De mogelijkheid om aandacht te vestigen op relevante informatie of dringende onderwerpen is cruciaal in de digitale ruimte. Elementor, de populaire Page Builder-plugin voor WordPress, biedt een waarschuwings-widget waarmee je belangrijke berichten of herinneringen rechtstreeks op je website kunt weergeven. Dit gereedschap is misschien niet alledaags, maar als je weet hoe je het kunt gebruiken, zal het een waardevol onderdeel worden van je webaanwezigheid.
Belangrijkste inzichten
- Het waarschuwings-widget is ideaal om gebruikers attent te maken op belangrijke informatie.
- Het is aanpasbaar wat betreft tekstkleur, achtergrondkleur en kader.
- Je kunt de sluitknop van het waarschuwingselement aanpassen of verbergen om de interactie te beheersen.
Stapsgewijze handleiding voor het gebruik van het waarschuwings-widget
Waarschuwings-widget toevoegen
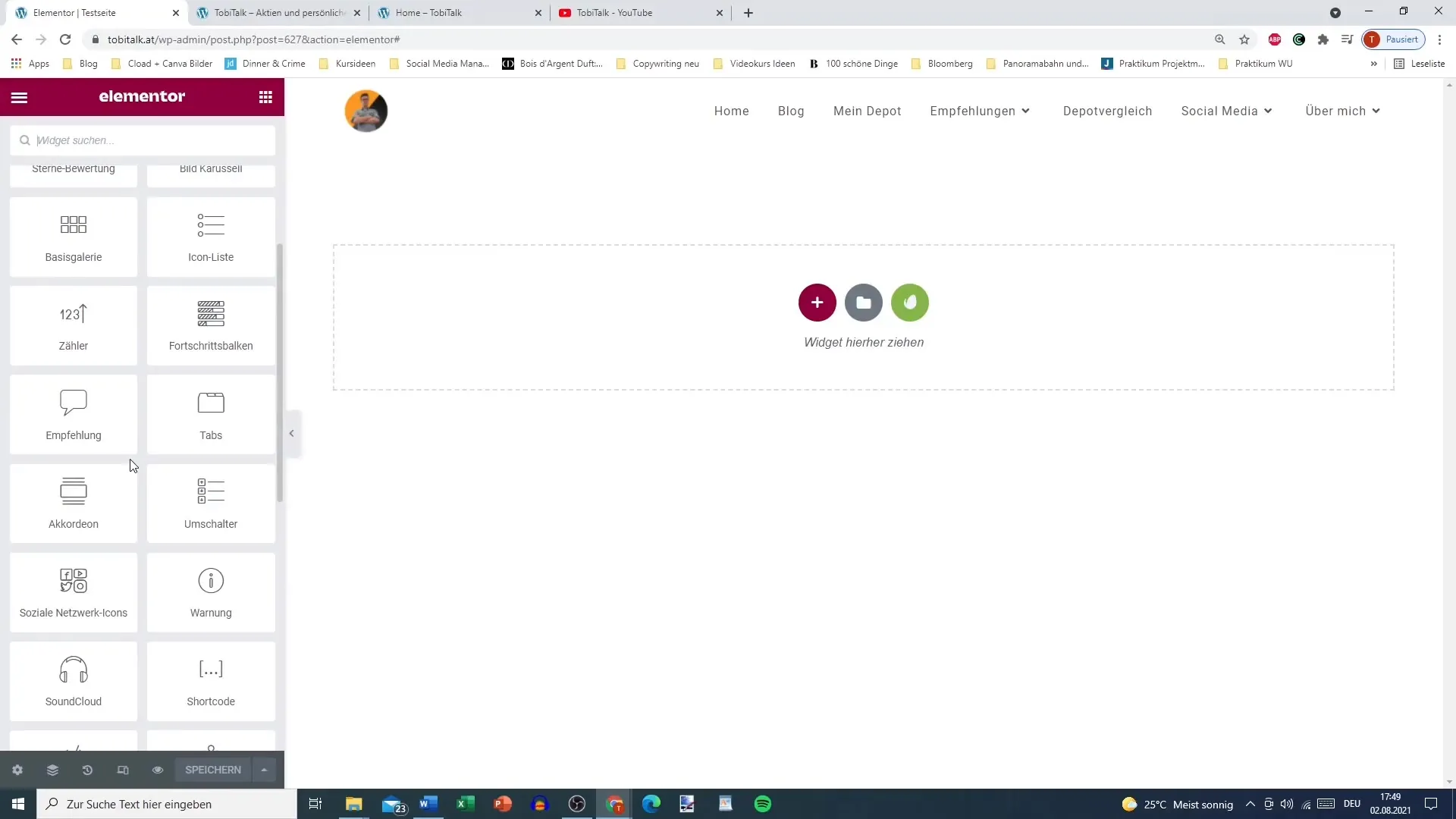
Om het waarschuwings-widget toe te voegen aan je Elementor-pagina, doorloop je eerst de volgende stappen. Open de sectie waar je de waarschuwing wilt gebruiken en zoek het waarschuwings-widget in de Elementor-zijbalk. Sleep het widget naar de juiste plek op je pagina.

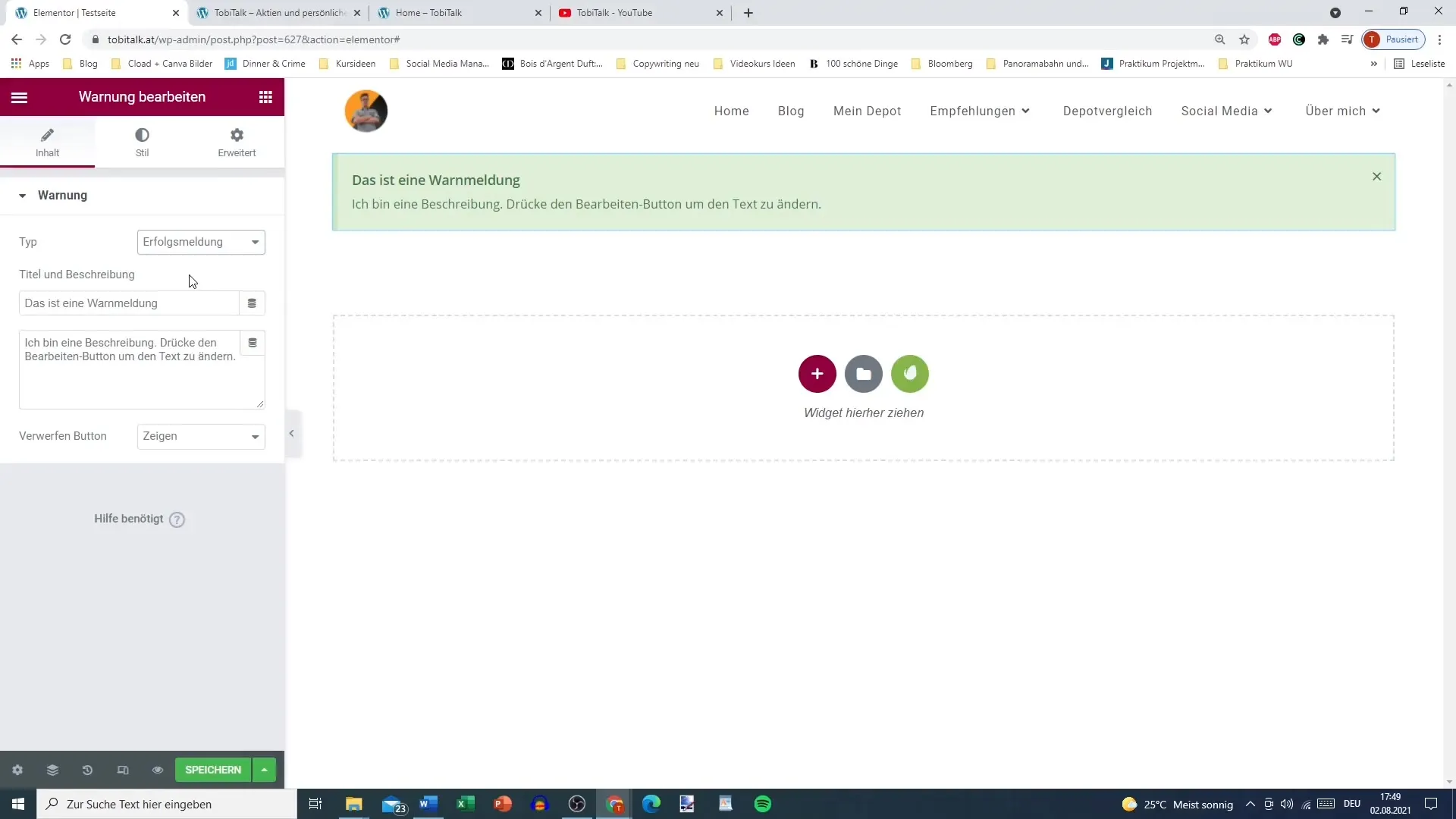
Inhoud van de waarschuwing instellen
Begin met het definiëren van de inhoud van je waarschuwing. Het is aan te raden om beknopte en informatieve teksten te gebruiken. Een voorbeeldtekst zou kunnen zijn: "Dagelijkse herinnering: Je bent geweldig zoals je bent!" Dergelijke positieve uitspraken kunnen gebruikers inspireren en hun humeur verbeteren.

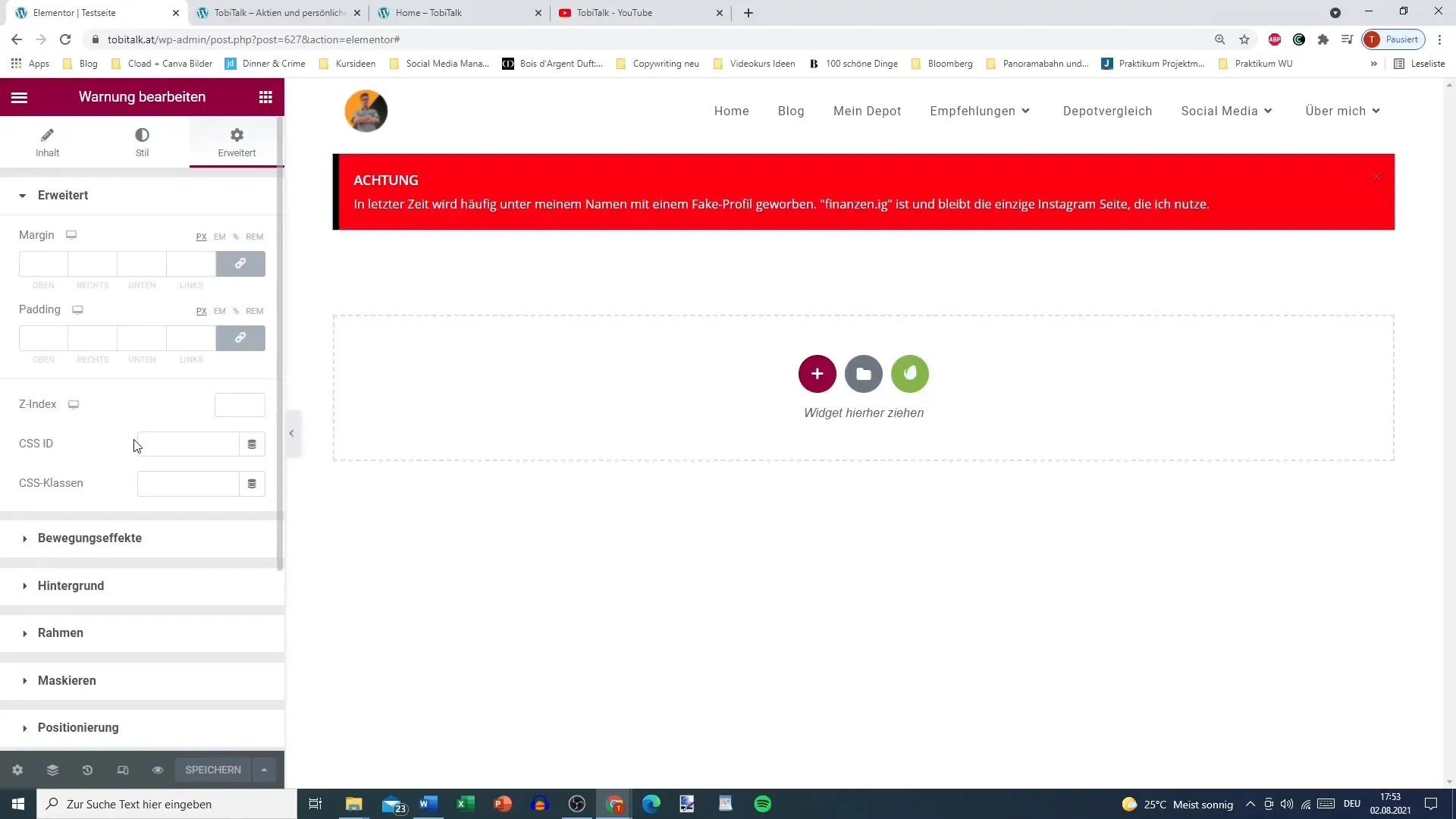
Sluitknop aanpassen
Je hebt de mogelijkheid om de sluitknop aan te passen. De "X"-knop die normaal wordt weergegeven, kan indien nodig worden verwijderd. Als je de knop verbergt, kan de waarschuwing niet eenvoudig worden gesloten, wat vooral handig is wanneer het gaat om belangrijke informatie die de gebruiker absoluut moet opmerken.

Toepassing in kritieke contexten
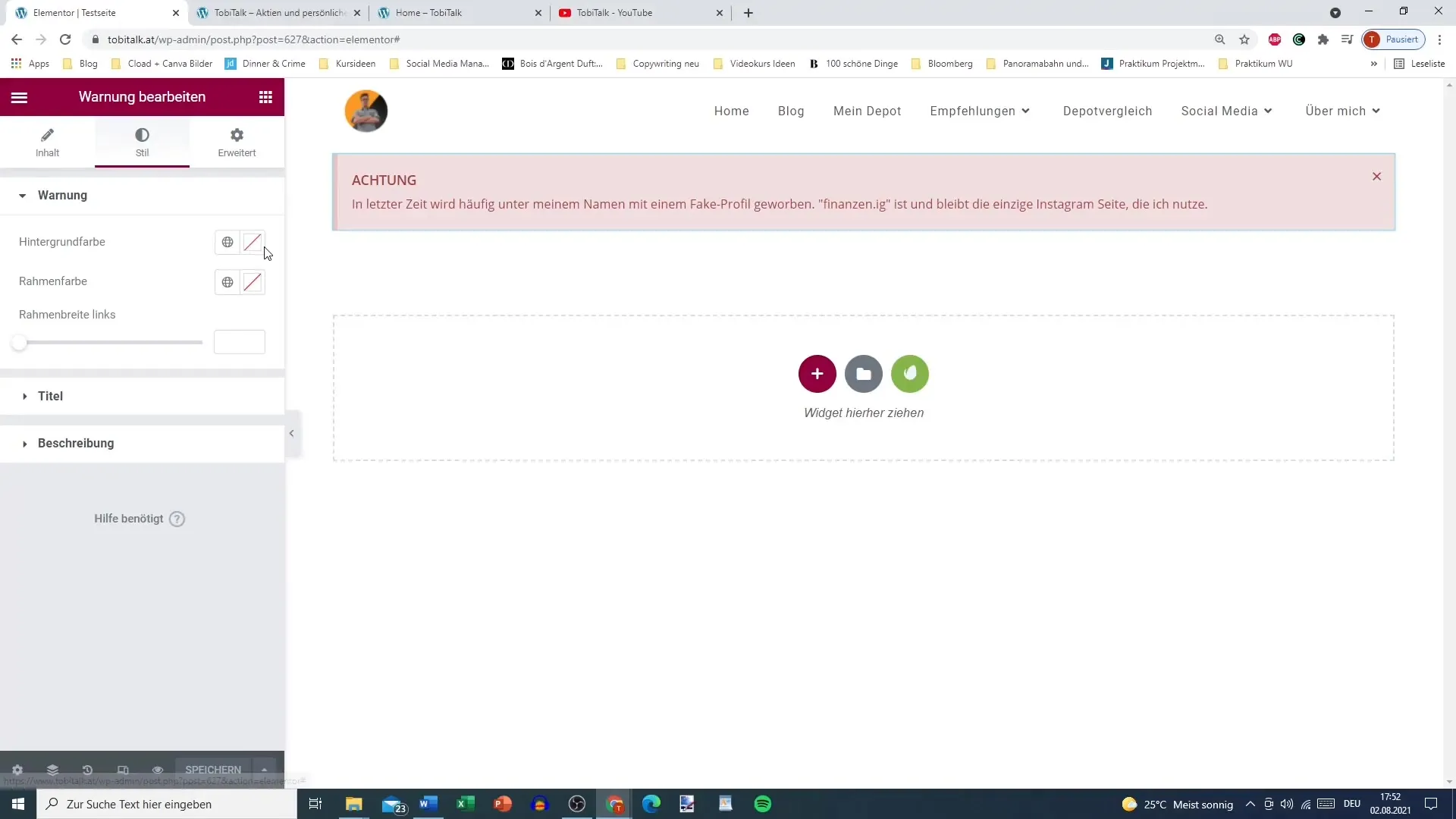
Het waarschuwings-widget kan ook worden gebruikt om gebruikers te waarschuwen voor waarschuwingen of gevaren. Een voorbeeld zou kunnen zijn: "Let op: Er zijn nepaccounts die adverteren onder mijn naam." Dergelijke kritische informatie moet duidelijk en expliciet worden gepresenteerd om het bewustzijn te vergroten.
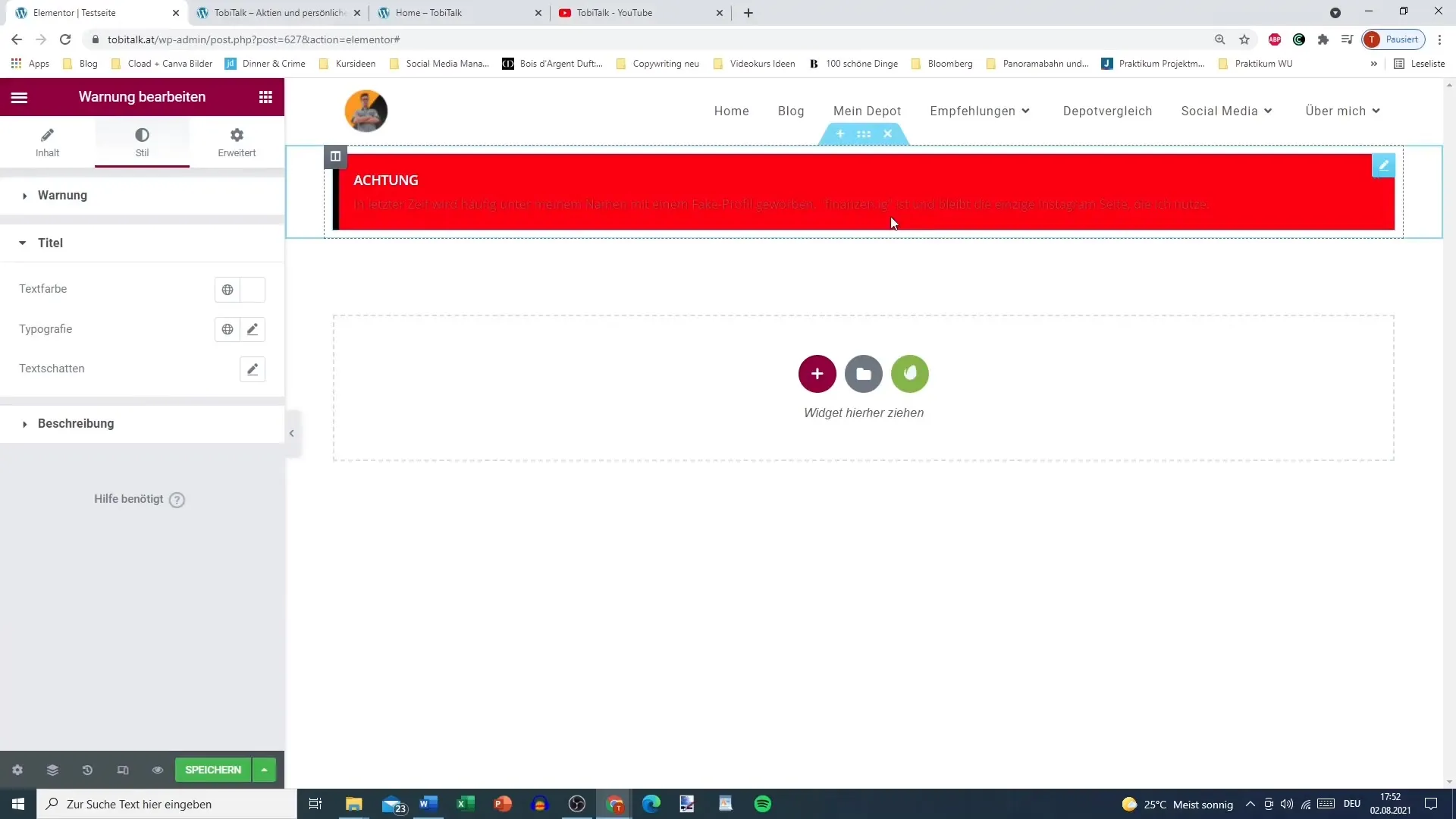
Aanpassing van de weergave
De vormgeving van de waarschuwing speelt een cruciale rol bij de effectiviteit ervan. Je kunt de achtergrondkleur kiezen en de tekstkleur aanpassen. Zo zou je bijvoorbeeld een felrode achtergrond kunnen gebruiken om direct de aandacht te trekken. Met deze aanpassingen kun je ervoor zorgen dat je waarschuwing zowel opvallend als informatief is.

Kader en typografie
Probeer verschillende kader- en tekengroottes uit om de waarschuwing visueel aantrekkelijk te maken. Je kunt de titel bijvoorbeeld in een groter en in het wit weergeven, terwijl de beschrijving mogelijk kleiner en ook in het wit wordt gehouden. Dit zorgt voor een duidelijke hiërarchie in de informatie.

Beperkingen van het waarschuwings-widget
Merk op dat de "X"-knop niet kan worden gekleurd, wat een beperking van het Widget is. Het is belangrijk om bij het gebruik ervan ervoor te zorgen dat de gebruikersinterface niet overladen of verwarrend overkomt.
Laatste controles
Denk voordat je de pagina publiceert na over de plaatsing en de zichtbaarheid van het waarschuwings-widget. Het moet niet alleen opvallen, maar ook zinvol geïntegreerd zijn in de context van je pagina. Wacht niet te lang met publiceren om de verrassingseffecten te behouden!

Samenvatting
Het gebruik van het waarschuwings-widget in Elementor biedt je diverse mogelijkheden om informatie effectief te communiceren. Met aansprekend design en precieze inhoud kun je de aandacht van je gebruikers trekken en hen wijzen op belangrijke aspecten. Maak gebruik van dit gereedschap om je website interactief en informatief te maken.
Veelgestelde vragen
Hoe voeg ik de waarschuwingswidget toe aan mijn pagina?Je vindt de waarschuwingswidget in de Elementor-zijbalk en sleept deze naar de gewenste positie op je pagina.
Kan ik de sluitknop voor de waarschuwing aanpassen?Ja, je kunt de sluitknop verbergen, zodat gebruikers de waarschuwing niet eenvoudig kunnen sluiten.
Hoe pas ik de kleuren van de waarschuwing aan?De achtergrondkleur, tekstkleur en randkleur kunnen worden aangepast in de widgetinstellingen.
Kan de waarschuwingswidget worden gebruikt voor kritieke informatie?Ja, je kunt de widget gebruiken om gebruikers te wijzen op belangrijke teksten of waarschuwingen.
Wat kan ik doen als de weergave van de waarschuwing niet optimaal is?Experimenteer met verschillende lettergroottes, kleuren en randen om een aantrekkelijk ontwerp te bereiken.


