3D-Teksten voegen diepte en dynamiek toe aan je ontwerpen en zijn veelzijdig inzetbaar. Er zijn verschillende benaderingen om dit effect te creëren - van de klassieke ouderwetse methode tot de slimme, tijdbesparende variant. In deze tutorial laat ik je beide manieren zien om 3D-tekst in Photoshop te maken. Je leert hoe je met handmatige stappen een traditionele uitstraling creëert, en hoe je met moderne tools en technieken moeiteloos indrukwekkende resultaten behaalt. Laten we beginnen en je teksten naar de derde dimensie brengen!
Stap 1:
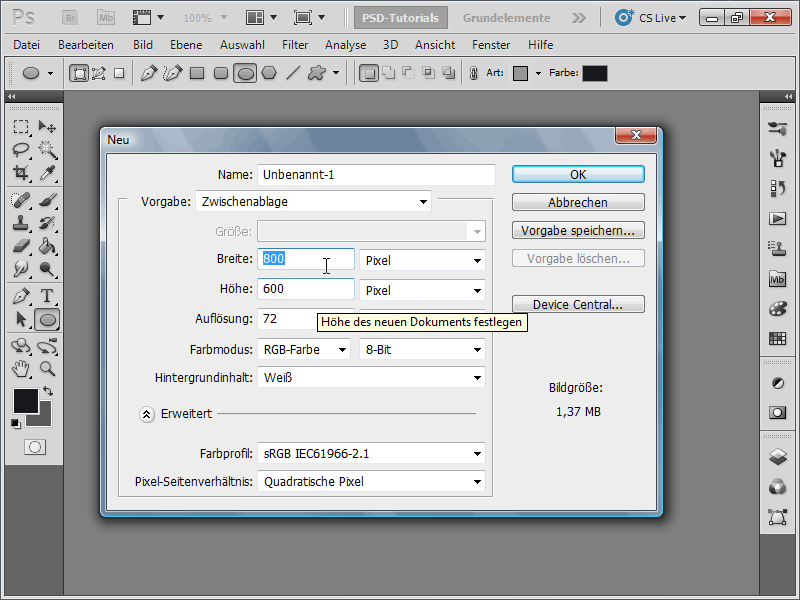
Allereerst maak ik een nieuw document; de grootte maakt niet uit. Ik kies een zeer kleine afmeting van 800x600 pixels. Als je dit effect wilt laten afdrukken, moet de eenheid van pixels in cm worden gewijzigd en de resolutie van 72 naar 300 ppi worden verhoogd.

Stap 2:
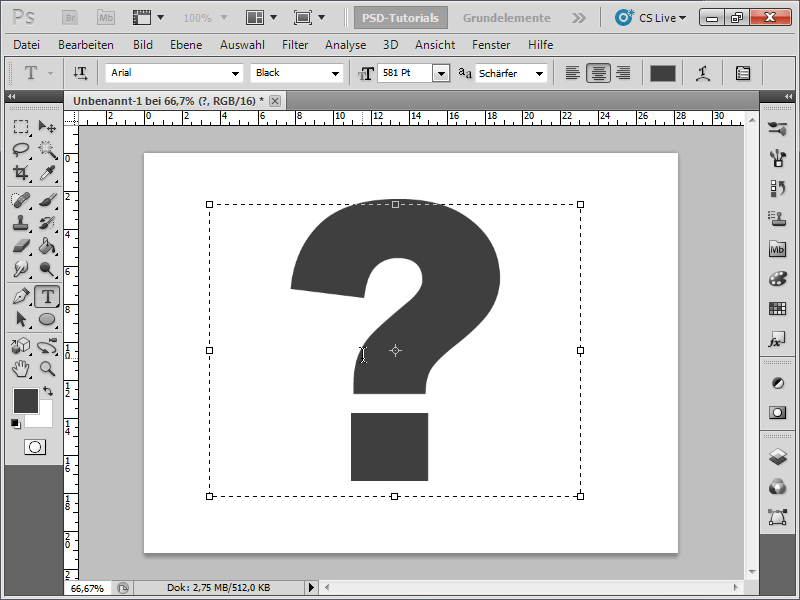
Nu maak ik een letter die vrij dik is. Ik gebruik hiervoor het lettertype Arial Black met een grootte van ongeveer 580 pt en de kleur Donkergrijs.
Stap 3:
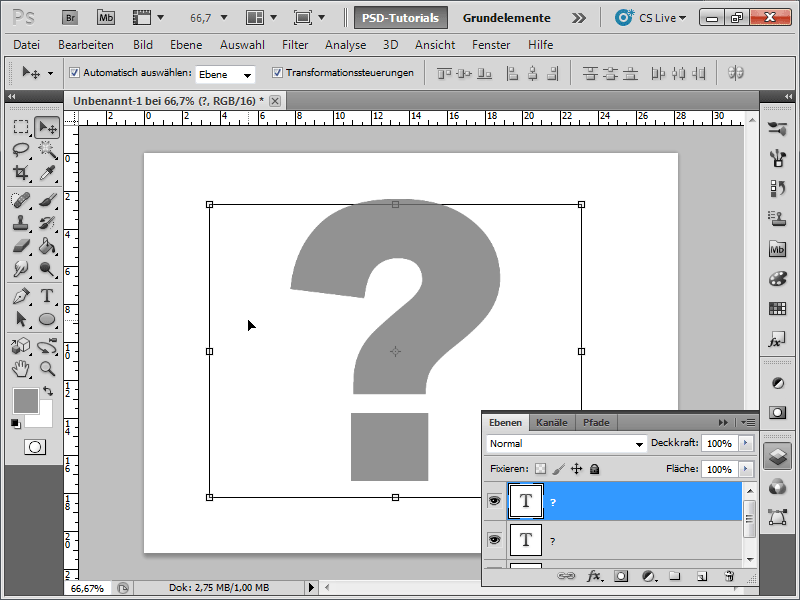
Vervolgens kopieer ik de laag met Ctrl+J en kleur de kopie in een lichter grijs om.
Stap 4:
Daarna verplaats ik de laag een beetje naar beneden rechts.
Stap 5:
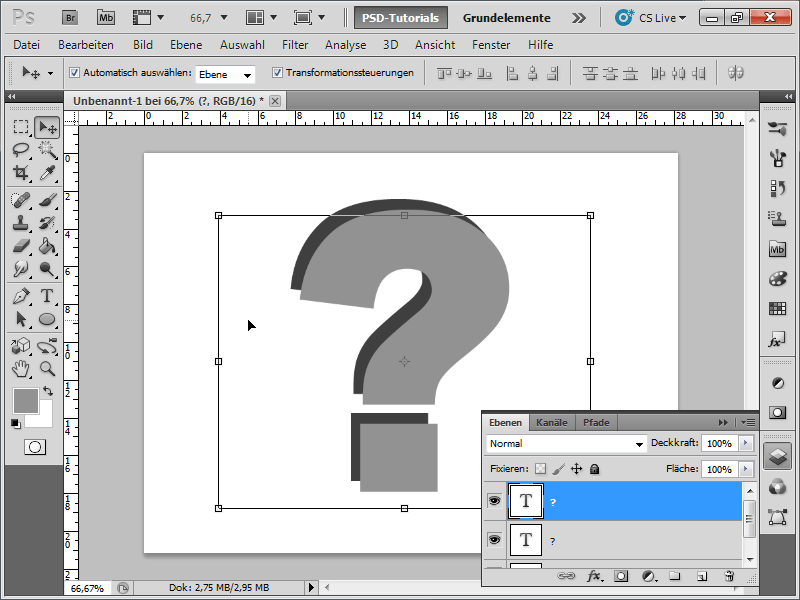
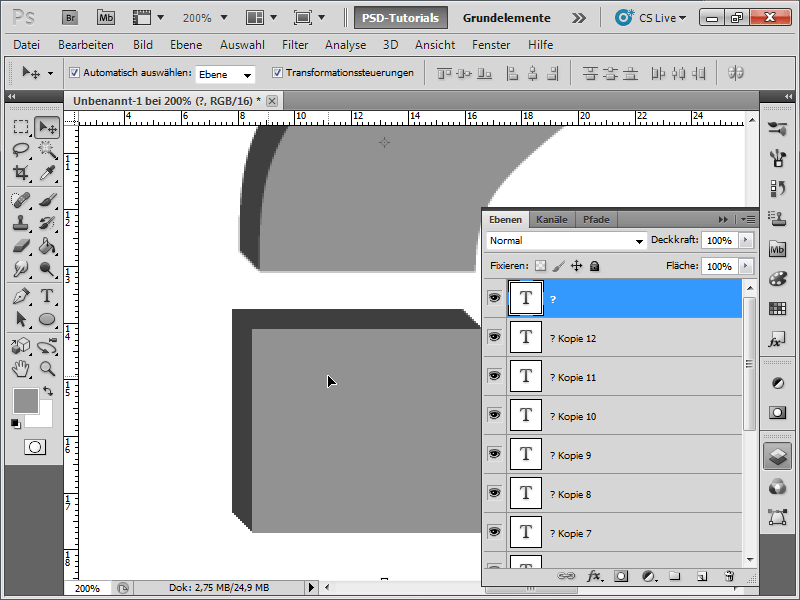
Nu kopieer ik de donkergrijze tekstlaag ongeveer 10 keer en verschuif deze pixel voor pixel naar de grijze tekstlaag. Zo ontstaat er een gevoel van 3D.
Stap 6:
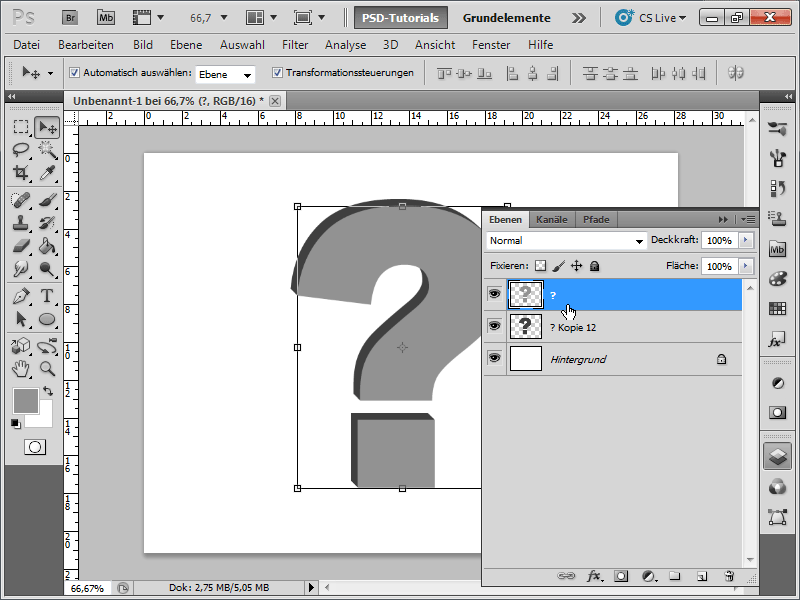
Vervolgens raster ik alle donkergrijze tekstlagen door ze allemaal in het lagenpaneel te markeren met de Shift-toets en op Ctrl+E te drukken. Vervolgens raster ik ook de lichte grijze tekstlaag (rechtermuisklik en dan Tekst rasteren).
Stap 7:
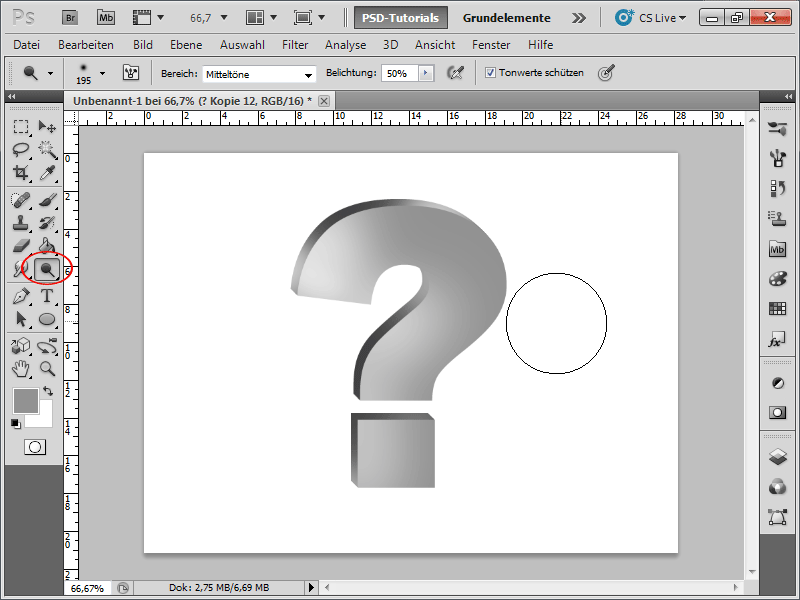
Nu pak ik de Doezelaar en kan ik op beide lagen met een zeer grote zachte penseel licht simuleren.
Stap 8:
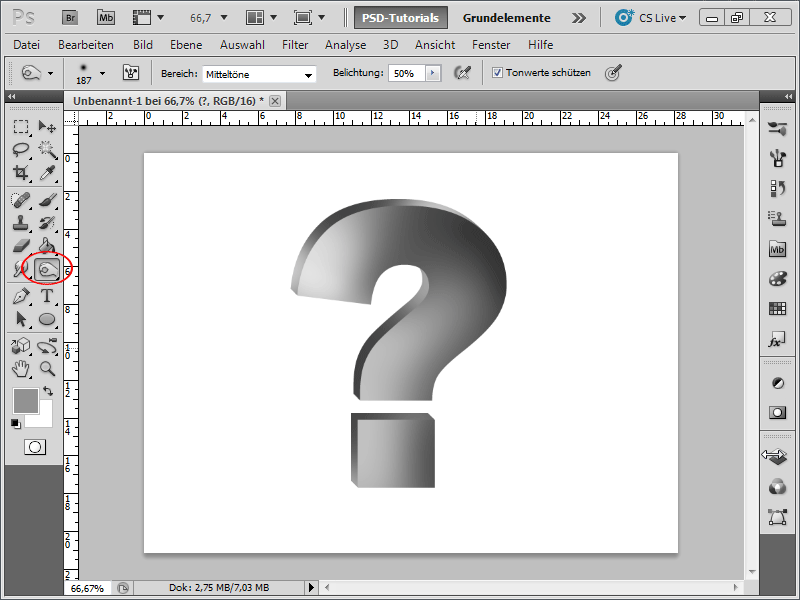
En om donkerder te maken gebruik ik de Verveelvoudiger als hulp. Ziet er eigenlijk best goed uit, maar deze benadering is nogal omslachtig en zou vanaf Photoshop CS5 Extended niet meer gebruikt moeten worden.
Stap 9:
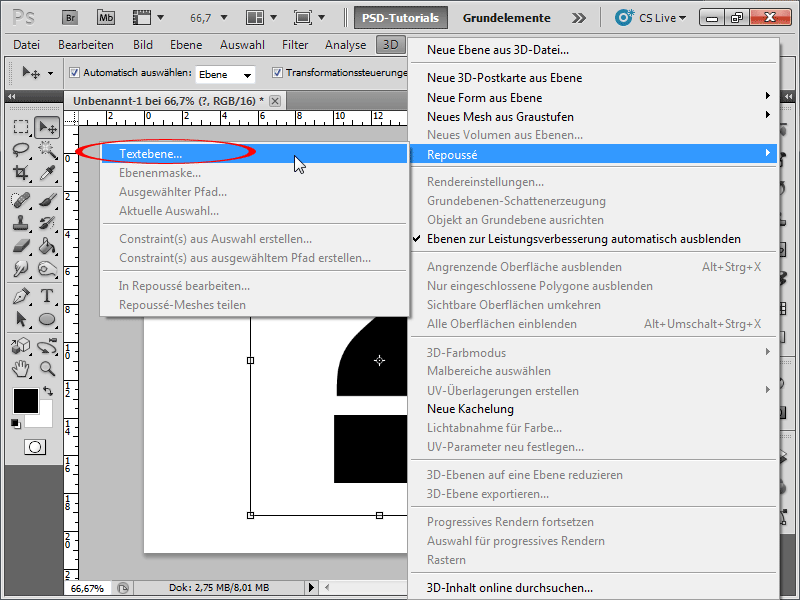
Zo, en nu ga ik het doen zoals de professionals het doen: ik gebruik de 3D-functies in Photoshop. Hiervoor maak ik weer een tekstlaag met een letter. Nu klik ik in het menu op 3D->Model maken van tekst.... De melding "Deze tekstlaag moet worden gerasterd..." bevestig ik met Ja.
Stap 10:
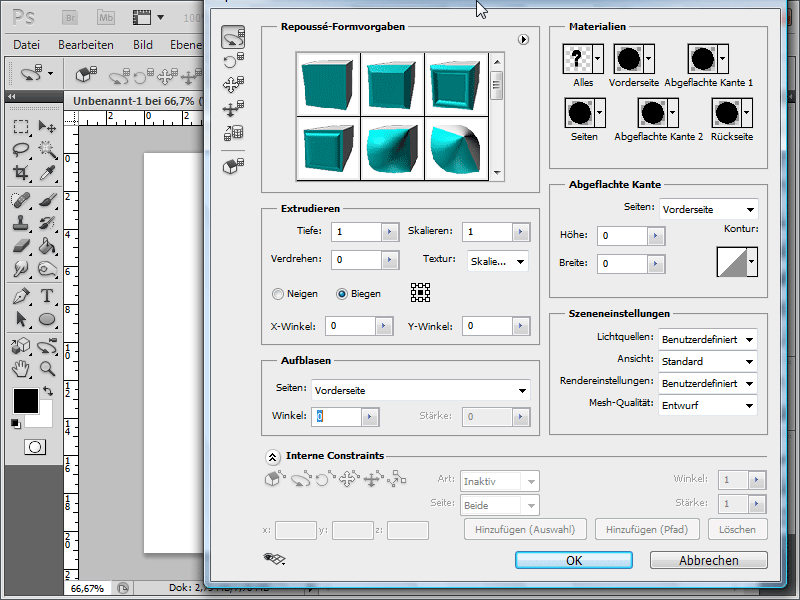
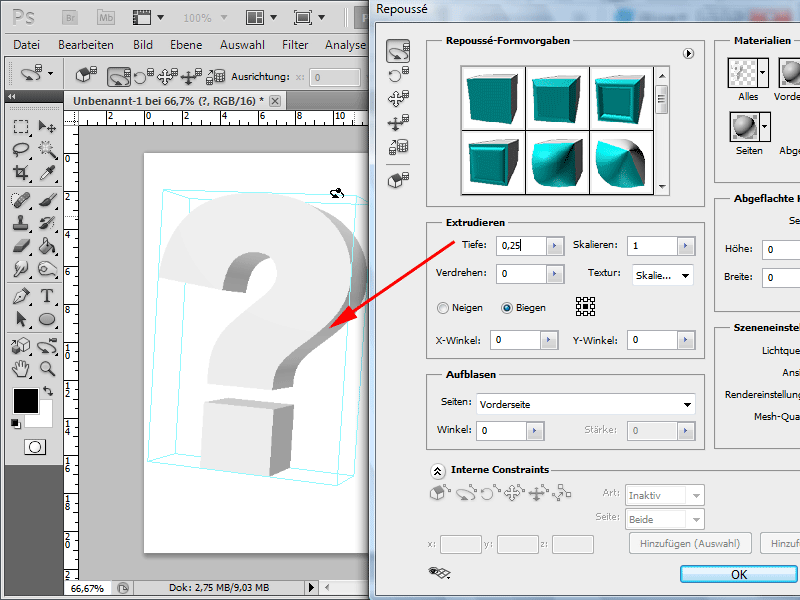
Vervolgens verschijnt er een enorm dialoogvenster met tal van instellingsopties. Geen paniek, het valt wel mee.
Stap 11:
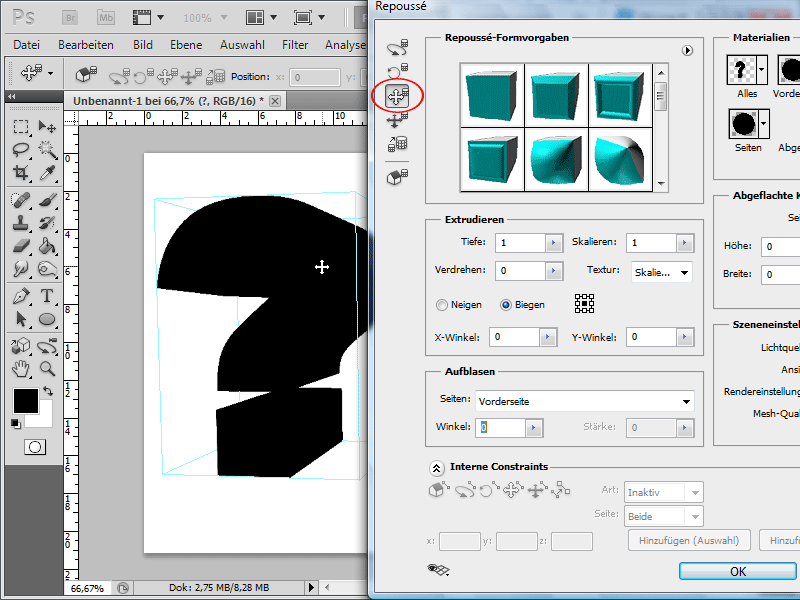
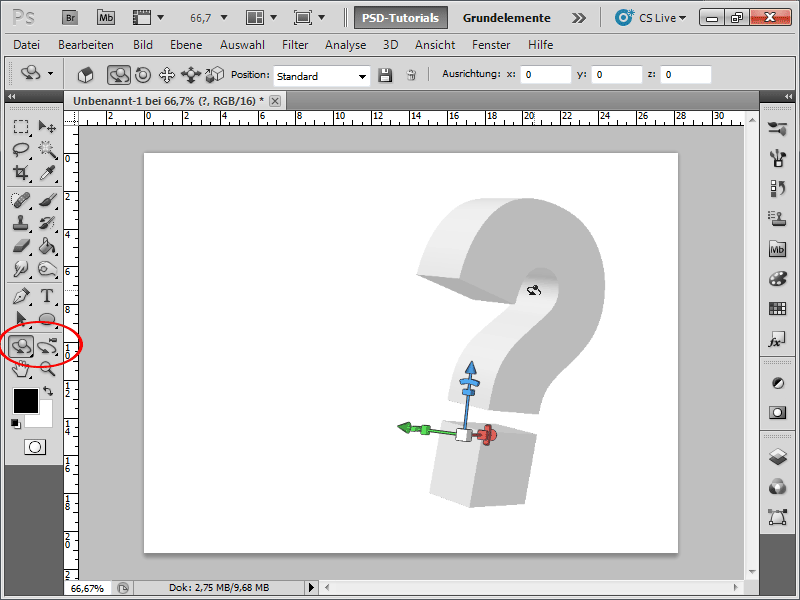
Met het Mesh verplaatsen gereedschap kan ik mijn 3D-letter interactief verplaatsen.
Stap 12:
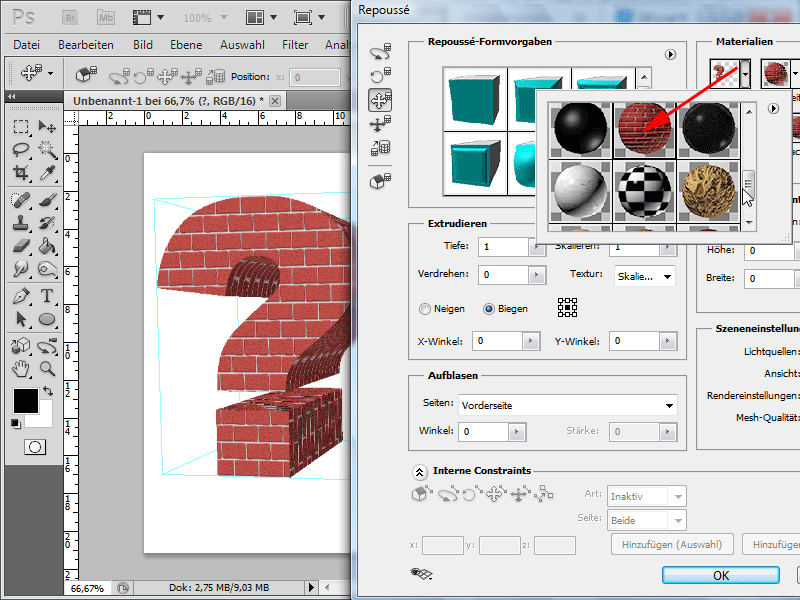
Onder de Materialen kan ik nieuwe materialen toewijzen aan elke zijde afzonderlijk of aan alle zijden tegelijk.
Stap 13:
Om ervoor te zorgen dat de extrusie niet te hoog is, is het belangrijk om de Diepte-waarde een beetje te verkleinen. Ik heb 0,25 ingesteld.
Stap 14:
Belangrijk voor het draaien enzovoort zijn de onderste 3D-gereedschappen.
Stap 15:
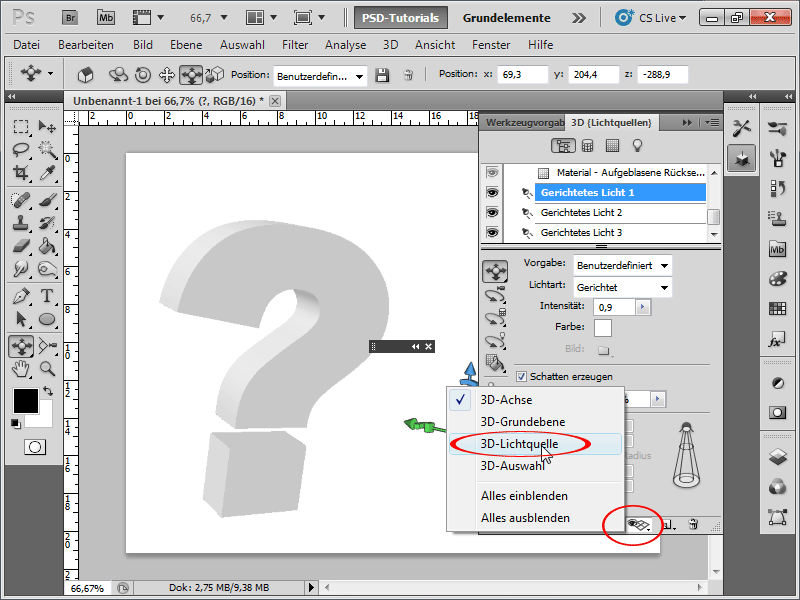
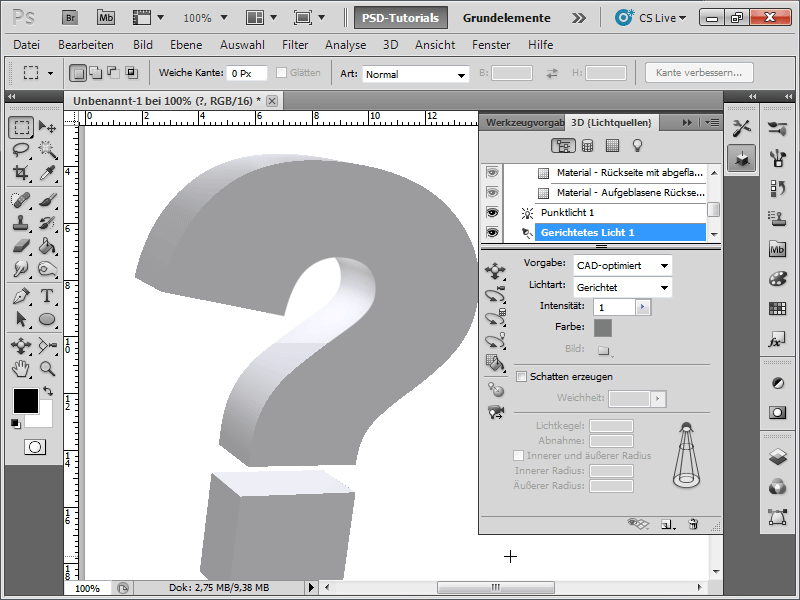
Om de lichtbronnen beter te kunnen zien, zal ik ze laten verschijnen in het 3D-bedieningsveld helemaal onderaan.
Stap 16:
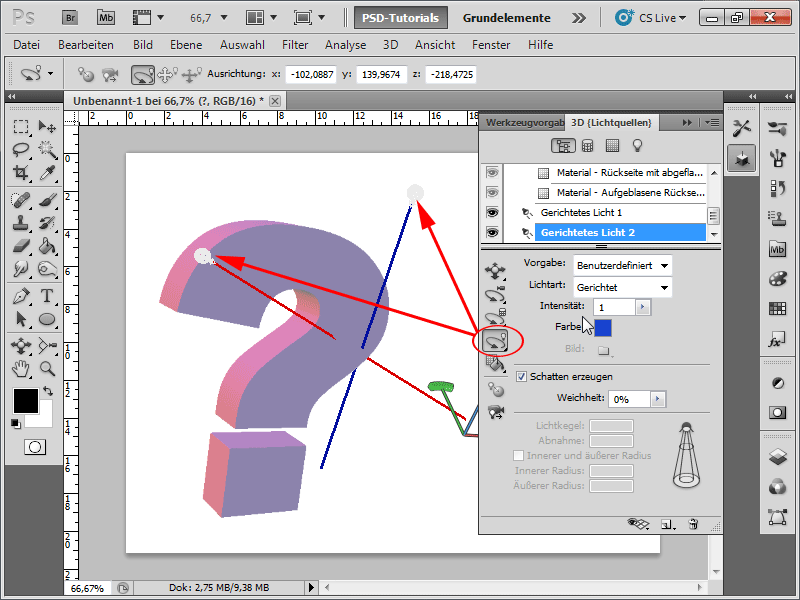
Nu kan ik de 3D-lichtbronnen gemakkelijk verplaatsen naar waar ik ze wil hebben. Ook kan ik in het 3D-bedieningsveld verschillende lichtinstellingen eenvoudig selecteren of de kleur van het licht aanpassen.
Stap 17:
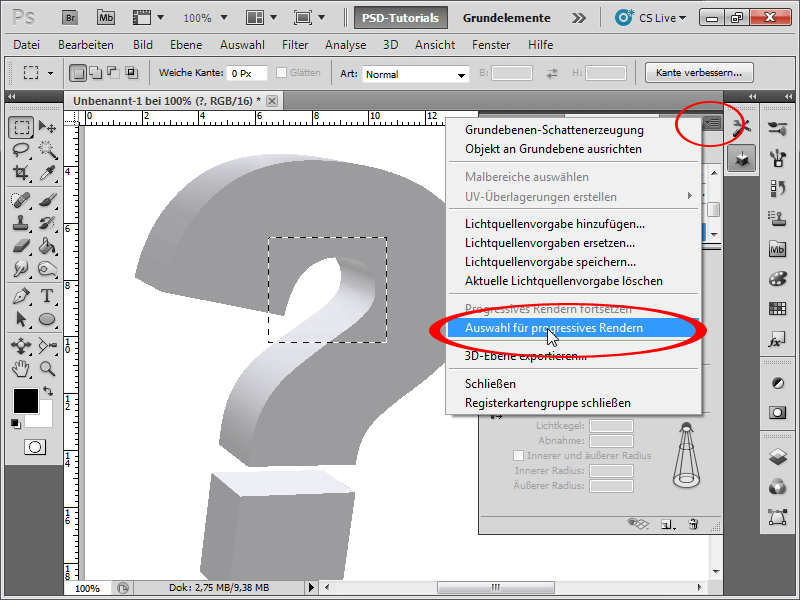
Omdat het renderen van het volledige object erg tijdrovend kan zijn, maak ik een kleine selectie en ga dan in het 3D-bedieningsveld-optiemenu naar Selectie voor progressief renderen.
Stap 18:
Zelfs voor het kleine gebied heeft mijn laptop 1 minuut gerenderd, maar het resultaat mag er zijn: Geen karteleffect en de schaduw ziet er bijna perfect uit.
Stap 19:
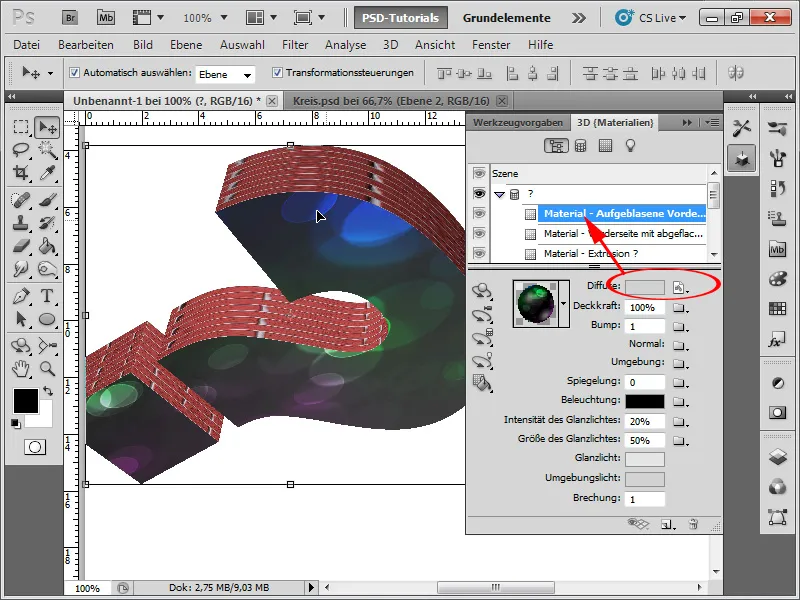
Het geweldige is dat ik aan elke zijde ook een andere textuur kan toewijzen, zelfs een die ik heb gemaakt! Hiervoor klik ik op de betreffende materiaalzijde en dan op Diffuus; op de map en dan op Nieuwe textuur.
Stap 20:
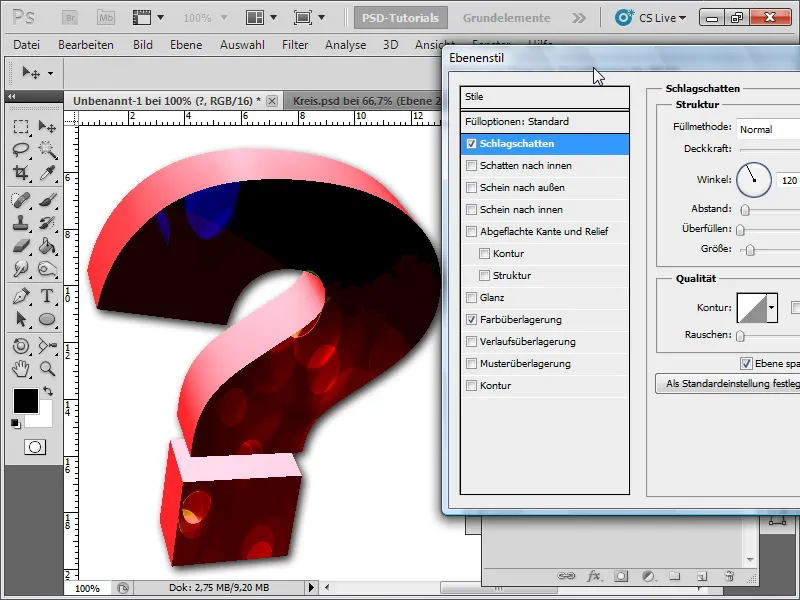
Maar het beste van alles is dat ik zelfs Laageffecten kan toepassen. In mijn geval heb ik een rode Kleuroverlay met de vulmethode Overlap en een Slagschaduw toegevoegd.
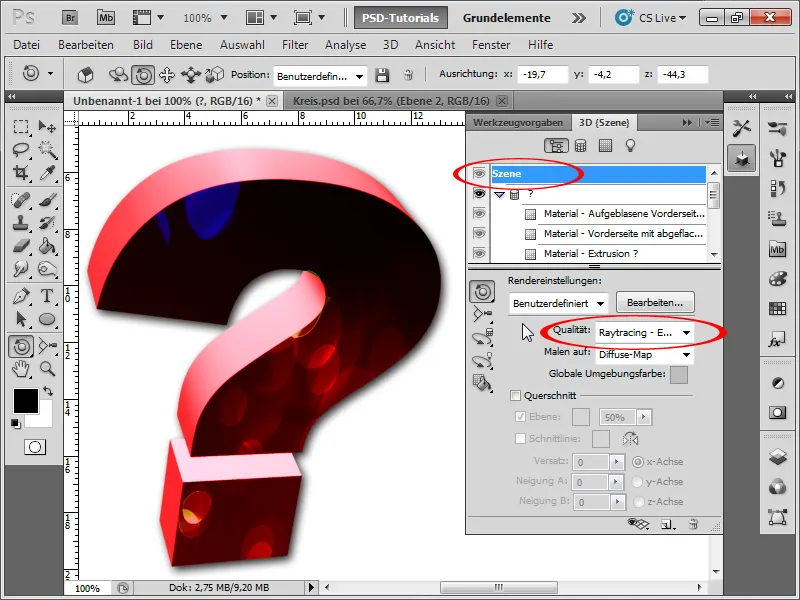
Stap 21:
Als ik nu mijn volledige 3D-object wil renderen, klik ik bovenaan in het 3D-bedieningsveld op Scène en vervolgens onderaan op Kwaliteit; bijv. Raycasting - Ontwerp (duurt niet al te lang en het resultaat is al behoorlijk goed).
Stap 22:
Als ik nu nog een mooie achtergrond toevoeg en dan beide 3D-objecten tegenover elkaar zet, wordt duidelijk dat de nieuwe manier om 3D-objecten te maken in Photoshop CS5 echt veel beter is dan de ouderwetse manier.


