De breukeffect is een spannende techniek om je teksten en layouts een dynamische en gebroken uitstraling te geven. Dit effect is perfect voor moderne ontwerpen, posters of creatieve projecten die de aandacht moeten trekken. In deze tutorial laat ik je zien hoe je stap voor stap een realistisch breukeffect maakt met Photoshop – met verbrijzelde elementen en gebroken details. Laten we beginnen en jouw ontwerpen in stijlvolle fragmenten opsplitsen!
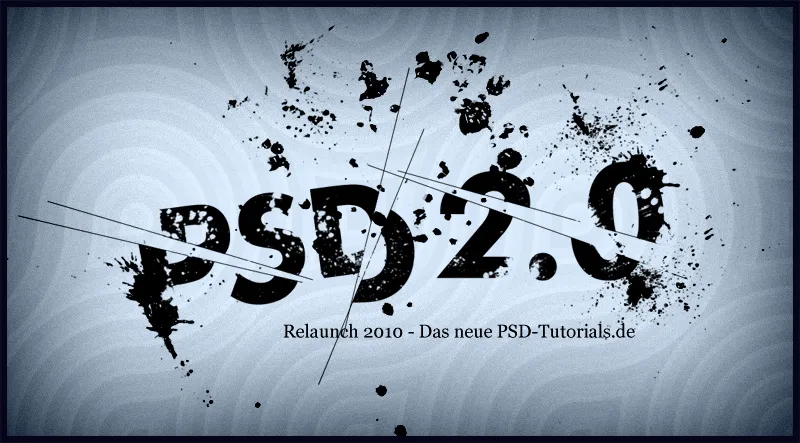
In deze tutorial wil ik laten zien hoe het volgende breukeffect wordt gecreëerd:
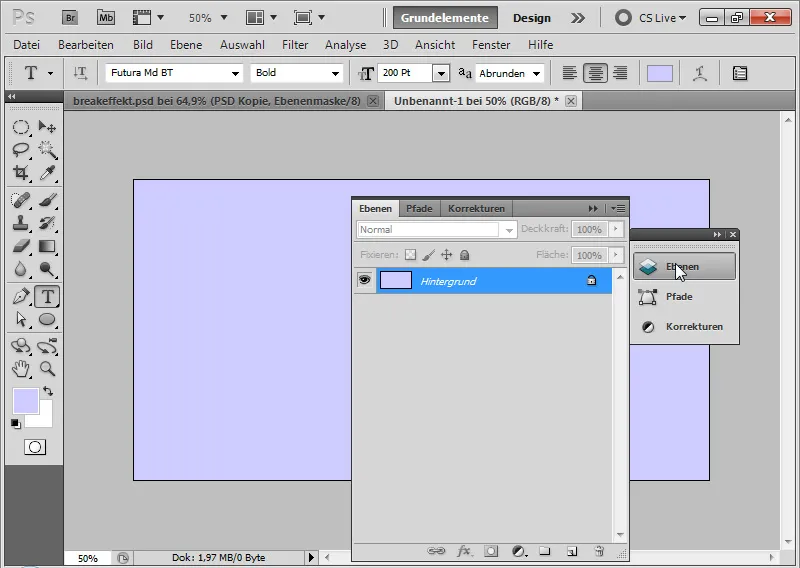
Stap 1: Nieuw document aanmaken
Ik maak een nieuw document aan met de afmetingen 1150x600 pixels. De grootte van het document is niet echt belangrijk en kan naar wens worden aangepast.
Stap 2: Kleur voor de achtergrond
In het kleurenkiezer stel ik een zeer lichtblauwe kleur in die voor de achtergrond moet worden gebruikt.
Met Alt+Backspace kan ik de ingestelde voorgrondkleur vullend gebruiken.
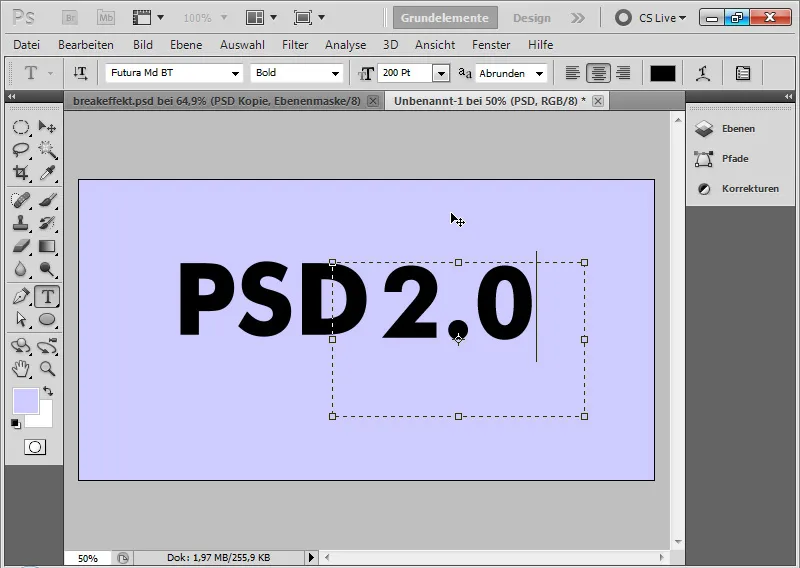
Stap 3: Tekst plaatsen
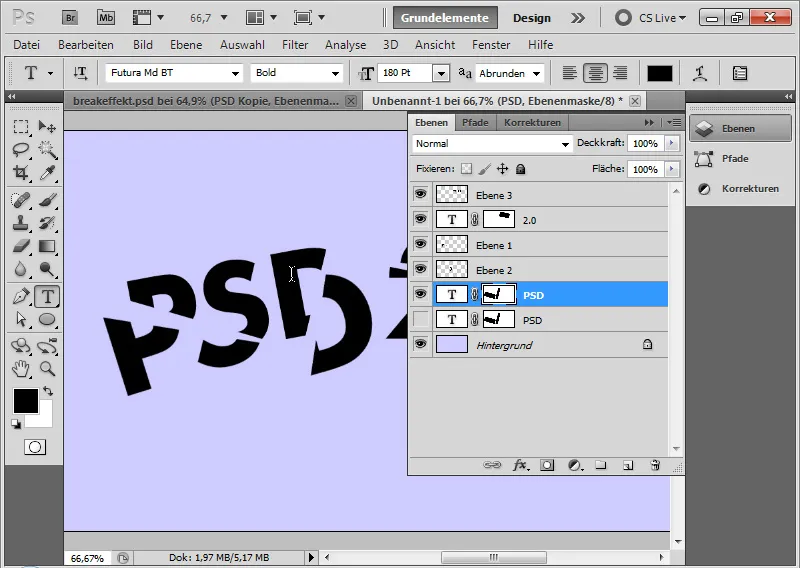
Ik kies een dikke lettertype; in deze afbeelding is het de Futura Md BT in een grootte van 200 Pt. De tekstkleur is zwart.
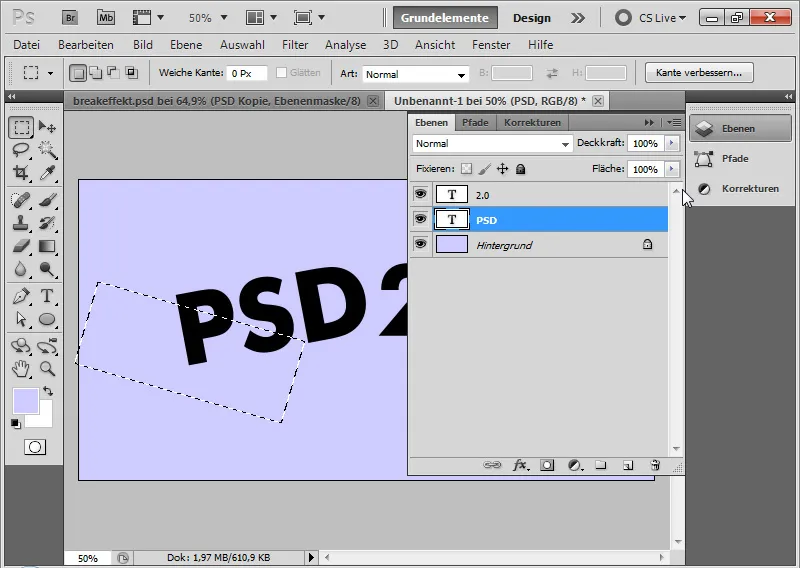
Met de teksttool schrijf ik in het document PSD.
In een andere tekstlaag schrijf ik nog de toevoeging 2.0.
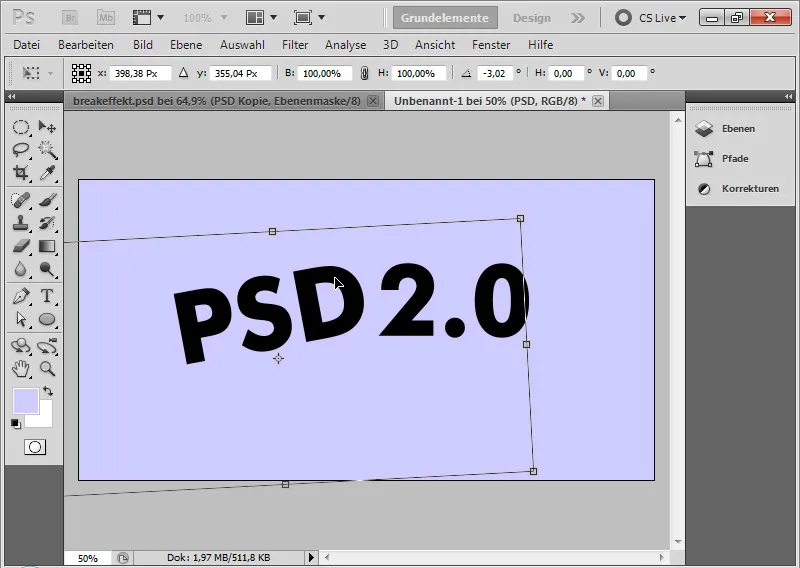
Stap 4: Tekst draaien
Ik draai de eerste tekstlaag met PSD ongeveer 7,5 graden tegen de klok in.
Stap 5: Teksten breken
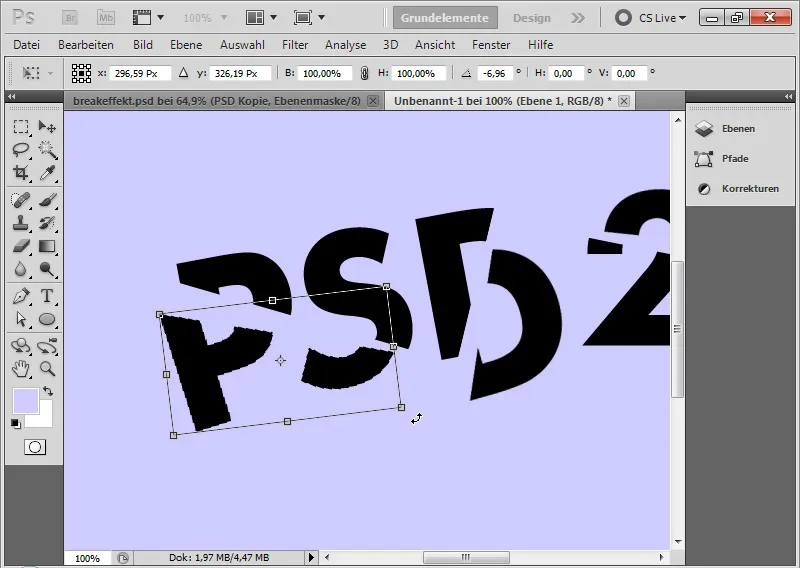
Met de selectietool selecteer ik een stuk van de eerste tekst. Met rechtsklik>Transformeren selectie kan ik mijn selectie nog een stukje draaien, zodat ik op een geschikte manier een deel van mijn tekst kan breken.
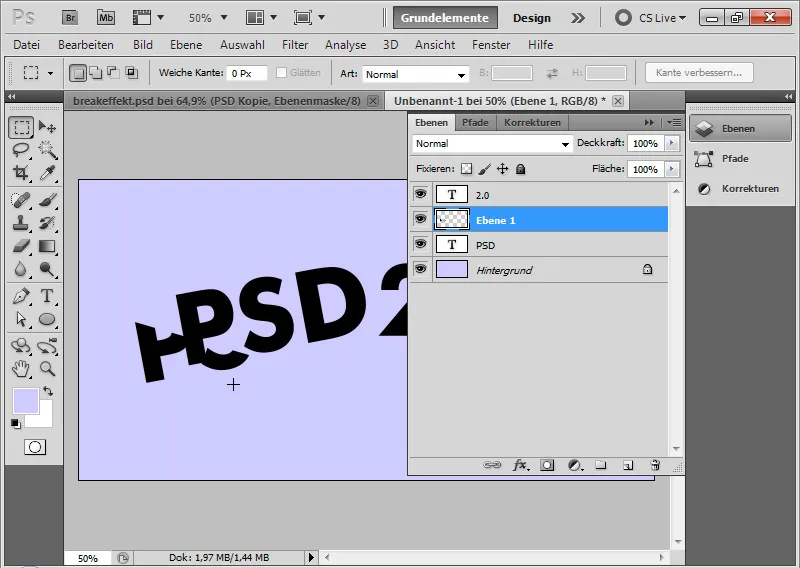
Ik kopieer de geselecteerde tekst met Ctrl+C en plak deze met Ctrl+V in een nieuwe laag.
Stap 6: Breuklijn verbergen
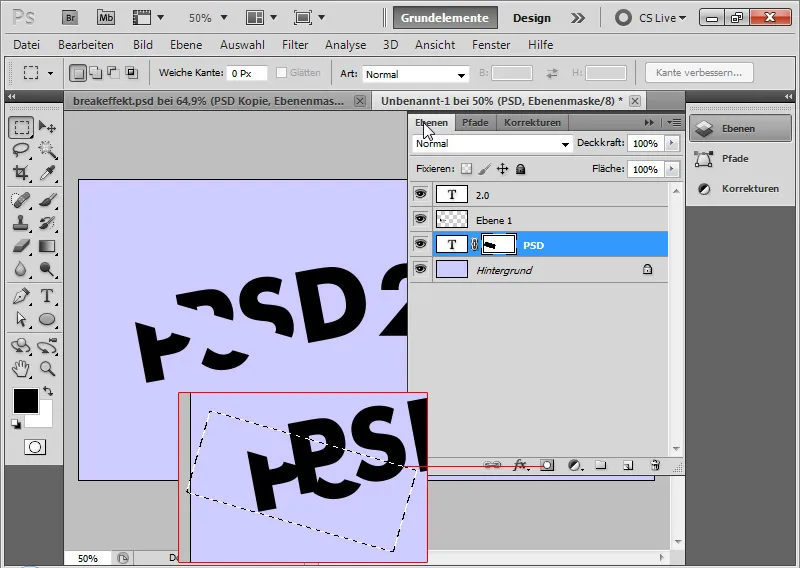
Vervolgens selecteer ik via het menu Selecteren>Opnieuw selecteren.
Met Alt klik ik op het lagenmasker toevoegen-pictogram bij de tekstlaag. Nu is precies dat deel dat uit de tekst is gehaald als stuk gemaskeerd in de tekstlaag.
Stap 7: Meer tekstgedeelten breken
Zoals beschreven in de laatste twee stappen, ga ik verder met de andere letters zodat ik mijn tekst meerdere keren gebroken krijg.
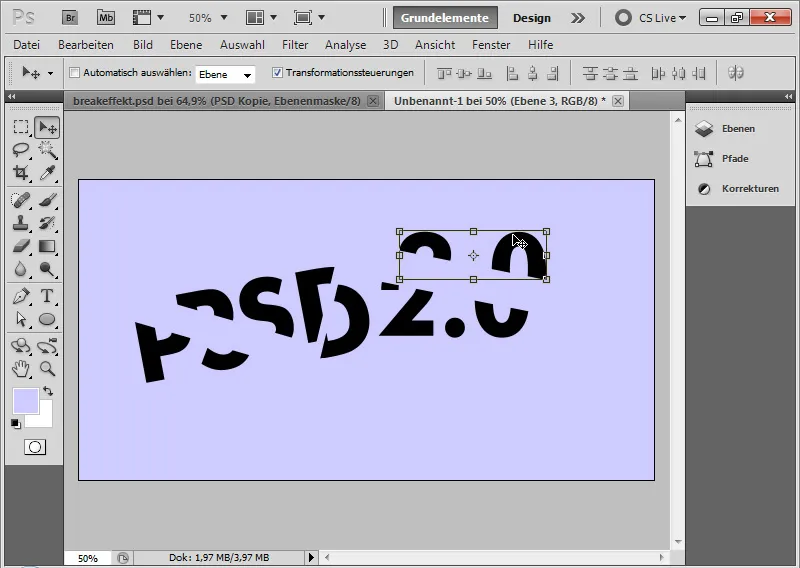
Stap 8: Tekstfragment draaien
Ik kan mijn tekstfragmenten nog een beetje draaien om het effect te accentueren. Met het verplaatsingstool geactiveerd, ga ik naar de hoeken van de tekstfragmentlagen en zie ik het dubbele pijl verschijnen. Hiermee kan ik mijn kader draaien.
Stap 9: Variatie van een tekstfragment
Als ik de tekst nog wat wil variëren, kan ik een tekstdeel ook iets verkleinen. Hiervoor dupliceer ik gewoon mijn eerste tekstlaag en verberg het origineel. In het duplicaat verander ik de tekengrootte van 200 naar 180 Pt.
Dit ziet er goed uit in contrast met de bestaande tekstfragmenten.
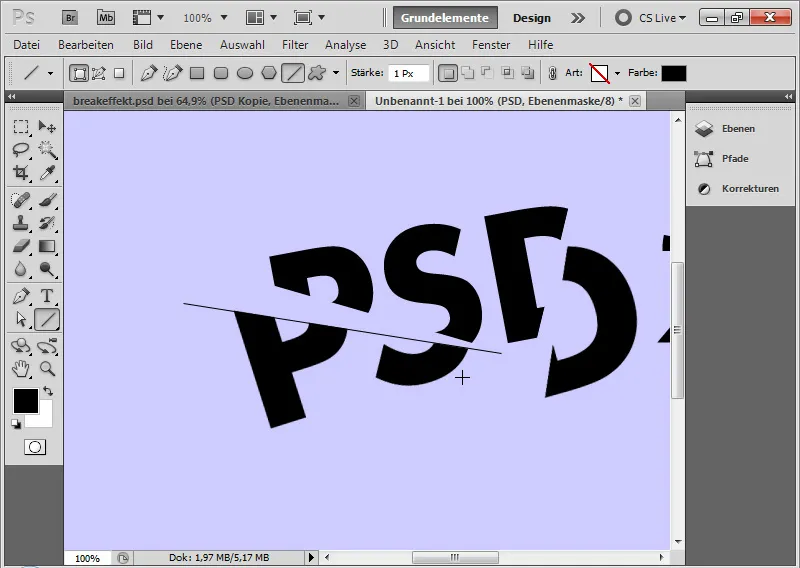
Stap 10: Breuklijnen invoegen
Met de lijntekentool met een dikte van 1 Px trek ik een zwarte lijn in de afbeelding, die precies op een breekpunt wordt geplaatst. Met Ctrl+T kan ik de lijnen nog naar wens draaien totdat het past.
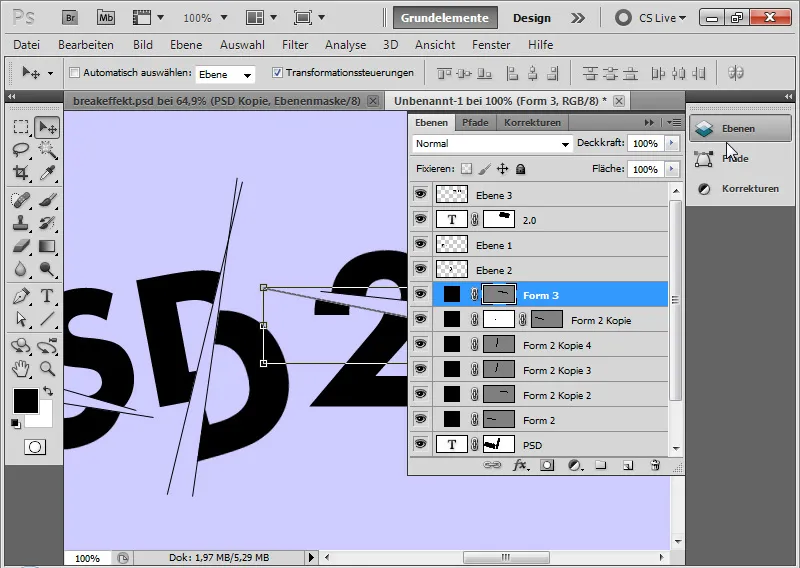
Stap 11: Breuklijn dupliceren
Met Ctrl+J dupliceer ik de eerste breuklijn. Deze plaats ik op een ander breekpunt. Indien nodig draai ik de gedupliceerde lijn totdat het optimaal past. Deze stappen herhaal ik totdat ik mijn zes breuklijnen in de afbeelding heb.
Als een gedupliceerde lijn te lang is, voeg ik een laagmasker toe waarin ik de overbodige gebieden maskeer. Grootteveranderingen via schalen zijn niet zinvol omdat daarmee ook de dikte van de lijn deels wordt gewijzigd.
Mijn tip: verkorten via het laagmasker, om te verlengen teken je beter een nieuwe lijn.
Stap 12: Tekstregel toevoegen
Met een 26-punts Georgia schrijf ik in zwarte kleur als ondertitel bij mijn gebroken tekst "RELAUNCH 2010 - DE NIEUWE PSD-TUTORIALS.DE".
Stap 13: Spetter brushes toevoegen
Het penseelset bevat penseelpunten die spettereffecten aanbrengen. Ik download ze en laad ze in mijn Presets Manager, zodat ik toegang heb tot de penseelpunten. Als alternatief kan ik natuurlijk ook andere brushes gebruiken die spetters simuleren. Bloedpenseelpunten, spetterpenseelpunten en gedeeltelijk ook Grunge-penseelpunten zijn geschikt.
In het Penseelpreset-bedieningspaneel kan ik nu de geschikte penseelpunten uit het Spetter-penseelset selecteren en één voor één verschillende brushes met zwarte verf aanbrengen op een eerder aangemaakte laag.
Stap 14: Tekstfragmenten gereduceerd tot één laag dupliceren
In het Lagen-bedieningspaneel markeer ik alle lagen die tekstfragmenten bevatten met ingedrukte Shift-toets.
Met ingedrukte Alt-toets dupliceer ik ze in het Lagen-bedieningspaneel. Vervolgens selecteer ik de sneltoets Ctrl+E, om ze te reduceren tot één laag.
De originele tekstfragmentlagen kunnen verborgen worden. Het dupliceren is bedoeld om de originelen te behouden, omdat in de volgende stap de spetters worden toegevoegd. Zo behoud ik op elk moment toegang tot de originelen.
Stap 15: Spetters op de tekst
Aan de gedupliceerde laag met de tekstfragmenten voeg ik een Laagmasker toe.
In het Laagmasker brush ik met mijn Spetter-penseelpunten rechtstreeks op de tekst, zodat daar ook spettereffecten ontstaan die de tekst op die plaatsen schijnbaar uitwissen.
Stap 16: Achtergrondtextuur toevoegen
Om de afbeelding wat levendiger te maken, plaats ik een textuur in de afbeelding.
Deze is afkomstig van de Textuur-DVD van PSD-Tutorials.de, uit de categorie Pattern.
De textuur heeft slechts een minimale Dekking van 5 procent. De Laagmodus is Luminantie.
De modus Luminantie zorgt ervoor dat alleen de helderheidsinformatie in het document komt. Zo kan ik de originele kleuren links laten liggen en behoud ik alleen de retrostructuur van de textuur in de afbeelding.
Stap 17: Laatste touch met contour en innerlijke gloed
Ik maak een nieuwe laag aan, vul deze met een willekeurige kleur en stel de Vuldichtheid-regelaar in op 0 procent. Hierdoor worden de laaginhouden verborgen; ingestelde Laageffecten blijven zichtbaar. En deze stel ik nu in via de Opvulopties:
• Contour:
• Grootte: 10 pixels
• Positie: Binnen
• Kleur: Zwart of Diepblauw
• Dekking: 100 procent
• Innerlijke gloed:
• Vulmethode: Lineair oplichten
• Dekkingsfgraad: 100 procent
• Afstand: 0 pixels
• Onervullen: 5 procent
• Grootte: 250 pixels
• Lineaire Contour met 3 procent Ruis (Ruis zorgt voor het korreleffect)
Mijn Breakeffect is klaar, wat zeer geschikt is voor creatieve typografische opstellingen in flyers en wallpapers. In de werkmappen voor dit tutorial zijn het textuurbestand en het PSD-bestand van dit effect inbegrepen.


