Je hebt een indrukwekkende website gemaakt met Elementor en wilt nu een overzicht krijgen van de recente wijzigingen en het uiterlijk van je site? In deze tutorial leg ik uit hoe je de previewfunctie effectief kunt gebruiken om snel je voortgang te controleren en indien nodig aanpassingen te maken.
Belangrijkste inzichten
- Elementor biedt een eenvoudige manier om wijzigingen in real-time te controleren.
- Je kunt je site bekijken via de previewfunctie of in een nieuw tabblad.
- Er zijn aanvullende instellingen die je helpen bij het bijhouden van je aanpassingen.
Stap-voor-stap handleiding
Om een overzicht van je website te krijgen, volg de onderstaande stappen:
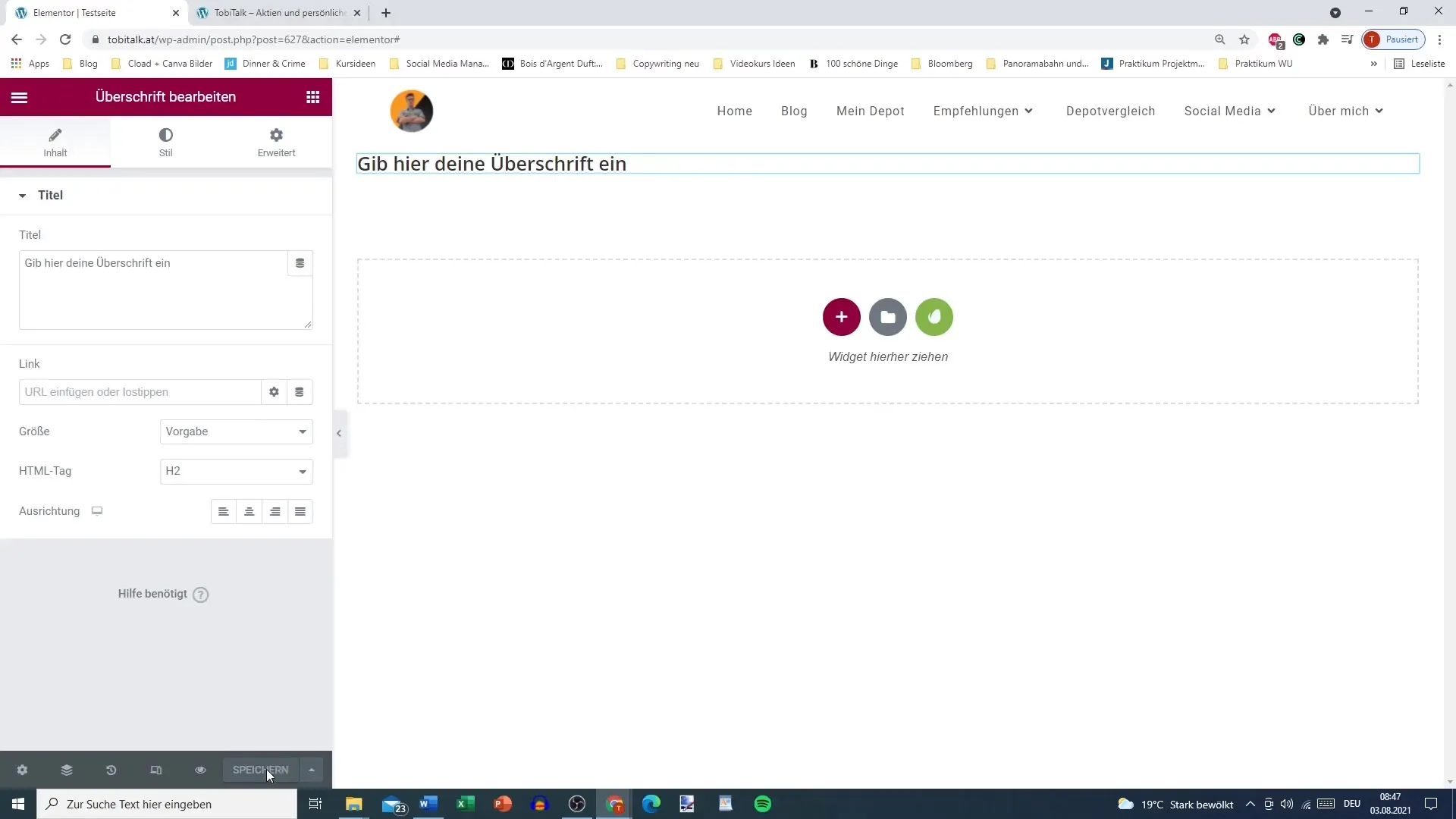
Zorg er eerst voor dat je wijzigingen zijn opgeslagen in Elementor. Voeg bijvoorbeeld een nieuwe kop of een ander element toe om een beter overzicht te krijgen. Open het paneel en kies de gewenste functie.

Nadat je het element hebt toegevoegd, zorg ervoor dat je alle wijzigingen opslaat. Ga naar het paneel en klik op de knop "Opslaan" links onderaan. Dit is een essentiële stap om ervoor te zorgen dat je aanpassingen niet verloren gaan.

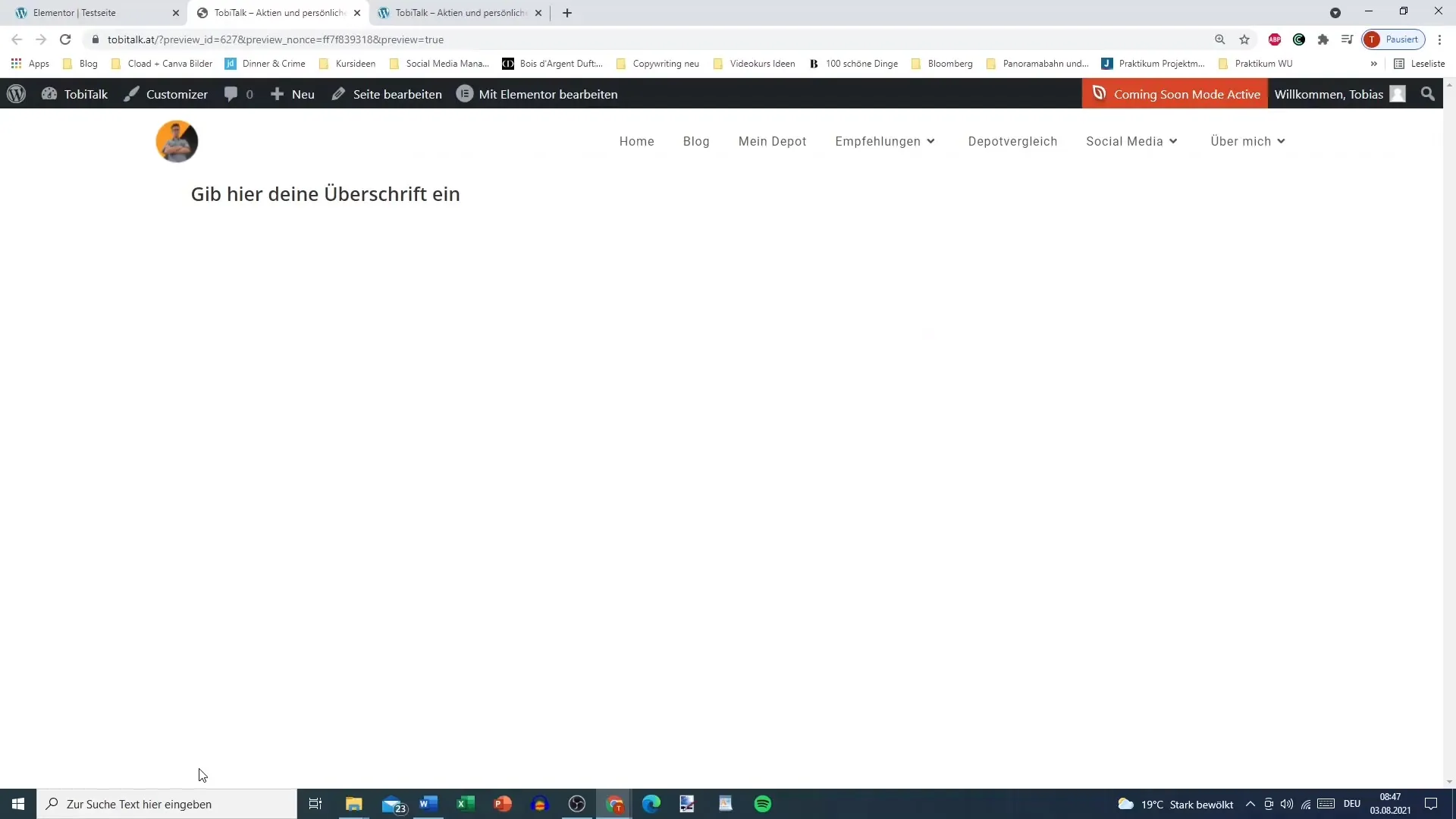
Nu je site is opgeslagen, kun je de preview van je wijzigingen gebruiken. In het linker menu vind je de optie "Voorbeeld van de wijzigingen". Deze functie geeft je snel een overzicht van hoe je huidige pagina eruitziet voordat je deze publiceert.

Als je een gedetailleerdere weergave verkiest, kun je ook een nieuw tabblad openen en direct naar je site gaan. Voeg de URL van je site in het nieuwe tabblad in en vernieuw de pagina om de nieuwste wijzigingen te zien.
Een nog eenvoudigere manier om de wijzigingen te bekijken, is door de "Z"-functie op je toetsenbord te gebruiken. Met deze sneltoets kun je de preview van je pagina razendsnel openen zonder extra stappen te hoeven uitvoeren.
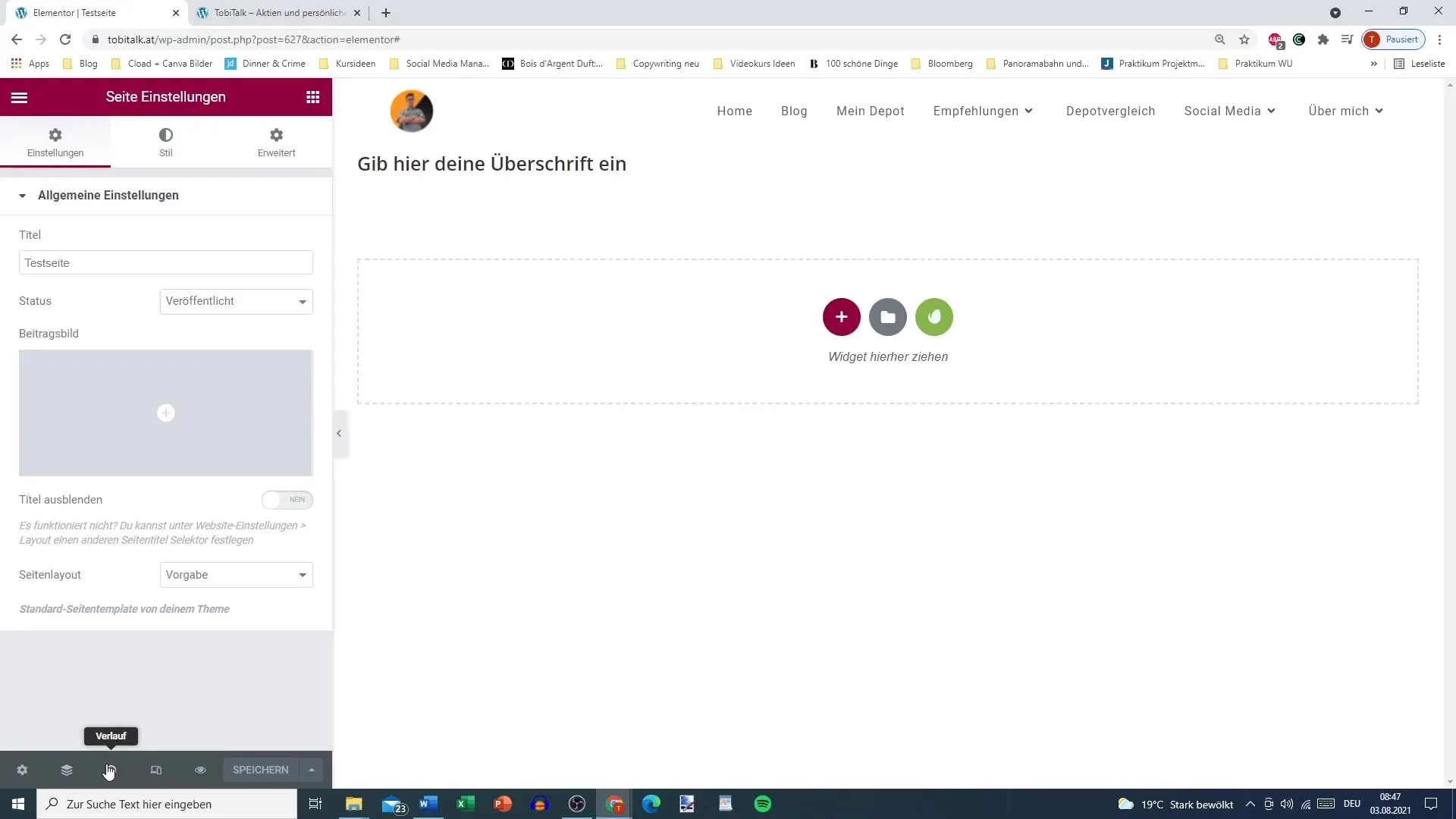
Terwijl je de preview van je pagina bekijkt, kun je ook andere instellingen ontdekken in het Elementor-paneel. Hieronder vallen verschillende geschiedenisinstellingen die laten zien welke aanpassingen je al hebt gedaan.

Deze geschiedenisfunctie is handig om wijzigingen bij te houden en eenvoudig ongedaan te maken indien nodig. Dit zorgt ervoor dat je in de toekomst terug kunt kijken op alle gemaakte wijzigingen, wat de bewerking efficiënter maakt.
Samenvatting
Je hebt nu geleerd hoe je de previewfunctie van Elementor optimaal kunt benutten om een duidelijk overzicht van je zogenaamde wijzigingen te krijgen. Deze stappen helpen je je website te optimaliseren en ervoor te zorgen dat alles eruitziet zoals je wilt.
Veelgestelde vragen
Hoe kan ik wijzigingen in Elementor opslaan?Je kunt wijzigingen opslaan door onderaan links in het Elementor-paneel op "Opslaan" te klikken.
Waar vind ik de preview van de wijzigingen in Elementor?Je vindt de preview in het linker menu onder de optie "Voorbeeld van de wijzigingen".
Kan ik de preview ook in een nieuw tabblad openen?Ja, je kunt de URL van je site invoeren in een nieuw tabblad en de pagina vernieuwen om de nieuwste wijzigingen te zien.
Hoe kan ik de wijzigingen ongedaan maken?Je kunt de geschiedenisinstellingen in het Elementor-paneel gebruiken om wijzigingen ongedaan te maken en eerdere aanpassingen te bekijken.


