De vormgeving van websites is de afgelopen jaren fundamenteel veranderd. Met page builders zoals Elementor is het nu gemakkelijker dan ooit om aantrekkelijke layouts te creëren voor WordPress-websites. De Kolominstellingen zijn een essentieel onderdeel om een duidelijke structuur en een harmonieus design te bereiken. In deze handleiding leer je hoe je effectieve kolominstellingen kunt maken met Elementor om je website visueel aantrekkelijker te maken.
Belangrijkste inzichten
- Kolominstellingen stellen je in staat om flexibele layouts te maken.
- Je kunt de breedte, verticale en horizontale uitlijning en marges aanpassen.
- Aanpassingen zijn cruciaal voor het totaalbeeld van je website.
Stap-voor-stap handleiding
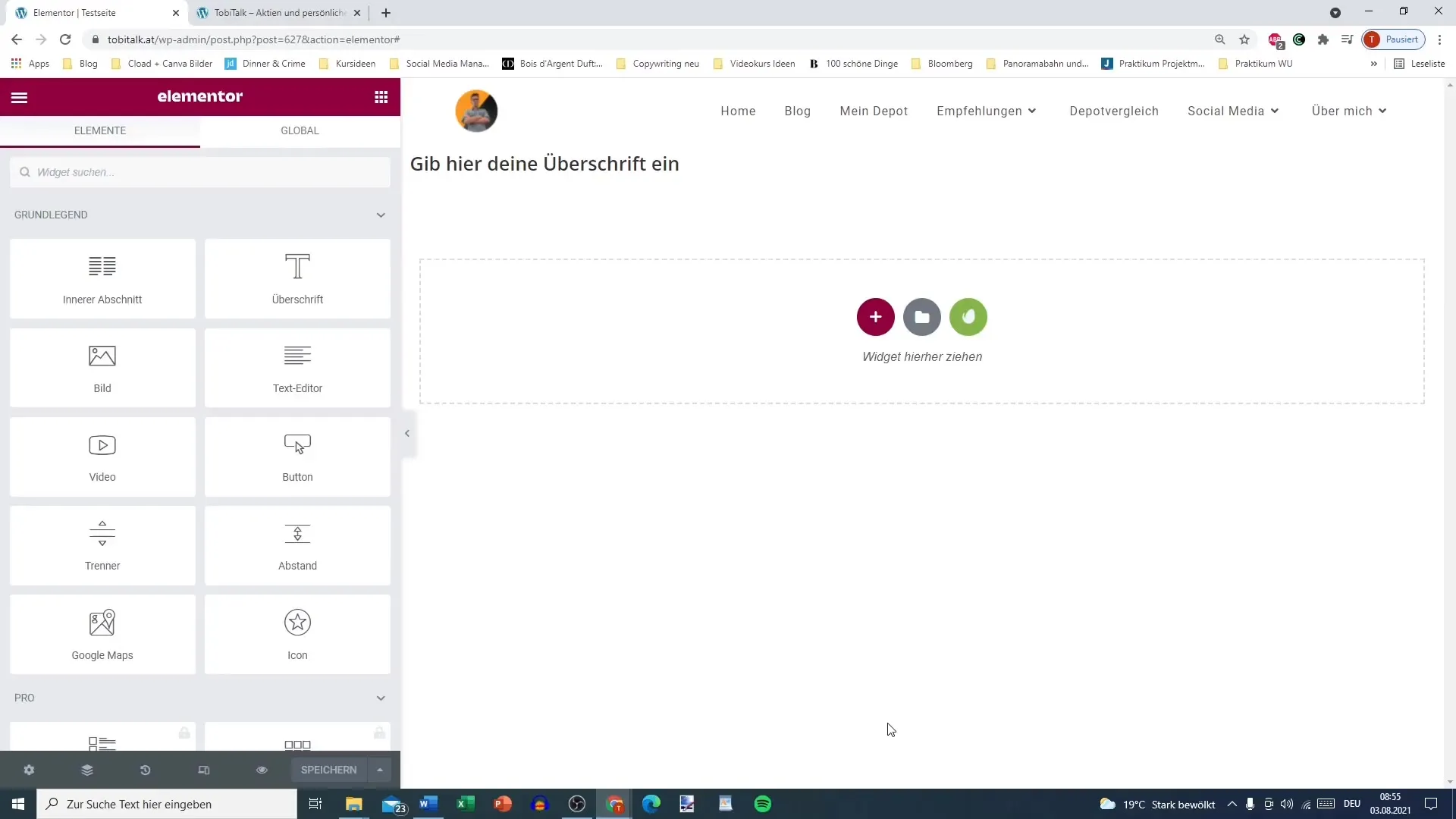
Kolom toevoegen
Om te beginnen met de kolominstellingen, voegen we eerst een nieuwe sectie met kolommen toe. Kies de optie "Kolom toevoegen" en kies bijvoorbeeld voor een tweekolomsopstelling. Met deze basis kun je de plaatsing van inhoud efficiënt beheren.

Inhoud toevoegen
Nadat de sectie is aangemaakt, kun je verschillende inhoudselementen toevoegen. Je zou bijvoorbeeld een afbeelding kunnen toevoegen aan een van de kolommen. Een evenwichtige verhouding tussen afbeelding en tekst wordt aanbevolen. Het maken van aantrekkelijke inhoud is de sleutel tot een succesvolle layout.
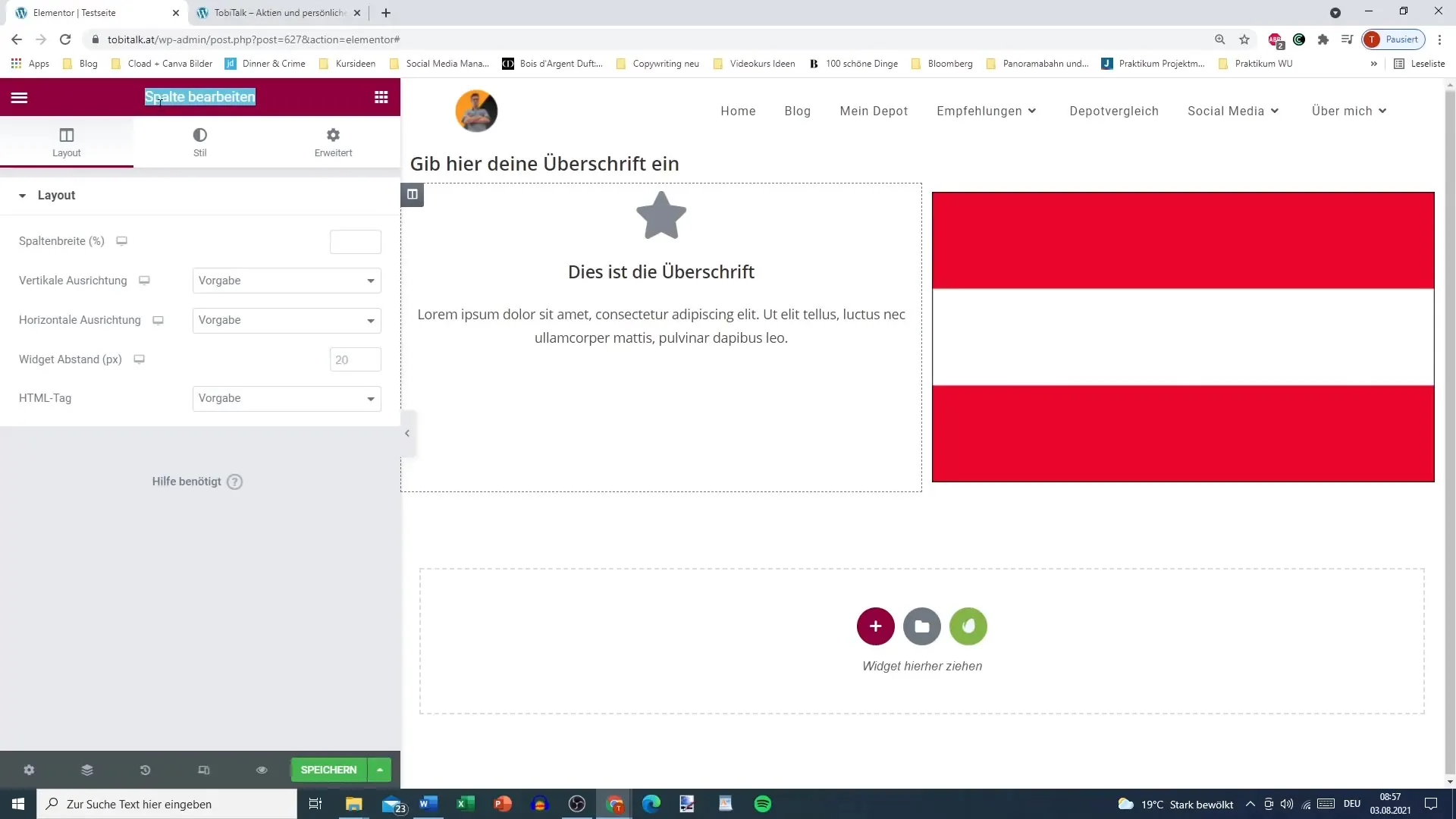
Kolom bewerken
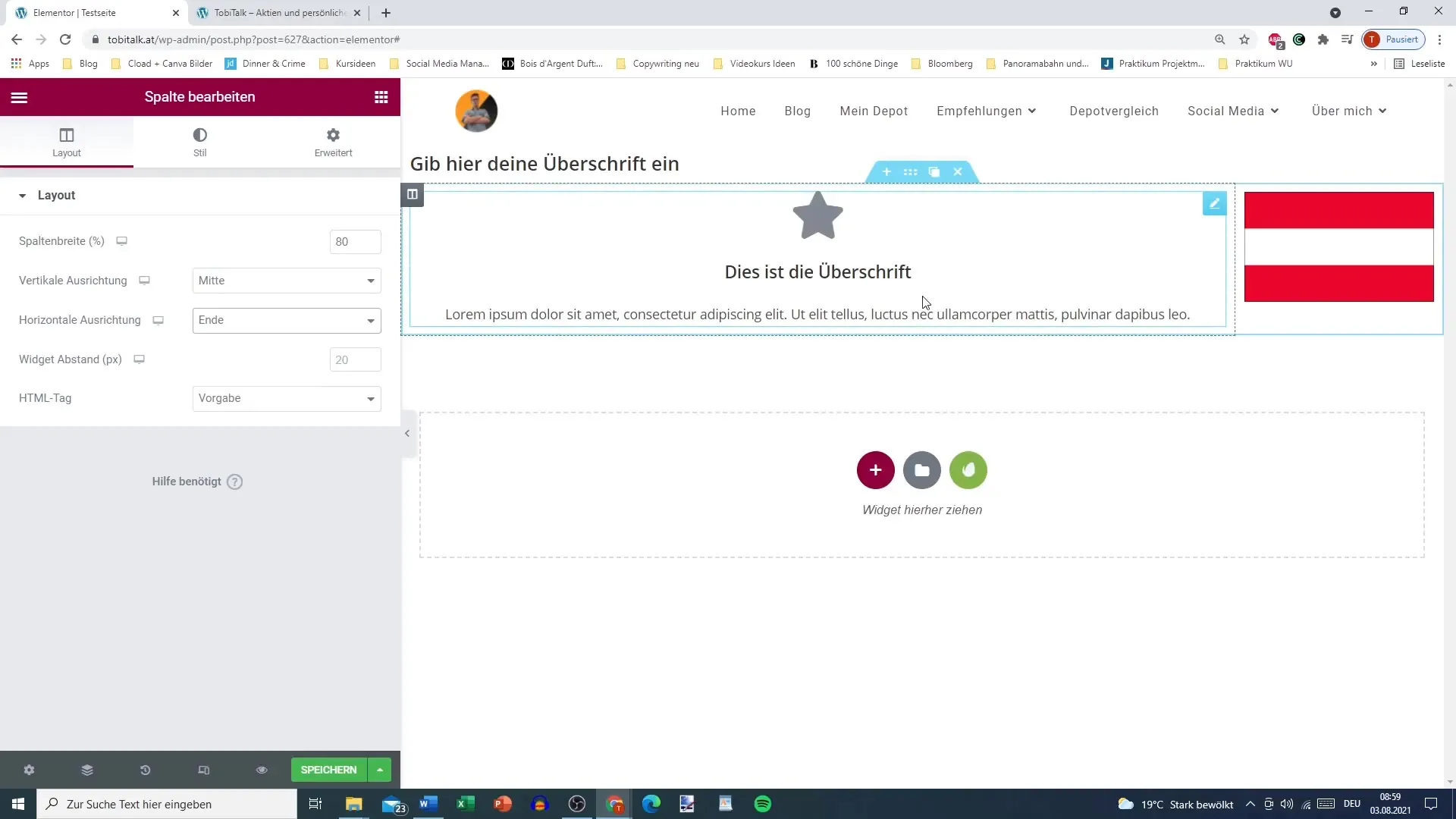
Om de instellingen van een kolom aan te passen, klik je op de knop "Kolom bewerken". Hier opent zich een venster met tal van opties. Een belangrijke instelling is de breedte van de kolommen - een ideale breedte kan vaak 30% voor de afbeelding en 70% voor de tekst zijn. Experimenteer met verschillende waarden om het beste resultaat te behalen.

Verticale uitlijning aanpassen
In hetzelfde bewerkingsvenster kun je de verticale uitlijning van de inhoudselementen binnen de kolommen instellen. Een uitlijning aan de bovenzijde, in het midden of aan de onderkant kan een drastisch effect hebben op het visuele ontwerp. Ontdek welke uitlijning het beste voldoet aan je behoeften.
Horizontale uitlijning aanpassen
Naast de verticale uitlijning is ook de horizontale uitlijning van belang. Deze kun je eveneens aanpassen in het "Kolom bewerken"-venster. Denk na of je elementen aan het begin, in het midden of aan het einde wilt plaatsen. Dit zorgt voor duidelijkheid in de structuur en een aantrekkelijk design.

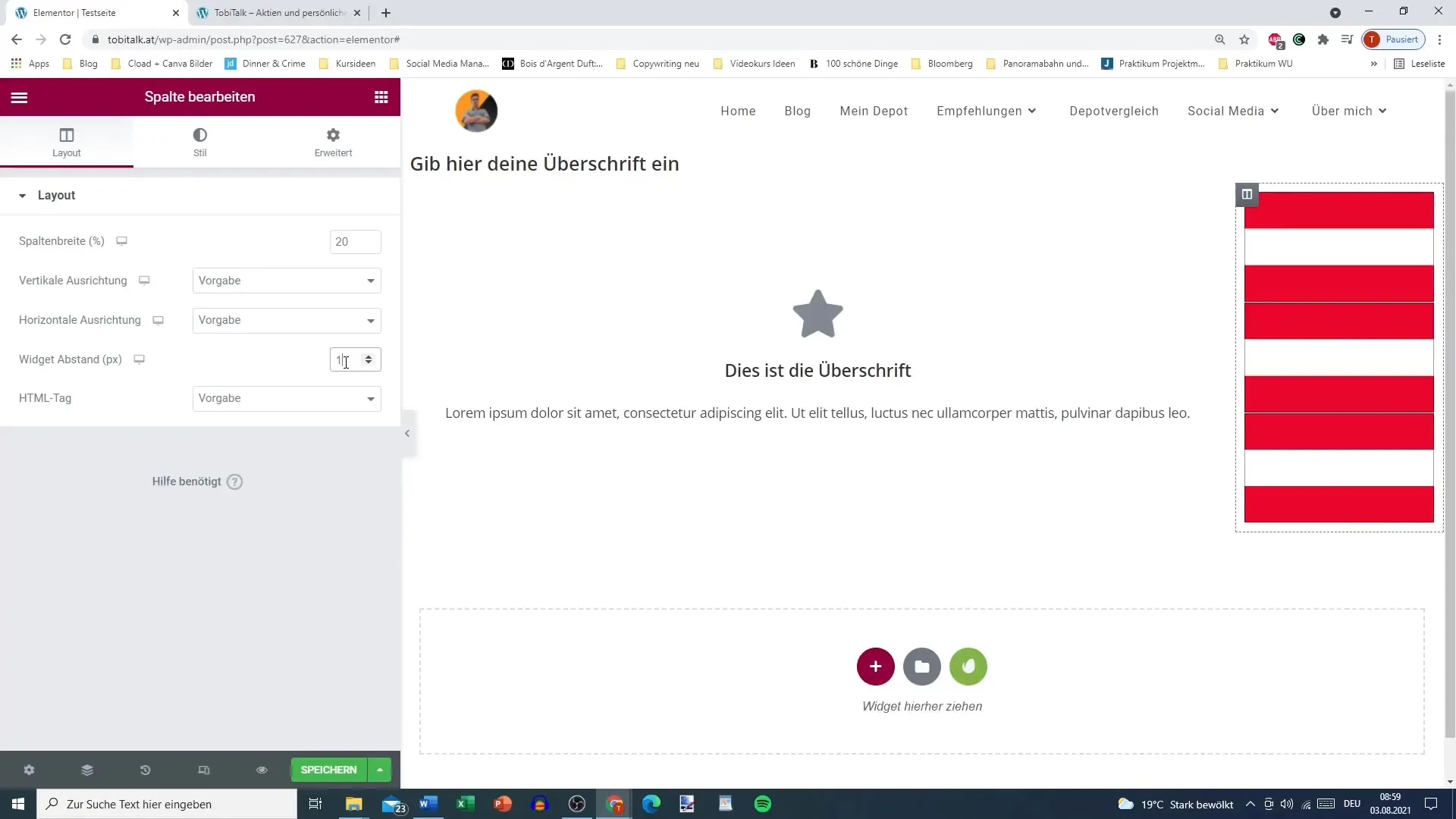
Widget-afstand aanpassen
Een andere belangrijke factor is het aanpassen van de afstand tussen de widgets binnen de kolommen. Je kunt de afstand vergroten om de leesbaarheid te verbeteren of verkleinen om de ruimte efficiënter te benutten. Onthoud dat een passende afstand tussen elementen essentieel is voor de gebruikerservaring.

Negatieve afstanden aanpassen
Een interessante functie is de mogelijkheid om negatieve afstanden aan te passen. Met deze functie kun je extra flexibiliteit in je layout bereiken. Wees voorzichtig met het gebruik van deze functie om een overbelast of onoverzichtelijk design te voorkomen.
HTML-tags gebruiken
Tenslotte heb je de mogelijkheid om HTML-tags in je teksten in te voegen. Dit kan nuttig zijn om speciale functies of formats te gebruiken. Hoewel je dit misschien nog niet nodig hebt, is het goed om te weten dat deze mogelijkheid bestaat.
Samenvatting
In deze handleiding heb je de basisprincipes van kolominstellingen in Elementor geleerd. Door het toevoegen van kolommen, het aanpassen van de breedte en het aanpassen van marges en uitlijning, kun je de gebruikerservaring op je website aanzienlijk verbeteren. Besteed de nodige aandacht aan de structuur en de opmaak van je inhoud om een aantrekkelijk design te realiseren.
Veelgestelde vragen
Hoe voeg ik een kolom toe in Elementor?Ga naar "Kolom toevoegen" en kies de gewenste opmaak.
Hoe pas ik de breedte van een kolom aan?Klik op "Kolom bewerken" en stel de breedte in het instellingenvenster in.
Wat kan ik doen om de verticale uitlijning te veranderen?Vind de optie voor verticale uitlijning in het bewerkingsvenster van de kolom.
Kan ik de afstand tussen widgets aanpassen?Ja, je kunt de afstand tussen widgets aanpassen in het instellingenmenu.
Hoe gebruik ik negatieve afstanden in Elementor?Geef negatieve getallen in voor de afstand in het daarvoor bestemde veld om de elementen dichter bij elkaar te brengen.


