Dias zijn een populair element in webdesign waarmee je inhoud op een aantrekkelijke manier kunt presenteren. Of je nu een blog hebt of een bedrijfswebsite, dias kunnen helpen om belangrijke informatie effectief te presenteren en de interactiviteit van je site te verhogen. In deze handleiding leer je hoe je dias in Elementor voor WordPress kunt instellen, aanpassen en vormgeven.
Belangrijkste inzichten
- Dias bieden een aantrekkelijke manier om inhoud te presenteren.
- Je kunt verschillende elementen aanpassen, zoals tekst, afbeeldingen en knoppen.
- De navigatie, animaties en overgangen zijn ook belangrijk voor een succesvolle gebruikerservaring.
Stapsgewijze handleiding
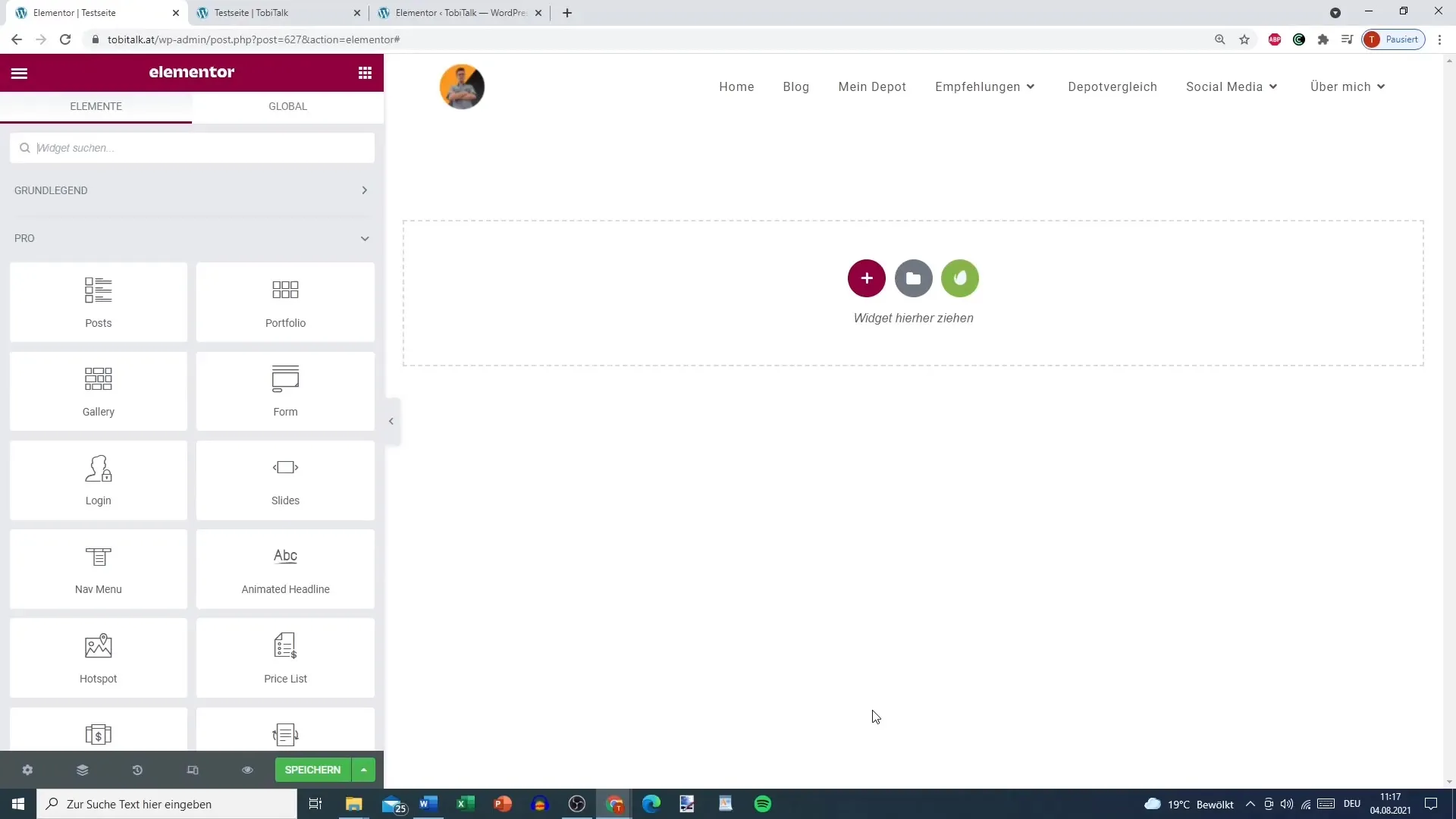
Stap 1: Dias toevoegen Om met de dias te beginnen, open Elementor in je WordPress-dashboard. Kies de pagina of het bericht waarop je de dias wilt toevoegen. Zoek naar het element "Dias" in de widgetlijst en sleep het naar het gewenste gebied van je pagina.

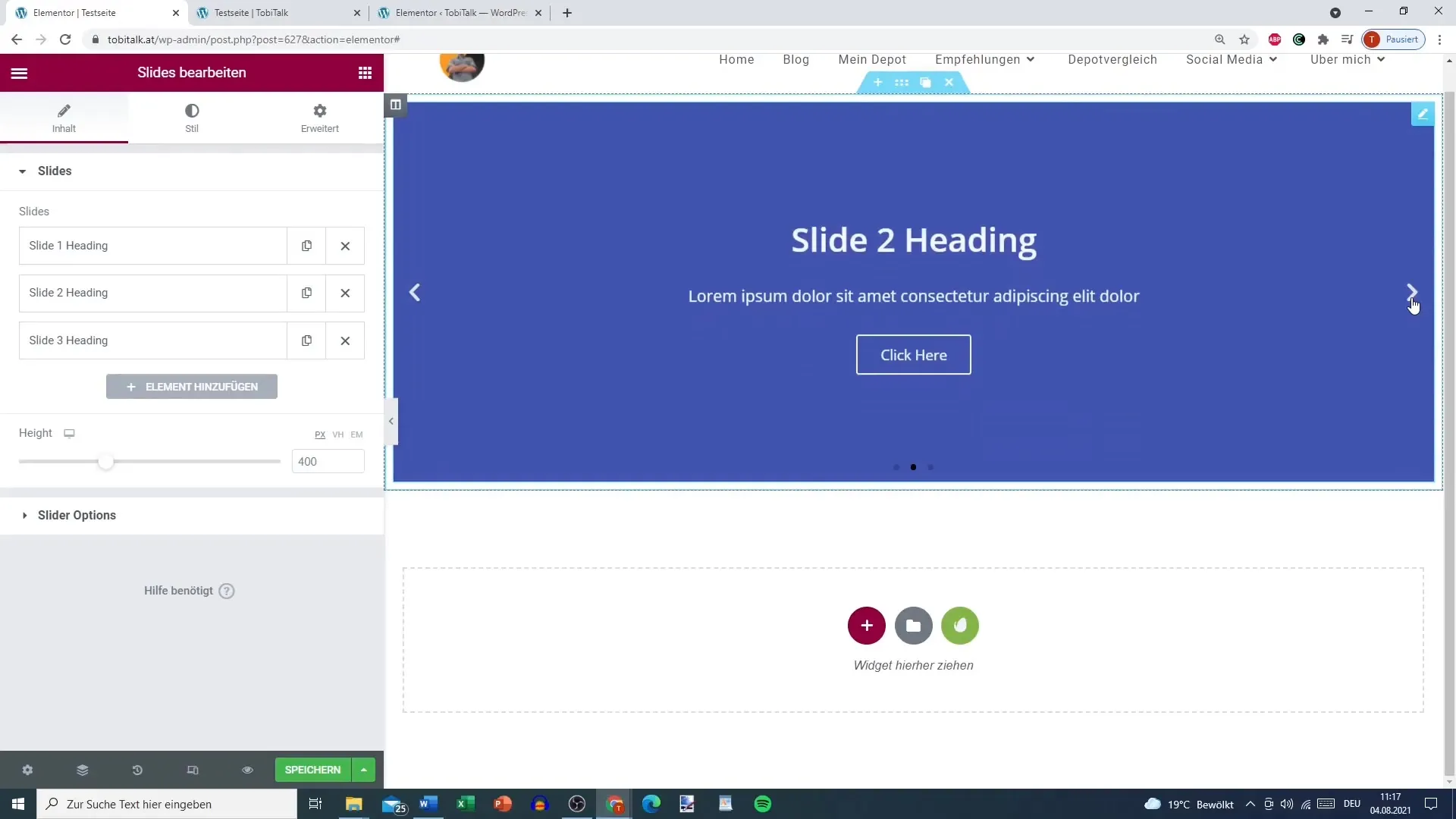
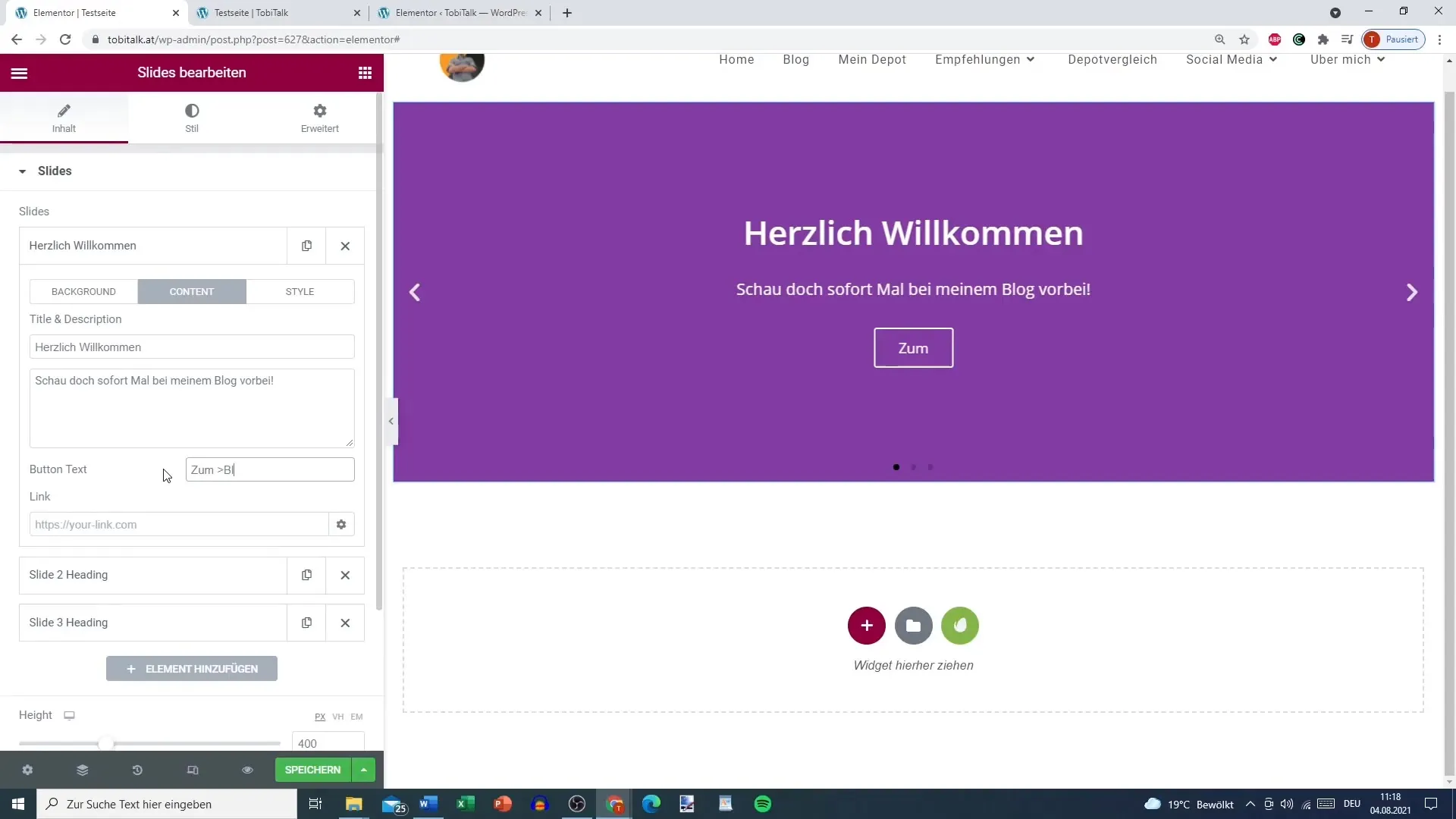
Stap 2: Inhoud van de dias aanpassen Nadat je de dias hebt toegevoegd, kun je beginnen met het bewerken van de inhoud. Klik op de eerste dia om de inhoud te bekijken. Hier kun je de titel en beschrijving toevoegen. Bijvoorbeeld: "Welkom op mijn blog!" kun je direct in het tekstveld invoeren. Voeg onder de beschrijving je oproep tot actie toe, zoals: "Neem een kijkje op mijn blog!"

Stap 3: Knop configureren In de volgende stap kun je een knop toevoegen aan elke dia. Klik op de optie om de knoptekst en de link in te stellen. Hier kun je een link naar je startpagina of een specifiek artikel op je blog invoegen. Dit stelt bezoekers in staat direct toegang te krijgen tot de inhoud die je wilt benadrukken.

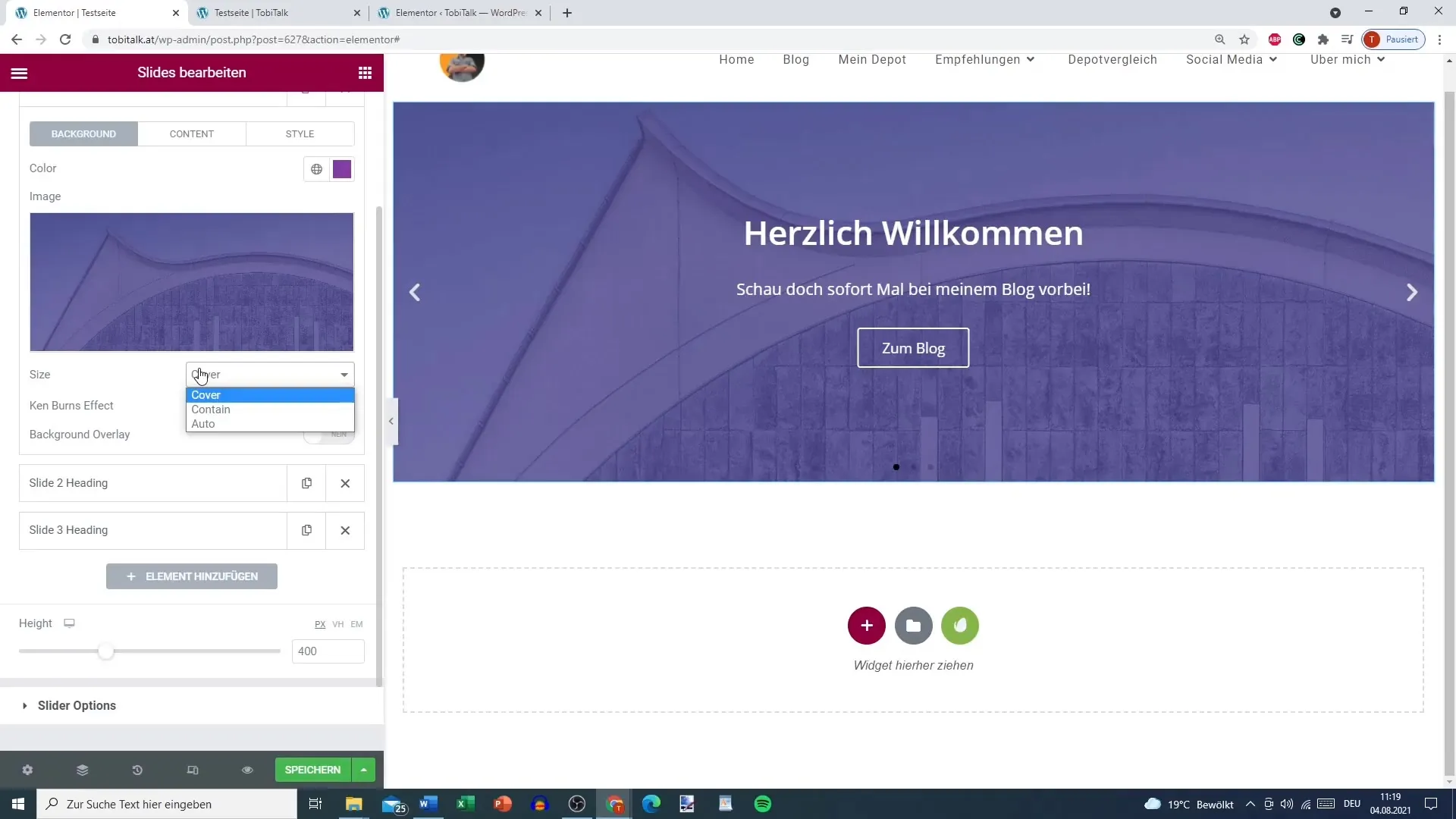
Stap 4: Achtergrondontwerp aanpassen Om de dias een aantrekkelijke uitstraling te geven, kun je de achtergrond vormgeven. Kies een opvallende kleur of zelfs een afbeelding voor de achtergrond van de dia. Je kunt kiezen tussen verschillende opties zoals "Cover" of "Container" om de afbeelding optimaal weer te geven. Dit geeft meer visuele impact aan je pagina.

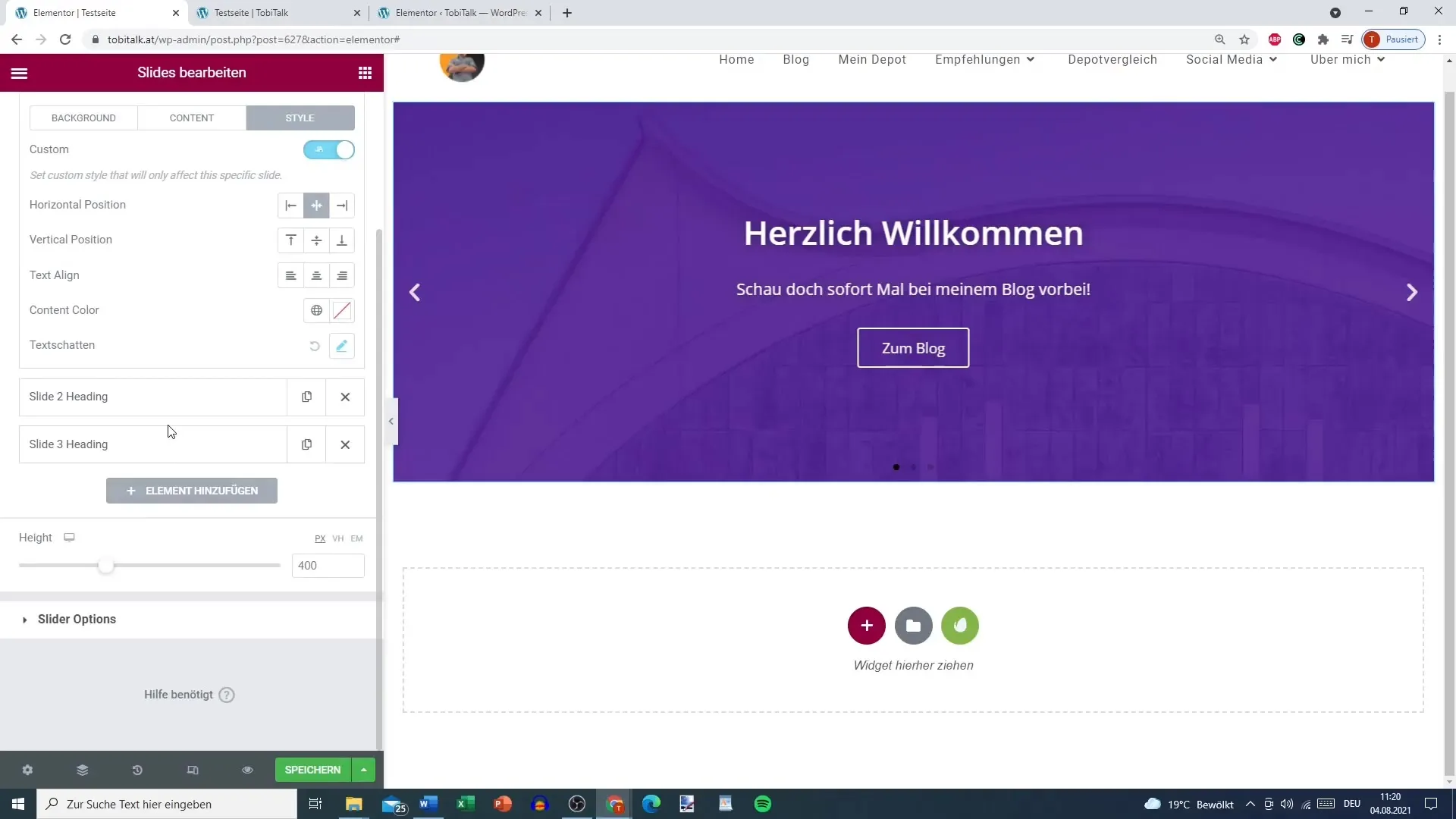
Stap 5: Stijl van de dias definiëren Nu draait het om de stijl van de dias. Hier kun je de tekstuitlijning, kleurkeuze en zelfs een tekstschaduw aanpassen. Zorg ervoor dat de tekst goed leesbaar en esthetisch aantrekkelijk is. Je kunt de stijl eenvoudig op alle dias toepassen door de wijzigingen naar een dia te kopiëren.

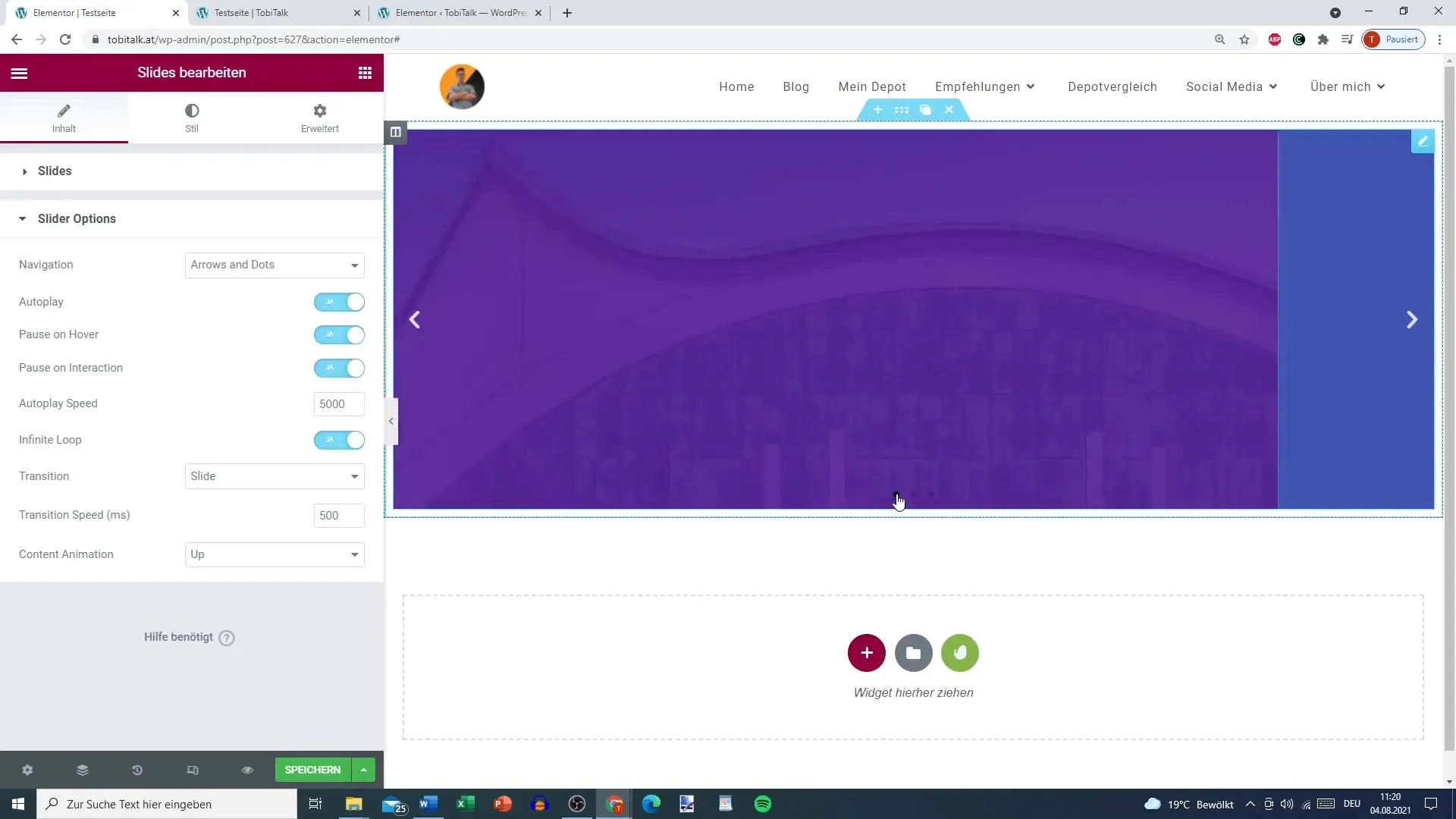
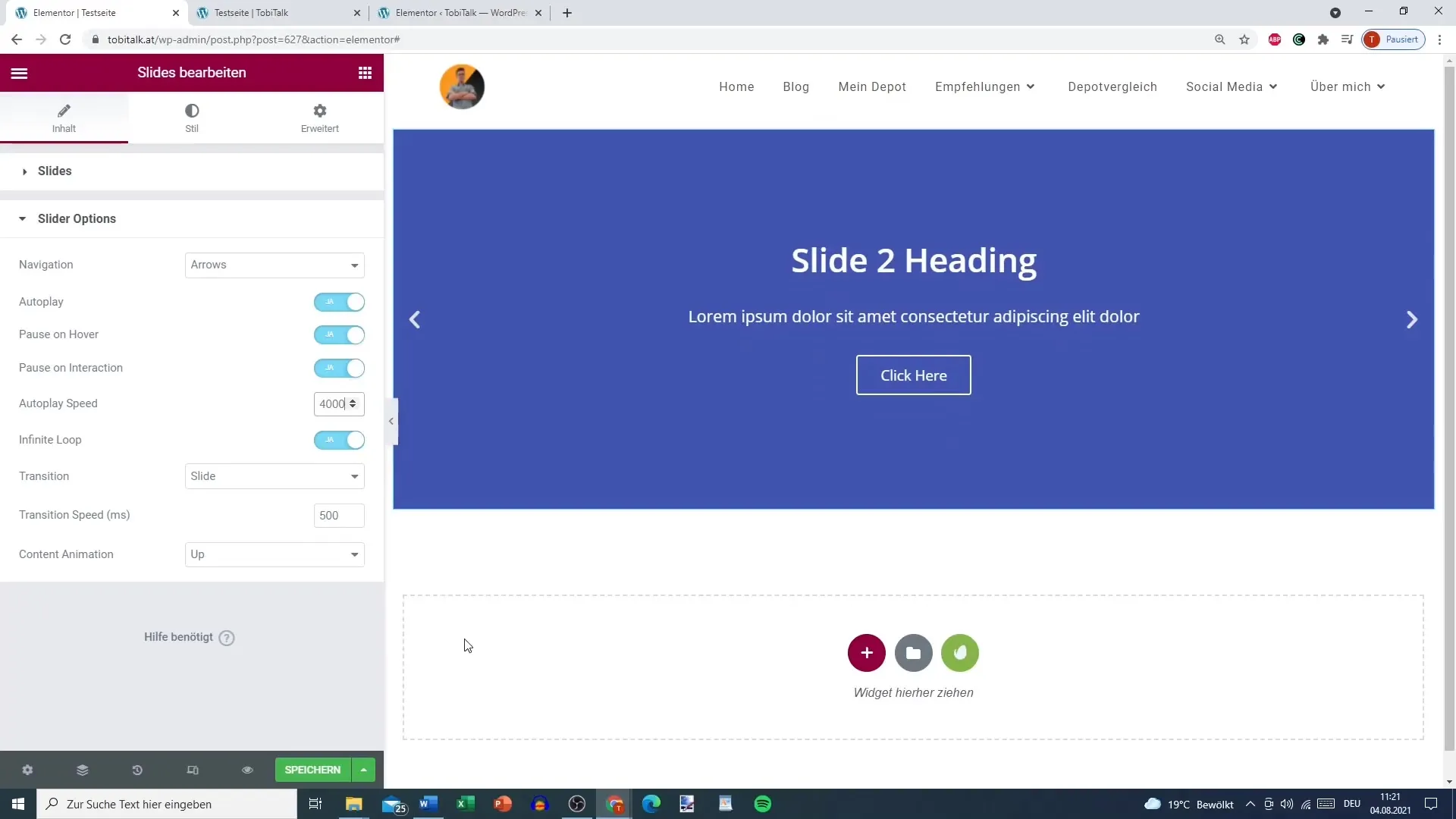
Stap 6: Navigatie instellen Een belangrijk aspect van de dias is de navigatie. Je kunt kiezen of de navigatie moet plaatsvinden via punten, pijlen of een combinatie van beide elementen. Pas de zichtbaarheid en het ontwerp van je navigatie-elementen aan om het totale beeld te verbeteren.

Stap 7: Automatische weergave en snelheid instellen Om de gebruikerservaring te verbeteren, kun je de automatische weergave van de dias activeren. Je hebt ook de mogelijkheid om de snelheid van de dias aan te passen. Een waarde van 4000 milliseconden wordt over het algemeen als prettig ervaren. Probeer verschillende snelheden uit om te ontdekken welke het beste bij je inhoud past.

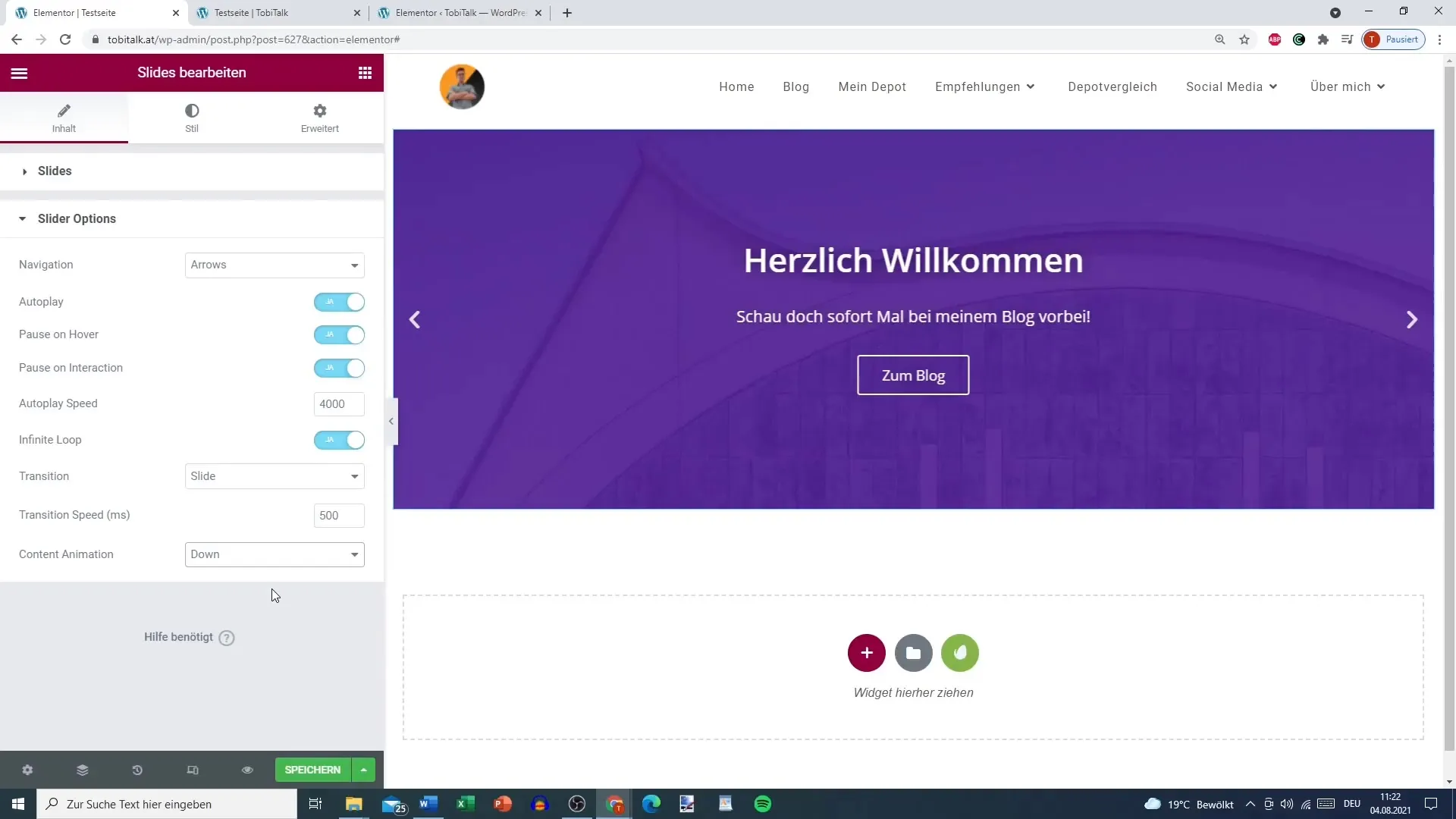
Stap 8: Overgangen en animaties toevoegen De manier waarop de dias van de ene naar de andere overgaan, is essentieel voor de visuele indruk. Je kunt kiezen tussen verschillende overgangseffecten, zoals "fade" of "slide". Die laatste biedt een dynamisch bewegingseffect waardoor de dias aantrekkelijker worden. Zorg er ook voor dat je de snelheid van de overgang instelt om een soepele ervaring te garanderen.

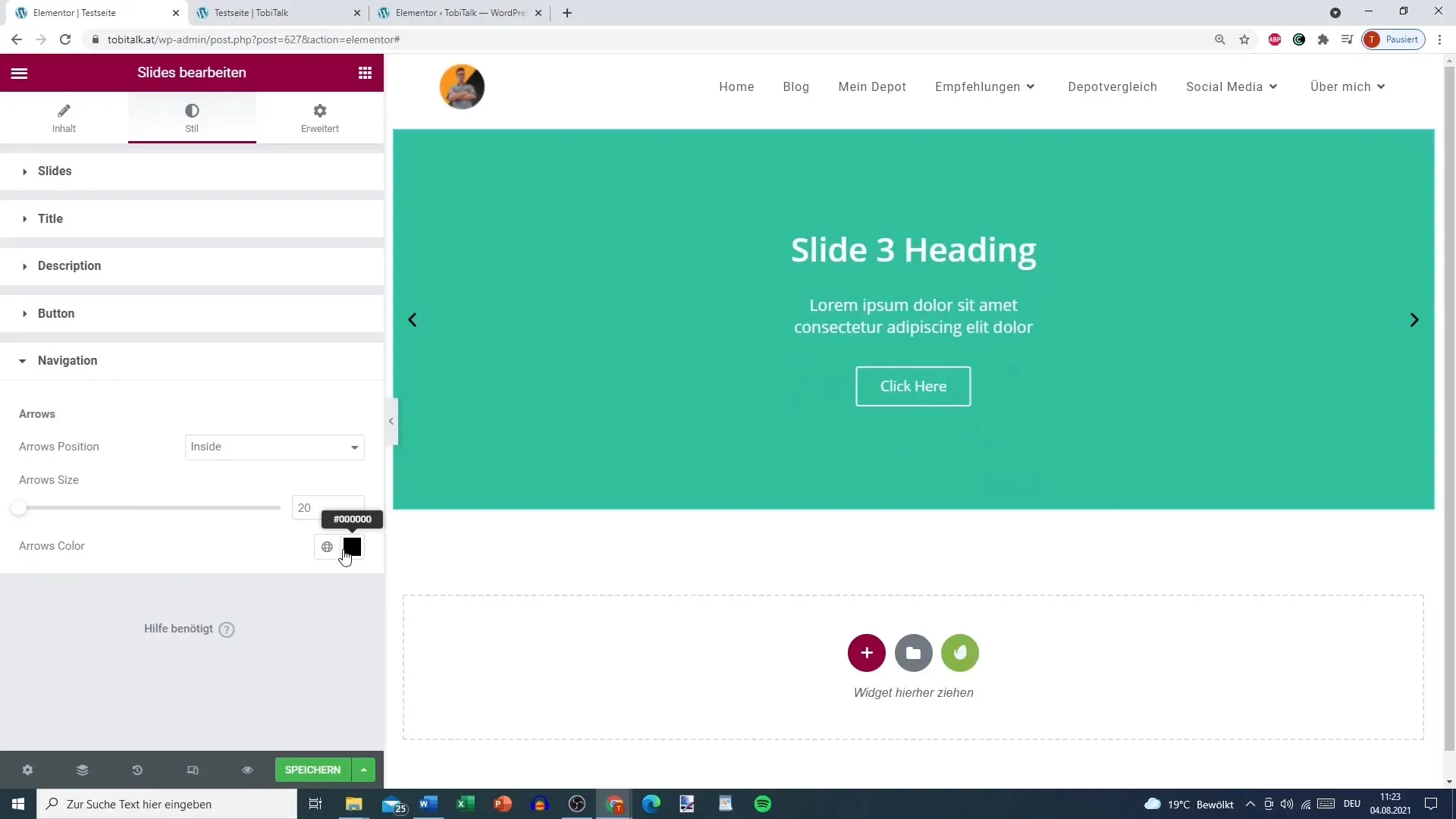
Stap 9: Aanpassing van de pijlen en punten Als je de pijlen en punten voor de navigatie wilt aanpassen, kun je de grootte en kleur van deze elementen veranderen. Zorg ervoor dat ze goed zichtbaar zijn en goed passen binnen het algehele ontwerp van de pagina. Pas de afbeeldingen aan om een consistente ontwerplijn te garanderen.

Samenvatting
Slides zijn een belangrijk en creatief element in Elementor dat je helpt om inhoud op een aantrekkelijke manier op je website te presenteren. Je hebt geleerd hoe je slides kunt toevoegen, aanpassen, vormgeven en navigeerbaar kunt maken om je bezoekers een boeiende ervaring te bieden. Gebruik de flexibele ontwerpmogelijkheden om de slides aan te passen aan je individuele behoeften.
Veelgestelde vragen
Hoe voeg ik slides toe in Elementor?Je kunt slides toevoegen door de "Slides"-widget van de widgetlijst naar het gewenste gebied in Elementor te slepen.
Hoe pas ik de inhoud van de slides aan?Klik op de slide en bewerk de titel, beschrijving en button-tekst direct in het pop-up menu.
Hoe kan ik de achtergrond van de slides veranderen?Kies in het bewerkingsgedeelte van de slide de optie voor de achtergrond en kies een kleur of afbeelding.
Kan ik de slides automatisch afspelen?Ja, onder de navigatie-instellingen kun je de automatische weergave inschakelen en de snelheid instellen.
Hoe bewerk ik de navigatie tussen de slides?Je kunt het type navigatie aanpassen, zoals door punten of pijlen, en het ontwerp ervan wijzigen in het "Navigatie"-gedeelte.


