Elementor heeft zich gevestigd als een van de toonaangevende oplossingen voor het bouwen van WordPress-websites. De gebruikersinterface biedt je een breed scala aan mogelijkheden om je site creatief vorm te geven en aan te passen. Vooral de verschillende tabbladen die je voor elk element of elke sectie kunt gebruiken, zijn het vermelden waard. Deze tabbladen geven je controle over de lay-out, de stijl en de geavanceerde instellingen van je elementen. Laten we in deze handleiding de verschillende aspecten van deze tabbladen nader bekijken en ontdekken hoe je ze effectief kunt gebruiken.
Belangrijkste inzichten
- De drie hoofdtabbladen: Inhoud, Stijl en Geavanceerd.
- Gedetailleerde controle over lay-out, ontwerp en geavanceerde opties.
- Belangrijke functies zoals responsief ontwerp en CSS-aanpassingen.
Stap-voor-stap handleiding
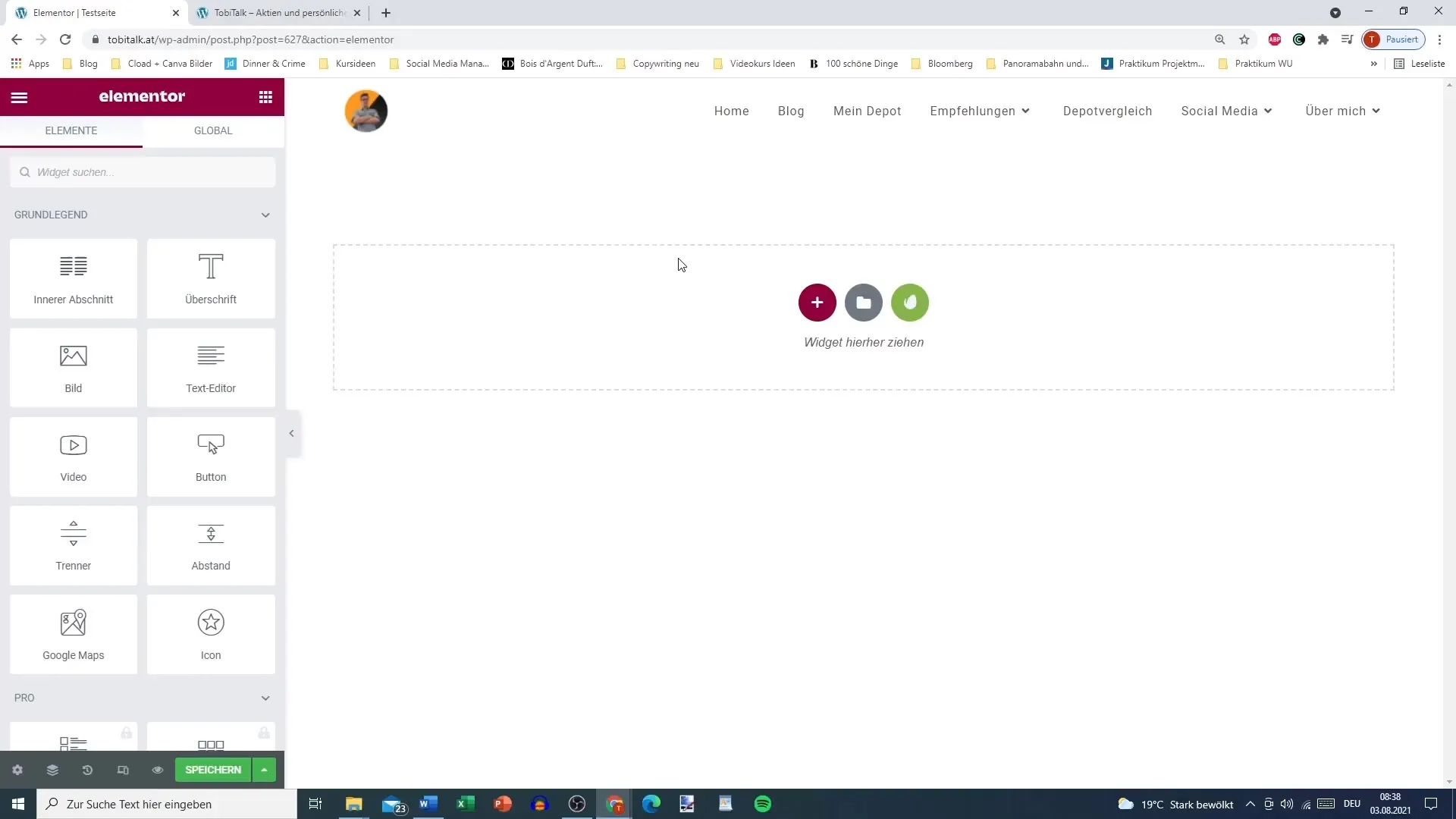
1. Over de tabbladen in Elementor
Als je in Elementor een element of sectie selecteert, verschijnen drie essentiële tabbladen: Inhoud, Stijl en Geavanceerd. Deze tabbladen zijn onmisbaar voor het aanpassen van je website. Het Inhoud-tabblad is de eerste plek waar je begint met aanpassen. Hier kun je verschillende inhoudsinstellingen aanpassen, of het nu een titel, tekst of media is.

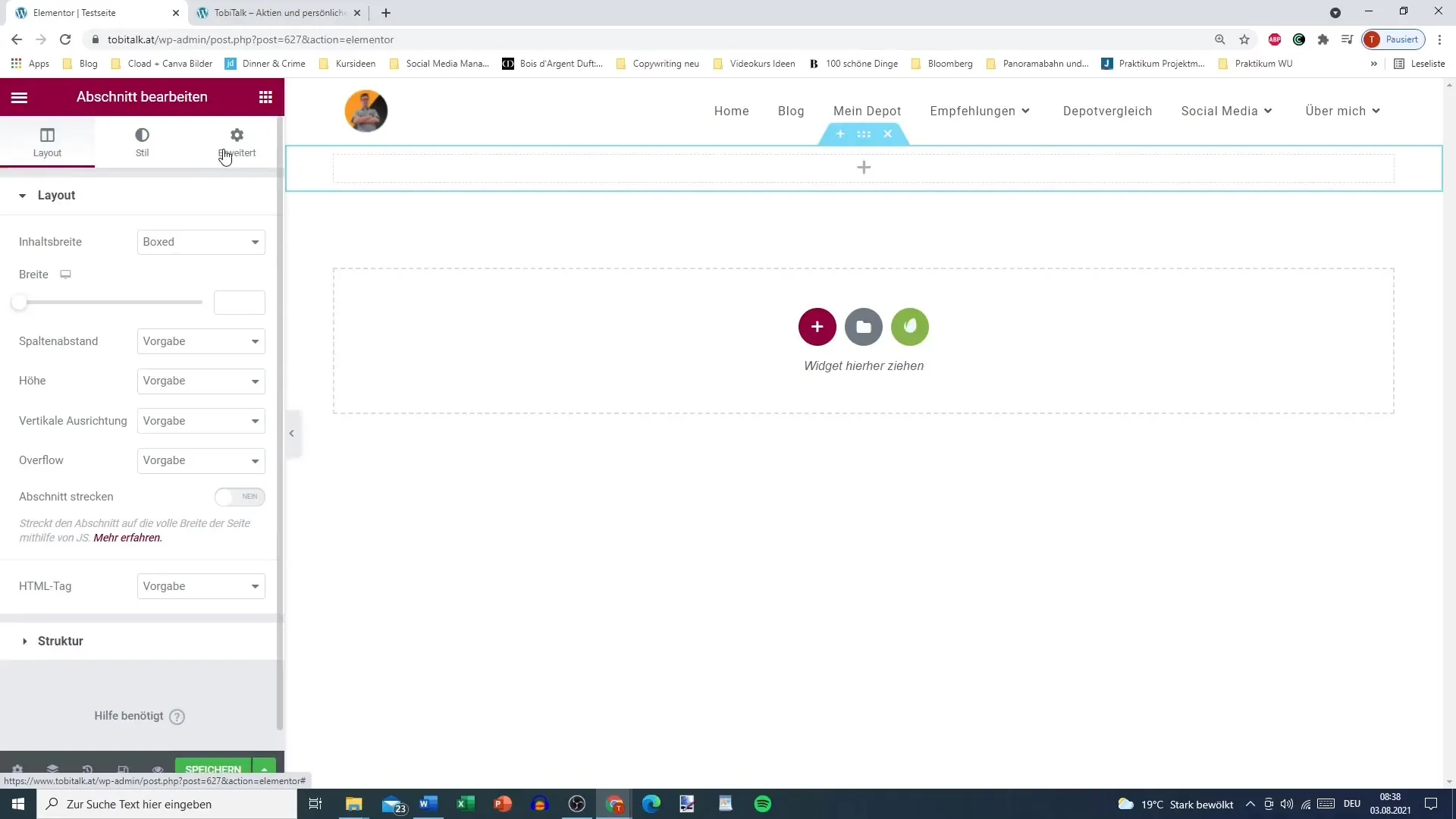
2. Aanpassing van de lay-out
Het Inhoud-tabblad stelt je niet alleen in staat tekst en media-elementen toe te voegen, maar ook het ontwerp van je sectie te bepalen. Als je bijvoorbeeld een kop toevoegt, kun je verschillende inhoud instellen die je wilt presenteren. Elk element heeft zijn eigen specifieke inhoudsinstellingen die je kunt gebruiken.

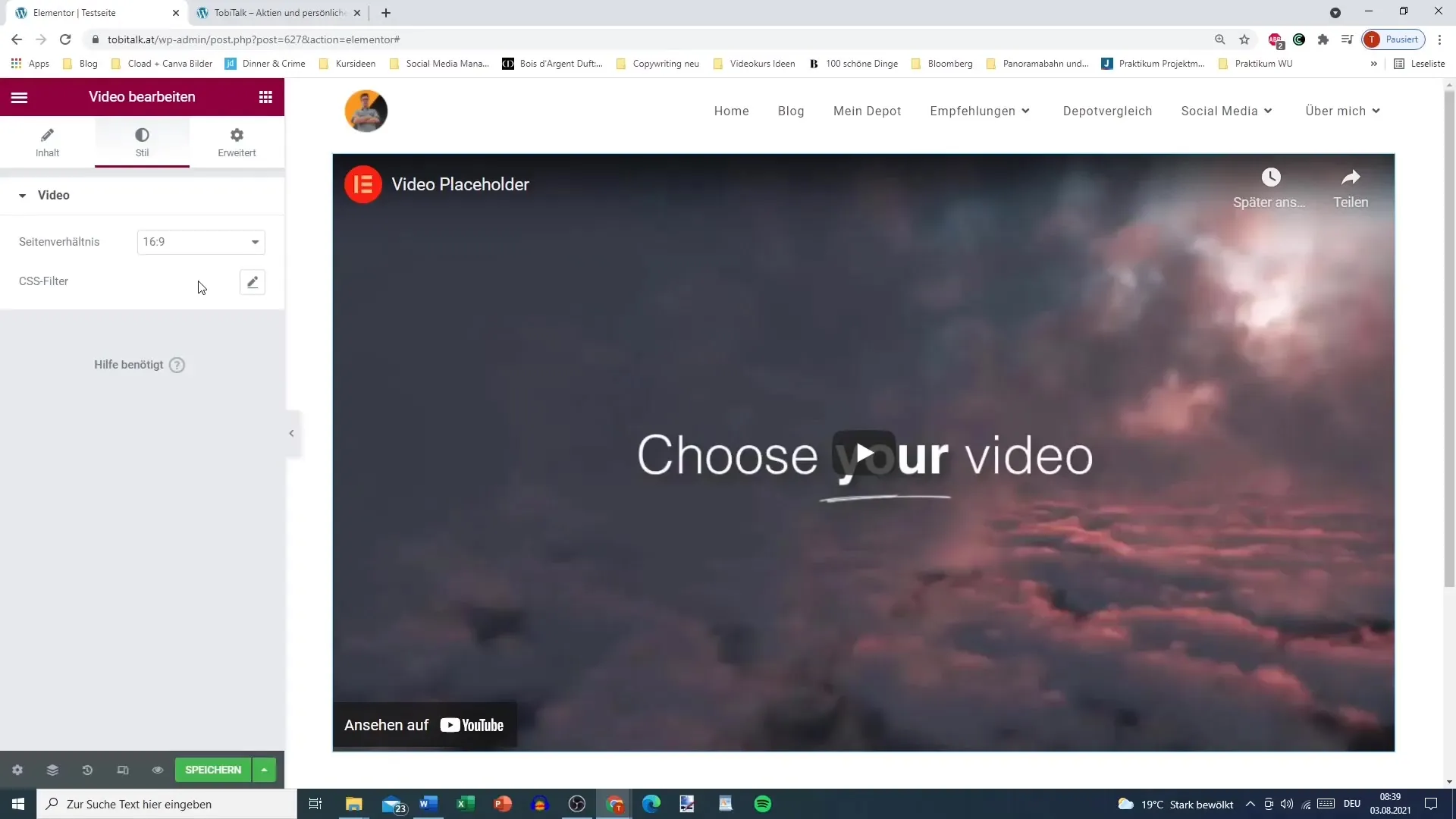
3. Stijl van het element aanpassen
In het volgende tabblad, de Stijl, kun je het visuele uiterlijk van je element aanpassen. Afhankelijk van het type element heb je hier verschillende aanpassingsmogelijkheden. Wil je de tekstkleur van een kop wijzigen of de typografie aanpassen? Hier kun je ook opties instellen voor video-elementen, zoals de verhouding en filters, om het totaalbeeld te verbeteren.

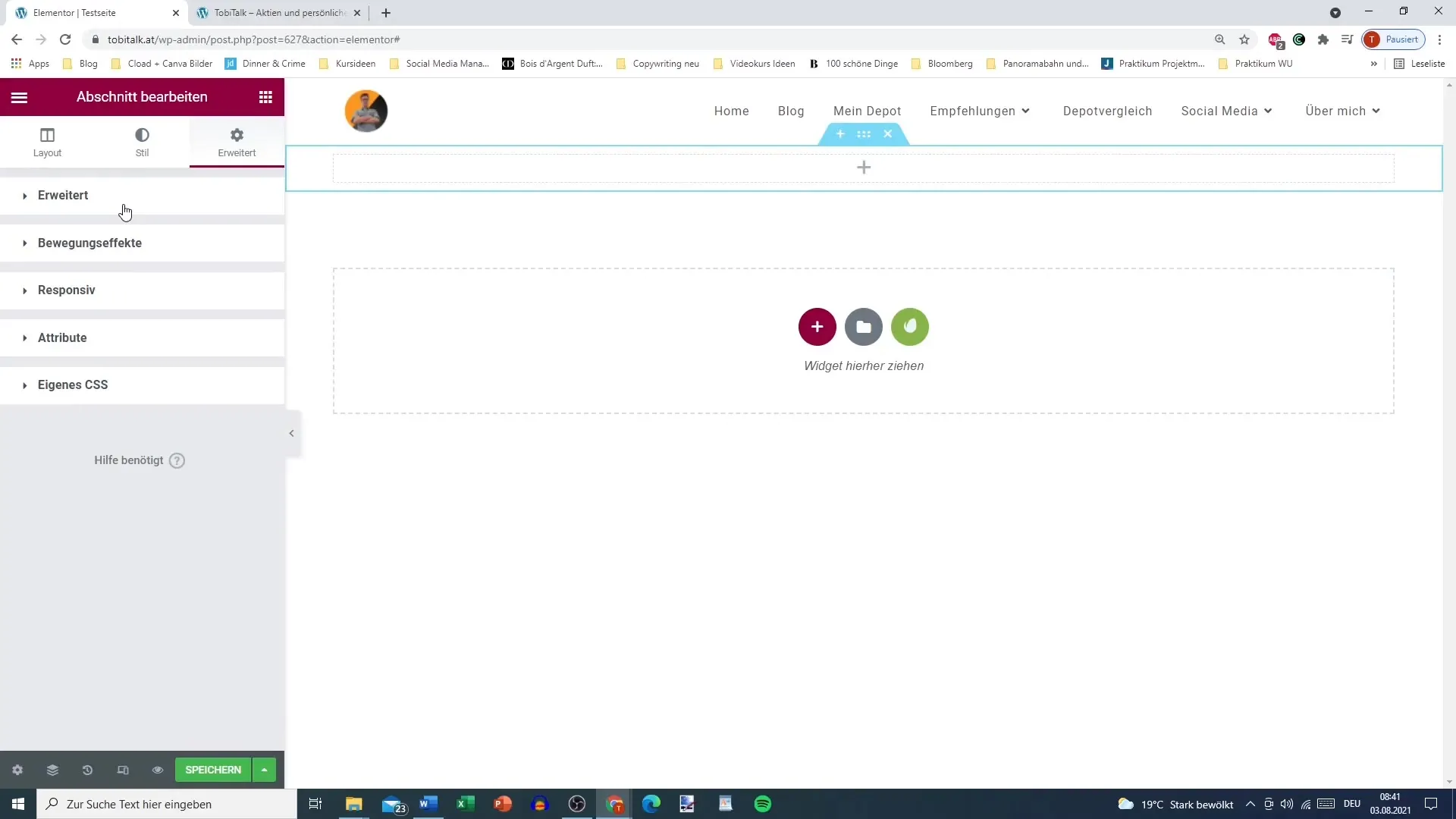
4. Geavanceerde instellingen gebruiken
Het derde tabblad, Geavanceerd, biedt je tal van mogelijkheden om je element nog verder aan te passen. Hier kun je afstanden en marges definiëren en animaties toevoegen om je site meer dynamiek te geven. Deze geavanceerde instellingen zijn beschikbaar voor elk type element en bieden je gedetailleerde controle over de weergave van je website.
5. Responsief ontwerp
In het Geavanceerd-tabblad vind je ook opties om ervoor te zorgen dat je website er goed uitziet op verschillende apparaten. Responsief ontwerp is essentieel om een optimale gebruikerservaring te garanderen. Je kunt de zichtbaarheid van elementen op mobiele of tabletapparaten aanpassen en aanpassingen maken die alleen gelden voor specifieke schermgroottes.
6. CSS-aanpassingen maken
Als je ook wilt werken met CSS in de Pro-versie van Elementor, vind je in het Geavanceerd-tabblad de mogelijkheid om eigen CSS toe te voegen. Dit is vooral handig als je speciale aanpassingen wilt maken die verder gaan dan de standaardopties. Hier heb je de vrijheid om je website naar wens vorm te geven.

Samenvatting
Elementor biedt een gebruiksvriendelijke omgeving om je WordPress-site naar wens vorm te geven. Met de drie tabbladen Inhoud, Stijl en Geavanceerd heb je controle over elk aspect van een element. Door deze tabbladen gericht te gebruiken, kun je niet alleen het ontwerp, maar ook de functionaliteit van je website aanzienlijk verbeteren.
Veelgestelde vragen
Hoeveel tabbladen zijn er in Elementor?Er zijn drie hoofdtabbladen: Inhoud, Stijl en Geavanceerd.
Kan ik voor elk element individuele CSS-instellingen maken?Ja, je kunt eigen CSS-instellingen maken in het Geavanceerd-tabblad.
Hoe kan ik de zichtbaarheid van elementen op mobiele apparaten aanpassen?In het Geavanceerd-tabblad zijn er opties om elementen te beheren voor specifieke schermgroottes.


