Elementor is een populaire Pagina Bouwer voor WordPress, die je de mogelijkheid biedt om aantrekkelijke websites eenvoudig te maken. De verscheidenheid aan termen kan in het begin wat overweldigend lijken. In deze tutorial zullen we de belangrijkste basisbegrippen uitleggen die je moet kennen om Elementor effectief te kunnen gebruiken. Je krijgt een uitgebreid overzicht van de structuur van Elementor en de onderdelen ervan, wat je zal helpen bij je toekomstige projecten.
Belangrijkste inzichten
- De basisstructuur van Elementor bestaat uit secties, kolommen en widgets.
- Je kunt elementen eenvoudig slepen en neerzetten in je werkruimte.
- Sjablonen en kits vergemakkelijken het ontwerp van de website door al geoptimaliseerde lay-outs aan te bieden.
- De gebruikersinterface van Elementor is duidelijk gestructureerd, wat de navigatie vereenvoudigt.
Stap-voor-stap handleiding
Om de voordelen van Elementor te benutten, moet je eerst weten hoe de gebruikersinterface is opgebouwd en welke elementen tot je beschikking staan.
Begin met in te loggen op je WordPress-dashboard. Kies het gebied dat je met Elementor wilt bewerken. In ons geval kiezen we de pagina "Boek", die we reeds hebben aangemaakt en die je in je dashboard kunt zien.
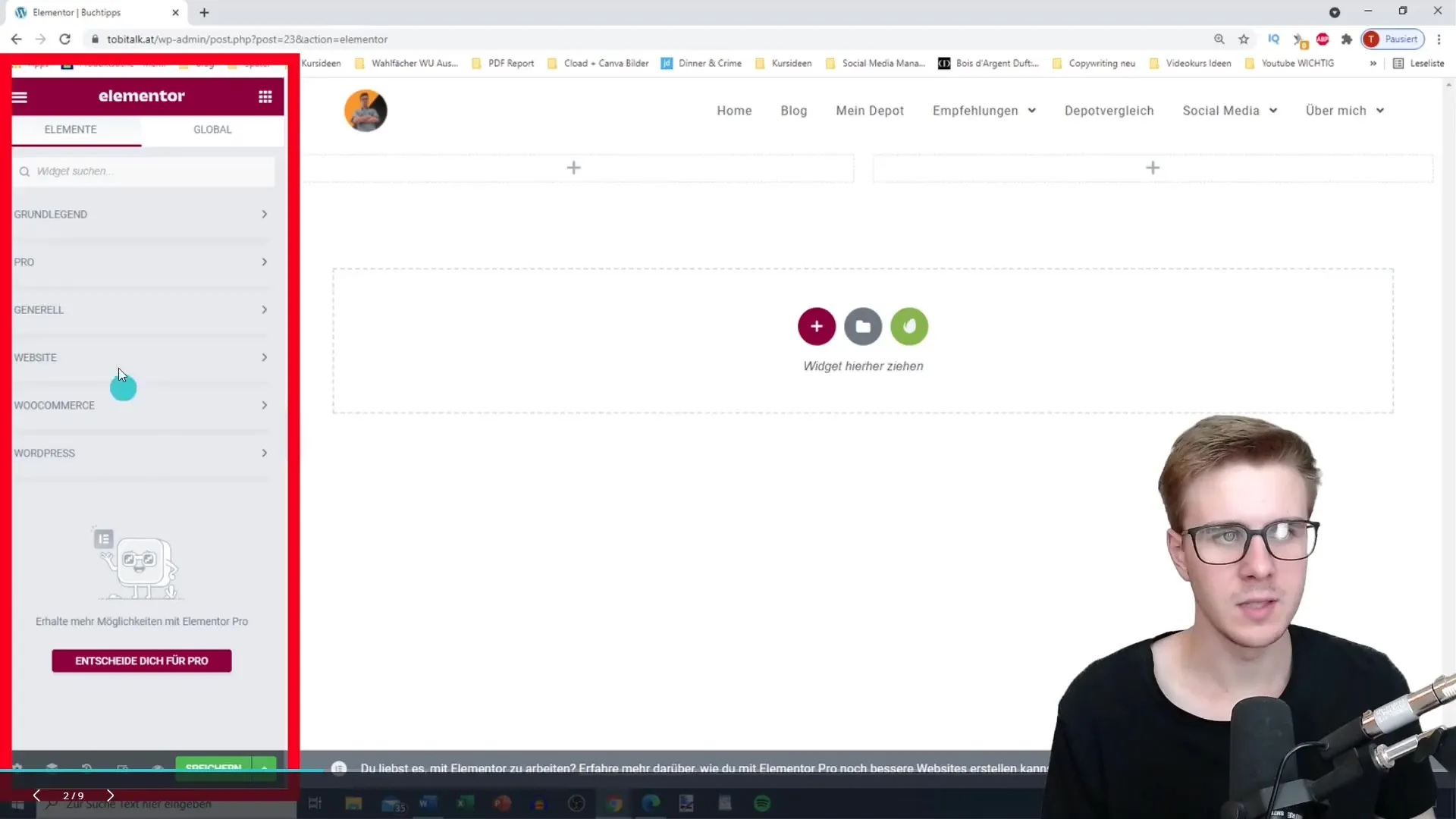
Zodra je de pagina hebt geopend, zie je de Elementor-gebruikersinterface. Aan de linkerkant vind je de elementen die je kunt gebruiken, evenals de globale instellingen. Aan de rechterkant vind je je werkruimte, waar je de elementen kunt ordenen.

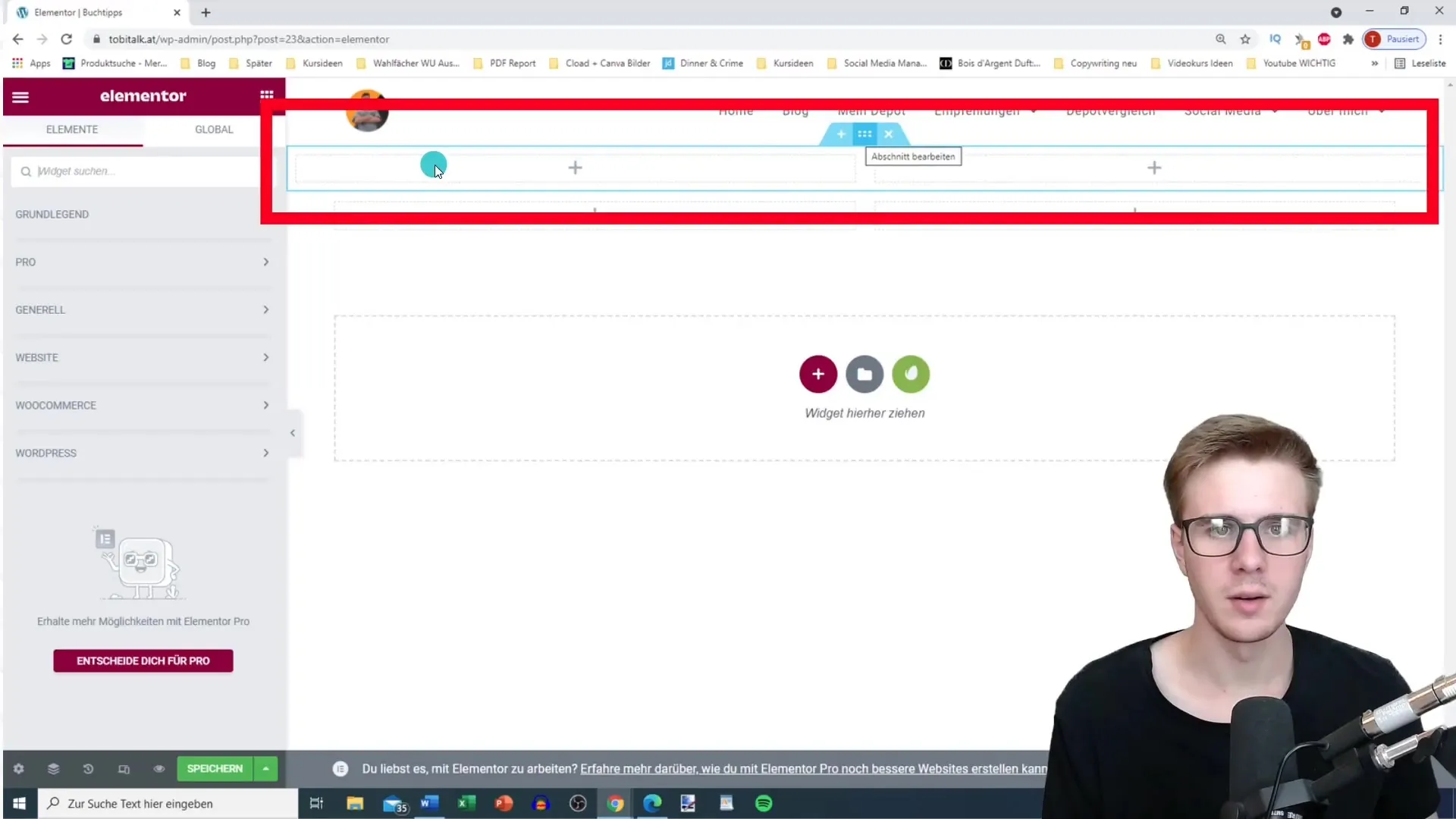
De hoofdstructuur bestaat uit secties waarin je verschillende inhoud kunt organiseren. Je kunt deze secties verder onderverdelen in kolommen om de rangschikking van je inhoud te optimaliseren. Klik op de optie om een nieuwe sectie toe te voegen of een bestaande sectie te splitsen.

Als je een nieuwe sectie wilt toevoegen, kun je ofwel de "Plus"-knop gebruiken of de gewenste elementen naar de werkruimte slepen met 'drag-and-drop'. Hiermee heb je de flexibiliteit om verschillende rangschikkingen te kiezen, of het nu een enkelvoudige layout is of meerdere kolommen.
Om een sectie te verwijderen, klik je gewoon op het "X"-symbool dat in de bovenhoek van de sectie verschijnt. Hierdoor wordt de hele sectie verwijderd en worden de omliggende secties samengevoegd.
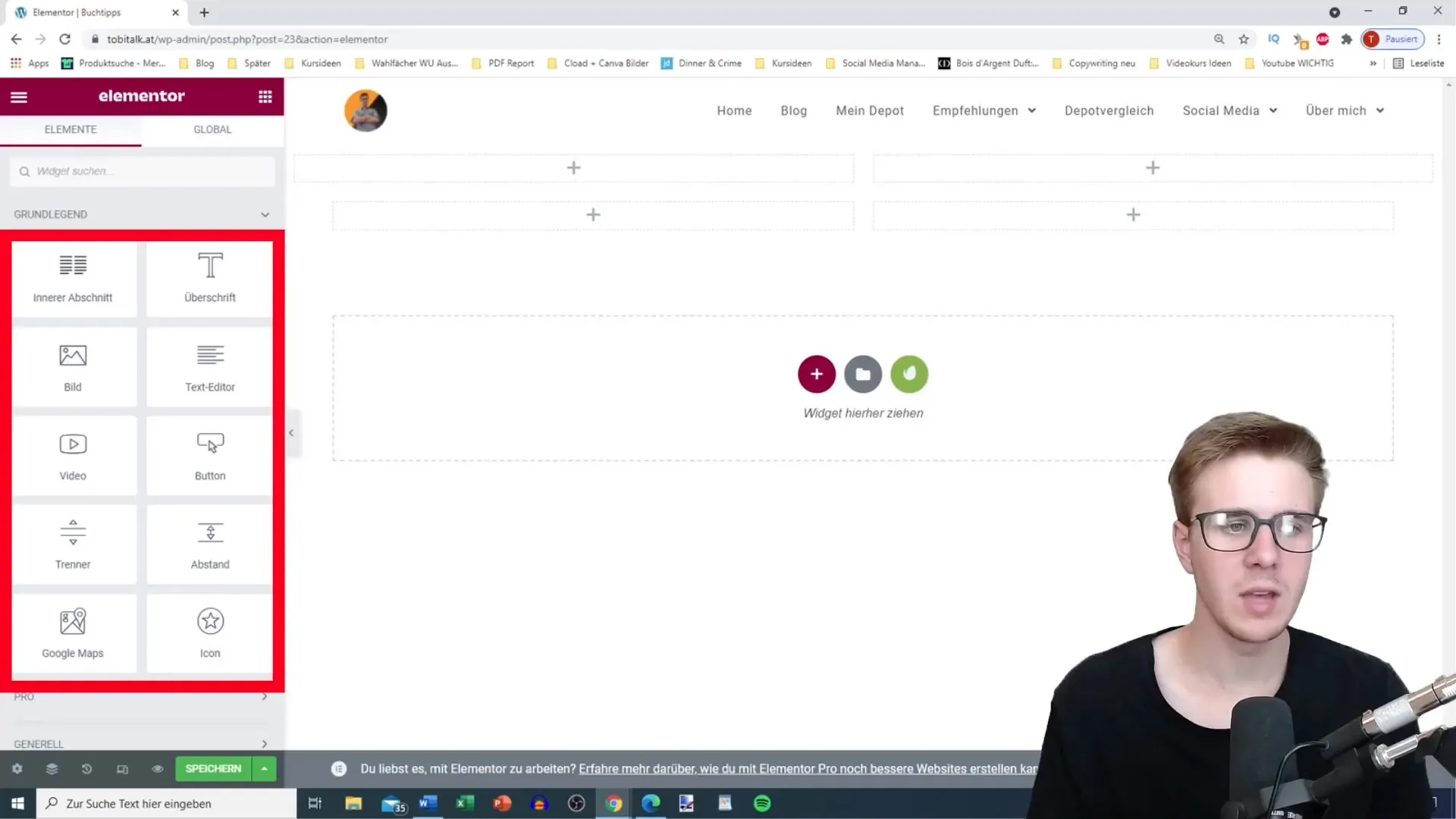
Tijdens het ontwerpen zul je verschillende elementen gebruiken. Deze omvatten teksteditors, koppen, afbeeldingen en knoppen. Elk van deze elementen heeft specifieke functies die je helpen je pagina persoonlijker te maken.

Als je artistieke vrijheden nodig hebt, kun je ook een binnenste sectie gebruiken om subsecties binnen een hoofdsectie te creëren. Hierdoor kun je de weergave binnen het grotere kader verfijnen.
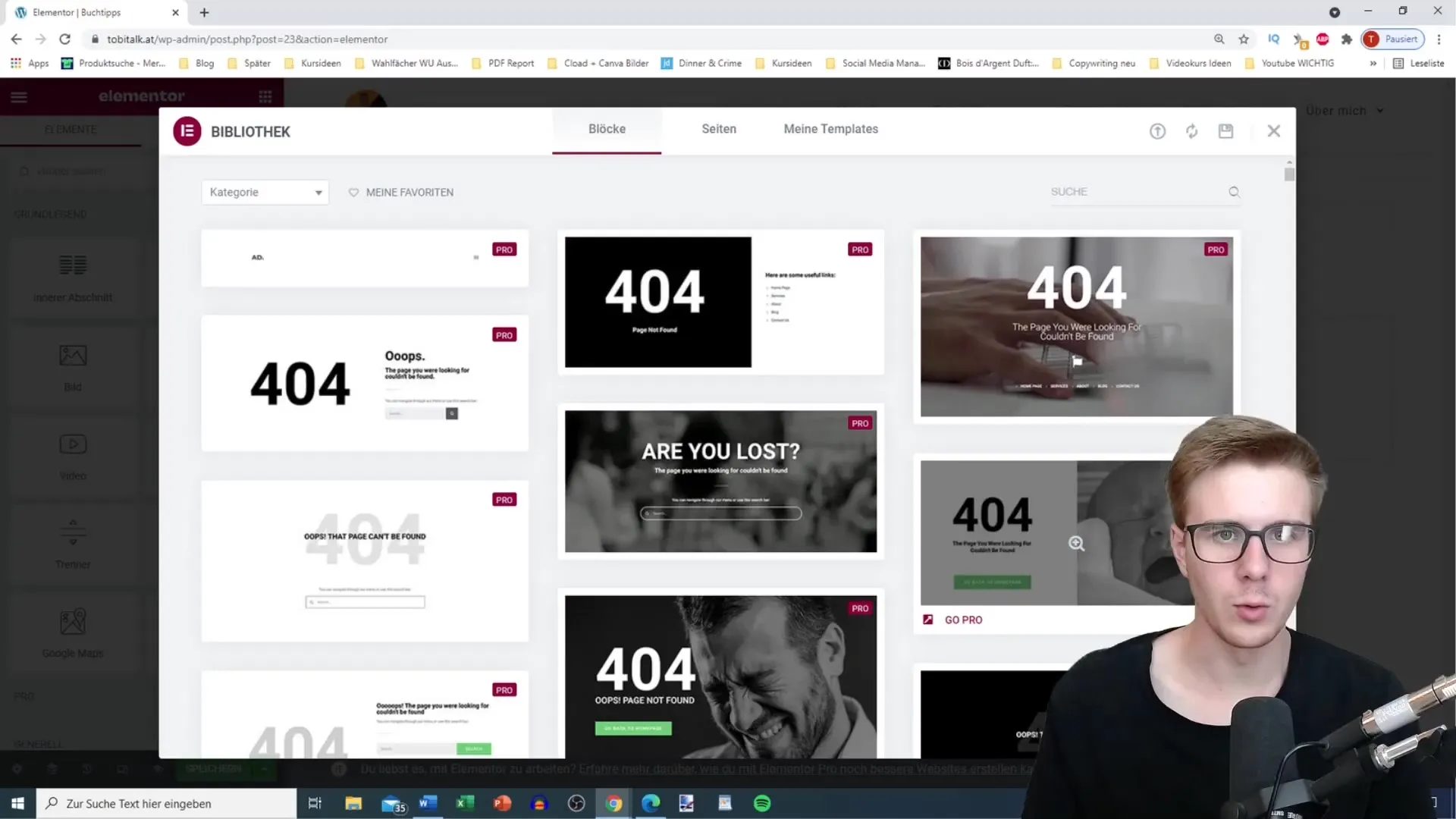
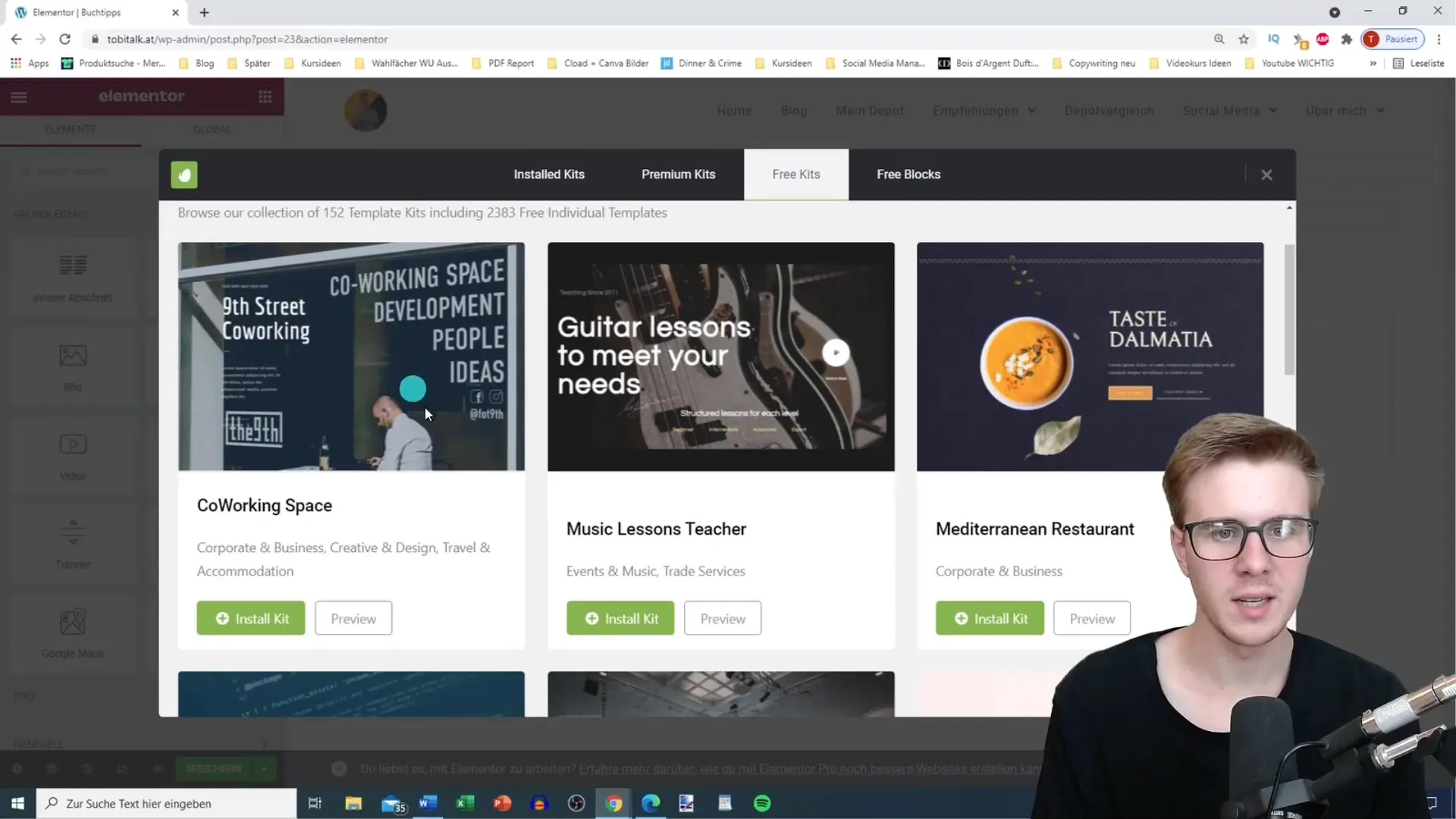
Elementor biedt ook een breed scala aan sjablonen die je kunt gebruiken om tijd te besparen. Je kunt deze sjablonen selecteren uit de Elementor-bibliotheek. Ze zijn beschikbaar als volledige pagina's of als afzonderlijke blokken.

Verschillende sjablonen zijn voorzien van Pro-labels. Dit betekent dat ze deel uitmaken van de betaalde versie van Elementor. Desalniettemin zijn er ook tal van gratis sjablonen die je kunt gebruiken.
Nog een handig aspect zijn de kits die je kunt downloaden en in je project kunt integreren. Deze kits bevatten meerdere vooraf gemaakte lay-outs die je helpen een consistent ontwerp voor je website te verkrijgen.

Je hoeft niets nieuws te bedenken, want veel kits zijn goed geoptimaliseerd. Na installatie van een kit heb je de mogelijkheid om de indeling volledig aan te passen.
Tot slot kunnen we zeggen dat Elementor tal van termen en concepten biedt die je kunnen helpen om aantrekkelijke websites te maken. De belangrijkste zijn secties, kolommen, widgets, sjablonen en kits.

Laten we nu dieper ingaan en enkele van deze termen samen in de praktijk ervaren. Ik zal je laten zien hoe je met behulp van deze basisprincipes je website kunt optimaliseren en ontwerpen.
Samenvatting
In deze tutorial heb je de basisbegrippen en elementen van Elementor geleerd. Van de gebruikersinterface tot secties, kolommen, sjablonen en kits - al deze elementen zijn essentieel om effectief je webpagina's te ontwerpen.
Veelgestelde vragen
Hoe voeg ik een nieuwe sectie toe in Elementor?Klik op de "Plus"-knop om een nieuwe sectie toe te voegen.
Kan ik secties en kolommen verwijderen?Ja, klik gewoon op het "X"-symbool om een sectie of een kolom te verwijderen.
Wat zijn de belangrijkste elementen die ik in Elementor kan gebruiken?Je kunt teksteditors, kopteksten, afbeeldingen, knoppen en vele andere widgets gebruiken.
Wat zijn Elementor Kits?Kits zijn vooraf ontworpen lay-outs die je helpen om je website sneller en makkelijker te maken.
Zijn sjablonen in Elementor gratis?Er zijn zowel gratis als betaalde sjablonen die je kunt gebruiken.


