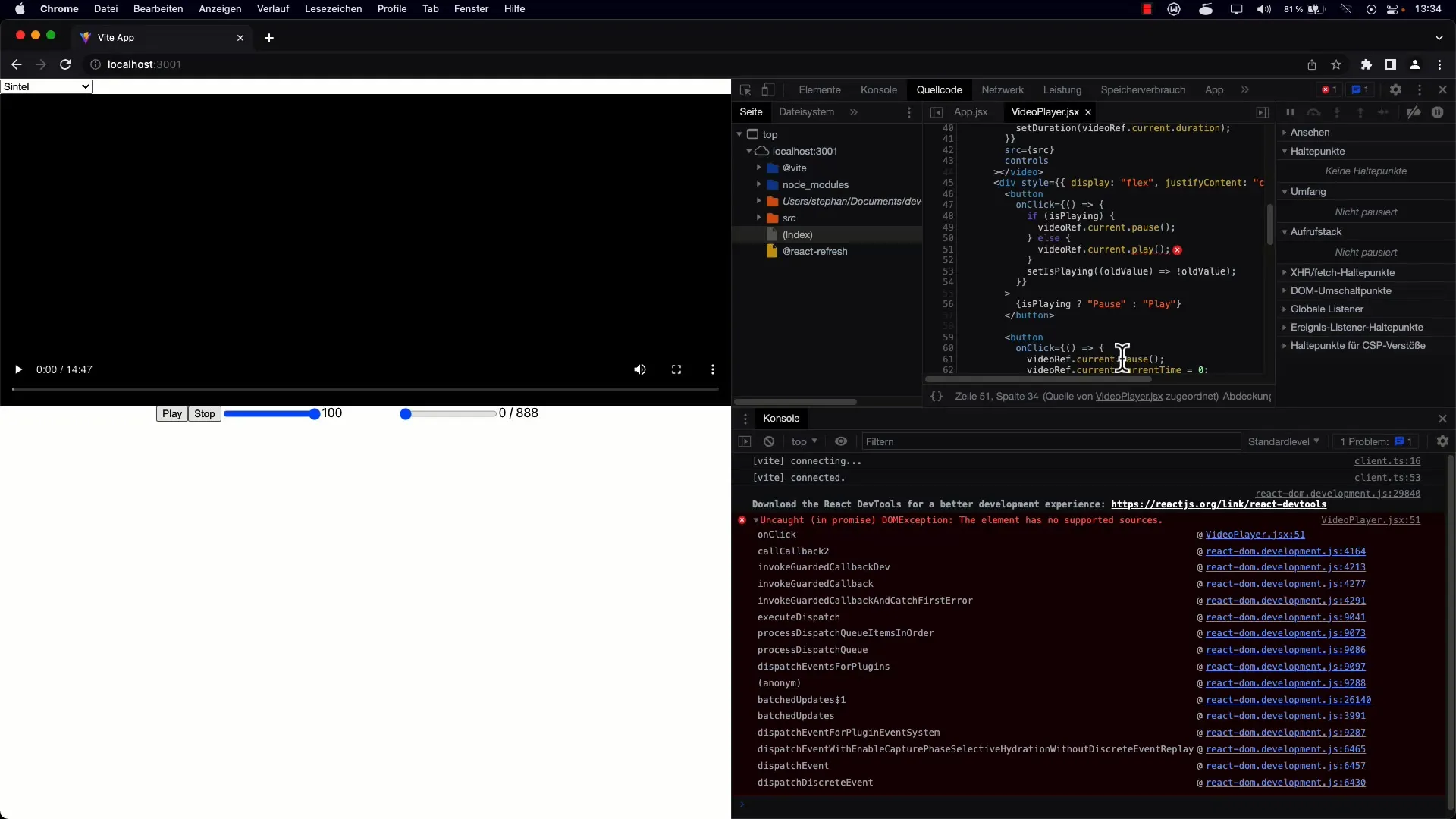
Daarnaast is het belangrijk om eventuele fouten te corrigeren die zich hebben voorgedaan, zoals het verkeerd instellen van de src-waarde. Test daarom de pagina regelmatig om ervoor te zorgen dat bij het laden van de URL alles correct geconfigureerd is.

Met deze aanpassingen heb je ervoor gezorgd dat je videospeler correct wordt gereset bij het wisselen van de src. Dit gebruik van useEffect toont een effectieve behandeling van componenteffecten in React aan.
Samenvatting
Afsluitend heb je geleerd hoe je met behulp van de useEffect-hook de status van je videospeler kunt beheren en resetten wanneer de src-prop verandert. Deze belangrijke techniek helpt je om een naadloze en gebruiksvriendelijke ervaring te creëren.
Veelgestelde vragen
Hoe kan ik ervoor zorgen dat de waarde van volume correct wordt gereset?Je moet het volume van het video-element instellen op 1 om ervoor te zorgen dat het volume maximaal is, aangezien de waarde van 0 tot 1 gaat.
Wat doet de useEffect-hook in deze situatie?De useEffect-hook maakt het mogelijk om te reageren op veranderingen in de src-prop, zodat alle afhankelijke componentwaarden kunnen worden gereset.
Wat gebeurt er als de src-prop leeg is?Als de src-prop leeg is, zal de videoweergave niet starten en kun je een foutmelding krijgen. Zorg ervoor dat er een standaardwaarde wordt ingesteld.


