Maskeren in Elementor is een krachtige tool die je de mogelijkheid geeft om elementen van je website op een creatieve en aantrekkelijke manier vorm te geven. Deze techniek stelt je in staat om vormen of afbeeldingen uit te snijden en deze individueel aan te passen, wat de visuele uitstraling van je pagina aanzienlijk kan verbeteren. Met de functie "Maskeren" kun je ook de ruimte die je inhoud inneemt optimaliseren en aanpassen.
In deze handleiding leer je hoe je maskering in Elementor effectief kunt gebruiken en welke mogelijkheden je hebt om je ontwerpen nog aantrekkelijker te maken.
Belangrijkste bevindingen
- Maskeren is een functie die alleen op het niveau van objecten kan worden gebruikt.
- Je kunt verschillende vormen kiezen, zoals cirkels, zeshoeken of individuele maskeringen.
- Aanpassingen van de grootte en positie van de maskering zijn zowel eenvoudig als variabel mogelijk.
- Het is belangrijk om de maskering in de juiste context te gebruiken om een aantrekkelijk ontwerp te garanderen.
Stap-voor-stap handleiding
Stap 1: Element selecteren en bewerken
Om te beginnen met maskeren, selecteer een element op je pagina. Je vindt de maskeringsfunctie in de geavanceerde instellingen. Ga naar het element waarop je de maskering wilt toepassen.

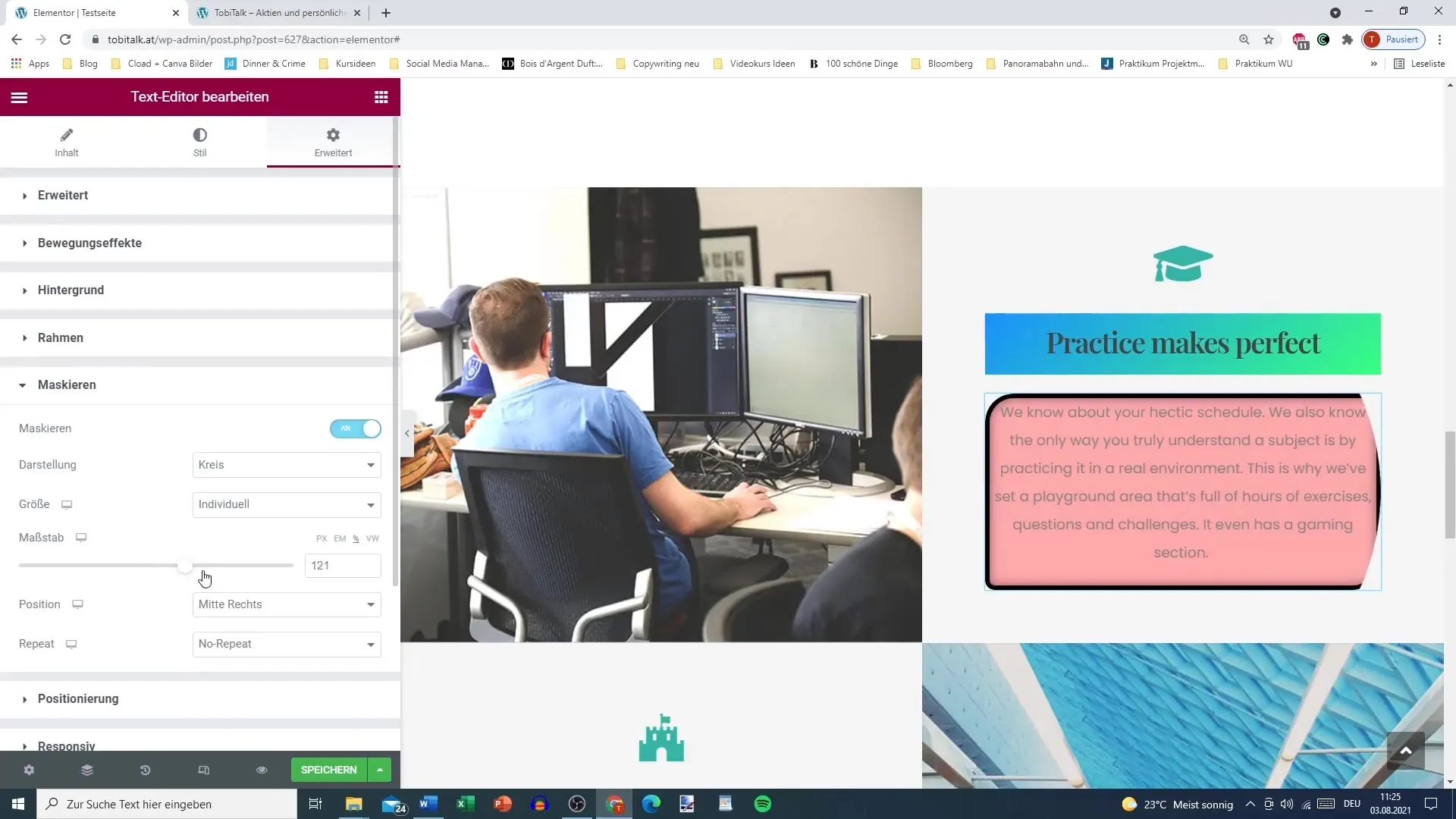
Stap 2: Maskering activeren
Na het selecteren van het gewenste element, ga naar de geavanceerde instellingen en activeer de maskering. Dit gebeurt met een simpele klik. Zodra de maskering is geactiveerd, zie je meteen het effect op je element.

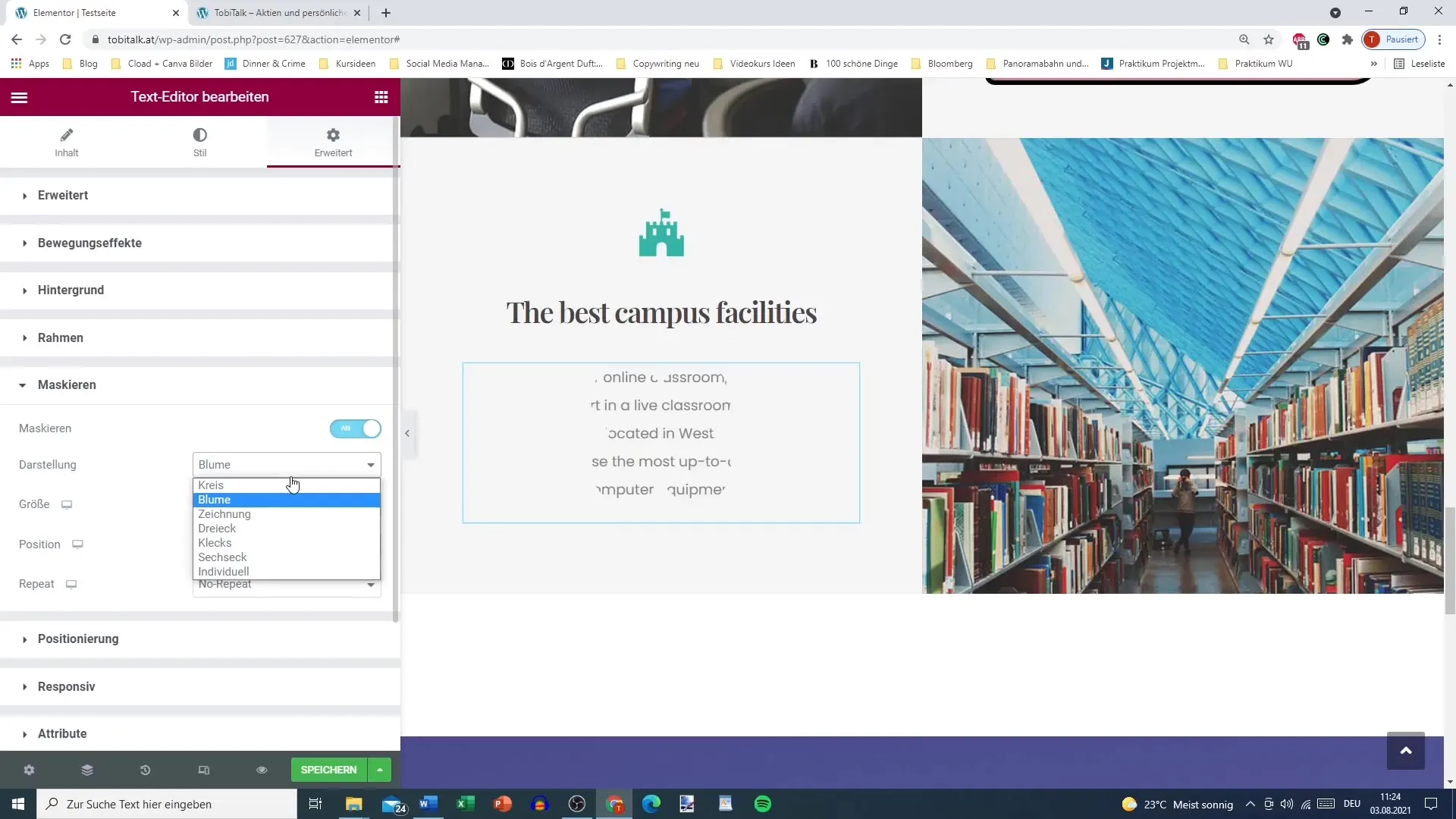
Stap 3: Maskeringsvorm selecteren
Nu je de maskering geactiveerd hebt, heb je de keuze uit verschillende vormen die je kunt gebruiken voor de maskering. Je kunt kiezen tussen vooraf gedefinieerde vormen zoals cirkels, bloemen en zeshoeken of een individueel ontworpen masker gebruiken.

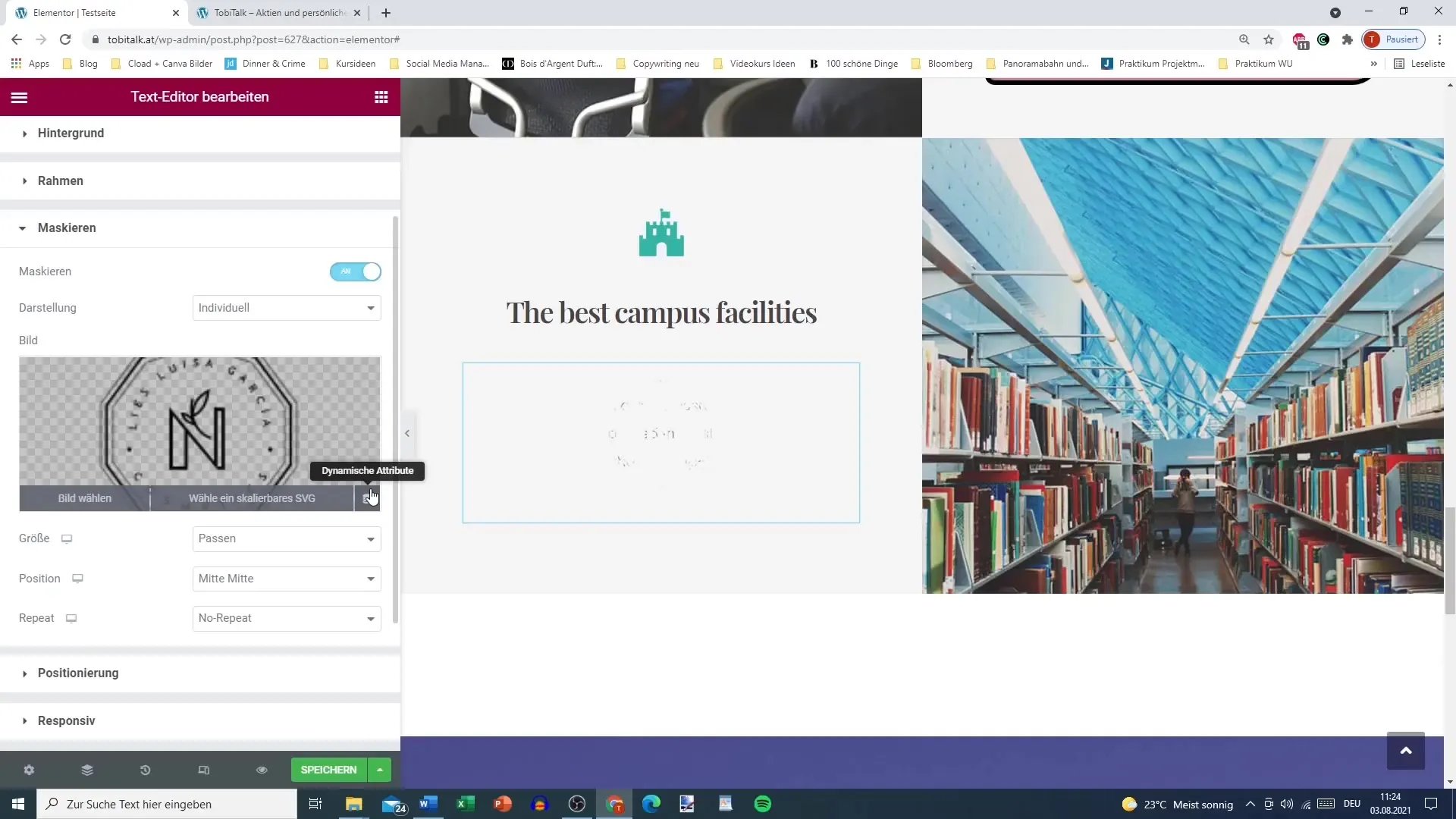
Stap 4: Achtergrondafbeelding voor de maskering instellen
Om een afbeelding weer te geven in je maskering, kies gewoon een afbeelding en upload deze. Zorg ervoor dat de afbeelding die je kiest goed past bij de vorm van je maskering. Je afbeelding wordt vervolgens gesneden volgens de maskeruitsnijdingen.

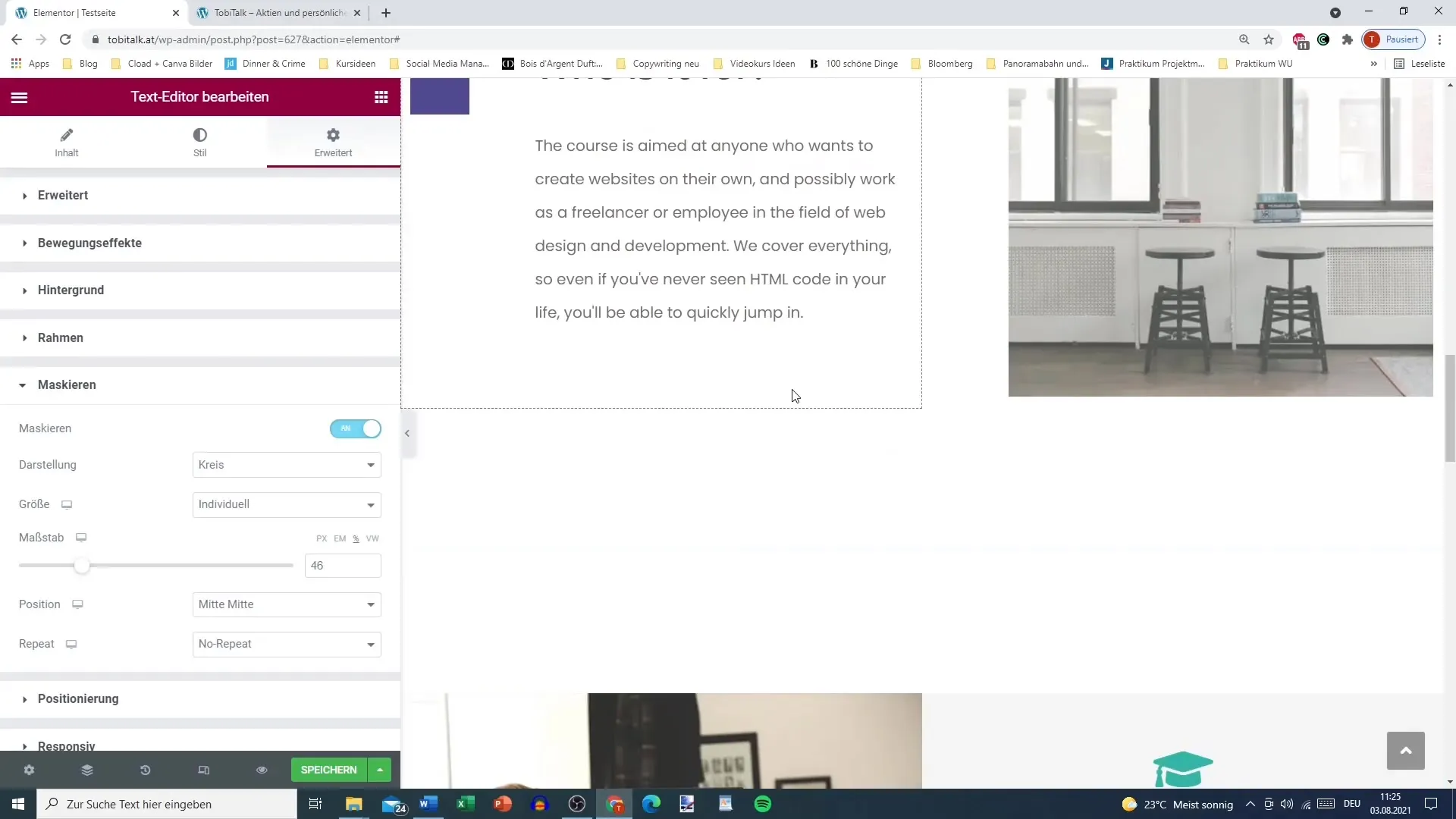
Stap 5: Grootte en positie aanpassen
Een van de sterke punten van de maskeringsfunctie is de mogelijkheid om de grootte en positie van de maskering eenvoudig aan te passen. Experimenteer met de instellingen om het element precies te laten verschijnen zoals je wilt. Het is belangrijk om de maskering in de context van het totale ontwerp te bekijken.

Stap 6: Afbeelding bijsnijden en vormgeven
Gebruik de aanpassingsopties om je maskering verder te optimaliseren. Je kunt de vorm verkleinen, vergroten of de positie verplaatsen. Deze functie geeft je de vrijheid om het masker precies op je afbeelding toe te passen, zodat het er optimaal uitziet.

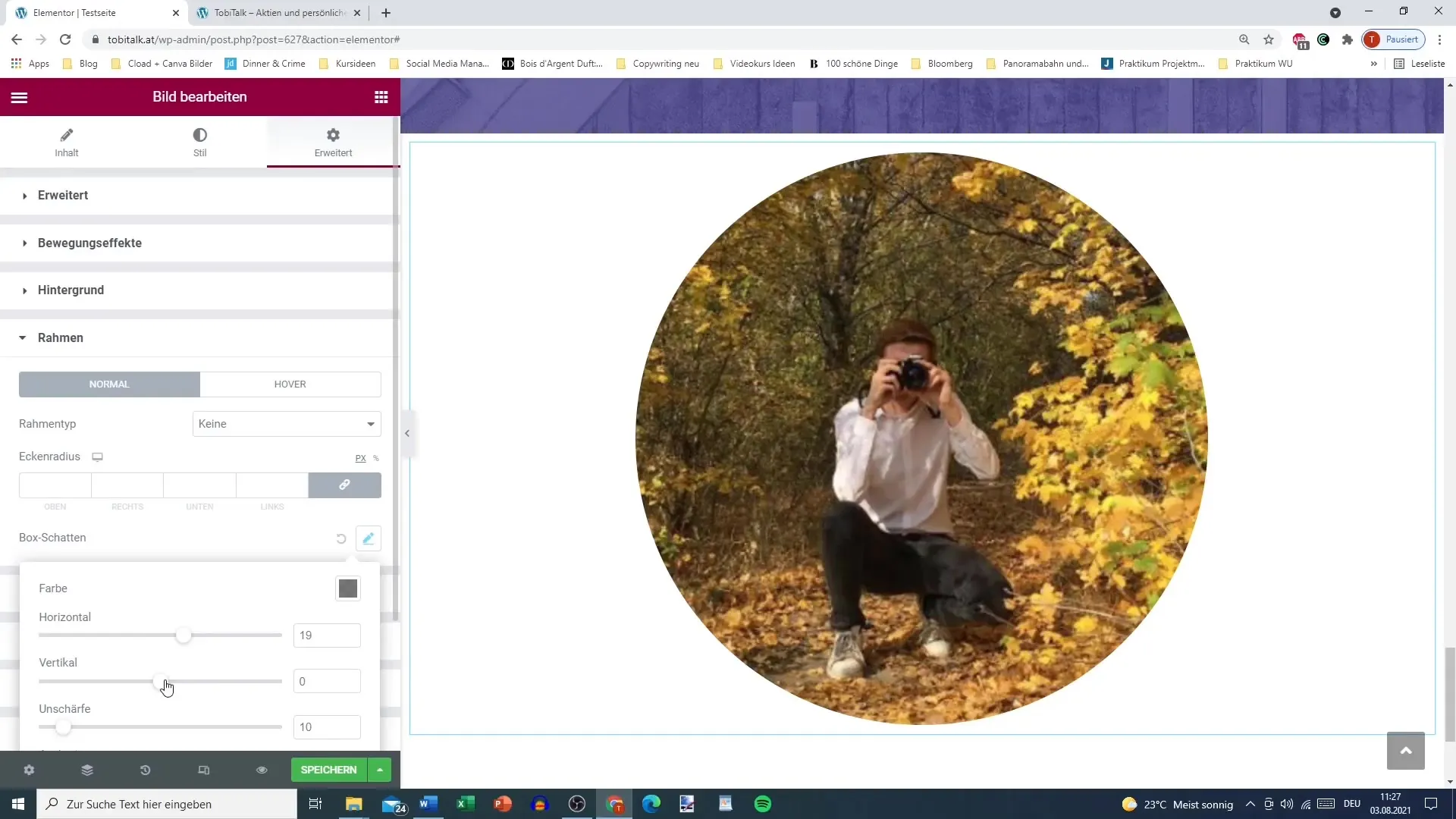
Stap 7: Extra effecten toevoegen
Als je wilt, kun je aan de maskering ook extra effecten toevoegen, zoals schaduwen of randen. Deze effecten kunnen het totaalbeeld verder verbeteren, dus aarzel niet om verschillende combinaties uit te proberen en te experimenteren.

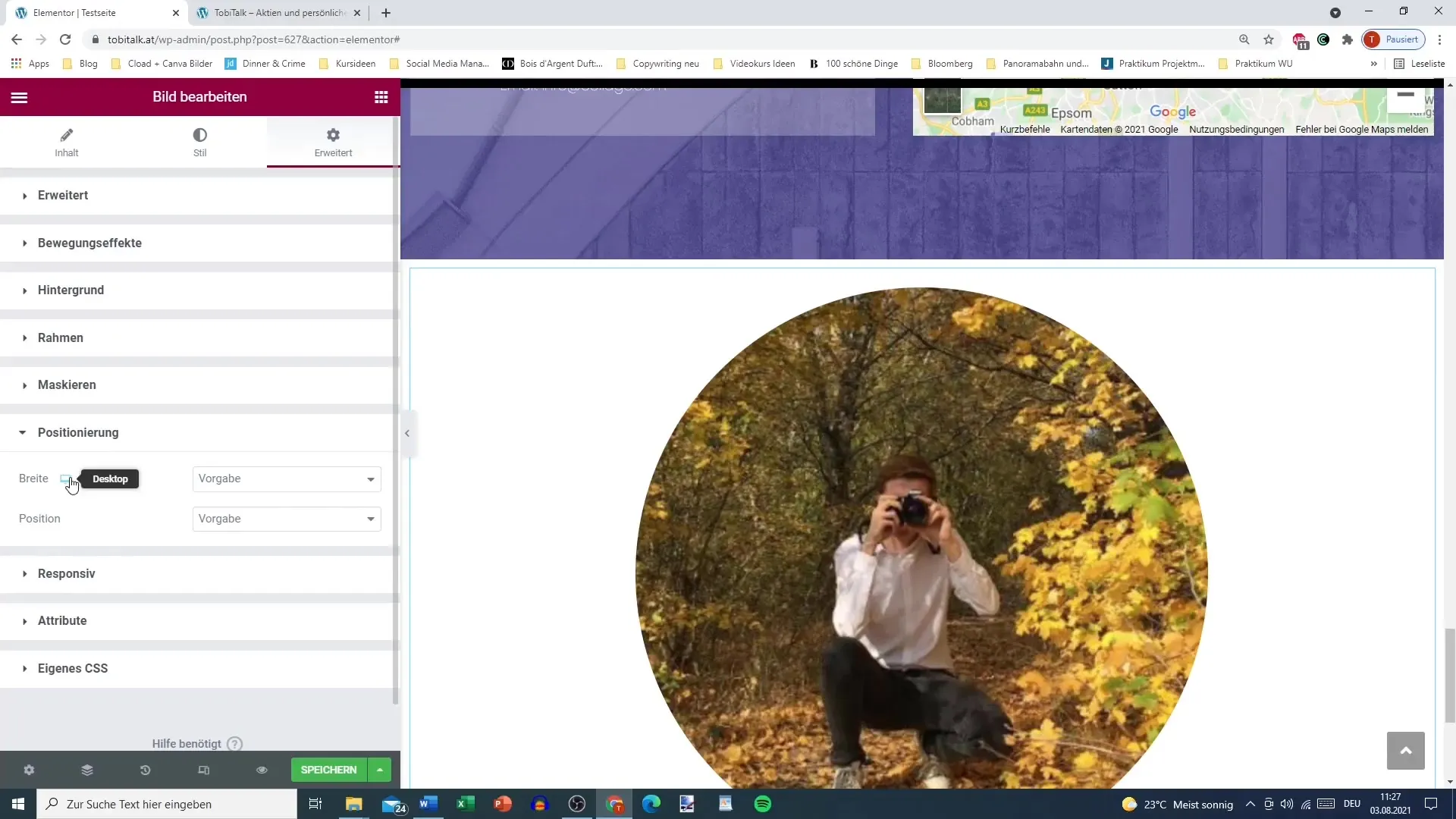
Stap 8: Resultaten controleren
Zodra je alle aanpassingen hebt gemaakt, bekijk het resultaat in de voorbeeldweergave. Controleer of de weergave aan je verwachtingen voldoet en of het ontwerp harmonieus oogt.

Samenvatting
De maskeringsfunctie in Elementor stelt je in staat om je ontwerpen op een creatieve en aantrekkelijke manier vorm te geven. Door verschillende vormen te kiezen en afbeeldingen aan te passen, kun je ervoor zorgen dat je inhoud niet alleen informatief is, maar ook visueel aantrekkelijk. Door de bovenstaande stappen te volgen, kun je met gemak individuele en professionele ontwerpen creëren.
Veelgestelde vragen
Welke vormen kan ik gebruiken voor maskering?Je kunt vooraf gedefinieerde vormen zoals cirkels, bloemen of zeshoeken gebruiken of je eigen individuele maskers ontwerpen.
Kan ik afbeeldingen toevoegen?Ja, je kunt afbeeldingen uploaden en deze bijsnijden volgens de gekozen maskeringsvorm.
Hoe pas ik de grootte van de maskering aan?Je kunt de grootte van de maskering rechtstreeks in de instellingen aanpassen om de optimale pasvorm te bereiken.
Zijn er effecten die ik kan toevoegen?Ja, je kunt schaduwen, randen en andere effecten toevoegen aan je gemaskerde element.
Hoe controleer ik mijn wijzigingen?Gebruik de voorbeeldfunctie in Elementor om je aanpassingen te controleren en ervoor te zorgen dat alles er goed uitziet.


