De vormgeving van teksten speelt een beslissende rol bij het aantrekkelijk maken van een website. Typografie beïnvloedt niet alleen de leesbaarheid, maar ook de algehele esthetiek van je pagina. In deze tutorial zul je leren hoe je de typografie-instellingen in Elementor effectief kunt aanpassen. Je krijgt uitgebreide mogelijkheden om lettertypen, -groottes en stijlen te definiëren om je inhoud te benadrukken en de gebruikerservaring te verbeteren.
Belangrijkste inzichten
- Met de globale typografie-instellingen kun je lettertypen, -groottes en kleuren aanpassen voor alle tekstelementen op de website.
- Voor titels zijn er verschillende niveaus (H1 tot H6) beschikbaar die individueel kunnen worden aangepast.
- De tekststijl kan worden geoptimaliseerd met attributen zoals vet, cursief en doorstreept.
- Kleurveranderingen en hover-effecten kunnen worden ingesteld voor links.
Stap-voor-stap handleiding
1. Toegang tot de typografie-instellingen
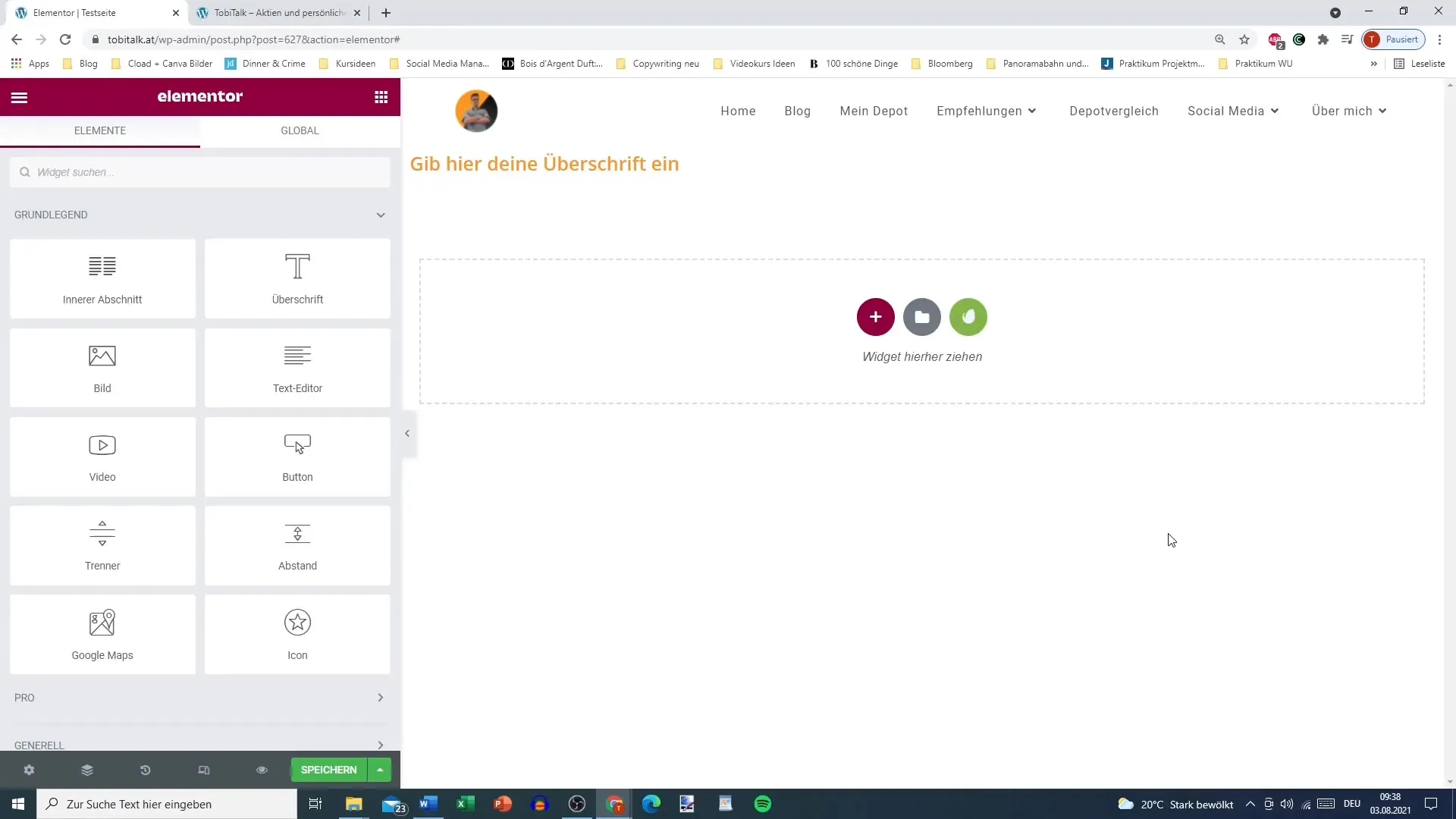
Om de typografie-instellingen te wijzigen, ga je eerst naar de Elementor-editor. Open de pagina die je wilt bewerken.

2. Oproepen van de globale instellingen
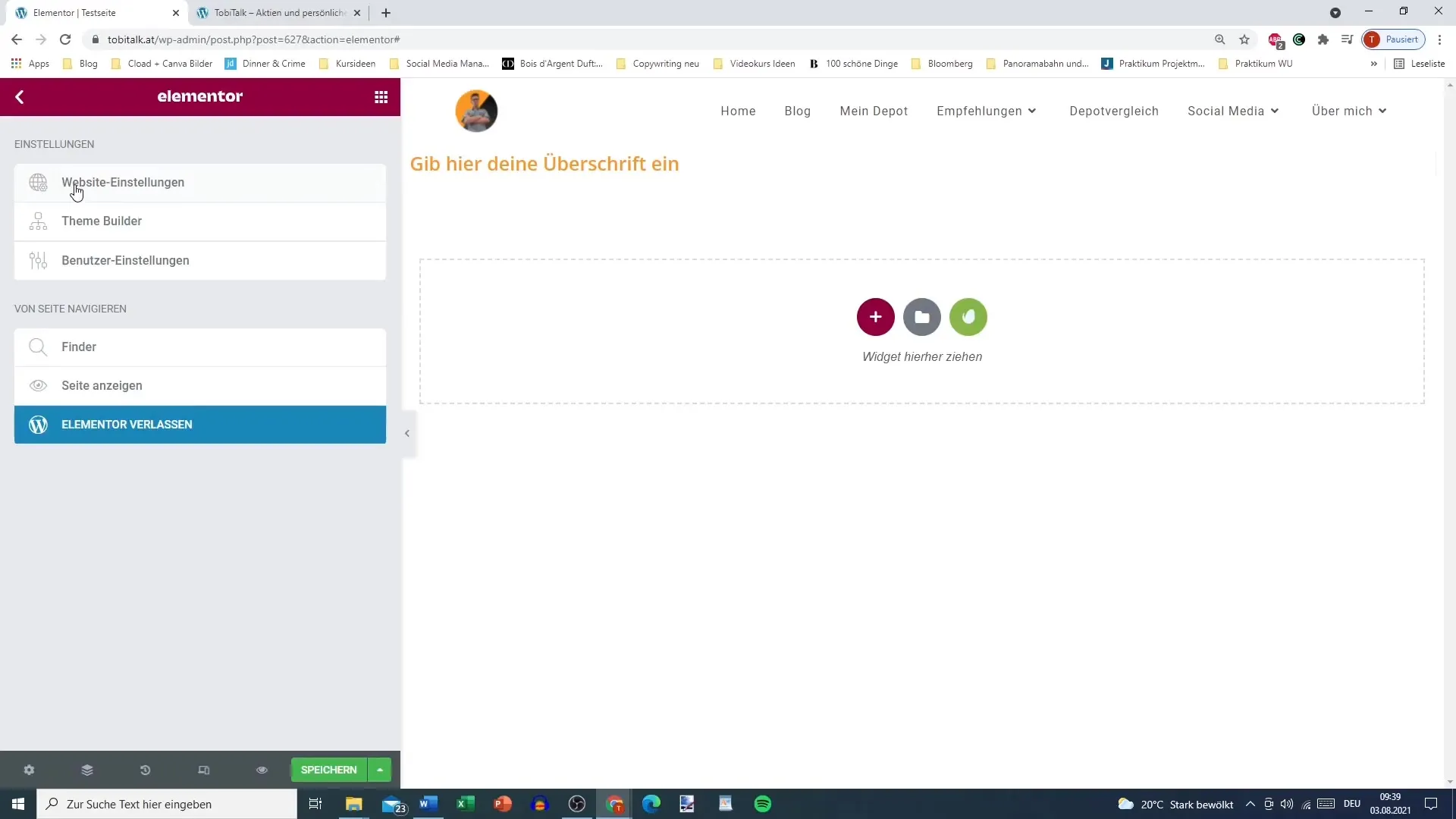
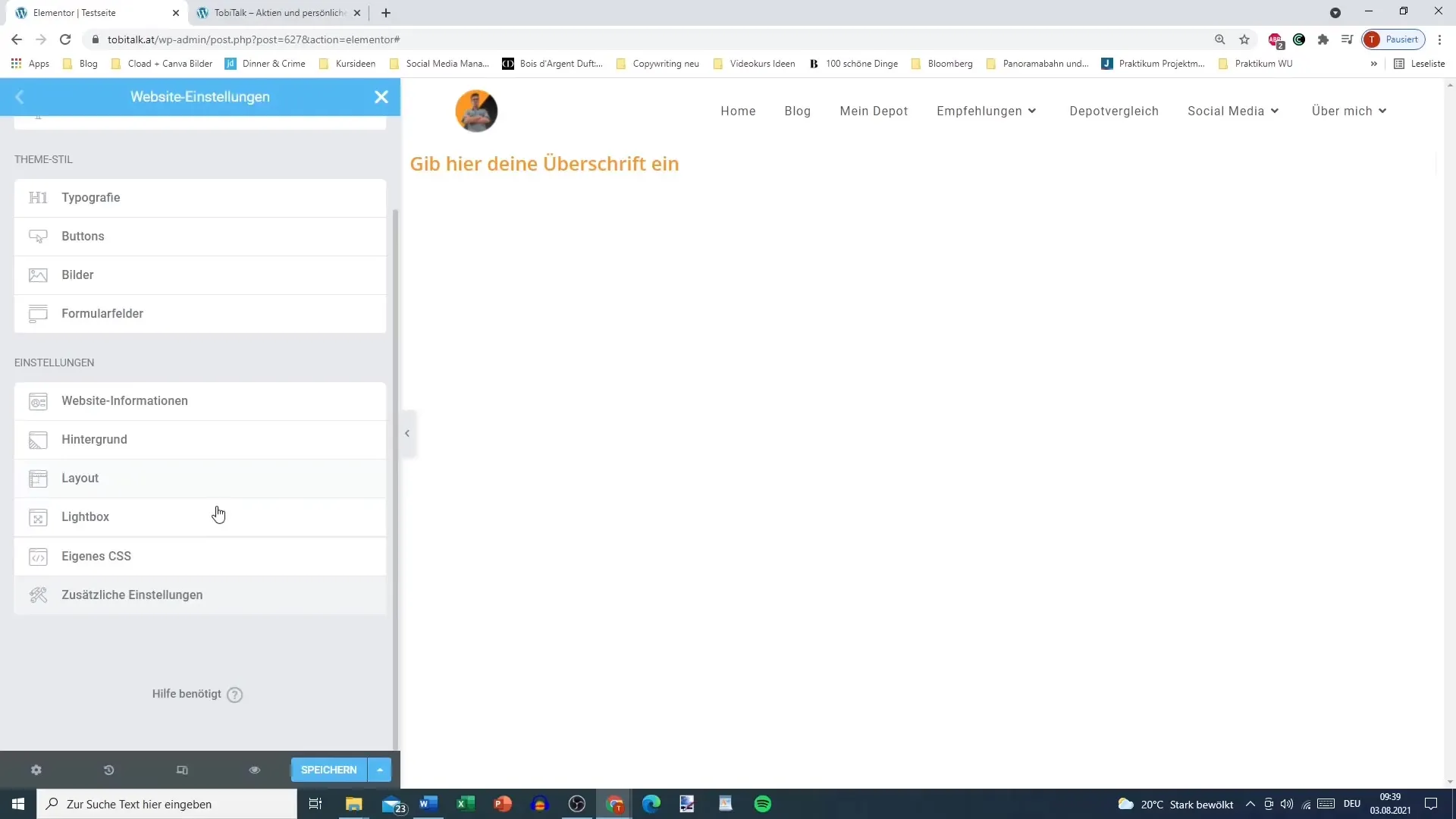
Klik linksboven op "Website-instellingen". Hier vind je het gebied voor typografische aanpassingen en andere globale instellingen die van invloed zijn op je gehele website.

3. Selecteer lettertypen
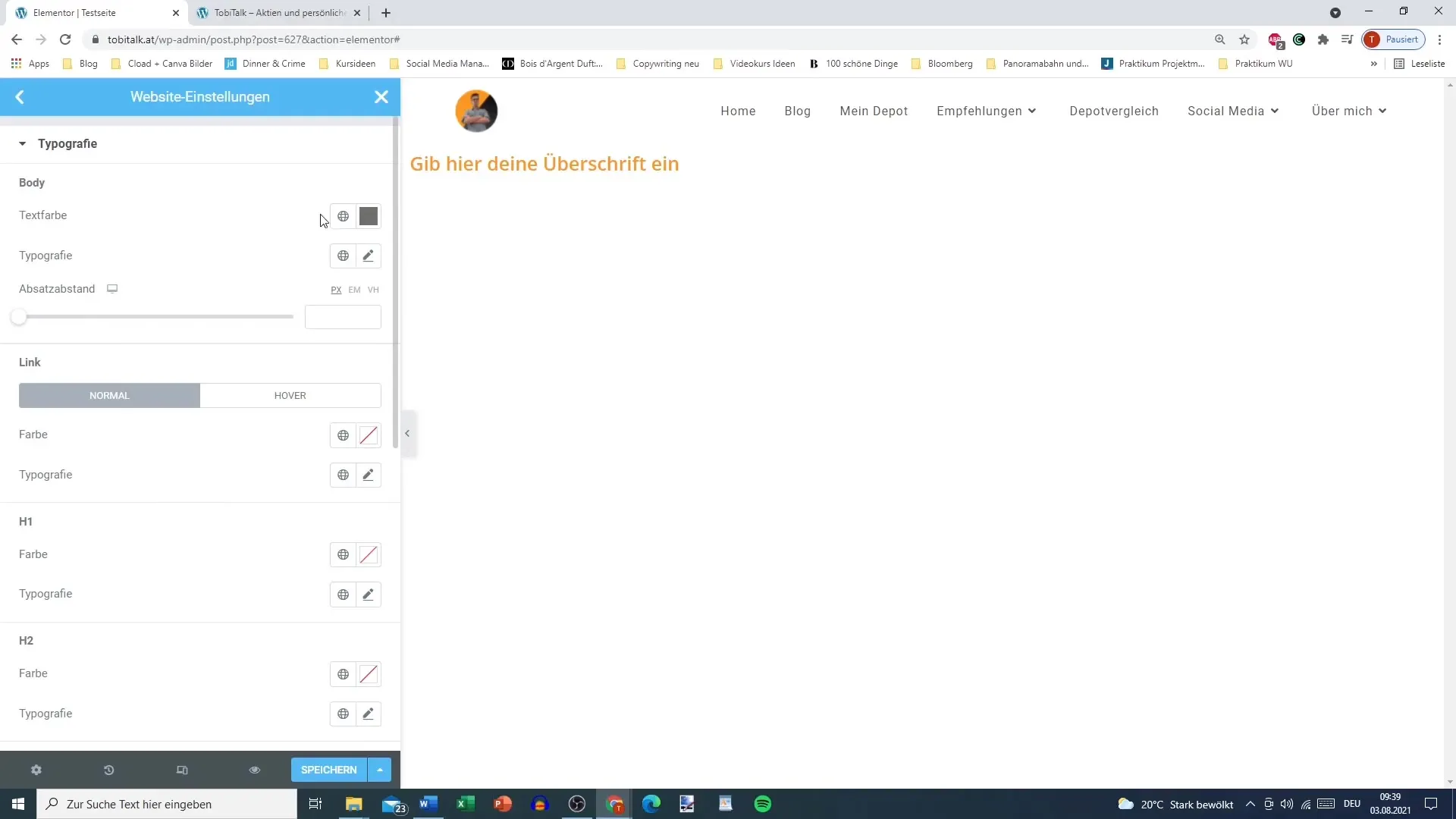
In het "Typografie"gedeelte kun je verschillende lettertypen selecteren voor verschillende soorten tekst, van lopende tekst tot titels. Hier kun je kiezen welk lettertype je standaard wilt voor de bodytekst.

4. Aanpassing van tekstkleur
Je kunt de tekstkleur voor de bodytekst instellen. Kies een gewenste kleur of definieer een globale kleur die je eerder in het kleurenpalet hebt ingesteld.

5. Eigen lettertype instellen
Kies een lettertype dat je standaard wilt gebruiken, bijvoorbeeld "Anton". Houd er rekening mee dat het laden van lettertypen afhankelijk van je internetverbinding enige tijd in beslag kan nemen.
6. Tekstgrootte instellen
Stel de tekstgrootte in pixels in. Deze optie stelt je in staat om de leesbaarheid van je teksten te optimaliseren door de juiste grootte voor je doelgroep te kiezen.
7. Tekstattributen instellen
Hier kun je attributen zoals vet, cursief, onderstreping of doorstreeping voor de bodytekst instellen. Deze functies helpen je belangrijke informatie te benadrukken of de stijl van je teksten te variëren.
8. Aanpassing van de regelhoogte en letterafstand
Wijzig de regelhoogte voor een betere leesbaarheid. Ook de letterafstand kan worden aangepast om een aantrekkelijk visueel effect te bereiken. Hier kun je de waarden instellen zodat ze het beste passen bij je lay-out.
9. Instellen van titelinstellingen
Het is ook mogelijk om specifieke aanpassingen te maken voor verschillende koppen (H1 tot H6). Je kunt kleuren, lettertypen en groottes individueel voor elke kop definiëren.
10. Hover-effecten instellen
Om je tekst meer dynamiek te geven, kun je hover-effecten voor links instellen. Dit kan inhouden dat links van kleur veranderen wanneer je er met de muis overheen gaat, om de interactiviteit te verhogen.
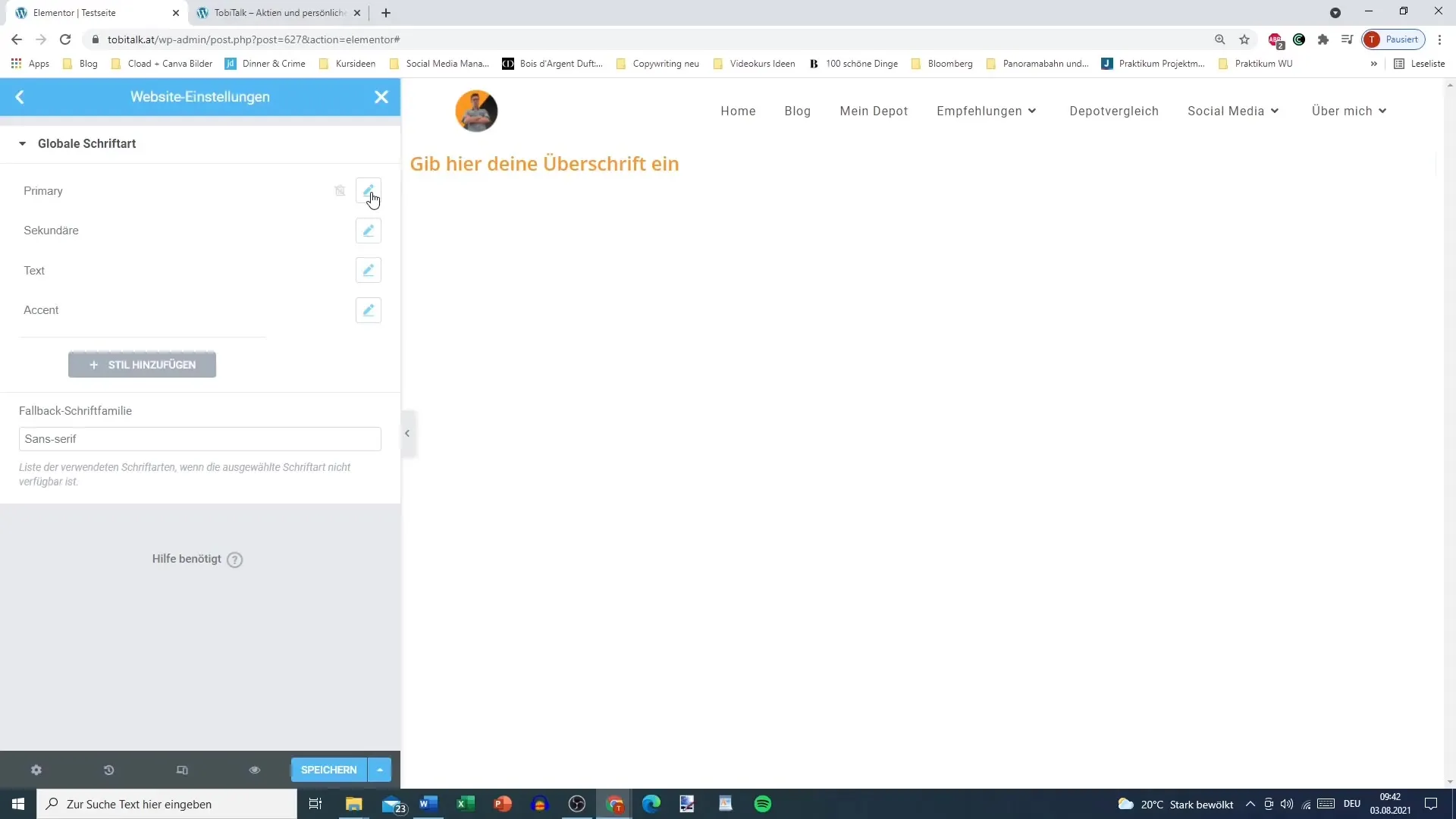
11. Beheren van globale lettertypen
Als je de globale lettertypen wilt beheren, klik dan op "Beheren van globale lettertypen". Hier kun je instellingen aanpassen voor verschillende categorieën zoals primaire, secundaire of accentteksten.

12. Laatste aanpassingen maken
Controleer jouw wijzigingen of pas ze indien nodig aan. Beslis dan om alle wijzigingen op te slaan om ervoor te zorgen dat jouw typografische instellingen effectief worden toegepast op de hele website.
Samenvatting
De typografie-instellingen in Elementor geven je de vrijheid om het lettertype van jouw website naar eigen wens aan te passen. Je kunt lettertypes, lettergroottes en stijlen instellen om de gebruikerservaring te verbeteren. Deze aanpassingen dragen aanzienlijk bij aan de visuele identiteit van jouw merk en verbeteren de leesbaarheid van jouw inhoud.
Veelgestelde Vragen
Welke lettertypen kan ik in Elementor gebruiken?Je kunt een verscheidenheid aan Google-lettertypen en aangepaste lettertypen in Elementor gebruiken.
Hoe verander ik de tekstkleur van de bodytekst?Ga naar de typografie-instellingen en selecteer de gewenste kleur onder de tekst- of kleurinstellingen.
Kan ik Hover-effecten instellen voor links?Ja, je kunt Hover-effecten voor links maken om hun kleur of stijl te veranderen wanneer je er met de muis overheen gaat.
Hoe sla ik mijn typografie-instellingen op?Vergeet niet om op "Wijzigingen opslaan" te klikken nadat je jouw aanpassingen in de typografie-instellingen hebt gemaakt.
Hoe kan ik navigeren tussen verschillende kopniveaus?In de typografie-instellingen kun je de verschillende kopniveaus (H1 tot H6) selecteren en aanpassen.


